NEWS
Test Widget vis-owl v0.2.x GitHub
-
@sigi234 Das ändert auch nichts. Habe ich schon probiert
@damrak2022
anscheinend wohl wieder das gleichehttps://forum.iobroker.net/post/784465
Wie hast Du das letzte Woche gelöst ?
-
@sigi234 Das ändert auch nichts. Habe ich schon probiert
könnte es sein, dass du hier (im css-tab) bei global oder project etwas doppelt hast ? das sich dann gegenseitig beeinträchtigt

-
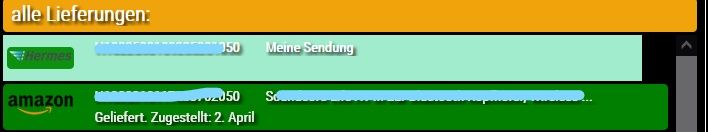
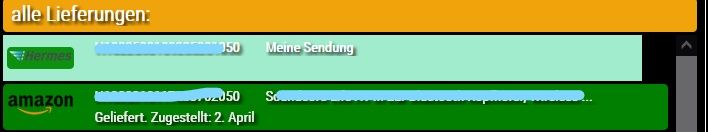
Hoppla, grade eine Nachricht von Telegram bekommen..... "Meine Sendung"...
Habe momentan keine Lieferungen und dann mal in der VIS geschaut ...
Hab einen Schock bekommen als ich dieses Türkis gesehen hab :cold_sweat: :joy:
Diese Farbe ist in meiner CSS nirgends eingetragen (verständlicherweise)
Und auch die Zeile ist total verbogen.
Jetzt versuche ich mal zu forschen aber iwie scheint die allProviderJson i.O. zu sein. -
Hoppla, grade eine Nachricht von Telegram bekommen..... "Meine Sendung"...
Habe momentan keine Lieferungen und dann mal in der VIS geschaut ...
Hab einen Schock bekommen als ich dieses Türkis gesehen hab :cold_sweat: :joy:
Diese Farbe ist in meiner CSS nirgends eingetragen (verständlicherweise)
Und auch die Zeile ist total verbogen.
Jetzt versuche ich mal zu forschen aber iwie scheint die allProviderJson i.O. zu sein.@djmarc75
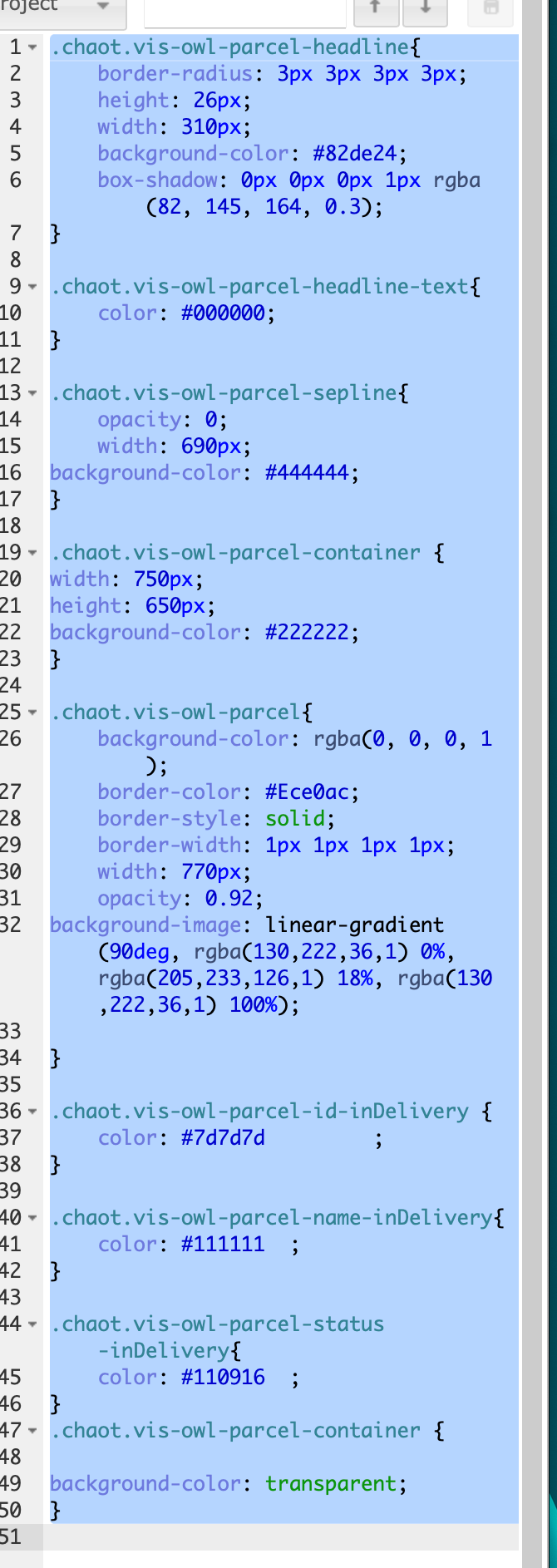
Das ist die neue Klasse "vis-owl-parcel-inDelivery".Da trifft es Dich dann auch am Tag der Zustellung noch mit den folgenden neuen Klassen:
vis-owl-parcel-DeliveryToday
vis-owl-parcel-id-DeliveryToday
vis-owl-parcel-name-DeliveryToday
vis-owl-parcel-status-DeliveryToday -
@djmarc75
Das ist die neue Klasse "vis-owl-parcel-inDelivery".Da trifft es Dich dann auch am Tag der Zustellung noch mit den folgenden neuen Klassen:
vis-owl-parcel-DeliveryToday
vis-owl-parcel-id-DeliveryToday
vis-owl-parcel-name-DeliveryToday
vis-owl-parcel-status-DeliveryToday -
@djmarc75
Das ist die neue Klasse "vis-owl-parcel-inDelivery".Da trifft es Dich dann auch am Tag der Zustellung noch mit den folgenden neuen Klassen:
vis-owl-parcel-DeliveryToday
vis-owl-parcel-id-DeliveryToday
vis-owl-parcel-name-DeliveryToday
vis-owl-parcel-status-DeliveryToday@buchi said in Test Widget vis-owl v0.2.x GitHub:
@djmarc75
Das ist die neue Klasse "vis-owl-parcel-inDelivery".
Da trifft es Dich dann auch am Tag der Zustellung noch mit den folgenden neuen Klassen:
vis-owl-parcel-DeliveryToday
vis-owl-parcel-id-DeliveryToday
vis-owl-parcel-name-DeliveryToday
vis-owl-parcel-status-DeliveryTodayAlles ergänzt und - was soll ich sagen - fürs Erste supi !!!!

EDIT:
was zwar bestimmt nichts mit ioBroker im Allgemeinen zu tun hat ist folgendes Unerklärliches...
Ich hab nichts bestellt und bekomme trotzdem wohl irgendwas von Hermes zugestellt.... freue mich drauf :joy: :joy: :joy: -
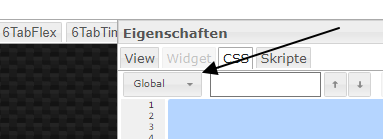
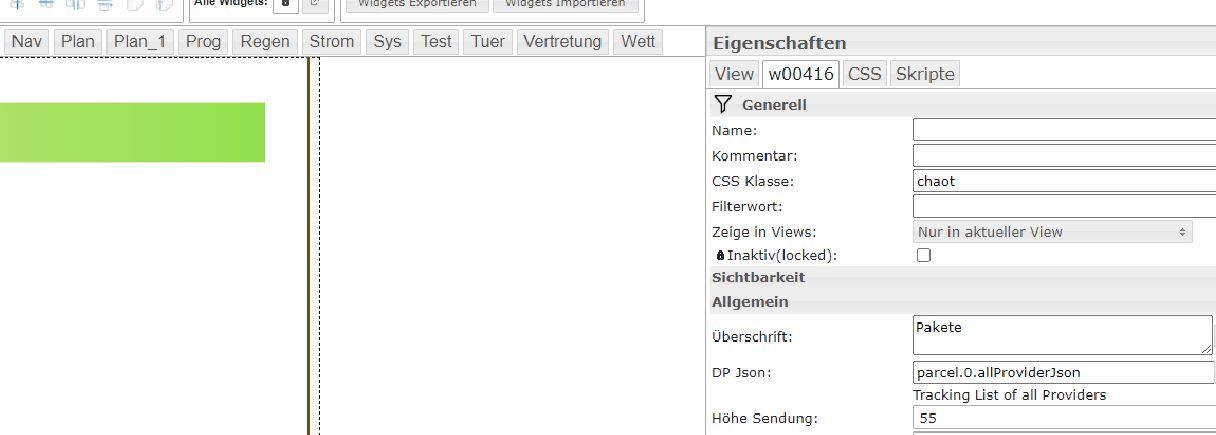
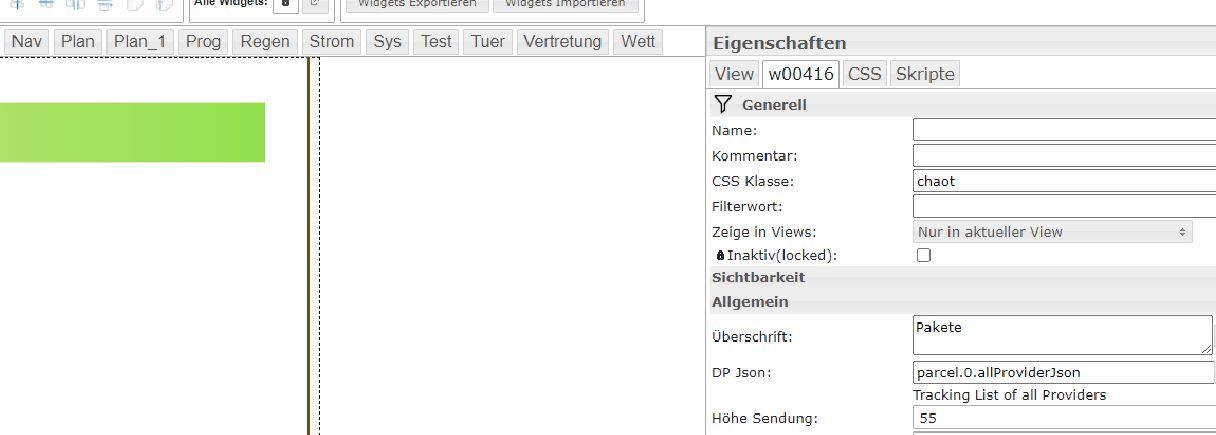
@chaot Da kann ich nichts eintragen, denn sobald ich den CSS Code eingetragen habe, ist der Widget Tab ausgeraubt.
Aber ich versuch es gleich mal zuerst die CSS Klasse einzugeben. Das müsste .chaot.vis-owl-parcel sein, oder?@damrak2022 Nein. CSS Klasse ist in dem Fall nur "chaot".
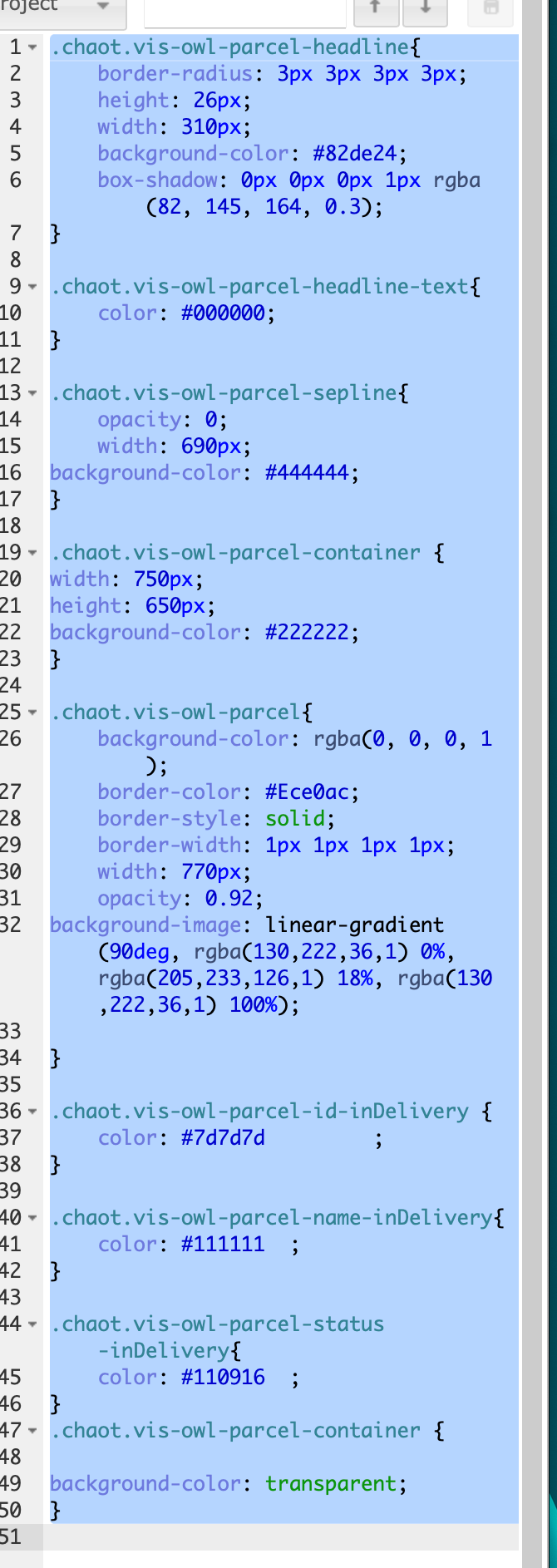
Im Reiter CSS unter "Projekt" trägst du dann den CSS Code ein. Wenn das woanders steht sollte das dort wieder raus.
Welcher Widget Tab wird da ausgegraut?
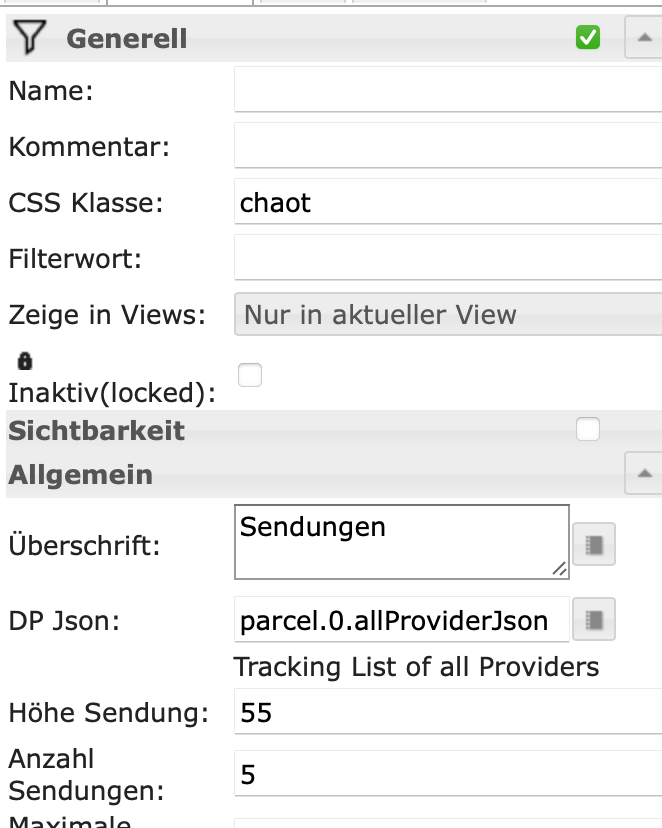
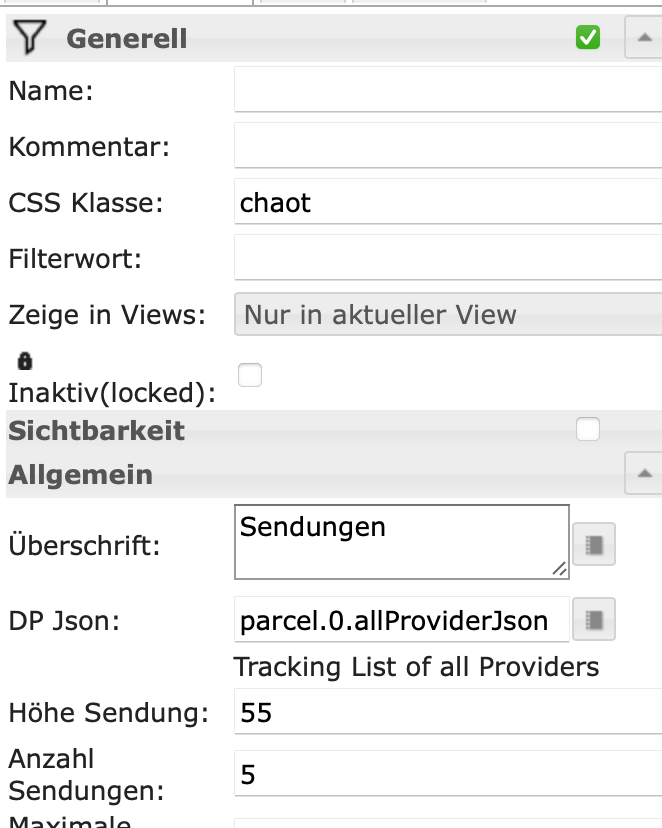
Das wird in den Eigenschaften vom Widget eingetragen.

-
könnte es sein, dass du hier (im css-tab) bei global oder project etwas doppelt hast ? das sich dann gegenseitig beeinträchtigt

@liv-in-sky Ich habe zuerst gedacht, ja das könnte es sein. Ist es aber leider nicht. Gerade überprüft
-
@damrak2022 Nein. CSS Klasse ist in dem Fall nur "chaot".
Im Reiter CSS unter "Projekt" trägst du dann den CSS Code ein. Wenn das woanders steht sollte das dort wieder raus.
Welcher Widget Tab wird da ausgegraut?
Das wird in den Eigenschaften vom Widget eingetragen.

@chaot So, ich habe die CSS Klasse jetzt auf"chaot" geändert, leider ohne Erfolg.


-
@chaot So, ich habe die CSS Klasse jetzt auf"chaot" geändert, leider ohne Erfolg.


@damrak2022 Hast du eigentlich mal versucht den Cache im Browser zu löschen? Wenn du mit CSS spielst wickelt sich da auch gerne mal was auf.
Hast du ebenfalls versucht die View in der Vorschau anzuschauen oder siehst du das nur im Editor? -
@damrak2022 Hast du eigentlich mal versucht den Cache im Browser zu löschen? Wenn du mit CSS spielst wickelt sich da auch gerne mal was auf.
Hast du ebenfalls versucht die View in der Vorschau anzuschauen oder siehst du das nur im Editor?@chaot Habe ich beides schon mehrfach gemacht. Vielleicht bekomme ich es irgendwann hin. Momentan bin ich etwas ratlos. Oder ich frage nochmal @liv-in-sky Er hat mir beim letzen Mal auch geholfen, nur weiß ich nicht mehr genau, was wir da gemacht haben.
-
@chaot Habe ich beides schon mehrfach gemacht. Vielleicht bekomme ich es irgendwann hin. Momentan bin ich etwas ratlos. Oder ich frage nochmal @liv-in-sky Er hat mir beim letzen Mal auch geholfen, nur weiß ich nicht mehr genau, was wir da gemacht haben.
@damrak2022
Bitte jetzt nicht falsch verstehen aber Du hast laut Forum in nicht mal 3 Monaten über 350 Beiträge geschrieben und ich habe mir so einiges durchgelesen und bezweifle dass ioBroker das richtige System für Dich ist.Wie lange machst Du denn schon ioBroker und was läuft denn schon alles bei Dir?
Was hast Du schon "selbst" gemacht?
Wie ist denn Dein Wissen zu Linux, Programmierung (Javascript / Blockly) und IOT im Allgemeinen? -
@damrak2022
Bitte jetzt nicht falsch verstehen aber Du hast laut Forum in nicht mal 3 Monaten über 350 Beiträge geschrieben und ich habe mir so einiges durchgelesen und bezweifle dass ioBroker das richtige System für Dich ist.Wie lange machst Du denn schon ioBroker und was läuft denn schon alles bei Dir?
Was hast Du schon "selbst" gemacht?
Wie ist denn Dein Wissen zu Linux, Programmierung (Javascript / Blockly) und IOT im Allgemeinen?@buchi Guten Morgen,
nein ich verstehe Dich wirklich nicht falsch. Vieles habe ich am Anfang mi Hilfe von @liv-in-sky gemacht, dem ich auch sehr dankbar für die Hilfe bin.
Bei Blockly fuchse ich mich ein. Mein Wissen zu Linux und Programmierung ist noch dünn, aber mit der Zeit lernt man ja immer mehr und vor allem werden mir die Zusammenhänge unter iobroker klarer. Auf jeden Fall möchte ich ioBroker nicht mehr missen, da ich von den vielen Möglichkeiten, momentan bestimmt noch an der Oberfläche kratze.
Ich muss aber auch ganz klar sagen, das ich mich für die Hilfe hier im Forum nur bedanken kann, denn so konnte ich einiges lernen. -
@buchi Guten Morgen,
nein ich verstehe Dich wirklich nicht falsch. Vieles habe ich am Anfang mi Hilfe von @liv-in-sky gemacht, dem ich auch sehr dankbar für die Hilfe bin.
Bei Blockly fuchse ich mich ein. Mein Wissen zu Linux und Programmierung ist noch dünn, aber mit der Zeit lernt man ja immer mehr und vor allem werden mir die Zusammenhänge unter iobroker klarer. Auf jeden Fall möchte ich ioBroker nicht mehr missen, da ich von den vielen Möglichkeiten, momentan bestimmt noch an der Oberfläche kratze.
Ich muss aber auch ganz klar sagen, das ich mich für die Hilfe hier im Forum nur bedanken kann, denn so konnte ich einiges lernen.@damrak2022
Gut, dann haben wir jetzt mal Deinen technischen Hintergrund.Das Widget ist so aufgebaut, dass es etwas anzeigt sobald es in eine View gezogen wird und der Adapter von tombox den Datenpunkt mit dem Json richtig befüllt hat. Das scheint ja bei Dir schon nicht zu gehen. Beim letzten mal war der Fehler, wenn ich mich richtig erinnere, im Json. Also müsstest Du da bitte als erstes nochmal schauen. Da fehlten wohl Felder bei einigen Datensätzen.
-
@damrak2022
Gut, dann haben wir jetzt mal Deinen technischen Hintergrund.Das Widget ist so aufgebaut, dass es etwas anzeigt sobald es in eine View gezogen wird und der Adapter von tombox den Datenpunkt mit dem Json richtig befüllt hat. Das scheint ja bei Dir schon nicht zu gehen. Beim letzten mal war der Fehler, wenn ich mich richtig erinnere, im Json. Also müsstest Du da bitte als erstes nochmal schauen. Da fehlten wohl Felder bei einigen Datensätzen.
@buchi Mein json sieht so aus:
[{"id":"194411412473","status":"Sendung ist in der Region des Empfängers angekommen.","source":"DHL","delivery_status":30,"direction":"ABGEHEND"},{"id":"830472751995","status":"Zustellung erfolgreich","source":"DHL","delivery_status":1,"direction":"ABGEHEND"},{"id":"358428390894","name":"An: Marina Wahn","status":"Zustellung erfolgreich.","source":"DHL","delivery_status":1,"direction":"ABGEHEND"},{"id":"00340434497513994641","name":"Vodafone NRW GmbH","status":"Zustellung erfolgreich.","source":"DHL","delivery_status":1,"direction":"ANKOMMEND"},{"id":"358892519498","name":"An: Armin Slivinsky","status":"Zustellung erfolgreich.","source":"DHL","delivery_status":1,"direction":"ABGEHEND"},{"id":"00340161386618791804","name":"digitalo.de","status":"Abholung aus Packstation","source":"DHL","delivery_status":1,"direction":"ANKOMMEND"},{"id":"4360030","name":"23302731553","status":"DELIVERED","source":"GLS","direction":"inbound"}]Ich kann da als Anfänger keinen Fehler erkennen.
-
@buchi Mein json sieht so aus:
[{"id":"194411412473","status":"Sendung ist in der Region des Empfängers angekommen.","source":"DHL","delivery_status":30,"direction":"ABGEHEND"},{"id":"830472751995","status":"Zustellung erfolgreich","source":"DHL","delivery_status":1,"direction":"ABGEHEND"},{"id":"358428390894","name":"An: Marina Wahn","status":"Zustellung erfolgreich.","source":"DHL","delivery_status":1,"direction":"ABGEHEND"},{"id":"00340434497513994641","name":"Vodafone NRW GmbH","status":"Zustellung erfolgreich.","source":"DHL","delivery_status":1,"direction":"ANKOMMEND"},{"id":"358892519498","name":"An: Armin Slivinsky","status":"Zustellung erfolgreich.","source":"DHL","delivery_status":1,"direction":"ABGEHEND"},{"id":"00340161386618791804","name":"digitalo.de","status":"Abholung aus Packstation","source":"DHL","delivery_status":1,"direction":"ANKOMMEND"},{"id":"4360030","name":"23302731553","status":"DELIVERED","source":"GLS","direction":"inbound"}]Ich kann da als Anfänger keinen Fehler erkennen.
@damrak2022
Auch das hatten wir schon, dass bei den ersten beiden Einträgen der "Name" fehlt. Das ist halt ein Fehler / Problem im Adapter. -
@damrak2022
Auch das hatten wir schon, dass bei den ersten beiden Einträgen der "Name" fehlt. Das ist halt ein Fehler / Problem im Adapter.@buchi Ah okay, ich sehe was Du meinst. Dann werde ich den Adapter nochmal runterwerfen und neu installieren
-
@buchi Ah okay, ich sehe was Du meinst. Dann werde ich den Adapter nochmal runterwerfen und neu installieren
@damrak2022 lösche mal die sendung aus der app, damit die weg ist - dann datenpunkte von parcel löschen und neustart parcelinstanz
das ist alles schon neu installiert worden - glaube nicht, dass dies das problem ist
-
@damrak2022 lösche mal die sendung aus der app, damit die weg ist - dann datenpunkte von parcel löschen und neustart parcelinstanz
das ist alles schon neu installiert worden - glaube nicht, dass dies das problem ist
@liv-in-sky Okay, mache ich
-
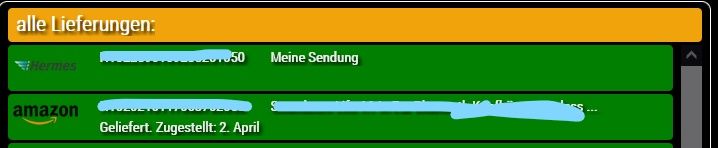
@liv-in-sky Okay, mache ich
@damrak2022 Du hattest recht, jetzt wird es mir angezeigt


