NEWS
SONOFF NSPanel mit Lovelace UI
-
Erstmal herzlichen Dank für eure super Arbeit.
Ich hab gerade meinen zweiten Panel installiert. Dieses mal die US Version.
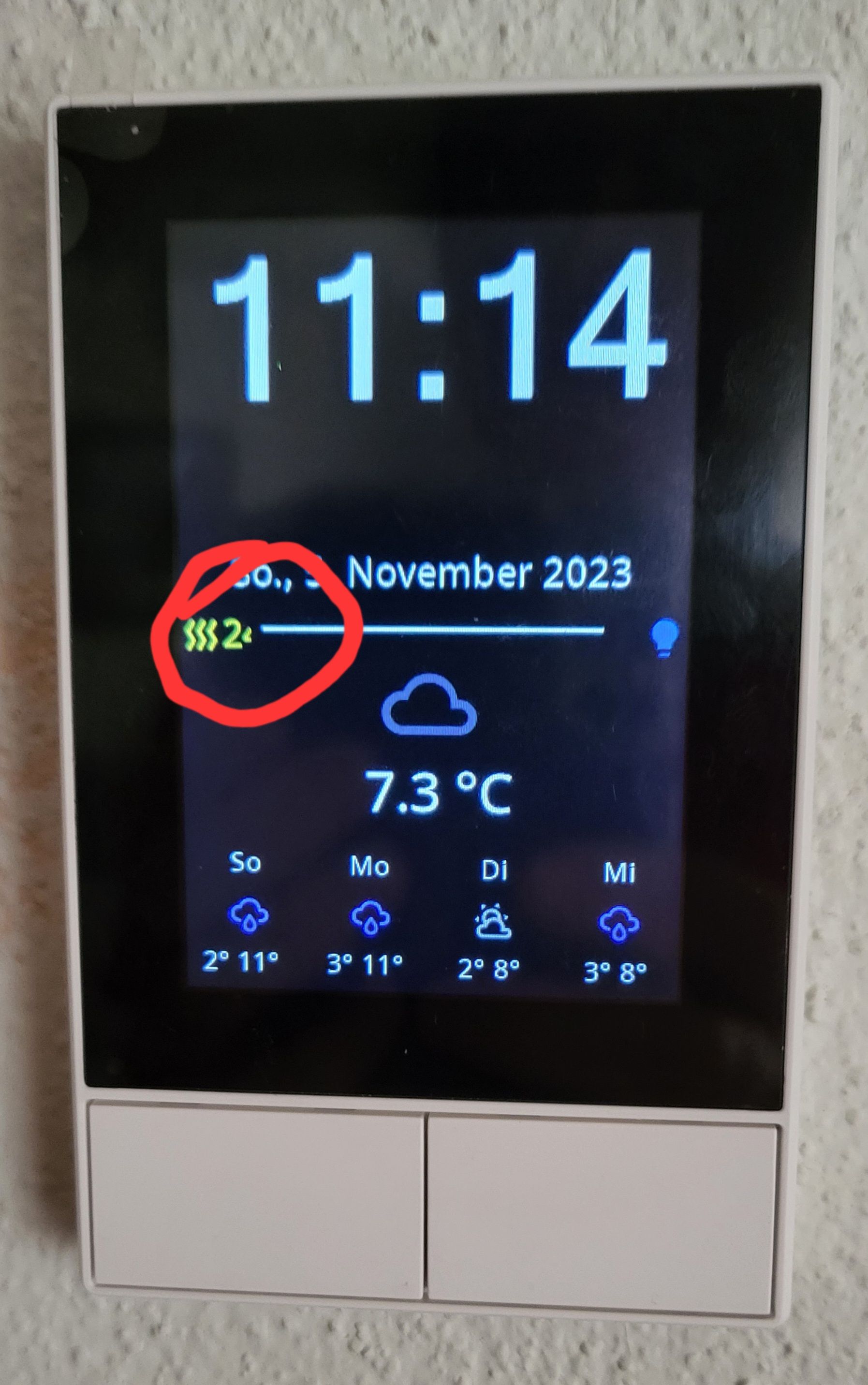
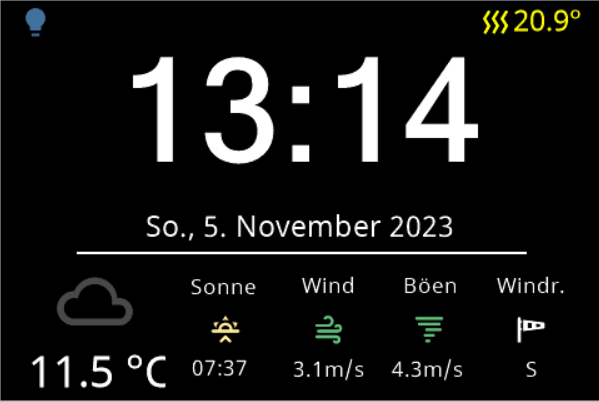
Bis jetzt komm ich mit allem klar. Jedoch wollte ich im Screensaver jetzt neben
einem Symbol für das interne Relais zusätzlich die Raumtemperatur anzeigen lassen.
Leider ist da aber wohl zu wenig Platz. Kann man irgendwo den waagrechten Strich
etwas verkürzen, sodass die der Wert korrekt angezeigt wird? Oder wie könnte ich das
sonst lösen.
Vielen Dank schon mal für eure Vorschläge und den Support hier.Vg Olli

-
nachfolgende 4 Möglichkeiten fallen mir da für die US Version des NSPanel ein:
-
Variante: Advanced Screensaver US_P

-
Variante: Das Icon weglassen
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'deconz.0.Sensors.3.open', ScreensaverEntityIconOn: null, ScreensaverEntityIconOff: null, ScreensaverEntityValue: 'deconz.0.Sensors.5.temperature', ScreensaverEntityValueDecimalPlace : 0, ScreensaverEntityValueUnit: '°', ScreensaverEntityOnColor: MSRed, ScreensaverEntityOffColor: Yellow },
-
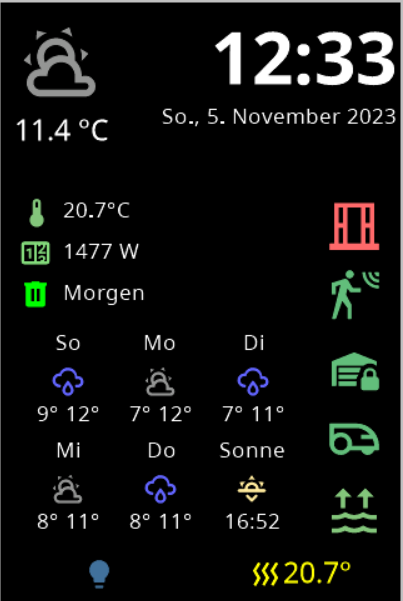
Variante: Temperatur in die bottomScreensaverEntity 1-4 bringen
-
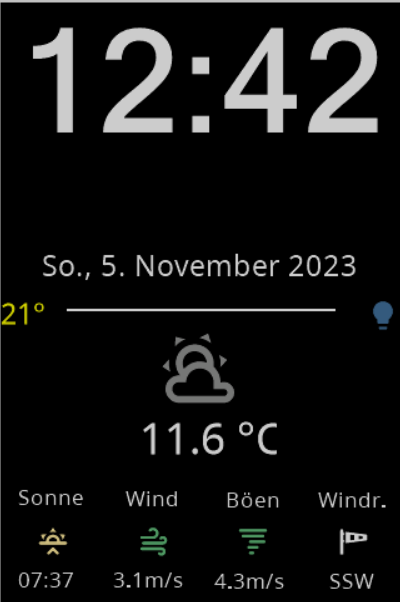
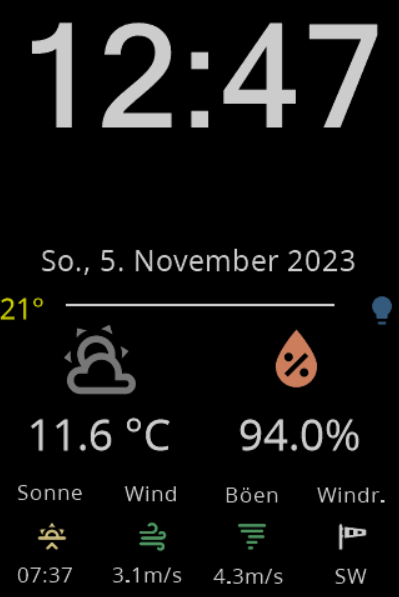
Variante: Alternativ Layout nutzen und statt der Luftfeuchte die Raumtemperatur konfigurieren

Scheint es aber aktuell nicht im Service-Menü zu funktionieren und müsste bis zum nächsten Fix über :
0_userdata.0.NSPanel.EMU.Config.Screensaver.alternativeScreensaverLayout --> truegesetzt werden
EDIT: Variante 5 --> Issue im Github für HMI aufmachen
Und herzlich willkommen bei den NSPanel'ern

EDIT2: Variante 6 --> NSPanel um 90° drehen mit US_L TFT

-
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Scheint es aber aktuell nicht im Service-Menü zu funktionieren und müsste bis zum nächsten Fix über :
Was soll nicht funktionieren, das Umschalten auf alternativ Screensaver oder die Feuchte ändern??
-
@Armilar
Vielen Dank für die schnelle Hilfe und Vorschläge.
Ich hab mich vorerst für Variante 2 (ohne Icon) entschieden.
Das mit dem Issue bei Github muss ich mir erst mal in ruhe durchlesen.
Mein Englisch ist leider nicht so gut.
Einen schönen Sonntag noch
Olli -
Was soll nicht funktionieren, das Umschalten auf alternativ Screensaver
Entwarnung: Hatte 3 x versucht das Layout auf Alternativ im Service-Menü zu drehen... Dann habe ich das Ding manuell umgebogen... Lässt sich aber jetzt auch wieder im Service-Menü umstellen... Keine Ahnung was da falsch war - muss aber dann bei mir gelegen haben...
-
@armilar
was ich fest gestellt habe ist, du musst Advanced abschalten / false setzen, sonst zieht Alternativ trotz ein / true nicht.
Hatte schon mal überlegt, dort eine eine Automatik hinter zu setzen, dass nur eine Variante aktiv sein kann. -
Ja, die beiden aneinander binden... Advanced und Alternativ kann es zur gleichen Zeit nicht geben...
-
@armilar
ja so in der Art, entweder einer von beiden auf True oder beide auf False. Werde die Tage mal was basteln
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Erstma vielen Dank für die ausführliche Analyse und Hilfe!!!
Falls ich etwas abweichend, zu deiner Klick-Vorgehensweise gemacht haben sollte, dann bitte kurze zusätzliche Info
Ja wenn man es so schaltet funktioniert es problemlos. Der Effekt tritt auf wenn ich direkt hier schalte:

EDIT: Ich kann allerdings auch nicht nachvollziehen, was diese nachfolgenden beiden Aliase bewirken sollen:
alias.0.Wohnzimmer.Deckenlampe.Alle.Info.INFO--> denke es ist ein Info-Alias, der true/false zurück gibt und damit entsprechend die Farbe des Icons steuert, ob noch eine Lampe an ist oder alles aus
Ja genau dafür ist das gedacht.
alias.0.Wohnzimmer.HeizungWZ.SET--> den kann aktuell ich gar nicht nachvollziehen
Das war noch ein Test ich wollte je nach Temperatur das Icon einfärben, weiß das ist so falsch, hatte ich vergessen anzupassen, bzw übersehen es wieder zu entfernten.
alias.0.Status.Test.ACTUAL--> der dürfte Fehler werfen, es sei denn du hast den wieder ACTUAL.ACTUAL genannt
Ja bei dem ist es das gleiche, der ist noch nicht angepasst.

-
@kuckuckmann said in SONOFF NSPanel mit Lovelace UI:
Hi @danny_v1 ,
was ich nicht verstehe ist, warum Du bei vielen Punkten ein
navigate: trueda drin hast. Die meisten der PageItems sind doch zum schalten und nicht noch um auf weitere Unterseiten zu navigieren, oder?Vlt. hilft Dir das ja.
Hab noch mal drüber geschaut, das passt schon so, sind alles Punkt zum navigieren.
-
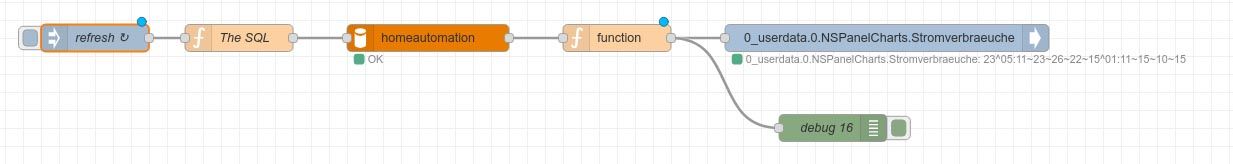
Hier nochmal ein kurzer Abriss wie ich mit NodeRed den normalen Balken-Chart befülle.
Benötigt wird in Nodered die Anbindung an die MySQL-DB (node-red-node-mysql), die Anbindung an ioBroker, wobei ich nodered aus dem iobroker raus installiert habe und die Nodes dann vorhanden waren und 2 Funktionsnodes.

Meine Tabelle in Mysql ist sehr simple. Sie besteht aus der ID, dem Wert (Stromverbrauch) und dem Datum. Geschrieben werden die Daten auch direkt aus NodeRed. In diesem Fall mit dem Query:
INSERT INTO `Stromverbrauch` (`stromverbrauch`,`date`) VALUES ({{payload}},NOW())Um es dann aufs Display zu zaubern benötigt man im ersten Funktionsnode den korrekten Query:
var A = "SELECT * FROM Stromverbrauch ORDER BY id DESC LIMIT 8"; msg.topic = A ; return msg;Ich nehme hier einfach die letzten 8 Werte die geschrieben wurden.
Dieser Node wird mit mit dem DB-Node verknüpft. Der Ausgang vom DB-Node geht dann auf den nächsten Funktionsnode mit folgendem Code und aus dem Funktionsnode geht es dann direkt in ioBroker:var resultArray = []; var currentDate = ""; for (var i = 0; i < msg.payload.length; i++) { var date = new Date(msg.payload[i].date); var day = date.getDate(); var month = date.getMonth() + 1; var floatvalue = msg.payload[i].stromverbrauch; var intvalue = Math.round(floatvalue); if (i % 4 === 0) { if (currentDate !== "") { resultArray.push("^"); } currentDate = intvalue + "^" + (day < 10 ? "0" + day : day) + ":" + (month < 10 ? "0" + month : month); resultArray.push(currentDate); } else { resultArray.push(intvalue); } } msg.payload = resultArray.join("~"); msg.payload = msg.payload.replace(/~\^~/g, "~"); return msg;Hier wird die Ausgabe zerlegt, 1 Wert wird mit Datum versehen und 3 Werte sind ohne Datum und es wird entsprechend mit den Tilden aufgefüllt.
Wenn man mehr Werte benötigt, dann einfach das Limit beim Mysql-Query erhöhen.
Das Panel formatiert sich das ja dann zurecht. Das Datum wird aus dem Timestamp extrahiert, sonst steht auf dem Panel ein ganzer Roman.
Die Uhrzeit brauche ich bei meinem Tagesverbrauch vom Haus nicht. Es ist aber ziemlich einfach jetzt aus dem Timestamp anstelle Monat und Tag einfach Stunde und Minute zu ziehen und an der richtigen Stelle einzubinden. Wie bereits von @Armilar bestätigt, kann das Panel momentan nur Werte von 0-5 anzeigen. Mein Hausverbrauch liegt je nach Jahreszeit zwischen 4kwh - 30kwh und entsprechend passt das noch nicht in die Skalierung. Ich hoffe das wird sich noch ändern. Bis jetzt nehm ich den Wert einfach / 10 das er im Panel ordentlich dargestellt wird. -
Ja cool

Das Thema cardChart und cardLChart nimmt wieder Fahrt auf. Aktuell gibt es ja noch folgende Fehler/Features:
cardChart
- Wenn ein Wert > 196 ist (entspricht 19,6), dann wird dieser negativ dargestellt
- Y-Achse zur Darstellung größerer Werte zu schmal
cardLChart
- Keine negativen Werte möglich
Fumanchi, der Entwickler der HMI-Charts bittet aus zeitlichen Gründen noch um etwas Geduld. Die Cards werden jedoch gefixt. Sollte jemand bereits einen Fix haben, so kann er den gerne auch bereitstellen.
Parallel dazu werden die cardChart und die cardLChart jetzt auch in Home Assistant (ioBroker ja bereits seit v3.9.0) mit aufgenommen.
-
@danny_v1 sagte in SONOFF NSPanel mit Lovelace UI:
Ja wenn man es so schaltet funktioniert es problemlos. Der Effekt tritt auf wenn ich direkt hier schalte:
Jedes mal oder nur sporadisch? Sind die betroffenen Lampen beim Schalten alle vom Typ "RGB" mit colormode: "xy"?
Betrachten wir mal diesesPageItem:
<PageItem>{ id: "alias.0.Wohnzimmer.Deckenlampe.SofaRGB.Gruppe", name: "Sofa RGB", icon: "ceiling-light-multiple", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 150, maxValueColorTemp: 500, interpolateColor: true, colormode: "xy"},die
minValueBrightness: 0, maxValueBrightness: 100,kannst du schon mal entfernen, die der Standard-Slider sowieso von 0-100% arbeitet.
Dann bitte noch einmal den Alias für den kompletten RGB senden.
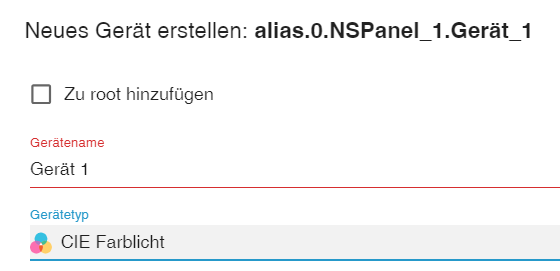
Es gibt auch den Geräte-Typen CIE-Farblicht:

Könntest du mal diesen Alias-Typen testen? CIE wäre der XY-Wert der Lampe.
Außerdem bitte noch mal einen Blick in den xy-Datenpunkt der Lampe(n-Gruppe)
-
@armilar Es ist jedes mal und es sind alle Lampen betroffen, also nicht nur farbige.
Datenpunkte der Aliasse schick ich heute abend. -
@armilar
Kannst du mir das mit dem LChart etwas genauer erklären? Bei dem folgenden String von dir ist quasi die 0 der Beginn des Charts, 16 wie gehabt die Uhrzeit. Was ist dann die +60+120+180+240? Die Position in X?
Und wie ist das mit der Y-Achse? Was ist das z.B. als erster Wert für die Konstruktion "~58:212~"?0^16:00+60+120+180+240^20:00+300+360+420+480^00:00+540+600+660+720^04:00+780+840+900+960^08:00+1020+1080+1140+1200^12:00+1260+1320+1380~58:212~118:211~178:212~238:212~298:213~358:211~418:209~478:209~538:209~598:208~658:202~718:201~778:199~838:198~898:197~958:196~1018:198~1078:200~1138:201~1198:203~1258:208~1318:209~1378:208~1438:209 -
-
@dapeace sagte in SONOFF NSPanel mit Lovelace UI:
Ah okay, die cardLChart
0^16:00+60+120+180+240^20:00+300+360+420+480^00:00+540+600+660+720^04:00+780+840+900+960^08:00+1020+1080+1140+1200^12:00+1260+1320+1380~58:212~118:211~178:212~238:212~298:213~358:211~418:209~478:209~538:209~598:208~658:202~718:201~778:199~838:198~898:197~958:196~1018:198~1078:200~1138:201~1198:203~1258:208~1318:209~1378:208~1438:209Kurz zerlegt:
In diesem Teil wird die X-Achse konstruiert ("+" getrennt):
0^16:00+60+120+180+240^20:00+300+360+420+480^00:00+540+600+660+720^04:00+780+840+900+960^08:00+1020+1080+1140+1200^12:00+1260+1320+1380fängt bei 0 an und geht in diesem Beispiel in 60er Schritten bis 1380 (wäre der letzte Strich an der X-Achse). Alle 240 wird dort eine Uhrzeit an die X-Achse gesetzt.
Die max. X-Position "in diesem Beispiel" wäre also 24h x 60 Min = max_x = 1440Du kannst natürlich auch eine andere Basis abbilden (Woche, Monat, What ever)
wie hier:
bei 0 die ^16:00
bei 240 die ^20:00
bei 480 die ^0:00
etc.Im Anschluss kommen die Koordinaten des Graphen (wie @TT-Tom schon korrekt geschrieben hat --> X:Y - Koordinaten).
~58:212~118:211~178:212~238:212~298:213~358:211~418:209~478:209~538:209~598:208~658:202~718:201~778:199~838:198~898:197~958:196~1018:198~1078:200~1138:201~1198:203~1258:208~1318:209~1378:208~1438:209Erste Koordinate
~58:212X=58 (könntest also auch 58 Minute der letzten 24 Stunden sagen)
Y=212 = z.B. 21,2°CEDIT: Habe gestern für die HA's erst eine Anleitung gebastelt (am Ende):
https://github.com/joBr99/nspanel-lovelace-ui/issues/794Mein Hotel (Bin mal wieder unterwegs) hat Github geblockt

EDIT: Im Zweifel einfach unsere JavaScripte aus der Wiki nutzen
-
Dachte es wäre evtl. auf einen speziellen Alias Geräte-Typen zurückzuführen... brauchste daher nicht zu senden...
Die Frage die mich da ein wenig quält ist: "Was ist bei dir anders als bei allen anderen?"
Gibt es Warnungen im Log, wenn das passiert?
Könntest du mal das NSPanel-Verzeichnis in 0_userdate löschen und neu anlegen lassen?
Bei welcher Version des Scriptes bist du nun? Und mit welcher TFT?
-
@all
@kuckuckmann sagte in SONOFF NSPanel mit Lovelace UI:
Hallo Community,
wir haben viel zeit und Getippsel investiert und unserer Wiki ein bissel Glanz und Struktur gegönnt.
Ja, wir wissen wir sind am Anfang und eine Wiki ist ja bekanntlich nie zu Ende, bzw. lebt von dem was wir alle noch hinzufügen werden.Neben dem alten klassischen Menü, welches man noch aufklappen kann, gibt es jetzt links ein neues hübsches Menü, welches Euch mit einem kurzen Blick&Klick in den richtigen Bereich führt.
Am unteren Ende einer Seite gibt es einen "nach oben Scroll Button".Wir hoffen, die neue Struktur hilft Euch in der Zukunft euch noch besser zurecht zu finden.
Viel Spaß

Euer NSPanel LUI Team

-
@armilar Ich versteh gerade die Welt nicht mehr, gestern Abend lief es auf einmal so wie es soll, ohne das ich noch was geändert habe.
Sobald es wieder auftreten sollte werde ich mal ins Log schauen (iobroker Log und Javaskript Log?)