NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar
Ich lege den Alias mal selber an. Was für ein Geräte-Typ soll ich dafür verwenden? -
Hallo zusammen, ich verwende das NSPanel mit ioBroker und hab auch die Aktuelle Version des TFT Treibers und auch die aktuelle Verson des Skripts (TypeScript v3.9.0.1).
Ich habe das Problem, dass bei mir einige Datenpunkte nicht angezeigt werden. Beispielsweise ist die Seite "Dimmode (1)" (NSPanel_ScreensaverDimmode), komplett leer. Die Aliase und die Datenpunkte sind aber da. Auch fehlt die Anzeige der SSID auf der Seite NSPanel_Wifi_Info_2. Wie kann das sein? Hab ich was übersehen? Alle anderen Seiten funktionieren soweit.Schon mal danke für die Hilfe.
-
@wendy2702 sagte in SONOFF NSPanel mit Lovelace UI:
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
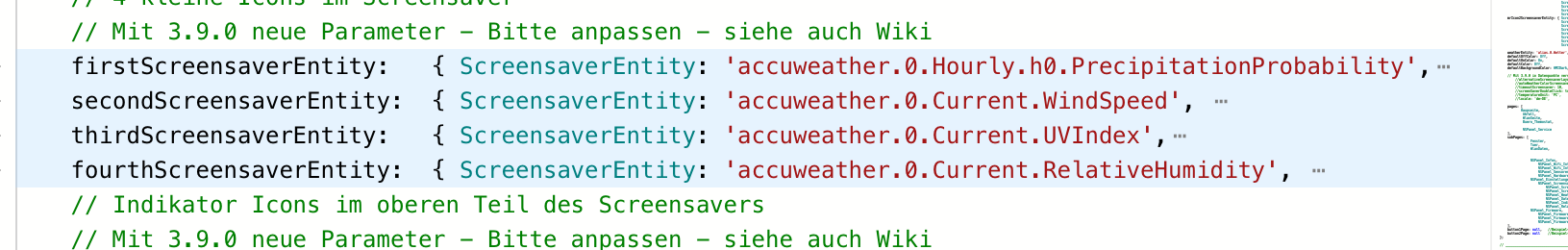
Das kommt von der Config. Das sind die Icon im Screensaver. Dort steht Standard accuwetter drin. Du musst diese 4 Icon anpassen an daswetter.

Danke.
Werde ich morgen machen.
Frage an die "DasWetter" Nutzer.
Welche DPs habt ihr hier angegeben?
Z.B.: Eine Regenwahrscheinlichkeit in % liefert Das Wetter ja nicht oder übersehe ich den Wert in den Objekten?
-
Es sind, bevor der "DasWetter"-Adapter hinzugekommen ist, lediglich accuweather.0 Beispiele hinzugekommen. Da müssen nicht zwingend Wetterdaten drin stehen. Es geht auch mit allen anderen Datenpunkten im ioBroker.
Falls dann doch Wetter würden sich ja folgende zur Auswahl anbieten:
daswetter.0.NextHours.Location_1.Day_1.current.humidity_valuein%
daswetter.0.NextHours.Location_1.Day_1.current.rain_valueinmm
daswetter.0.NextHours.Location_1.Day_1.current.uv_index_value
daswetter.0.NextHours.Location_1.Day_1.current.windgusts_valueinkm/hoder mit Faktor (1000/3600) oder direkt 0.278 alsm/sDu kannst aber ebenfalls irgendwelche Datenpunkte aus 0_userdata.0 oder anderen Adaptern verwenden.
Die Farbskala kannst du ebenfalls an valide Werte anpassen.
Viele haben da einfach nur Datenpunkte drin, die Ihnen die Informationen liefern, die für sie wichtig sind. Ertrag der PV-Anlage - Akkukapa des Autos - etc.
EDIT: Nutze den daswetter.0. eigentlich nur zum Testen. Er liefert nicht unbedingt das beste Wetter und nachts scheint aufgrund der geringen Icon-Symbole des Adapters auch meist die Sonne
 Da ist Accu-Weather schon etwas präziser
Da ist Accu-Weather schon etwas präziser 
-
So,
da bin ich wieder

Versuch ja immer noch durchzusteigen wie ich wo was genau einstellen muss und was die ganzen Begrifflichkeiten bedeuten und wie man das Panel bedienen muss/kann.
Mir ist es gelungen meinen Verbrauch anzeigen zu lassen. Einmal an Stelle einer Wetterinformation und einmal anstelle der "bulb" oben links.
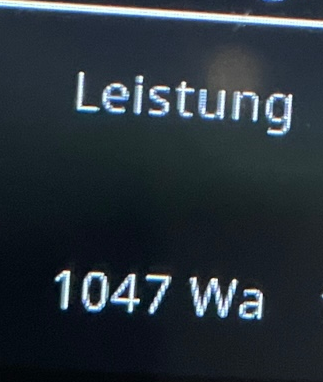
Jetzt die Fragen dazu: Warum sehe ich unten bei der Leistung das Icon nicht:

firstScreensaverEntity: { ScreensaverEntity: 'modbus.3.holdingRegisters.20498_Wirkenergie_Total', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'solar-power', ScreensaverEntityText: 'Leistung', ScreensaverEntityUnitText: ' Watt', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} },Kann ich oben die Einheit anzeigen lassen?

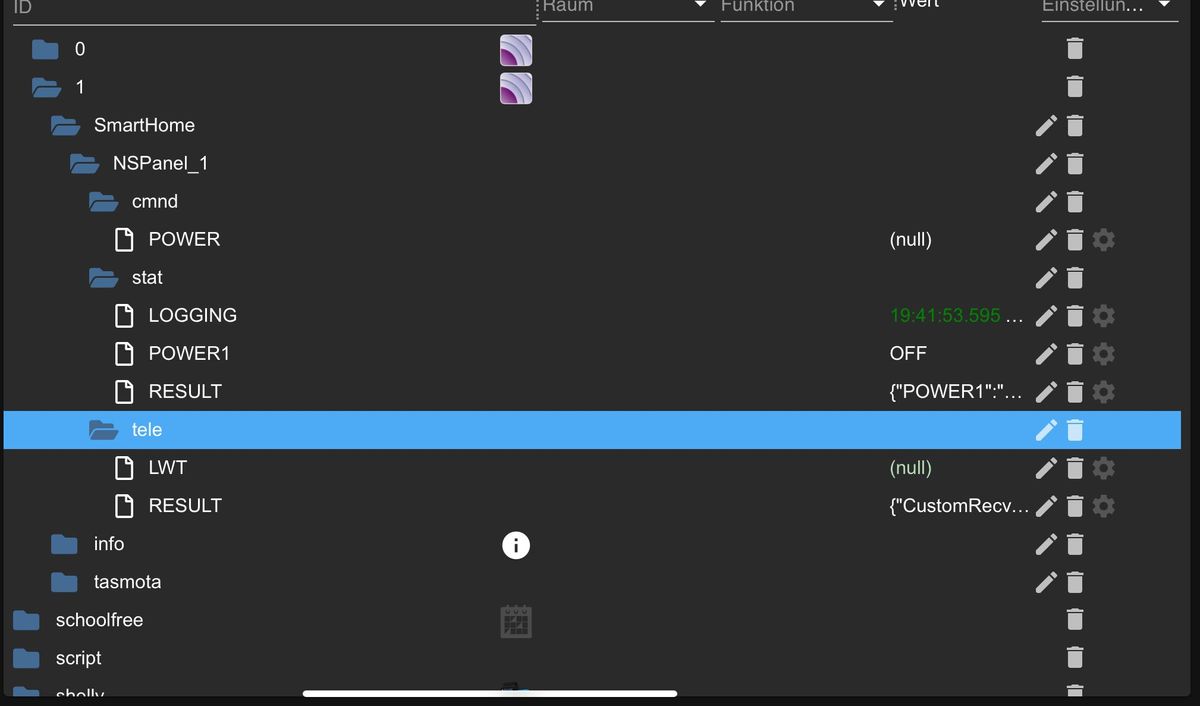
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIconOn: 'solar-power', ScreensaverEntityIconOff: null, //Rename ScreensaverEntityValue: 'modbus.3.holdingRegisters.20498_Wirkenergie_Total', //New ScreensaverEntityValueDecimalPlace : 0, //New ScreensaverEntityValueUnit: ' Watt', //New ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff },Und kann man bei beiden die Farbe in Abhängigkeit vom Vorzeichen ändern?
Dann mein zweites Problem sind z.B. Fenster die ich mal als einfache Übung hinzufügen wollte.
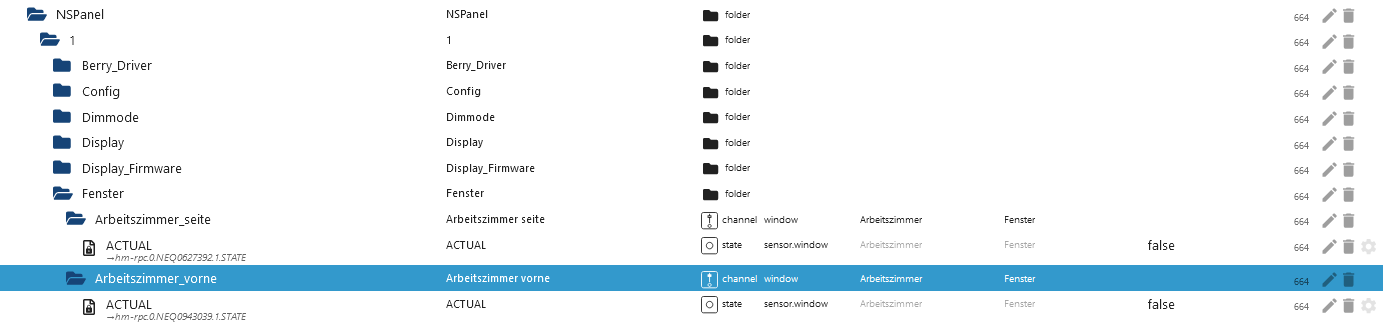
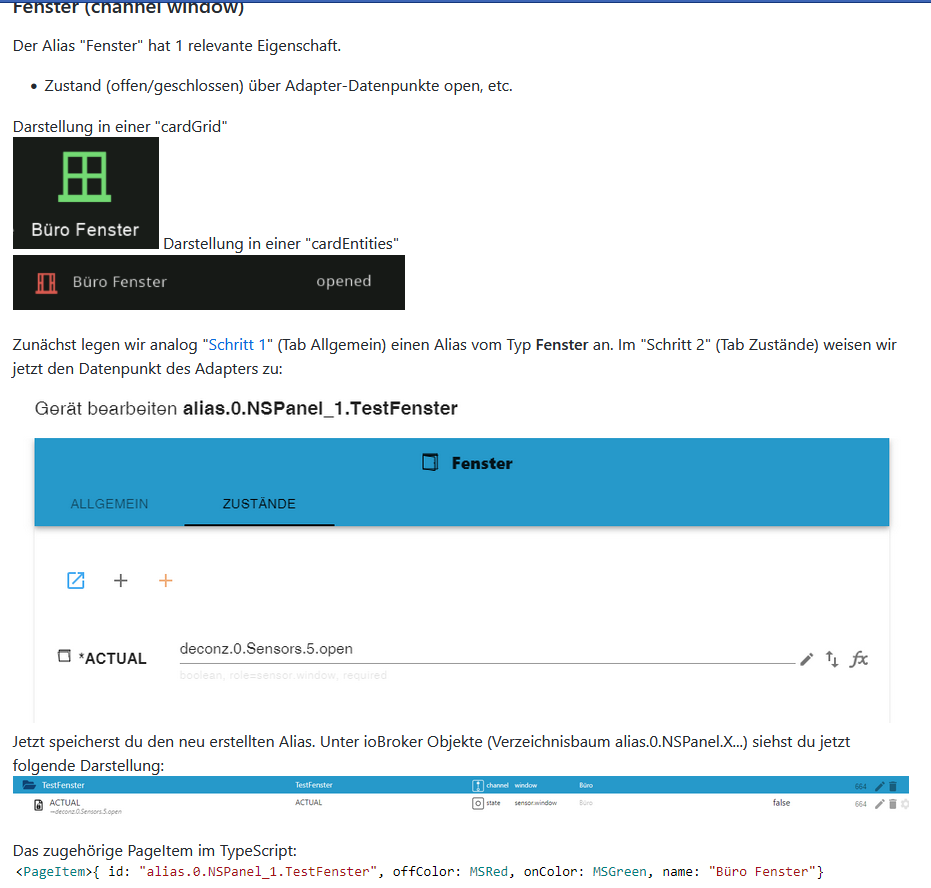
Dabei ans Wiki gehalten und Alias eingerichtet:

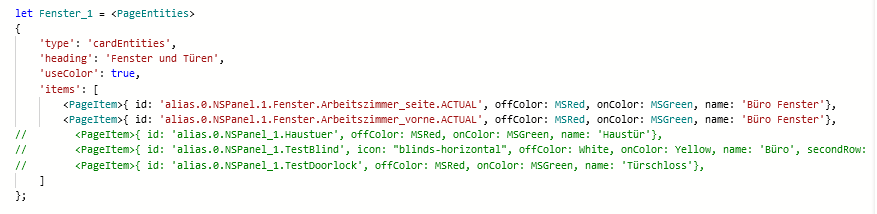
Die dann hier eingetragen:

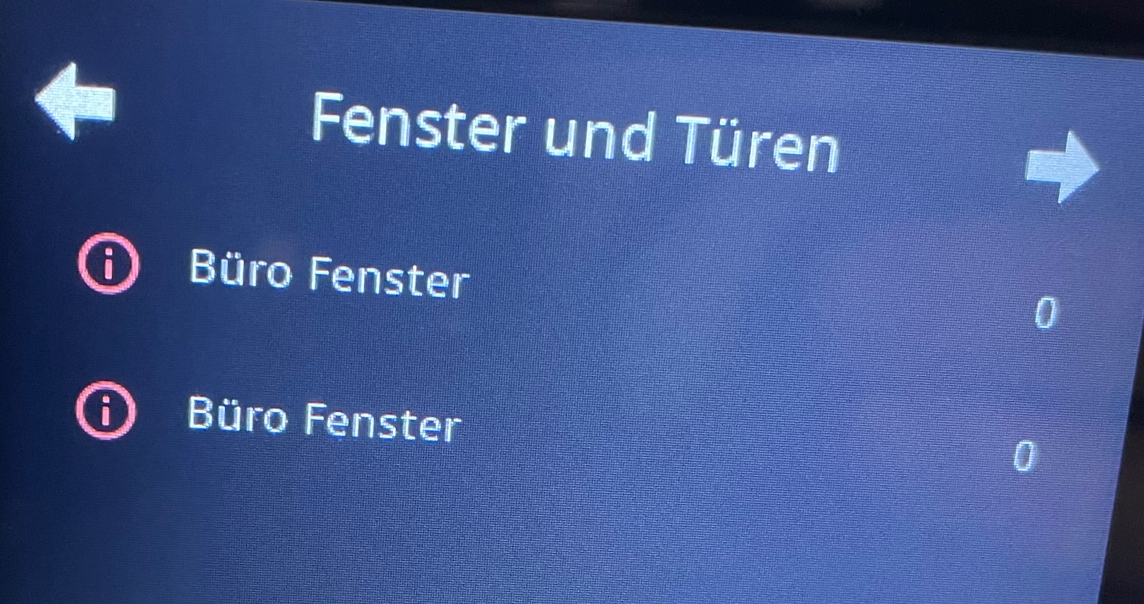
Dann kommt das im Display wenn ich zur Seite gehe:

Wenn ich das Wiki richtig verstehe sollte das aber irgendwie anders aussehen:

Ich sehe beim öffnen der Fenster auch keine Änderung auf dem Display obwohl der Alias von "false" auf "true" wechselt.
Was mache ich denn dabei falsch?
-
-
@wendy2702 sagte in SONOFF NSPanel mit Lovelace UI:
So,
da bin ich wiederDas sind ja eine Menge Fragen
 . Ich unterteile das ein wenig
. Ich unterteile das ein wenigVersuch ja immer noch durchzusteigen wie ich wo was genau einstellen muss und was die ganzen Begrifflichkeiten bedeuten und wie man das Panel bedienen muss/kann.
Mir ist es gelungen meinen Verbrauch anzeigen zu lassen. Einmal an Stelle einer Wetterinformation und einmal anstelle der "bulb" oben links.
Jetzt die Fragen dazu: Warum sehe ich unten bei der Leistung das Icon nicht:- Trag mal die Abkürzung W für Watt ein (Aber das ist nur Kosmetik)
- Das Icon ist da, nur in der Farbe des Hintergrunds, da der Wertebereich komplett überschritten wurde.
Versuche es mal mit dem deinem Maximalwert - z.B.:
{'val_min': 0, 'val_max': 5000}
Kann ich oben die Einheit anzeigen lassen?
Ja, allerdings reicht der Platz für den 4-stelligen Wert mit Icon und Einheit nicht aus. Der Platz ist in den beiden oberen Statusbereichen extrem begrenzt. Das was du siehst ist schon das Maximum
Und kann man bei beiden die Farbe in Abhängigkeit vom Vorzeichen ändern?
Die beiden aktuell noch nicht. Die unteren 4 Icons ja. Kommt demnächst aber noch...
Dann mein zweites Problem sind z.B. Fenster die ich mal als einfache Übung hinzufügen wollte.
Dabei ans Wiki gehalten
sehr gut
und Alias eingerichtet:
Sieht korrekt aus. Verändert sich beim Öffnen und Schließen der zugewiesene Datenpunkt in der CCU und im Alias?
Die dann hier eingetragen:
Dann kommt das im Display wenn ich zur Seite gehe:
Wenn ich das Wiki richtig verstehe sollte das aber irgendwie anders aussehen:Ich sehe beim öffnen der Fenster auch keine Änderung auf dem Display obwohl der Alias von "false" auf "true" wechselt.
Was mache ich denn dabei falsch?Sehen irgendwie richtig aus, verhalten sich aber offensichtlich wie Info-Aliase, was auch erklärt, dass da keine Änderung in den Icons ist.
EDIT: Hier evtl .der Fehler:
Der angezeigte Wert ist aber bei dir ein numerischer Wert. Gibt es den Zustand in der CCU auch als boolschen Wert (true/false)? Der wird beim Fenster erwartet.Falls nicht, was ich irgendwie nicht glaube (kanns aber auch nicht wirklich sagen, da ich keine CCU habe und auch nicht vermisse), kann man den numerischen Zustandswert aber auch noch im Alias konvertieren...Bin aber etwas verwirrt, da der Zustand dann im Alias doch "true oder false" ist?
Wie hast du die Aliase erstellt? Zeige mal die Zuordnung im Geräte-Manager analog Wiki.Siehe Lösung von @TT-Tom
-
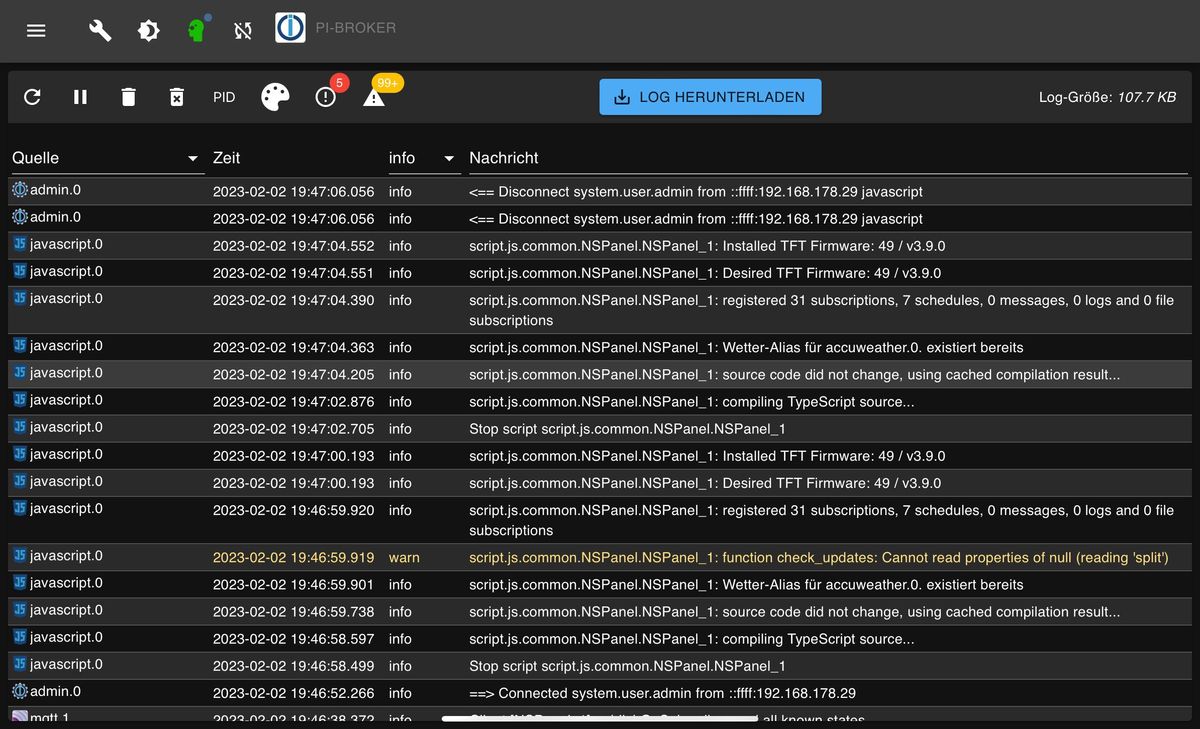
Perfekt. Auch keine Warnungen im Log
 Top. Viel Spaß bei der weiteren Konfiguration...
Top. Viel Spaß bei der weiteren Konfiguration... -
Lass bei den Fenster das actual weg. Wenn du ein Alias angibst, immer nur das Gerät, nicht den Datenpunkt angeben.
-
Hallo,
ich habe zwei Probleme:
- Bei einer cardLChard kann ich kein "parent" eingeben.
Es kommt dann zu folgendem Fehler:
javascript.0 (813960) script.js.sonoff.NSPanel_Wohnzi_V3_9_0_1: TypeScript compilation failed: "parent": Hauptseite, ^ ERROR: Block-scoped variable 'Hauptseite' used before its declaration.Bei allen anderen Seiten funktioniert "parent" Hauptseite.
- Wenn ich im Screensaver eine Nachricht einblende und dann das Display bedienen möchte, habe ich einen leeren Bildschirm.
Ohne Nachricht (Wetter oder eigene Werte angezeigt) funktioniert alles ohne Probleme. Der Fehler lässt sich auch reproduzieren.
Dies war auch schon vor der Version 3.9.0 so.
Kann dies jemand anderes auch mal probieren?
- Bei einer cardLChard kann ich kein "parent" eingeben.
-
@wendy2702
Ist mir gar nicht mehr aufgefallen Stimmt völlig. Aliase niemals mit Endung angeben. Die werden selbst gesucht
Stimmt völlig. Aliase niemals mit Endung angeben. Die werden selbst gesucht -
@mayan
Zeige bitte mal die config von der Seite.Das Problem Screensaver kann ich nicht bestätigen
-
Da fehlen die ' ' irgendwo. Oder die Variable in parents steht nicht über dieser Seite in der Reihenfolge
Du versuchst also im Verlauf auf eine Variable zuzugreifen, die noch nicht definiert wurde oder erst nach dieser Seite definiert wurde.
Am Besten sonst mal die Seiten-Variable senden
Mit anderen Worten, deine Variable 'Hauptseite' muss über der cardLChart definiert sein.
-
@mayan sagte in SONOFF NSPanel mit Lovelace UI:
Wenn ich im Screensaver eine Nachricht einblende und dann das Display bedienen möchte, habe ich einen leeren Bildschirm.
Ohne Nachricht (Wetter oder eigene Werte angezeigt) funktioniert alles ohne Probleme. Der Fehler lässt sich auch reproduzieren.
Dies war auch schon vor der Version 3.9.0 so.
Kann dies jemand anderes auch mal probieren?Hast du irgendeinen Trigger in irgendeinem Blockly auf diesen beiden Screensaver-Notify-Datenpunkten der ein Leerzeichen in einen der Datenpunkte schreibt? Für mich aktuell die einzige Erklärung...
Falls ja, nimm das raus... Es wird bei einer Änderung der Datenpunkte eine Nachricht geschrieben und mit tippen auf den Screensaver gelöscht. Wenn da ein "unsichtbarer" Text wie z.B. Leerzeichen/Steuerzeichen reingeschrieben wird, dann ist das natürlich schwarz. Liegt aber nicht am Script.
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
Lass bei den Fenster das actual weg. Wenn du ein Alias angibst, immer nur das Gerät, nicht den Datenpunkt angeben.
@Armilar @TT-Tom Das war es natürlich. Danke euch beiden.
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Und kann man bei beiden die Farbe in Abhängigkeit vom Vorzeichen ändern?
Die beiden aktuell noch nicht. Die unteren 4 Icons ja.
WIe bekomme ich das denn für eines der unteren hin?
Würde gerne bei Bezug rot und bei EInspeisung grün haben.
-
WIe bekomme ich das denn für eines der unteren hin?
Würde gerne bei Bezug rot und bei Einspeisung grün haben.Nicht direkt nur rot oder nur grün, sondern über die ColorScales Farbskala
ich nehme an, dass Einspeisung ein negativer Wert ist, dann:
ScreensaverEntityIconColor: {'val_min': -2500, 'val_max': 2500, 'val_best': 0}ansonsten drehen
ScreensaverEntityIconColor: {'val_min': 2500, 'val_max': -2500, 'val_best': 0}und an valide Werte (hier Beispiel 2500 genommen) anpassen
-
Das wird so nicht funktionieren, weil 0 dann grün ist und +/- 2500 dann rot. Er möchte ja bei - eine Farbe und bei + die andere
-
@tt-tom
ich gehe davon aus, dass 0 gelb ist -
Im Wiki hast du es so beschrieben
z.B. für Luftfeuchte: Der Idealwert liegt zwischen 0 und 100 hier im Beispiel bei 65% (also grün). Die Abschwächung geht zu beiden Seiten (65 zu 0) und (65 zu 100) über gelb nach rot. -
und ich habe es getestet und... Tada... du hast absolut recht...

aber ohne val_best geht es, vorrausgesetzt das der val_min Wert und val_max Wert proportional zum 0-Punkt gleich groß ist.
Demnach:
ScreensaverEntityIconColor: {'val_min': 2500, 'val_max': -2500}