NEWS
Test Widget vis-owl v0.2.x GitHub
-
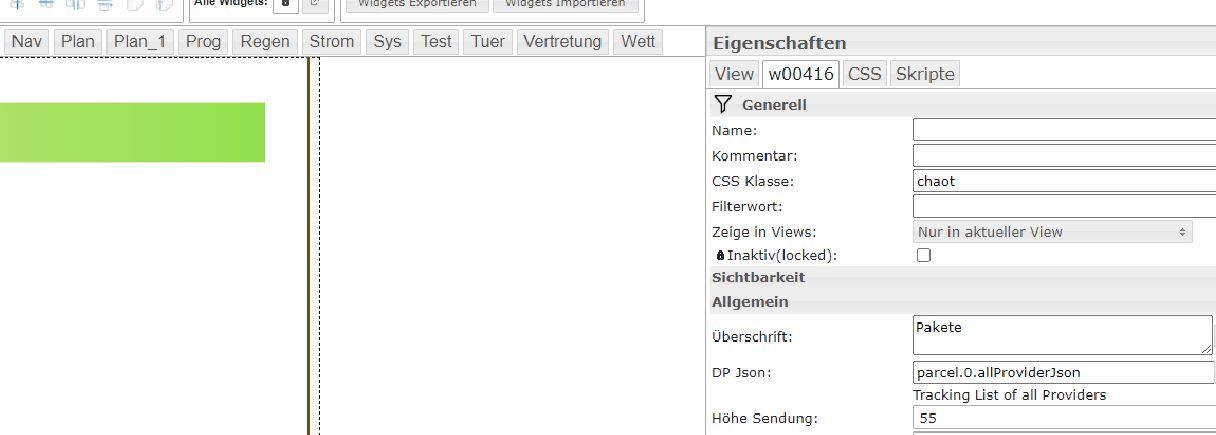
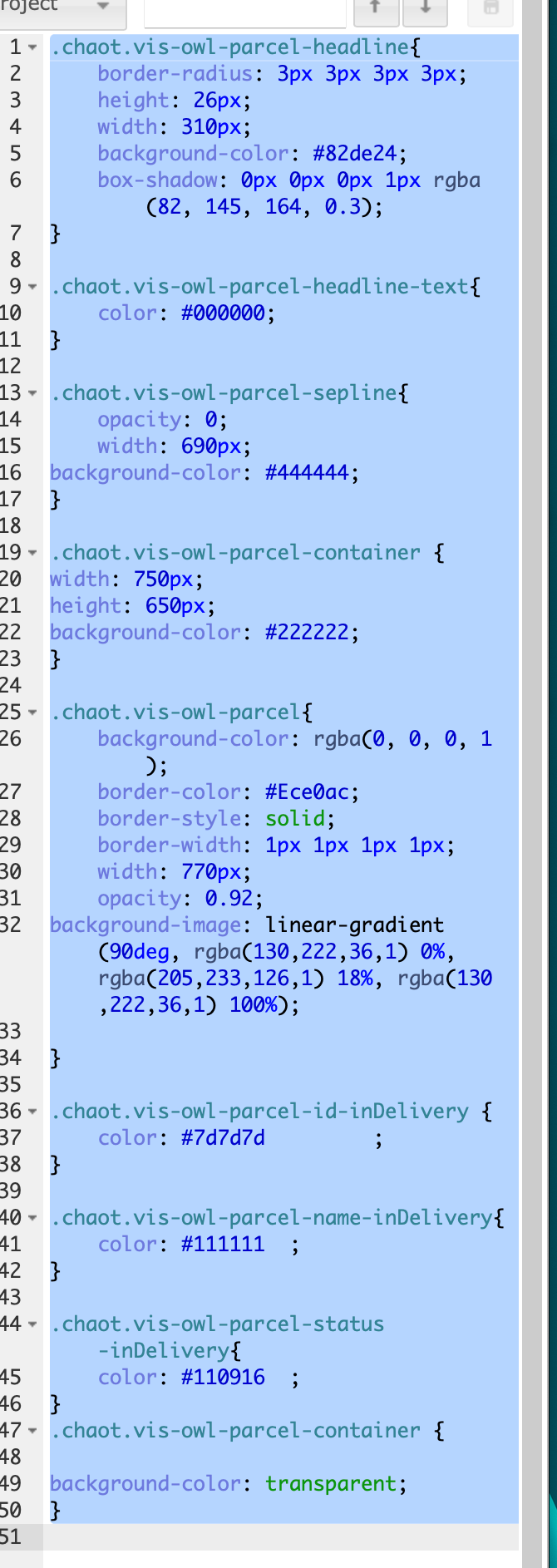
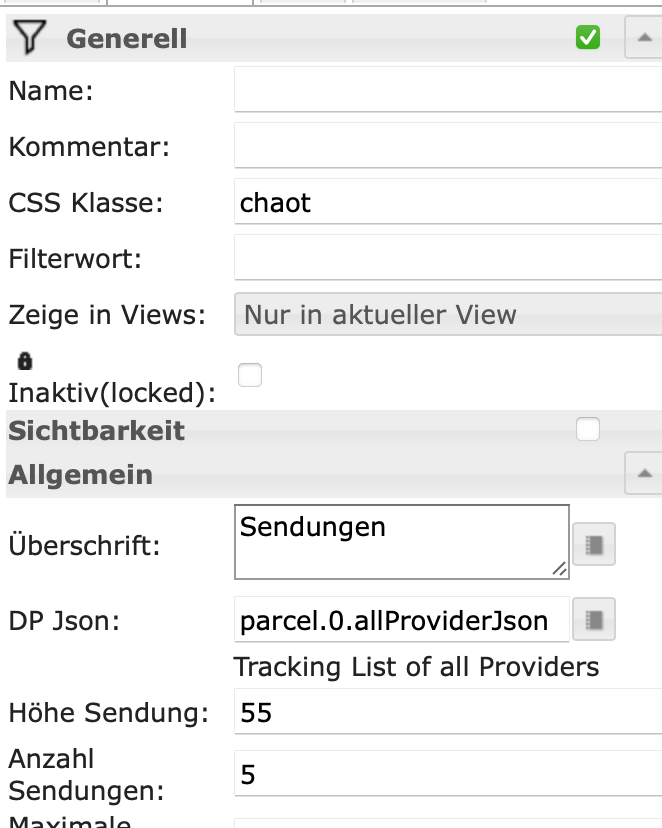
@damrak2022 Nein. CSS Klasse ist in dem Fall nur "chaot".
Im Reiter CSS unter "Projekt" trägst du dann den CSS Code ein. Wenn das woanders steht sollte das dort wieder raus.
Welcher Widget Tab wird da ausgegraut?
Das wird in den Eigenschaften vom Widget eingetragen.

-
@liv-in-sky Ich habe zuerst gedacht, ja das könnte es sein. Ist es aber leider nicht. Gerade überprüft
-
@chaot So, ich habe die CSS Klasse jetzt auf"chaot" geändert, leider ohne Erfolg.


-
@damrak2022 Hast du eigentlich mal versucht den Cache im Browser zu löschen? Wenn du mit CSS spielst wickelt sich da auch gerne mal was auf.
Hast du ebenfalls versucht die View in der Vorschau anzuschauen oder siehst du das nur im Editor? -
@chaot Habe ich beides schon mehrfach gemacht. Vielleicht bekomme ich es irgendwann hin. Momentan bin ich etwas ratlos. Oder ich frage nochmal @liv-in-sky Er hat mir beim letzen Mal auch geholfen, nur weiß ich nicht mehr genau, was wir da gemacht haben.
-
@damrak2022
Bitte jetzt nicht falsch verstehen aber Du hast laut Forum in nicht mal 3 Monaten über 350 Beiträge geschrieben und ich habe mir so einiges durchgelesen und bezweifle dass ioBroker das richtige System für Dich ist.Wie lange machst Du denn schon ioBroker und was läuft denn schon alles bei Dir?
Was hast Du schon "selbst" gemacht?
Wie ist denn Dein Wissen zu Linux, Programmierung (Javascript / Blockly) und IOT im Allgemeinen? -
@buchi Guten Morgen,
nein ich verstehe Dich wirklich nicht falsch. Vieles habe ich am Anfang mi Hilfe von @liv-in-sky gemacht, dem ich auch sehr dankbar für die Hilfe bin.
Bei Blockly fuchse ich mich ein. Mein Wissen zu Linux und Programmierung ist noch dünn, aber mit der Zeit lernt man ja immer mehr und vor allem werden mir die Zusammenhänge unter iobroker klarer. Auf jeden Fall möchte ich ioBroker nicht mehr missen, da ich von den vielen Möglichkeiten, momentan bestimmt noch an der Oberfläche kratze.
Ich muss aber auch ganz klar sagen, das ich mich für die Hilfe hier im Forum nur bedanken kann, denn so konnte ich einiges lernen. -
@damrak2022
Gut, dann haben wir jetzt mal Deinen technischen Hintergrund.Das Widget ist so aufgebaut, dass es etwas anzeigt sobald es in eine View gezogen wird und der Adapter von tombox den Datenpunkt mit dem Json richtig befüllt hat. Das scheint ja bei Dir schon nicht zu gehen. Beim letzten mal war der Fehler, wenn ich mich richtig erinnere, im Json. Also müsstest Du da bitte als erstes nochmal schauen. Da fehlten wohl Felder bei einigen Datensätzen.
-
@buchi Mein json sieht so aus:
[{"id":"194411412473","status":"Sendung ist in der Region des Empfängers angekommen.","source":"DHL","delivery_status":30,"direction":"ABGEHEND"},{"id":"830472751995","status":"Zustellung erfolgreich","source":"DHL","delivery_status":1,"direction":"ABGEHEND"},{"id":"358428390894","name":"An: Marina Wahn","status":"Zustellung erfolgreich.","source":"DHL","delivery_status":1,"direction":"ABGEHEND"},{"id":"00340434497513994641","name":"Vodafone NRW GmbH","status":"Zustellung erfolgreich.","source":"DHL","delivery_status":1,"direction":"ANKOMMEND"},{"id":"358892519498","name":"An: Armin Slivinsky","status":"Zustellung erfolgreich.","source":"DHL","delivery_status":1,"direction":"ABGEHEND"},{"id":"00340161386618791804","name":"digitalo.de","status":"Abholung aus Packstation","source":"DHL","delivery_status":1,"direction":"ANKOMMEND"},{"id":"4360030","name":"23302731553","status":"DELIVERED","source":"GLS","direction":"inbound"}]Ich kann da als Anfänger keinen Fehler erkennen.
-
@damrak2022
Auch das hatten wir schon, dass bei den ersten beiden Einträgen der "Name" fehlt. Das ist halt ein Fehler / Problem im Adapter. -
@buchi Ah okay, ich sehe was Du meinst. Dann werde ich den Adapter nochmal runterwerfen und neu installieren
-
@damrak2022 lösche mal die sendung aus der app, damit die weg ist - dann datenpunkte von parcel löschen und neustart parcelinstanz
das ist alles schon neu installiert worden - glaube nicht, dass dies das problem ist
-
@liv-in-sky Okay, mache ich
-
@damrak2022 Du hattest recht, jetzt wird es mir angezeigt
-
@Damrak2022 Du solltest vielleicht die Sendungsnummern bzw. Namen aus Deinem Json x-en.
Kann es sein, dass der Adapter bei "ausgehenden" Sendungen Probleme macht?
Edit: gerade gesehen, dass es auch "abgehende" gibt, die einen Namen haben... also nein -
Moin. Zuerst, klasse Adapter. Ich habe heute den Parcel-Adapter von der Version 0.0.12 auf die Version 0.0.15 aktualisiert. Soweit alles gut. Allerdings bekomme ich heute eine Amazon-Sendung angezeigt, welche "verspätet" ist. Allerdings ist diese Sendung tatsächlich zugestellt, nur in den Daten nicht.
Kann ich diese Art der Sendungen ausblenden?
Danke. -
@ro75
Macht keinen Sinn. Das ist ja dann ein Fehler im Adapter dass dieser diese Sendung falsch auswertet. Also bitte dort als Bug melden. -
@buchi muss nicht unbedingt ein Bug sein. Habe auch so eine Sendung die zugestellt ist, aber von Amazon als "verspätet" angezeigt wird.
-
@phantomkommander
Vielleicht ist der String von Amazon ein neuer welcher noch nicht im Adapter bekannt ist ? -
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
@phantomkommander
Vielleicht ist der String von Amazon ein neuer welcher noch nicht im Adapter bekannt ist ?naja das wird allerdings schon in der Amazon App so angezeigt. ^^