NEWS
HowTo: Zusatz-Programme fuer jarvis v3
-
@mcu das Icon mit zBsp Kaffee aus !Bring
Im den Jarvis Einstellungen Scripts steht
http://192.168.1.1:8082/vis.0/bringRemoveltem.js
Einträge werden immer noch gedoppelt
-
@m-a-hueb So?

Im Script selbst die Anpassungen vorgenommen?
Hast du denn den Inhalt von Deiner Datei geändert? -
@mcu ohne den ; ganz hinten da das der einzigste Eintrag ist
Datei hab ich direkt im Vis Verzeichnis auf dem Windows server geändert
-
@m-a-hueb Und danach F5 am Frontend gedrückt?
Und oben in der Datei steht ?

-
@mcu habs am iphone, am Pc mit F5, und am FireHD-Tablet mit FullyBrowser ausprobiert
-
@m-a-hueb
Hast du die alten Einträge in oldItems gelöscht?
Also die jsonTable (oldItems) -> [] -
@mcu sorry wenn ich mich da evtl gerade doof anstelle
Ja Datenpunkt habe ich gerade gelöscht so das nur noch []
Drin steht -
@m-a-hueb Und jetzt wird immer noch gedoppelt?
-
@mcu ja

-
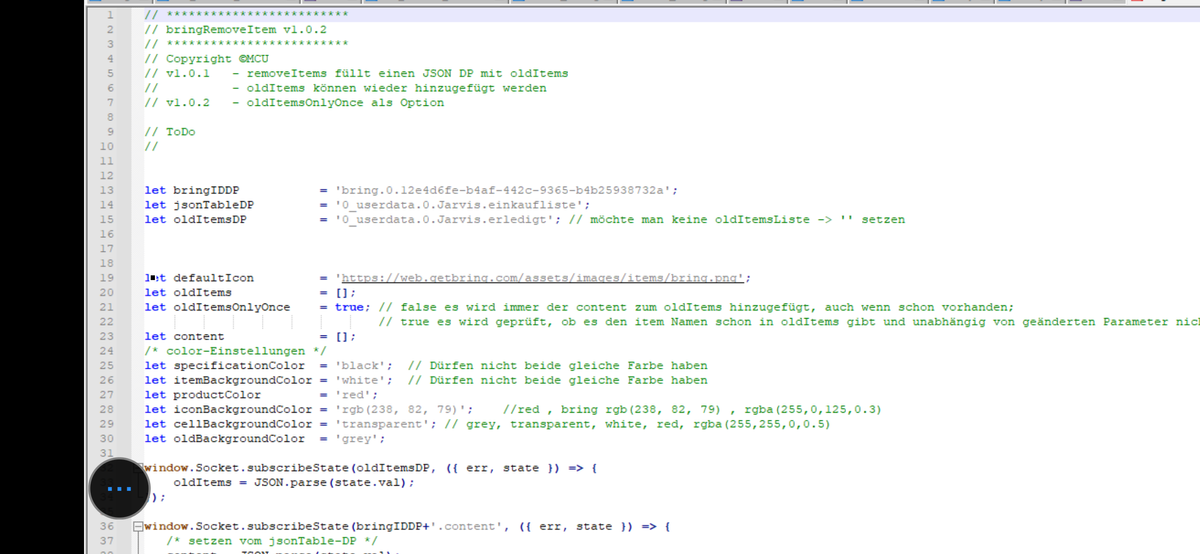
@m-a-hueb Kann nicht, aber dann zeig mal den Inhalt von der Datei. Es reichen die oberen Zeilen als Bild.
bis hierhin:
let oldBackgroundColor = 'grey'; -
@mcu du meinst vom js Skript?

-
@m-a-hueb Ja, was steht in dem DP?

-
@mcu jetzt nach dem Test
[{"oldItem":"<div style=\"background-color:transparent;text-align:center!important; justify-content:center!important;\"><button style=\"background-color:white;min-width:300px; text-align:center;\" id=\"Kaffee\" type=\"button\" onclick=\"addItemBring(this.id)\"><div style=\"padding: 10px; background-color:grey;\"><img src=\"https://web.getbring.com/assets/images/items/kaffee.png\" onerror=\"this.src='https://web.getbring.com/assets/images/items/bring.png';\" alt=\"nicht verfügbar\"; height=\"45\"; /></div><div><span style=\"color:black\">Espresso, ganze Bohne</span> | <span style=\"color:red;font-weight: bold;\">Kaffee</span></div></button></div>","specification":"Espresso, ganze Bohne","name":"Kaffee"},{"oldItem":"<div style=\"background-color:transparent;text-align:center!important; justify-content:center!important;\"><button style=\"background-color:white;min-width:300px; text-align:center;\" id=\"Kaffee\" type=\"button\" onclick=\"addItemBring(this.id)\"><div style=\"padding: 10px; background-color:grey;\"><img src=\"https://web.getbring.com/assets/images/items/kaffee.png\" onerror=\"this.src='https://web.getbring.com/assets/images/items/bring.png';\" alt=\"nicht verfügbar\"; height=\"45\"; /></div><div><span style=\"color:black\">Espresso, ganze Bohne</span> | <span style=\"color:red;font-weight: bold;\">Kaffee</span></div></button></div>","specification":"Espresso, ganze Bohne","name":"Kaffee"}] -
@m-a-hueb Da muss jetzt -> [] stehen und dann im Frontend F5 drücken und nochmal probieren.
Man muss natürlich auf allen Geräten erst F5 drücken, bevor man auf die Tabelle klickt!
Jedes Gerät, dass man mit Jarvis nutzt, holt sich sein "eigenes" Programm bringRemoveItems. -
@mcu ich habe beide Datenpunkte leer gemacht []
Dann über die App Kaffee eingetragen. Funktioniert korrekt. wenn ich ihn auf dieerledigt liste klicke passt es auch. sprich graues icon
dann wieder auswählen steht er wieder in beiden listen
Keine Ahnung was ich falsch mache -
@m-a-hueb Ja soll ja auch in beiden Listen stehen, aber nicht doppelt in der "oldItems".
Oder möchtest du, dass der Eintrag aus der oldItems-Liste verschwindet, wenn er wieder in "zu Kaufen" gesetzt wurde? -
@mcu Ich danke dir für deine Geduld. in einem privaten Fenster funktioniert es. ich leere jetzt mal alle Caches. Vielen Dank
Und so wie du es gemacht hast passt es
-
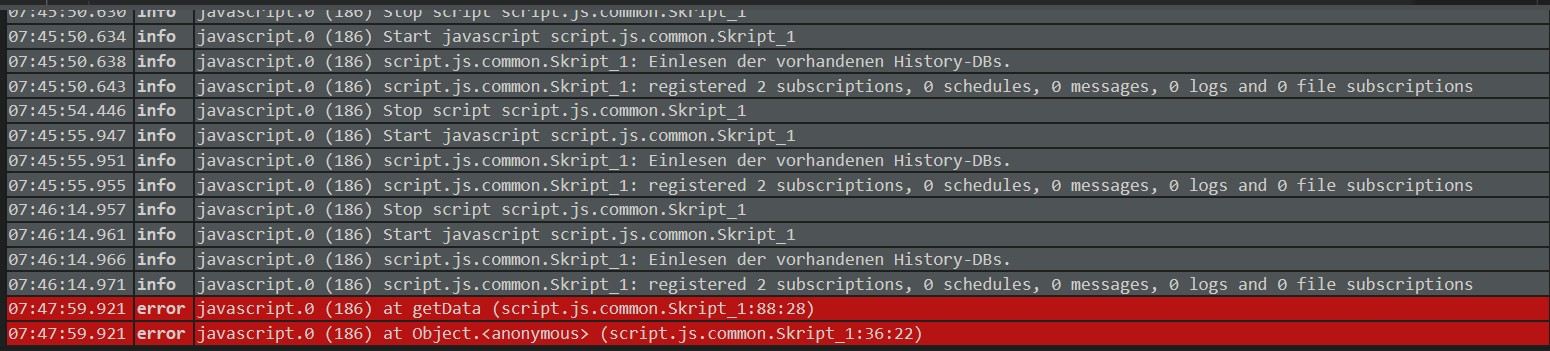
@mcu Vielen Dank für das ausführliche Skript. Ich bekomme leider eine Fehlermeldung wenn ich versuche das Skript auszuführen.

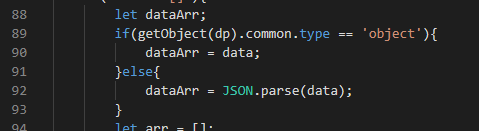
Kann das daran liegen das der Datenpunkt ein Objekt und kein String ist? Ich habe mal die Zeil 88 in
let data = JSON.stringify(getState(dp).val);
geändert, dann ist der Fehler weg, aber Daten bekomme ich immer noch nicht.
-
@stephan1827 ja, ich schau mal.

let dataArr; if(getObject(dp).common.type == 'object'){ dataArr = data; }else{ dataArr = JSON.parse(data); }In Doku angepasst v1.0.1.
-
@mcu Super, das funktioniert