NEWS
Test Widget vis-owl v0.2.x GitHub
-
@kgh
Ich kann Dir meine Einkaufsliste und Adresse geben wenn Dir die Ideen ausgehen


-
@buchi said in Test Widget vis-owl v0.2.x GitHub:
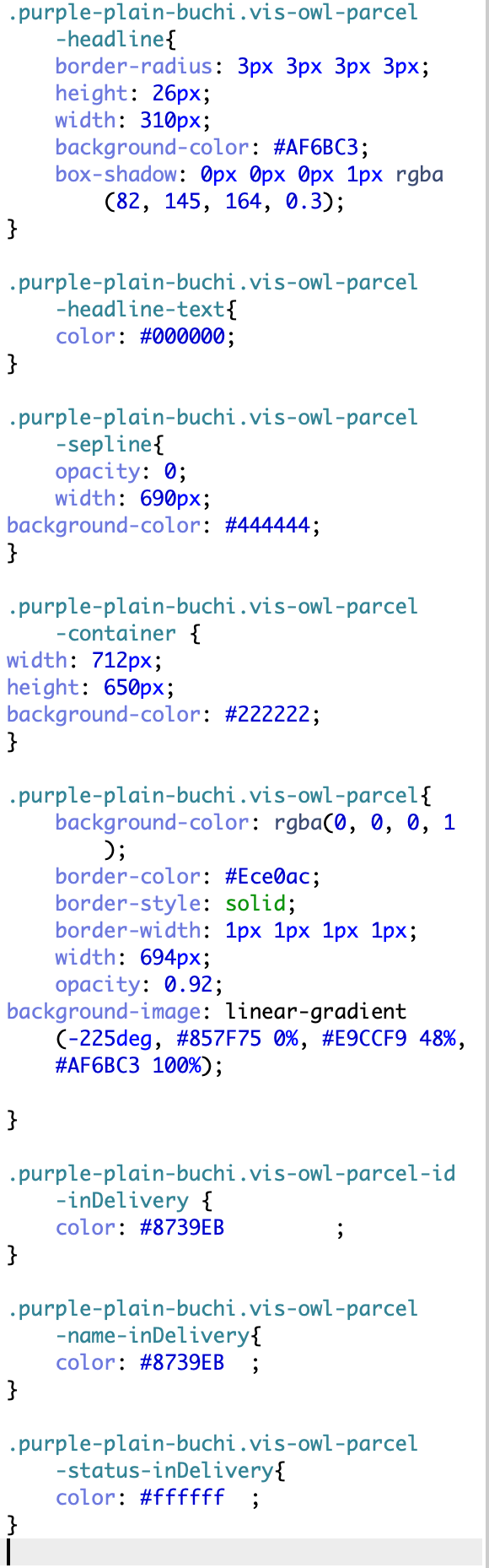
Die neuen CSS Klassen sind:
Super Job....
Kannst Du das noch in der WIKI dokumentieren ? damits auch gleich jeder nachlesen kann

-
@buchi zu spät
 gerade etwas bestellt
gerade etwas bestellt 
Das mit der Checkbox muss nicht unbedingt sein. Ich befürchte nämlich, dass sie viele stören könnte (Außer, Du machst sie mit CSS hidden).
Ich habe das Problem bereits so gelöst, dass ich auf der Main-Seite meiner Vis nur die "offenen" Pakete anzeige und für die "bereits zugestellten" extra Seite spendiert habe. Funktioniert super
Das Problem mit zwei Parcel - Instanzen (Accounts meiner Frau) konnte ich auch mit einem extra Datenpunkt und ein bisschen Blockly lösen.Ich bin sehr zufrieden

-
@buchi Irgendwas scheint bei mir so garnicht zu stimmen.
Wenn ich das dieses CSS nehme ist mein Tab Widget ausgegraut, also nicht mehr anklickbar.
Nehme ich das gray compact von @Buchi ist fast alles in Ordnung. Allerdings wie mir dann das hinterlegte Bild nicht angezeigt, wenn keine Sendung unterwegs ist.@chaot sagte in owl - Tauschbörse für CSS Klassen:
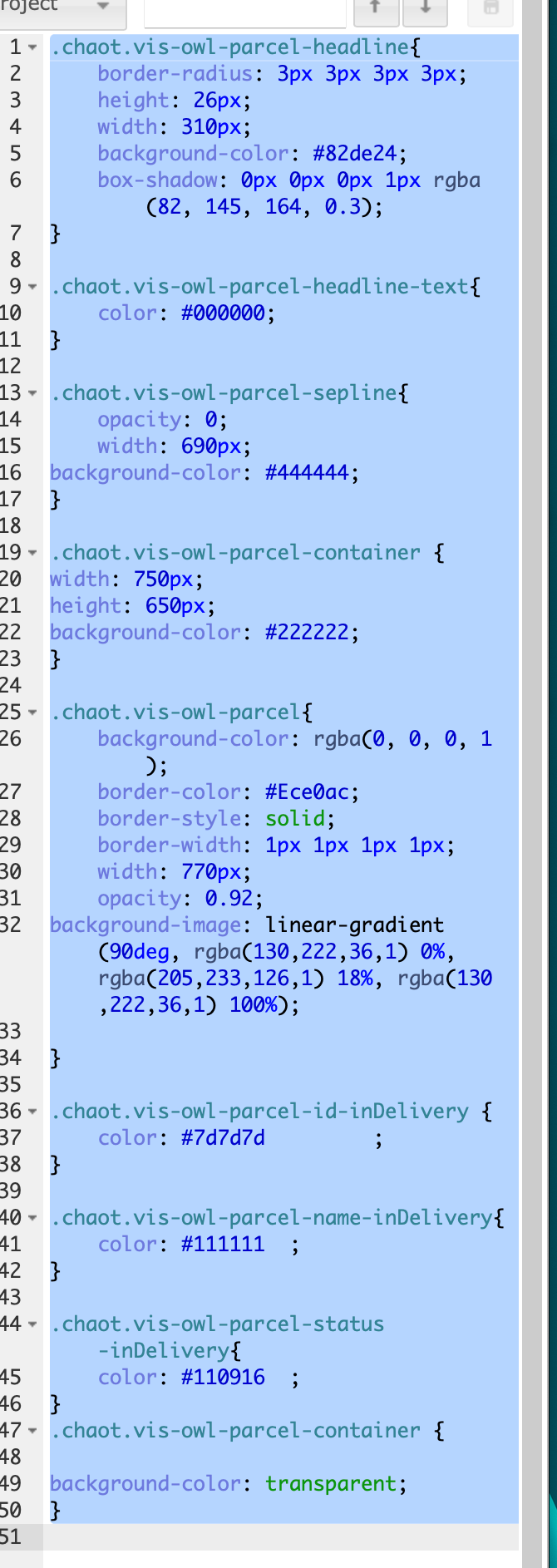
Ich mag ja auch eher Grün:

.chaot.vis-owl-parcel-headline{ border-radius: 3px 3px 3px 3px; height: 26px; width: 310px; background-color: #82de24; box-shadow: 0px 0px 0px 1px rgba(82, 145, 164, 0.3); } .chaot.vis-owl-parcel-headline-text{ color: #000000; } .chaot.vis-owl-parcel-sepline{ opacity: 0; width: 690px; background-color: #444444; } .chaot.vis-owl-parcel-container { width: 750px; height: 650px; background-color: #222222; } .chaot.vis-owl-parcel{ background-color: rgba(0, 0, 0, 1); border-color: #Ece0ac; border-style: solid; border-width: 1px 1px 1px 1px; width: 770px; opacity: 0.92; background-image: linear-gradient(90deg, rgba(130,222,36,1) 0%, rgba(205,233,126,1) 18%, rgba(130,222,36,1) 100%); } .chaot.vis-owl-parcel-id-inDelivery { color: #7d7d7d ; } .chaot.vis-owl-parcel-name-inDelivery{ color: #111111 ; } .chaot.vis-owl-parcel-status-inDelivery{ color: #110916 ; } .chaot.vis-owl-parcel-container { background-color: transparent; } -
@damrak2022 Was nimmst du da als CSS Klasse?
-
@chaot Da kann ich nichts eintragen, denn sobald ich den CSS Code eingetragen habe, ist der Widget Tab ausgeraubt.
Aber ich versuch es gleich mal zuerst die CSS Klasse einzugeben. Das müsste .chaot.vis-owl-parcel sein, oder? -
@damrak2022
Hast Du Dir denn die Beschreibung durchgelesen und alles so gemacht?
https://forum.iobroker.net/topic/53312/owl-tauschbörse-für-css-klassen -
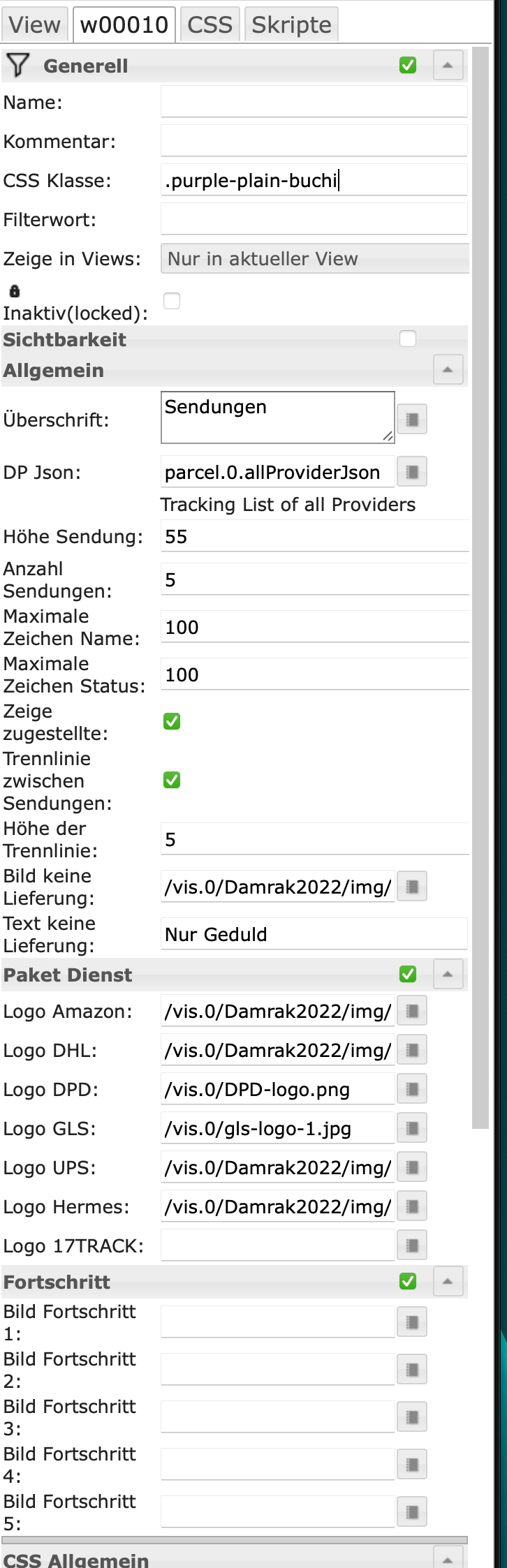
@buchi Ich denke das ist so richtig. Nun habe ich mal das CSS purple-plain-buchi genommen und es sieht so aus:



-
@damrak2022
Punkt weg bei css klasse -
@sigi234 Das ändert auch nichts. Habe ich schon probiert
-
@damrak2022
anscheinend wohl wieder das gleichehttps://forum.iobroker.net/post/784465
Wie hast Du das letzte Woche gelöst ?
-
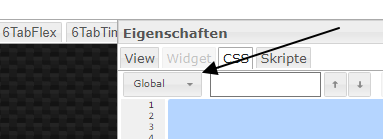
könnte es sein, dass du hier (im css-tab) bei global oder project etwas doppelt hast ? das sich dann gegenseitig beeinträchtigt

-
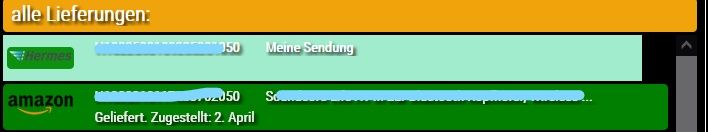
Hoppla, grade eine Nachricht von Telegram bekommen..... "Meine Sendung"...
Habe momentan keine Lieferungen und dann mal in der VIS geschaut ...
Hab einen Schock bekommen als ich dieses Türkis gesehen hab


Diese Farbe ist in meiner CSS nirgends eingetragen (verständlicherweise)
Und auch die Zeile ist total verbogen.
Jetzt versuche ich mal zu forschen aber iwie scheint die allProviderJson i.O. zu sein. -
@djmarc75
Das ist die neue Klasse "vis-owl-parcel-inDelivery".Da trifft es Dich dann auch am Tag der Zustellung noch mit den folgenden neuen Klassen:
vis-owl-parcel-DeliveryToday
vis-owl-parcel-id-DeliveryToday
vis-owl-parcel-name-DeliveryToday
vis-owl-parcel-status-DeliveryToday -
@buchi
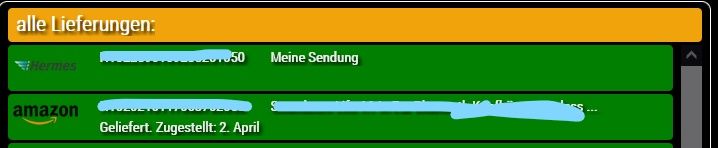
und BÄÄÄM ....
Schock überwunden
Dann werd ich mal css´en und danke für die schnelle Antwort (wie immer) !
-
@buchi said in Test Widget vis-owl v0.2.x GitHub:
@djmarc75
Das ist die neue Klasse "vis-owl-parcel-inDelivery".
Da trifft es Dich dann auch am Tag der Zustellung noch mit den folgenden neuen Klassen:
vis-owl-parcel-DeliveryToday
vis-owl-parcel-id-DeliveryToday
vis-owl-parcel-name-DeliveryToday
vis-owl-parcel-status-DeliveryTodayAlles ergänzt und - was soll ich sagen - fürs Erste supi !!!!

EDIT:
was zwar bestimmt nichts mit ioBroker im Allgemeinen zu tun hat ist folgendes Unerklärliches...
Ich hab nichts bestellt und bekomme trotzdem wohl irgendwas von Hermes zugestellt.... freue mich drauf


-
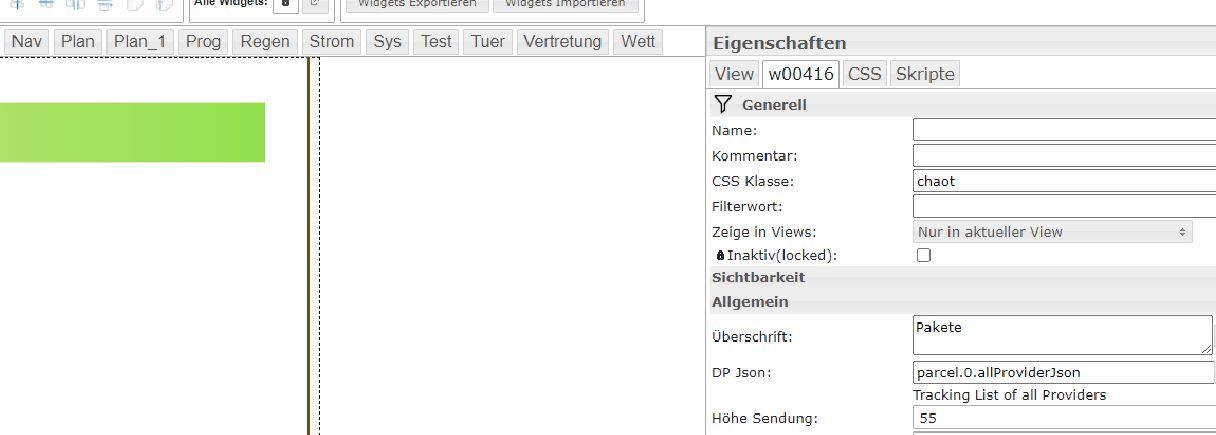
@damrak2022 Nein. CSS Klasse ist in dem Fall nur "chaot".
Im Reiter CSS unter "Projekt" trägst du dann den CSS Code ein. Wenn das woanders steht sollte das dort wieder raus.
Welcher Widget Tab wird da ausgegraut?
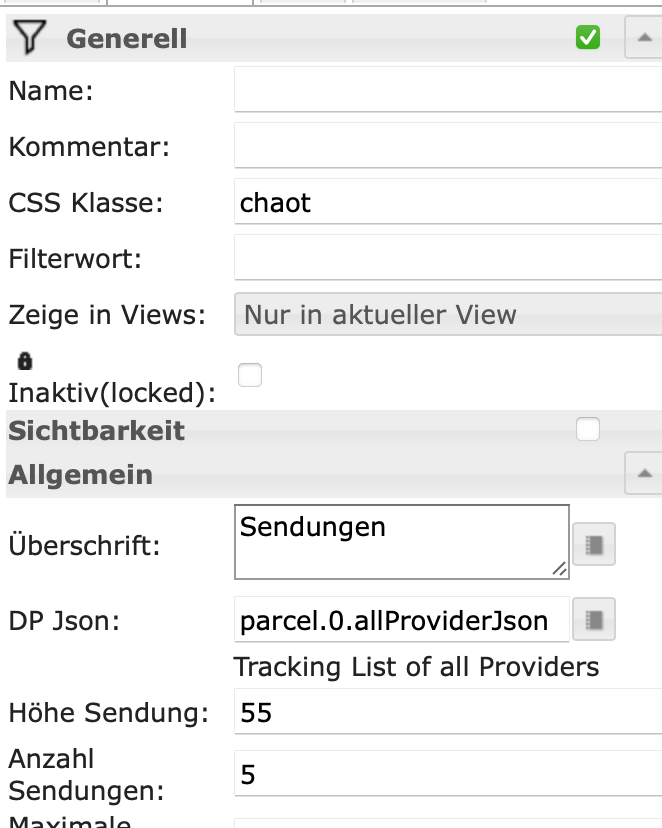
Das wird in den Eigenschaften vom Widget eingetragen.

-
@liv-in-sky Ich habe zuerst gedacht, ja das könnte es sein. Ist es aber leider nicht. Gerade überprüft
-
@chaot So, ich habe die CSS Klasse jetzt auf"chaot" geändert, leider ohne Erfolg.


-
@damrak2022 Hast du eigentlich mal versucht den Cache im Browser zu löschen? Wenn du mit CSS spielst wickelt sich da auch gerne mal was auf.
Hast du ebenfalls versucht die View in der Vorschau anzuschauen oder siehst du das nur im Editor?