NEWS
Adapter: DasWetter
-
Ein Donnerwetteradapter oder Hilfe fände ich auch supi.
Siehe mein Beitrag von heute.
Allerdings wollen die für API oder XML glaub Geld wenn ich es auf deren Homepage richtig verstanden habe.
https://r.tapatalk.com/shareLink?url=ht … _pid=60672
Gesendet von meinem SM-T800 mit Tapatalk
-
Top! Danke für den Adapter!
Gesendet von iPhone mit Tapatalk
-
Aber siehe Dein Beispiel … ich denke der Parser-Adapter kann hier super helfen die Daten aus den HTML-Seiten auszulesen ... nervig nur wenn die was ändern.
-
Hier ein Code-Beispiel aus der Pre-Parser-Zeit:
var url="http://www.donnerwetter.de/agrar/region.mv?lid=DE16828&Ort=HANNOVER"; console.log("Start Donnwerwetter"); readAgrarwetter(); function readAgrarwetter() { console.log("Start"); xhttpGet(url, function (html) { var result; var start; html=html.replaceAll(String.fromCharCode(13),""); html=html.replaceAll(String.fromCharCode(10),""); start_str ="Niederschlag"; start=html.indexOf(start_str)+start_str.length; stop=html.indexOf("L/m",start); result=html.slice(start,stop); var Niederschlag = strip_tags(result); start_str ="Verdunstung"; start=html.indexOf(start_str)+start_str.length; stop=html.indexOf("L/m",start); result=html.slice(start,stop); var Verdunstung = strip_tags(result); console.log("Verdunstung: "+Verdunstung+" Niederschlag: "+Niederschlag); }); } String.prototype.replaceAll = function(find, replace) { var str = this; return str.replace(new RegExp(find.replace(/([.*+?^=!:${}()|[]\/\])/g, "\\$1"), 'g'), replace); }; -
Der Vollständigkeit (auch wenn Themenfremd für den Adapter): http://forum.iobroker.net/viewtopic.php … 222#p60729
-
Hey Rene,
nachdem die Diskussion ein bissl abgeglitten ist (sorry dafür) noch Feedback zum Adapter:
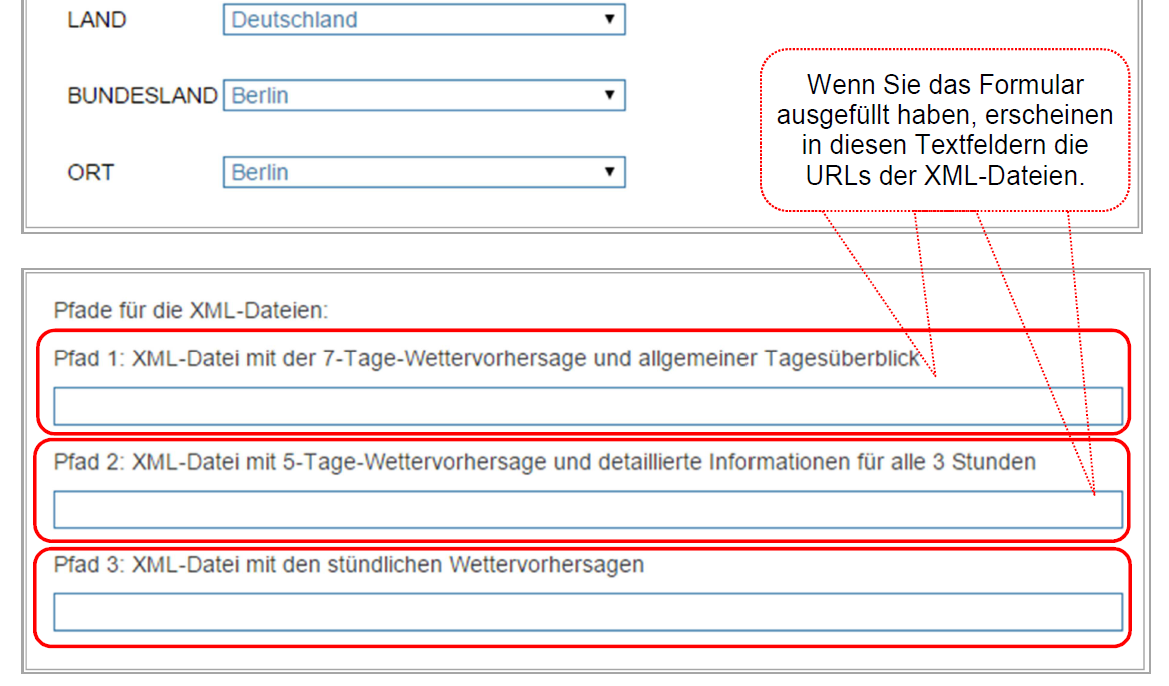
Ist es nicht einfach möglich die URLs dynamisch zusammenzubauen und dsomit beim Adapter lieber API-Keys und Checkboxen für die Daten die man haben will zu setzen?! Sich die URLs erst zu besorgen um Sie dann in das richtige Feld einzutragen ist von der Bedienung her nicht so intuitiv.
Ich denke das würde es den User auch vereinfachen das zu nutzen. Inkl. Link wo man nen API-Account machen kann.
-
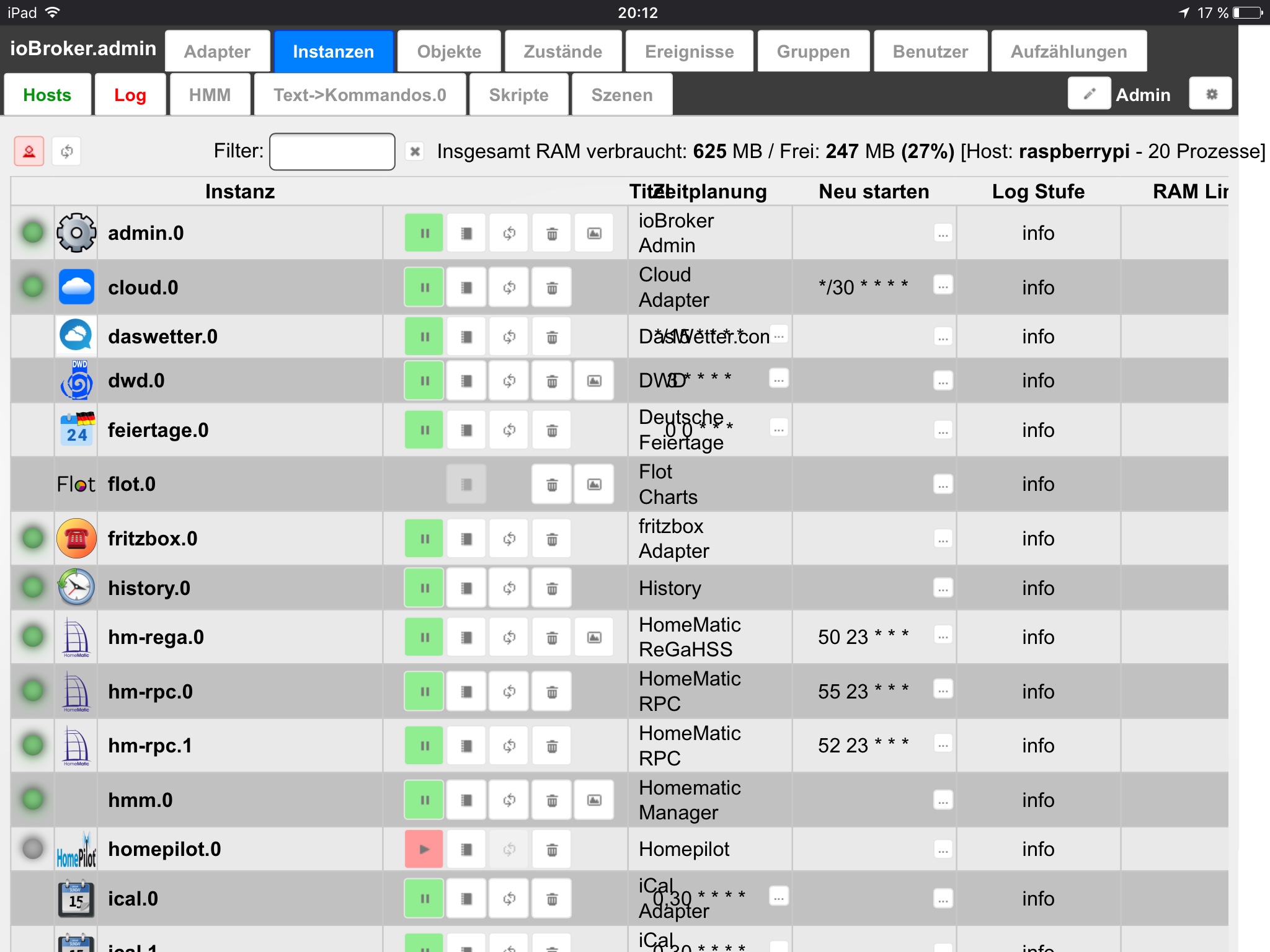
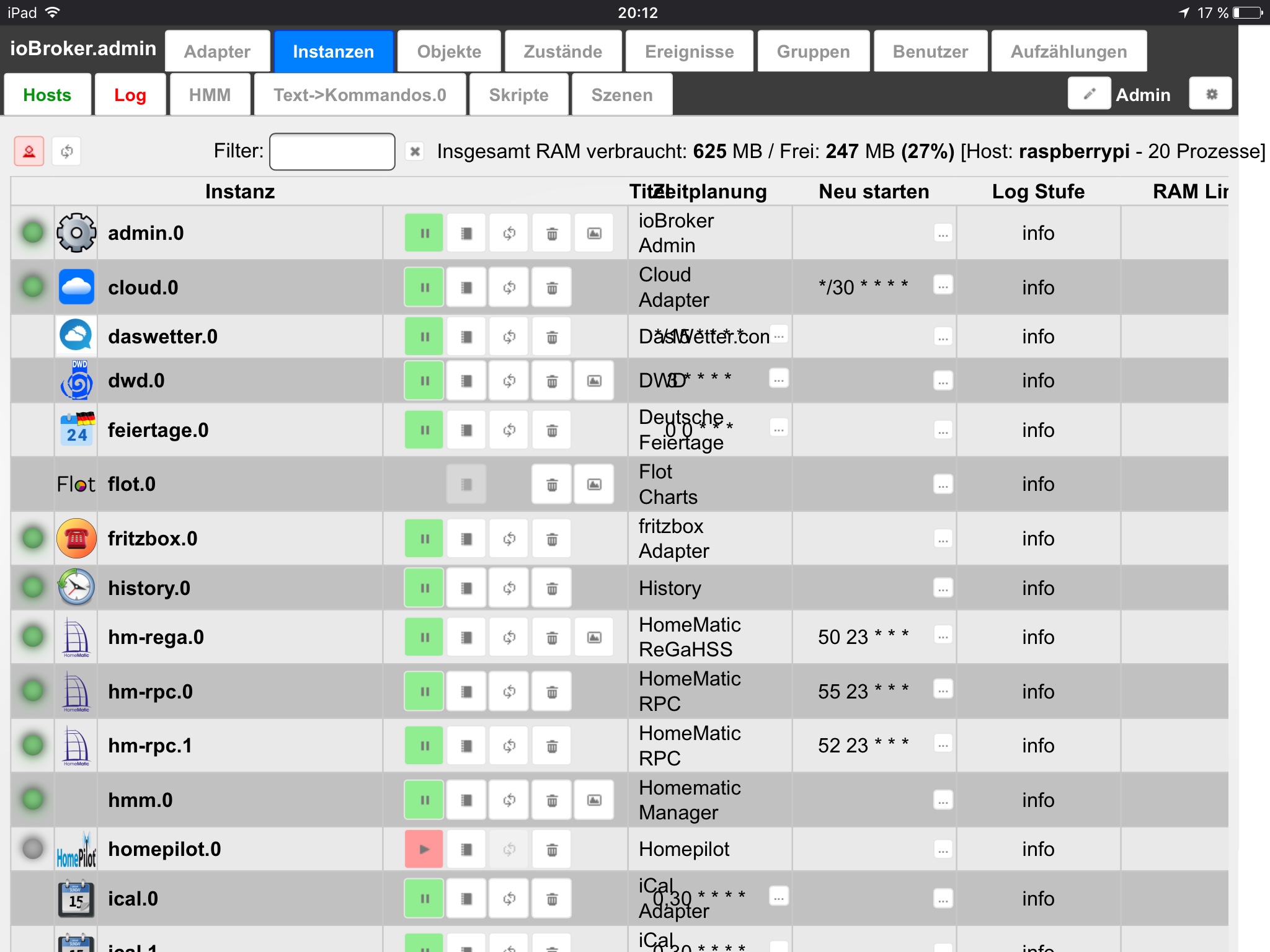
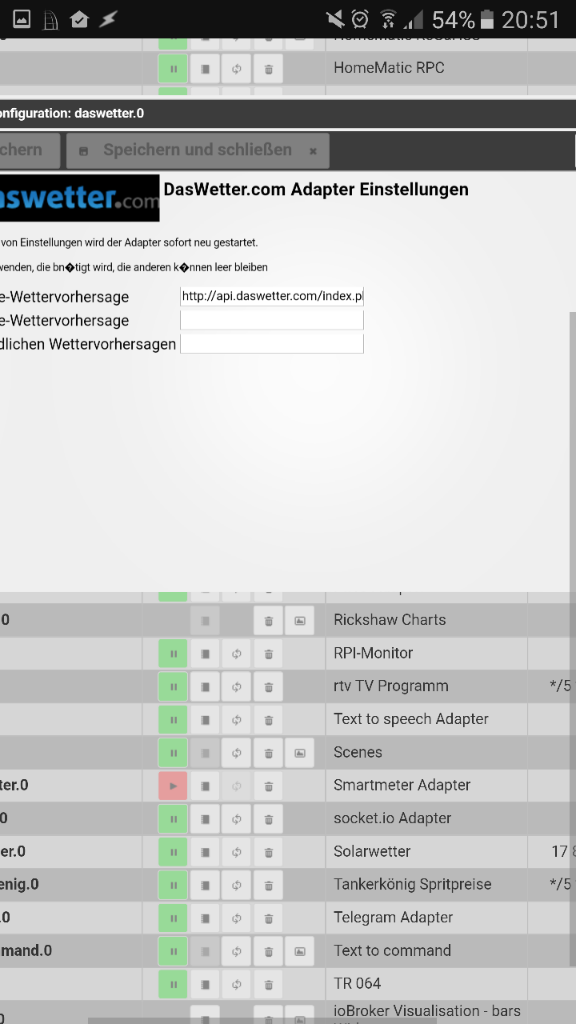
Hallo, siehe Bilder, ich finde die Objekte vom Adapter nicht. Installiert habe ich aus der URL, kann auch unter Instanzen den API link eingeben. Jemand einen Tipp für mich?


Gesendet von iPad mit Tapatalk
-
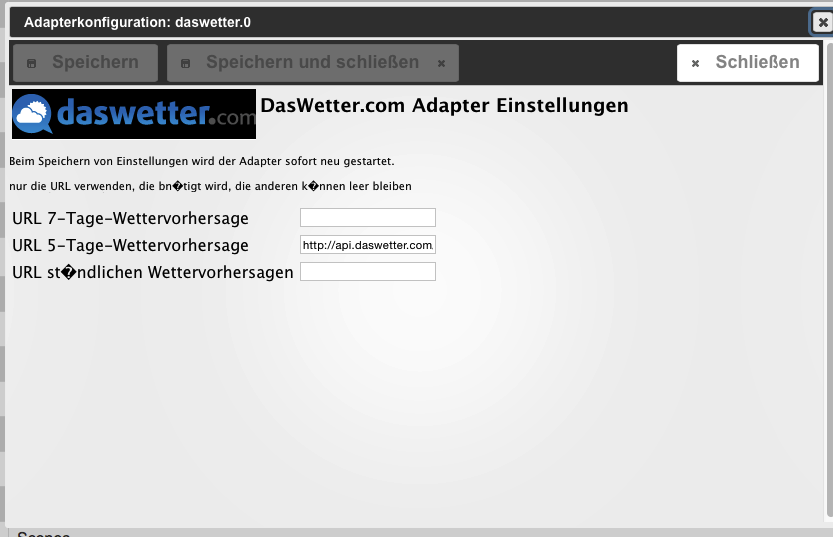
Welche URL hast Du verwendet?
"http://www.daswetter…" oder api.daswetter..."? Screenshot der Adapterkonfig wäre hilfreich.
Gruß,
Eric
-
Habe genau das gleiche Problem, keine Objekte vom Adapter.
Habe auch was im Log:
! ````
host.iobroker 2017-03-29 20:46:35.029 info instance scheduled system.adapter.daswetter.0 */15 * * * *
host.iobroker 2017-03-29 20:46:32.518 info stopInstance canceled schedule system.adapter.daswetter.0
host.iobroker 2017-03-29 20:46:32.517 info stopInstance system.adapter.daswetter.0
host.iobroker 2017-03-29 20:46:32.516 info object change system.adapter.daswetter.0
host.iobroker 2017-03-29 20:45:02.071 info instance system.adapter.daswetter.0 terminated with code 0 (OK)
daswetter.0 2017-03-29 20:45:02.047 info terminating
daswetter.0 2017-03-29 20:45:01.889 info starting. Version 0.1.0 in /opt/iobroker/node_modules/iobroker.daswetter, node: v4.8.0
daswetter.0 2017-03-29 20:45:01.811 debug statesDB connected
daswetter.0 2017-03-29 20:45:01.728 debug objectDB connected
daswetter.0 2017-03-29 20:45:01.532 error at Function.Module.runMain (module.js:441:10)
daswetter.0 2017-03-29 20:45:01.532 error at Function.Module._load (module.js:300:12)
daswetter.0 2017-03-29 20:45:01.532 error at Module.load (module.js:343:32)
daswetter.0 2017-03-29 20:45:01.532 error at Object.Module._extensions..js (module.js:416:10)
daswetter.0 2017-03-29 20:45:01.532 error at Module._compile (module.js:409:26)
daswetter.0 2017-03-29 20:45:01.532 error at Object. (/opt/iobroker/node_modules/iobroker.daswetter/daswetter.js:34:15)
daswetter.0 2017-03-29 20:45:01.532 error at require (internal/module.js:12:17)
daswetter.0 2017-03-29 20:45:01.532 error at Module.require (module.js:353:17)
daswetter.0 2017-03-29 20:45:01.532 error at Function.Module._load (module.js:276:25)
daswetter.0 2017-03-29 20:45:01.532 error at Function.Module._resolveFilename (module.js:325:15)
daswetter.0 2017-03-29 20:45:01.532 error Error: Cannot find module 'request'
daswetter.0 2017-03-29 20:45:01.511 error uncaught exception: Cannot find module 'request'
host.iobroker 2017-03-29 20:45:00.257 info instance system.adapter.daswetter.0 started with pid 9056
host.iobroker 2017-03-29 20:44:52.227 info instance scheduled system.adapter.daswetter.0 */15 * * * *
host.iobroker 2017-03-29 20:44:49.719 info stopInstance canceled schedule system.adapter.daswetter.0
host.iobroker 2017-03-29 20:44:49.717 info stopInstance system.adapter.daswetter.0 -
Welche URL hast Du verwendet?
"http://www.daswetter…" oder api.daswetter..."? Screenshot der Adapterkonfig wäre hilfreich.
Gruß,
Eric `
Siehe Bild
Gesendet von meinem SM-G920F mit Tapatalk
-
Error: Cannot find module 'request'ich denke, da fehlt noch eine Abhängigkeit zu dem Modul. Das Modul ist für den http-Download notwendig.
Prüfe ich bei meiner Installation noch mal…
-
> Ist es nicht einfach möglich die URLs dynamisch zusammenzubauen und dsomit beim Adapter lieber API-Keys und Checkboxen für die Daten die man haben will zu setzen?! Sich die URLs erst zu besorgen um Sie dann in das richtige Feld einzutragen ist von der Bedienung her nicht so intuitiv.Die Idee hatte ich auch erst. Da aber beim Anmelden bei daswetter.com die gesamte URL bereit gestellt wird, habe ich es letztendlich so wie es ist implementiert. Andernfalls müsste man aus der URL den key heraussuchen…

-
Über admin/Adapter und der Katze ist die Installation bei mir fehlgeschlagen:
$ ./iobroker url "https://github.com/rg-engineering/ioBroker.DasWetter" install https://github.com/rg-engineering/ioBroker.DasWetter/tarball/master npm install https://github.com/rg-engineering/ioBroker.DasWetter/tarball/master --production --prefix "/opt/iobroker" (System call) npm WARN unmet dependency /opt/iobroker/node_modules/iobroker.mysensors/node_modules/serialport/node_modules/node-pre-gyp/node_modules/tar-pack requires debug@'~2.2.0' but will load npm WARN unmet dependency /opt/iobroker/node_modules/iobroker.mysensors/node_modules/serialport/node_modules/debug, npm WARN unmet dependency which is version 2.4.5 ERROR: Cannot parse /opt/iobroker/node_modules/iobroker.js-controller/adapter/DasWetter/io-package.json:Error: ENOENT: no such file or directory, open '/opt/iobroker/node_modules/iobroker.js-controller/adapter/DasWetter/io-package.json' process exited with code 0 -
> Error: Cannot find module 'request'
Habe eine neue Version auf github hochgeladen. Die beinhaltet nun die notwendigen dependencies… Den Fehler mit falschen Icon-Anzeige auf der adapter-Seite habe ich ebenfalls behoben.Bei meinen Tests habe ich den Adapter auch auf einem Raspberry Pi B+ versucht.
Dort bekomme ich die Fehlermeldung
> no connection to objects DBund es werden nur die Datenpunkte angelegt aber nicht mit Daten befüllt. Auf meinem Allwinner A10 bzw. A20 Systemen habe ich diesen Effekt nicht.Das Problem, dass man nicht direkt aus github installieren kann, kann ich nachvollziehen. Das werde ich als nächstes beheben. Ich hatte immer von lokal installiert, somit ist mir das noch nicht aufgefallen…
-
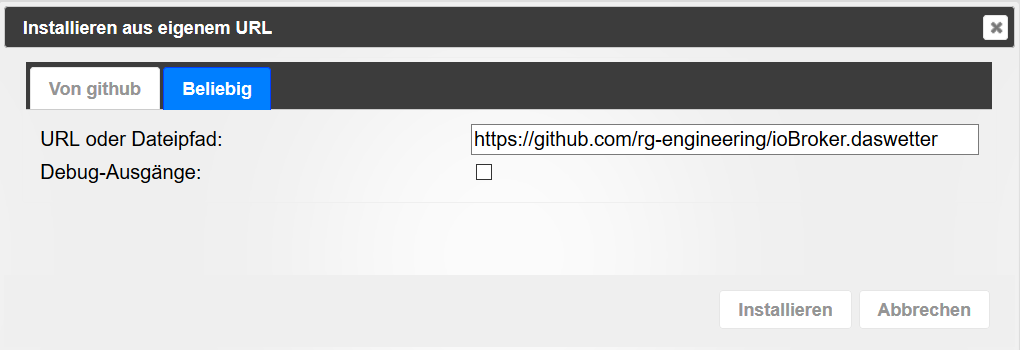
Über die https://github.com/rg-engineering/ioBroker.daswetter sollte sich der Adapter installieren lassen.
Habe es eben nochmals versucht:

-
Über die https://github.com/rg-engineering/ioBroker.daswetter sollte sich der Adapter installieren lassen.
Habe es eben nochmals versucht:
install.PNG `
Bei mir leider nicht

$ ./iobroker url "https://github.com/rg-engineering/ioBroker.daswetter " install "https://github.com/rg-engineering/ioBroker.daswetter npm install "https://github.com/rg-engineering/ioBroker.daswetter --production --prefix "/opt/iobroker" (System call) /bin/sh: 1: Syntax error: Unterminated quoted string ERROR: host.ubuntu1604server Cannot install "https://github.com/rg-engineering/ioBroker.daswetter: 2 ERROR: process exited with code 25Drei Anführungszeichen?
"https://github.com/rg-engineering/ioBroker.daswetter –production --prefix "/opt/iobroker****"****
-
Bei mir sieht das log so aus
$ ./iobroker url "https://github.com/rg-engineering/ioBroker.daswetter" install https://github.com/rg-engineering/ioBroker.daswetter/tarball/master npm install https://github.com/rg-engineering/ioBroker.daswetter/tarball/master --production --prefix "/opt/iobroker" (System call)Irgendwie ist die URL abgeschnitten… Ist das Leerzeichen nach .daswetter und vor " bei dir in der URL das Problem?
In deinem ersten log sieht es ja auch wie bei mir aus, nur war da wohl die Groß/Kleinschreibung die Ursache für den Fehler...
-
ja, Schande über mein Haupt… :oops:
Das Leerzeichen habe ich wohl versehentlich mit kopiert und dann nicht gesehen.
Funktioniert!
-
D
Der Adapter enthält auch noch die zugehörigen icons, so dass mans ich eine eigene Wetter-Vorschau in vis bauen kann.
https://github.com/rg-engineering/ioBroker.daswetter zu finden. `
Hallo Rene.
Ich habe den Adapter installiert bekommen und er hat mich auch ziemlich fasziniert. Jetzt möchte ich mir die VIS bauen.
In den Datenobjekten gibt es den Datenpunkt für das Icon. Wie hast du denn jetzt die gelieferten Icons eingebaut.
Theoretisch möglich wäre alle ca. 70 Icons einzubinden und dann abhängig von der Nummer zu aktivieren. Aber das wäre bestimmt zu langsam. Hast du eine besser Idee ?
Gruß
Stefan
-
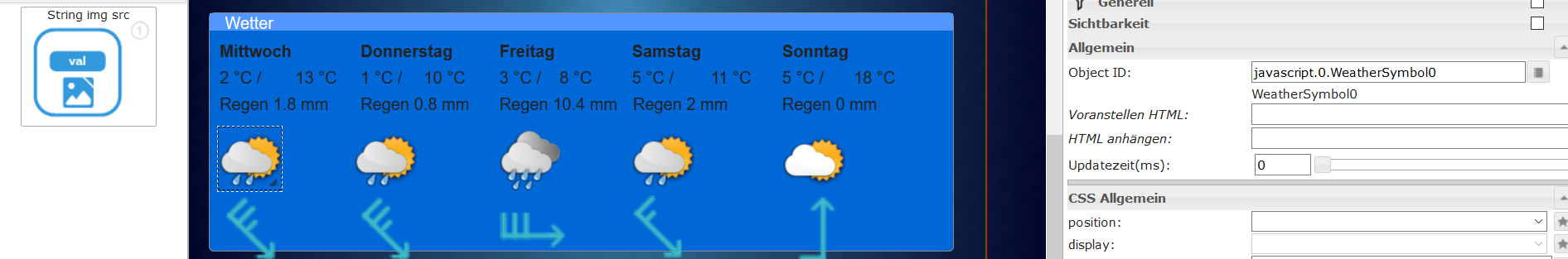
Die vis habe ich mit einem zusätzlichen javascript erstellt.
! createState('WeatherSymbol0', '');
! createState('WindSymbol0', '');
! createState('WeatherSymbol1', '');
! createState('WindSymbol1', '');
! createState('WeatherSymbol2', '');
! createState('WindSymbol2', '');
! createState('WeatherSymbol3', '');
! createState('WindSymbol3', '');
! createState('WeatherSymbol4', '');
! createState('WindSymbol4', '');
! on("daswetter.0.NextDaysDetailed.0d.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i … /galeria3/' + symbol + '.png';
! log (temp);
! setState('WeatherSymbol0', temp );
! });
! on("daswetter.0.NextDaysDetailed.0d.WindSymbolB", function(obj) {
! var windsymbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png';
! log (temp);
! setState('WindSymbol0', temp);
! });
! on("daswetter.0.NextDaysDetailed.1d.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... /galeria3/' + symbol + '.png';
! log (temp);
! setState('WeatherSymbol1', temp );
! });
! on("daswetter.0.NextDaysDetailed.1d.WindSymbolB", function(obj) {
! var windsymbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png';
! log (temp);
! setState('WindSymbol1', temp);
! });
! on("daswetter.0.NextDaysDetailed.2d.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... /galeria3/' + symbol + '.png';
! log (temp);
! setState('WeatherSymbol2', temp );
! });
! on("daswetter.0.NextDaysDetailed.2d.WindSymbolB", function(obj) {
! var windsymbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png';
! log (temp);
! setState('WindSymbol2', temp);
! });
! on("daswetter.0.NextDaysDetailed.3d.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... /galeria3/' + symbol + '.png';
! log (temp);
! setState('WeatherSymbol3', temp );
! });
! on("daswetter.0.NextDaysDetailed.3d.WindSymbolB", function(obj) {
! var windsymbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png';
! log (temp);
! setState('WindSymbol3', temp);
! });
! on("daswetter.0.NextDaysDetailed.4d.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... /galeria3/' + symbol + '.png';
! log (temp);
! setState('WeatherSymbol4', temp );
! });
! on("daswetter.0.NextDaysDetailed.4d.WindSymbolB", function(obj) {
! var windsymbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.DeineIP:8082/daswetter/i ... nd/galeria 2 - Beaufort/' + windsymbol + '.png';
! log (temp);
! setState('WindSymbol4', temp);
! });In dem script lege ich für jeden Tage eine Variable für WetterSymbol und WindSymbol an. Bei Änderung des Wertes im Adapter wird der link auf das entsprechende Icon auf die Variable geschrieben. Ich habe die komplette IP (muss oben im script entsprechend angepasst werden) mit drin, damit das ganze nicht nur im explorer sondern auch in der Android-App funktioniert.
In der vis nehme ich dann ein einfaches "String Image Src"und als Quelle nehme ich die Variable aus dem javascript (siehe Bild)