NEWS
[gelöst] json abfragen - Objekte erstellen
-
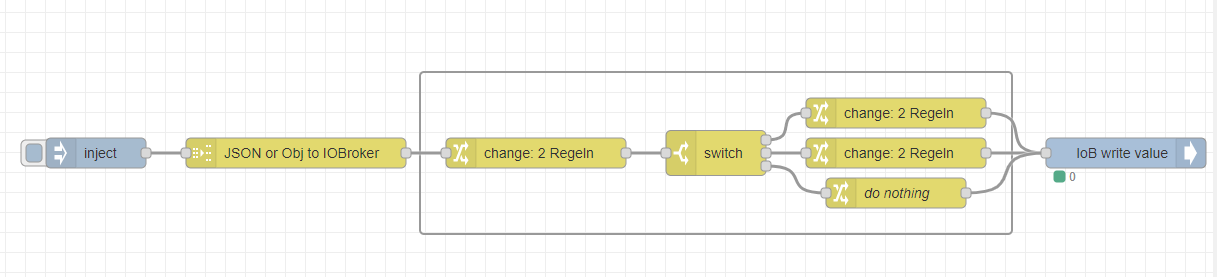
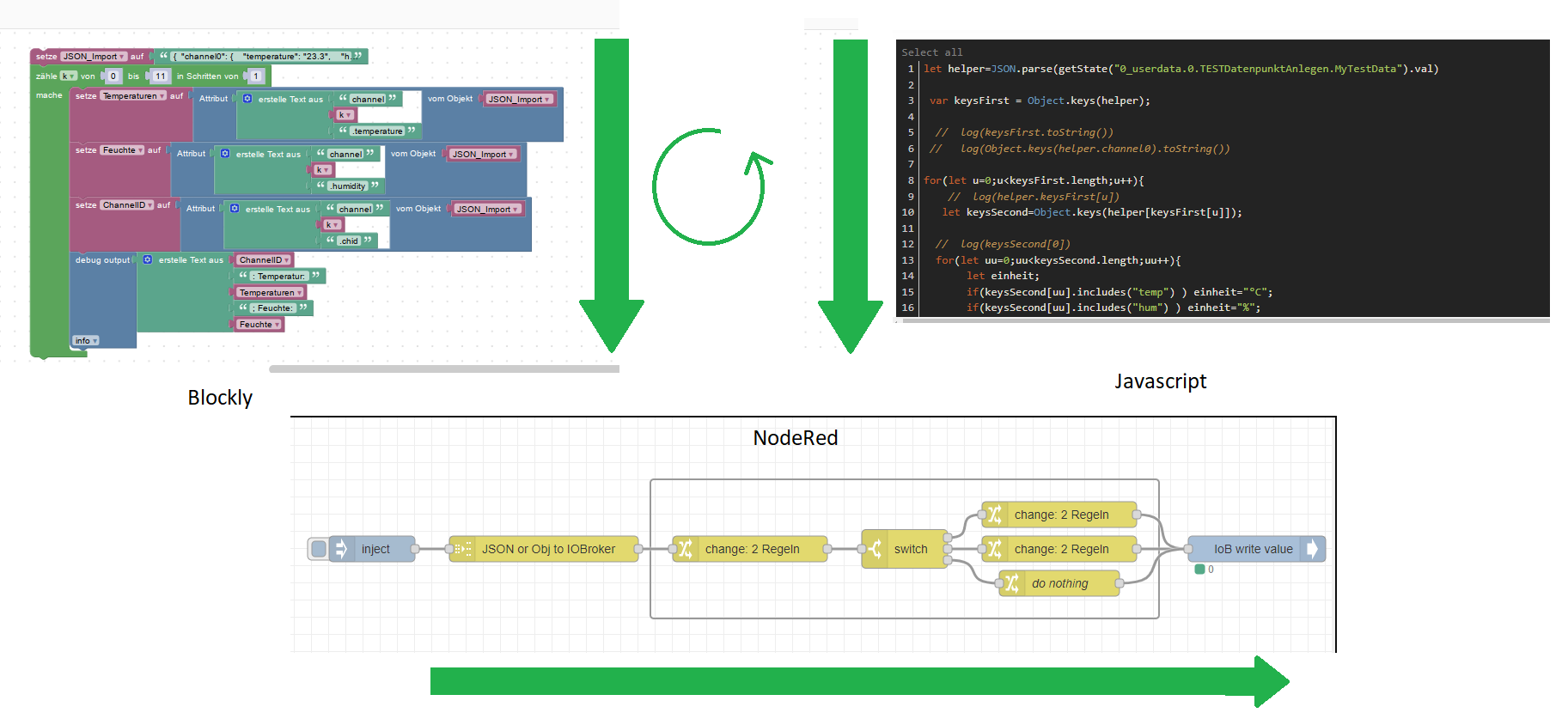
@rtwl Um die gleiche Funktionalität des Javascripts mit NodeRed zu implementieren - ergänzt Du den Flow um die eingerahmten Nodes:

Damit werden dann auch numerische Werte mit den entsprechenden Units erstellt:

Hier noch der Code für die eingerahmten Nodes:
-
Aber ihr habt schon gelesen:
@rtwl sagte in json abfragen - Objekte erstellen:
Da ich kompletter Anfänger bin
...
ioBroker ist bei mir seit gestern auf einem Raspi installiert.und wir uns hier im Einsteiger-Unterforum befinden, wo
@homoran sagte in Diskussionsthread zum neuen Unterforum für Einsteiger:
Fortgeschrittene und "Nerds" können und sollen dort natürlich auch antworten und helfen..
Aber bitte in laienverständlicher Form. -
@homoran Nun ja - ich habe es glaube ich nicht, dass @liv-in-sky oder ich mit vielen Fachwörtern geschrieben haben, sondern wir beide haben dem TE fertige Lösungen für sein Problem geboten - halt mit unterschiedlichen Tools.
Ich habe den 2. Flow nur nachgeschoben, damit man hier nicht Äpfel mit Birnen vergleicht.
Du kannst ja gerne noch eine fertige Blockly-Lösung beisteuern.
Die Aufgabe bzw. die Fragestellung des TE war doch nur, wie er den JSON in eine Objektstruktur im iobroker bekommt.Wenn dann noch konkrete Fragen sind, helfen wir doch gerne weiter. Und wenn diese Lösung nicht für Anfänger taugt, könnte man ggf. den Thread verschieben?
-
@mickym dazu müsste ich erst einmal verstehen, was @rtwl wirklich will.
Nach euren Antworten bin ich mir da gar nicht mehr so sicher.Die Aussage:
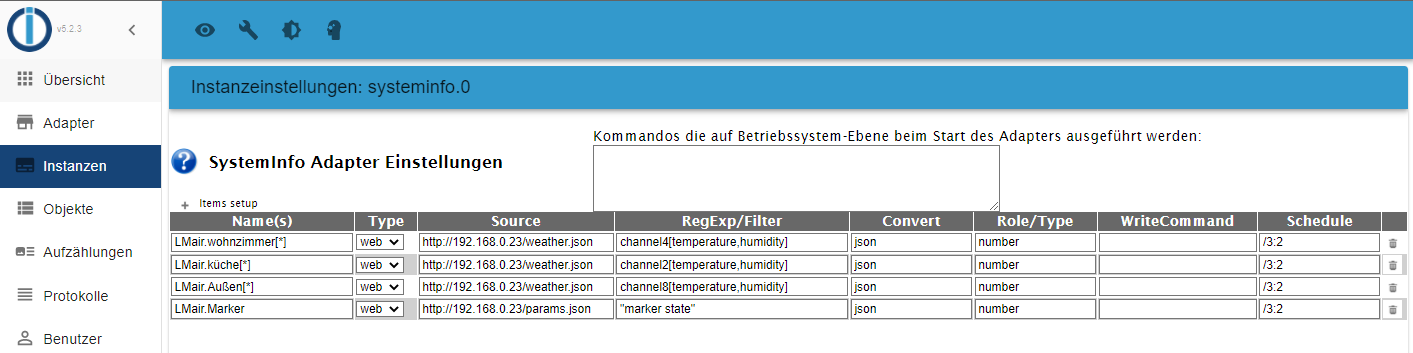
@rtwl sagte in json abfragen - Objekte erstellen:Ich hab es zwar mit dem Adapter "Systeminfo Adapter to get data from systems" geschafft meine json abzufragen
sagt mir gar nichts

Weder der Adapter, noch (oder vielleicht deswegen) wie man damit eine JSON abfragt - und wo?
Ob jetzt das JSON irgendwo bereits vorliegt, oder ob es erneut abgefragt werden soll, womöglich direkt zerlegt -
@homoran sagte in json abfragen - Objekte erstellen:
Die Aussage:
@rtwl sagte in json abfragen - Objekte erstellen:Ich hab es zwar mit dem Adapter "Systeminfo Adapter to get data from systems" geschafft meine json abzufragen
sagt mir gar nichts
Weder der Adapter, noch (oder vielleicht deswegen) wie man damit eine JSON abfragt - und wo?
Ob jetzt das JSON irgendwo bereits vorliegt, oder ob es erneut abgefragt werden soll, womöglich direkt zerlegtOK da gebe ich Dir Recht, dass das nicht aus dem Eingangsposting hervorgeht. Ich habe den JSON String als gegeben vorausgesetzt, woher der auch immer kommt und die Aufgabenstellung darin gesehen, dass dieser als einzelne Datenpunkte zerlegt und im iobroker sichtbar sein sollten.
Das kann aber letztlich nur der TE beantworten und wird sich wahrscheinlich im Verlauf bei weiteren Fragen noch ergeben. Da bin ich zuversichtlich.

Letztlich kann nur der TE beurteilen, ob wir ihm eine Hilfe sind oder mehr zur Verwirrung beitragen.
-
ich denke mal, er wird schon nachfragen, wenn es irgendwo hakt.
-
zum Abschrecken (@rtwl ist nicht ernst gemeint
 ) habe ich mal versucht etwas zu zaubern.
) habe ich mal versucht etwas zu zaubern.
Ich kann es aber auch nicht wirklich.
Wenn ich das hier
@rtwl sagte in json abfragen - Objekte erstellen:die Werte als Objekte zu speichern?
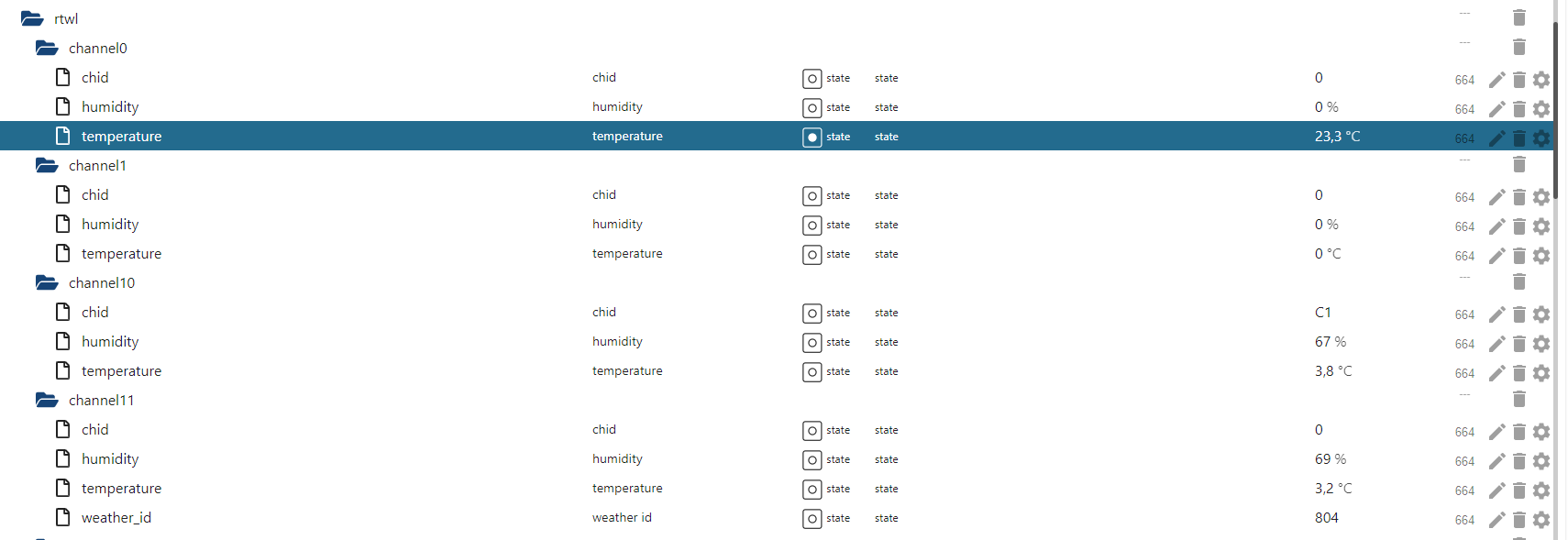
richtig verstehe, nämlich, dass du alle Ergebnisse in Datenpunkte setzen willst, benötigst du 33 Datenpunkte.
Die lassen sich (vielleicht) automatisch erzeugen.
Das hatte ich (zum ersten mal selber) versucht.der dritte Wert (chid) pro Channel hatte ich als ChannelID angenommen.
leider ist diese nicht eindeutig -
Vielen Dank vorerst an alle. Ich sitze immer noch bei der Arbeit fest

kurz gesagt. Mich verwirrt so ziemlich alles was ihr geschrieben habt. Aber ich kenne iobroker noch nicht so auswendig um es nachvollziehen zu können. Aber ich teste dann gern am Abend und werde mich ziemlich sicher mit weiteren Fragen melden.die json kommt von einem externen Gerät und kann jederzeit per URL im Netzwerk abgerufen werden (http://IP/weather.json) Diese soll dann auch als Quelle verwendet werden.
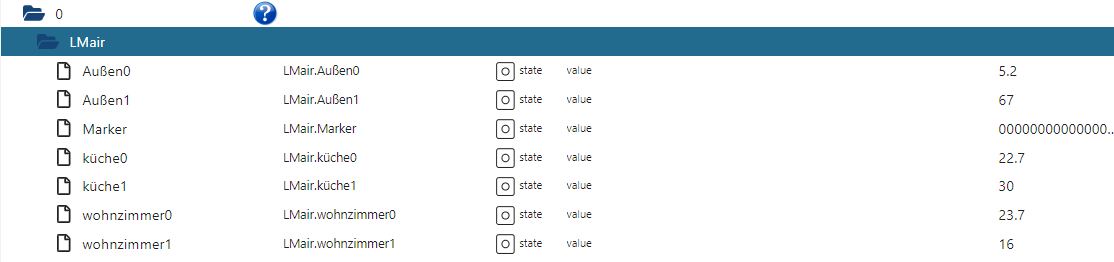
den datenpunkt CHID aus der json wird nicht benötigt. Lediglich Temperatur und Luftfeuchtigkeitswerte.
die Lösungen in den Screenshots gefallen mir sehr gut, so wäre auch meine Wunsch Lösung dafür.
mein generelles Ziel ist es später mal die VIS damit zu befüllen bzw auch logiken daraus zu erstellen zb je nach Temperatur mach dies oder das usw. Aber dazu erst wenn ich soweit bin.
-
@rtwl sagte in json abfragen - Objekte erstellen:
Mich verwirrt so ziemlich alles was ihr geschrieben habt.
das hatte ich befürchtet!
Lösch alles in deinem Geiste, was bisher da steht.
Wenn du von der Arbeit kommst fangen wir nochmal ganz von vorne an - Step by Step!!!@rtwl sagte in json abfragen - Objekte erstellen:
die Lösungen in den Screenshots gefallen mir sehr gut, so wäre auch meine Wunsch Lösung dafür.
aber du willst es ja selber schaffen! Hut ab dafür!
Die "fertigen" Ergebnisse sollen dir jetzt nur zeigen, dass es geht
@rtwl sagte in json abfragen - Objekte erstellen:
den datenpunkt CHID aus der json wird nicht benötigt.
den könnte man zur Identifikation der Daten nutzen.
Wenn die Daten ganz sicher immer in der selben Reihenfolge kommen, kann man die CHID natürlich "vergessen"Dann musst du dir die Datenpunkte aber manuell, ggf. mit sprechenden Namen, selber in einer sinnvollen Struktur anlegen.
-
Nun ja - auch wenn ich dem Globalen Moderator mal widersprechen möchte, alles aus dem Geiste zu löschen, solltest Du Dich @rtwl immer ganz systematisch Deiner Aufgabenstellung nähern und das ist erst mal unabhängig von den Tools - wo bei ich auf diese noch zu sprechen komme.
Um sich dem ganzen logisch zu nähern gibt es ein einheitliches Schema - das man grundsätzlich im Kopf durchgehen sollte.
Fangen wir mal an:
- Auslöser (= Trigger)
Egal was Du mit Deinem Hausautomationssystem machen möchtest brauchst Du immer einen Auslöser. Auslöser gibt es viele, aber Du musst Dir immer !!! am Anfang überlegen, wer oder was meinen Flow, meine Aktion auslösen soll.
Was gibt es für Auslöser:
- Sensoren: Sensoren liefern Daten und man kann nun entscheiden, ob man auf diese Daten reagieren möchte oder nicht. Im iobroker werden diese Sensoren oft über Adapter als Daten in den Objekten/Zuständen (=states) zur Verfügung gestellt. Manchmal triggern Sensoren auch nur und Du musst Dich selbst drum kümmern, Dir die Daten zu holen.
- Der Anwender, Mensch, der im Prinzip auf eine Taste in einer Visualisierung manuell einen Prozess anstößt.
- Ein zeitliches Ereignis: Das kann periodisch sein oder zu einem bestimmten Zeitpunkt.
Oft verknüpft man diese Auslöser miteinander. Also es soll nur auf eine Bewegung hin ein Licht geschaltet werden, wenn es Nacht ist. Ein Sensor liefert also den Trigger, der mit dem Zeitpunkt geprüft wird um dann eine Aktion auszulösen.
-
Das Sammeln von Daten:
Oft liefer die Sensoren über die Adapter automatisch die Daten. In Deinem Fall jedoch musst Du die Daten erst holen, in dem Du eine URL aufrufst und über eine API (Application Programming Interface) Dir diese Daten besorgst. Oft muss man sich auch von mehreren Stellen Daten holen, um später die geeignete Logik abzubilden. Man kann sich die Daten anfangs besorgen oder man besorgt sie sich, während man die Daten aufbereitet. -
Die Datenverarbeitung:
Hier werden die Daten ggf. logisch miteinander in Beziehung gesetzt, um gewisse komplexere Zustände zu definieren, oder die Daten werden nur aufbereitet, wie in unseren Beispielen um eine Temperatur in °C oder die Luftfeuchtigkeit in % in den Datenpunkten anzeigen zu lassen. -
Die Ausgabe - in Deinem Fall eben in die Datenpunkte. Es kann aber natürlich auch ein Schalten eines Gerätes, das Abspielen von Sound, ein E-Mail Ausgabe - was auch immer sein. Letztlich die Aktion, die Du beabsichtigst.
Die Tools mit den Du Auslöser verarbeiten oder erzeugen kannst, Daten sammeln kannst und verarbeiten kannst hast Du hier kennengelernt.
Dabei wird das halt nur unterschiedlich visualisiert, aber in der Regel werden die Daten sequentiell verarbeitet.
Hier mal die 3 Möglichkeiten zusammengefasst (in Node Red würdest Du Schleifen halt als Linien sehen, die sich überschneiden). Im Gegensatz zu den beiden anderen Tools ist der Programmfluss aber durch die Linien grafisch dargestellt:

Du siehst letztlich arbeitet man sich beim Blockly und JS von oben nach unten durch, wobei durch Schleifen und Funktionen auch da drin gesprungen wird.
In NodeRed bewegt man sich in der Regel von links nach rechts, so wie Du einen Text lesen würdest.
Also Trigger, Daten holen, Daten verarbeiten, Ausgabe.
So nun zu Deiner Aufgabenstellung:
die json kommt von einem externen Gerät und kann jederzeit per URL im Netzwerk abgerufen werden (http://IP/weather.json) Diese soll dann auch als Quelle verwendet werden.
Im Allgemeinen kann ich DIr nur empfehlen immer die ganze Aufgabenstellung zu beschreiben, sonst gibt es solche Fragen wie @Homoran gestellt hat.

@mickym dazu müsste ich erst einmal verstehen, was @rtwl wirklich will.
Nach euren Antworten bin ich mir da gar nicht mehr so sicher
Im Prinzip ist es nun klarer geworden, wobei Du noch entscheiden müsstest, wie oft Du Dir diese Daten holen möchtest.
-
@mickym sagte in json abfragen - Objekte erstellen:
auch wenn ich dem Globalen Moderator mal widersprechen möchte, alles aus dem Geiste zu löschen,
...und dein Pamphlet, was ihn möglicherweise wieder unnötig erschlägt, wollte ich nach dem Leeren des Zwischenspeichers mit ihm erarbeiten, damit es einen höheren Lerneffekt hat, was er ja von uns erbeten hatte
-
@homoran Ok ich halte mich raus.
-
@mickym sagte in json abfragen - Objekte erstellen:
@homoran Ok ich halte mich raus.
das Schlimme ist ja, dass da bei dir alles richtig ist.
Nur das ist für Einsteiger zuviel Information auf einmal.Man muss selektiv auf mögliche Verständnishürden eingehen können, bevor der nächste Schritt gemacht wird
-
@homoran Nun jeder hat seine eigenen didaktischen Vorstellungen, wie er einen Zusammenhang glaubt verständlich vermitteln zu können und ich denke ich habe in diversen Threads durchaus gezeigt, dass ich hierbei schon manchem geholfen habe. Wenn Deine Vorgehensweise dann aber die einzig richtige ist, dann will ich mich hier nicht streiten oder auch nicht mehr die Mühe machen, einen Sachverhalt auf meine Weise darzustellen.
Wie gesagt mach Du es so, wie Du es Dir vorstellst - ich bin hier erst mal raus, außer mir werden konkrete Fragen von @rtwl gestellt.
-
@mickym sagte in json abfragen - Objekte erstellen:
Wenn Deine Vorgehensweise dann aber die einzig richtige ist,
das würde ich niemals behaupten!
@mickym sagte in json abfragen - Objekte erstellen:
außer mir werden konkrete Fragen von @rtwl gestellt.
und genau darauf warte ich. Und ich dachte, das hätte ich auch so dargestellt, dass wir erst abwarten bis @rtwl sich eingelesen hat und dann Fragen stellt.
-
zuerst einmal: Danke allen.
Dein ewig langer Post unter:
@mickym sagte in json abfragen - Objekte erstellen:
Fangen wir mal an:
...hat mir schon geholfen, und eigentlich nicht erschreckt. Aber das konnte @Homoran natürlich nicht wissen. Ich finde beide Ansätze durchaus interessant und für mich als möglichkeit zum Lernen durchaus okay. Auch wenn ich jetzt noch nicht alles verstehe, werde ich den Beitrag in 1 Woche, 3 Monaten oder einem Jahr erneut lesen und dann "achsooo, das haben die gemeint" sagen.
Nochmal kurz zu mir: Ich habe ein ausgesprochen gutes Excel wissen, und hab schon die verzweigtesten und verschachtelsten Excel Formeln erstellt. Am logischem denken wirds bei mir nicht scheitern. Auch hab ich aktuell die logiken meiner smarten Wohnung mittels Tasker (Android) erstellt und läuft wie es soll. Aber auch das natürlich mit Unterstützung.
Demnächst steht der Umzug ins neue Haus an, und dafür hab ich mir den Raspberry mit ioBroker zugelegt, um die Steuerung auf eben diesen umzustellen.Da ich von javascript null Ahnung hab, und Blockly optisch mehr zusagt als nodered, würde ich gerne den weg mit Blockly gehen, falls das dann möglich ist.
Am liebsten hätte ich eigentlich ein "fast" fertiges blockly-skript welches ich dann importieren und studieren kann, um daraus zu lernen.
Als erste Frage: Welchen Block nimmt man um die json Daten von meiner URL in EINEN Datenpunkt (nennt man das überhaupt so?) zu bekommen. @Homoran Du hast ja im Screenshot die Daten als "Text" eingefügt.
Vielen Dank schonmal.
-
@homoran sagte in json abfragen - Objekte erstellen:
Die Aussage:
@rtwl sagte in json abfragen - Objekte erstellen:Ich hab es zwar mit dem Adapter "Systeminfo Adapter to get data from systems" geschafft meine json abzufragen
sagt mir gar nichts
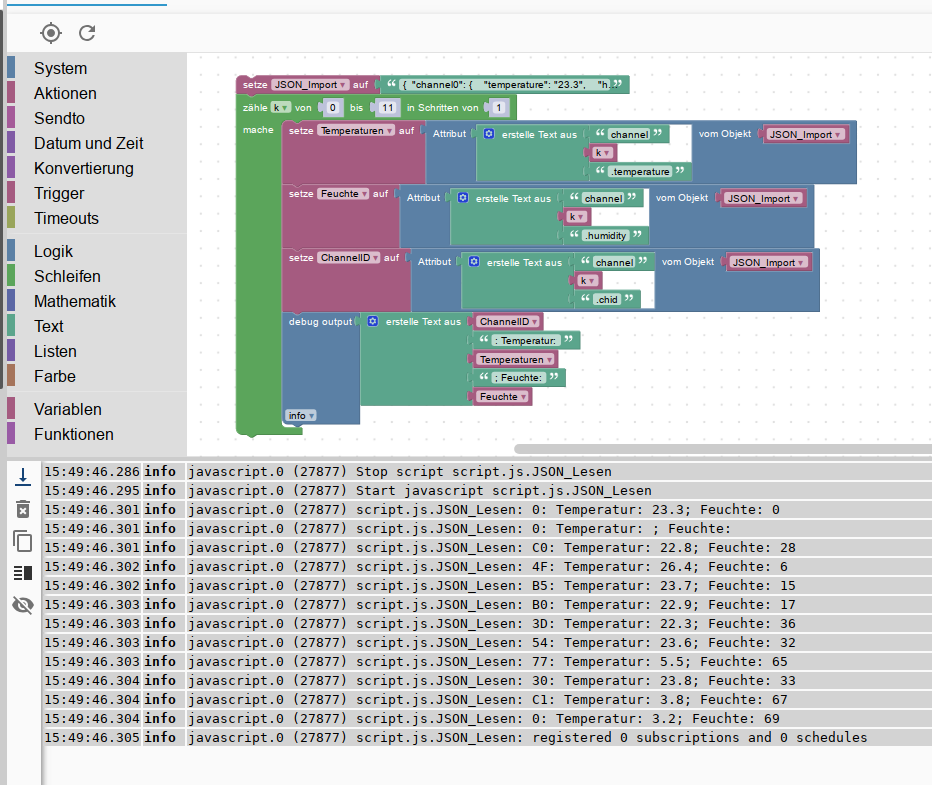
Hier meine bisherige "Lösung" (falls man das so sagen kann) - im Spoiler
Falls es doch/euch interessiert
-
@rtwl Danke für die Klar- und Vorstellung

@rtwl sagte in json abfragen - Objekte erstellen:
würde ich gerne den weg mit Blockly gehen, falls das dann möglich ist.
möglich ist es, ob es bei deinem Vorgehen beim Einsteigerniveau bleibt, werden wir dann sehen.
Was ich als Endziel hatte bekomme ich selber noch nicht hin.@rtwl sagte in json abfragen - Objekte erstellen:
Welchen Block nimmt man um die json Daten von meiner URL in EINEN Datenpunkt (nennt man das überhaupt so?) zu bekommen
ja, so heisst das.
Aber jetzt frage ich mich, warum in nur einen DP?Wenn ich das richtig verstanden hatte wolltest du etwas visualisieren.
Da es sich um Temperatur und Feuchte handelt, wahrscheinlich auch irgendwann mal den Verlauf als Grafik.Dann braucht es natürlich (einzelne) Zahlen
Bei deinen 12 Sensoren wären das dann 24 DPs vom Typ Zahl@rtwl sagte in json abfragen - Objekte erstellen:
Du hast ja im Screenshot die Daten als "Text" eingefügt.
weil ich es nur als debug Output ausgegeben hatte
EDIT:
Ich dachte du hast das JSON als ganzes in EINEM Datenpunkt@rtwl sagte in json abfragen - Objekte erstellen:
Aber das ganze ist weniger Übersichtlich.
aber anders wird es auf anderem Weg auch nicht
Und alles was du brauchst hast du da -
Mit EINEM Datenpunkt hab ich gemeint, dass ich dann weiter arbeiten kann, bzw lerne wie man quasi Datenpunkte erstellt. Natürlich ist das Ziel immer noch, alle 24 DPs zu erstellen jeweils mit der korrekten Zahl.
Warum ich eine neue Lösung suche ist die Warnung im Log: "adapter.objects.getObjectList is deprecated, and will be removed in the future. Please use adapter.getObjectList/Async. Report this to Developer!"
-
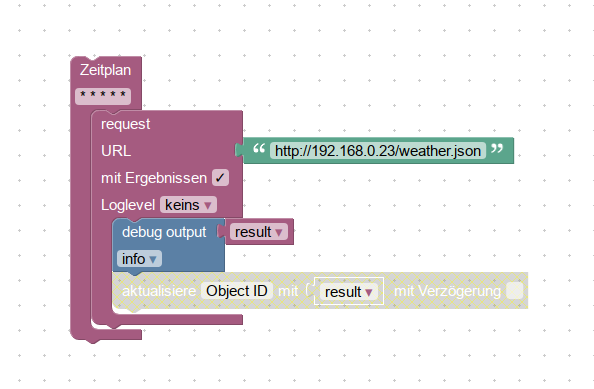
@rtwl ich hab da mal was vorbereitet:

Der Zeitplan fragt jede Minute ab.
Zum testen kannst du den request aus dem Trigger (Zeitplan) herauslösen. Dann startet es nur beim Speichern.Die Variable result musst du selber anlegen
der debug Baustein ist immer sehr hilfreich und würde dir hoffentlich das Ergebnis im logfenster unter der Arbeitsfläche des Blocklys anzeigen.Wenn du dann unter 0_Userdata.0 in einer sinnvollen Struktur deine(n) Datenpunkt(e) angelegt hast, kannst du den steuere-Block aktivieren und die ID dieses Datrenpunktes dort eintragen. Dann wird das JSON dort hereingeschriebn.
Viel Basics!
bei Frage - fragen!