NEWS
SONOFF NSPanel mit Lovelace UI
-
Hi,
erstmal, willkommen in unserem NSPanel Thread

Unsere Wiki ist schon ziemlich mächtig geworden und es gibt super viele Infos aus den beiden großen Threads, die wird dort versuchen zusammenzufassen.
Grade neulich haben wir die Beispiele, die im es im TS-Skript gab in die Wiki ausgelagert und in dem Zuge mal alles mögliche rund um die Seitengestaltung neu zusammengefasst. Schau Dir das doch einfach mal an, vlt. ist es für Dich als Einsteiger hilfreich.
Auch in all den anderen Wiki-Abschnitten gibt es tolle Infos. Im FAQ Bereich haben wir auch viele fertige Praxisbeispiele, so wie nützliche Einstellungen.LG
-
@kuckuckmann
 Genau das habe ich ausgiebig gemacht. Ich bin bloß Anfangs daran gescheitert die Pages Seite oben rechts auszuklappen und dadurch immer direkt auf den Link zur Dokumentation des NSPanel.
Genau das habe ich ausgiebig gemacht. Ich bin bloß Anfangs daran gescheitert die Pages Seite oben rechts auszuklappen und dadurch immer direkt auf den Link zur Dokumentation des NSPanel.
Das Wiki ist wirklich klasse und gerade durch die Beispiele kann man es sehr einfach auf sein eigenes Projekt übertragen.

-
So mittlerweile habe ich das Panel mit allem wichtigem eingerichtet und bin super zufrieden!
Was momentan noch nicht funktioniert ist die Energieanzeige via "cardpower"
Das Problem ist, dass das in der Anleitung aufgeführte Javascript von @l4rs im JSON-String eine falsche Struktur aufweist.Beispiel für id1 soll:
{ "id": 1, "value": 3, "unit": "kW", "icon": "battery-charging-60", "iconColor": 10, "speed": 30 },Beispiel für id1 ist:
{ "id": 1 }, { "value": 0 }, { "unit": "W" }, { "icon": "battery-charging-60" }, { "iconColor": 0 }, {}Es werden zu viele {} verwendet. Allerdings verstehe ich leider nicht wie ich das im Javascript ändern muss.
-
@foradh-0
zeige mal dein Script. läuft bei mir ohne Probleme. -
@tt-tom
Hier das Javascript mit meinen Werten/** * generate an JSON for display Power-Card on NSPanel * Source: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#cardpower-ab-ts-script-v341 * Version: 0.1 - L4rs */ schedule("* * * * *", function () { // Definition der Datenpunkte für das JSON der POWER-Card und der anzuzeigenden Leistungswerte var powerCardJson = "0_userdata.0.Datenpunkte.CardPower_json", pwr1 = Math.round(getState("modbus.1.holdingRegisters.57716_Battery_1_Instantaneous_Power").val), // Batterie pwr2 = Math.round(getState("javascript.0.Solar.Wechselrichter.PVLeistungAktuell").val), // Solar pwr3 = "", // Wind pwr4 = Math.round(getState("javascript.0.Solar.Wechselrichter.Hausverbrauch").val), // Verbraucher pwr5 = Math.round(getState("modbus.1.holdingRegisters.40206_M_AC_Power").val), // Stromnetz pwr6 = "", // Auto pwrHome = Math.round(pwr5 - pwr2); // Berechnung des Energiefluss anstelle eines Datenpunktes // Definition der Keys im JSON var keys = ["id", "value", "unit", "icon", "iconColor", "speed"]; // Definition der "Kacheln", inkl. StandardIcon. Es können alle Icon aus dem Iconmapping genutzt werden. // Kacheln die nicht genutzt werden sollen, müssen wie z.b. item1 formatiert sein var home = [0, pwrHome, "W", "home-lightning-bolt-outline", 0]; // Icon home var item1 = [1, pwr1, "W", "battery-charging-60", 0]; // Icon battery-charging-60 var item2 = [2, pwr2, "W", "solar-power-variant-outline", 3, pwr2 > 0 ? -2 : 0]; // Icon solar-power-variant var item3 = [3, pwr3, "", "", "", ""]; // Icon wind-turbine var item4 = [4, pwr4, "W", "shape", 0]; // Icon shape var item5 = [5, pwr5, "W", "transmission-tower", 10, 10]; // Icon transmission-tower var item6 = [3, pwr6, "", "", "", ""]; // Icon car /** * JSON generieren und in den Datenpunkt schreiben, * * --- ab hier keine Änderungen mehr --- */ function func(tags, values) { return Object.assign( ...tags.map((element, index) => ({ [element]: values[index] })) ); } setState( powerCardJson, JSON.stringify([ func(keys, home), func(keys, item1), func(keys, item2), func(keys, item3), func(keys, item4), func(keys, item5), func(keys, item6), ]) ); }); -
@foradh-0
Probiere mal die Parameter. Bei den „item“ müssen 6 Werte übergeben werden.var item1 = [1, pwr1, "W", "battery-charging-60", 0, ""]; // Icon battery-charging-60 var item2 = [2, pwr2, "W", "solar-power-variant-outline", 3, pwr2 > 0 ? -2 : 0]; // Icon solar-power-variant var item3 = [3, pwr3, "", "", 0, ""]; // Icon wind-turbine var item4 = [4, pwr4, "W", "shape", 0, ""]; // Icon shape var item5 = [5, pwr5, "W", "transmission-tower", 10, 10]; // Icon transmission-tower var item6 = [6, pwr6, "", "", 0, "" ]; // Icon car -
@tt-tom
 Super, damit funktioniert es
Super, damit funktioniert esBeste Grüße
Foradh -
Hallo,
jetzt hab ich doch einen Einsatzzweck für meine beiden Displays gefunden.
Also nochmal alle Firmware und Tasmota nach Anleitung geupdated. (auch alte nspanel.be etc. gelöscht)Das Display kringelt nun vor sich hin und wartet auf Daten....
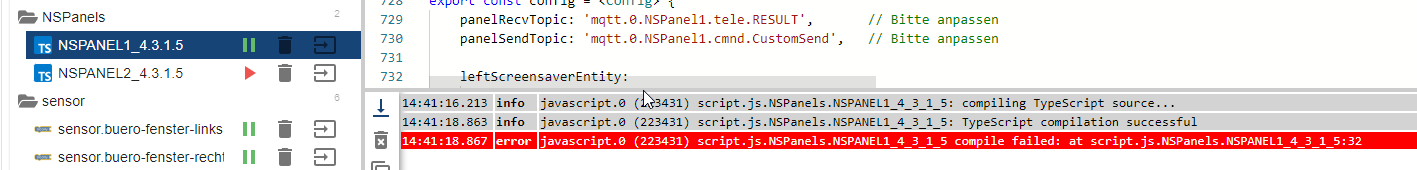
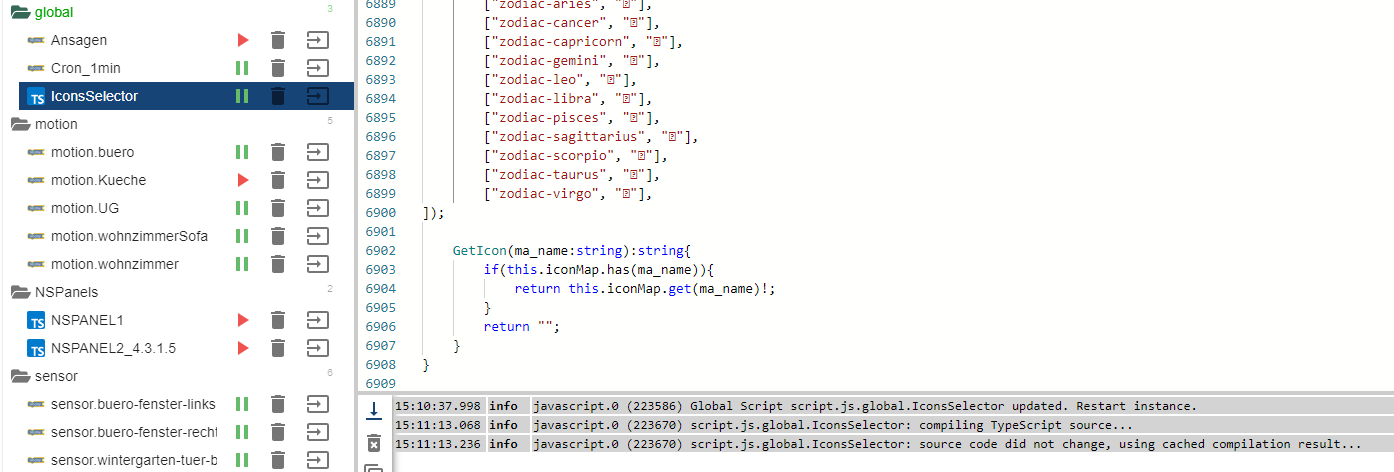
Ich stecke nun hier im TS script fest mit der Fehlermeldung :

Ich hab keinen Plan was bei Zeile 32 falsch sein sollte, geschweige denn welche das ist. Kommentare sind es vermutlich nicht ... bzw. werden nicht mitgezählt...
Vielleicht hat jemand eine Idee?
Danke! Nev
-
bei Zeile 32 ist sicherlich nicht der Fehler
 Die Zeillennummerierung kannst du im ioBroker knicken.
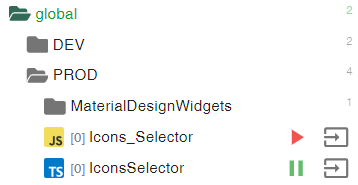
Die Zeillennummerierung kannst du im ioBroker knicken.Ich vermute mal eher auf ein fehlendes Icon-Script (unter Schripte im global-Verzeichnis)
also das blaue:

-
Ne das ist es nicht.
Das Script hatte ich auch schon vermutet und 2 mal neu eingespielt und alles neu gestartet.

Bin offen für andere Vorschläge.
-
Zeige mal was du alles verändert hast im NSPanelTS.ts?
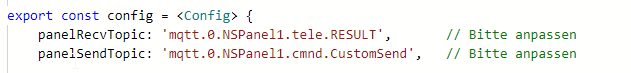
Ist eigentlich ohne weitere Anpassungen als:
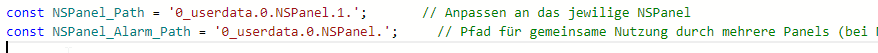
const NSPanel_Path = '0_userdata.0.NSPanel.1.'; // Anpassen an das jeweilige NSPanel const NSPanel_Alarm_Path = '0_userdata.0.NSPanel.'; // Pfad für gemeinsame Nutzung durch mehrere Panels (bei Nutzung der cardAlarm) export const config = <Config> { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // Bitte anpassenbereits lauffähig...
-
Davon war ich ausgegangen ich hab lediglich die Pfade angepasst.

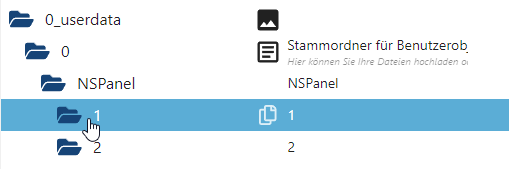
Das sind schon ordner oder?

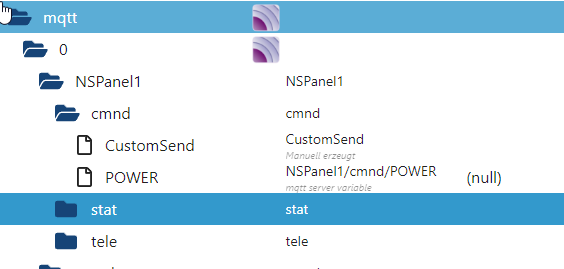
und dann noch die mqtt:

und hier die Objekte:

Jetzt hoffe ich nur ich hab mich nirgendwo vertippt, das wäre peinlich..
Ich habs jetzt nochmal plain reingeladen, gleicher Fehler...ohne irgendwelche Änderungen.
-
Wirf mal die vom Script angelegten Ordner weg...
0_userdata.0.NSPanel... und
alias.0.NSPanel... -
aliases gibts noch garnicht. Soweit kommt das script schon garnicht.
Hab die 0_userdata auch weggeworfen keine Änderung.
https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/ioBroker/NsPanelTs.ts
Das ist btw das Script das ich nutze, grad frisch nochmal gezogen nur copy und paste......Fehler -
-
-
-
Hmmm geht immer noch nicht

======================= SUMMARY ======================= v.2023-10-10 Static hostname: muks-nuc Icon name: computer-desktop Chassis: desktop Operating System: Ubuntu 20.04.6 LTS Kernel: Linux 5.4.0-164-generic Architecture: x86-64 Installation: native Kernel: x86_64 Userland: amd64 Timezone: Europe/Berlin (CEST, +0200) User-ID: 1000 X-Server: true Boot Target: graphical.target Pending OS-Updates: 0 Pending iob updates: 0 Nodejs-Installation: /usr/bin/nodejs v18.18.2 /usr/bin/node v18.18.2 /usr/bin/npm 9.8.1 /usr/bin/npx 9.8.1 /usr/bin/corepack 0.19.0 Recommended versions are nodejs 18.18.2 and npm 9.8.1 Your nodejs installation is correct MEMORY: total used free shared buff/cache available Mem: 15G 2.7G 10G 11M 2.3G 12G Swap: 975M 0B 975M Total: 16G 2.7G 11G Active iob-Instances: 19 Active repo(s): Stable (default) ioBroker Core: js-controller 5.0.12 admin 6.10.1 ioBroker Status: iobroker is running on this host. Objects type: jsonl States type: jsonl Status admin and web instance: + system.adapter.admin.0 : admin : muks-nuc - enabled, port: 8081, bind: 0.0.0.0, run as: admin + system.adapter.web.0 : web : muks-nuc - enabled, port: 8082, bind: 0.0.0.0, run as: admin Objects: 11554 States: 10414 Size of iob-Database: 22M /opt/iobroker/iobroker-data/objects.jsonl 7.4M /opt/iobroker/iobroker-data/states.jsonl =================== END OF SUMMARY ====================Jetzt hab ich nix mehr zum Updaten, system und alle iob teile geupdated...und es ist immer noch genau der gleiche Fehler. System auch neu gebootet...
-
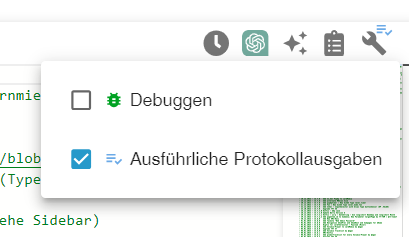
Okay dann mal im Scripteditor oben in der Ecke den Haken bei "Ausführliche Protokollausgaben" setzen, das Script starten und das Log dann in Code-Tags
 senden
senden
-
Ok nun geht was.. ich hab ALLE anderen Scripte ausgeschaltet und die Instanz neu gestartet.
Jetzt lief es durch mit warnings aber keine Errors..
- alias.0.X wurden gebaut.
- 0_userdata.X wurde gebaut
Was zum Henker.. ich werde mal meine scripte einzel starten und den Schuldigen finden..
Ich hab jetzt eine Startscreen auf dem Display
Danke dir für die Hilfe.