NEWS
SONOFF NSPanel mit Lovelace UI
-
@tt-tom
Danke, das war ja einfach. Auf die Idee den Alias zu ändern kam ich nicht. -
Update Version 4.3.1.5

kleines Breaking Change
Beim aktualisieren des Wiki ist uns aufgefallen, dass die Datenpunkte für die Rolle "timetable" nicht konform sind. Die Rolle timetable wird für die Anzeige der Daten aus dem Fahrplan Adapter in Verbindung mit dem Script "Fahrplan_to_NSPanel.ts" genutzt.
User die solche eine Seite auf Ihrem Panel nutzen, sollten das Update jetzt durchführen, alle anderen nehmen es irgendwann mit.
- NSPanel Script und Fahrplan_to_NSPanel stoppen
- Backup von beiden Scripts machen
- Script Fahrplan_to_NSPanel komplett ersetzen mit der Version 1.1.x (siehe link oben)
- Passt die Konfiguration nach dem alten Script an
const DP_NSPanel: string = '0_userdata.0.NSPanel.1.'; // Standard 0_userdata.0.NSPanel.1. const DP_userdata: string = '0_userdata.0.NSPanel.'; // Pafad unter 0_userdata.0 Automatisch wird "FahrplanAnzeiger.HaltestelleX.AbfahrtX" durch das Script erzeugt const DP_Alias: string = 'alias.0.NSPanel.'; // Pfad unter alias.0 Automatisch wird "FahrplanAnzeiger.HaltestelleX.AbfahrtX" durch das Script erzeugt const AnzahlHaltestellen: number = 1; // Anzahl der Haltestellen / Anzeigetafeln const VerspaetungPopup: boolean = true; // Bei Verspätung soll PopupNotifypage auf dem Panel angezeigt werden const Verspaetungszeit: number = 300; // Verspätungszeit-
unter 0_userdata.0.xxxx den Ordner FahrplanAnzeiger löschen
-
unter alias.0.xxxx den Ordner FahrplanAnzeiger löschen
-
im Panel Script den Teil ersetzen ab // _________________________________ Ab hier keine Konfiguration mehr _____________________________________
-
jetzt das Fahrplan Script starten, es werde die Datenpunkte neu angelegt
-
wenn okay, dann das Panel Script starten
-
Hallo zusammen,
nachdem gestern nun auch mein erstes SONOFF NSPanel angekommen ist hab ich mich heute auf dieses unglaublich tolle Projekt hier gestürzt.
Vielen Vielen Dank an alle die hier mitgewirkt haben und so etwas möglich machen.Da das Panel mein vorhandenes Raumthermostat für die Fußbodenheizung ersetzt, wollte ich diese Funktion ebenfalls über das NSPanel realisieren.
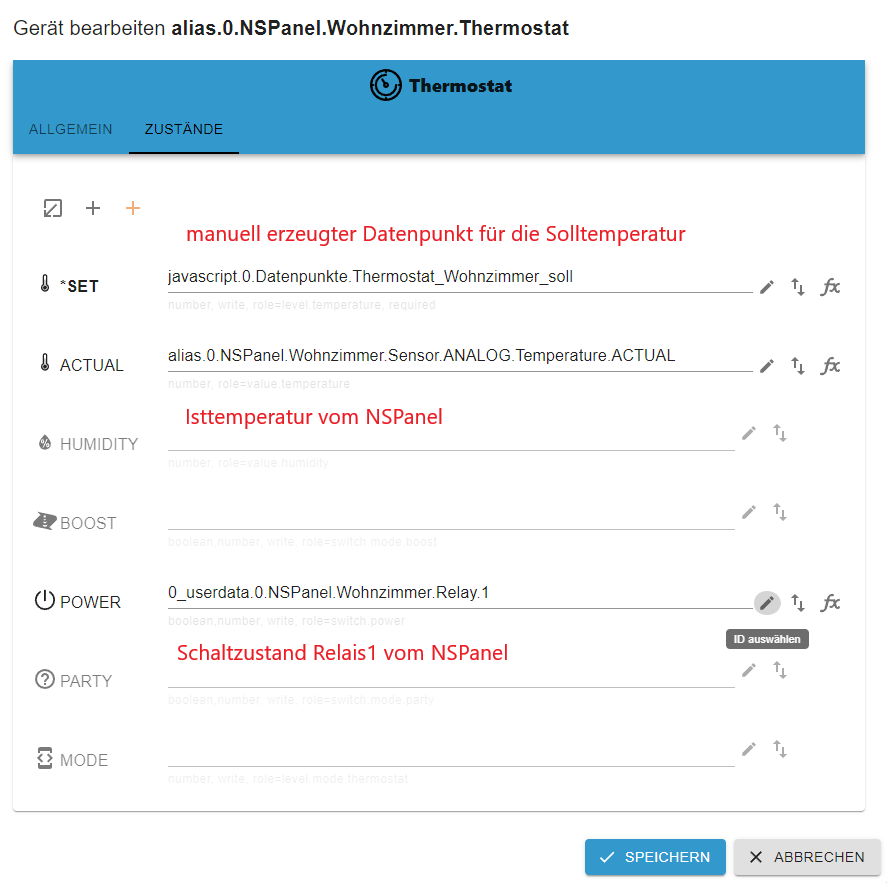
Hierfür habe ich den Temperatursensor kalibriert, die Tasten zum schalten der Relais deaktiviert, mir eine entsprechende Seite erstellt und einen Alias angelegt.
Nun bekomme ich beim Erstellen des Alias folgende Fehlermeldung im Log angezeigtjavascript.0 2023-10-13 17:00:50.901 warn Alias alias.0.NSPanel.Wohnzimmer.Thermostat.SET has no target 8 javascript.0 2023-10-13 17:00:50.850 warn Could not add alias subscription: Alias alias.0.NSPanel.Wohnzimmer.Thermostat.SET has no target 12 javascript.0 2023-10-13 17:00:50.847 warn Alias alias.0.NSPanel.Wohnzimmer.Thermostat.SET has no target 12 influxdb.0 2023-10-13 17:00:50.850 warn Could not add alias subscription: Alias alias.0.NSPanel.Wohnzimmer.Thermostat.SET has no target 12 influxdb.0 2023-10-13 17:00:50.848 warn Alias alias.0.NSPanel.Wohnzimmer.Thermostat.SET has no target 12Der hinterlegte Datenpunkt für SET ist folgender manuell erzeugter Datenpunkt

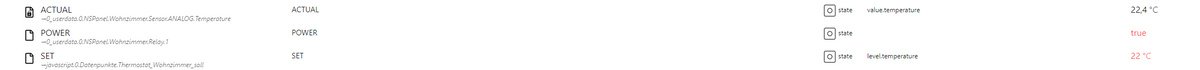
Diesen nutze ich in einem Blockly um dann die gesetzte Temperatur des manuellen Datenpunktes mit der aktuellen Temperatur vom NSPanel Sensor abzugleichen und dann das Relay entsprechend zu schalten. Hierbei verwende ich den Datenpunkt "Relay Acutal" welcher unter Objekte vom NSPanel erzeugt wurde.

Das ganze funktioniert auch trotz der Fehlermeldung, allerdings wollte ich verstehen was da genau falsch gelaufen ist. Andere Geräte wie Lampen konnten ohne Fehlermeldung angelegt werden.
Zusätzlich ist mir aufgefallen, dass die Zustände der NSPanel Datenpunkte im Pfad Aliase nicht immer aktuell sind (Relais geschaltet, aktuelle Temperatur...). Da ich aber zuvor noch kein MQTT oder Aliase verwendet hatte bin ich mir nicht sicher wie und wann diese aktualisiert werden.Beste Grüße
Foradh -
@foradh-0 sagte in SONOFF NSPanel mit Lovelace UI:
Der hinterlegte Datenpunkt für SET ist folgender manuell erzeugter Datenpunkt

Dein Alias hat kein Ziel, bitte mal die Objektdaten des Alias zeigen.
Hierbei verwende ich den Datenpunkt "Relay Acutal" welcher unter Objekte vom NSPanel erzeugt wurde.
zum setzen von Werten / State sollte man den Datenpunkt SET / ON_SET nutzen, ACTUAL ist eher die Rückmeldung oder ein Wert von einem Sensor, Actor.
Zusätzlich ist mir aufgefallen, dass die Zustände der NSPanel Datenpunkte im Pfad Aliase nicht immer aktuell sind (Relais geschaltet, aktuelle Temperatur...). Da ich aber zuvor noch kein MQTT oder Aliase verwendet hatte bin ich mir nicht sicher wie und wann diese aktualisiert werden.
Die Daten werden in einem Zyklus vom 300s gesendet, wird in Tasmota eingestellt. Die Daten kommen über tele/sensor und tele/State rein zum Beispiel.
-
@tt-tom
Hi Tom,
anbei die Einstellungen und Objektdaten des Alias


@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
zum setzen von Werten / State sollte man den Datenpunkt SET / ON_SET nutzen, ACTUAL ist eher die Rückmeldung oder ein Wert von einem Sensor, Actor.
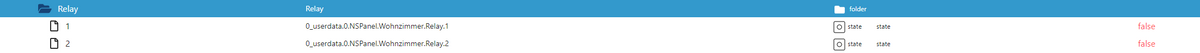
Danke für den Hinweis. Zusätzlich habe ich gesehen, dass die Relais ebenfalls unter userdata als einzelner Datenpunkt vorhanden sind.

Ist hier dann der Weg über Aliase oder userdata vorzuziehen? -
@foradh-0 sagte in SONOFF NSPanel mit Lovelace UI:
@tt-tom
Hi Tom,
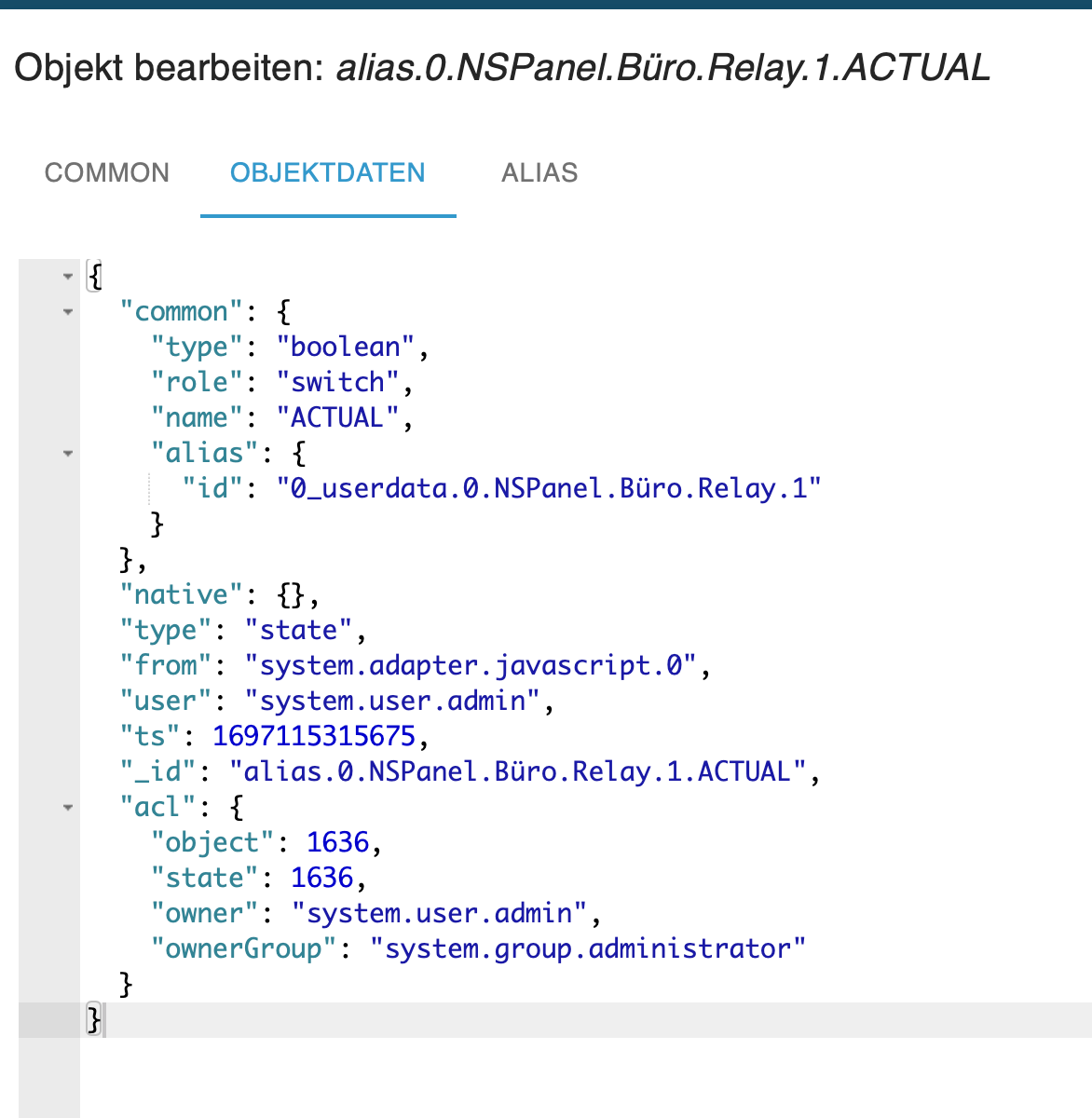
anbei die Einstellungen und Objektdaten des Aliasnein diese meine ich nicht. klick mal auf den Stift hinter diesem Datenpunkt
alias.0.NSPanel.Wohnzimmer.Thermostat.SETdann bekommst du ein Fenster, sowie dieses hier. von dort die Objektdaten posten.

Ist hier dann der Weg über Aliase oder userdata vorzuziehen?
Wenn es ein Alias gibt, sollte man den nehmen, denn der Alias bleibt mit seinem Datenpunkt auch wenn sich die Verknüpfung mal ändert. Damit musst du nicht überlegen, wo du den Original Datenpunkt alles nutzt. Besonders hilfreich, wenn du von Geräten Alias-Datenpunkte erstellst. Fällt das Gerät mal aus, bindest du einfach ein Neues auf die Datenpunkte ohne alle Scripts und Verknüpfungen neu zu schreiben, denn der Alias bleibt gleich.
-
@tt-tom
Hi Tom, hier nochmal die korrekten Objektdaten.{ "_id": "alias.0.NSPanel.Wohnzimmer.Thermostat.SET", "common": { "name": "SET", "role": "level.temperature", "type": "number", "read": true, "write": true, "alias": { "id": "javascript.0.Datenpunkte.Thermostat_Wohnzimmer_soll" }, "unit": "°C" }, "native": {}, "type": "state", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1697209273726 } -
@foradh-0
sieht richtig aus. Kommt den die Fehlermeldung immer noch, wenn du auf den Alias zugreifst?Des Weiteren würde ich dir empfehlen, Datenpunkte die du selber anlegst, ob per Script oder manuell, immer unter 0_userdata.0 anzulegen. Dort ist meiner Meinung nach der richtige Platz. Ja, es gibt die Möglichkeit unter Javascript.0 Datenpunkte anzulegen, aber du verlierst irgendwann den Überblick wo deine Datenpunkte liegen.
-
Hi Tom,
der Fehler kommt nur beim Erstellen des Alias. Dabei bleibt auch das Fenster zum Erstellen des Gerätes hängen und bleibt mit dem Ladebalken stehen.
Gerade habe ich versucht den Thermostat Alias erneut zu erstellen, bleibt wieder mit Fehlermeldung stehen, allerdings werden nun auch keine Datenpunkte mehr in Objekte unter Alias erzeugt. Sämtliche Adapter sind auf dem aktuellen Stand und auch ein Neustart hat das Problem nicht behoben.
Update:
Das mit dem hängenbleibenden Ladebalken habe lösen können, tritt nur auf wenn ich bei dem AliasGerät einen Zustand von einem anderen Aliasgerät auswählen möchte. In meinem Fall war das die Temperatur vom NSPanel, sobald ich diese vom Objektbaum userdata beziehe, wird das Speichern abgeschlossen und die Objekte entsprechend angelegt. Die Fehlermeldung mit "has not target" erscheint trotzdem noch im log.Das mit den Datenpunkten habe ich leider schon zu Beginn von iobroker "falsch" angelegt. Nun möchte ich ungern sämtliche Datenpunkte und deren Verknüpfung in Blockly in einer andere Struktur überführen.

-
@foradh-0
War auch nur ein Hinweis.Ich kann mich dunkel daran erinnern, das der Geräte Adapter beim erstellen dieses Verhalten aufweist. Ich nutze diesen Adapter schon lange nicht mehr, bin auf AliasManager umgestiegen bzw. lege ich sie auch mal schnell von Hand an. Die Rollen für die Channel findest du auch im Wiki unter der AliasTabelle
Alias von Alias passt auch nicht.
-
@tt-tom
Nochmal Danke für deine super schnelle Unterstützung!Ich hätte noch eine weiter Frage. Wie kann man sich auf einer Seite verschiedene beliebige Werte anzeigen lassen?
In meinem Fall wollte ich eine Übersicht der Waschmaschine erstellen.
Erste Zeile Status (Aus / Waschen / Spülen / Schleudern)
Zweite Zeile Restzeit (01:30)
Dafür habe ich dieses Menü im Typescript angelegt:let NSPanel_Waschmaschine = <PageEntities> { 'type': 'cardEntities', 'heading': 'Waschmaschine', 'useColor': true, 'subPage': true, 'parent': NSPanel_Seite1, 'home': 'NSPanel_Seite1', 'items': [ <PageItem>{ id: 'alias.0.NSPanel.Geräte.Waschmaschine.STATUS', icon: 'washing-machine', name: 'Status'}, <PageItem>{ id: 'alias.0.NSPanel.Geräte.Waschmaschine.RESTZEIT', icon: 'timer', name: 'Restzeit'}, ] };Als Alias habe ich den Typ Info gewählt und die Objekte entsprechen zugeordnet.
Die Werte werden allerdings nicht korrekt dargestellt. Bei Status erscheint z.B. eine 0 obwohl im Objekt "POWEROFF" hinterlegt ist. -
Ich verstehe deine ALIASE nicht. Sind die selbstgebastelt?
Ein "Info" ALIAS hat immer folgende Eigenschaften:

Also immer vom channel "info" und immer ein state "ACTUAL"
Den benötigt das Script auch in dieser Form, da die Channels geprüft werden...
Ich bevorzuge in der Tat immer noch den Gerätemanager, da der wesentlich einfacher ist und am Ende einen perfekten Alias erstellt. Für den Alias-Magager oder für den Selbstbau benötigt man sehr viel Erfahrung mit den Rollen.
Fakt ist, ein STATUS und eine RESTZEIT wird vom TS-Script nicht für einen Info-Alias akzeptiert.

Der Info ist so ziemlich der einfachste ALIAS:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen#info-channel-info
VG
Armilar
EDIT: Ach ja, das ACTUAL benötigt das pageItem nicht, da diese aus dem "Channel" extrahiert wird.
Demnach wäre der Aufruf
alias.0.NSPanel.Geräte.WaschmaschineDer holt sich, wenn vorhanden, einen .ACTUAL. Wenn kein .ACTUAL im ALIAS vorhanden ist, wird nichts angezeigt...
EDIT2: Weitere Beispiele:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-‐-Typen_How-2_Beispiele#page-beispiele
(siehe "Sonstige Aliase") --> In diesem Fall "Infos"EDIT3: Die meisten Aussagen im Forum über Selbstbau Aliase und Scripte zum Anlegen dieser Aliase sind schlicht und ergreifend falsch, da den meisten Usern und leider auch Profis der eigentliche Sinn der Aliase nicht geläufig ist...
-
@armilar
Ich habe die Aliase mit dem Gerätemanager erstellt. Mein Fehler war es, dass ich einen zusammengefassten Alias mit allen Informationen der Waschmaschine erstellen wollte. Dafür habe ich im Gerätemanager zusätzliche Zustände hinzugefügt und diese z.B. als Text angegeben. Dank deiner Ausführung konnte ich aber verstehen, dass ich für jede Infozeile im NSPanel einen eigenen Alias erstellen muss und als ID dann den Pfad des Channels hinterlege.
Damit klappt die Anzeige nun wie erhofft.
Ich bedanke mich recht herzlich und wünsche ein schönes Wochenende!Gruß
Foradh -
Ich schon wieder

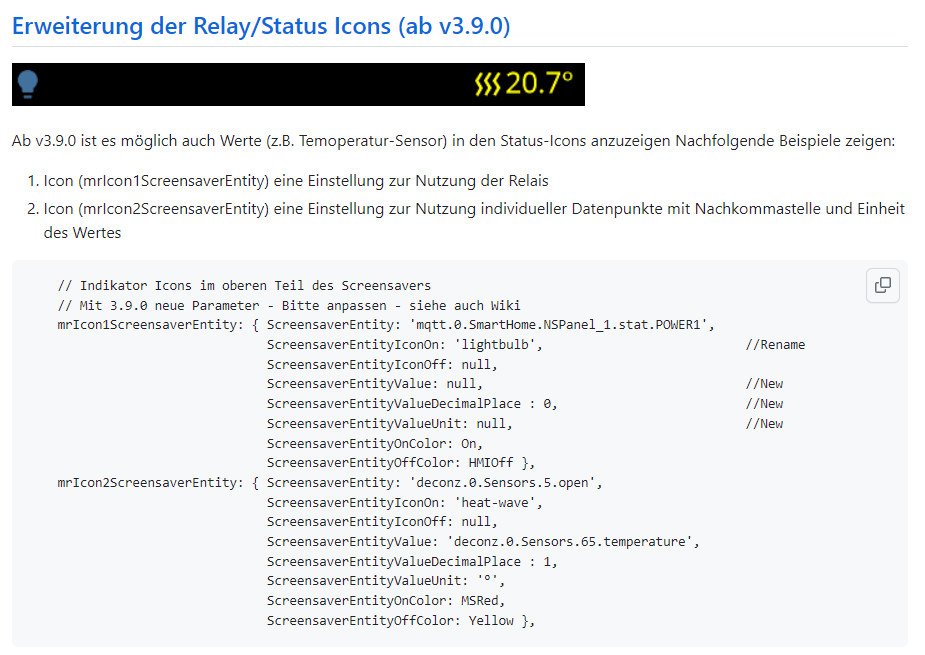
Kann man eigentlich im normalen Screensaver für die beiden Icons (mrIcon1/2ScreensaverEntity - die eigentlich zur Statusüberwachung der Relais gedacht waren) z.b. den Wert vom Temperatursensor anzeigen lassen?
Udpate: Sorry gerade gesehen, dass es ja im Wiki schon beschrieben ist

-
Hi,
erstmal, willkommen in unserem NSPanel Thread

Unsere Wiki ist schon ziemlich mächtig geworden und es gibt super viele Infos aus den beiden großen Threads, die wird dort versuchen zusammenzufassen.
Grade neulich haben wir die Beispiele, die im es im TS-Skript gab in die Wiki ausgelagert und in dem Zuge mal alles mögliche rund um die Seitengestaltung neu zusammengefasst. Schau Dir das doch einfach mal an, vlt. ist es für Dich als Einsteiger hilfreich.
Auch in all den anderen Wiki-Abschnitten gibt es tolle Infos. Im FAQ Bereich haben wir auch viele fertige Praxisbeispiele, so wie nützliche Einstellungen.LG
-
@kuckuckmann
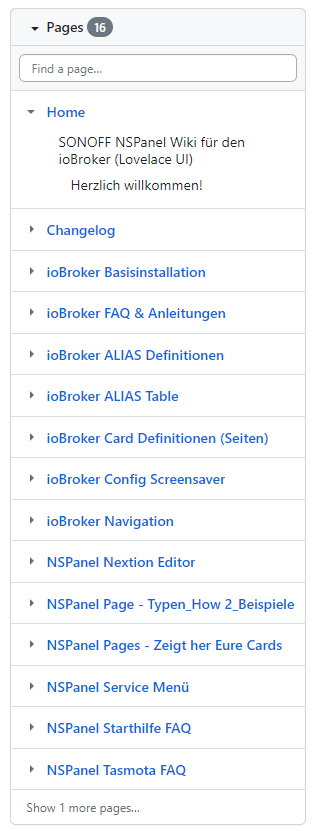
 Genau das habe ich ausgiebig gemacht. Ich bin bloß Anfangs daran gescheitert die Pages Seite oben rechts auszuklappen und dadurch immer direkt auf den Link zur Dokumentation des NSPanel.
Genau das habe ich ausgiebig gemacht. Ich bin bloß Anfangs daran gescheitert die Pages Seite oben rechts auszuklappen und dadurch immer direkt auf den Link zur Dokumentation des NSPanel.
Das Wiki ist wirklich klasse und gerade durch die Beispiele kann man es sehr einfach auf sein eigenes Projekt übertragen.

-
So mittlerweile habe ich das Panel mit allem wichtigem eingerichtet und bin super zufrieden!
Was momentan noch nicht funktioniert ist die Energieanzeige via "cardpower"
Das Problem ist, dass das in der Anleitung aufgeführte Javascript von @l4rs im JSON-String eine falsche Struktur aufweist.Beispiel für id1 soll:
{ "id": 1, "value": 3, "unit": "kW", "icon": "battery-charging-60", "iconColor": 10, "speed": 30 },Beispiel für id1 ist:
{ "id": 1 }, { "value": 0 }, { "unit": "W" }, { "icon": "battery-charging-60" }, { "iconColor": 0 }, {}Es werden zu viele {} verwendet. Allerdings verstehe ich leider nicht wie ich das im Javascript ändern muss.
-
@foradh-0
zeige mal dein Script. läuft bei mir ohne Probleme. -
@tt-tom
Hier das Javascript mit meinen Werten/** * generate an JSON for display Power-Card on NSPanel * Source: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#cardpower-ab-ts-script-v341 * Version: 0.1 - L4rs */ schedule("* * * * *", function () { // Definition der Datenpunkte für das JSON der POWER-Card und der anzuzeigenden Leistungswerte var powerCardJson = "0_userdata.0.Datenpunkte.CardPower_json", pwr1 = Math.round(getState("modbus.1.holdingRegisters.57716_Battery_1_Instantaneous_Power").val), // Batterie pwr2 = Math.round(getState("javascript.0.Solar.Wechselrichter.PVLeistungAktuell").val), // Solar pwr3 = "", // Wind pwr4 = Math.round(getState("javascript.0.Solar.Wechselrichter.Hausverbrauch").val), // Verbraucher pwr5 = Math.round(getState("modbus.1.holdingRegisters.40206_M_AC_Power").val), // Stromnetz pwr6 = "", // Auto pwrHome = Math.round(pwr5 - pwr2); // Berechnung des Energiefluss anstelle eines Datenpunktes // Definition der Keys im JSON var keys = ["id", "value", "unit", "icon", "iconColor", "speed"]; // Definition der "Kacheln", inkl. StandardIcon. Es können alle Icon aus dem Iconmapping genutzt werden. // Kacheln die nicht genutzt werden sollen, müssen wie z.b. item1 formatiert sein var home = [0, pwrHome, "W", "home-lightning-bolt-outline", 0]; // Icon home var item1 = [1, pwr1, "W", "battery-charging-60", 0]; // Icon battery-charging-60 var item2 = [2, pwr2, "W", "solar-power-variant-outline", 3, pwr2 > 0 ? -2 : 0]; // Icon solar-power-variant var item3 = [3, pwr3, "", "", "", ""]; // Icon wind-turbine var item4 = [4, pwr4, "W", "shape", 0]; // Icon shape var item5 = [5, pwr5, "W", "transmission-tower", 10, 10]; // Icon transmission-tower var item6 = [3, pwr6, "", "", "", ""]; // Icon car /** * JSON generieren und in den Datenpunkt schreiben, * * --- ab hier keine Änderungen mehr --- */ function func(tags, values) { return Object.assign( ...tags.map((element, index) => ({ [element]: values[index] })) ); } setState( powerCardJson, JSON.stringify([ func(keys, home), func(keys, item1), func(keys, item2), func(keys, item3), func(keys, item4), func(keys, item5), func(keys, item6), ]) ); }); -
@foradh-0
Probiere mal die Parameter. Bei den „item“ müssen 6 Werte übergeben werden.var item1 = [1, pwr1, "W", "battery-charging-60", 0, ""]; // Icon battery-charging-60 var item2 = [2, pwr2, "W", "solar-power-variant-outline", 3, pwr2 > 0 ? -2 : 0]; // Icon solar-power-variant var item3 = [3, pwr3, "", "", 0, ""]; // Icon wind-turbine var item4 = [4, pwr4, "W", "shape", 0, ""]; // Icon shape var item5 = [5, pwr5, "W", "transmission-tower", 10, 10]; // Icon transmission-tower var item6 = [6, pwr6, "", "", 0, "" ]; // Icon car