NEWS
Visualisierung mit Node Red erstellen
-
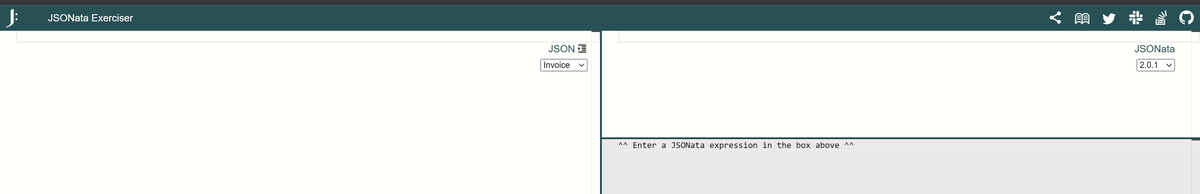
@damrak2022 Auf der linken Seite siehst Du nun Eingangsdaten. Rechts oben probierst Du die Syntax aus. Rechts unten siehst Du das Ergebnis. Ist das klar?
-
@mickym Erstmal ja
-
@damrak2022 Dann mach mal die ganzen Fenster komplett leer.

-
@mickym Erledigt
-
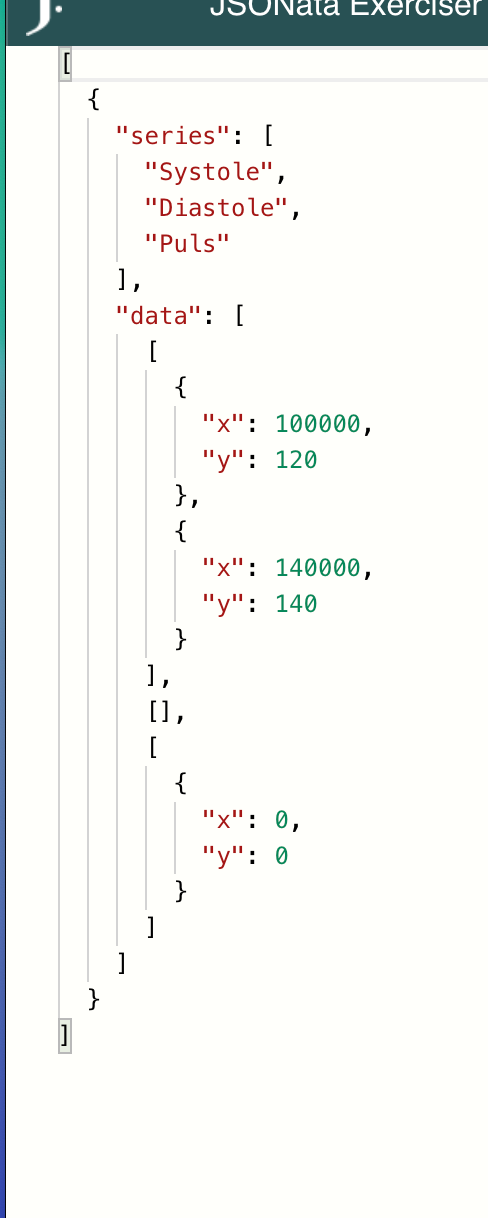
@damrak2022 Dann kopierst Du mal Dein komplettes Array aus der InfluxDB Abfrage als Eingang in dieses Fenster.
-
@mickym Du meinst so:

-
gelöscht
-
-
@mickym sagte in Visualisierung mit Node Red erstellen:
@damrak2022 Dann kopierst Du mal Dein komplettes Array aus der InfluxDB Abfrage als Eingang in dieses Fenster.
-
-
... Dein komplettes Array aus der InfluxDB Abfrage als Eingang ...
-
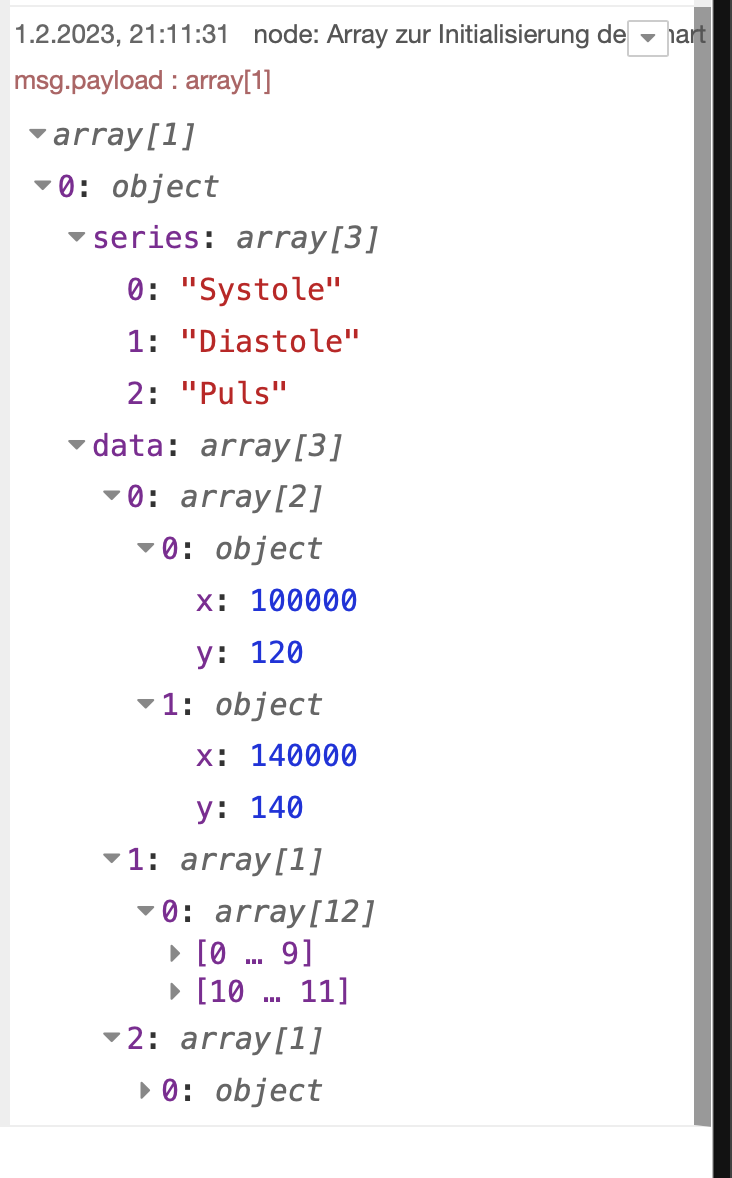
@mickym Also so:

-
@mickym Du willst das was wir manuell erzeugt haben - nun in JSONATA erzeugen.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Also so:

Ja genau - warum nicht gleich so.

-
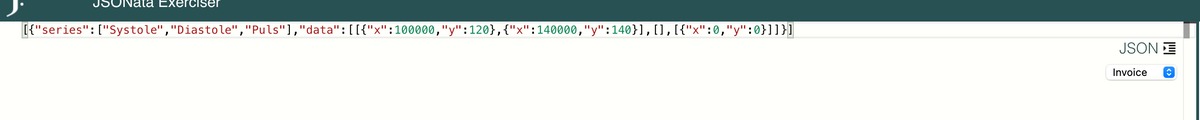
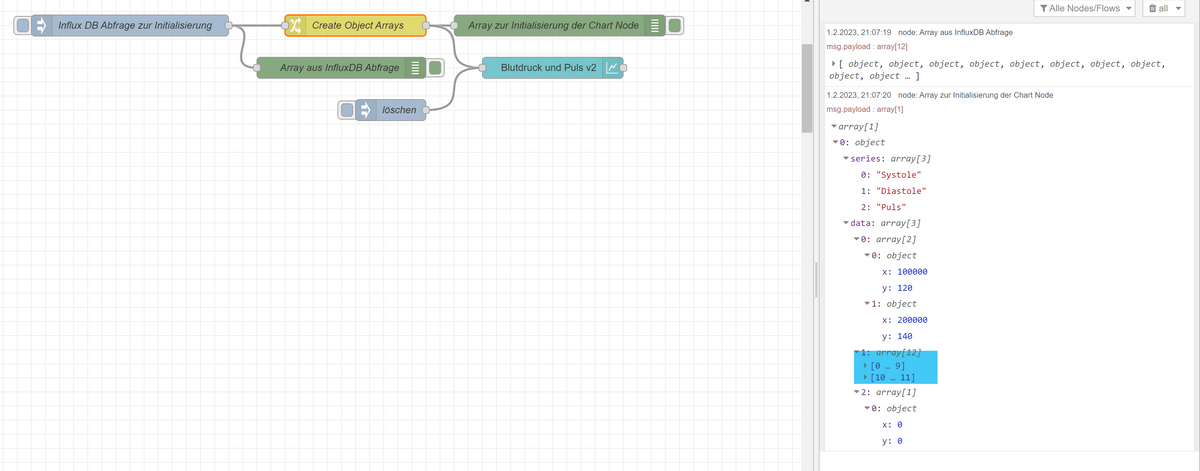
@mickym So und nun musst Du Dir eins merken - Du hast ja nun die payload im NodeRed als Eingang in den JSONATA Editor kopiert. Das was in NodeRed die payload ist - ist hier einfach das $-Zeichen.
Wenn Du also rechts oben ein $ eingeben - solltest Du 1:1 das Eingabearray als Ausgabe finden.
-
@mickym Stimmt
-
@damrak2022 Gut damit das siehst. gibst du mal wieder in Deinem NodeRed - in der 2. Datenreihe Dein komplettes Array Deiner payload ein.

-
-
@damrak2022 Sehr gut - nun siehst Du also, dass in der 2. Datenreihe exakt das gleiche Array drin steht wie der Eingang. Hast Du das gecheckt?
-
@mickym Ja, soweit schon.