NEWS
Sonoff NSPanel
-
@tklein
Du meinst via Button? Oder wie/was willst Du denn für ein Relais schalten?@kuckuckmann said in Sonoff NSPanel:
@tklein
Du meinst via Button? Oder wie/was willst Du denn für ein Relais schalten?ja genau. Z.B. Doppelklick links
-
@kuckuckmann said in Sonoff NSPanel:
@tklein
Du meinst via Button? Oder wie/was willst Du denn für ein Relais schalten?ja genau. Z.B. Doppelklick links
@tklein
Ja, schau mal hier:In dem Blockly kannst Du dann deine Schaltung einbauen, die bei Doppelklick passieren soll.
Hilfreich vlt. auch dieser Post:
-
habe das Wiki schon mal über flogen, aber noch kein Zugang wie man dort mitarbeiten kann. Besser du aktualisierst und ich komme mal per PN auf dich zu, damit du mir den Umgang im Wiki erklären kannst.
@tt-tom sagte in Sonoff NSPanel:
habe das Wiki schon mal über flogen, aber noch kein Zugang wie man dort mitarbeiten kann. Besser du aktualisierst und ich komme mal per PN auf dich zu, damit du mir den Umgang im Wiki erklären kannst.
Klar, mach ich sehr gerne.
ich hoffe, es gefällt Dir was Du da liest ;-) -
Hallo,
Hi,
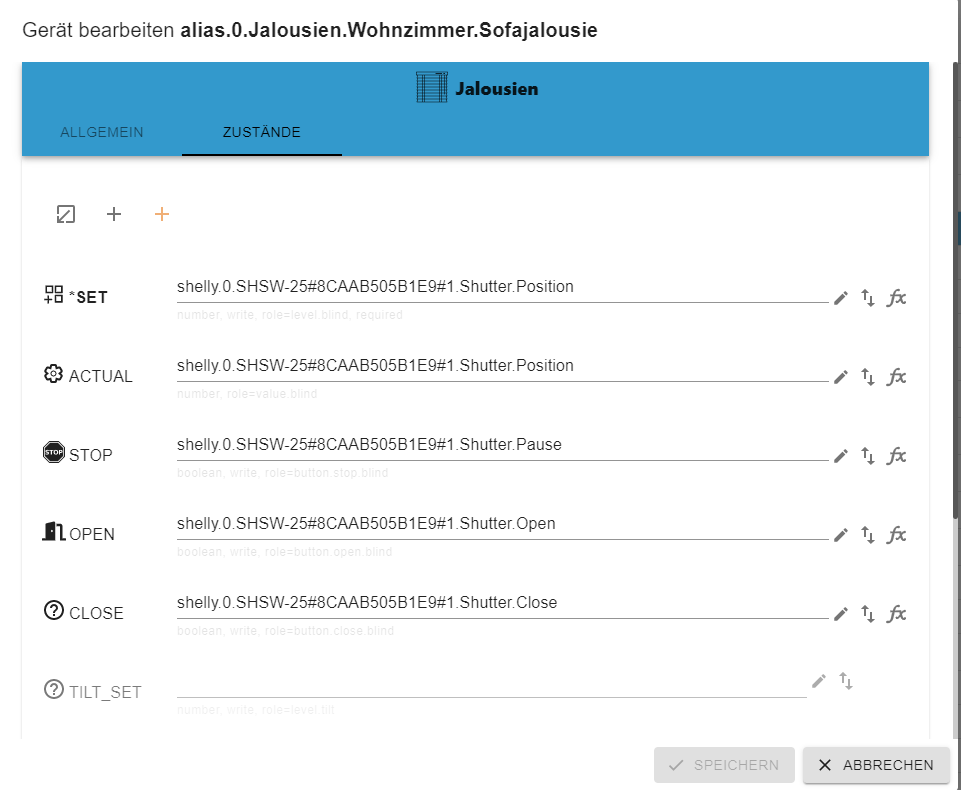
irgendwie bekomme ich die Blinds/Jalousien mit meinen 2.5 Shellies nicht hin.
So ist es eingebunden
var Wohnzimmer_Jalousien: PageEntities = { "type": "cardEntities", "heading": "Jalousien", "useColor": true, "subPage": true, "parent": Startseite_Wohnzimmer, "items": [ <PageItem>{ id: "alias.0.Jalousien.Wohnzimmer.Vitrinejalousie", icon: "blind" , name: "Vitrine",offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: "alias.0.Jalousien.Wohnzimmer.Terrassenjalousie", icon: "blind", name: "Terrasse",offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: "alias.0.Jalousien.Wohnzimmer.Sofajalousie", icon: "blind", name: "Sofa", offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: "alias.0.Jalousien.Wohnzimmer.Sonnenschutz", name: "Sonnenschutz", interpolateColor: true} ] };So als Alias:

Die jeweiligen Icons werden mir im Display angezeigt, Jedoch leider ohne Funktion.
Was mache ich falsch?
EDIT: Eine weitere Frage noch: Kann ich bei z.B. 2 fachen Button 1 Druck eine bestimmte Seite anzeigen lassen? Quasie als Shortcut? Ich meine kein Notify/Popup
-
@tklein du musst nach dem Anlegen der Aliase mal alle Funktionen über das Webinterface der Shellys bedienen. Also mal Jalousie hoch und runter fahren und mal stoppen.
Bei mir hat der Alias dann die Daten bekommen und alles war gut.@dapeace said in Sonoff NSPanel:
@tklein du musst nach dem Anlegen der Aliase mal alle Funktionen über das Webinterface der Shellys bedienen. Also mal Jalousie hoch und runter fahren und mal stoppen.
Bei mir hat der Alias dann die Daten bekommen und alles war gut.thx, habe in die Shelly DP jeweils direkt ein true geschrieben. Dann ging es. :-)
-
@tklein
Ja, schau mal hier:In dem Blockly kannst Du dann deine Schaltung einbauen, die bei Doppelklick passieren soll.
Hilfreich vlt. auch dieser Post:
@kuckuckmann said in Sonoff NSPanel:
@tklein
Ja, schau mal hier:In dem Blockly kannst Du dann deine Schaltung einbauen, die bei Doppelklick passieren soll.
Hilfreich vlt. auch dieser Post:
thx, cool mit dem zusätzlichem hold. den multipress hatte ich schon aktiviert gehabt.
-
@tt-tom sagte in Sonoff NSPanel:
habe das Wiki schon mal über flogen, aber noch kein Zugang wie man dort mitarbeiten kann. Besser du aktualisierst und ich komme mal per PN auf dich zu, damit du mir den Umgang im Wiki erklären kannst.
Klar, mach ich sehr gerne.
ich hoffe, es gefällt Dir was Du da liest ;-)habe im Wiki mal etwas angepasst beim AbfallKalender, bitte mal prüfen. Werde das Script weiter bearbeiten.
Ziel soll sein das beim ersten Start alle Datenpunkte und Alias angelegt werden.off topic: wie geht hier im Forum das mit der PN oder gibt es nur den Chat?
-
Hallo, ich nutze nun auch ganz begeistert das NS Panel mit dem Script hier!
Eine Frage hätte ich - Ist es grundsätzlich möglich, den Screensaver zu ändern, oder ist die Optik "in Stein gemeißelt"?
Der Grund für meine Frage ist,Ich möchte gerne die Hardware Tasten für andere Dinge nutzen, also nicht für die verbauten Relays. Schön wäre, wenn im Screensaver direkt über den Tasten kleine Felder sind, wo Variablen drin stehen, die man im Script betiteln kann. Somit weiß jeder Benutzer, was die Tasten machen.
Zweiter Punkt; ich hätte gerne, dass der Screensaver wie bei Weather Forecast alle paar Sekunden mal umschaltet. So zwischen Zeit+Wetteranzeige und meinem Familienkalender. Das fände zumindest ich ganz schön!
Kann man in die Richtung was basteln oder geht das aufgrund irgendwelcher Beschränkungen nicht zu machen? -
Wie könnte ich am besten den Status von PIR/Präsensmelder visualisieren? Die Werte können true/false sein
Von welchem Typ sollte das alias sein? Typ Bewegung klappt bei mir momentan nicht.
Gibt es ein Icon für PIRs/Bewegung?
@tklein sagte in Sonoff NSPanel:
Wie könnte ich am besten den Status von PIR/Präsensmelder visualisieren? Die Werte können true/false sein
Von welchem Typ sollte das alias sein? Typ Bewegung klappt bei mir momentan nicht.
Gibt es ein Icon für PIRs/Bewegung?
Hi @tklein,
ein Präsensmelder gibt dir ja zurück, dass sich jemand quasi bewegt. Das kann man nutzen um etwas automatisiert zu schalten. In welchem Zusammenhang willst Du das mit dem Panel nutzen?
Vlt. kannst Du das gewünschte Szenario noch genauer beschreiben?
LG
-
Hallo, ich nutze nun auch ganz begeistert das NS Panel mit dem Script hier!
Eine Frage hätte ich - Ist es grundsätzlich möglich, den Screensaver zu ändern, oder ist die Optik "in Stein gemeißelt"?
Der Grund für meine Frage ist,Ich möchte gerne die Hardware Tasten für andere Dinge nutzen, also nicht für die verbauten Relays. Schön wäre, wenn im Screensaver direkt über den Tasten kleine Felder sind, wo Variablen drin stehen, die man im Script betiteln kann. Somit weiß jeder Benutzer, was die Tasten machen.
Zweiter Punkt; ich hätte gerne, dass der Screensaver wie bei Weather Forecast alle paar Sekunden mal umschaltet. So zwischen Zeit+Wetteranzeige und meinem Familienkalender. Das fände zumindest ich ganz schön!
Kann man in die Richtung was basteln oder geht das aufgrund irgendwelcher Beschränkungen nicht zu machen?@ts sagte in Sonoff NSPanel:
Hallo, ich nutze nun auch ganz begeistert das NS Panel mit dem Script hier!
Eine Frage hätte ich - Ist es grundsätzlich möglich, den Screensaver zu ändern, oder ist die Optik "in Stein gemeißelt"?
Der Grund für meine Frage ist,Ich möchte gerne die Hardware Tasten für andere Dinge nutzen, also nicht für die verbauten Relays. Schön wäre, wenn im Screensaver direkt über den Tasten kleine Felder sind, wo Variablen drin stehen, die man im Script betiteln kann. Somit weiß jeder Benutzer, was die Tasten machen.
Zweiter Punkt; ich hätte gerne, dass der Screensaver wie bei Weather Forecast alle paar Sekunden mal umschaltet. So zwischen Zeit+Wetteranzeige und meinem Familienkalender. Das fände zumindest ich ganz schön!
Kann man in die Richtung was basteln oder geht das aufgrund irgendwelcher Beschränkungen nicht zu machen?Hi @TS ,
in Stein gemeißelt ist grundsätzlich nichts, aber es gibt Einschränkungen. Um Informationen anzeigen zu können mus es auf der entsprechenden Maske (hier der Screensaver) entsprechende Felder geben. Das können @Armilar und @joBr99 ggf. beantworten.
Bzgl. des Beschreibungsfeldes der HW Buttons kannst Du mal im Github ein Ticket aufmachen.
https://github.com/joBr99/nspanel-lovelace-ui/issuesWas aus Deinem Familienkalender möchtest Du denn anzeigen? Du hast da max. 4 Felder um was anzuzeigen. Also statt Weatherforcast die Kalendereinträge.
Vlt. kannst Du dazu noch ein weniger genauer Beschreiben?
LG
-
habe im Wiki mal etwas angepasst beim AbfallKalender, bitte mal prüfen. Werde das Script weiter bearbeiten.
Ziel soll sein das beim ersten Start alle Datenpunkte und Alias angelegt werden.off topic: wie geht hier im Forum das mit der PN oder gibt es nur den Chat?
@tt-tom sagte in Sonoff NSPanel:
habe im Wiki mal etwas angepasst beim AbfallKalender, bitte mal prüfen. Werde das Script weiter bearbeiten.
Ziel soll sein das beim ersten Start alle Datenpunkte und Alias angelegt werden.off topic: wie geht hier im Forum das mit der PN oder gibt es nur den Chat?
Danke Dir :-)
Schau mal oben rechts neben dem Kreissymbol mit deinen Buchstaben drin, da ist eine Sprechblase, da steht jetzt bestimmt was in rot drauf. Das ist der Chat.
-
@ts sagte in Sonoff NSPanel:
Hallo, ich nutze nun auch ganz begeistert das NS Panel mit dem Script hier!
Eine Frage hätte ich - Ist es grundsätzlich möglich, den Screensaver zu ändern, oder ist die Optik "in Stein gemeißelt"?
Der Grund für meine Frage ist,Ich möchte gerne die Hardware Tasten für andere Dinge nutzen, also nicht für die verbauten Relays. Schön wäre, wenn im Screensaver direkt über den Tasten kleine Felder sind, wo Variablen drin stehen, die man im Script betiteln kann. Somit weiß jeder Benutzer, was die Tasten machen.
Zweiter Punkt; ich hätte gerne, dass der Screensaver wie bei Weather Forecast alle paar Sekunden mal umschaltet. So zwischen Zeit+Wetteranzeige und meinem Familienkalender. Das fände zumindest ich ganz schön!
Kann man in die Richtung was basteln oder geht das aufgrund irgendwelcher Beschränkungen nicht zu machen?Hi @TS ,
in Stein gemeißelt ist grundsätzlich nichts, aber es gibt Einschränkungen. Um Informationen anzeigen zu können mus es auf der entsprechenden Maske (hier der Screensaver) entsprechende Felder geben. Das können @Armilar und @joBr99 ggf. beantworten.
Bzgl. des Beschreibungsfeldes der HW Buttons kannst Du mal im Github ein Ticket aufmachen.
https://github.com/joBr99/nspanel-lovelace-ui/issuesWas aus Deinem Familienkalender möchtest Du denn anzeigen? Du hast da max. 4 Felder um was anzuzeigen. Also statt Weatherforcast die Kalendereinträge.
Vlt. kannst Du dazu noch ein weniger genauer Beschreiben?
LG
@kuckuckmann sagte in Sonoff NSPanel:
@ts sagte in Sonoff NSPanel:
Hallo, ich nutze nun auch ganz begeistert das NS Panel mit dem Script hier!
Eine Frage hätte ich - Ist es grundsätzlich möglich, den Screensaver zu ändern, oder ist die Optik "in Stein gemeißelt"?
Der Grund für meine Frage ist,Ich möchte gerne die Hardware Tasten für andere Dinge nutzen, also nicht für die verbauten Relays. Schön wäre, wenn im Screensaver direkt über den Tasten kleine Felder sind, wo Variablen drin stehen, die man im Script betiteln kann. Somit weiß jeder Benutzer, was die Tasten machen.
Zweiter Punkt; ich hätte gerne, dass der Screensaver wie bei Weather Forecast alle paar Sekunden mal umschaltet. So zwischen Zeit+Wetteranzeige und meinem Familienkalender. Das fände zumindest ich ganz schön!
Kann man in die Richtung was basteln oder geht das aufgrund irgendwelcher Beschränkungen nicht zu machen?Hi @TS ,
in Stein gemeißelt ist grundsätzlich nichts, aber es gibt Einschränkungen. Um Informationen anzeigen zu können mus es auf der entsprechenden Maske (hier der Screensaver) entsprechende Felder geben. Das können @Armilar und @joBr99 ggf. beantworten.
Bzgl. des Beschreibungsfeldes der HW Buttons kannst Du mal im Github ein Ticket aufmachen.
https://github.com/joBr99/nspanel-lovelace-ui/issuesWas aus Deinem Familienkalender möchtest Du denn anzeigen? Du hast da max. 4 Felder um was anzuzeigen. Also statt Weatherforcast die Kalendereinträge.
Vlt. kannst Du dazu noch ein weniger genauer Beschreiben?
LG
Ein umschalten zwischen "Zeit+Wetter Anzeige" und "card-Kalender" wäre gut. Also einfach eine Listen Ansicht von einem definierten Kalender.
-
@tklein sagte in Sonoff NSPanel:
Wie könnte ich am besten den Status von PIR/Präsensmelder visualisieren? Die Werte können true/false sein
Von welchem Typ sollte das alias sein? Typ Bewegung klappt bei mir momentan nicht.
Gibt es ein Icon für PIRs/Bewegung?
Hi @tklein,
ein Präsensmelder gibt dir ja zurück, dass sich jemand quasi bewegt. Das kann man nutzen um etwas automatisiert zu schalten. In welchem Zusammenhang willst Du das mit dem Panel nutzen?
Vlt. kannst Du das gewünschte Szenario noch genauer beschreiben?
LG
@kuckuckmann said in Sonoff NSPanel:
@tklein sagte in Sonoff NSPanel:
Wie könnte ich am besten den Status von PIR/Präsensmelder visualisieren? Die Werte können true/false sein
Von welchem Typ sollte das alias sein? Typ Bewegung klappt bei mir momentan nicht.
Gibt es ein Icon für PIRs/Bewegung?
Hi @tklein,
ein Präsensmelder gibt dir ja zurück, dass sich jemand quasi bewegt. Das kann man nutzen um etwas automatisiert zu schalten. In welchem Zusammenhang willst Du das mit dem Panel nutzen?
Vlt. kannst Du das gewünschte Szenario noch genauer beschreiben?
LG
Genau. Derzeit werden bei Bewegung in Verbindung mit Lichtstärke bzw. Jalousieposition die Deckenlampe eingeschaltet.
Ich hätte gerne ein View, bei der mir angezeigt wird, wie der einzelne Status ist. Grün wenn keine Bewegung, rot bei Bewegung.
Das Motionicon vom Panel in Verbindung nutze ich, allerdings mit einem Bewegungs bzw. Info Alias klappt aber nicht bei mir.var Pir_innen: PageGrid = { "type": "cardGrid", "heading": "Pir Innen", "useColor": true, "subPage": true, "parent": Overview_Sensors, "items": [ <PageItem>{ id: "alias.0.Sensoren.PIR_Küche_2", name: "Küche", interpolateColor: true, icon: "motion"}, <PageItem>{ id: "alias.0.Sensoren.PIR_Bad_2", name: "Bad", interpolateColor: true, icon: "motion"}, <PageItem>{ id: "alias.0.Sensoren.PIR_Flur_unten", name: "Flur unten", interpolateColor: true}, <PageItem>{ id: "alias.0.Sensoren.PIR_Schlafzimmer", name: "Schlafzimmer", interpolateColor: true}, <PageItem>{ id: "alias.0.Sensoren.PIR_Bad", name: "Bad", interpolateColor: true}, <PageItem>{ id: "alias.0.Sensoren.PIR_Gäste_WC", name: "Gäste WC", interpolateColor: true} ] };Frage: Kann ich auf der Naviebene 2 von der ersten Subpage zu einer zweiten Subpage mittels Arrow wechseln? Ähnlich wie auf der Naviebene 1?
-
@kuckuckmann sagte in Sonoff NSPanel:
@ts sagte in Sonoff NSPanel:
Hallo, ich nutze nun auch ganz begeistert das NS Panel mit dem Script hier!
Eine Frage hätte ich - Ist es grundsätzlich möglich, den Screensaver zu ändern, oder ist die Optik "in Stein gemeißelt"?
Der Grund für meine Frage ist,Ich möchte gerne die Hardware Tasten für andere Dinge nutzen, also nicht für die verbauten Relays. Schön wäre, wenn im Screensaver direkt über den Tasten kleine Felder sind, wo Variablen drin stehen, die man im Script betiteln kann. Somit weiß jeder Benutzer, was die Tasten machen.
Zweiter Punkt; ich hätte gerne, dass der Screensaver wie bei Weather Forecast alle paar Sekunden mal umschaltet. So zwischen Zeit+Wetteranzeige und meinem Familienkalender. Das fände zumindest ich ganz schön!
Kann man in die Richtung was basteln oder geht das aufgrund irgendwelcher Beschränkungen nicht zu machen?Hi @TS ,
in Stein gemeißelt ist grundsätzlich nichts, aber es gibt Einschränkungen. Um Informationen anzeigen zu können mus es auf der entsprechenden Maske (hier der Screensaver) entsprechende Felder geben. Das können @Armilar und @joBr99 ggf. beantworten.
Bzgl. des Beschreibungsfeldes der HW Buttons kannst Du mal im Github ein Ticket aufmachen.
https://github.com/joBr99/nspanel-lovelace-ui/issuesWas aus Deinem Familienkalender möchtest Du denn anzeigen? Du hast da max. 4 Felder um was anzuzeigen. Also statt Weatherforcast die Kalendereinträge.
Vlt. kannst Du dazu noch ein weniger genauer Beschreiben?
LG
Ein umschalten zwischen "Zeit+Wetter Anzeige" und "card-Kalender" wäre gut. Also einfach eine Listen Ansicht von einem definierten Kalender.
-
Hallo, ich nutze nun auch ganz begeistert das NS Panel mit dem Script hier!
Eine Frage hätte ich - Ist es grundsätzlich möglich, den Screensaver zu ändern, oder ist die Optik "in Stein gemeißelt"?
Der Grund für meine Frage ist,Ich möchte gerne die Hardware Tasten für andere Dinge nutzen, also nicht für die verbauten Relays. Schön wäre, wenn im Screensaver direkt über den Tasten kleine Felder sind, wo Variablen drin stehen, die man im Script betiteln kann. Somit weiß jeder Benutzer, was die Tasten machen.
Zweiter Punkt; ich hätte gerne, dass der Screensaver wie bei Weather Forecast alle paar Sekunden mal umschaltet. So zwischen Zeit+Wetteranzeige und meinem Familienkalender. Das fände zumindest ich ganz schön!
Kann man in die Richtung was basteln oder geht das aufgrund irgendwelcher Beschränkungen nicht zu machen?@ts said in Sonoff NSPanel:
Eine Frage hätte ich - Ist es grundsätzlich möglich, den Screensaver zu ändern, oder ist die Optik "in Stein gemeißelt"?
In der Firmware gibt es oben links und rechts zwei Icons, die du sprechend belegen kannst, ob das im ioBroker Skript implementiert ist kann ich dir nicht beantworten.

Dabei sind diese Icons in der Firmware enthalten: Icon Sheet
Bzgl. Kalender du kannst statt dem Wetter Benachrichtigungen anzeigen, da könnte man also den nächsten Termin anzeigen.
-
@ts said in Sonoff NSPanel:
Eine Frage hätte ich - Ist es grundsätzlich möglich, den Screensaver zu ändern, oder ist die Optik "in Stein gemeißelt"?
In der Firmware gibt es oben links und rechts zwei Icons, die du sprechend belegen kannst, ob das im ioBroker Skript implementiert ist kann ich dir nicht beantworten.

Dabei sind diese Icons in der Firmware enthalten: Icon Sheet
Bzgl. Kalender du kannst statt dem Wetter Benachrichtigungen anzeigen, da könnte man also den nächsten Termin anzeigen.
-
Wie könnte ich am besten den Status von PIR/Präsensmelder visualisieren? Die Werte können true/false sein
Von welchem Typ sollte das alias sein? Typ Bewegung klappt bei mir momentan nicht.
Gibt es ein Icon für PIRs/Bewegung?
@tklein ich habe es mittlerweile so umgesetzt:
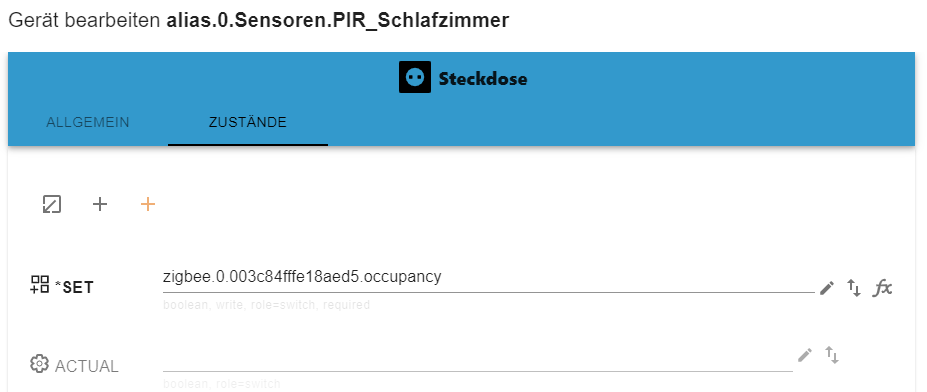
var Pir_innen: PageGrid = { "type": "cardGrid", "heading": "Pir Innen", "useColor": true, "subPage": true, "parent": Overview_Sensors, "items": [ <PageItem>{ id: "alias.0.Sensoren.PIR_Küche", name: "Küche", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Bad", name: "Bad", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Flur_oben", name: "Flur oben", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Schlafzimmer", name: "Schlafzimmer", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Ankleide", name: "Ankleide", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Gäste_WC", name: "Gäste WC", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed} ] };Die entsprechenden Aliase habe ich als Steckdose angelegt.
So sieht es auf dem Display aus. Bei Küche war der Wert "true"

Kann ich die Icon je nach Zustand (false/true) im display wechseln lassen? Z.B. von motion-sensor nach motion-sensor-off.
Bei Verwendung von icon2 gibt es bei mir immer eine Fehlermeldung -
@tklein ich habe es mittlerweile so umgesetzt:
var Pir_innen: PageGrid = { "type": "cardGrid", "heading": "Pir Innen", "useColor": true, "subPage": true, "parent": Overview_Sensors, "items": [ <PageItem>{ id: "alias.0.Sensoren.PIR_Küche", name: "Küche", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Bad", name: "Bad", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Flur_oben", name: "Flur oben", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Schlafzimmer", name: "Schlafzimmer", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Ankleide", name: "Ankleide", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed}, <PageItem>{ id: "alias.0.Sensoren.PIR_Gäste_WC", name: "Gäste WC", interpolateColor: true, icon: "motion-sensor", offColor: MSGreen, onColor: MSRed} ] };Die entsprechenden Aliase habe ich als Steckdose angelegt.
So sieht es auf dem Display aus. Bei Küche war der Wert "true"

Kann ich die Icon je nach Zustand (false/true) im display wechseln lassen? Z.B. von motion-sensor nach motion-sensor-off.
Bei Verwendung von icon2 gibt es bei mir immer eine Fehlermeldung@tklein
Wie sehen bei Dir die Geräte-Werte/Typen aus?Ich versuche einen ähnlichen Effekt zu erzielen. Momentan baue ich ein Grid mit Radiosender-Schaltern für mein Sonos. Generell tun die Schalter, aber den Aktiv-Status bekomme ich nicht hin.
Ich habe ein beispielhaftes Device mal hier abgebildet:

Die Idee:- Der erste Wert setzt den Sonos-Fovouriten auf ein String (definiert unter "fx" am ende der Zeile)
- der zweite Wert soll den Status (spielt/spielt nicht) abbilden. Dazu habe ich ein Custom-field vom typ boolean eingerichtet und unter "State" eingebunden.
Im Javascript sieht das so aus:
<PageItem>{ id: "alias.0.NSPanel-Küche.Radio_CT", icon: "radio", offColor: Gray, onColor: LightBlue, name: "RadioCT", interpolateColor: true},Ist da ein Denkfehler drin - evtl. im Typ des Werts im Gerät?
-
@tklein
Wie sehen bei Dir die Geräte-Werte/Typen aus?Ich versuche einen ähnlichen Effekt zu erzielen. Momentan baue ich ein Grid mit Radiosender-Schaltern für mein Sonos. Generell tun die Schalter, aber den Aktiv-Status bekomme ich nicht hin.
Ich habe ein beispielhaftes Device mal hier abgebildet:

Die Idee:- Der erste Wert setzt den Sonos-Fovouriten auf ein String (definiert unter "fx" am ende der Zeile)
- der zweite Wert soll den Status (spielt/spielt nicht) abbilden. Dazu habe ich ein Custom-field vom typ boolean eingerichtet und unter "State" eingebunden.
Im Javascript sieht das so aus:
<PageItem>{ id: "alias.0.NSPanel-Küche.Radio_CT", icon: "radio", offColor: Gray, onColor: LightBlue, name: "RadioCT", interpolateColor: true},Ist da ein Denkfehler drin - evtl. im Typ des Werts im Gerät?
@kptkip sorry, aber bei Tastern bin ich noch nicht angelangt.
Die Typen von deinem Alias sollten so wie es aussieht vom Typ boolean sein. Sind die das bei dirMein Presence Alias ist vom Typ "Steckdose" keine Ahnung, ob das eleganter geht. Aber mit dem Typ "Info" und "Bewegung" hat es bei mir nicht geklappt.