NEWS
SONOFF NSPanel mit Lovelace UI
-
Hallo an Alle,
zuerst einmal ein dickes Lob an alle Mitwirkenden an diesem Projekt.
Auch ein riesiges Lob an dieses Forum, welches mir durch einen freundlichen und sachlichen Umgang miteinander sehr positiv aufgefallen ist.
Ich gehöre seit geraumer Zeit auch zu den NSPanel-Infizierten, der bislang sehr von der umfangreichen Arbeit der am Projekt beteiligten profitiert hat.
Ich habe mich dazu entschlossen mich hier anzumelden um meinerseits zu einem weiteren Gelingen beizutragen und so der Community etwas zurückzugeben.
Mir sind nämlich Fehler aufgefallen die ich benennen und zu deren Behebung auch gleich einen Bugfix im TS anbieten kann.
Doch dazu später mehr…
Gruß an Alle -
@tt-tom
stimmt, ist mir gar nicht aufgefallen. Dachte, dass das Skript dann gar nicht läuft...let FavKitchen = <PageGrid> { 'type': 'cardGrid', 'heading': 'Favoriten', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Szenen.WohnEssKüche.Moin', icon: 'brightness-5', name: 'Moin!'}, <PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Szenen.WohnEssKüche.Gute_Nacht', icon: 'bed', name: 'Gute Nacht!'}, <PageItem>{ navigate: true, id: null, targetPage: 'FavLichtWzEzK', icon: 'lightbulb-group-outline', onColor: Yellow, name: 'Lichtszenen'}, <PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Küche.Geräte.ECM', icon: 'coffee-maker-check', icon2: 'coffee-maker', name: 'ECM'}, <PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Küche.Geräte.FilterkaffeeTimer', icon: 'timer-play-outline', icon2: 'timer-off-outline', name: 'Kaffee Timer'}, <PageItem>{ navigate: true, id: null, targetPage: 'Bad', icon: 'radiator', onColor: White, name: 'Heizung Bad'} ] }; let KitchenTopMenu = <PageGrid> { 'type': 'cardGrid', 'heading': 'Hauptmenü', 'useColor': true, 'items': [ <PageItem>{ navigate: true, id: null, targetPage: 'Haus', icon: 'home', onColor: White, name: 'Haus Strg.'}, <PageItem>{ navigate: true, id: null, targetPage: 'FavKinder', icon: 'sleep', onColor: Red, name: 'Kinder'}, <PageItem>{ navigate: true, id: null, targetPage: 'Photovoltaik', icon: 'solar-power-variant', onColor: Yellow, name: 'PV'}, <PageItem>{ navigate: true, id: null, targetPage: 'Abfall', icon: 'trash-can-outline', onColor: White, name: 'Müll'} ] }; -
@bhenyamin Das passt so weit alles. Hat sich mit den Komma das Verhalten geändert?
-
Muss ich im Feld testen. Aktuell läuft es flüssig. Aber der Fehler kam ja auch nur sporadisch. Danke jedenfalls!
-
Hallo,
wie angekündigt meine versprochenen Bugfix’s:
Bei der Verwendung eines „Thermostat“-Alias im cardGrid wie im Folgenden dargestellt werden die Farben falsch interpretiert.
Zur Anzeige kommt hier nämlich die aktuelle Temperatur und die Farbgebung basiert auf dem Wert des Set-Pointslet TestGrid = <PageGrid> { 'type': 'cardGrid', 'heading': 'Temperaturen', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.Testgeräte.TestThermostat', name: 'TestThermostat °C', useValue: true, colorScale: {'val_min': 0, 'val_max': 10, 'val_best': 5} }, <PageItem>{ id: 'alias.0.HMIPanel1.Raumklima1.Feuchte', name: 'BüroFeuchte %', useValue: true, colorScale: {'val_min': 0, 'val_max': 100, 'val_best': 50} }, <PageItem>{ id: 'alias.0.HMIPanel1.Raumklima1.Taupunkt', name: 'BüroTaup. °C', useValue: true, colorScale: {'val_min': 0, 'val_max': 30, 'val_best': 5} }, <PageItem>{ id: 'alias.0.HMIPanel1.Raumklima1.QNH', name: 'Büro QNH', useValue: true, colorScale: {'val_min': 950, 'val_max': 1050, 'val_best': 1013} }, <PageItem>{ navigate: true, id: 'alias.0.Testgeräte.TestFenster', targetPage: 'Thermostat_Test', onColor: On, offColor: HMIOff, icon: 'valve-open', icon2: 'valve-closed', name: 'Fenster'}, <PageItem>{ id: 'alias.0.Testgeräte.TestBewegung', name: 'Bewegung', },Zur Interpretation der Farben zieht das Skript nämlich den Datenpunkt .SET heran.
Dieser Fehler kann beseitigt werden in der „Funktion CreateEntity“ unter „switch (o.common.role)“ unter „case ‚thermostat“.if (pageItem.colorScale != undefined) { let iconvalmin = (pageItem.colorScale.val_min != undefined) ? pageItem.colorScale.val_min : 0 ; let iconvalmax = (pageItem.colorScale.val_max != undefined) ? pageItem.colorScale.val_max : 100 ; let iconvalbest = (pageItem.colorScale.val_best != undefined) ? pageItem.colorScale.val_best : iconvalmin ; let valueScale = parseInt(optVal); //let valueScale = val: zieht den Wert von .SET zur Farbgenerierung heran (Carber) -
Hallo,
und weitere Bugfix’s:
Bei der Darstellung eines „door“ oder „window“ Alias kann kein eigenes icon2 definiert werden.
Dieses befindet sich einmal in der „Funktion CreateEntity“ unter „if (pageItem.navigate)“ unter „case ‚window‘“.case 'door': case 'window': if (existsState(pageItem.id + '.ACTUAL')) { if (getState(pageItem.id + '.ACTUAL').val == false) { //hier fehlte == false (Carber) iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'door' ? Icons.GetIcon('door-open') : Icons.GetIcon('window-open-variant'); iconColor = GetIconColor(pageItem, false, useColors); } else { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'door' ? Icons.GetIcon('door-closed') : Icons.GetIcon('window-closed-variant'); // Zeile hinzugefügt sonst keine Anzeige von icon2 (Carber) iconId = pageItem.icon2 !== undefined ? Icons.GetIcon(pageItem.icon2) : o.common.role == 'door' ? Icons.GetIcon('door-closed') : Icons.GetIcon('window-closed-variant'); iconColor = GetIconColor(pageItem, true, useColors); } } break;Dieses befindet sich noch einmal in der „Funktion CreateEntity“ unter „switch (o.common.role)“ unter „case ‚window‘“.
case 'door': case 'window': type = 'text'; let windowState: string; //hier fehlte die Zuordnung : string (Carber) if (existsState(pageItem.id + '.ACTUAL')) { if (getState(pageItem.id + '.ACTUAL').val == false) { //hier fehlte == false iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'door' ? Icons.GetIcon('door-open') : Icons.GetIcon('window-open-variant'); iconColor = GetIconColor(pageItem, false, useColors); windowState = findLocale('window', 'opened'); } else { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'door' ? Icons.GetIcon('door-closed') : Icons.GetIcon('window-closed-variant'); // Zeile hinzugefügt sonst keine Anzeige von icon2 (Carber) iconId = pageItem.icon2 !== undefined ? Icons.GetIcon(pageItem.icon2) : o.common.role == 'door' ? Icons.GetIcon('door-closed') : Icons.GetIcon('window-closed-variant'); iconColor = GetIconColor(pageItem, true, useColors); windowState = findLocale('window', 'closed'); } } -
Hallo zusammen,
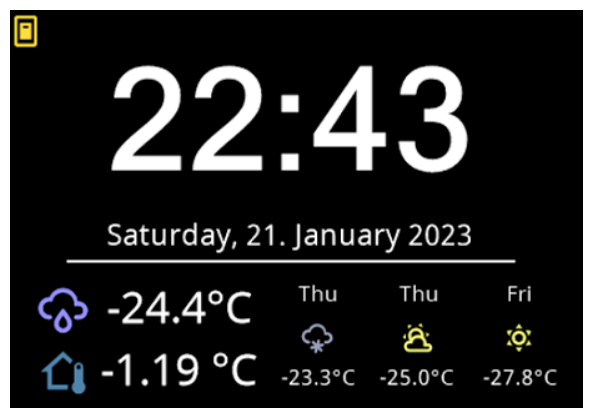
ich nutze mein NSPanel als Wandthermostat. Im Screensaver würde daher gerne nicht nur die prognostizierte Aussentemperatur anzeigen sonder auch die aktuelle Innentemperatur. Ich nehme dafür den normalen Temperatursensor vom NSPanel. Es soll dann so aussehen:

Quelle: https://docs.nspanel.pky.eu/config-screensaver/#possible-configuration-values-for-screensaver-config
Aber ich finde nicht den Bereich im Skript wo ich das ändern könnte. Kann mir da jmd behilflich sein? Ich müsste für den Wetterbericht die 6. Entität anlegen...aber wo? -
Hallo @eierfeile
entweder falsche Doku oder falsche Thread.
Doku zum Script ist hier.
du benötigst für das alternativ Layout 5 bottomScreensaverEntity. Suche im Script mal diese Stelle
bottomScreensaverEntity : [ // bottomScreensaverEntity 1 { ScreensaverEntity: 'accuweather.0.Hourly.h0.PrecipitationProbability', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'weather-pouring', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Regen', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, // bottomScreensaverEntity 2Entity 5 musst du dann anpassen an deine Werte
-
Hallo @carber
Thermostat ist für die Temperaturanzeige auf der cardGrid die falsche Rolle / Gerät.
laut Wiki Alias Tabelle
kommt Punkt 19 zum Einsatz. Thermostat gehört zur cardThermo.
-
Hallo @carber,
Danke für dein Feedback zum Script.
Bei den Standardrollen wurden feste Icon definiert, um die Konfiguration den Usern zu erleichtern.
Mit dem "false" drehst du nur den Sinn der Abfrage. Diese Rollen laufen hier schon von Anfang an, wurde nie als Fehler bezeichnet und darum sehe ich da kein Bug. Die Möglichkeit Icon2 zu nutzen, bitte als Feature Request auf GitHub melden.let windowstate => da fehlt in der Tat die Typ Zuweisung -
Hallo zusammen,
warum zeigt die aktuelle Fimrware nicht alles wie zuvor an ? anstelle der Pfeile zeit es A1 und A2 an -
ich hole mal schnell die Glaskugel
 Scherz bei Seite.
Scherz bei Seite.wo genau liegt dein Problem? Hast du irgendwelche Updates gemacht Script, Firmware, Tasmota?
-
@tt-tom
Guten Morgen, sorry ich habe gestern mein NSANEl komplett geupdatet.
Ich muss nun alles neu eisntellen aber habe is Iobroker Fehlermeldungen.javascript.0 2023-04-17 06:36:00.026 warn at processTimers (node:internal/timers:512:7) javascript.0 2023-04-17 06:36:00.026 warn at listOnTimeout (node:internal/timers:569:17) javascript.0 2023-04-17 06:36:00.026 warn at Timeout._onTimeout (/opt/iobroker/node_modules/node-schedule/lib/Invocation.js:228:7) javascript.0 2023-04-17 06:36:00.025 warn at /opt/iobroker/node_modules/node-schedule/lib/Invocation.js:268:28 javascript.0 2023-04-17 06:36:00.025 warn at Job.invoke (/opt/iobroker/node_modules/node-schedule/lib/Job.js:171:15) javascript.0 2023-04-17 06:36:00.025 warn at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1595:34) javascript.0 2023-04-17 06:36:00.025 warn at Object.<anonymous> (script.js.NsPanel_EG.NS_Panel:2721:9) javascript.0 2023-04-17 06:36:00.025 warn at HandleScreensaverUpdate (script.js.NsPanel_EG.NS_Panel:8146:13) javascript.0 2023-04-17 06:36:00.024 warn at HandleScreensaverStatusIcons (script.js.NsPanel_EG.NS_Panel:8257:30) javascript.0 2023-04-17 06:36:00.023 warn getState "deconz.0.Sensors.5.open" not found (3 Was muss ich machen das diese weg sind? -
@tobiasp zeige mal die Config von mrIconXscreensaverEntity, dort schein das Problem zu liegen.
getState "deconz.0.Sensors.5.open" not found (3gibt es den Sensor, bzw wo hast du ihn im Script eingebunden, bitte zeigen.
-
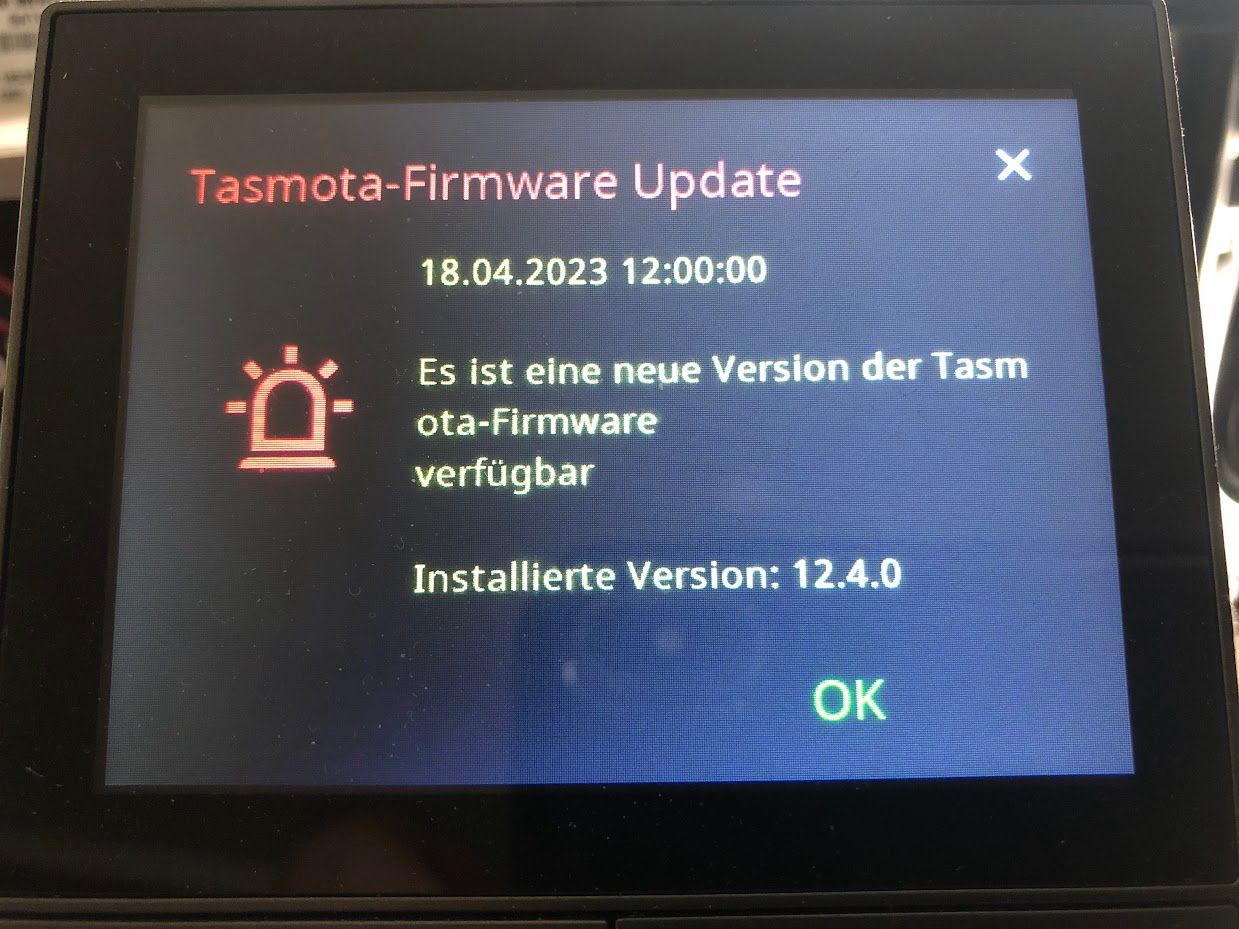
Kurze Info
Bei der Meldung zum Tasmota Update ist aufgefallen, das der ButtonXText falsch sein kann.
Durch Änderung des Trigger von der PopupNotifyPage (v4.0.5.5), muss die Reihenfolge zum Setzen der Datenpunkte angepasst werden.
Fix und PR ist in Arbeit -
@tt-tom Moin Tom, außerdem ist mir aufgefallen, dass die Popup-Notification das Layout der letzten Notification übernimmt, da Farben und Icon nicht gesetzt werden. Das hat durchaus lustige Effekte, wenn die letzte Notification, wie bei mir, eine Divera-Alarmierung für die freiw. Feuerwehr war
 :
:

Wenn ihr das eh fixet, könnte man vielleicht über ein Std.-Layout für die Update-Nachrichten nachdenken...
Gruß, Lars
-
@l4rs danke für dein Feedback, ja das werden wir mit aufnehmen. Der Fix ist aber schon durch. Damit kommt es erst mit dem nächsten Update mit.
-
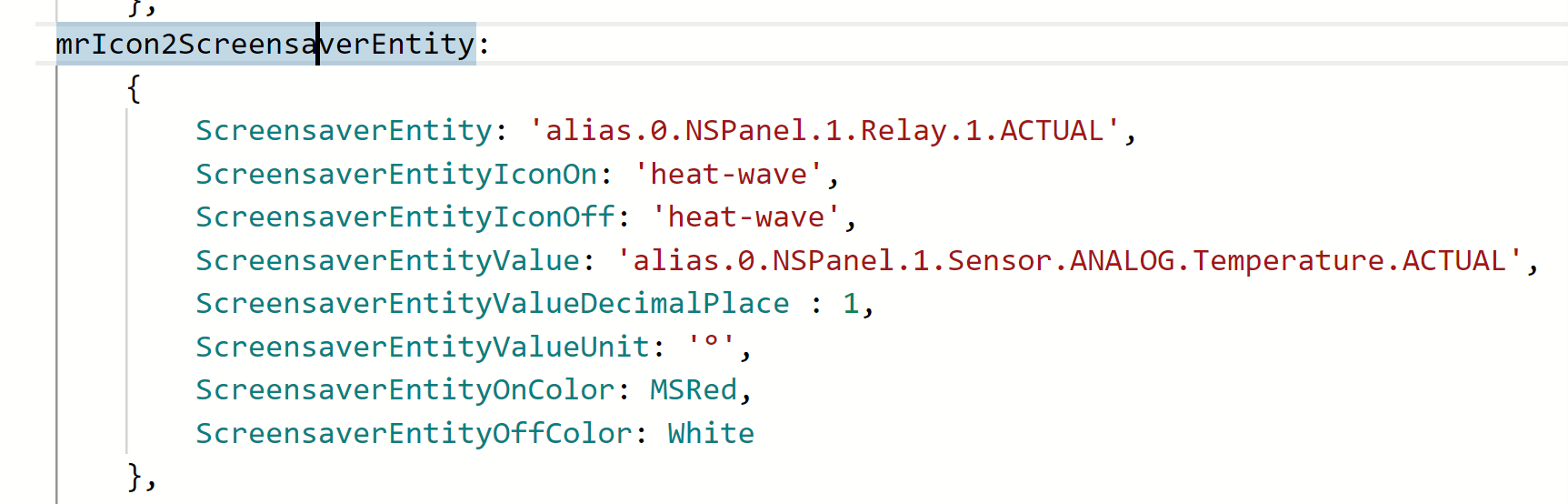
ok danke Euch soweit! Hab die Temperatur nun einfach bei mrIcon2ScreensaverEntity dazugenommen. Nun würde ich gerne das Wärme-Icon rot darstellen, wenn die Heizung an ist. Die Heizung wird über das Relay 1 gesteuert.
Aber da hab ich wohl noch ein Fehler drin. Weiss jmd warum es nicht geht?
-
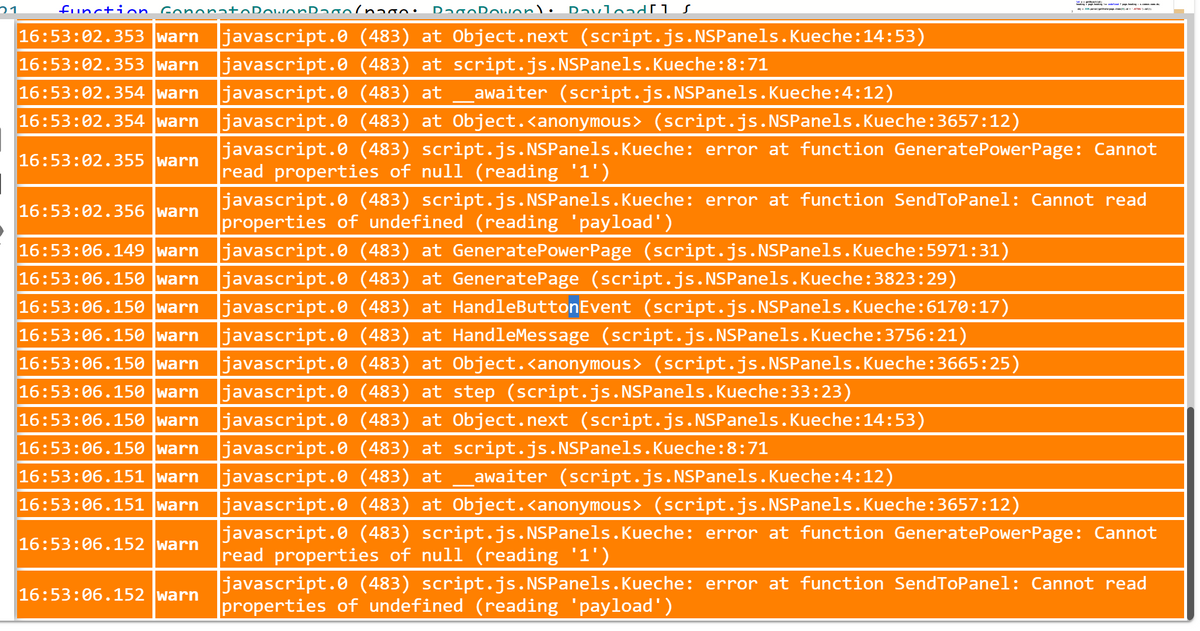
Hab noch ein 2. Topic. Mein letzte Karte ist cardPower. Das scheint auch die schwierigste Karte zu sein. Ich habe DPs, Alias und Blockly angelegt und angepasst.
Im Blockly sieht noch alles gut aus. Keine Warnungen und die DPs werden korrekt befüllt. Aber im normalen NSPanel TS Skript kommen dann die Warnungen. Jmd eine Idee?let CardPowerExample = <PagePower> { 'type': 'cardPower', 'heading': 'Strom', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanels.Strom.ACTUAL' } // <PageItem>{ } // aktivieren für Demomodus der PowerCard, dafür ersten PageItem auskommentieren ] };
Nicht sicher um es an den paar Zeilen Code liegt oder doch mit dem vorgelagerten Blockly irgendwie.
Hab diese Doku verwendet:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten) -
@eierfeile da gibt es ein Problem im Script. Bei mir reagiert Icon 1 auch nicht auf Änderung von true/false. bin dran
