NEWS
Verfügbarkeit von Sensoren über Node Red überwachen
-
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege Nein ich hatte es nur gerade umgestellt und in meiner Wetterseite haben die Kacheln plötzlich scroll Balken bekommen. Das konnte ich zwar nun im CSS über
overflow: hidden;wieder wegbekommen - aber muss halt ggf. überarbeitet werden.
Meinst du in der Tabelle die Spalten haben Scrollbalken bekommen, oder völlig andere Dashboard Nodes?
Bei der Tabelle hatte ich das auch, aber da löse ich das einfach indem ich den einzelnen Spalten eine definierte Width gebe, die groß genug ist dass der längste Input noch lesbar ist -
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Wenn ich jetzt in einem anderen Flow (zb bei der Tabelle für die Temperaturen) ebenfalls eine ui_control Node habe, würden die sich gegenseitig beeinflussen?
Du musst generell aufpassen - wenn Du Template Nodes auf einer Seite verwendest - dann ist das eine HTML Seite - Du musst also aufpassen, dass jede Template Node eine eigene ID bekommt, aber das ist ein komplett anderes Kapitel. Das steht ja dann auch in der Erklärung zur Template Node was man machen muss.

Manche Hilfetexte versteht man erst, wenn man eigene Erfahrungen gemacht hat.
-
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Wenn ich jetzt in einem anderen Flow (zb bei der Tabelle für die Temperaturen) ebenfalls eine ui_control Node habe, würden die sich gegenseitig beeinflussen?
Du musst generell aufpassen - wenn Du Template Nodes auf einer Seite verwendest - dann ist das eine HTML Seite - Du musst also aufpassen, dass jede Template Node eine eigene ID bekommt, aber das ist ein komplett anderes Kapitel. Das steht ja dann auch in der Erklärung zur Template Node was man machen muss.

Manche Hilfetexte versteht man erst, wenn man eigene Erfahrungen gemacht hat.
Eine Seite = ein "Tab" im Dashboard? Ich habe nämlich in keinem Flow 2 templates. Jede Tabelle hat einen eigenen Flow und ist in einem eigenen Tab im Dashboard
-
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege Nein ich hatte es nur gerade umgestellt und in meiner Wetterseite haben die Kacheln plötzlich scroll Balken bekommen. Das konnte ich zwar nun im CSS über
overflow: hidden;wieder wegbekommen - aber muss halt ggf. überarbeitet werden.
Meinst du in der Tabelle die Spalten haben Scrollbalken bekommen, oder völlig andere Dashboard Nodes?
Bei der Tabelle hatte ich das auch, aber da löse ich das einfach indem ich den einzelnen Spalten eine definierte Width gebe, die groß genug ist dass der längste Input noch lesbar istVöllig andere

-
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege Nein ich hatte es nur gerade umgestellt und in meiner Wetterseite haben die Kacheln plötzlich scroll Balken bekommen. Das konnte ich zwar nun im CSS über
overflow: hidden;wieder wegbekommen - aber muss halt ggf. überarbeitet werden.
Meinst du in der Tabelle die Spalten haben Scrollbalken bekommen, oder völlig andere Dashboard Nodes?
Bei der Tabelle hatte ich das auch, aber da löse ich das einfach indem ich den einzelnen Spalten eine definierte Width gebe, die groß genug ist dass der längste Input noch lesbar istVöllig andere

Uff, okay nein das ist bei mir noch nicht passiert^^
-
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Wenn ich jetzt in einem anderen Flow (zb bei der Tabelle für die Temperaturen) ebenfalls eine ui_control Node habe, würden die sich gegenseitig beeinflussen?
Du musst generell aufpassen - wenn Du Template Nodes auf einer Seite verwendest - dann ist das eine HTML Seite - Du musst also aufpassen, dass jede Template Node eine eigene ID bekommt, aber das ist ein komplett anderes Kapitel. Das steht ja dann auch in der Erklärung zur Template Node was man machen muss.

Manche Hilfetexte versteht man erst, wenn man eigene Erfahrungen gemacht hat.
Eine Seite = ein "Tab" im Dashboard? Ich habe nämlich in keinem Flow 2 templates. Jede Tabelle hat einen eigenen Flow und ist in einem eigenen Tab im Dashboard
Ja ist ja alles gut - Du hast ja auch frühzeitig umgestellt. Das ist wie mit der Konvertierung von Strings- falls Du Dich erinnerst. Was Du nicht am Anfang machst - kann halt später Seiteneffekte erzeugen.
-
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Wenn ich jetzt in einem anderen Flow (zb bei der Tabelle für die Temperaturen) ebenfalls eine ui_control Node habe, würden die sich gegenseitig beeinflussen?
Du musst generell aufpassen - wenn Du Template Nodes auf einer Seite verwendest - dann ist das eine HTML Seite - Du musst also aufpassen, dass jede Template Node eine eigene ID bekommt, aber das ist ein komplett anderes Kapitel. Das steht ja dann auch in der Erklärung zur Template Node was man machen muss.

Manche Hilfetexte versteht man erst, wenn man eigene Erfahrungen gemacht hat.
Eine Seite = ein "Tab" im Dashboard? Ich habe nämlich in keinem Flow 2 templates. Jede Tabelle hat einen eigenen Flow und ist in einem eigenen Tab im Dashboard
Ja ist ja alles gut - Du hast ja auch frühzeitig umgestellt. Das ist wie mit der Konvertierung von Strings- falls Du Dich erinnerst. Was Du nicht am Anfang machst - kann halt später Seiteneffekte erzeugen.
Stimmt!

An dieser Stelle nochmals vielen Dank für all deinen Input, dem ist es ja schließlich zu verdanken dass ich diese "Problemchen" gar nicht erst habe
-
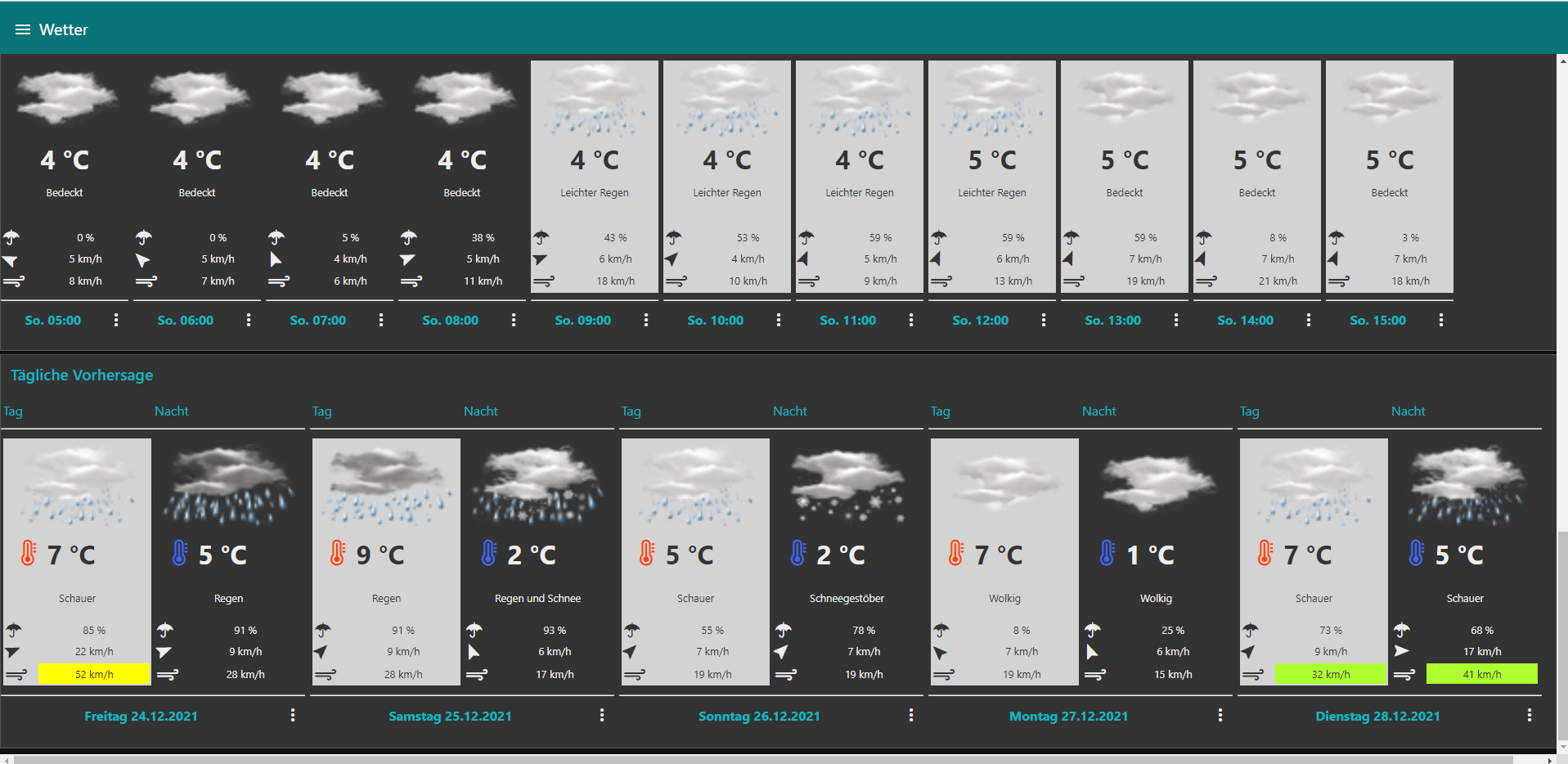
@schmetterfliege Na habe ja heute auch wieder was gelernt - und meine Wetterseite ist von überflüssigen Scrollbalken inzwischen befreit.

-
Zu dem formatter:progress :
Wenn ich dich jetzt richtig verstanden habe, benutzt du den nicht/noch nicht.
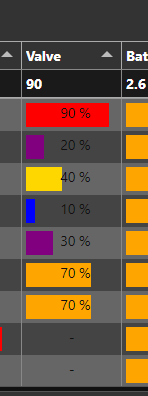
Aber vielleicht hast du ja trotzdem das Know-How um zu wissen wie man folgendes lösen könnte:{"formatterParams":{"target":"_blank","allowEmpty":true,"min":2.9,"max":3.1,"color":["red","orange","green"],Das ist ein Ausschnitt aus der Function Node, in dem Abhängig von der Voltage und welchen Wert es hat, der Hintergrund rot, orange oder grün ist.
in "color":[] kann ich so viele Farben machen wie ich will, es unterteilt dann quasi den min/max Bereich in so viele "Teile", wie ich an Anzahl Farben habe.
Also im Bereich 2.9-3.1 ist das erste Drittel rot, das zweite orange und das dritte Grün.
-> Weißt du, wie ich die Farben fixen Werten zuordnen kann? Also dass er nicht das erste Drittel nimmt, sondern zb. von 2.9-2.98 = rot, von 2.99-3.05 = orange und 3.06-3.1 = grün? -
@schmetterfliege Na ja - wenn Du die Beschreibung anschaust, dann musst Du halt eine Funktion definieren:

-
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege Na ja - wenn Du die Beschreibung anschaust, dann musst Du halt eine Funktion definieren:

Ui, da lese ich mich heute Nacht mal ein wenn ich wieder Zuhause bin.
Selbst so eine Funktion definiert habe ich bisher noch nicht in dem Bereich, da werde ich experimentieren müssen.
Das probiere ich definitiv - sollte ich es schaffen ein erfolgreiches Ergebnis zu erzielen, update ich hier
-
@schmetterfliege So ich habe das mit der Funktion hingebracht - Du darfst nur keine Zeilenschaltungen reinbringen und das Ganze ist ein String, in dem Du die Funktion definierst:

{ "formatterParams": { "target": "_blank", "min": 0, "max": 99, "color": "function(value){switch(true){case (value < 20): return 'blue'; case (value < 40): return 'purple'; case (value < 60): return 'gold'; case (value < 80): return 'orange'; default: return 'red'; }}", "legend": "function (value) {return (value>0)? ' '+value+' %' : '-';}", "legendColor": "#101010", "legendAlign": "center" }, -
Guten Abend Micky,
ich versuche mal so nach und nach in Node-Red weiter rumzubasteln und habe mich gedanklich wieder an den Timestamps aufgehangen. Das Thema hatten wir ja hier irgendwann in diesem Thread behandelt.
Bin mittlerweile auch der Meinung, dass Timestamps nicht ganz so optimal sind.

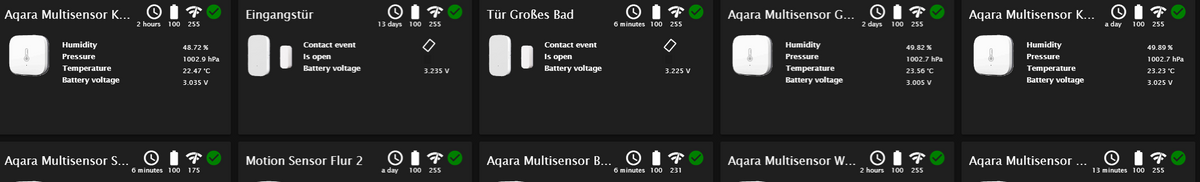
Die Datenpunkte hole ich mir im IoBroker über den Zigbee Adapter. Der zeigt ja erfreulicherweiße bei jedem Gerät an wann zuletzt ein Update von einem Device kam. (Erstes Icon neben den Namen). Der Adapter berechnet das vermutlich in Hintergrund und speichert den Wert nicht ab (zumindest finde ich ihn nicht).
Meine Idee wäre es im NR Dashboard statt der Timestamps auch so einen "Zähler" einzubauen.
Frage an dich: hast du sowas bei dir schon mal eingebaut und einen guten Weg gefunden?In NR habe ich im entsprechenden Flow die Timestamps als Variable gespeichert und kann sie jederzeit abrufen.
Ich könnte also zb. minütlich die aktuelle Uhrzeit holen und jeden der Timestamps gegenrechnen um die Differenz zu erhalten.
Das sollte kein Kunststück sein. Aber vielleicht geht es ja "einfacher"? -
@schmetterfliege Grundsätzlich habe ich Dir schon mal gesagt, dass mir die Uhrzeiten egal sind, sondern dass ich einfach eine Trigger Node verwende, die Alarm schlägt, wenn sich ein Gerät eine bestimmte Zeit lang nicht gemeldet hat.
Es macht keinen Sinn - sowas zu pollen oder aktiv abzufragen, das belastet das System in meinen Augen nur unnötigerweise.
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Die Datenpunkte hole ich mir im IoBroker über den Zigbee Adapter. Der zeigt ja erfreulicherweiße bei jedem Gerät an wann zuletzt ein Update von einem Device kam. (Erstes Icon neben den Namen). Der Adapter berechnet das vermutlich in Hintergrund und speichert den Wert nicht ab (zumindest finde ich ihn nicht).
Genau so mache ich das inzwischen auch. Auch diese Zeiträume in den Kacheln sind kein aktives pollen, sondern geben nur die Zeiträume wieder, wann sich ein Gerät das letzte Mal gemeldet hat. Ich mache das inzwischen auch - wobei ich das mit jedem Start des NodeRed Adapter neu starte - das ist aber auch OK. Sprich ich merke mir nur, wann sich ein Gerät gemeldet hatte. Meldet sich ein anderes Gerät wird automatisch für jedes Gerät ermittelt, wann es sich zuletzt gemeldet hatte. Das ist für mich hinreichend genau.
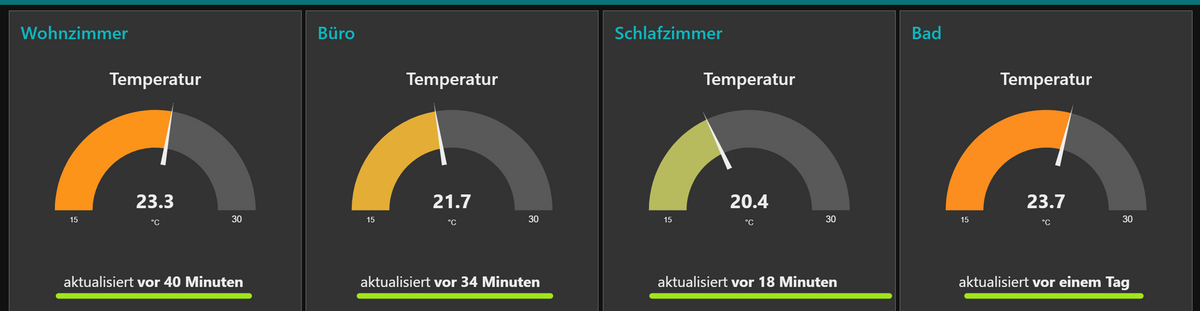
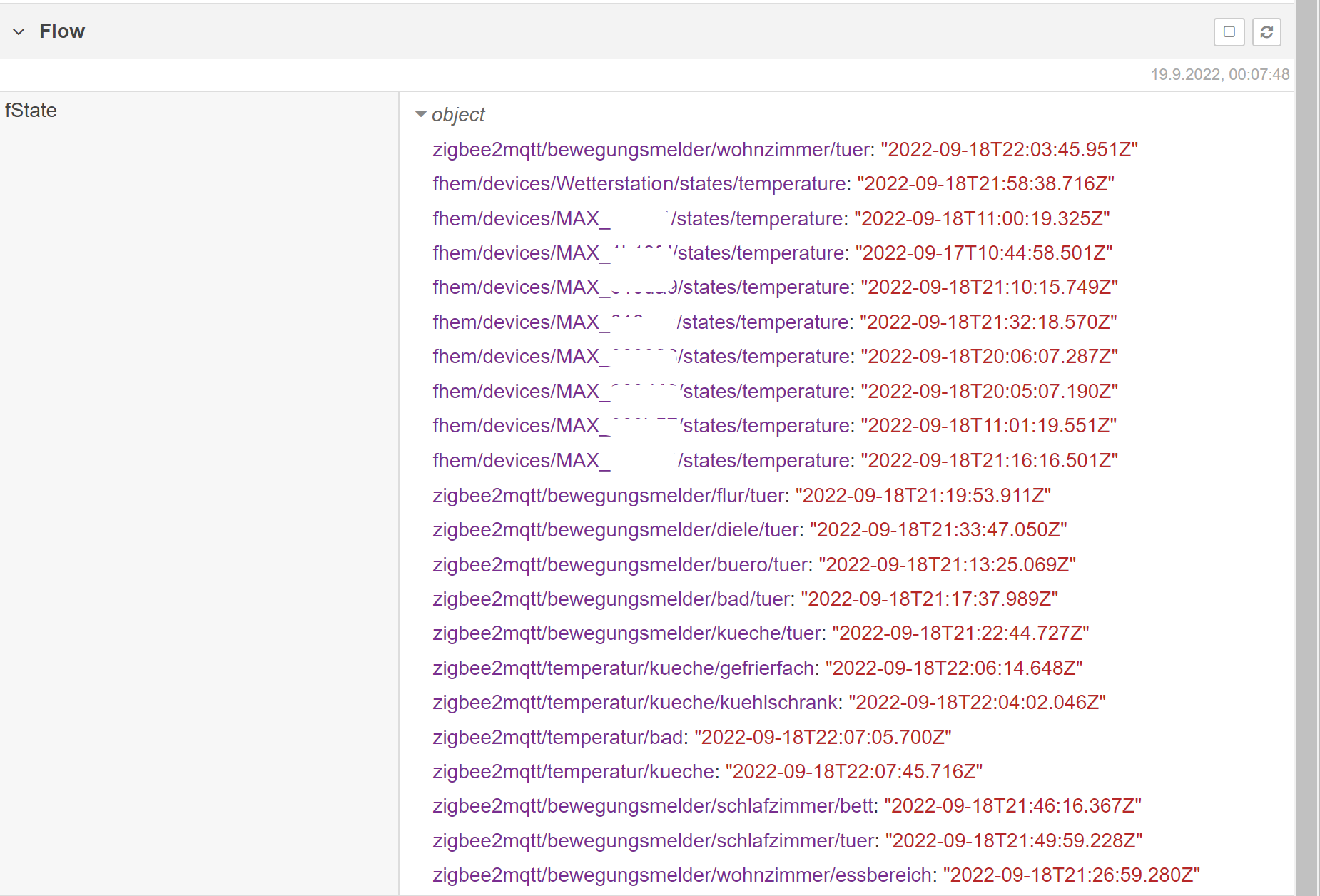
So habe ich quasi auch kein Datum - sondern wie bei den Kacheln immer eine Zeitangabe, wie alt ein Status ist:
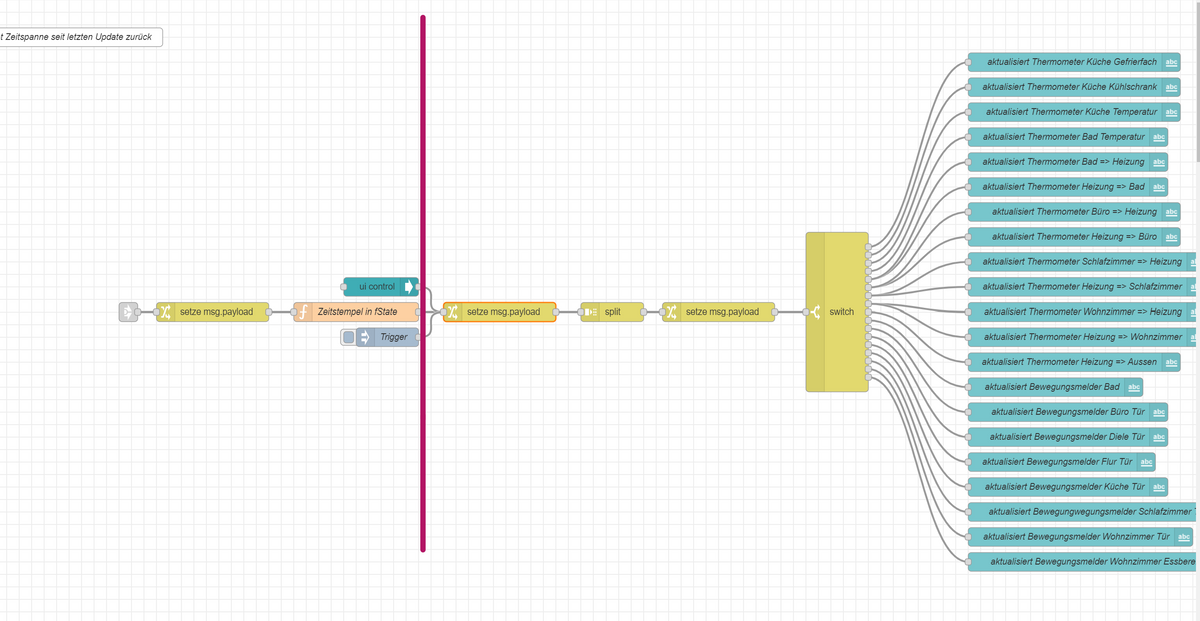
Das Speichern der Zeit und das Ausrechnen findet quasi in einem zentralen Flow statt:



Das Vergleichen mit irgendwelchen Zeitstempeln ist nur aufwendig und bringt keinen Mehrwert in meinen Augen. Zudem sowohl in zigbee2mqtt als auch wahrscheinlich im Adapter es völlig ausreichend ist, die Zeitdifferenz für alle Geräte neu zu berechnen, wenn sowieso irgendein Ereignis stattgefunden hat. Von diesem minütlichen Pollen kann ich nur abraten - belasten ein System ohne wirklichen Mehrwert. Allerdings habe ich ja auch Bewegungsmelder - so dass jede Bewegung die Zeitstempel aktualisiert. - Wenn keiner in der Wohnung ist, dann halt seltener.
-
Danke für deinen Input!
Kannst du mir die Node mal zeigen mit der du die Berechnung machst?
Minütlich brauche ich das nicht für alle Geräte, ich kam nur nicht gedanklich auf die Idee dass ich die Berechnung für die Geräte triggere, wenn irgendein Update für meine Tabelle kommt. Das macht es definitiv deutlich einfacher!
-
@schmetterfliege Na das ist keine Node. Wie gesagt - ausser der Alarm - das ist aber andere Sache - mache ich in einem extra Post.
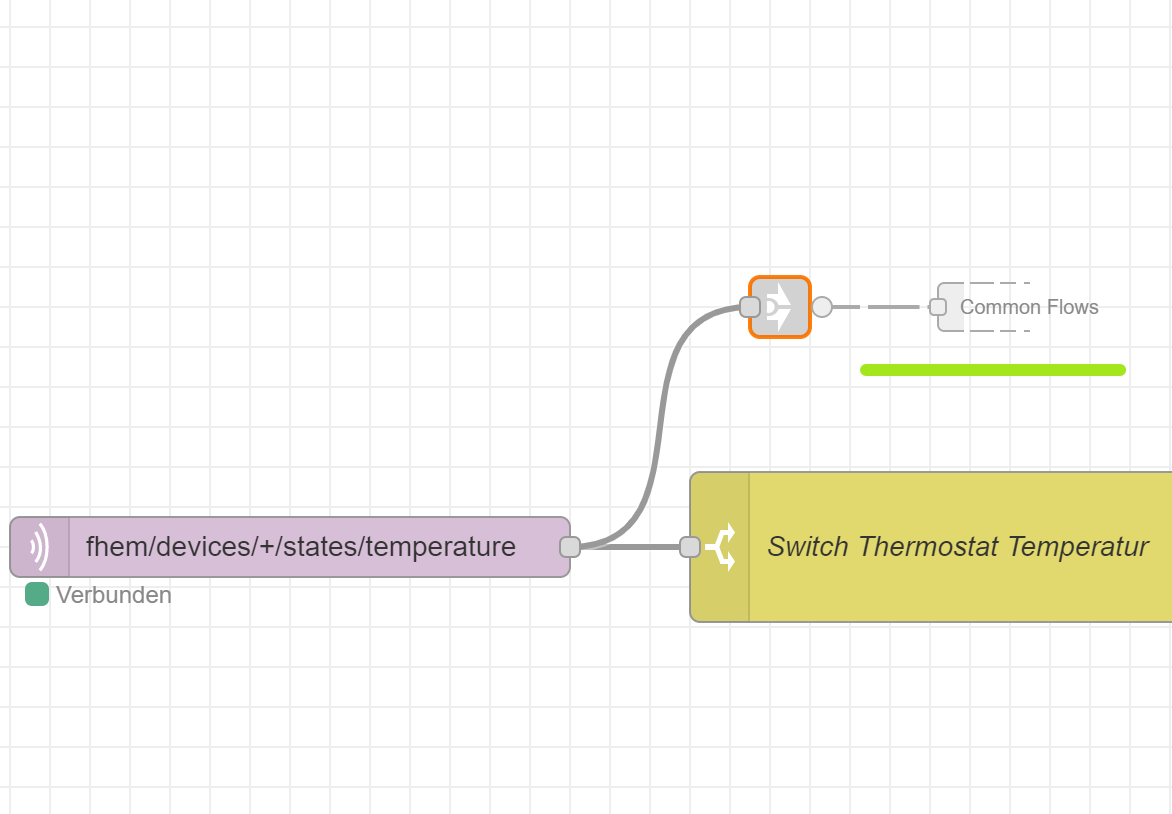
Alle Geräte melden - egal was sie tun - an einen zentralen Flow:

Das Gerät aktualisiert nur im Flow-Kontext seinen eigenen Zeitstempel (links vom lila Strich)

Das Gerät aktualisiert also nur seinen eigenen Zeitstempel:

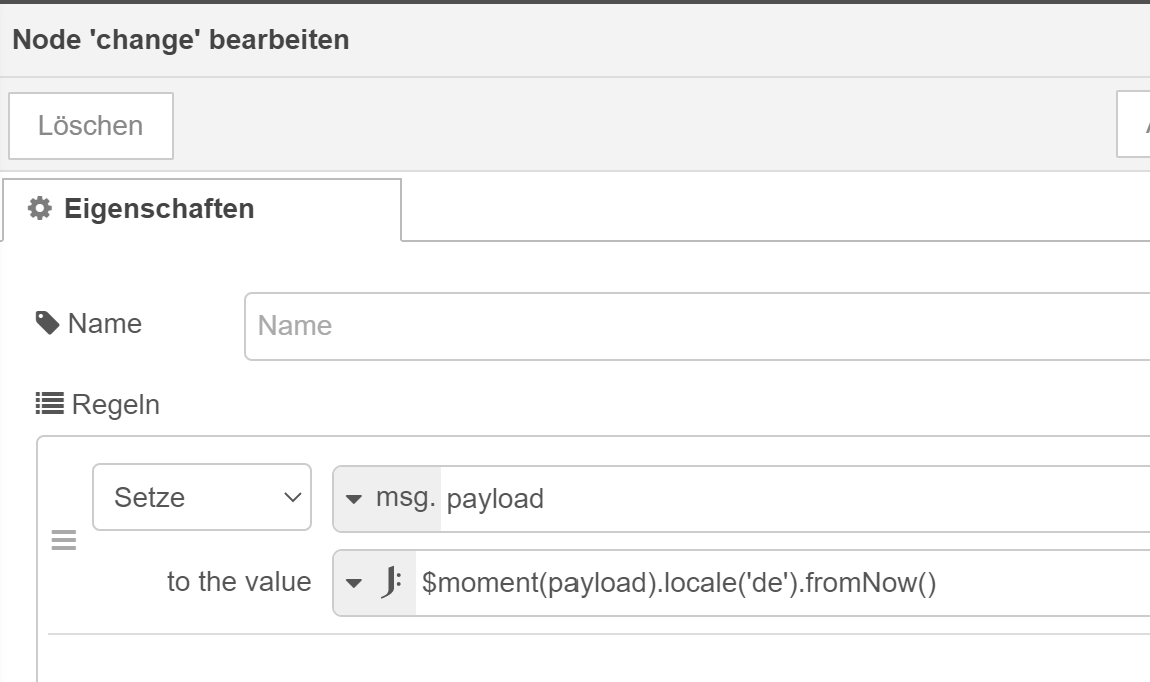
Dieses Array wird dann in die payload eingelesen in einzelne Nachrichten aufgeteilt und mit einer einfachen Change Node (das ist die vor der switch Node) ermittelt wie alt der Zeitstempel von jetzigen Augenblick ist und das wird dann ggf. ausgegeben:

Also ganz simpel.

-
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Danke für deinen Input!
Kannst du mir die Node mal zeigen mit der du die Berechnung machst?
Minütlich brauche ich das nicht für alle Geräte, ich kam nur nicht gedanklich auf die Idee dass ich die Berechnung für die Geräte triggere, wenn irgendein Update für meine Tabelle kommt. Das macht es definitiv deutlich einfacher!
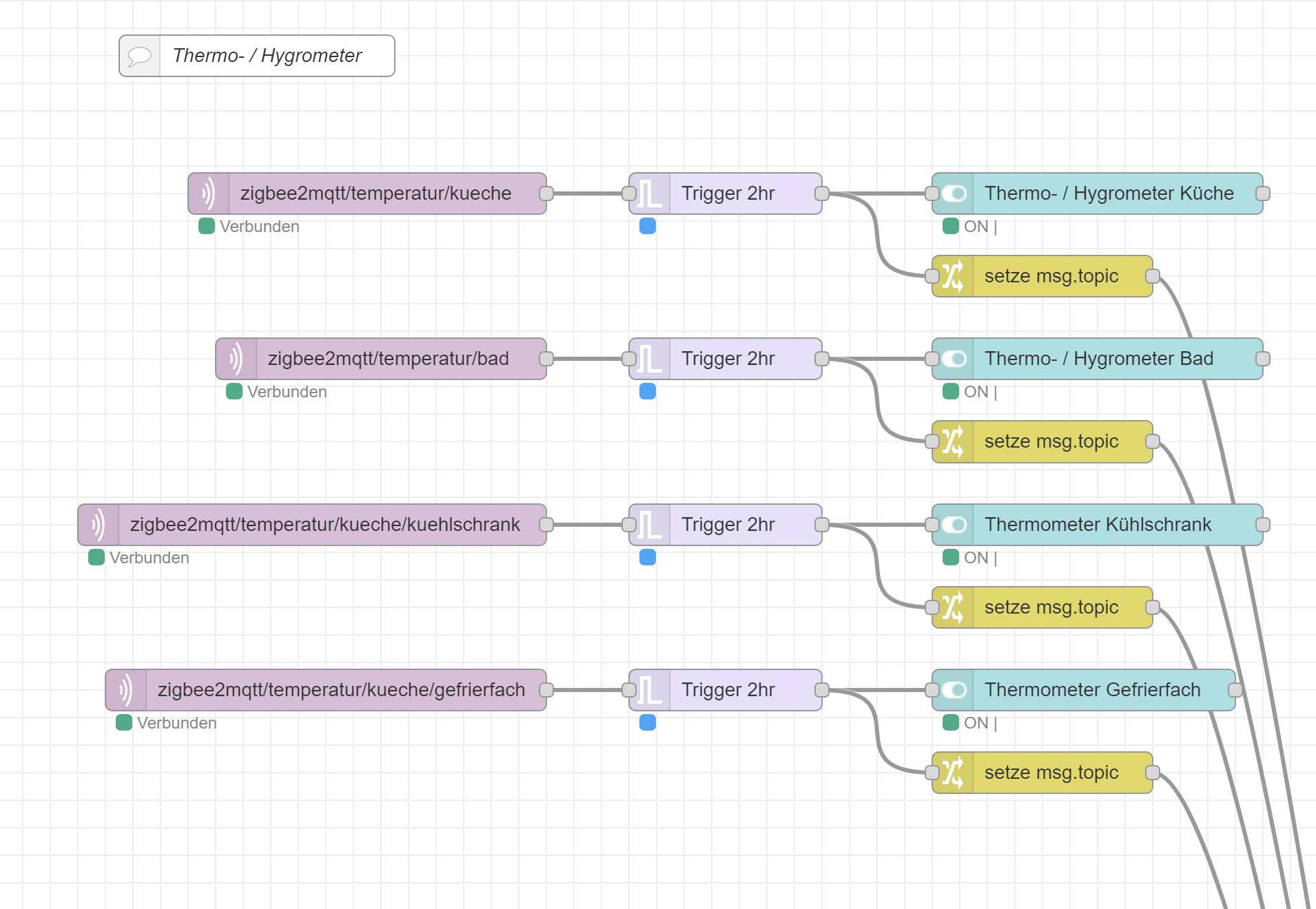
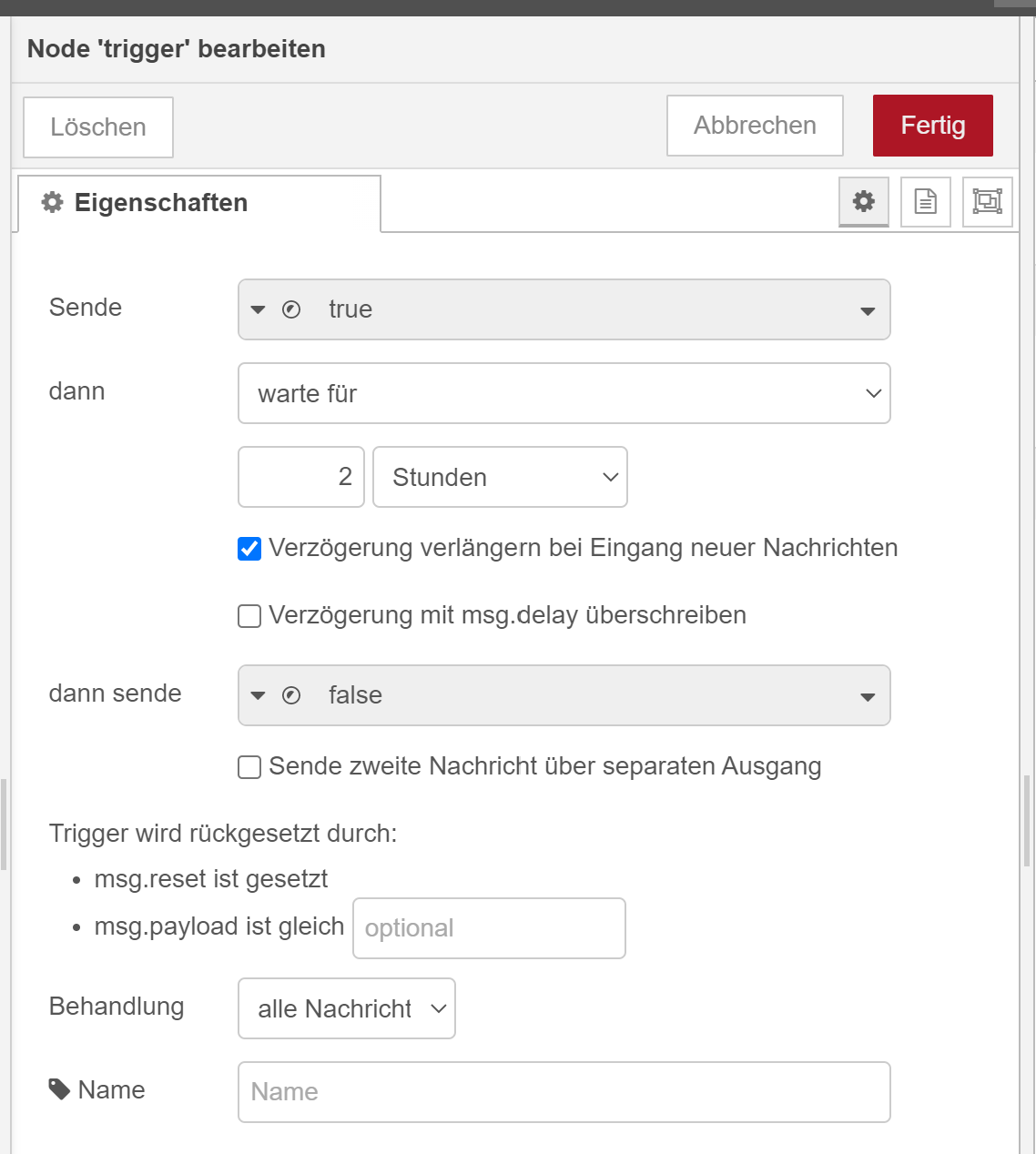
Noch einfacher ist die Überwachung, wobei das heute mit einer trigger Node geht, da diese intern nach verschiedenen topics selbst unterscheiden kann. Ich bin nur zu faul, alte funktionierende Flows zu ändern.

Hier mal die Zigbees:
Die trigger Nodes melden also zum Start ein true und nur false , wenn ein Gerät innerhalb von 2 Stunden sich nicht gemeldet hat.

Über eine JOIN Node - wird ein JSON String abgespeichert.{ "Präsenz Wohnzimmer": true, "Würfel Büro": true, "Schlafzimmer Schrank Links": true, "Präsenz Flur": true, "Präsenz Diele": true, "Präsenz Büro": true, "Präsenz Bad": true, "Präsenz Küche": true, "Schlafzimmer Schrank Mitte": true, "Thermometer Gefrierfach": true, "Thermometer Kühlschrank": true, "Schlafzimmer Schrank Rechts": true, "Würfel Schlafzimmer": true, "Würfel Wohnzimmer": true, "Thermometer Bad": true, "Thermometer Küche": true, "Präsenz Schlafzimmer2": true, "Präsenz Schlafzimmer": true, "Präsenz Wohnzimmer Essbereich": true }Sobald der JSON aktualisiert wird - wird ein kleiner Flow angestoßen.
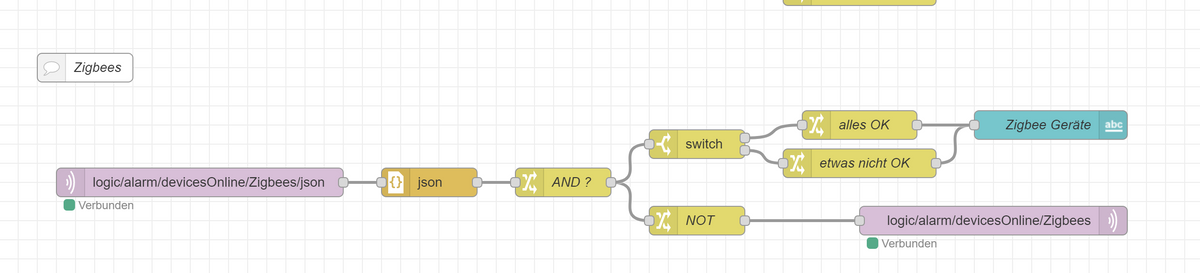
Alarm-Flow:
Dieser meldet Alarm, sobald ein Gerät false ist:
Also alles sehr simple - funktioniert für mich aber bestens.
-
Wow, das ist ausführlich! Danke!
Die change node, bzw. der Teil mit ".fromNow()" ist genau das was ich gesucht hatte

In meiner Lösung hätte ich per Function Node die Differenz berechnet und dann mit ganz vielen Abhängigkeiten entsprechend formatiert (Minute, Minuten, Stunden, Tage, usw). Aber das macht es ja unendlich viel einfacher hehe.Jetzt sind die Geräte die seit dem ersten Auszug noch nicht verbunden waren nicht mehr seit 17k Minuten ohne Update

-
@schmetterfliege Ja das kommt aber nur in der "human" readable Form raus. Also wenn länger als 1 Tag -siehst Du auch nur - hat sich einen Tag nicht gemeldet und nicht 1 Tag 4 Stunden und 44 Minuten.
 So wie bei der Kachel halt auch.
So wie bei der Kachel halt auch. 
-
Die Idee mit deinem zentralen Flow und dem Alarm-Flow baue ich mir die Tage mal nach, das macht das Ganze deutlich organisierter und übersichtlicher
