NEWS
[Javascript] Regenradarbilder des DWD und Foreca
-
Vertausche mal Breitengrad und Längengrad, das hat bei mir geholfen.
-
@iced112 Speziell brauchst du eigentlich nichts installieren. Du brauchst zwar den Skript-Adapter (für Javascript, Blockly usw.) und zB. die VIS, dass sollte man aber eh schon installiert haben.
Du kopierst dir den kpl. Inhalt der Datei (https://github.com/SBorg2014/ioBroker-Addons/blob/master/DWD-Regenradar/DWD-Regenradar.js) in die Zwischenablage, dann wechselst du in den Skript-Adapter und legst ein neues Skript vom Typ Javascript an (wie du es nennst und ob du es in einen Ordner packen willst bleibt dir überlassen).
Unter den "Usereinstellungen" musst du jetzt noch dein Bundesland eintragen und ob du ggf. weitere Bilder möchtest wie zB. SatRadar-Bild. Dann musst du dort nur false in true abändern.Speichern und das Skript über das rote Pausezeichen starten.
Wenn du den Datenpunkt nicht abgeändert hast liegen nun in den Objekten unter "0_userdata.0 => Wetter => RegenRadar => xyz" deine Bilder.
In der VIS nimmst du nun bspw. ein HTML-Widget und trägst dort als "Inhalt"
<img src="{0_userdata.0.Wetter.RegenRadar.SatRadar}" />ein (bzw. musst du den Objektpfad anpassen wenn du ihn im Skript geändert hast, und natürlich welches Bild er denn da anzeigen soll
 )
)
Dann muss ggf. nur noch die Bildgröße an deine VIS angepasst werden. -
@sborg said in [Javascript] Regenradarbilder des DWD und Foreca:
<img src="{0_userdata.0.Wetter.RegenRadar.SatRadar}" />
Ei, prima soweit.
mit dem Pfad .SatRadar hat es schonmal halbwegs geklappt. Aber änder ich den Pfad, z.B. zu Foreca, bekomme ist nicht angezeigt.
Und dann noch ne Frage, wo kann ich denn die Anzeigegröße in der VIS des Radarbilds ändern?EDIT: Hat sich geklärt. Längen und Breitengrad waren vertauscht.... Aber die Größe ändern, das hab ich noch nicht raus gefunden
-
@iced112 sagte in [Javascript] Regenradarbilder des DWD und Foreca:
Aber die Größe ändern, das hab ich noch nicht raus gefunden
Steht eigentlich alles da

... aber, du legst zuerst mal im Widget die Größe des HTML-Widgets fest, je nach dem was du an Platz in deiner View hast. Sagen wir mal du hättest 300 Pixel Höhe und 200 Pixel Breite.
Jetzt kommt es auf die Größe des Bildes an. Das wird nicht die 300x200 Pixel haben, also muss man es skalieren. Dabei darf man es aber nicht "brutal" auf 300x200 px setzen, sonst staucht oder streckt man das Bild.
Man setzt also mal die Höhe auf 300px und schaut ob es passt, oder die Breite auf 200 px.
Das ist dann HTML-Syntax:zB. <img src="{0_userdata.0.Wetter.RegenRadar.SatRadar}" width="200px" /> oder <img src="{0_userdata.0.Wetter.RegenRadar.SatRadar}" height="300px" /> genau passend, aber wegen ggf. Verzerrungen, Stauchungen etc. nicht zu empfehlen: <img src="{0_userdata.0.Wetter.RegenRadar.SatRadar}" width="200px" height="300px" /> -
@sborg
Ok, aber nehme ich da dann den Punkt Signalbilder? Kann ich da dann überhaupt die Pixel Größe anpassen? Da hab ich doch nur den Schieber für die Größe allgemein
Und zum Zeitplan hätte ich noch ne Frage: wie kann ich die Codezeile verstehen? Wann nimmt er sich die Änderungen und wie müsste ich den Befehl aufbauen wenn es zeitlich kürzer oder länger sein soll
const Zeitplan = "*/10 * * * *"; // wann sollen die Daten geholt werden (cron-Syntax)? -
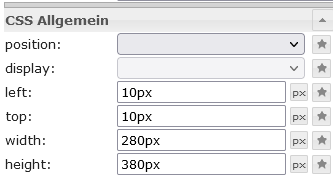
@iced112 Ne, du hast ja beim HTML-Widget (und allen anderen auch
 ) :
) :

Damit ziehst du quasi mal eine "Begrenzungsmauer" (width + height) wie groß dein Bild überhaupt werden darf. Hier wird es nie höher als 380 Pixel und breiter als 280 Pixel.
Dann hängst du eben an das obige Binding noch die Breite oder Höhe an, je nachdem was besser passt.Wenn du jetzt einfach
width="280px" height="380px"angibst, dann "quetscht" er das Bild da rein ohne Rücksicht auf Verluste (oder verzerrt es). Wäre das Originalbild zB. 380px hoch, aber nur 140px breit, dann macht er es damit doppelt so breit (=280px), belässt es aber in der Höhe bei 380px. Dein Bild wäre also in der Breite doppelt so breit gezogen...
Deswegen würde man hier nur die Höhe angeben und hat halt nicht die gewünschte Breite. Oder man skaliert es auf die gewünschte Breite, dann hat man halt nicht mehr die gewünschte Höhe.
Stell es dir als gedrucktes Bild auf einem Stück Luftballon vor. Egal wie du da anfängst zu ziehen, dass Bild wird immer verzerrt werden, außer du ziehst gleichmäßig und gleichzeitig in zwei Richtungen.wg. des Zeitplans möchte ich gerne auf die Syntax von "cron" zB. Wikipedia verweisen, da dort nichts anderes steht als was ich jetzt hier erklären würde. Pauschal bedeutet aber "*/10" alle 10 Minuten ab Skript(re)start.
Analog wäre dann "*/15" alle 15 Minuten, nachdem man das Skript neu startet (nur speichern startet hier den cronjob nicht neu). Kürzer ergibt eigentlich keinen Sinn, da die Bilder nur etwa alle 10 Minuten erneuert werden. -
Wie man aktuell im Eingangspost sehen kann...

Der DWD hat seine Struktur heute gegen 11:30 Uhr geändert und die Regional-Bilder und den Radarfilm etwas umstrukturiert. Ich muss das Skript anpassen, da es nicht nur mit einer einfachen Änderungen der URL getan ist, da es nun keine einzelnen Bundesländer mehr gibt, sondern Regionen.
Fix folgt asap

*EDIT* ...und großer Voodoo, sie haben nochmals umgestellt. Es geht wieder unter den alten URLs. Mal sehen ob das dann schon die neue Version war die dann ggf. demnächst kommt, ein Versehen, ...
-
@sborg Ich kriege es leider nicht gebacken .... JS läuft:

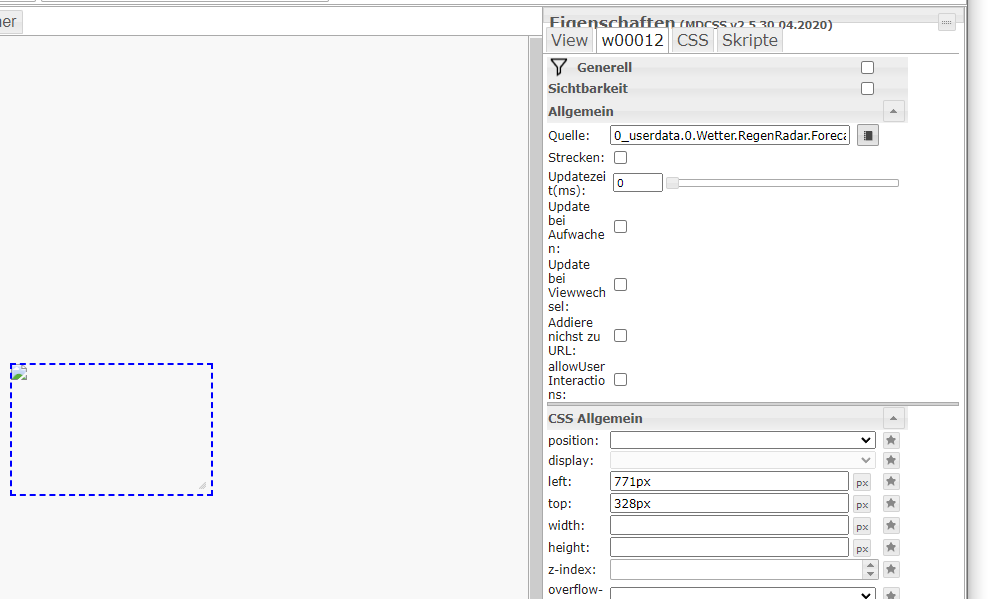
Html widget im VIS gewählt:

dargestellt wird aber nur:

Habe das mal "untersucht":

Undefined?!
Bin bisschen überfragt
-
@ch90045 Du kannst das nicht direkt als Bild per Widget einbinden

Du musst bspw. das HTML-Widget nehmen und dort als "Inhalt" ein Binding eintragen.<img src="{0_userdata.0.Wetter.RegenRadar.NRW_Film}" />...und wird dann auch nur in der Runtime (wegen des Bindings) komplett angezeigt.
-
Kleines Mini-Update auf V0.2.0
Kein Update nötig, eigentlich nur für Neueinsteiger (und da auch nur für Foreca-Nutzer) interessant. Es müssen nicht mehr die GPS-Koordinaten von Hand ermittelt werden, sondern es können, sofern eingetragen, die im ioBroker hinterlegten genutzt werden.let Foreca_GPS = "SYSTEM"; /* GPS-Koordinaten für die das Bild geladen werden soll. Default: [SYSTEM] / =aus den Systemeinstellungen oder Ermittlung zB. unter https://www.laengengrad-breitengrad.de Achtung: Eingabe dann als "Breitengrad/Längengrad" [x.xx/y.yy] 2 Nachkommastellen genügen idR. */