NEWS
SONOFF NSPanel mit Lovelace UI
-
Danke für die Daten. Habe das Problem erkannt und werde das Script anpassen.
Aktuell ist es so, dass nur ein reiner Abfallkalender ausgewertet wird, da der Eventvergleich nur für die Farben der Tonnen wirkt. Werde ihn so anpassen, dass er zuerst die Events abgleicht und dann das Datum und die Farbe. Somit sollte auch ein gemischter Kalender funktionieren.
-
@Armilar
Hi nochmal
Ich hab leider meinen letzten Post verloren, deshalb neu.
Ich habe jetzt den ioBroker neu installiert und nur die benötigten adapter installiert, jetzt hängt das Display in der Ladeschleife, ich habe Display und NUC vom Strom gehabt und alles versucht, Das einzige was ich als Fehler bekomme ist folgendes in der tasmota Konsole:09:50:26.789 MQT: Smarthuette/nspanel_C39D28/stat/RESULT = {"Command":"Unknown"}Wenn ich die Taster am Display drücke verändern sich die werte im IObroker, die Verbindung sollte also stehen. Hast du irgend ne Idee was ich hier falsch mache?
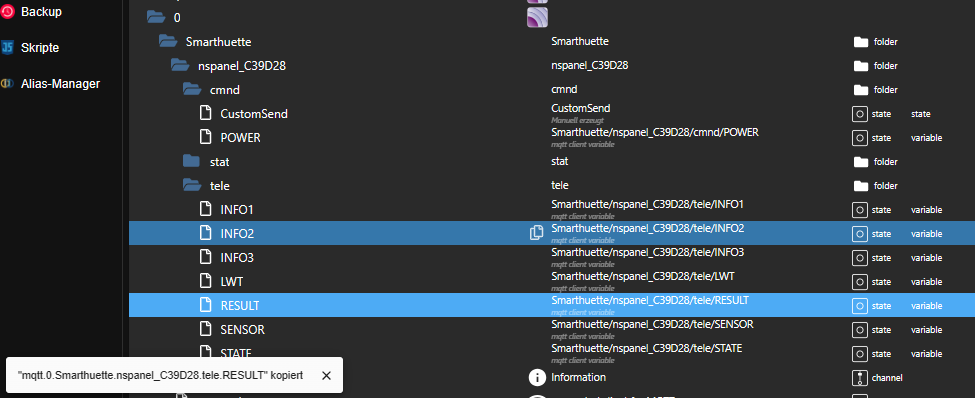
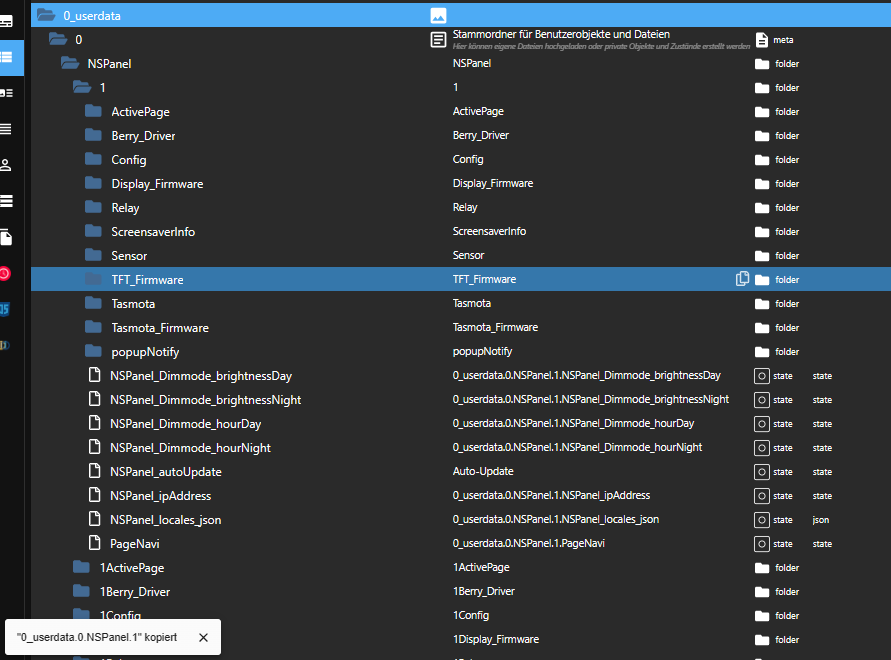
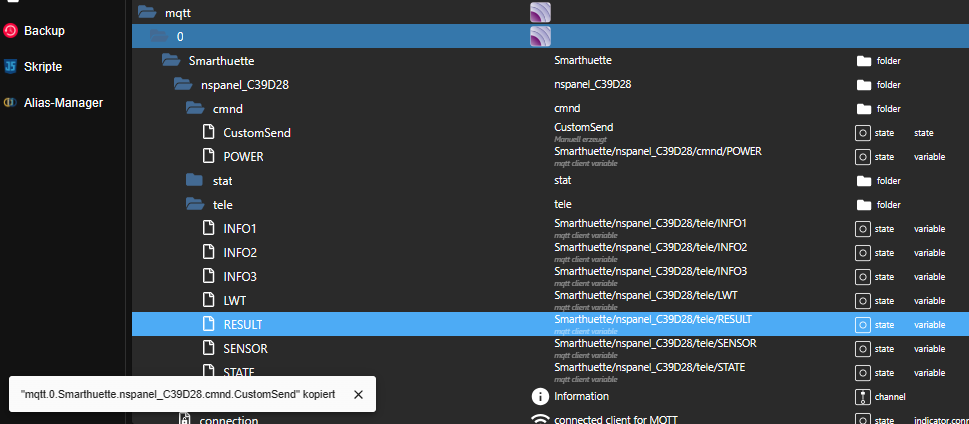
Hier noch die vier Zeilen die ich konfigurieren soll und Bilder von den Objektpfaden:const NSPanel_Path = '0_userdata.0.NSPanel.1.'; // Anpassen an das jewilige NSPanel const NSPanel_Alarm_Path = '0_userdata.0.NSPanel.'; // Pfad für gemeinsame Nutzung durch mehrere Panels (bei Nutzung der cardAlarm) panelRecvTopic: 'mqtt.0.Smarthuette.nspanel_C39D28.tele.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.Smarthuette.nspanel_C39D28.cmnd.CustomSend', // Bitte anpassen


VG Philipp
-
Probiers mal damit den Berry Treiber in der Tasmota Konsole (neu) zu installieren:
Backlog UrlFetch https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; Restart 1 -
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
Somit sollte auch ein gemischter Kalender funktionieren.
Sag einfach bescheid wenn du fertig bist dann probier ich es aus.
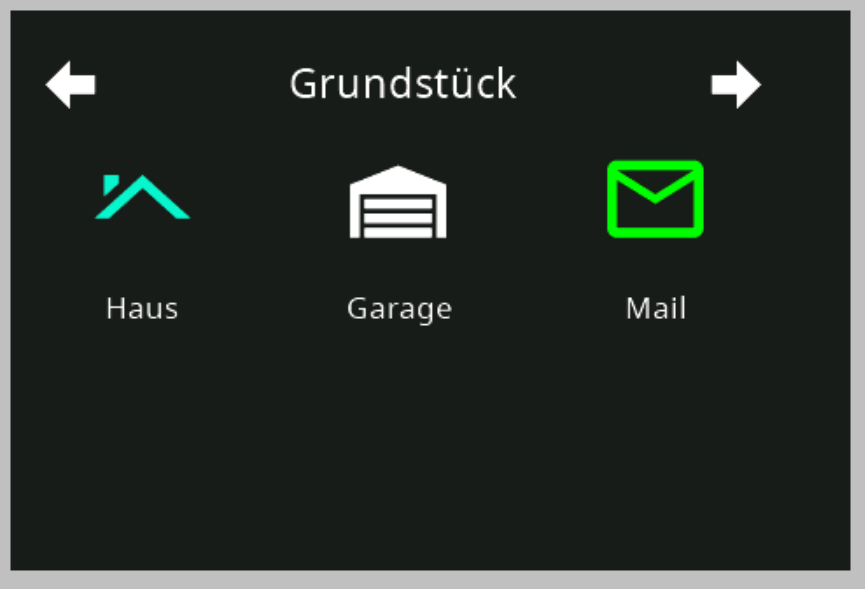
Zwei fragen hätt ich auch noch, kann ich bei einer 'cardGrid' wie im Beispiel

z.B. bei der Garage auch darstellen durch ein zweites Icon wenn diese geöffnet ist, bis jetzt hab ich das nich hinbekommen.
Bei Mail z.B. hab ich es hinbekommen das das Icon die Farbe wechselt wenn Post da ist, aber das Icon wechselt auch nich auf z.b. 'Briefumschlag offen'so hab ich es versucht
let Grundstueck = <PageGrid> { 'type': 'cardGrid', 'heading': 'Grundstück', 'useColor': true, 'subPage': false, 'items': [ <PageItem>{ navigate: true, id: null, targetPage: 'Erdgeschoss', name: 'Haus', icon: 'home-roof', offColor: Blue, onColor: Blue}, <PageItem>{ navigate: true, id: null, targetPage: 'Garage', name: 'Garage', icon: 'garage-variant', offColor: Red, onColor: White}, <PageItem>{ id: 'alias.0.Home.NewMail', name: 'Mail', icon: 'email-outline', icon2: 'email-outline-open', offColor: Green, onColor: Red},Und zweite Frage:
Kann man auch ein Türschloß (Nuki) darstellen wie z.B. das Thermostat?
Also in der Mitte das Türschloß und unten Indicatoren für die verschiedenen Zustände? -
Also das Darstellen von geöffnet/geschlossen hängt letztlich vom verwendeten Alias ab. Wenn Du zum Beispiel Schloss nimmst, kannst Du mit 2 Icons in einem Pageitem arbeiten. Schau mal in den Beispielen, da wirst Du das ein oder andere finden. Hier mal ein Beispiel von mir mit einer Lampe, wo ich zwei verschieden Icons verwende um an und aus darzustellen:
<PageItem>{ id: "alias.0.Shelly.Shelly_WZ_Lampe", icon: "lamp", icon2: "lamp-outline", offColor: White, onColor: White, name: "Ikea Lampe"},Da es sich bei Dir um das Icons aus einer Subpage letztlich handelt, schau mal in der Wiki hier. Mit dieser Beschreibung solltest Du das hin bekommen

Hier findest Du die aktuelle Übersicht der möglichen Icons. Schau mal ob Du da ein Schloss nach Deinen Anforderungen findest. Wenn nicht, gerne mit einem Bespiel im GitHub ein Ticket aufmachen.
Bezüglich des Nuki, welche Zustände können denn da angezeigt werden?
Ich denke @Armilar kann uns da sicher weiterhelfen, ob das möglich ist
Ich hoffe das hilft Dir.
LG
-
@marc-berg sagte in SONOFF NSPanel mit Lovelace UI:
@futty sagte in SONOFF NSPanel mit Lovelace UI:
was mach ich nun wieder falsch...
Wenn du einen Button drückst, wird der Befehl bei dir nach "mqtt.0.SmartHome.tasmota_C4CF8C.tele.RESULT" publiziert (wenn dein MQTT Adapter die Instanz "0" ist). Das Skript wiederum hört auf das Topic, welches in der Variable "panelRecvTopic" definiert wurde. Also musst du mal schauen, ob beide übereinstimmen. Wenn nicht, muss die Rule2 angepasst werden.
das wars, musste die rule2 anpassen, danke!
Man darf halt auch nicht alles Blind kopieren
-
@flipps sagte in SONOFF NSPanel mit Lovelace UI:
Wenn ich die Taster am Display drücke verändern sich die werte im IObroker
welche Werte, unter mqtt?
wie hast du den Datenpunkt CustomSend angelegt? -
@icebear sagte in SONOFF NSPanel mit Lovelace UI:
z.B. bei der Garage auch darstellen durch ein zweites Icon wenn diese geöffnet ist, bis jetzt hab ich das nich hinbekommen.
Bei Mail z.B. hab ich es hinbekommen das das Icon die Farbe wechselt wenn Post da ist, aber das Icon wechselt auch nich auf z.b. 'Briefumschlag offen'Wie @Kuckuckmann schon geschrieben hat ist es hauptsächlich davon abhängig welche Rolle der Alias (Channel) hat. Hier findest du eine Übersicht zu den Rollen.
<PageItem>{ navigate: true, id: null, targetPage: 'Garage', name: 'Garage', icon: 'garage-variant', offColor: Red, onColor: White},hier fehlt hinter id: der Verweis auf den Alias, denn dadurch kann erst der Zustand ausgewertet werden.
Wie sieht den dein Alias von dem Mail icon aus.
-
Kann man auch ein Türschloß (Nuki) darstellen wie z.B. das Thermostat?
Also in der Mitte das Türschloß und unten Indicatoren für die verschiedenen Zustände?
Bezüglich des Nuki, welche Zustände können denn da angezeigt werden?
Ich denke @Armilar kann uns da sicher weiterhelfen, ob das möglich ist

für den Nuki (also das Türschloss) gibt es keine komplette Seite wie bei z.B. der cardThermo oder der cardMedia. Allerdings kannst du das auf einer cardGrid steuern, die ja auch alle Zustände dann auf einer Seite darstellen kann. (alternativ cardEntities oder cardGrid2)
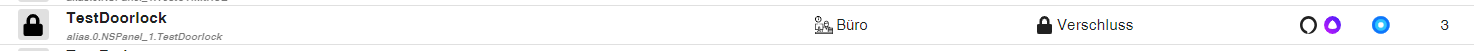
Ich würde eine cardGrid bauen, in der das Türschloss als Alias Verschluss angelegt wird:

und die restlichen Indikatoren dann als Info-Aliase zuweisen...
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
@flipps sagte in SONOFF NSPanel mit Lovelace UI:
Wenn ich die Taster am Display drücke verändern sich die werte im IObroker
welche Werte, unter mqtt?
wie hast du den Datenpunkt CustomSend angelegt?Nur weil der ioBroker Daten empfängt und die in den Datenpunkten anlegt, heißt es nicht, dass der mqtt-"Sendekanal" funktioniert...
Daher ist die Frage von @TT-Tom schon richtig... der CustomSend muss vom MQTT-Broker abonniert werden.
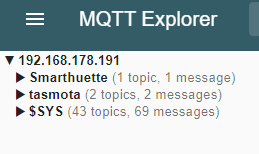
Das funktioniert eigentlich am Besten mit dem MQTT-Explorer (siehe Basis-Anleitung github).
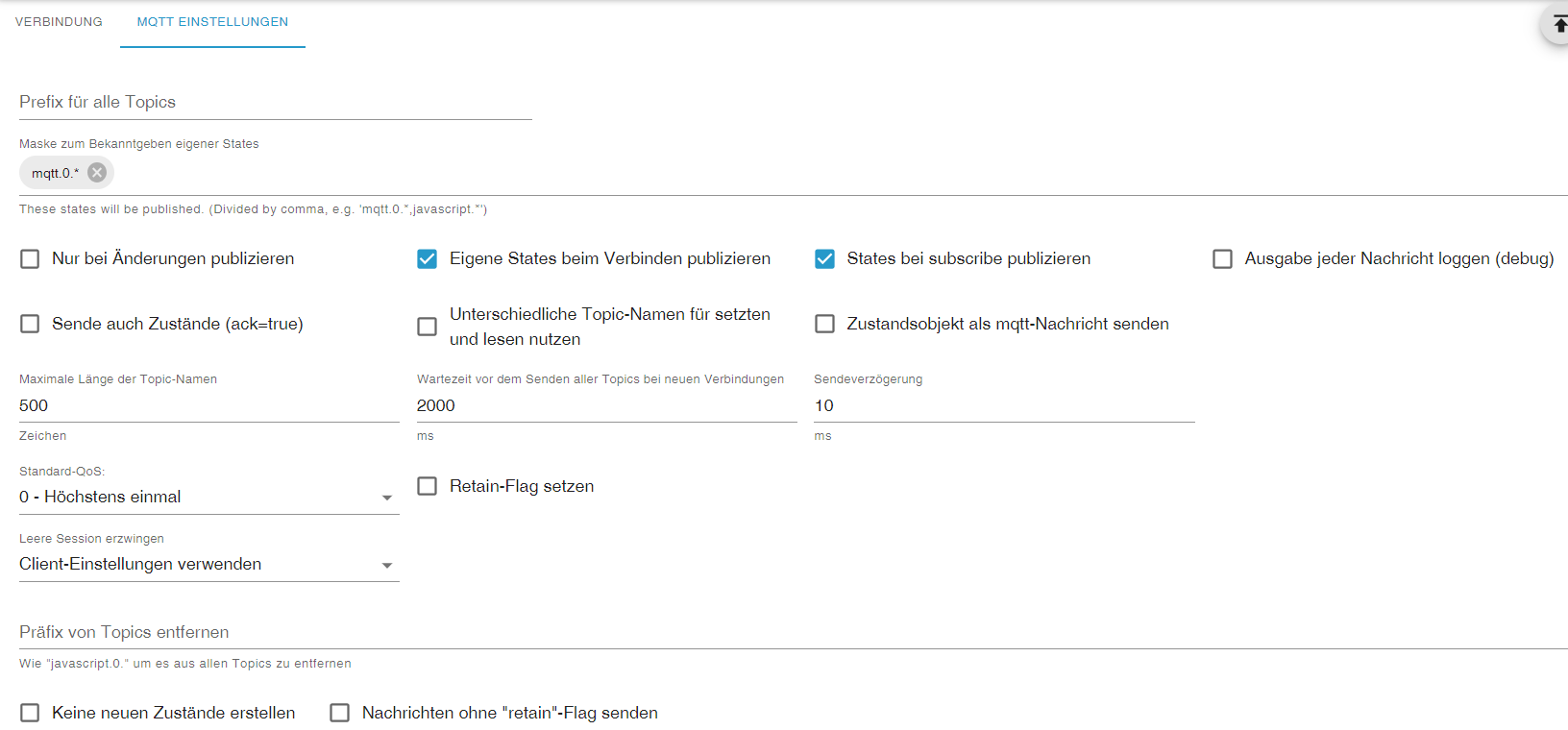
Ich würde ebenfalls nochmal einen Blick in die MQTT-Instanz werfen und diesen Spielverderber:

überprüfen. Darf auf keinen Fall gesetzt sein...
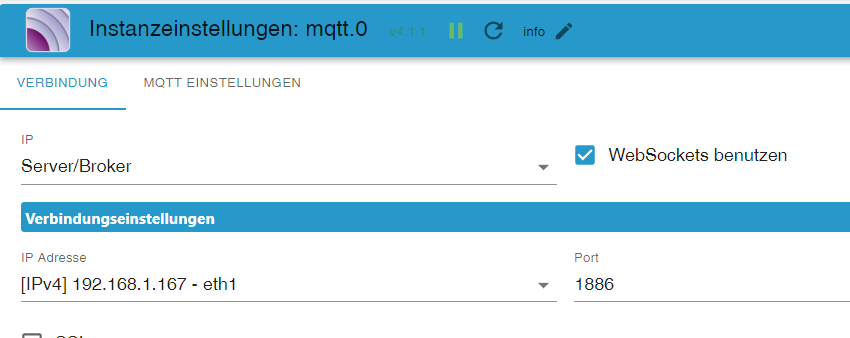
Und das leidige Thema der MQTT-Ports sollte auch gleich mit überprüft werden. Daher am Besten gleich den Port 1883 z.B. auf Port 1886 setzen (ebenfalls in der Device-GUI), bevor er mit anderen Adaptern kollidiert.
EDIT:
Habe eh nie verstanden, warum die Adapter-Entwickler immer wieder den Standard-Port 1883 für ihre Adapter verwenden, wenn sie doch wissen, dass die in der Regel belegt sind Zumindest ein Hinweis, dass dieser Port bei Anlage einer Insztanz bereits belegt ist, könnte schon hilfreich sein...
Zumindest ein Hinweis, dass dieser Port bei Anlage einer Insztanz bereits belegt ist, könnte schon hilfreich sein... -
Meine erste Vermutung geht auch in Richtung MQTT.
Ich schaue im MQTT Ordner nach den Power1 und Power2 Datenpunkten, die verändern sich wenn ich die Taster taste.
CustomSent habe ich von Hand erstellt, habe ihn aber auch nochmal über die Tasmota Konsole erstellt. das hat keinen unterschied gemacht.
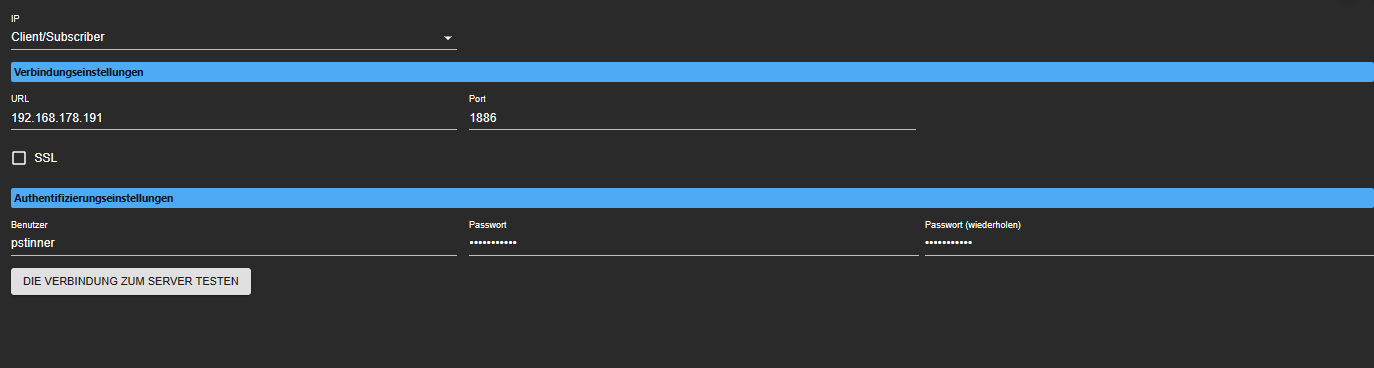
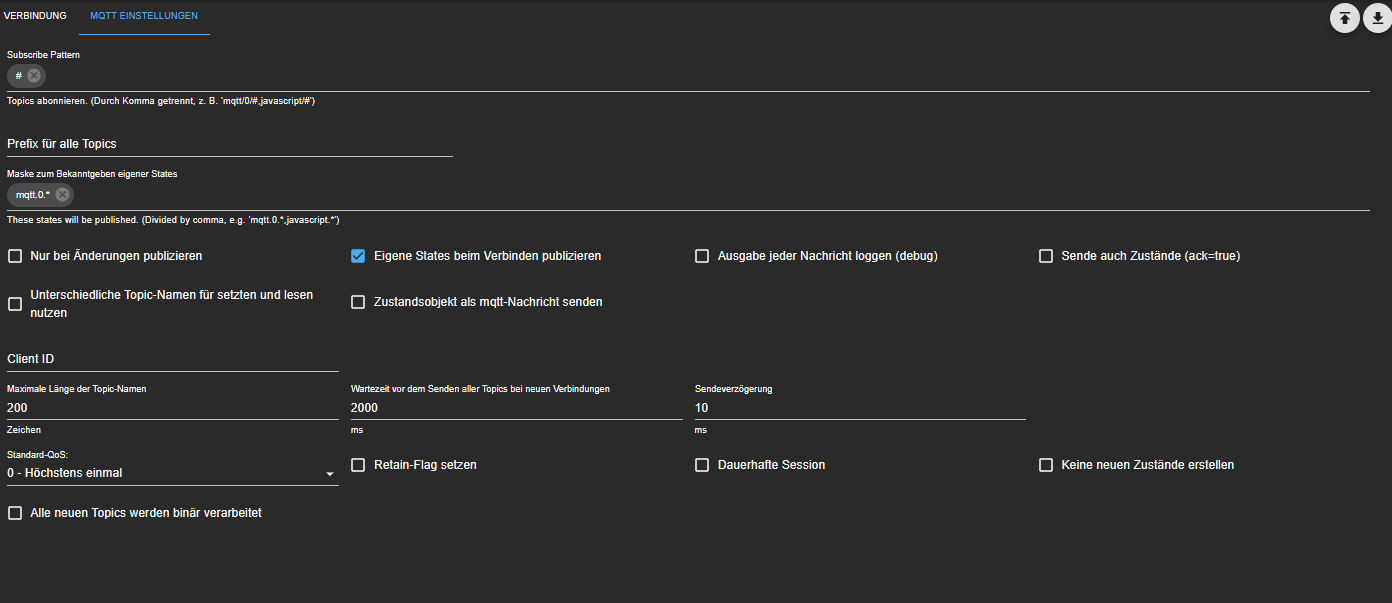
Den Port habe ich geändert, ich denke aber das der ioBroker keine Daten raussendet, ich habe hier mal Bilder von der config vom mqtt adapter.


für mich sieht das erstmal richtig aus, ich sehe den io Broker aber nicht im MQTT explorer:


VG Philipp -
Ich schaue im MQTT Ordner nach den Power1 und Power2 Datenpunkten, die verändern sich wenn ich die Taster taste.
Ich sagte ja bereits das die Empfangsrichtung funktioniert... aber die Senderichtung nicht
Bitte mal den CustomSend löschen. Der legt sich bei korrekter Verwendung mit de MQTT-Explorer selbst an (erst dann kann er auch über das TS-Script senden!!!)
Gehe noch mal den Punkt durch:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---Basisinstallation#4-mqtt-tasmota-config
Du musst z.B. die Uhrzeit im MQTT-Explorer senden. Sonst wird's nix. Und bist erst fertig, wenn sich der CustomSend von selbst anlegt.Im Tasmota steht der Port ebenfalls auf 1886?
Und stelle den MQTT mal als Broker ein...

Lässt sich bei IP im ersten Fenster der MQTT-Instanz umstellen

Den Client/Subscriber brauchst du nur, wenn du mit einem externen MQTT-Broker arbeitest - wie z.B. dem Mosquitto. Würde ich allerdings nur Usern empfehlen, die in der Tiefe wissen, was ein MQTT-Broker macht und wie er funktioniert. Ansonsten schaffst du dir neue Baustellen...
Und noch ein Tipp: Vergib dem NSPanel eine IP außerhalb des DHCP-Bereiches mit einer statischen IP. Dann gibt es auch keine unerwünschten Wechsel der IP. Für den NUC ebenfalls.
-
-
-
Soooo!
 Ich habe wieder eine Uhrzeit, Ich denke es lag daran das ich das Panel das erste mal nach M. Kleine installiert habe und beim zweiten mal nach Github, das ausschlaggebende war, glaube ich, das ich die "autoexec.be" nicht neu angelegt habe beim zweiten mal, das hab ich bestimmt 5 mal überflogen bevor ich das richtig gecheckt habe
Ich habe wieder eine Uhrzeit, Ich denke es lag daran das ich das Panel das erste mal nach M. Kleine installiert habe und beim zweiten mal nach Github, das ausschlaggebende war, glaube ich, das ich die "autoexec.be" nicht neu angelegt habe beim zweiten mal, das hab ich bestimmt 5 mal überflogen bevor ich das richtig gecheckt habe  danach das Berrytreiber upgrade und jetzt läufts.
danach das Berrytreiber upgrade und jetzt läufts.  vielen Dank für die Hilfe. Ich begebe mich jetzt nochmal an die Pages.
vielen Dank für die Hilfe. Ich begebe mich jetzt nochmal an die Pages. -
@flipps na dann viel Spass. schön das es läuft
-
@icebear sagte in SONOFF NSPanel mit Lovelace UI:
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
Somit sollte auch ein gemischter Kalender funktionieren.
Sag einfach bescheid wenn du fertig bist dann probier ich es aus.
so das Script ist komplett umgestellt und sollte jetzt auch mit gemischten Kalendern funktionieren.
Es prüft zuerst das Datum, ob der Termin heute oder in der Zukunft liegt. Dann wird das Event geprüft, also auf die Abfallnamen. Wenn beides übereinstimmt wird der erste Datenpunkt gefüllt, wenn alle 4 gefüllt sind bricht das Script ab. Getriggert wird es durch die Aktualisierung des iCal Adapters.EDIT Script entfernt und auf Github geladen
bitte testen, danke.
PS : Wenn es funktioniert kann die Zeile auf "false" geändert werden. (weniger Meldungen im LOG)
const Debug: boolean = true; -
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
bitte testen, danke.
Hab's getestet, funktioniert!

Zweimal, mit verschiedenen Terminen an verschiedenen Tage als Fake.
Es werden jetzt nur noch die Abfuhrtermine angezeigt. Debug hab ich nach dem Test auf False gesetzt. -
Ich hab dann nochmal zwei Fragen:
-
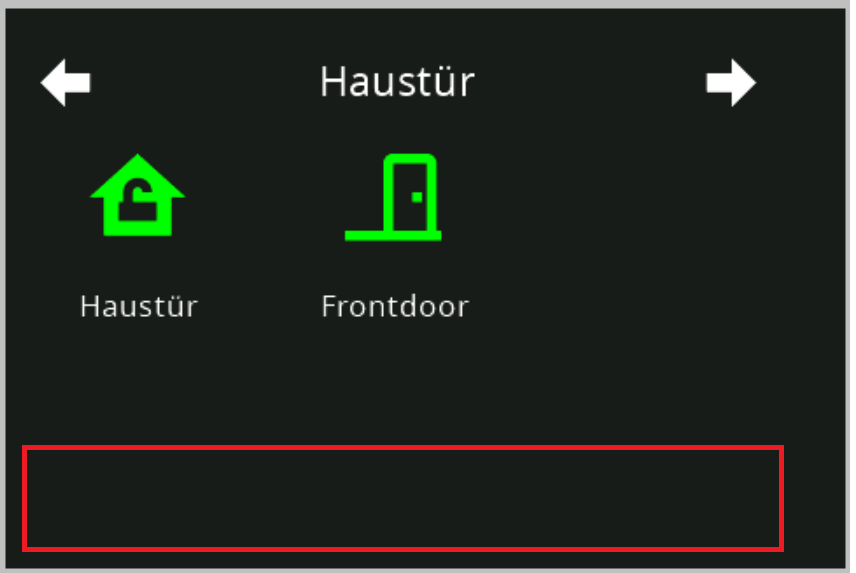
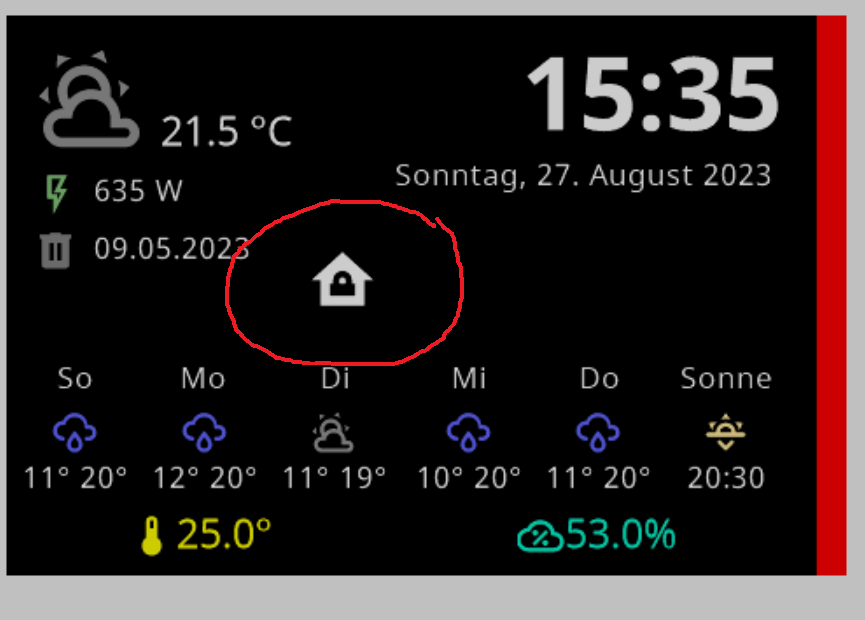
Ich hab mir jetzt eine cardGrid für mein Nuki Türschloß gebaut.

kann man da auch unten (roter Rahmen) 'Indicator' einfügen für 'LowBat' 'UNREACH' usw.
Ich habs versucht indem ich unter Geräte bei dem NUKI im unteren Teil bei 'Indicator die jeweiligen DP angegeben hab, funktioniert aber so nich.- Ich kämpf auch noch ein bischen mit dem erweiterten Screensaver, soweit klappt alles bis auf die 'indicatorScreensaverEntity:' wenn ich da wie folgt etwas eintrage
indicatorScreensaverEntity: [ // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 { ScreensaverEntity: 'alias.0.Home.Nuki.Nuki', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'home-lock', ScreensaverEntityIconOff: 'home-lock-open', ScreensaverEntityText: 'Nuki', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 1 } }, ],Dann bekomm ich folgende Warnmeldungen
javascript.1 2023-08-27 15:35:48.419 warn at processImmediate (node:internal/timers:466:21) javascript.1 2023-08-27 15:35:48.419 warn at Immediate._onImmediate (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.js:5916:56) javascript.1 2023-08-27 15:35:48.418 warn at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:645:29) javascript.1 2023-08-27 15:35:48.418 warn at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1266:38) javascript.1 2023-08-27 15:35:48.418 warn at Object.<anonymous> (script.js.NSPanel.NsPanelTs_DEV:8150:13) javascript.1 2023-08-27 15:35:48.418 warn at HandleScreensaverUpdate (script.js.NSPanel.NsPanelTs_DEV:8103:31) javascript.1 2023-08-27 15:35:48.417 warn getState "alias.0.Home.Nuki.Nuki" not found (3) javascript.1 2023-08-27 15:35:46.919 warn at processImmediate (node:internal/timers:466:21) javascript.1 2023-08-27 15:35:46.919 warn at Immediate._onImmediate (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.js:5916:56) javascript.1 2023-08-27 15:35:46.919 warn at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:645:29) javascript.1 2023-08-27 15:35:46.919 warn at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1266:38) javascript.1 2023-08-27 15:35:46.919 warn at Object.<anonymous> (script.js.NSPanel.NsPanelTs_DEV:3402:12) javascript.1 2023-08-27 15:35:46.919 warn at __awaiter (script.js.NSPanel.NsPanelTs_DEV:4:12) javascript.1 2023-08-27 15:35:46.919 warn at new Promise (<anonymous>) javascript.1 2023-08-27 15:35:46.918 warn at script.js.NSPanel.NsPanelTs_DEV:8:71 javascript.1 2023-08-27 15:35:46.918 warn at Object.next (script.js.NSPanel.NsPanelTs_DEV:14:53) javascript.1 2023-08-27 15:35:46.918 warn at step (script.js.NSPanel.NsPanelTs_DEV:33:23) javascript.1 2023-08-27 15:35:46.918 warn at Object.<anonymous> (script.js.NSPanel.NsPanelTs_DEV:3410:25) javascript.1 2023-08-27 15:35:46.918 warn at HandleMessage (script.js.NSPanel.NsPanelTs_DEV:3483:21) javascript.1 2023-08-27 15:35:46.918 warn at HandleScreensaver (script.js.NSPanel.NsPanelTs_DEV:7821:5) javascript.1 2023-08-27 15:35:46.918 warn at HandleScreensaverUpdate (script.js.NSPanel.NsPanelTs_DEV:8103:31) javascript.1 2023-08-27 15:35:46.912 warn getState "alias.0.Home.Nuki.Nuki" not found (3)Ich seh dann zwar im Screensaver das Icon

aber die Warnmeldungen kommen die ganze Zeit
Was mach ich falsch?
-
-
@icebear
Kannst Du mal eine Übersicht über die Datenpunkte des Nuki zur Verfügung stellen?Zu deinem 1.)
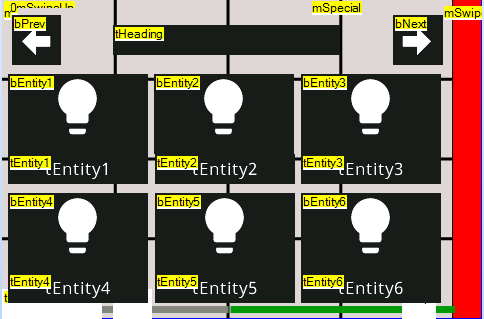
Du hast da eine CardGrid. Die besteht aus einem Raster von 6 Zellen (auf der Cardgrid2 sind es 8). Zur Verdeutlichung mal hier das rohe Grid:

du siehst 6 Felder mit einer Lampe drin, das ist das was Du als Icon oder als Wert ( bei Temperatur z.B. ) hinterlegen kannst. Zusätzlich hast Du eine Beschriftung (tEntity1 - tEntity6). Mit Variablen kann man da auch Werte wie eine Temperatur oder einen Akkustand hinterlegen.
Du siehst also, so wie Dein Gedanke war, Icons unten zu platzieren, wird mit der CardGrid nicht gehen.
Ich hoffe das hilft beim Verständnis.
Zu deinem 2.)
Die Meldung sagt: Dein Alias wird nicht gefunden.
getState "alias.0.Home.Nuki.Nuki" not found (3)Stimmt der Pfad?
hast Du den Alias auch unter Geräte / Alias Manager angelegt oder von Hand?LG