NEWS
Einfach mal zeigen will….. :-) - Teil 1
-
Stimmt das Ursprungs Script war von dir, Danke nochmal

Der Fehler -2 könnte im ical-adapter vorkommen, falsche Einstellung? Hatte glaube ich auch mal das Problem, ich schaue heute Abend mal in meiner Doku…
@Marco: Könntest du mal deine ical Einstellungen hier posten? Aber vergesse nicht den Link zu schwärzen...

@tempestas: Ich werde meine vier Scripts auch wieder zu einem machen, das hatte nur den Grund das ich bei einzelen Müllsorten Probleme mit der Anzeige hatte.... (Fehlereingrenzung...)
Gruß Tom
-
Deshalb wollte ich seine Kalenderausgabe sehen.
Ich tippe, dass sein Kalender nicht z.B. 08.04.2018 darstellt sondern 8.4.2018 was dann eine kleine Korrektur im Skript erfordert
-
Hallo,
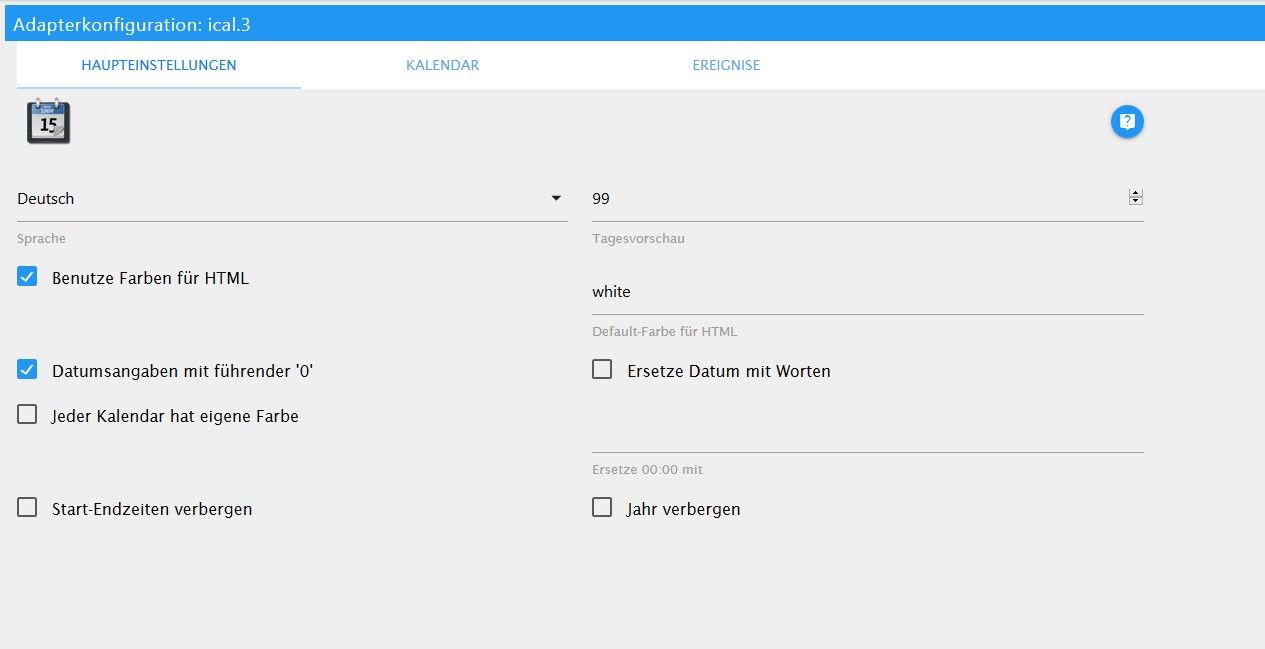
anbei die Screenshots



-
stell bitte bei dem Suchbegriff wo "Bio" eingetragen ist um auf "Abfuhr Bio".
Zur Erläuterung:
Das Skript such nach den definierten Worten, und geht dann 13 Stellen nach vorne und schneidet das Datum raus. Dieses zerlegt das Skript und vergleicht es mit dem heutigen Datum und ermittelt so die Tage.
Durch die suche nach "Bio", wenn aber davor noch "Abfuhr" steht, werden falsche Zahlen berechnet. Offenbar wurde hier dann nur die 18 aus 2018 als Tag ermittelt (reiner Zufall, dass das gerade so passt). Da heute der 20 ist, steht als ERgebnis 18 - 20 = -2 da
-
Dankeschön, das wars.



-
Schön!
Das ganze musst du nun noch in einen Schedule einbetten, damit es auch jede Nacht ausgeführt wird.
Weißt du, wie das geht?
-
das währe natürlich schön, wenn du mir da auch helfen könntest. Vom Skript schreiben habe ich noch kein Plan wie das geht.
-
Eventuell noch wieder die ical Instanz anpassen.
// TESTSKRIPT FÜR NOXX // Basis: tempestas // erweitert / umgebaut für "four in one" mikiline // Annahme ist, dass jede Müllart mindestens einmal im Monat abgeholt wird. Nicht getestet und eventuell problematisch ist es, wenn Müll seltener abgeholt wird. debug = true; // Anlegen JS State für VIS createState('javascript.0.muell.restmuell', 0); //. gelb, blau usw entsprechend erstellen createState('javascript.0.muell.gelbersack', 0); //. gelb, blau usw entsprechend erstellen createState('javascript.0.muell.papiertonne', 0); //. gelb, blau usw entsprechend erstellen createState('javascript.0.muell.biomuell', 0); //. gelb, blau usw entsprechend erstellen // Suchvariablen var restmuell= "Rest"; // weitere Varialben für die anderen Müllsorten eintragen - die Suchworte müssen so im Kalender vorkommen var gelbersack= "Gelber"; // weitere Varialben für die anderen Müllsorten eintragen - die Suchworte müssen so im Kalender vorkommen var papiertonne= "Papier"; // weitere Varialben für die anderen Müllsorten eintragen - die Suchworte müssen so im Kalender vorkommen var papierholsammlung= "Abfuhr Bio"; // weitere Varialben für die anderen Müllsorten eintragen - die Suchworte müssen so im Kalender vorkommen function muell(){ // Kalender auslesen (HTML Format) // ************************************************************************************** // Termine auswerten aus html. Bereinigung der HTML Tags und Konvertierung in Plain Text // ************************************************************************************** var inhalt = getState("ical.2.data.html"/*HTML iCal table*/); // an deinen eigenen Kalender anpassen var inhaltString = inhalt.val.toString(); var inhaltStringReplace = inhaltString; var inhaltStringText; var i_search; // remove all inside SCRIPT and STYLE tags inhaltStringReplace=inhaltStringReplace.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags inhaltStringReplace=inhaltStringReplace.replace(/ /gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\s\>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\>/gi, ""); // remove all else inhaltStringReplace=inhaltStringReplace.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: inhaltStringReplace=inhaltStringReplace.replace(/ /gi," "); inhaltStringReplace=inhaltStringReplace.replace(/&/gi,"&"); inhaltStringReplace=inhaltStringReplace.replace(/"/gi,'"'); inhaltStringReplace=inhaltStringReplace.replace(//gi,'>'); if(debug) log(inhaltStringReplace); setState('javascript.0.muell.restmuell', getPos(restmuell)); setState('javascript.0.muell.gelbersack', getPos(gelbersack)); setState('javascript.0.muell.papiertonne', getPos(papiertonne)); setState('javascript.0.muell.papierholsammlung', getPos(papierholsammlung)); // n-ten Treffer finden function nthIndex(str, pat, n){ var L= str.length, i= -1; while(n-- && i++ <l){ i="str.indexOf(pat," i);/if/(i/</0)/break;/}/i_search="i;" funktion/zum/tage/im/monat/zählen/function/daysinmonth(month,/year)/{/return/new/date(year,/month,/0).getdate();/position/bestimmen/getpos(pos_welche_tonne)/var/pos="inhaltStringReplace.indexOf(pos_welche_tonne," 1);/if(debug)/log("pos/ist:/"+pos);/inhaltstringtext="inhaltStringReplace.substring((pos-13),pos-1);" log("datum/"+inhaltstringtext);/nthindex(inhaltstringtext,/".",/t_m="inhaltStringText.slice(0," i_search);/pos1="i_search+1;" log("pos1:/"/+pos1/);/2);/m_m="inhaltStringText.slice(pos1," pos2="i_search+1;" log("pos2:/+pos2/j_m="inhaltStringText.slice(pos2," inhaltstringtext.len/log(t_m/+"/,/+m_m/+j_m);/datum/heute/ermitteln/today="new" date();/log(today);/tag/t="today.getDate();" m="today.getMonth()+1;" jahr/j="today.getFullYear();" "+t+m+j);/berechnung/tagesdifferenzen/diff="0;" dim="DaysInMonth(m," j);/des/aktuellen/monats/log("tage/aktueller/monat:/"+dim);/if(j_m="">j || m_m > m) { // Prüfung: Jahr_Müll größer als aktuelles Jahr? Relevant bei Jahreswechsel ODEr Monat Müll größer aktueller Monat? diff = parseInt(dim) - parseInt(t) + parseInt(t_m); } else diff = parseInt(t_m) - parseInt(t); if(debug) log("Tage bis zum nächsten Müll: "+diff); return diff; } } schedule('30 5 * * *', function(){ // morgens um 5.30h wird aktualisiert muell(); }); // bei Start muell();</l){></br\></br\s\></style.*></script.*> -
Hi Marco,
anbei wie versprochen meine Anzeige:
Der rote Kreis mit der Anzeige wieviel Tage es noch sind bis zur nächsten Leerung ist ein "basic - Red Number" Widget:
[{"tpl":"tplRedNumber","data":{"oid":"javascript.0.muell.Altpapier","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","type":"circle","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"543px","top":"108px","z-index":"4","font-family":"RobotoCondensed-Regular","font-style":"normal","font-variant":"small-caps","font-weight":"bold","font-size":"18px","line-height":"-0.1","width":"20px","height":"20px","text-align":"center","letter-spacing":"","word-spacing":"","text-shadow":"","border-width":"","border-style":"none"},"widgetSet":"basic"}]Musst du dann unter Object ID noch auf dein Javascript anpassen.
Die Tonnen habe ich aus dem Internet, habe nur die Hintergründe transparent gemacht.
Gruß,
Tom
-
Guten Morgen Michael,
sehr geil gelungen, Respekt. Gefällt mir was du da auf die Beine gestellt hast.
Besonders die Seiten wo du die Info für Raspberry iobroker darstellst und die die Diagrammfunktion.
Und auf deiner Startseite, würde mich interresieren wie du das mit den Mondphasen machst(welche icons?)?
Gibt es da eine Möglichkeit das als Vorlage zu bekommen?
 Rasperry, Diagramm und Mond?
Rasperry, Diagramm und Mond?Ich bin gerade am verändern von meinem Layout, ich stelle aber mal meine Startseite und Heizungsseite hier rein.
Viel Grüße
Tom
01 Home.PNG
04 Heizung.PNG `
-
Guten Morgen Michael,
sehr geil gelungen, Respekt. Gefällt mir was du da auf die Beine gestellt hast.
Besonders die Seiten wo du die Info für Raspberry iobroker darstellst und die die Diagrammfunktion.
Und auf deiner Startseite, würde mich interresieren wie du das mit den Mondphasen machst(welche icons?)?
Gibt es da eine Möglichkeit das als Vorlage zu bekommen?
 Rasperry, Diagramm und Mond?
Rasperry, Diagramm und Mond?Ich bin gerade am verändern von meinem Layout, ich stelle aber mal meine Startseite und Heizungsseite hier rein.
Viel Grüße
Tom
01 Home.PNG
04 Heizung.PNG `
Hy Tom würdest du bitte das widget für die Heizung zur Verfügung stellen, sieht gut aus
-
Hi Marco,
anbei wie versprochen meine Anzeige:
Der rote Kreis mit der Anzeige wieviel Tage es noch sind bis zur nächsten Leerung ist ein "basic - Red Number" Widget:
! [{"tpl":"tplRedNumber","data":{"oid":"javascript.0.muell.Altpapier","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","type":"circle","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"543px","top":"108px","z-index":"4","font-family":"RobotoCondensed-Regular","font-style":"normal","font-variant":"small-caps","font-weight":"bold","font-size":"18px","line-height":"-0.1","width":"20px","height":"20px","text-align":"center","letter-spacing":"","word-spacing":"","text-shadow":"","border-width":"","border-style":"none"},"widgetSet":"basic"}]
Musst du dann unter Object ID noch auf dein Javascript anpassen.Die Tonnen habe ich aus dem Internet, habe nur die Hintergründe transparent gemacht.
Gruß,
Tom `
Dankeschön nochmal

-
Hallo Tom198621,
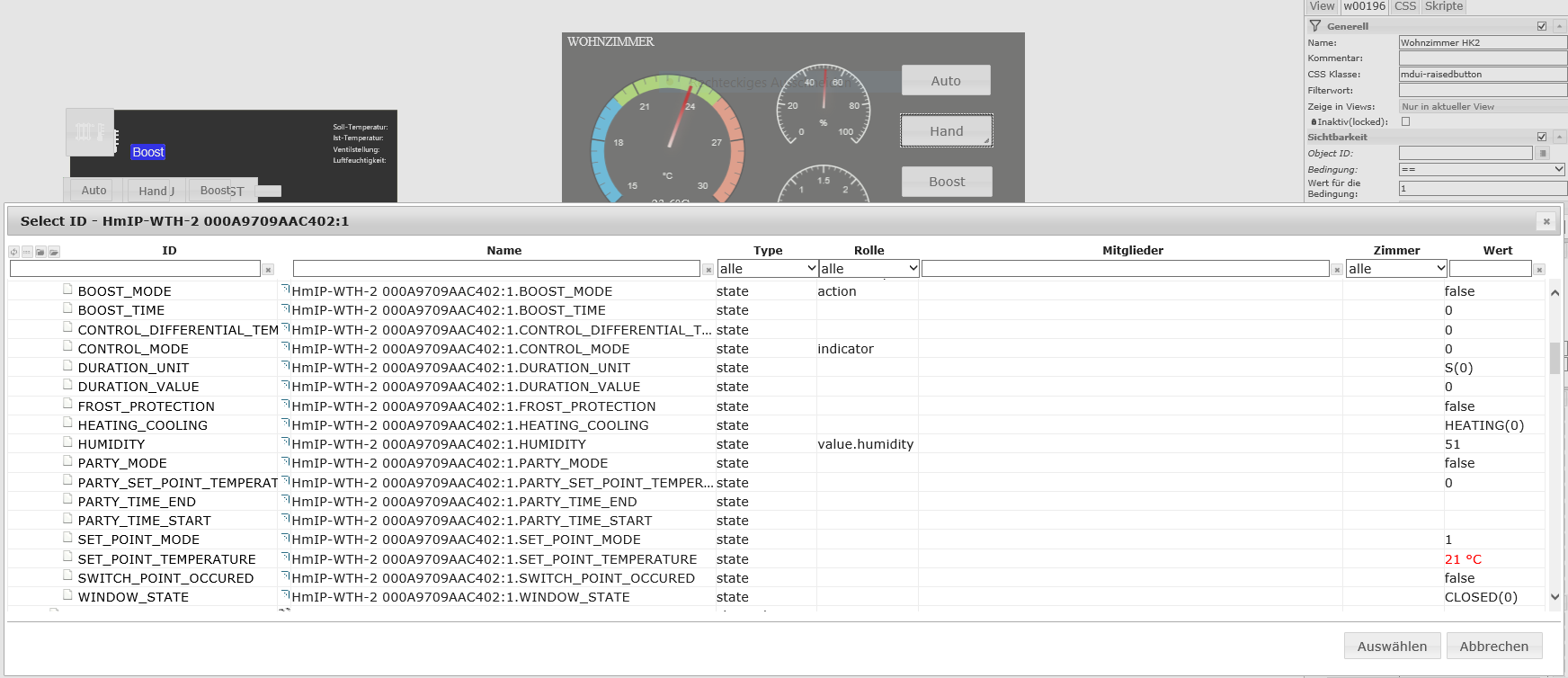
anbei wie gewünscht das Widget Heizung.
In der Objekt-ID habe ich jeweils die Feldertypen für die Homematic Heizkörperthermostate reingeschrieben.
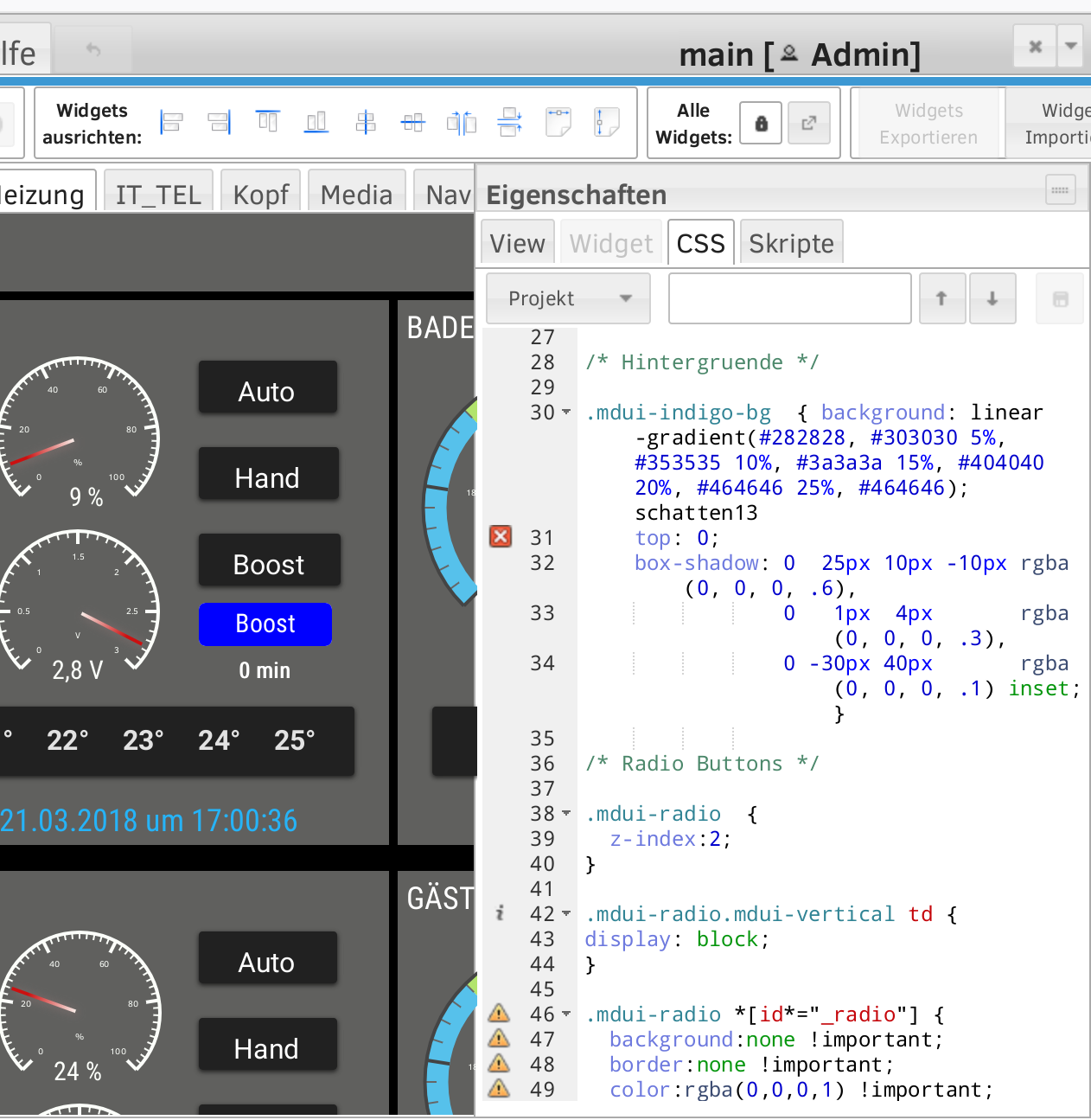
Ich lege dir noch die dazugehörige CSS mit dabei.
Gruß,
Tom
-
Hier mal ein neuer Entwurf. `
Hallo Marcel,würdest du deinen "Entwurf" als Export zur Verfügung stellen ? Mir gefällt das Design sehr gut. Da schlicht und aufgeräumt.
LG
Marcel
-
Hallo Tom198621,
anbei wie gewünscht das Widget Heizung.
In der Objekt-ID habe ich jeweils die Feldertypen für die Homematic Heizkörperthermostate reingeschrieben.
Ich lege dir noch die dazugehörige CSS mit dabei.
Gruß,
Tom
Heizung Widget.txt
Heizung CSS.txt `
Hallo tomdeboom, habe mir dein Heizungswidget (tolle Arbeit) runtergeladen. Kannst Du mir noch kurz erklären ob die CSS nur für das eine Widget ist oder für den ganzen View. Ganz toll wäre, wenn Du mir noch verraten könntest, an welcher Stelle ich das einfügen muss.
Baerny
-
So, dann bin ich auch mal dran.
Beschäftige mich erst seit kurzer Zeit mit ioBroker und habe mal etwas angefangen meine ersten Views zu "generieren"

Ich denke man brauch nicht zu schreiben um was es sich handelt, man erkennt es an dem ausgewählten Widget
Ausser…...Das Bild mit den Fernsehsendern ist kein Widget ansich (HTML Widget - Basic iFrame), sondern eine php Seite die ich mir geschrieben habe um die Sender der Dreambox auszulesen usw....
Ps: freut mich hier im Forum zu sein um noch mehr Ideen zu sammeln. Danke an alle die auch Ihre "Arbeit" mit anderen teilen !!!
 `
`@ mikiline Das sieht echt klasse aus

Könntest du mir den Hintergrung und die Icons von den Tabs zur Verfügung stellen?
-
` > Hallo tomdeboom, habe mir dein Heizungswidget (tolle Arbeit) runtergeladen. Kannst Du mir noch kurz erklären ob die CSS nur für das eine Widget ist oder für den ganzen View. Ganz toll wäre, wenn Du mir noch verraten könntest, an welcher Stelle ich das einfügen muss.
Baerny `
Hi Baerny,
also die CSS gilt nur für dinge wo du sie auch haben möchtest.
Meine CSS kopierst du unter CSS-Projekt.

Hoffe das reicht dir als Erklärung, ansonsten schreibe ich es morgen nochmal genau. Jetzt ist schlecht da mein PC aus ist und mir das über das Tablet zu anstrengend ist und ich auch noch mit dem Hund raus muss. 8-)
Gruß,
Tom
-
Hallo Tom198621,
anbei wie gewünscht das Widget Heizung.
In der Objekt-ID habe ich jeweils die Feldertypen für die Homematic Heizkörperthermostate reingeschrieben.
Ich lege dir noch die dazugehörige CSS mit dabei.
Gruß,
Tom
Heizung Widget.txt
Heizung CSS.txt `
Danke für das Widget,nur welchen Wert trage ich den bei Hand und Manu Mode ein ?

-
Guten Morgen Tom198621,
ich habe leider keine ip Geräte von Homematic, bei mir sind es folgende Einstellungen die ich bei der Objekt-ID jeweils hinterlege:
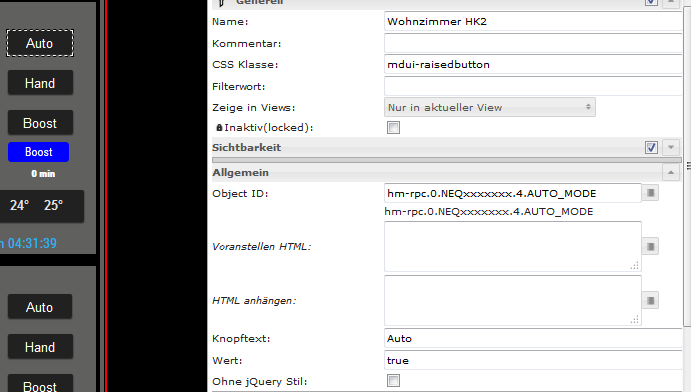
Auto Modus

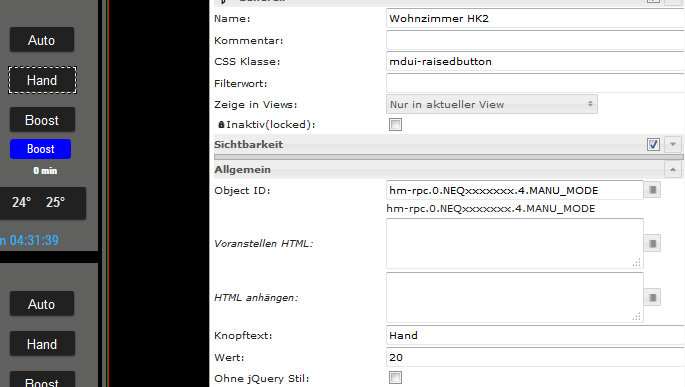
Hand Modus: Beim Wert habe ich nicht "true" drin stehen sondern 20, damit ist die Gradzahl des Thermostates gemeint.

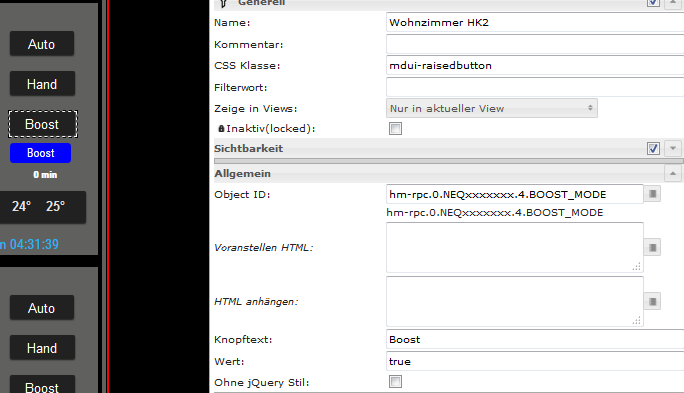
Boost Modus

Hoffe das reicht dir? Ansonsten einfach Fragen.
Gruß,
Tom
-
…einfach ALLES TOP - komme mit lesen gar nicht nach





Grüsse, Marcus 8-)