NEWS
Visualisierung mit Node Red erstellen
-
-
@damrak2022 Sehr gut.




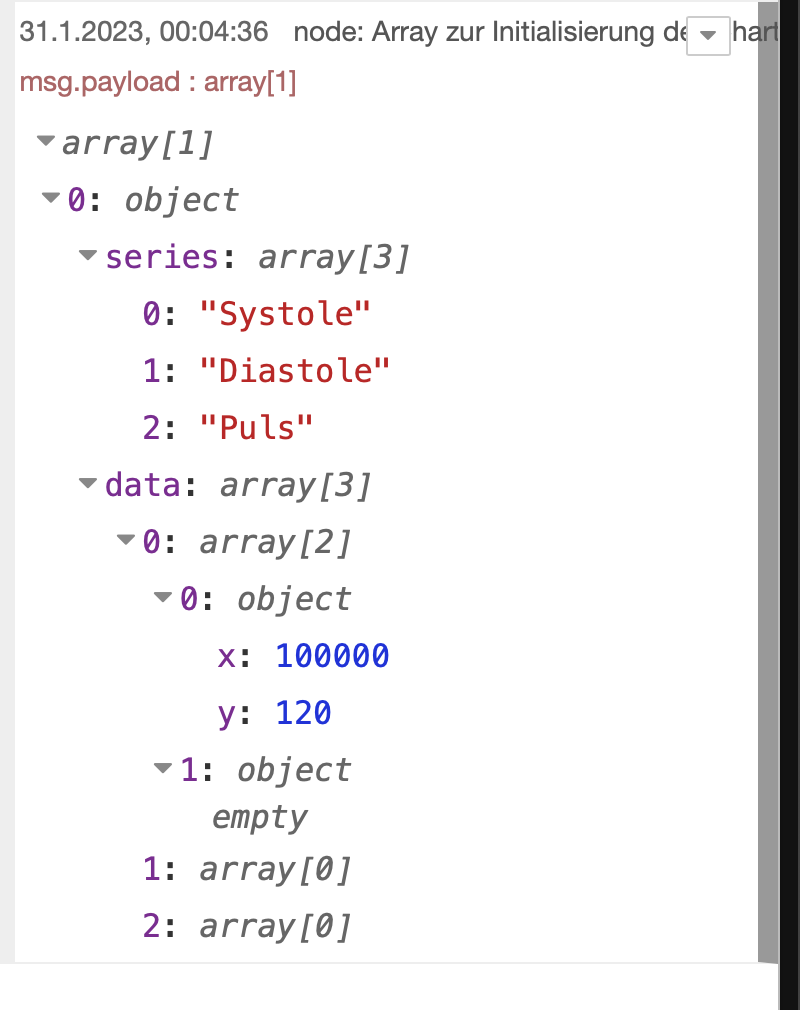
Nun welche Eigenschaften besitzt denn nun jeder Punkt - also jedes Objekt?
Und welche Datentypen haben diese Eigenschaften?
-
@mickym Ich hasse diese Fragen

-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ich hasse diese Fragen

Nur so lernst Du es.

-
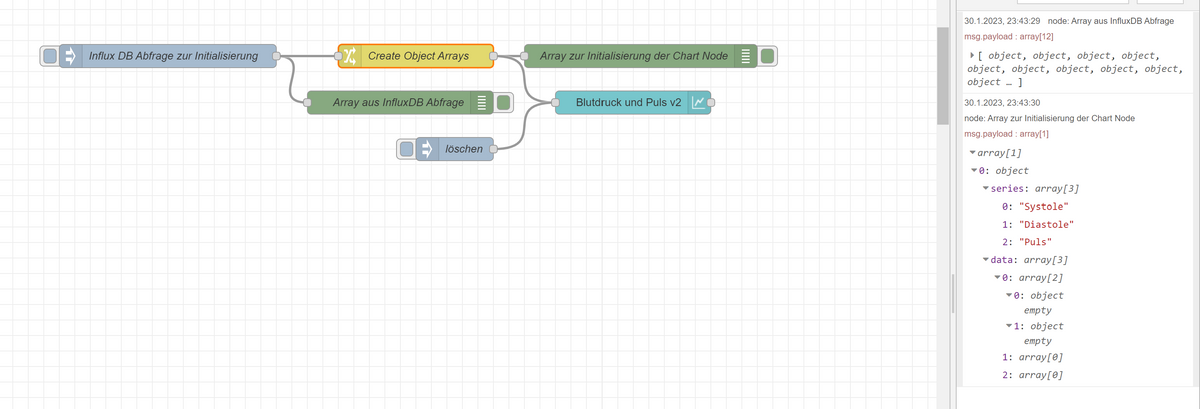
@mickym Ja, nur weiß ich wieder nicht was ich antworten soll. Ich weiß zwar was drinsteht, nämlich Datum und Wert
-
@damrak2022 Na Du musst doch nur lesen, was als nächstes Steht.
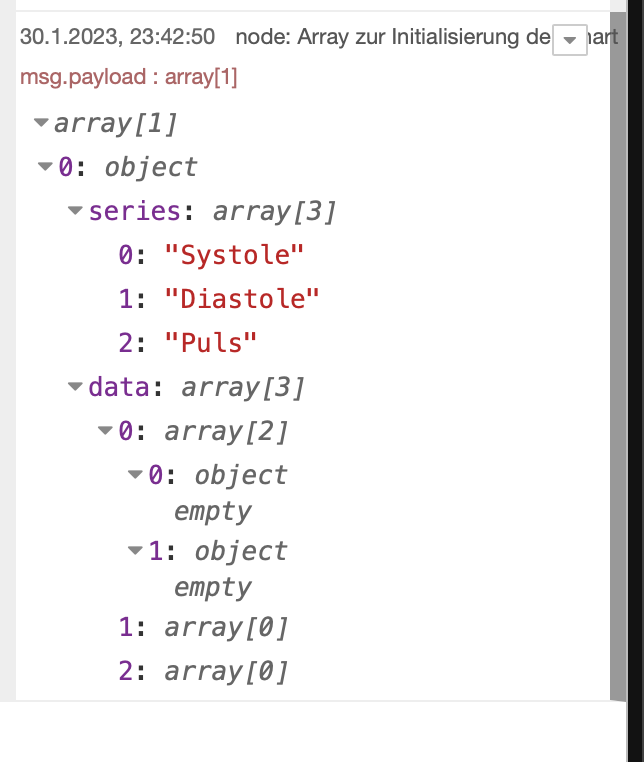
Als erstes hat unser übergeordnetes Objekt die Eigenschaften "series" und "data". Nun will ich wissen, was das Objekt das die Definition der Datenpunkte enthält bzw enthalten soll für Eigenschaften enthält?
-
@mickym Na, dann kommt jetzt mein x und y , oder bin ich wieder ganz ab vom Weg
-
@damrak2022 Genau jeder Datenpunkt ist ein Objekt, dass die Eigenschaft x und y enthält. x und y sind also nur deshalb Strings, weil man Eigenschaften als Strings definiert. Welchen Datentyp haben nun die Eigenschaften x und y?
-
@mickym Da lande ich gedanklich bei "Number"
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Da lande ich gedanklich bei "Number"
Wow - Du bist ja richtig gut.
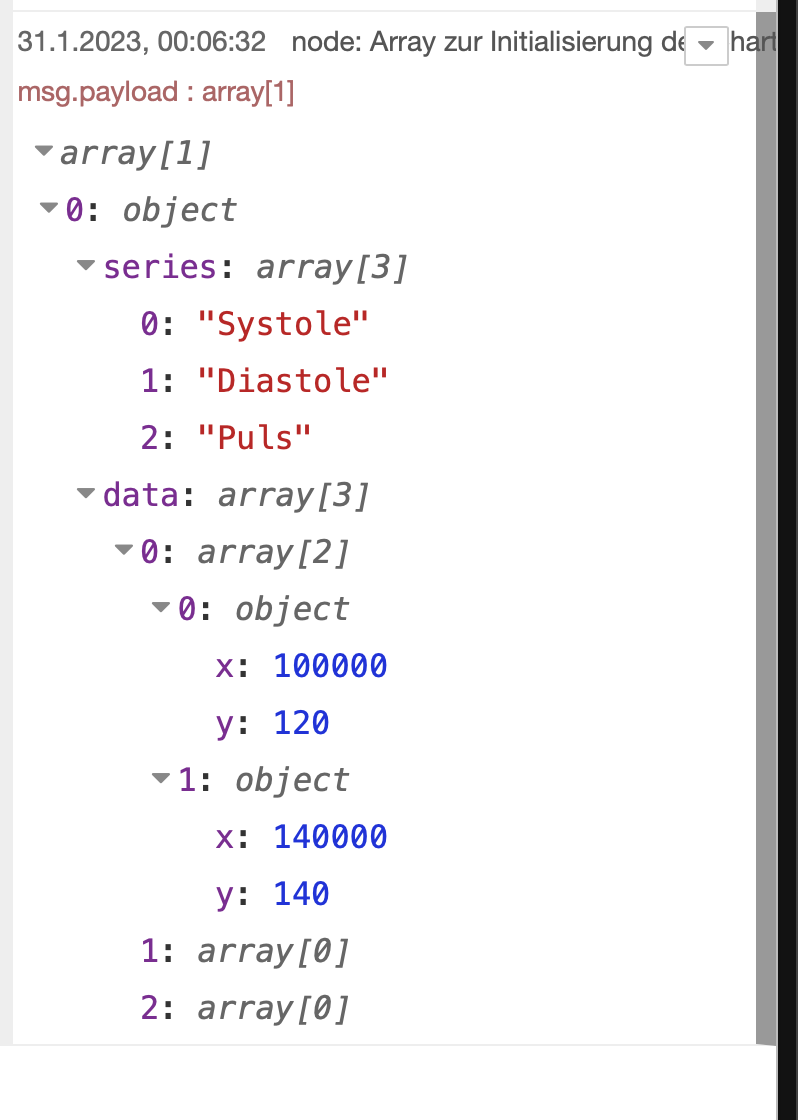
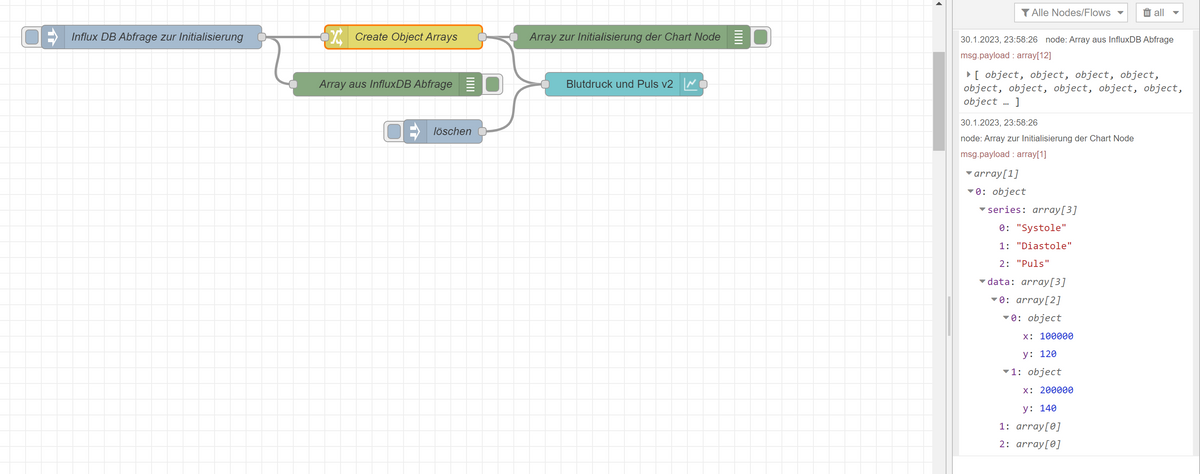
 - Nun dann definierst Du jetzt in Deinen beiden Objekten die Eigenschaften x und y.
- Nun dann definierst Du jetzt in Deinen beiden Objekten die Eigenschaften x und y. 
Im ersten Objekt setzt Du die Eigenschaft x auf 100000 und y Eigenschaft auf 120 und im 2. Objekt setzt Du die x Eigenschaft auf 200000 und y Eigenschaft auf 140.

-
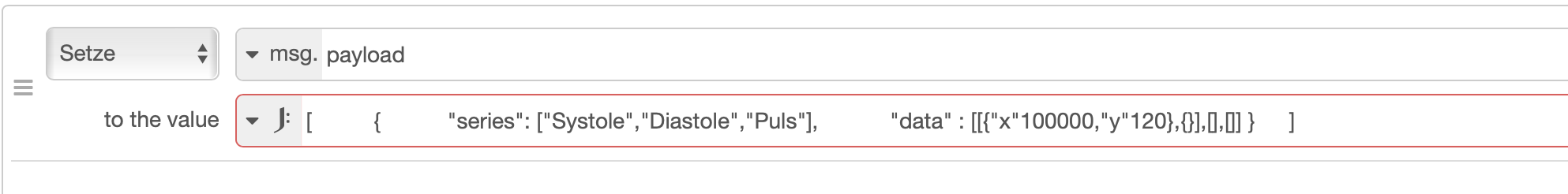
@mickym Jetzt verliere ich den Überblick:

Wo ist mein Fehler?
-
@damrak2022 Tja aber das muss Du hinbekommen. Wie definiert man ein Objekt - schau Dir meine Definition nochmal an?
-
@mickym Ah, der Doppelpunkt

-
-
Sehr gut - geht doch.
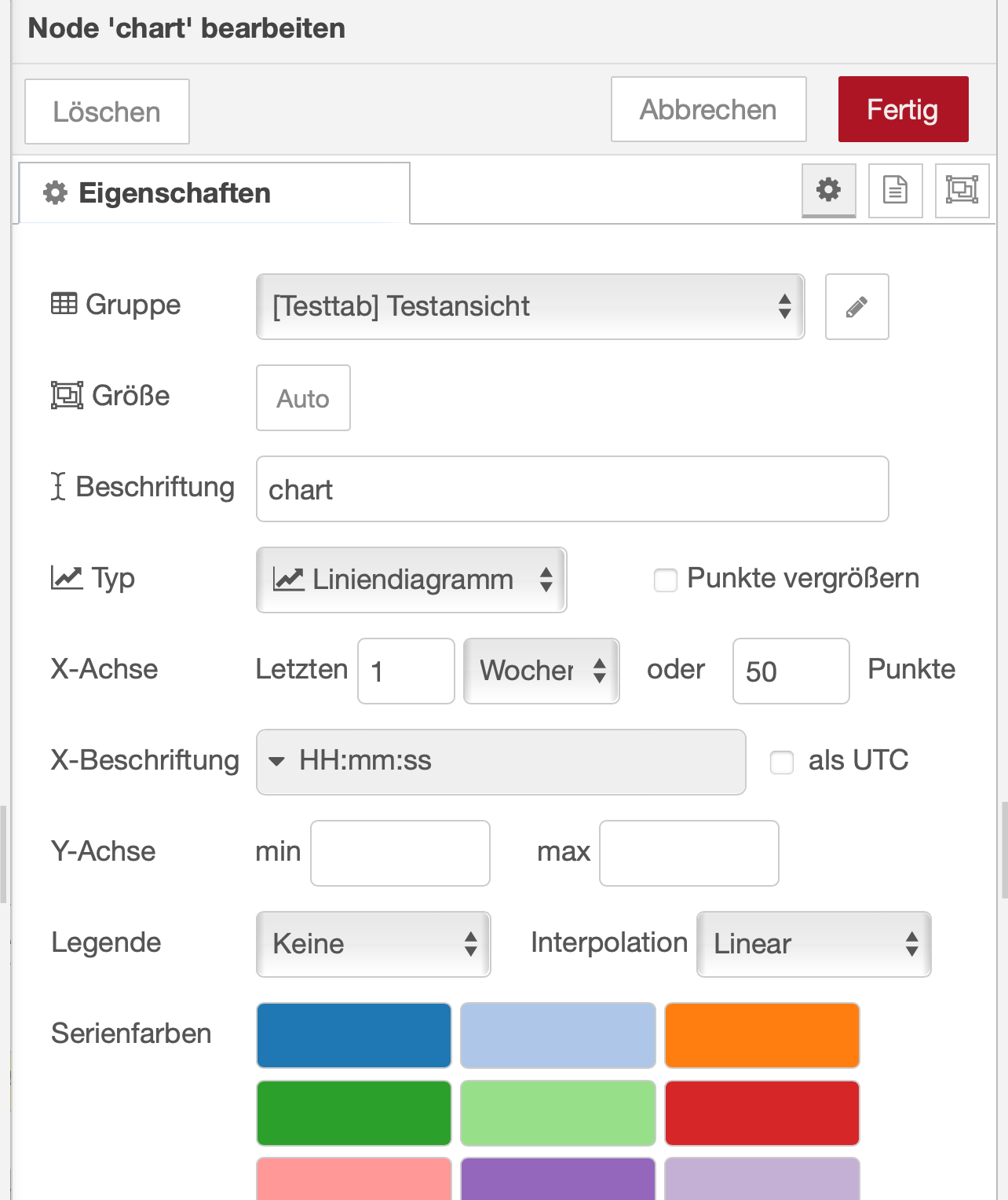
So und den 2. Datenpunkt auch noch und dann hängst Du noch eine Chart Node hinten dran und schaust ob schon was raus kommt.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
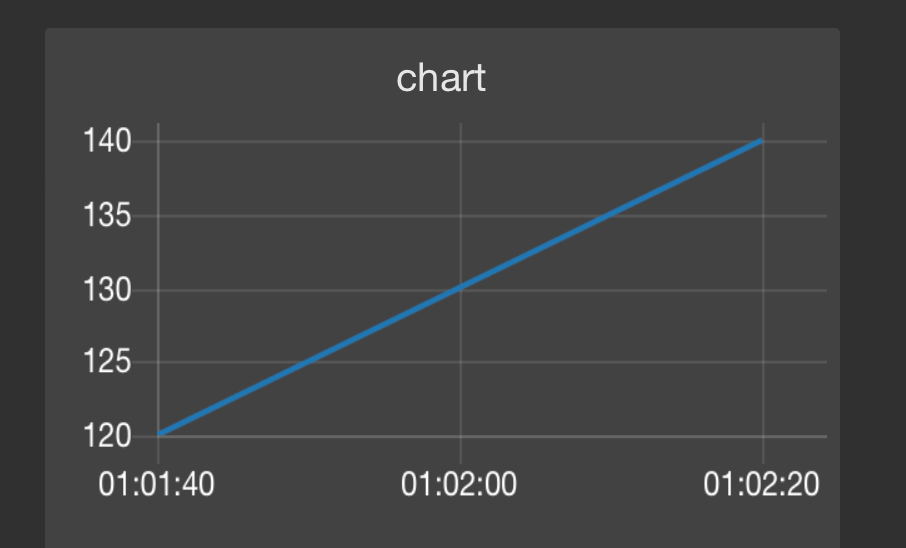
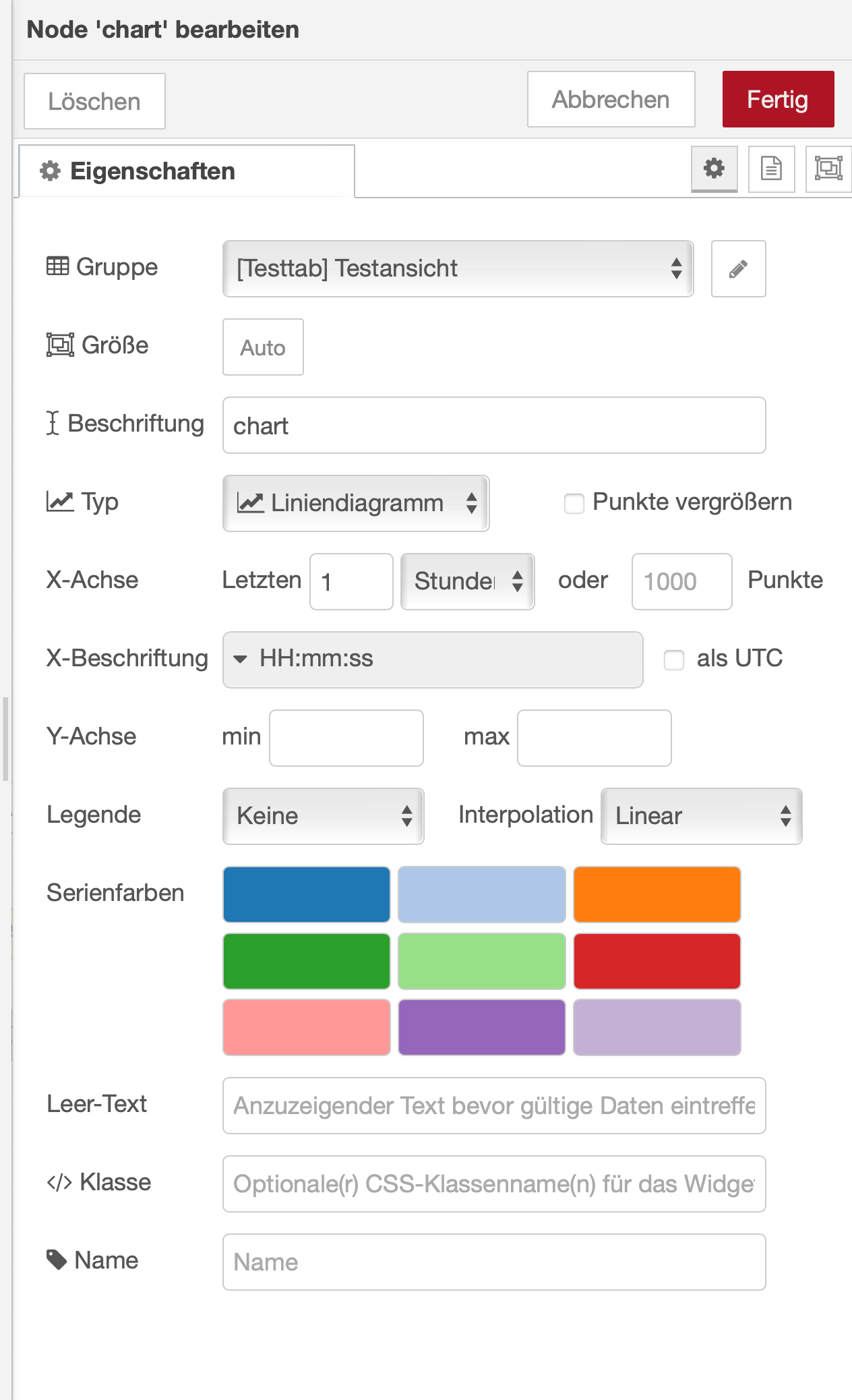
Sehr gut nun noch eine Chart Node hinten dran.
 und schauen, ob was rauskommt.
und schauen, ob was rauskommt. 
-
-
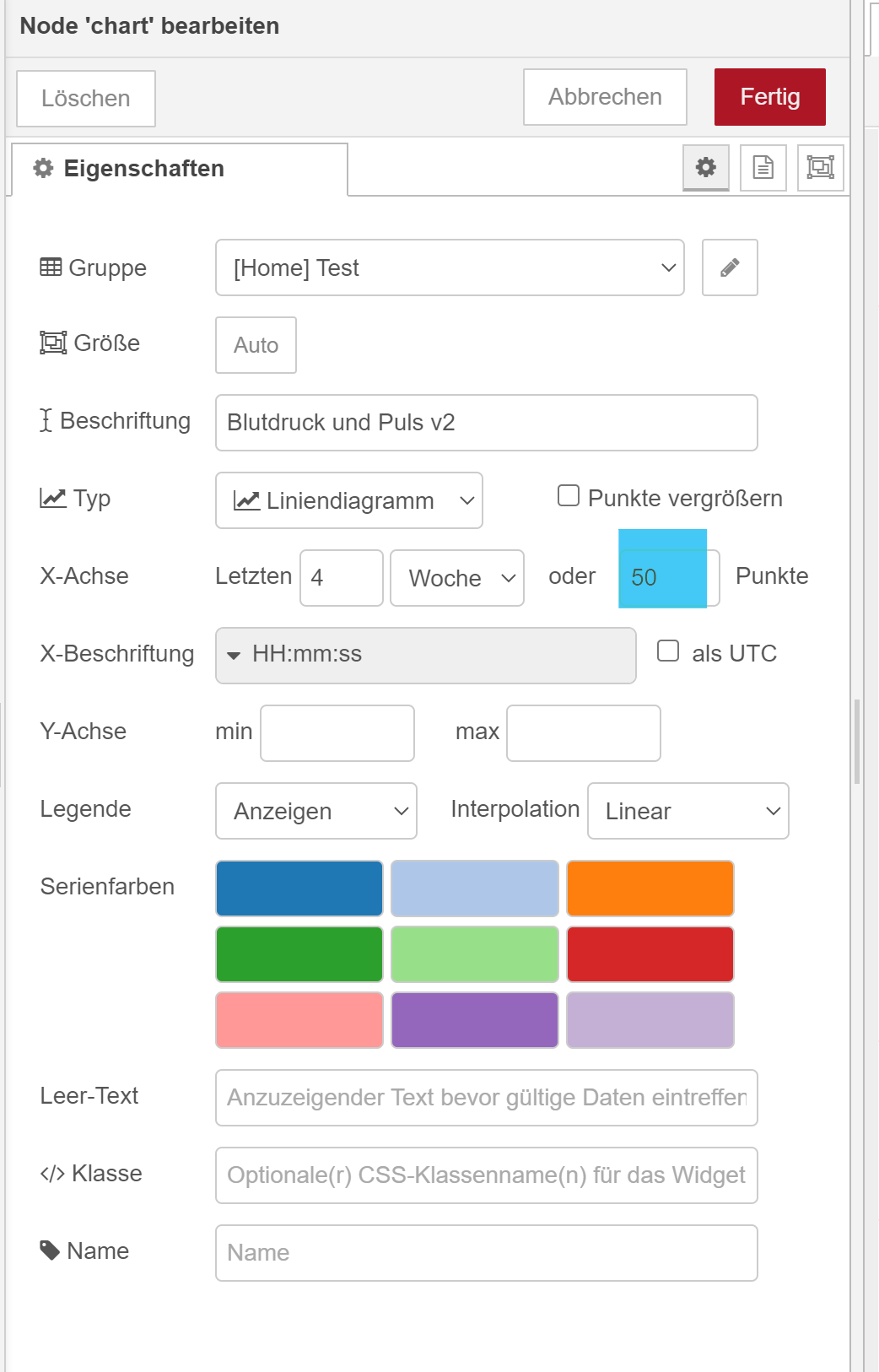
@damrak2022 Mach mal nicht nur die letzte Stunde, sondern mach mal das oder Feld die letzten 50 Punkte mit dran.

-
@mickym Habe es geändert, aber Chart Node bleibt leer, trotz Browserrefresh

-
@mickym Jetzt geht es