NEWS
SONOFF NSPanel mit Lovelace UI
-
Der Funktioniert. Mache mir immer noch Gedanken darüber, warum du nicht alle Datenpunkte im Alias hast. Das alte Script zum Anlegen benutzt du hoffentlich nicht mehr?
-
Also bis auf den DNS, User (klar) und Port (bei mir 1886) ist es bei mir identisch.
-
Das sind die Datenpunkte, die für den Media-Alias angelegt werden. Also das hat unten noch Repeat und Shuffle. Versuche die mal im Media selbst zu verdrahten. Eigentlich kann das nicht, dass die nicht mit angelegt wurden, da im gleichen Block...
if (adapterPlayerInstance == 'spotify-premium.0.') { if (existsObject(id) == false){ console.log('Spotify Alias ' + id + ' does not exist - will be created now'); let dpPath: string = adapterPlayerInstance; try { setObject(id, {_id: id + 'player', type: 'channel', common: {role: 'media', name:'media'}, native: {}}); await createAliasAsync(id + '.ACTUAL', dpPath + 'player.volume', true, <iobJS.StateCommon>{ type: 'number', role: 'value.volume', name: 'ACTUAL' }); await createAliasAsync(id + '.ALBUM', dpPath + 'player.album', true, <iobJS.StateCommon>{ type: 'string', role: 'media.album', name: 'ALBUM' }); await createAliasAsync(id + '.ARTIST', dpPath + 'player.artistName', true, <iobJS.StateCommon>{ type: 'string', role: 'media.artist', name: 'ARTIST' }); await createAliasAsync(id + '.TITLE', dpPath + 'player.trackName', true, <iobJS.StateCommon>{ type: 'string', role: 'media.title', name: 'TITLE' }); await createAliasAsync(id + '.CONTEXT_DESCRIPTION', dpPath + 'player.contextDescription', true, <iobJS.StateCommon>{ type: 'string', role: 'media.station', name: 'CONTEXT_DESCRIPTION' }); await createAliasAsync(id + '.NEXT', dpPath + 'player.skipPlus', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.next', name: 'NEXT' }); await createAliasAsync(id + '.PREV', dpPath + 'player.skipMinus', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.prev', name: 'PREV' }); await createAliasAsync(id + '.PLAY', dpPath + 'player.play', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.play', name: 'PLAY' }); await createAliasAsync(id + '.PAUSE', dpPath + 'player.pause', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.pause', name: 'PAUSE' }); await createAliasAsync(id + '.STOP', dpPath + 'player.pause', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.stop', name: 'STOP' }); await createAliasAsync(id + '.STATE', dpPath + 'player.isPlaying', true, <iobJS.StateCommon>{ type: 'boolean', role: 'media.state', name: 'STATE' }); await createAliasAsync(id + '.VOLUME', dpPath + 'player.volume', true, <iobJS.StateCommon>{ type: 'number', role: 'level.volume', name: 'VOLUME' }); await createAliasAsync(id + '.REPEAT', dpPath + 'player.repeat', true, <iobJS.StateCommon>{ type: 'string', role: 'value', name: 'REPEAT' }); await createAliasAsync(id + '.SHUFFLE', dpPath + 'player.shuffle', true, <iobJS.StateCommon>{ type: 'string', role: 'value', name: 'SHUFFLE' }); } catch (err) { console.warn('function createAutoMediaAlias: ' + err.message); } } } -
Also bis auf den DNS, User (klar) und Port (bei mir 1886) ist es bei mir identisch.
-
@armilar
Danke für deine Mühen.Sollte dir noch etwas einfallen, gerne mitteilen. Ich werde morgen Abend den kleinen nochmal neu mit Tasmota bespielen - vielleicht hilft das ja.
Ja, einmal das komplette Programm. Der Berry-Driver ist okay? Sonst den auch mal wegwerfen und erneuern. Sollte aber mit dem MQTT eigentlich nichts zu tun haben... Male eine andere Instanz vom MQTT-Adapter versucht?
-
Ja, einmal das komplette Programm. Der Berry-Driver ist okay? Sonst den auch mal wegwerfen und erneuern. Sollte aber mit dem MQTT eigentlich nichts zu tun haben... Male eine andere Instanz vom MQTT-Adapter versucht?
-
@armilar
Eine zweite Instanz probierte ich noch nicht. Das werde ich zunächst noch ausprobieren.Ein Hardware Thema vom NSPanel kann aber ausgeschlossen werden. MQTT kommuniziert über WLAN. Oder?
Ja, ganz normal über WLAN. Da du das Panel ja erreichen kannst, sollte das passen. Gibt aber auch Parameter im Tasmota, mit denen man die Kommunikation von MQTT unterbrechen kann.

-
Das sind die Datenpunkte, die für den Media-Alias angelegt werden. Also das hat unten noch Repeat und Shuffle. Versuche die mal im Media selbst zu verdrahten. Eigentlich kann das nicht, dass die nicht mit angelegt wurden, da im gleichen Block...
if (adapterPlayerInstance == 'spotify-premium.0.') { if (existsObject(id) == false){ console.log('Spotify Alias ' + id + ' does not exist - will be created now'); let dpPath: string = adapterPlayerInstance; try { setObject(id, {_id: id + 'player', type: 'channel', common: {role: 'media', name:'media'}, native: {}}); await createAliasAsync(id + '.ACTUAL', dpPath + 'player.volume', true, <iobJS.StateCommon>{ type: 'number', role: 'value.volume', name: 'ACTUAL' }); await createAliasAsync(id + '.ALBUM', dpPath + 'player.album', true, <iobJS.StateCommon>{ type: 'string', role: 'media.album', name: 'ALBUM' }); await createAliasAsync(id + '.ARTIST', dpPath + 'player.artistName', true, <iobJS.StateCommon>{ type: 'string', role: 'media.artist', name: 'ARTIST' }); await createAliasAsync(id + '.TITLE', dpPath + 'player.trackName', true, <iobJS.StateCommon>{ type: 'string', role: 'media.title', name: 'TITLE' }); await createAliasAsync(id + '.CONTEXT_DESCRIPTION', dpPath + 'player.contextDescription', true, <iobJS.StateCommon>{ type: 'string', role: 'media.station', name: 'CONTEXT_DESCRIPTION' }); await createAliasAsync(id + '.NEXT', dpPath + 'player.skipPlus', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.next', name: 'NEXT' }); await createAliasAsync(id + '.PREV', dpPath + 'player.skipMinus', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.prev', name: 'PREV' }); await createAliasAsync(id + '.PLAY', dpPath + 'player.play', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.play', name: 'PLAY' }); await createAliasAsync(id + '.PAUSE', dpPath + 'player.pause', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.pause', name: 'PAUSE' }); await createAliasAsync(id + '.STOP', dpPath + 'player.pause', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.stop', name: 'STOP' }); await createAliasAsync(id + '.STATE', dpPath + 'player.isPlaying', true, <iobJS.StateCommon>{ type: 'boolean', role: 'media.state', name: 'STATE' }); await createAliasAsync(id + '.VOLUME', dpPath + 'player.volume', true, <iobJS.StateCommon>{ type: 'number', role: 'level.volume', name: 'VOLUME' }); await createAliasAsync(id + '.REPEAT', dpPath + 'player.repeat', true, <iobJS.StateCommon>{ type: 'string', role: 'value', name: 'REPEAT' }); await createAliasAsync(id + '.SHUFFLE', dpPath + 'player.shuffle', true, <iobJS.StateCommon>{ type: 'string', role: 'value', name: 'SHUFFLE' }); } catch (err) { console.warn('function createAutoMediaAlias: ' + err.message); } } } -
Hallo zusammen, ich verwende das NSPanel mit ioBroker und hab auch die Aktuelle Version des TFT Treibers und auch die aktuelle Verson des Skripts (TypeScript v3.9.0.1).
Ich habe das Problem, dass bei mir einige Datenpunkte nicht angezeigt werden. Beispielsweise ist die Seite "Dimmode (1)" (NSPanel_ScreensaverDimmode), komplett leer. Die Aliase und die Datenpunkte sind aber da. Auch fehlt die Anzeige der SSID auf der Seite NSPanel_Wifi_Info_2. Wie kann das sein? Hab ich was übersehen? Alle anderen Seiten funktionieren soweit.Schon mal danke für die Hilfe.
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
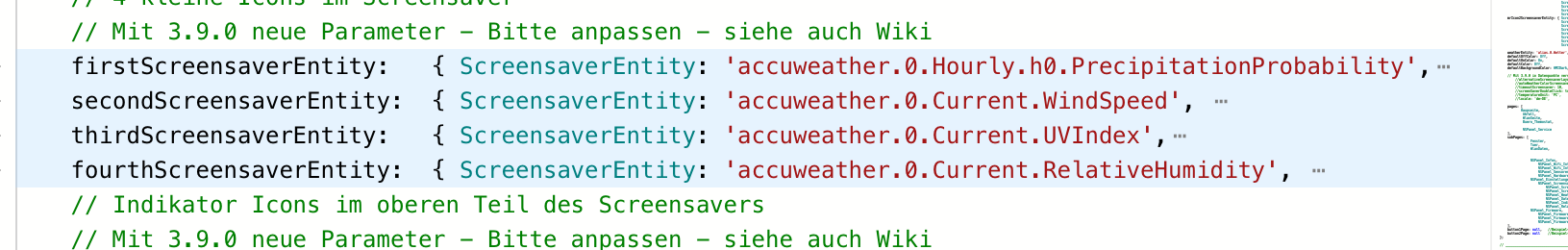
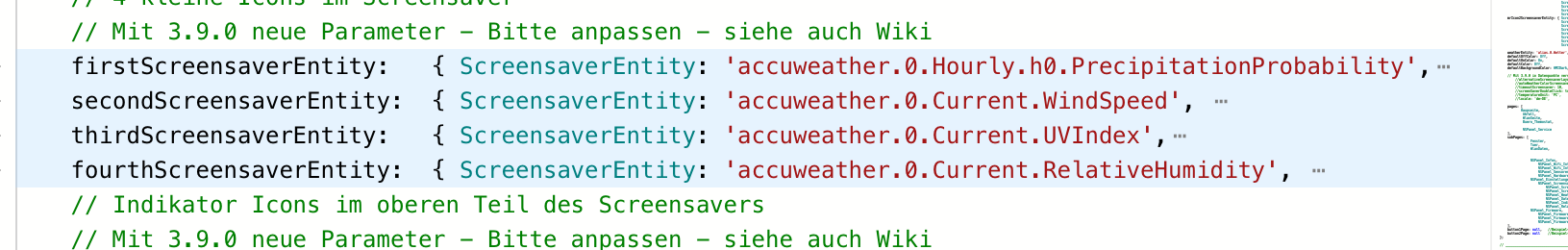
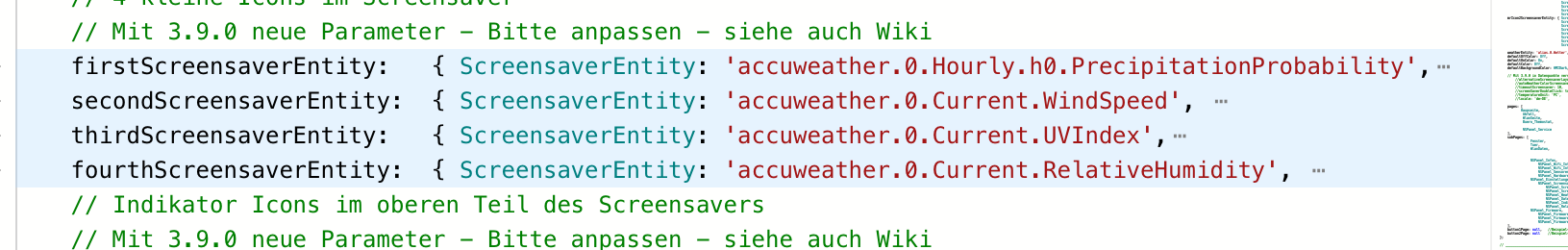
Das kommt von der Config. Das sind die Icon im Screensaver. Dort steht Standard accuwetter drin. Du musst diese 4 Icon anpassen an daswetter.

Danke.
Werde ich morgen machen.
@wendy2702 sagte in SONOFF NSPanel mit Lovelace UI:
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
Das kommt von der Config. Das sind die Icon im Screensaver. Dort steht Standard accuwetter drin. Du musst diese 4 Icon anpassen an daswetter.

Danke.
Werde ich morgen machen.
Frage an die "DasWetter" Nutzer.
Welche DPs habt ihr hier angegeben?
Z.B.: Eine Regenwahrscheinlichkeit in % liefert Das Wetter ja nicht oder übersehe ich den Wert in den Objekten?
-
@wendy2702 sagte in SONOFF NSPanel mit Lovelace UI:
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
Das kommt von der Config. Das sind die Icon im Screensaver. Dort steht Standard accuwetter drin. Du musst diese 4 Icon anpassen an daswetter.

Danke.
Werde ich morgen machen.
Frage an die "DasWetter" Nutzer.
Welche DPs habt ihr hier angegeben?
Z.B.: Eine Regenwahrscheinlichkeit in % liefert Das Wetter ja nicht oder übersehe ich den Wert in den Objekten?
Es sind, bevor der "DasWetter"-Adapter hinzugekommen ist, lediglich accuweather.0 Beispiele hinzugekommen. Da müssen nicht zwingend Wetterdaten drin stehen. Es geht auch mit allen anderen Datenpunkten im ioBroker.
Falls dann doch Wetter würden sich ja folgende zur Auswahl anbieten:
daswetter.0.NextHours.Location_1.Day_1.current.humidity_valuein%
daswetter.0.NextHours.Location_1.Day_1.current.rain_valueinmm
daswetter.0.NextHours.Location_1.Day_1.current.uv_index_value
daswetter.0.NextHours.Location_1.Day_1.current.windgusts_valueinkm/hoder mit Faktor (1000/3600) oder direkt 0.278 alsm/sDu kannst aber ebenfalls irgendwelche Datenpunkte aus 0_userdata.0 oder anderen Adaptern verwenden.
Die Farbskala kannst du ebenfalls an valide Werte anpassen.
Viele haben da einfach nur Datenpunkte drin, die Ihnen die Informationen liefern, die für sie wichtig sind. Ertrag der PV-Anlage - Akkukapa des Autos - etc.
EDIT: Nutze den daswetter.0. eigentlich nur zum Testen. Er liefert nicht unbedingt das beste Wetter und nachts scheint aufgrund der geringen Icon-Symbole des Adapters auch meist die Sonne ;-) Da ist Accu-Weather schon etwas präziser :blush:
-
So,
da bin ich wieder ;-)
Versuch ja immer noch durchzusteigen wie ich wo was genau einstellen muss und was die ganzen Begrifflichkeiten bedeuten und wie man das Panel bedienen muss/kann.
Mir ist es gelungen meinen Verbrauch anzeigen zu lassen. Einmal an Stelle einer Wetterinformation und einmal anstelle der "bulb" oben links.
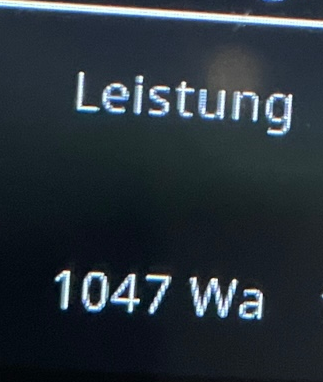
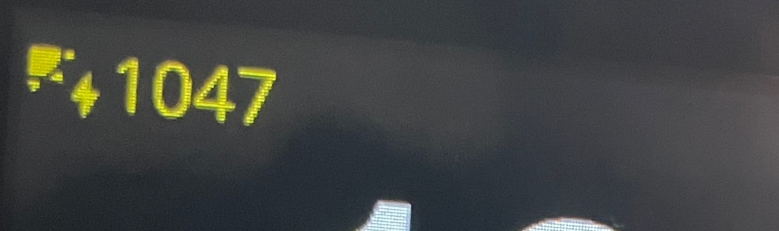
Jetzt die Fragen dazu: Warum sehe ich unten bei der Leistung das Icon nicht:

firstScreensaverEntity: { ScreensaverEntity: 'modbus.3.holdingRegisters.20498_Wirkenergie_Total', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'solar-power', ScreensaverEntityText: 'Leistung', ScreensaverEntityUnitText: ' Watt', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} },Kann ich oben die Einheit anzeigen lassen?

mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIconOn: 'solar-power', ScreensaverEntityIconOff: null, //Rename ScreensaverEntityValue: 'modbus.3.holdingRegisters.20498_Wirkenergie_Total', //New ScreensaverEntityValueDecimalPlace : 0, //New ScreensaverEntityValueUnit: ' Watt', //New ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff },Und kann man bei beiden die Farbe in Abhängigkeit vom Vorzeichen ändern?
Dann mein zweites Problem sind z.B. Fenster die ich mal als einfache Übung hinzufügen wollte.
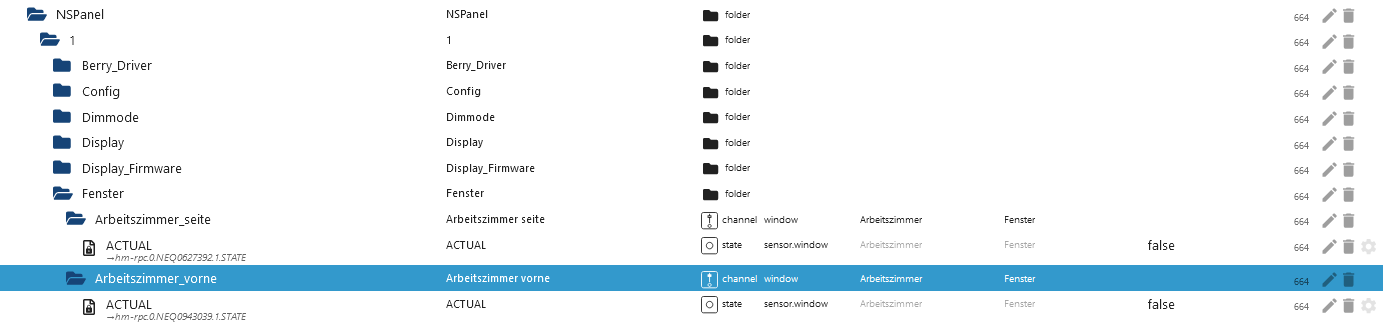
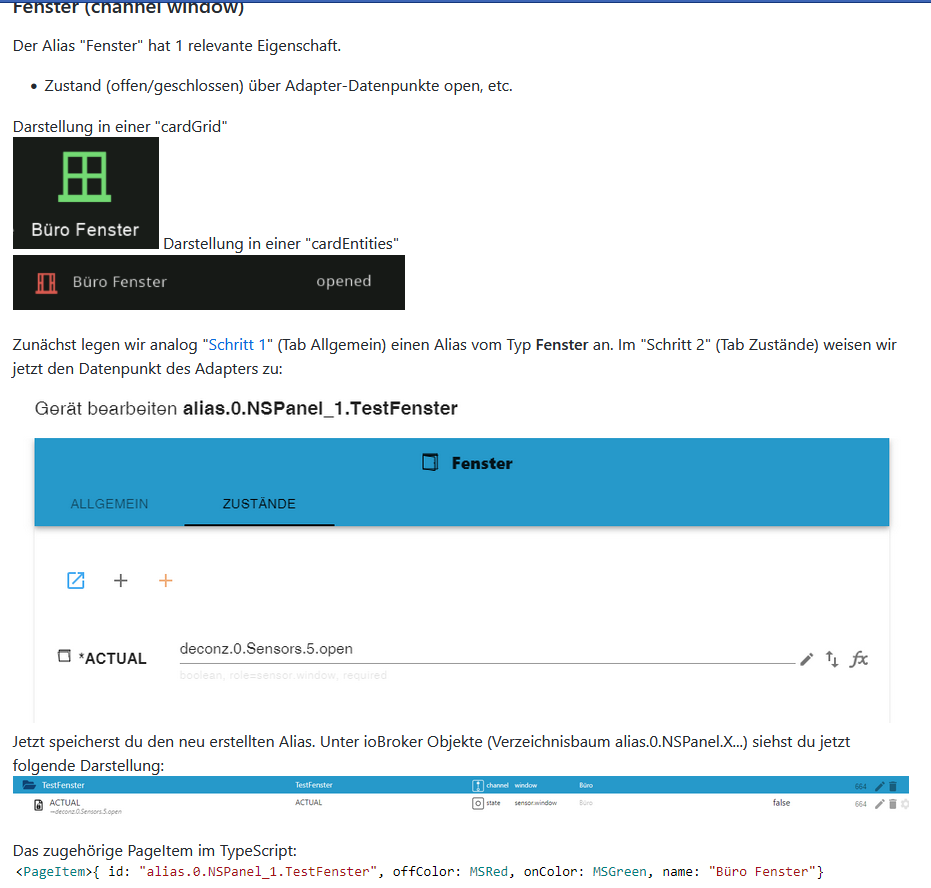
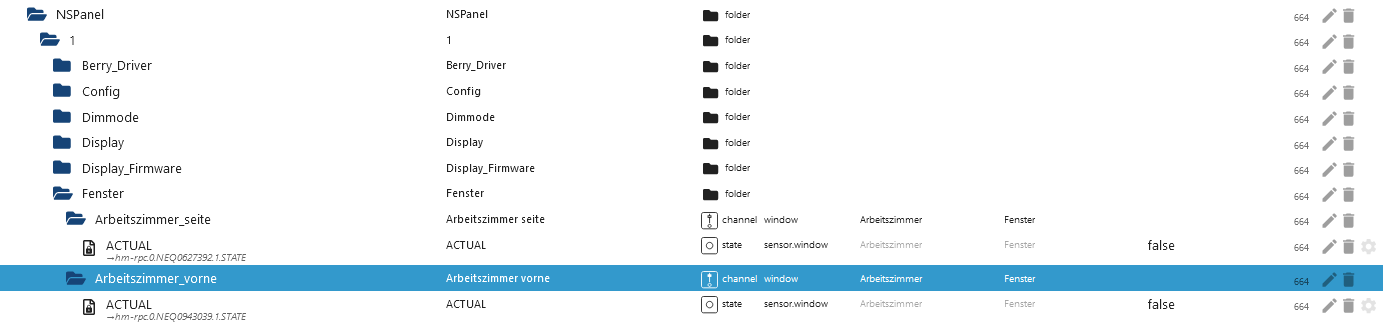
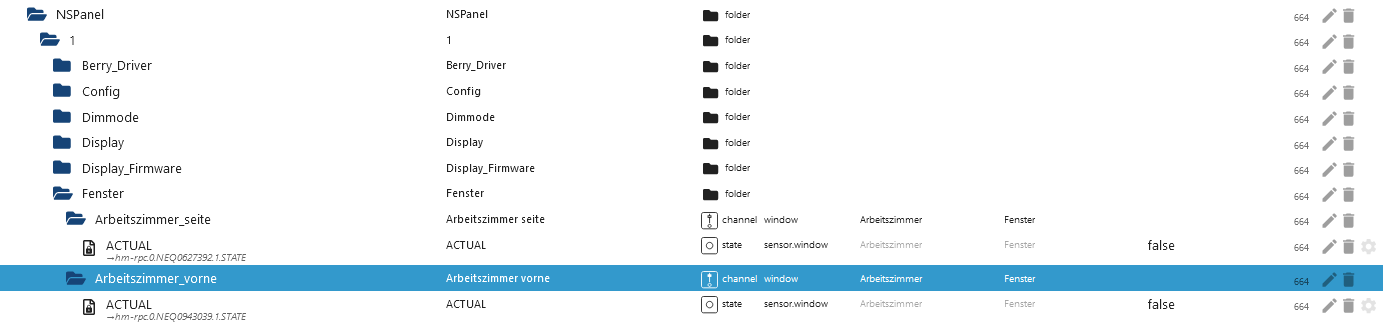
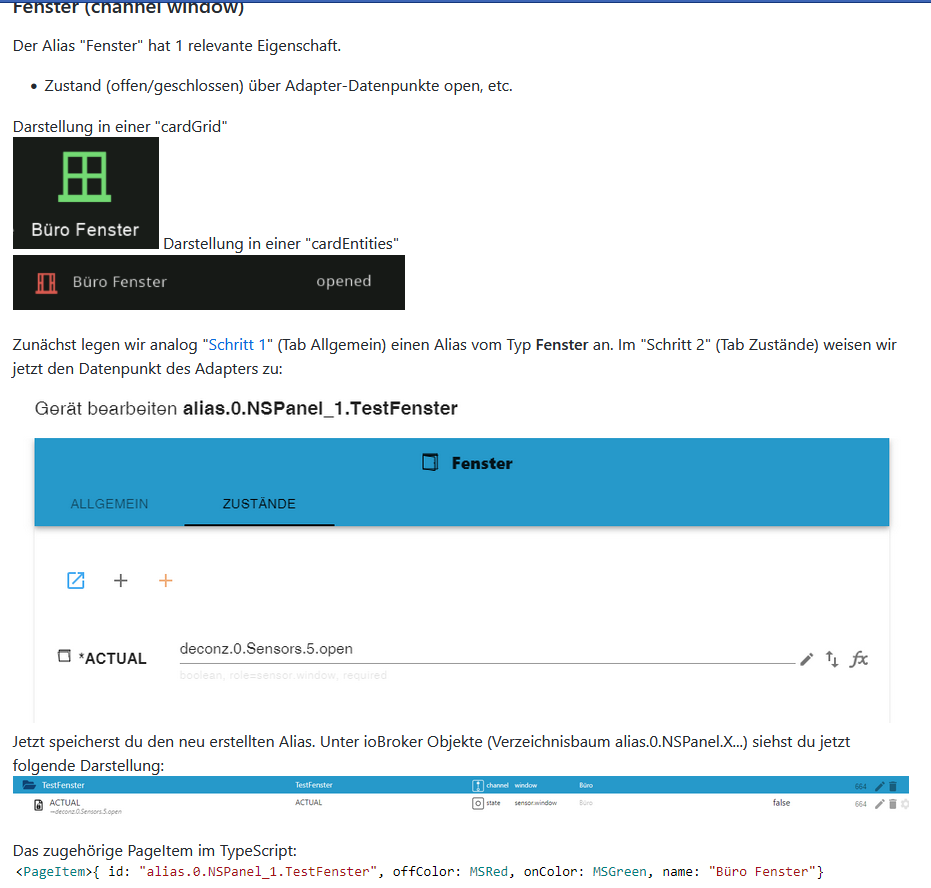
Dabei ans Wiki gehalten und Alias eingerichtet:

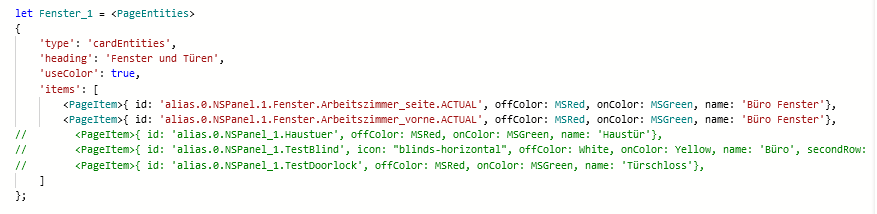
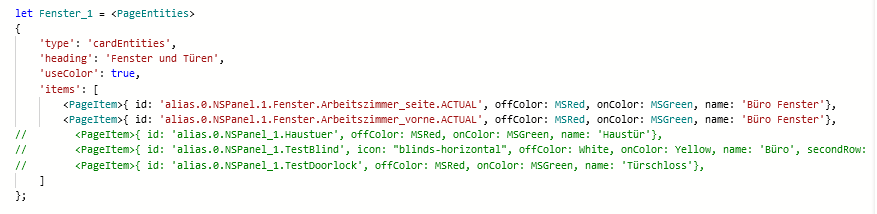
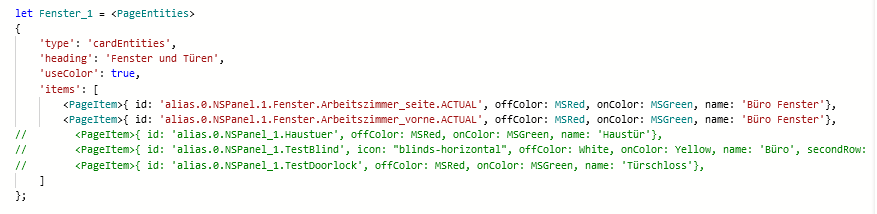
Die dann hier eingetragen:

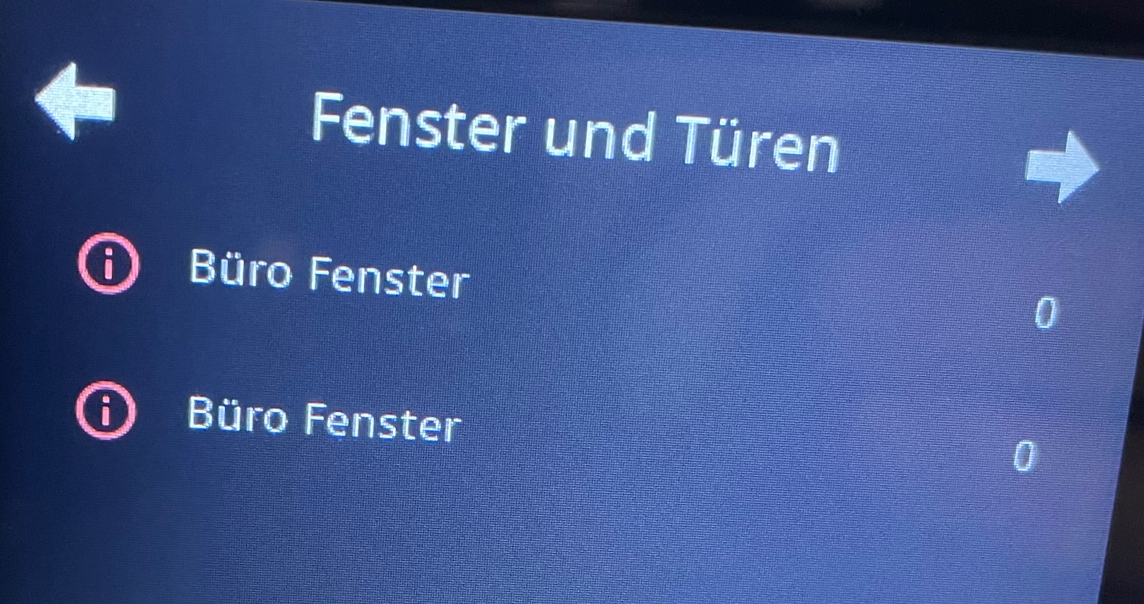
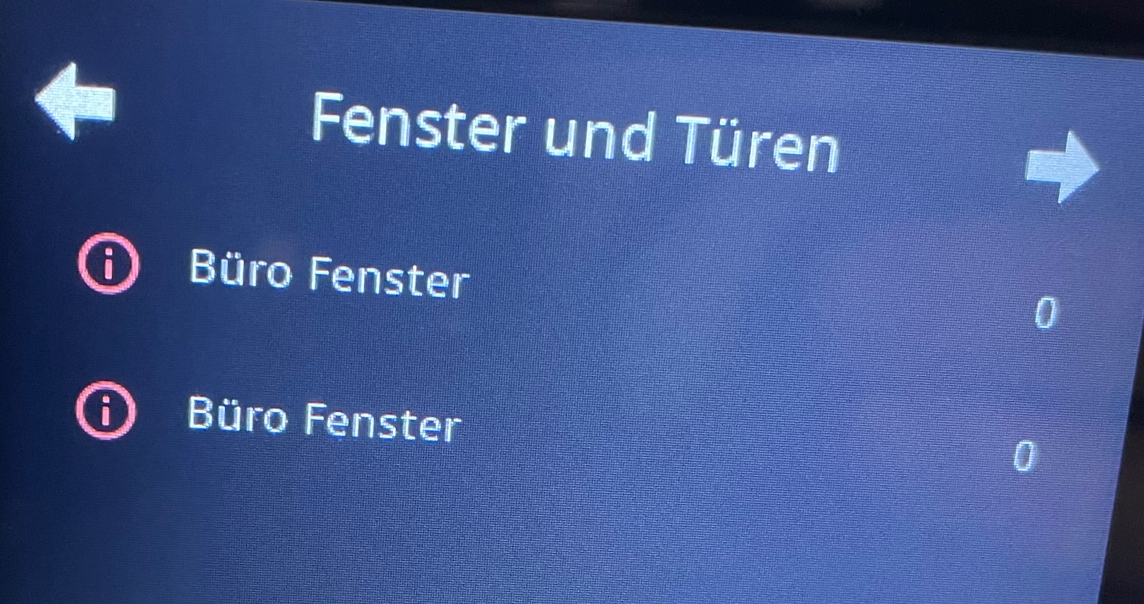
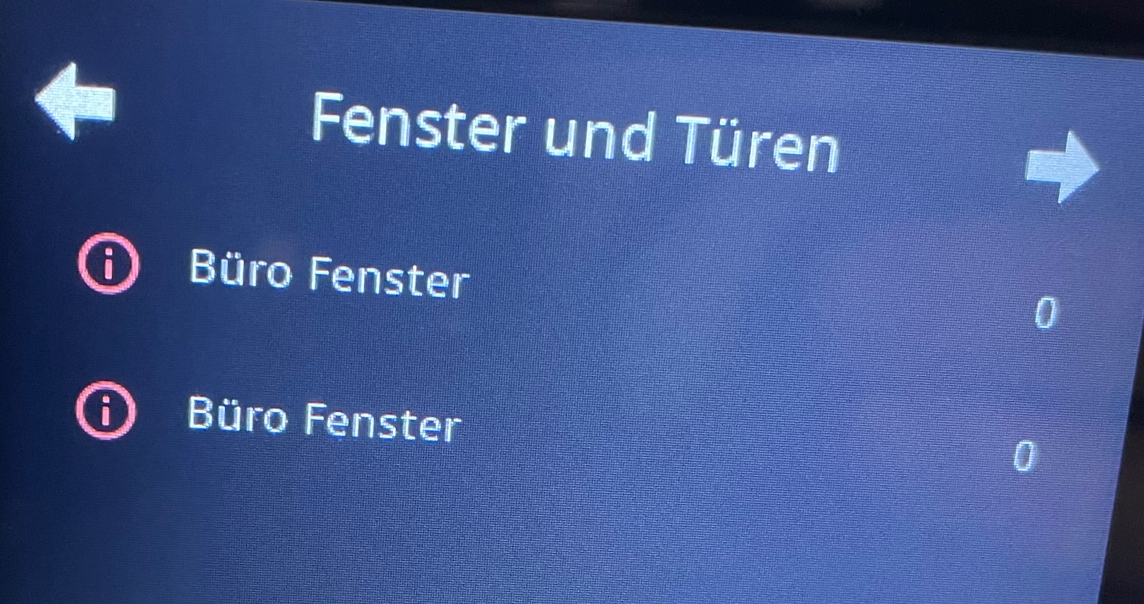
Dann kommt das im Display wenn ich zur Seite gehe:

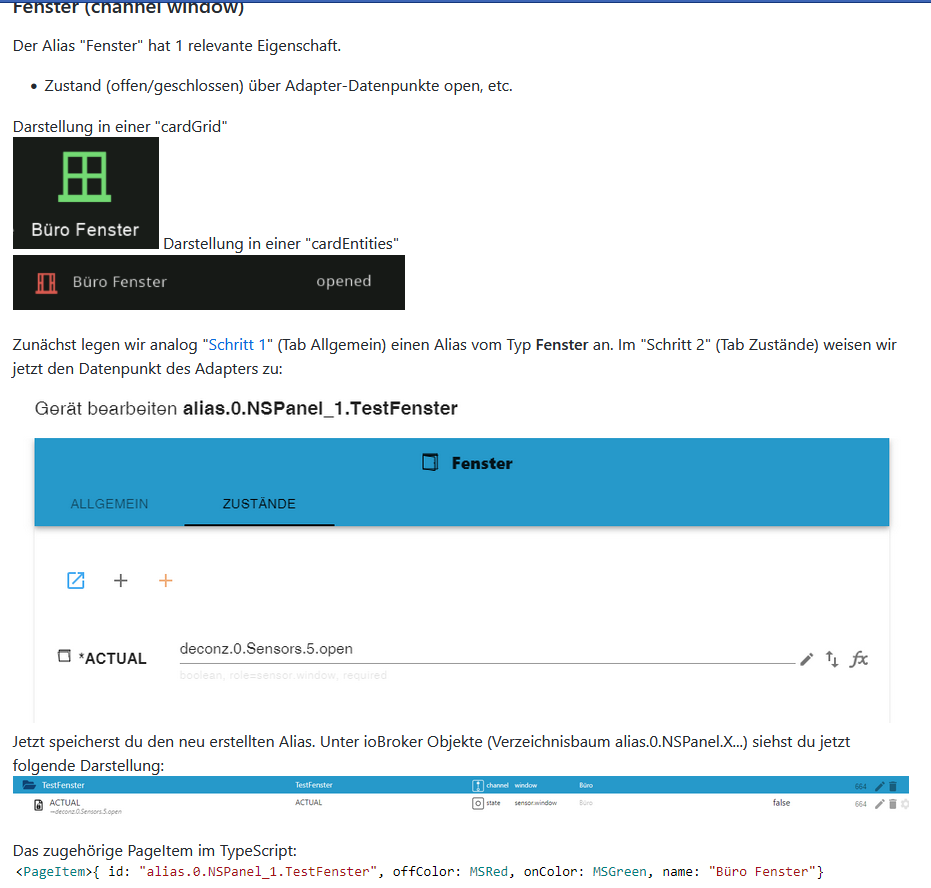
Wenn ich das Wiki richtig verstehe sollte das aber irgendwie anders aussehen:

Ich sehe beim öffnen der Fenster auch keine Änderung auf dem Display obwohl der Alias von "false" auf "true" wechselt.
Was mache ich denn dabei falsch?
-
Ja, einmal das komplette Programm. Der Berry-Driver ist okay? Sonst den auch mal wegwerfen und erneuern. Sollte aber mit dem MQTT eigentlich nichts zu tun haben... Male eine andere Instanz vom MQTT-Adapter versucht?
-
So,
da bin ich wieder ;-)
Versuch ja immer noch durchzusteigen wie ich wo was genau einstellen muss und was die ganzen Begrifflichkeiten bedeuten und wie man das Panel bedienen muss/kann.
Mir ist es gelungen meinen Verbrauch anzeigen zu lassen. Einmal an Stelle einer Wetterinformation und einmal anstelle der "bulb" oben links.
Jetzt die Fragen dazu: Warum sehe ich unten bei der Leistung das Icon nicht:

firstScreensaverEntity: { ScreensaverEntity: 'modbus.3.holdingRegisters.20498_Wirkenergie_Total', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'solar-power', ScreensaverEntityText: 'Leistung', ScreensaverEntityUnitText: ' Watt', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} },Kann ich oben die Einheit anzeigen lassen?

mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIconOn: 'solar-power', ScreensaverEntityIconOff: null, //Rename ScreensaverEntityValue: 'modbus.3.holdingRegisters.20498_Wirkenergie_Total', //New ScreensaverEntityValueDecimalPlace : 0, //New ScreensaverEntityValueUnit: ' Watt', //New ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff },Und kann man bei beiden die Farbe in Abhängigkeit vom Vorzeichen ändern?
Dann mein zweites Problem sind z.B. Fenster die ich mal als einfache Übung hinzufügen wollte.
Dabei ans Wiki gehalten und Alias eingerichtet:

Die dann hier eingetragen:

Dann kommt das im Display wenn ich zur Seite gehe:

Wenn ich das Wiki richtig verstehe sollte das aber irgendwie anders aussehen:

Ich sehe beim öffnen der Fenster auch keine Änderung auf dem Display obwohl der Alias von "false" auf "true" wechselt.
Was mache ich denn dabei falsch?
@wendy2702 sagte in SONOFF NSPanel mit Lovelace UI:
So,
da bin ich wiederDas sind ja eine Menge Fragen ;-) . Ich unterteile das ein wenig
Versuch ja immer noch durchzusteigen wie ich wo was genau einstellen muss und was die ganzen Begrifflichkeiten bedeuten und wie man das Panel bedienen muss/kann.
Mir ist es gelungen meinen Verbrauch anzeigen zu lassen. Einmal an Stelle einer Wetterinformation und einmal anstelle der "bulb" oben links.
Jetzt die Fragen dazu: Warum sehe ich unten bei der Leistung das Icon nicht:- Trag mal die Abkürzung W für Watt ein (Aber das ist nur Kosmetik)
- Das Icon ist da, nur in der Farbe des Hintergrunds, da der Wertebereich komplett überschritten wurde.
Versuche es mal mit dem deinem Maximalwert - z.B.:
{'val_min': 0, 'val_max': 5000}
Kann ich oben die Einheit anzeigen lassen?
Ja, allerdings reicht der Platz für den 4-stelligen Wert mit Icon und Einheit nicht aus. Der Platz ist in den beiden oberen Statusbereichen extrem begrenzt. Das was du siehst ist schon das Maximum
Und kann man bei beiden die Farbe in Abhängigkeit vom Vorzeichen ändern?
Die beiden aktuell noch nicht. Die unteren 4 Icons ja. Kommt demnächst aber noch...
Dann mein zweites Problem sind z.B. Fenster die ich mal als einfache Übung hinzufügen wollte.
Dabei ans Wiki gehalten
sehr gut
und Alias eingerichtet:
Sieht korrekt aus. Verändert sich beim Öffnen und Schließen der zugewiesene Datenpunkt in der CCU und im Alias?
Die dann hier eingetragen:
Dann kommt das im Display wenn ich zur Seite gehe:
Wenn ich das Wiki richtig verstehe sollte das aber irgendwie anders aussehen:Ich sehe beim öffnen der Fenster auch keine Änderung auf dem Display obwohl der Alias von "false" auf "true" wechselt.
Was mache ich denn dabei falsch?Sehen irgendwie richtig aus, verhalten sich aber offensichtlich wie Info-Aliase, was auch erklärt, dass da keine Änderung in den Icons ist.
EDIT: Hier evtl .der Fehler:
Der angezeigte Wert ist aber bei dir ein numerischer Wert. Gibt es den Zustand in der CCU auch als boolschen Wert (true/false)? Der wird beim Fenster erwartet.Falls nicht, was ich irgendwie nicht glaube (kanns aber auch nicht wirklich sagen, da ich keine CCU habe und auch nicht vermisse), kann man den numerischen Zustandswert aber auch noch im Alias konvertieren...Bin aber etwas verwirrt, da der Zustand dann im Alias doch "true oder false" ist?
Wie hast du die Aliase erstellt? Zeige mal die Zuordnung im Geräte-Manager analog Wiki.Siehe Lösung von @TT-Tom
-
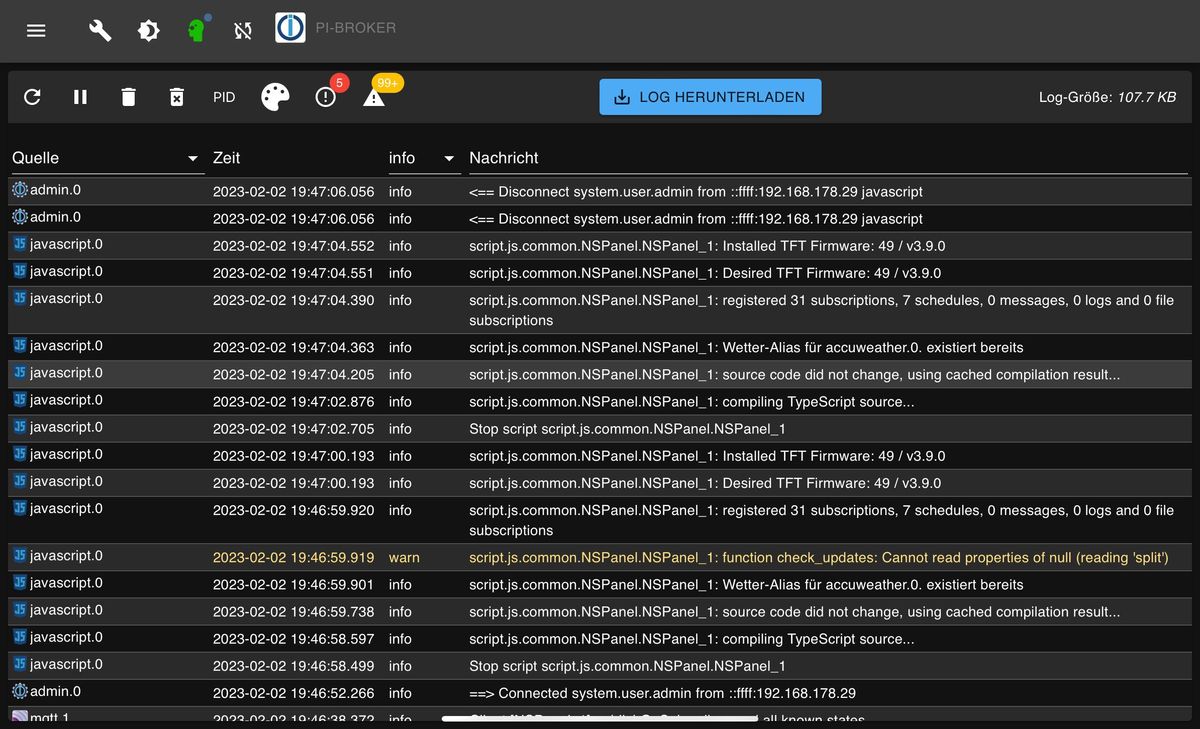
Perfekt. Auch keine Warnungen im Log :+1: Top. Viel Spaß bei der weiteren Konfiguration...
-
So,
da bin ich wieder ;-)
Versuch ja immer noch durchzusteigen wie ich wo was genau einstellen muss und was die ganzen Begrifflichkeiten bedeuten und wie man das Panel bedienen muss/kann.
Mir ist es gelungen meinen Verbrauch anzeigen zu lassen. Einmal an Stelle einer Wetterinformation und einmal anstelle der "bulb" oben links.
Jetzt die Fragen dazu: Warum sehe ich unten bei der Leistung das Icon nicht:

firstScreensaverEntity: { ScreensaverEntity: 'modbus.3.holdingRegisters.20498_Wirkenergie_Total', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'solar-power', ScreensaverEntityText: 'Leistung', ScreensaverEntityUnitText: ' Watt', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} },Kann ich oben die Einheit anzeigen lassen?

mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIconOn: 'solar-power', ScreensaverEntityIconOff: null, //Rename ScreensaverEntityValue: 'modbus.3.holdingRegisters.20498_Wirkenergie_Total', //New ScreensaverEntityValueDecimalPlace : 0, //New ScreensaverEntityValueUnit: ' Watt', //New ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff },Und kann man bei beiden die Farbe in Abhängigkeit vom Vorzeichen ändern?
Dann mein zweites Problem sind z.B. Fenster die ich mal als einfache Übung hinzufügen wollte.
Dabei ans Wiki gehalten und Alias eingerichtet:

Die dann hier eingetragen:

Dann kommt das im Display wenn ich zur Seite gehe:

Wenn ich das Wiki richtig verstehe sollte das aber irgendwie anders aussehen:

Ich sehe beim öffnen der Fenster auch keine Änderung auf dem Display obwohl der Alias von "false" auf "true" wechselt.
Was mache ich denn dabei falsch?
Lass bei den Fenster das actual weg. Wenn du ein Alias angibst, immer nur das Gerät, nicht den Datenpunkt angeben.
-
Hallo,
ich habe zwei Probleme:
- Bei einer cardLChard kann ich kein "parent" eingeben.
Es kommt dann zu folgendem Fehler:
javascript.0 (813960) script.js.sonoff.NSPanel_Wohnzi_V3_9_0_1: TypeScript compilation failed: "parent": Hauptseite, ^ ERROR: Block-scoped variable 'Hauptseite' used before its declaration.Bei allen anderen Seiten funktioniert "parent" Hauptseite.
- Wenn ich im Screensaver eine Nachricht einblende und dann das Display bedienen möchte, habe ich einen leeren Bildschirm.
Ohne Nachricht (Wetter oder eigene Werte angezeigt) funktioniert alles ohne Probleme. Der Fehler lässt sich auch reproduzieren.
Dies war auch schon vor der Version 3.9.0 so.
Kann dies jemand anderes auch mal probieren?
- Bei einer cardLChard kann ich kein "parent" eingeben.
-
Lass bei den Fenster das actual weg. Wenn du ein Alias angibst, immer nur das Gerät, nicht den Datenpunkt angeben.
@wendy2702
Ist mir gar nicht mehr aufgefallen :+1: Stimmt völlig. Aliase niemals mit Endung angeben. Die werden selbst gesucht