NEWS
HowTo: Zusatz-Programme fuer jarvis v3
-
@mcu sorry wenn ich mich da evtl gerade doof anstelle
Ja Datenpunkt habe ich gerade gelöscht so das nur noch []
Drin steht -
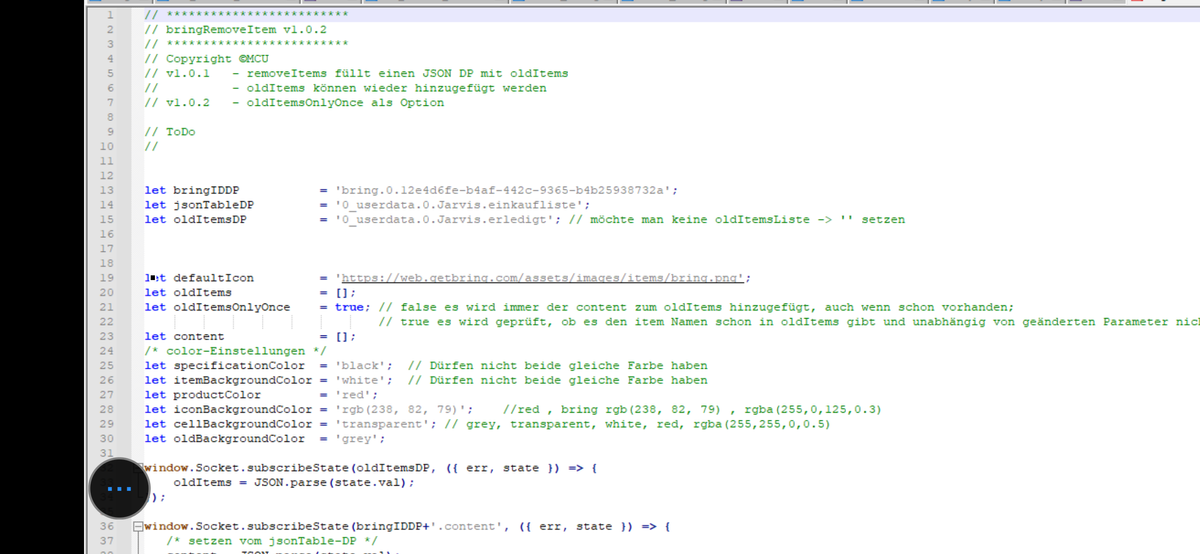
@m-a-hueb Kann nicht, aber dann zeig mal den Inhalt von der Datei. Es reichen die oberen Zeilen als Bild.
bis hierhin:
let oldBackgroundColor = 'grey'; -
@mcu jetzt nach dem Test
[{"oldItem":"<div style=\"background-color:transparent;text-align:center!important; justify-content:center!important;\"><button style=\"background-color:white;min-width:300px; text-align:center;\" id=\"Kaffee\" type=\"button\" onclick=\"addItemBring(this.id)\"><div style=\"padding: 10px; background-color:grey;\"><img src=\"https://web.getbring.com/assets/images/items/kaffee.png\" onerror=\"this.src='https://web.getbring.com/assets/images/items/bring.png';\" alt=\"nicht verfügbar\"; height=\"45\"; /></div><div><span style=\"color:black\">Espresso, ganze Bohne</span> | <span style=\"color:red;font-weight: bold;\">Kaffee</span></div></button></div>","specification":"Espresso, ganze Bohne","name":"Kaffee"},{"oldItem":"<div style=\"background-color:transparent;text-align:center!important; justify-content:center!important;\"><button style=\"background-color:white;min-width:300px; text-align:center;\" id=\"Kaffee\" type=\"button\" onclick=\"addItemBring(this.id)\"><div style=\"padding: 10px; background-color:grey;\"><img src=\"https://web.getbring.com/assets/images/items/kaffee.png\" onerror=\"this.src='https://web.getbring.com/assets/images/items/bring.png';\" alt=\"nicht verfügbar\"; height=\"45\"; /></div><div><span style=\"color:black\">Espresso, ganze Bohne</span> | <span style=\"color:red;font-weight: bold;\">Kaffee</span></div></button></div>","specification":"Espresso, ganze Bohne","name":"Kaffee"}] -
@mcu jetzt nach dem Test
[{"oldItem":"<div style=\"background-color:transparent;text-align:center!important; justify-content:center!important;\"><button style=\"background-color:white;min-width:300px; text-align:center;\" id=\"Kaffee\" type=\"button\" onclick=\"addItemBring(this.id)\"><div style=\"padding: 10px; background-color:grey;\"><img src=\"https://web.getbring.com/assets/images/items/kaffee.png\" onerror=\"this.src='https://web.getbring.com/assets/images/items/bring.png';\" alt=\"nicht verfügbar\"; height=\"45\"; /></div><div><span style=\"color:black\">Espresso, ganze Bohne</span> | <span style=\"color:red;font-weight: bold;\">Kaffee</span></div></button></div>","specification":"Espresso, ganze Bohne","name":"Kaffee"},{"oldItem":"<div style=\"background-color:transparent;text-align:center!important; justify-content:center!important;\"><button style=\"background-color:white;min-width:300px; text-align:center;\" id=\"Kaffee\" type=\"button\" onclick=\"addItemBring(this.id)\"><div style=\"padding: 10px; background-color:grey;\"><img src=\"https://web.getbring.com/assets/images/items/kaffee.png\" onerror=\"this.src='https://web.getbring.com/assets/images/items/bring.png';\" alt=\"nicht verfügbar\"; height=\"45\"; /></div><div><span style=\"color:black\">Espresso, ganze Bohne</span> | <span style=\"color:red;font-weight: bold;\">Kaffee</span></div></button></div>","specification":"Espresso, ganze Bohne","name":"Kaffee"}]@m-a-hueb Da muss jetzt -> [] stehen und dann im Frontend F5 drücken und nochmal probieren.
Man muss natürlich auf allen Geräten erst F5 drücken, bevor man auf die Tabelle klickt!
Jedes Gerät, dass man mit Jarvis nutzt, holt sich sein "eigenes" Programm bringRemoveItems. -
@m-a-hueb Da muss jetzt -> [] stehen und dann im Frontend F5 drücken und nochmal probieren.
Man muss natürlich auf allen Geräten erst F5 drücken, bevor man auf die Tabelle klickt!
Jedes Gerät, dass man mit Jarvis nutzt, holt sich sein "eigenes" Programm bringRemoveItems.@mcu ich habe beide Datenpunkte leer gemacht []
Dann über die App Kaffee eingetragen. Funktioniert korrekt. wenn ich ihn auf dieerledigt liste klicke passt es auch. sprich graues icon
dann wieder auswählen steht er wieder in beiden listen
Keine Ahnung was ich falsch mache -
@mcu ich habe beide Datenpunkte leer gemacht []
Dann über die App Kaffee eingetragen. Funktioniert korrekt. wenn ich ihn auf dieerledigt liste klicke passt es auch. sprich graues icon
dann wieder auswählen steht er wieder in beiden listen
Keine Ahnung was ich falsch mache -
@m-a-hueb Ja soll ja auch in beiden Listen stehen, aber nicht doppelt in der "oldItems".
Oder möchtest du, dass der Eintrag aus der oldItems-Liste verschwindet, wenn er wieder in "zu Kaufen" gesetzt wurde? -
@stephan1827
Machen hier weiter.
Sind aber immer nur 3 Werte. Willst du die Werte denn als Historie haben? Damit du dann Wochenübersicht usw. Erstellen kannst?
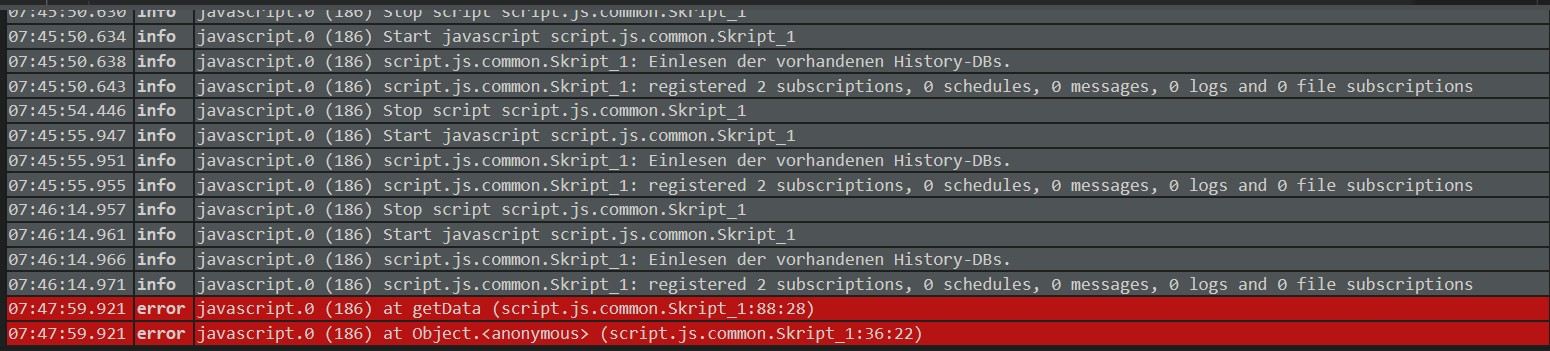
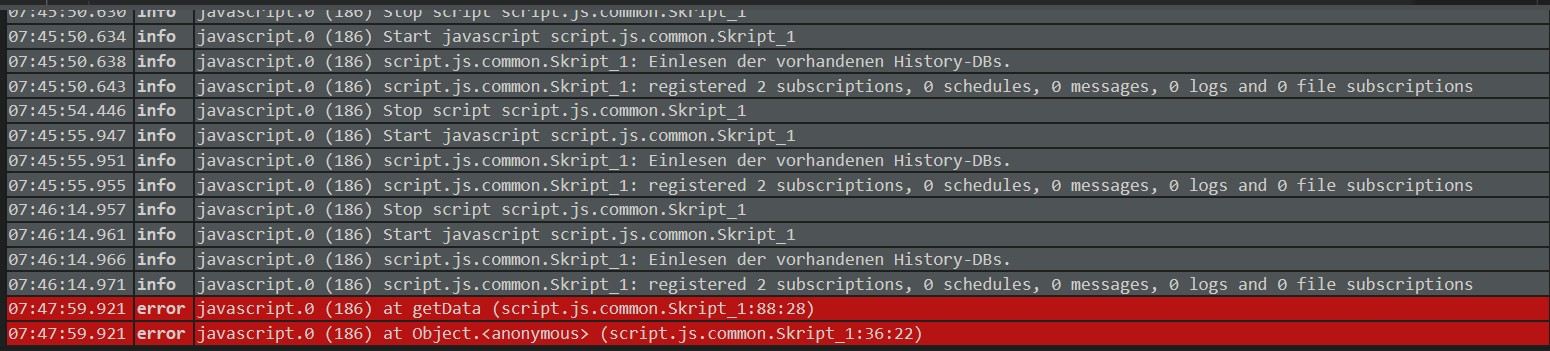
https://mcuiobroker.gitbook.io/jarvis-infos/tipps/scripte-blockly-javascript/javascript/history-adapter/sethistory@mcu Vielen Dank für das ausführliche Skript. Ich bekomme leider eine Fehlermeldung wenn ich versuche das Skript auszuführen.

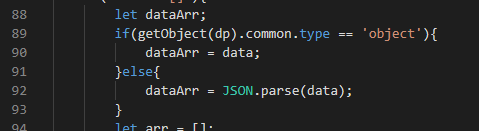
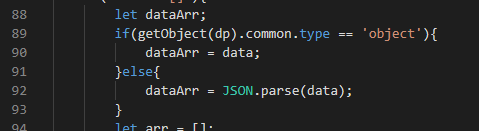
Kann das daran liegen das der Datenpunkt ein Objekt und kein String ist? Ich habe mal die Zeil 88 in
let data = JSON.stringify(getState(dp).val);
geändert, dann ist der Fehler weg, aber Daten bekomme ich immer noch nicht.
-
@mcu Vielen Dank für das ausführliche Skript. Ich bekomme leider eine Fehlermeldung wenn ich versuche das Skript auszuführen.

Kann das daran liegen das der Datenpunkt ein Objekt und kein String ist? Ich habe mal die Zeil 88 in
let data = JSON.stringify(getState(dp).val);
geändert, dann ist der Fehler weg, aber Daten bekomme ich immer noch nicht.
@stephan1827 ja, ich schau mal.

let dataArr; if(getObject(dp).common.type == 'object'){ dataArr = data; }else{ dataArr = JSON.parse(data); }In Doku angepasst v1.0.1.
-
@stephan1827 ja, ich schau mal.

let dataArr; if(getObject(dp).common.type == 'object'){ dataArr = data; }else{ dataArr = JSON.parse(data); }In Doku angepasst v1.0.1.
@mcu Super, das funktioniert
-
@hohenbostler
Betonung liegt auf: Das ist kein Jarvis-Standard. Ich bin froh darüber, dass es funktioniert.
Media Control Widget:
Weil es bislang nie angefordert gewesen ist.
Erkläre bitte ganz genau, was dort wie passieren soll, dann kann ich versuchen es hinzubekommen.Wo soll was hin?

-
@hohenbostler
Betonung liegt auf: Das ist kein Jarvis-Standard. Ich bin froh darüber, dass es funktioniert.
Media Control Widget:
Weil es bislang nie angefordert gewesen ist.
Erkläre bitte ganz genau, was dort wie passieren soll, dann kann ich versuchen es hinzubekommen.Wo soll was hin?

Hallo zusammen.
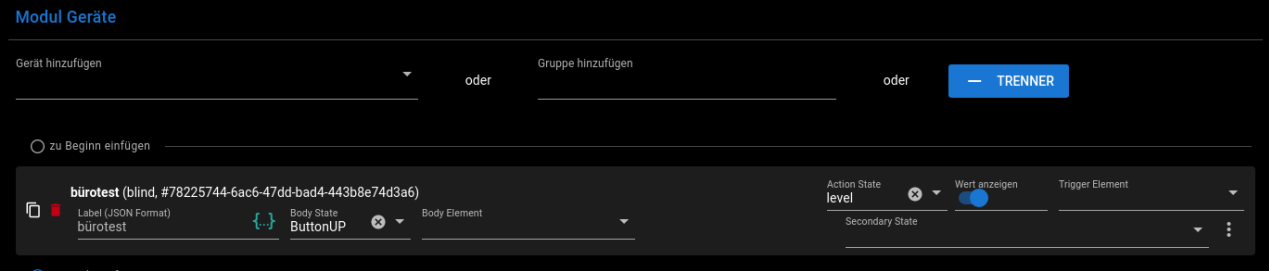
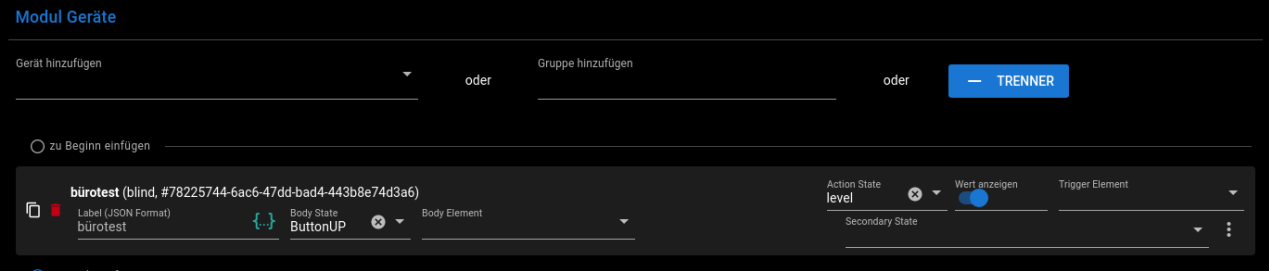
Es geht um BlindLevelButtons
Ich versuche mit dem Script zwei Datenpunkte (Rollladen rauf oder runter an meine Wago Steuerung) wie einen Taster (kurz True, dann wieder False) über die üblichen StateList Widgets zu tasten.
Ich wollte dafür das Script BlindLevelButtons benutzen.
Sollte mein vorhaben damit nicht funktionieren? Habe ich da einen Denkfehler?Beim Gerät in Jarvis, muss ich da noch die Datenpunkte einfügen? Automatisch erstellt habe ich nur "Level, Activity und Stop"
Ich habe unter anderem versucht neue Datenpunkte einzufügen: ButtonUP, ButtonDown, und diese mit z.B: "0_userdata.0.jarvis.blindLevelButtons.DOWN" belegt
Im Script habe ich meine Datenpunkte für die Wagosteuerung eingetragen (Zeile 10 und 15):let blindLevelButtonsDP = '0_userdata.0.jarvis.blindLevelButtons'; let jarvisActivityDP = blindLevelButtonsDP + '.activity'; let jarvisStopDP = blindLevelButtonsDP + '.stop'; let jarvisLevelDP = blindLevelButtonsDP + '.level'; let useActivityDP = blindLevelButtonsDP + '.useOnlyBothOn'; let useAsButtons = blindLevelButtonsDP + '.useAsButtons'; // Für Blinds // *** Je nach Anwendungsfall *** let setUpDP = blindLevelButtonsDP + '.UP'; // muss man dann ersetzen durch die ID, die geschaltet werden soll let setUpIDDP = 'modbus.0.coils.32780_xUGRollBueroUp'/*xUGRollBueroUp*/; let setUpIDDP = blindLevelButtonsDP + '.upID'; let setDownDP = blindLevelButtonsDP + '.DOWN'; // muss man dann ersetzen durch die ID, die geschaltet werden soll let setDownIDDP = 'modbus.0.coils.32779_xUGRollBueroDn'/*xUGRollBueroDn*/; let setDownIDDP = blindLevelButtonsDP + '.downID'; let setStopDP = blindLevelButtonsDP + '.STOP';Bei der Widget Konfiguration kommt was?

Also alles in allem kenn ich mich scheinbar gar nicht damit aus, denn der Rolladen schaltet so zwar rauf und runter, aber eigentlich sollte er bei nochmaligen drücken der jeweilligen Taste wieder stehen bleiben.
Oder sehe ich die Funktion von "BlindLevelButtons" ganz falsch?
MfG
Patrick -
Hallo zusammen.
Es geht um BlindLevelButtons
Ich versuche mit dem Script zwei Datenpunkte (Rollladen rauf oder runter an meine Wago Steuerung) wie einen Taster (kurz True, dann wieder False) über die üblichen StateList Widgets zu tasten.
Ich wollte dafür das Script BlindLevelButtons benutzen.
Sollte mein vorhaben damit nicht funktionieren? Habe ich da einen Denkfehler?Beim Gerät in Jarvis, muss ich da noch die Datenpunkte einfügen? Automatisch erstellt habe ich nur "Level, Activity und Stop"
Ich habe unter anderem versucht neue Datenpunkte einzufügen: ButtonUP, ButtonDown, und diese mit z.B: "0_userdata.0.jarvis.blindLevelButtons.DOWN" belegt
Im Script habe ich meine Datenpunkte für die Wagosteuerung eingetragen (Zeile 10 und 15):let blindLevelButtonsDP = '0_userdata.0.jarvis.blindLevelButtons'; let jarvisActivityDP = blindLevelButtonsDP + '.activity'; let jarvisStopDP = blindLevelButtonsDP + '.stop'; let jarvisLevelDP = blindLevelButtonsDP + '.level'; let useActivityDP = blindLevelButtonsDP + '.useOnlyBothOn'; let useAsButtons = blindLevelButtonsDP + '.useAsButtons'; // Für Blinds // *** Je nach Anwendungsfall *** let setUpDP = blindLevelButtonsDP + '.UP'; // muss man dann ersetzen durch die ID, die geschaltet werden soll let setUpIDDP = 'modbus.0.coils.32780_xUGRollBueroUp'/*xUGRollBueroUp*/; let setUpIDDP = blindLevelButtonsDP + '.upID'; let setDownDP = blindLevelButtonsDP + '.DOWN'; // muss man dann ersetzen durch die ID, die geschaltet werden soll let setDownIDDP = 'modbus.0.coils.32779_xUGRollBueroDn'/*xUGRollBueroDn*/; let setDownIDDP = blindLevelButtonsDP + '.downID'; let setStopDP = blindLevelButtonsDP + '.STOP';Bei der Widget Konfiguration kommt was?

Also alles in allem kenn ich mich scheinbar gar nicht damit aus, denn der Rolladen schaltet so zwar rauf und runter, aber eigentlich sollte er bei nochmaligen drücken der jeweilligen Taste wieder stehen bleiben.
Oder sehe ich die Funktion von "BlindLevelButtons" ganz falsch?
MfG
Patrick@marsmännchen Bin unterwegs. Muss ich mir genauer anschauen.
Taster ist mehr blindLevelUpDown.
Schau mal dort.
Ansonsten evtl. heute abend genauer.Du willst doch normale Rollladen steuern. Also Standard BlindLevel-Steuerung verwenden -> keine zusätzlichen Scripte.
-
@marsmännchen Bin unterwegs. Muss ich mir genauer anschauen.
Taster ist mehr blindLevelUpDown.
Schau mal dort.
Ansonsten evtl. heute abend genauer.Du willst doch normale Rollladen steuern. Also Standard BlindLevel-Steuerung verwenden -> keine zusätzlichen Scripte.
@mcu
Ja, normale Rolläden.
Diese funktionieren auch mit den Standard BlindLevel.ABER:
Ich benötige eine spezielle Stopfunktion.
Speziell deshalb weil:Ich habe für die Wago SPS einmal Byte für den Level
Einmal Taster Bool für Rauf und einmal Taster Bool für Runter.So hätte ich es gerne:
Wenn ich den Taster für rauf drücke und der Rolladen rauf fährt, drücke ich nochmal die rauf Taste und der Rolladen bleibt stehen. Das gleiche für runter. So wie es mit den Hardwaretastern (welche mit der SPS verbunden sind) vor Ort funktioniert.Wie gesagt, in der Visu hab ich eben nur Datenpunkte Level, Rauf und Runter. Leider kein Stop.
Daher wäre es für mich günstig wenn ich die Jarvis-Buttons als Taster an die jeweilligen Datenpunkte knüpfen könnte.
Derzeit sieht es für mich aus als würde er nur mit Level arbeiten. Button runter : Level 0; Button rauf Level 100.
Aber damit kann ich nicht während der Fahrt des Rolladen stehen bleiben.
MfG
Patrick -
@Hohenbostler Lass uns hier weitermachen.
Ja bei Klick auf das Bild wird der Befehl, den du eingegeben hast, angewendet.
Gibt es da ein Problem?
Wie sieht es denn jetzt im Frontend aus? -
@mcu
Ja, normale Rolläden.
Diese funktionieren auch mit den Standard BlindLevel.ABER:
Ich benötige eine spezielle Stopfunktion.
Speziell deshalb weil:Ich habe für die Wago SPS einmal Byte für den Level
Einmal Taster Bool für Rauf und einmal Taster Bool für Runter.So hätte ich es gerne:
Wenn ich den Taster für rauf drücke und der Rolladen rauf fährt, drücke ich nochmal die rauf Taste und der Rolladen bleibt stehen. Das gleiche für runter. So wie es mit den Hardwaretastern (welche mit der SPS verbunden sind) vor Ort funktioniert.Wie gesagt, in der Visu hab ich eben nur Datenpunkte Level, Rauf und Runter. Leider kein Stop.
Daher wäre es für mich günstig wenn ich die Jarvis-Buttons als Taster an die jeweilligen Datenpunkte knüpfen könnte.
Derzeit sieht es für mich aus als würde er nur mit Level arbeiten. Button runter : Level 0; Button rauf Level 100.
Aber damit kann ich nicht während der Fahrt des Rolladen stehen bleiben.
MfG
Patrick@marsmännchen Hast du dir mal die BlindLevelUpDown angeschaut und ausprobiert?
-
@Hohenbostler Lass uns hier weitermachen.
Ja bei Klick auf das Bild wird der Befehl, den du eingegeben hast, angewendet.
Gibt es da ein Problem?
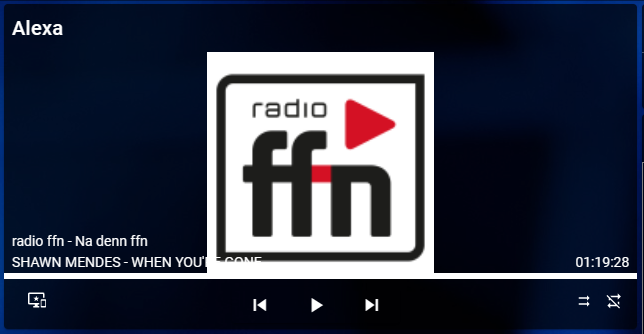
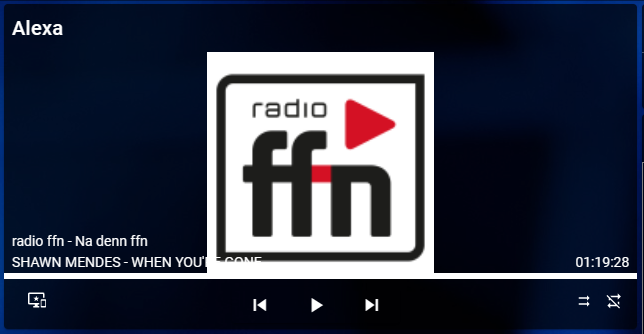
Wie sieht es denn jetzt im Frontend aus?@mcu sagte in HowTo: Zusatz-Programme fuer jarvis v3:
@Hohenbostler Lass uns hier weitermachen.
Ja bei Klick auf das Bild wird der Befehl, den du eingegeben hast, angewendet.
Gibt es da ein Problem?
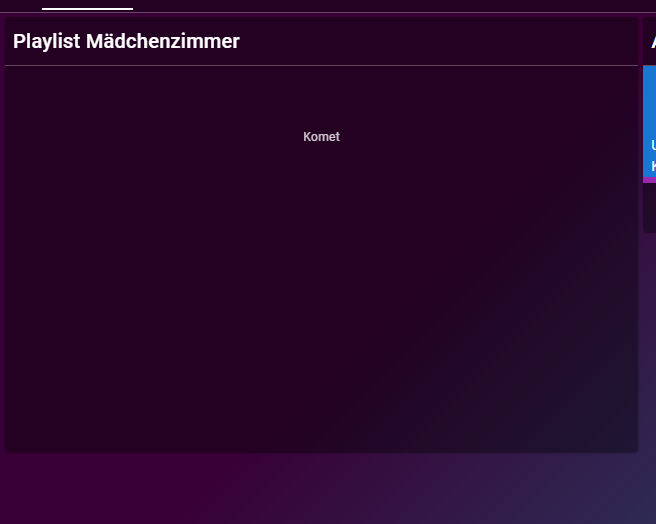
Wie sieht es denn jetzt im Frontend aus?Es sieht aktuell so aus.

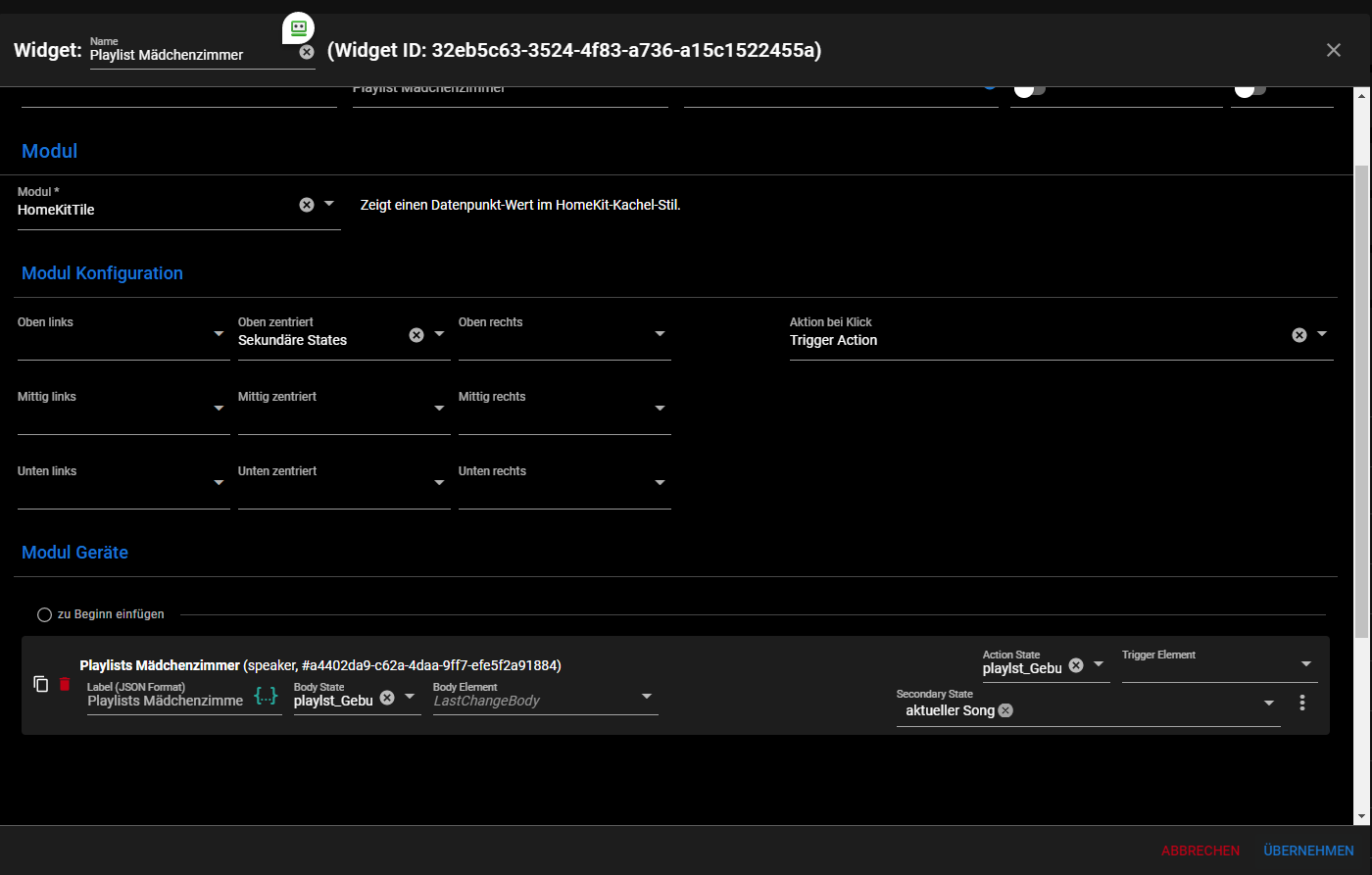
und im Widget so.

Probleme gibt es soweit nur das ich gerne das Bild welches ich im css eingebe sehe. NUr glaube ich das ist falsch so wie ich es machen