NEWS
SONOFF NSPanel mit Lovelace UI
-
ich hoffe ich bin hier richtig und muss für meine Frage keinen neuen Thread oder so auf machen.
Herzlich willkommen und ja: "Perfekt gelandet"

Ich interessiere mich sehr für das NSPanel, hab aber nirgendwo eine Eindeutige Antwort gefunden, ob das was ich machen wollen würde damit geht. Ich möchte das NSPanel als Wandthermostat nutzen und die bisherigen in ein paar Räumen austauschen.
ja das geht in 2 Varianten. Das NSPanel TS-Script ist ein Backend und kann alles steuern was (On/Off) hat. Das geht
- zum einen über die Relais (Dafür müssen nicht mal die Tasten gekoppelt sein), die auch über externe Datenpunkte des Scriptes gesteuert werden können. Es kann auch ein zusätzliches Blockly mit einer cardThermo die Steuerung für (On/Off) erledigen.
- zum anderen über Datenpunkte zu anderen Aktoren die sich schalten lassen.
Da die unterschiedlichen NSPanel ja auch die Datenpunkte für den Zustand des Releais haben, kannst du von jedem NSPanel auch die anderen Relais steuern.
Von allem was ich gesehen habe, kann das Panel aber die Ventile nicht direkt steuern oder liege ich hier falsch?
Du liegst falsch. Die Anzahl an internen Relais ist jedoch auf 2 je Panel begrenzt.
Ich hab bei mir 230V Ventile und dachte, dass das Panel diese wie z.B. eine Lampe auch direkt schalten könnte.
Stimmt auch
Bisher sehe ich das Panel immer nur als Sensor aber nicht auch direkt als Aktor.
Ist mein vorhaben mit dem Panel möglich oder nicht?Ja es lässt sich damit umsetzen. Es kann eigentlich alles steuern...
PS.: Nein es ist kein Sensor, sondern eine Visualisierung für alle Sensor-Zustände und eine Schaltzentrale für alle Aktor-Zustände. Darüber hinaus hat es einen eingebauten Temperaturfühler und 2 Relais (mit oder ohne Button gesteuert) mit 230V Ausgängen.
Es ist in dieser Variante so entwickelt, dass alle denkbaren Szenarien mit echten Aktoren oder auch virtuellen Aktoren abgebildet werden können. -
@armilar Danke dir für die schnelle Antwort.
Das hört sich doch schon mal sehr gut an.
Ich fasse das ganze dann nochmal kurz für mich zusammen, ob ich alles richtig verstanden habe und was ich machen würde.- Ich baue mir das NSPanel an den Platz des bisherigen Thermostats.
- Als Stromquelle für das Panel nutze ich den Dauerstrom am Thermostat
- Das Ventil schließe ich an eines der Relais an
- Ich flashe mir das NSPanel
- Ich schreib mir selbst ein Skript was das Relai schaltet wenn die eingestellte und am Panel gemessene Temperatur erreicht oder unterschritten ist
- Bierchen
-
Das mit dem Bierchen finde ich am Besten

Dein Verständnis ist in jedem Punkt richtig.
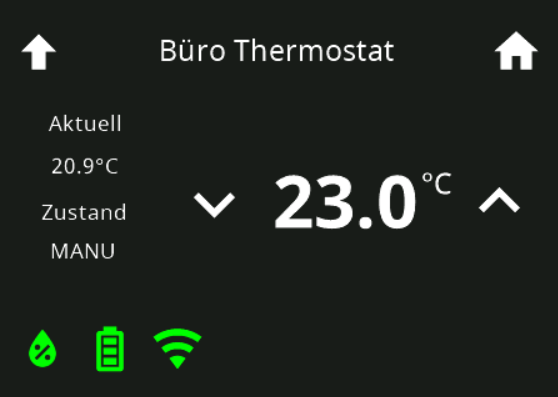
Zusätzlich kannst du dann noch 1-n cardThermo einbauen (z.B.)

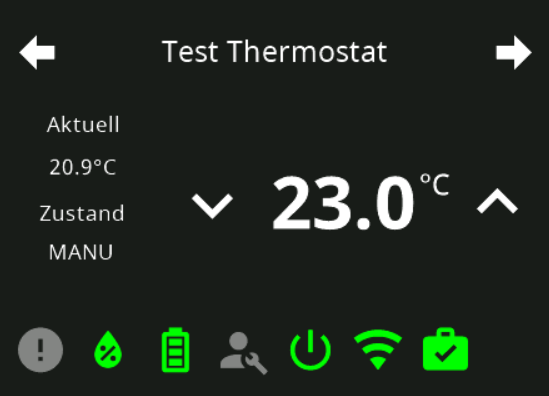
oder

und auch weitere Zustände wie
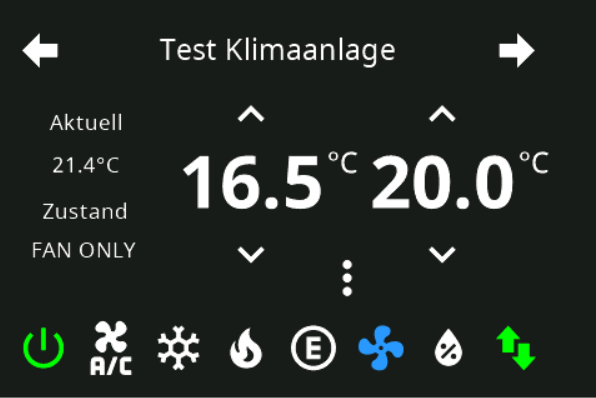
Automatik, Manuell, Urlaub, Party, Boost oder Indikatoren mit einblenden, die dann zu "eigenen Datenpunkten in 0_userdata gehen. Aktuell zeigt dabei die aktuelle Raumtemperatur an und mit den Pfeilen steuerst du die Zieltemperatur des RaumesOder die Steuerung für Klimaanlagen nutzen, wenn die für dich sinnvoller ist

und dann Bierchen...
All diese ganzen Eigenschaften hängen nur an Datenpunkten des ioBroker. Entweder direkt, wenn vorhanden oder virtualisiert in 0_userdata...
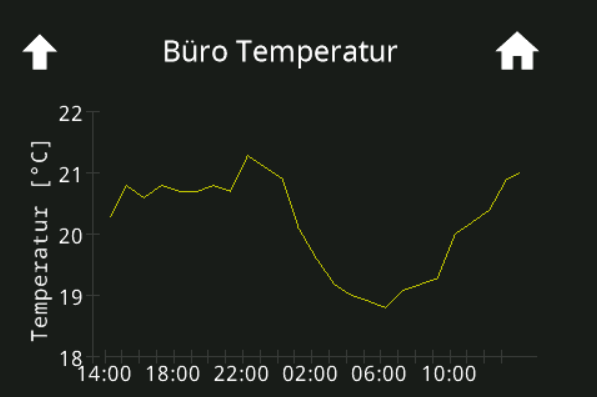
EDIT: zusätzlich dann noch die Temperaturkurve des Raumes u.v.a.

-
@armilar Super, dann werde ich mir mal eines der Panel zum testen bestellen.
Ist es hier egal ob ich mir ein NSPanel oder ein NSPanel Pro bestelle?
Gibt es irgendwo eine kleine Anleitung/Beispiel wie ich das ganze dann einrichten würde?Ach und was abseits der Software, meine Thermostate sind leider Aufputz, weißt du ob es für das Panel einen passenden/schönen Aufputzrahmen für das Panel gibt?
PS: Bin im IOBroker Game noch relativ neu. Hab mir bis jetzt erst nur den Server aufgesetzt und meine Ikea Küchenlampen verbunden und konfiguriert...
Gruß Tabeus
-
Nein ist nicht egal.
Das NSPanel Pro ist ein Android und für uns hier gänzlich unbrauchbar.
Du brauchst das NSPanel mit den beiden Buttons (schwarz oder weiß ist egal). @Kuckuckmann hatte letztens irgendwie einen Aufputzrahmen gezeigt. Nehme aber an, dass der selbstgedruckt war. Gibt aber bestimmt irgendwo die richtige Dose im richtigen Format.
Unsere Wiki (NSPanel mit ioBroker) ist hier und sehr umfangreich:
https://github.com/joBr99/nspanel-lovelace-ui/wikiFalls etwas fehlen sollte, dann einfach fragen...

-
@tabeus said in SONOFF NSPanel mit Lovelace UI:
Ach und was abseits der Software, meine Thermostate sind leider Aufputz, weißt du ob es für das Panel einen passenden/schönen Aufputzrahmen für das Panel gibt?
Der hier sollte gut z.B. passen, 85x85x35mm sollten es für optisch bündigen Abschluß schon sein
-
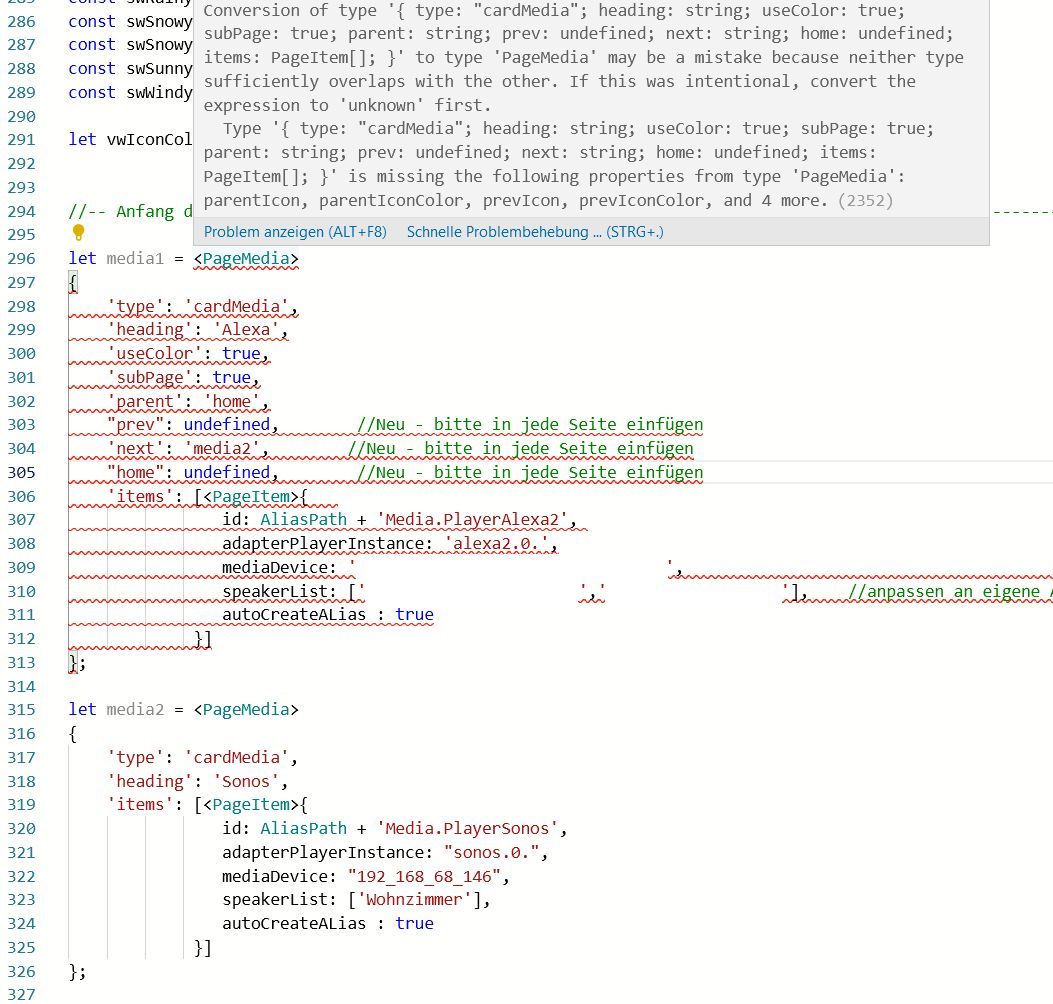
Ich versuche gerade die Änderungen von Version 3.8.3.1 einzuspielen, und hab dabei das Problem, dass der Fehlerchecker vom TS-Editor mit der neuen Variablendefinition Fehler wirft, konkret wenn bei PageMedia noch subpage, Parent oder prev/next definiert wird.
Screenshot mit der Fehlermeldung (Meldung hab ich auf die Schnelle nicht in dern Editor kopieren können):

Das Problem betrifft scheinbar nur (?) die PageMedia?
Wenn ich die Elemente rauslösche, ist der Fehler weg (Siehe Sonos-Konfiguration)EDIT: Fehler gefunden: Es lag an "parent", dort hatte ich einen string übergeben, und das klappt nicht.
-
Der Fehler liegt glaube ich eher an dem 'Home' , das ist ein Parameter vom PageItem. warum willst du Home nutzen bzw. was möchtest du mit parent erreichen ?
-
Der Fehler liegt glaube ich eher an dem 'Home' , das ist ein Parameter vom PageItem. warum willst du Home nutzen bzw. was möchtest du mit parent erreichen ?
wahrscheinlich heißt die Variable für die Seite home... aber ich mach auch mal ein Fragezeichen dran ???
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
wahrscheinlich heißt die Variable für die Seite home...
Ja genau, die Haupt-Übersichtssseite soll "home" heißen.
In der letzten Script-Version hatte ich die Einträge noch in Anführungszeichen gesetzt, um irgendeinen Fehler zu reparieren.@bean said in SONOFF NSPanel mit Lovelace UI:
Fehler gefunden: Es lag an "parent", dort hatte ich einen string übergeben, und das klappt nicht.
Zur Klarstellung: Nicht der String ist das Problem, sondern die Anführungszeichen - mit Anführungszeichen Fehler, ohne Anführungszeichen ok.
Wieder ein Edit:
Scheinbar müssen alle prev/next-Linkvariablen in Anführungszeichen stehen, nur bei "parent" darf das nicht sein - stimmt das? -
@Armilar
…bin beim Start mit dem ersten NSPanel über‘s Wetter gestolpert
Hatte oben in der Config ‚daswetter.0‘ gewählt (da der Adapter bei mir schon benutzt wird).Im TS-Script weiter unten steht aktuell aber
if (weatherAdapterInstance == 'daswetter.0.') { try { if (!existsState(config.weatherEntity + '.ICON') && existsState('accuweather.0.Current.WeatherIcon')) {Ich schätze mal, das sollte eher sowas wie hier sein:
if (weatherAdapterInstance == 'daswetter.0.') { try { if (!existsState(config.weatherEntity + '.ICON') && existsState('daswetter.0.NextHours.Location_1.Day_1.current.symbol_value')) {oder?
-
@bean sagte in SONOFF NSPanel mit Lovelace UI:
Scheinbar müssen alle prev/next-Linkvariablen in Anführungszeichen stehen, nur bei "parent" darf das nicht sein - stimmt das?
ja, so ist es. heisst den deine Startseite Home??
-
Scheinbar müssen alle prev/next-Linkvariablen in Anführungszeichen stehen, nur bei "parent" darf das nicht sein - stimmt das?
Ja, absolut korrekt,
parent ist ein type "Page" und der Rest ist "string".
-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
heisst den deine Startseite Home??
Ja, aber ich hab das Gefühl das ist keine gute Idee - bin gerade am ändern

-
Gib mir mal einen größeren Code-Abschnitt. Ich finde das nicht
-
ich glaube hier
async function CreateWeatherAlias () { if (autoCreateAlias) { if (weatherAdapterInstance == 'daswetter.0.') { try { if (!existsState(config.weatherEntity + '.ICON') && existsState('accuweather.0.Current.WeatherIcon')) { console.log('Wetter-Alias existiert noch nicht, wird jetzt angelegt'); setObject(config.weatherEntity, {_id: config.weatherEntity, type: 'channel', common: {role: 'weatherCurrent', name:'media'}, native: {}}); -
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
ich glaube hier
async function CreateWeatherAlias () { if (autoCreateAlias) { if (weatherAdapterInstance == 'daswetter.0.') { try { if (!existsState(config.weatherEntity + '.ICON') && existsState('accuweather.0.Current.WeatherIcon')) { console.log('Wetter-Alias existiert noch nicht, wird jetzt angelegt'); setObject(config.weatherEntity, {_id: config.weatherEntity, type: 'channel', common: {role: 'weatherCurrent', name:'media'}, native: {}});yep! Sorry, hätte direkt diffen sollen…
-
@armilar mein Panel läuft soweit super, aber ich habe immer wieder mal das Problem das wen ich das Panel aus dem Screensaver aufwecken möchte das ein schwarzer Bildschirm kommt, wenn ich dann warte bis der Screensaver wieder kommt klappt es. Zu 90% klappt es direkt, ist alt etwas ....
Hast du da eine Idee was das sein könnte. Ist da was bekannt ? -
-
aber ich habe immer wieder mal das Problem das wen ich das Panel aus dem Screensaver aufwecken möchte das ein schwarzer Bildschirm kommt
Hast du da eine Idee was das sein könnte. Ist da was bekannt ?
Nein leider nicht. Aber evtl. hat sonst noch jemand das Verhalten?
