NEWS
Einfach mal zeigen will….. :-) - Teil 1
-
Ich will euch auch mal meinen ersten Versuch mit vis zeigen. Mein Tablet ist recht klein, deshalb gibts recht große Schriften etc… ` Hi mrMuppet,
mich würde interessieren welchen Hintergrund du genutzt hast. Gefällt mir richtig gut. Ist der auch mit Photoshop gemacht oder ein integrierter?
Gruß Torsten
-
Ist einfach Photoshop. Google Bildersuche: "blur blue"
Gesendet von meinem ONEPLUS A3003 mit Tapatalk
-
Ist einfach Photoshop. Google Bildersuche: "blur blue"
Gesendet von meinem ONEPLUS A3003 mit Tapatalk `
Danke für den Tipp, wäre ich nie drauf gekommen. Da gibt es super Ergebnisse

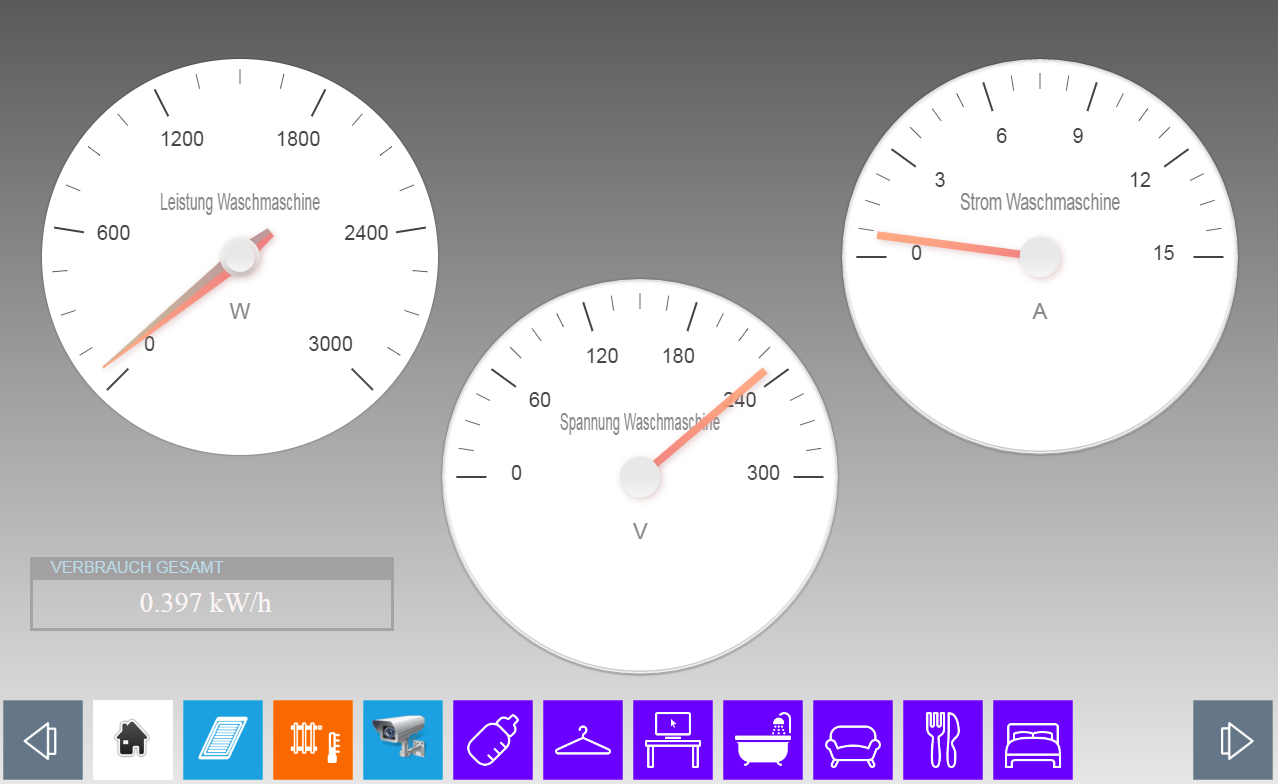
Es funktioniert noch nicht jede Taste, aber die Diagramme und justgage funktionieren schon `
Das heisst, die Knöpfe unten links sind auch nur Grafiken aus Photoshop oder sind es schon Widgets mit kleinen Statusbilder (aus Photoshop) ?Pix
-
@pix:Das heisst, die Knöpfe unten links sind auch nur Grafiken aus Photoshop oder sind es schon Widgets mit kleinen Statusbilder (aus Photoshop) ? `
Ja, genau. Die Tasten sind bisher nur als png (mit Transparenz) exportiert und als Grafik in vis eingebaut. Als nächstes muss ich die Funktion hinzufügen. -
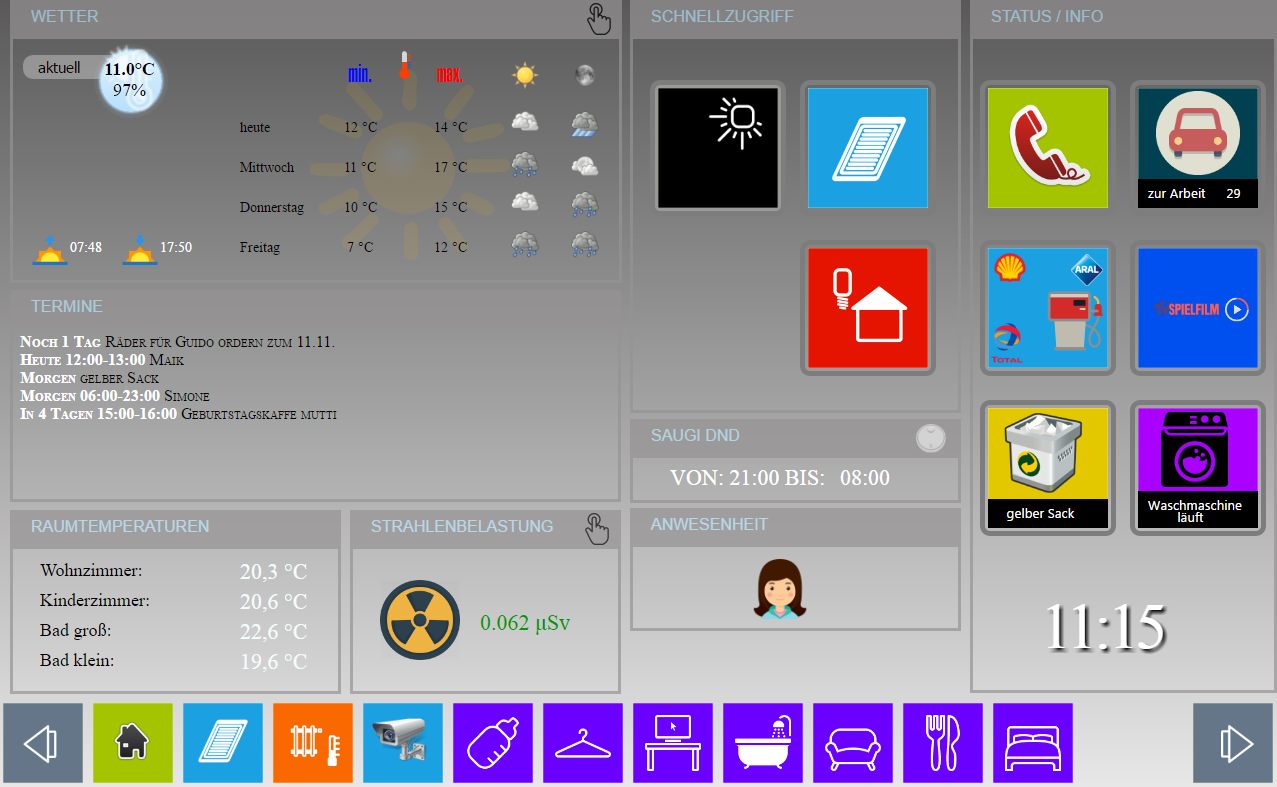
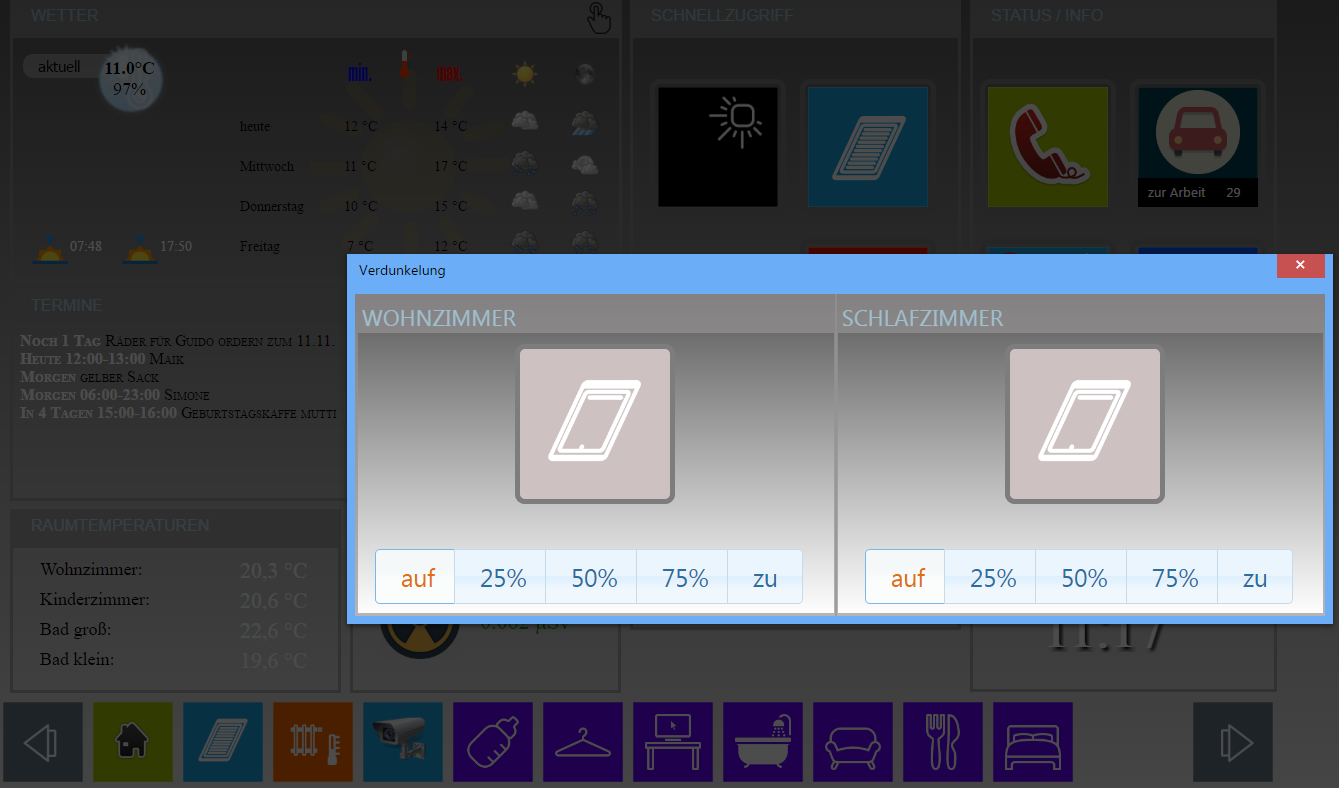
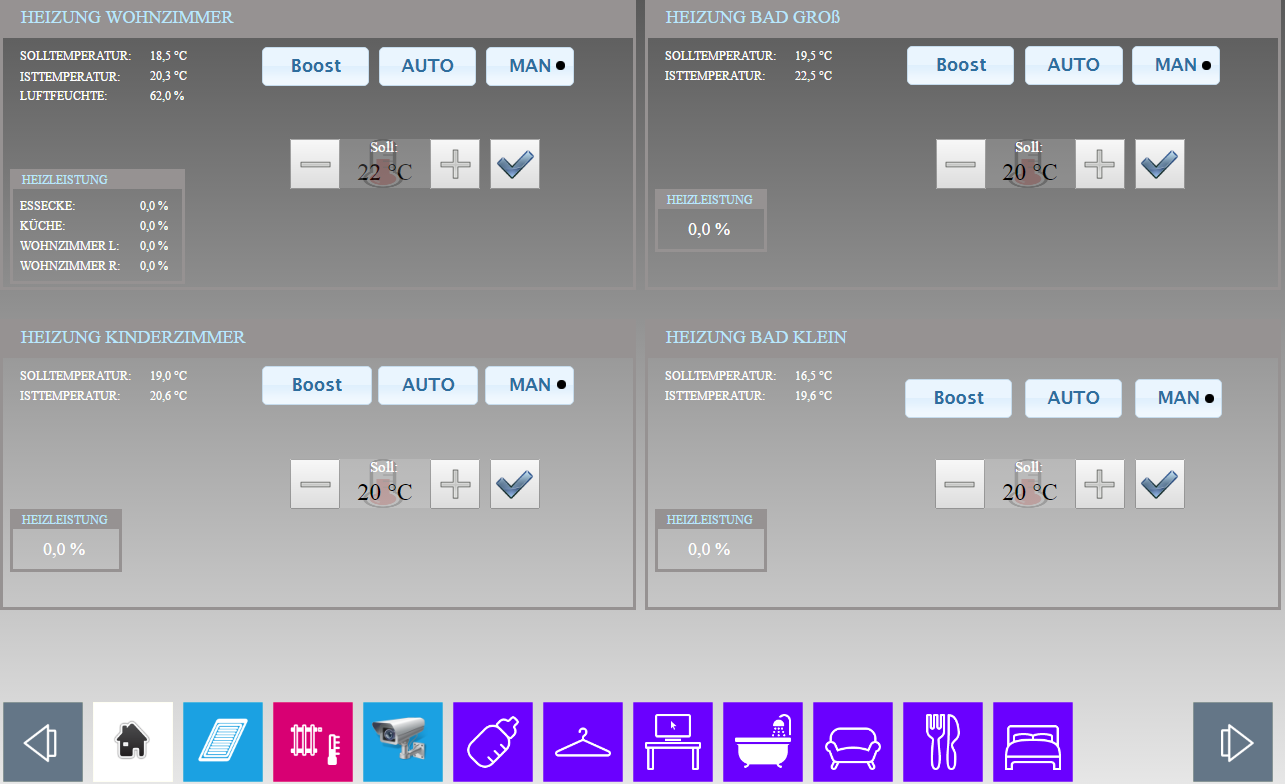
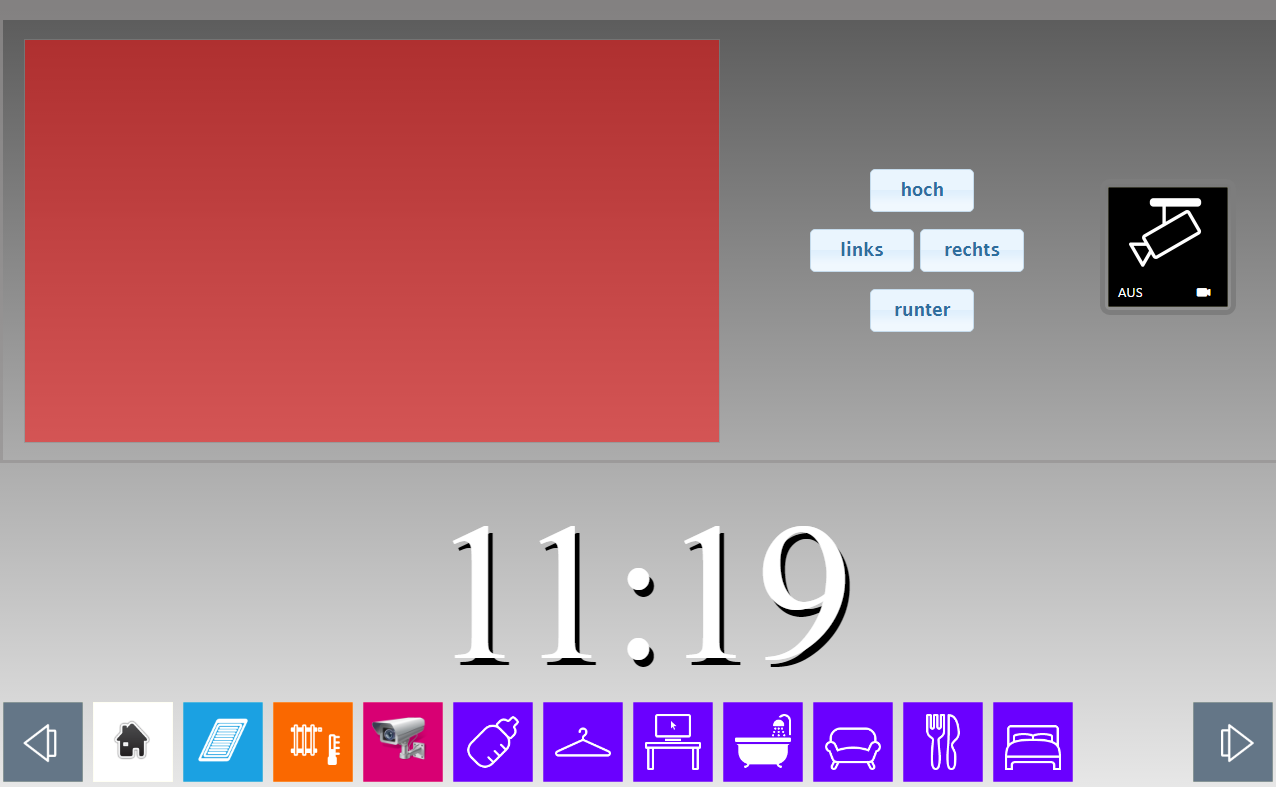
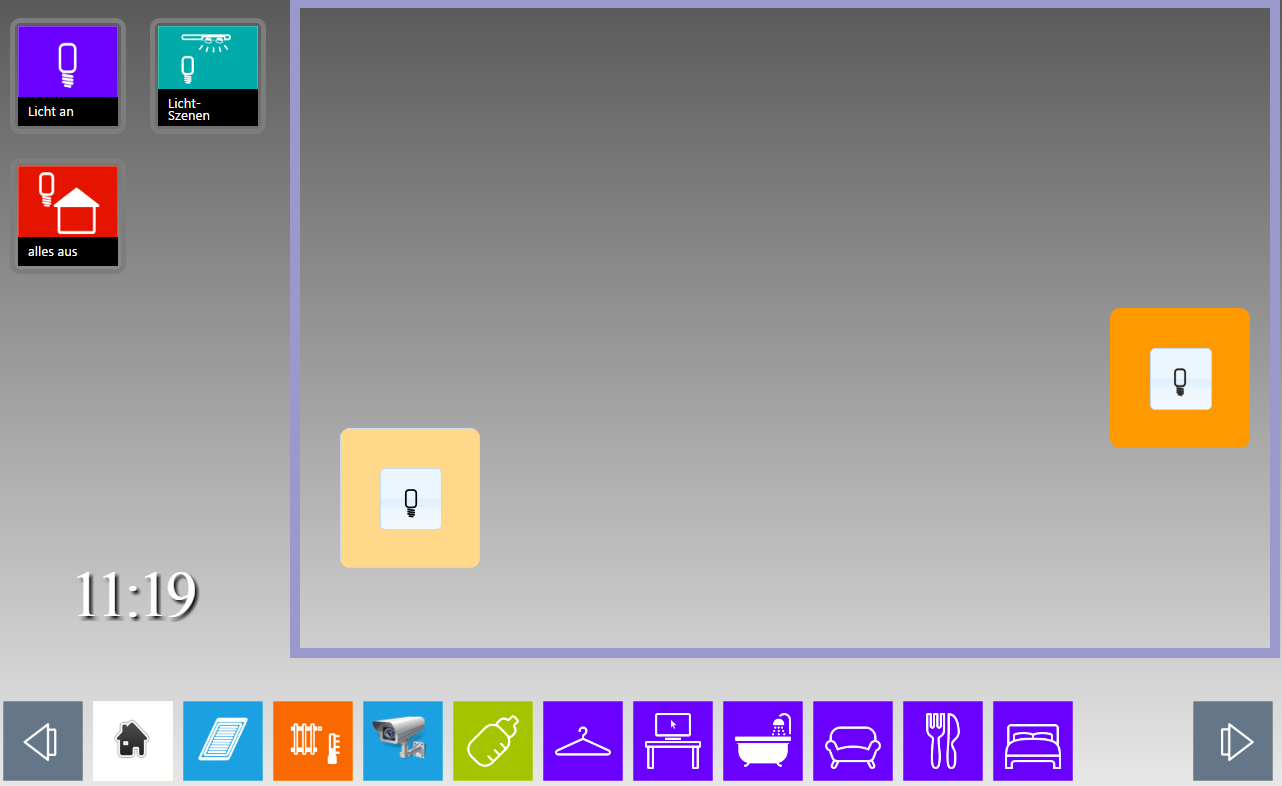
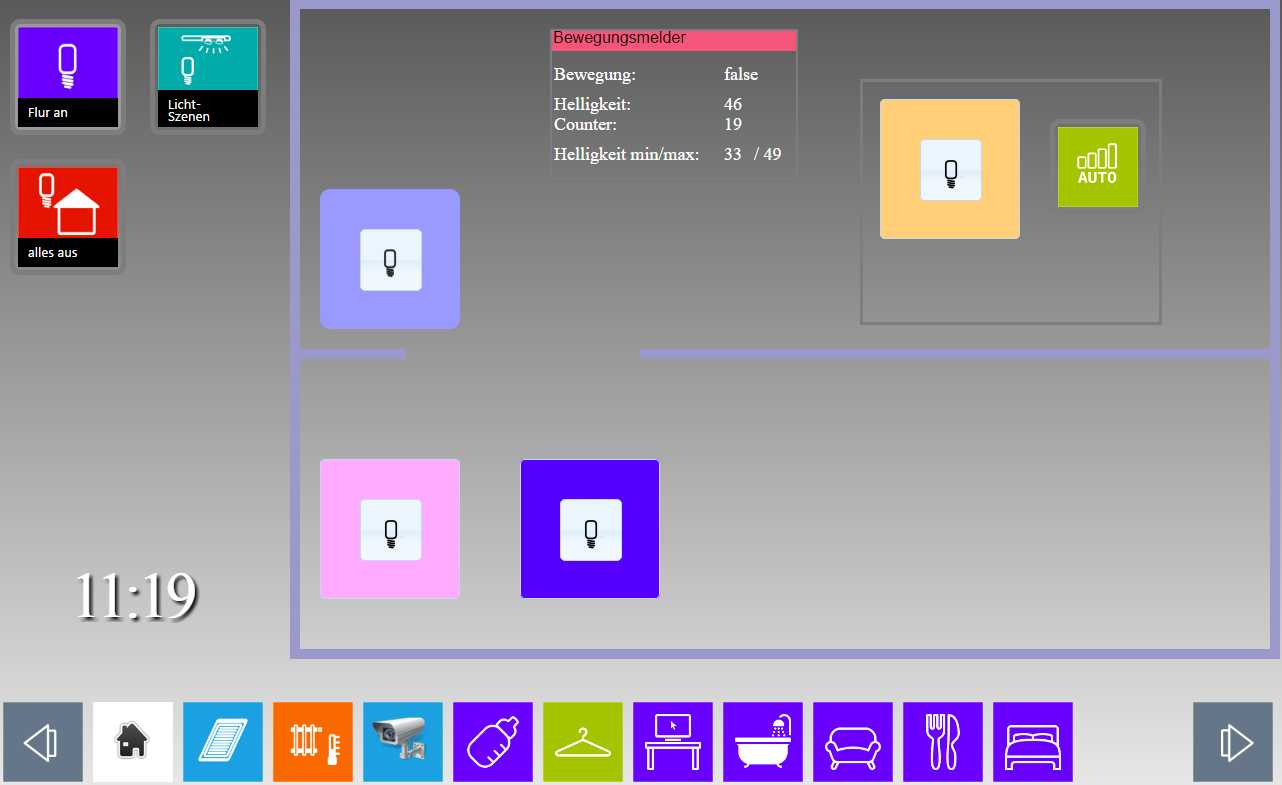
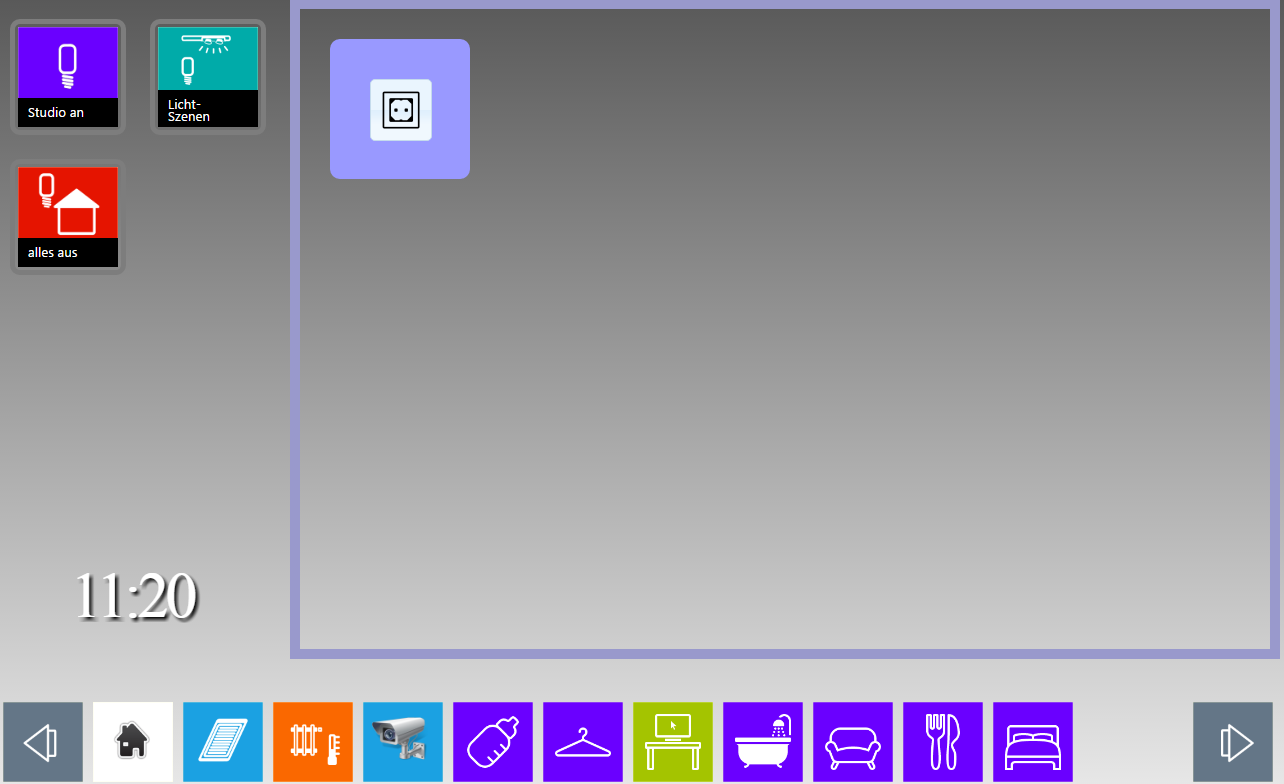
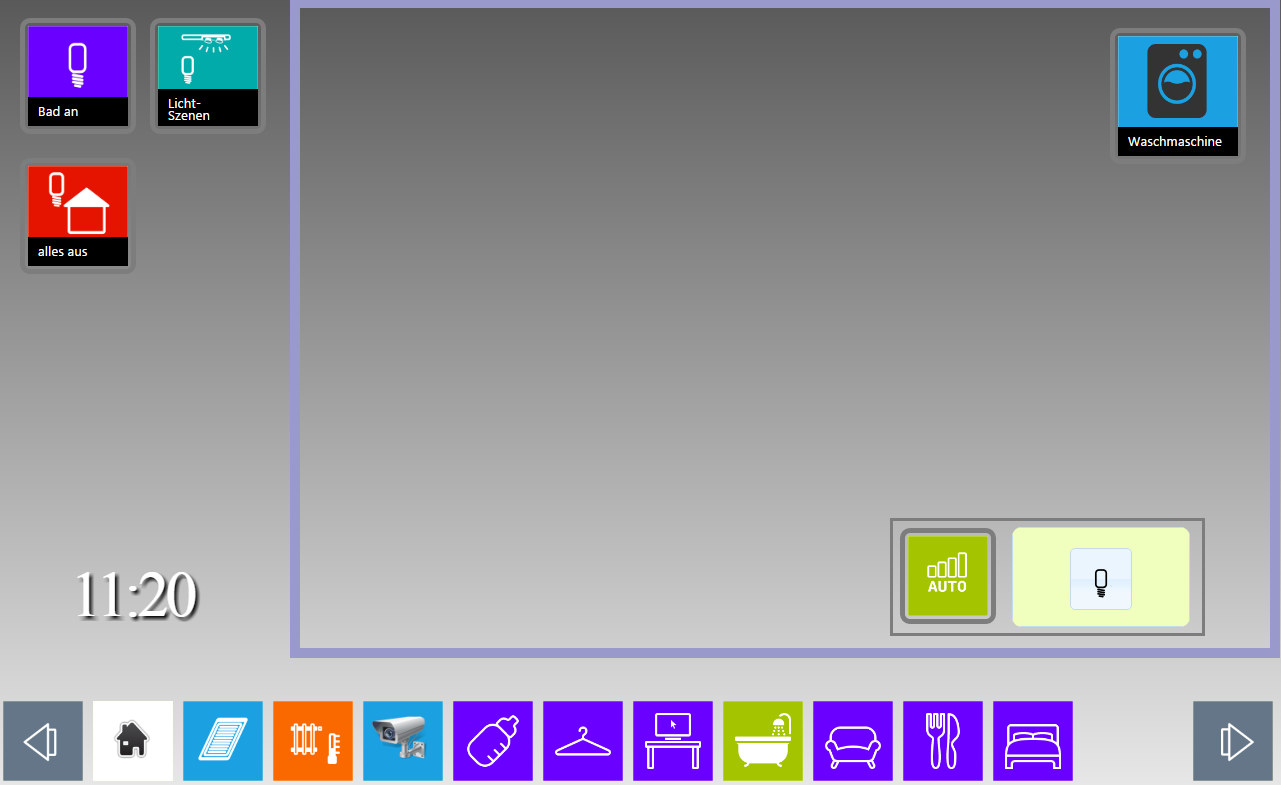
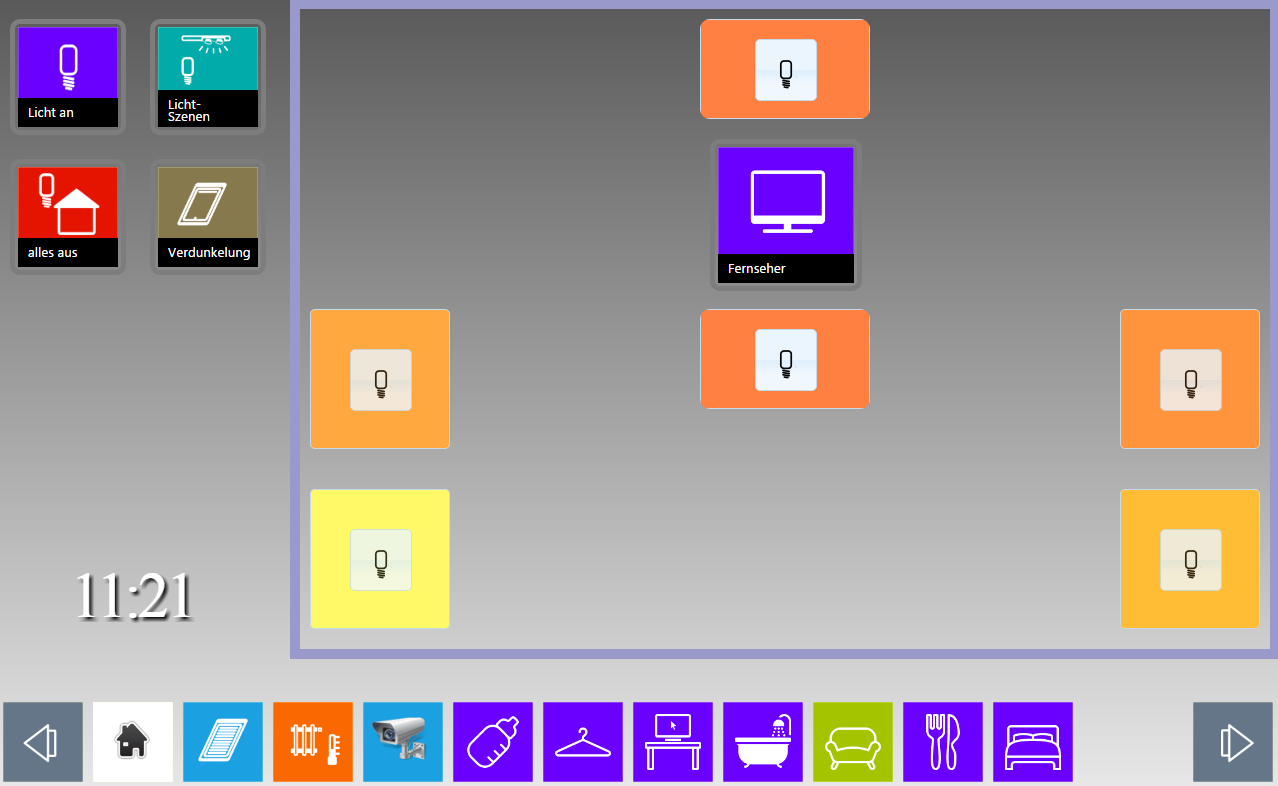
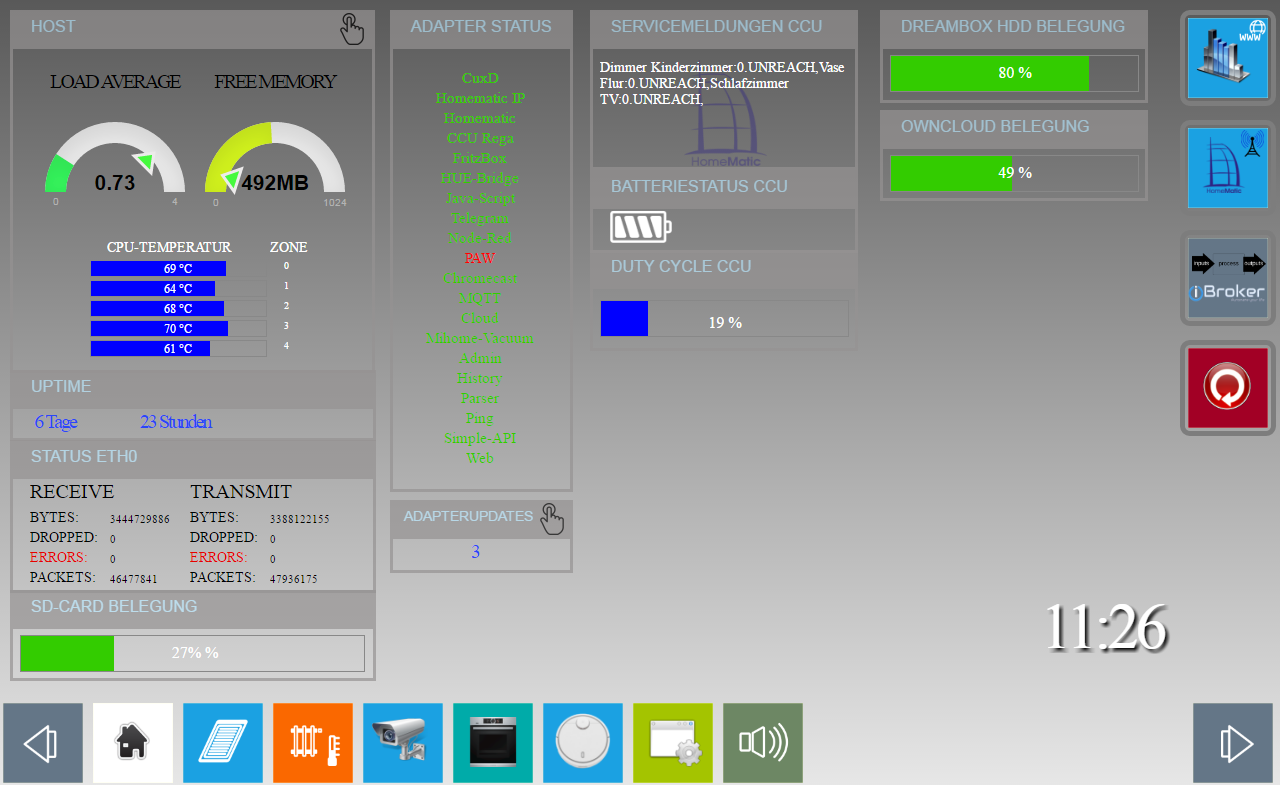
Anbei falls es interessiert ein paar Eindrücke meines - teils komplett teils nur marginal - überarbeiteten iobroker VIS.
Ich habe u.a. viele Infos, die ich sonst als separate Infos gelistet hatte mit in die Buttons aufgenommen (z.B. low bat / unreach, Alarmmeldungen. Lampen kommen noch) und einige Dinge rausgeschmissen, die ich im ersten Überschwang ("geil, das geht ja auch") eingebaut hatte, die für mich aber irrelevant sind (z.B. Diesel Preise - ich fahre keinen Diesel, oder billigste Tankstelle im Umkreis: solange die Unterschiede nicht 20 Cent betragen, fahre ich keine 10km weiter..).
Heizungssteuerung habe ich z.B. nicht drin, da unsere FBH sich vernünftig selbst reguliert und dank der Dämmung (Neubau) eh keine schnelle Anpassung möglich bzw notwendig ist. Dann noch teilweise einfach mehr an mein doch sehr kleines Display (fire hdx 7'') angepasst. `
gefällt mir sehr gut, dein Design! Würdes du das freundlicherweise als Export mit uns teilen?
Bin noch recht neu hier aber fasziniert von dem was alles möglich ist! Hammer!
-
Anbei falls es interessiert ein paar Eindrücke meines - teils komplett teils nur marginal - überarbeiteten iobroker VIS.
Ich habe u.a. viele Infos, die ich sonst als separate Infos gelistet hatte mit in die Buttons aufgenommen (z.B. low bat / unreach, Alarmmeldungen. Lampen kommen noch) und einige Dinge rausgeschmissen, die ich im ersten Überschwang ("geil, das geht ja auch") eingebaut hatte, die für mich aber irrelevant sind (z.B. Diesel Preise - ich fahre keinen Diesel, oder billigste Tankstelle im Umkreis: solange die Unterschiede nicht 20 Cent betragen, fahre ich keine 10km weiter..).
Heizungssteuerung habe ich z.B. nicht drin, da unsere FBH sich vernünftig selbst reguliert und dank der Dämmung (Neubau) eh keine schnelle Anpassung möglich bzw notwendig ist. Dann noch teilweise einfach mehr an mein doch sehr kleines Display (fire hdx 7'') angepasst. `
gefällt mir sehr gut, dein Design! Würdes du das freundlicherweise als Export mit uns teilen?
Bin noch recht neu hier aber fasziniert von dem was alles möglich ist! Hammer! `
wenn du etwas spezifizierst, was du möchtest ist das sicherlich möglich.
Ich arbeite i.W. mit den Metro Tiles. Einige Bilder sind rausgesucht und teilweise selbst angepasst
-
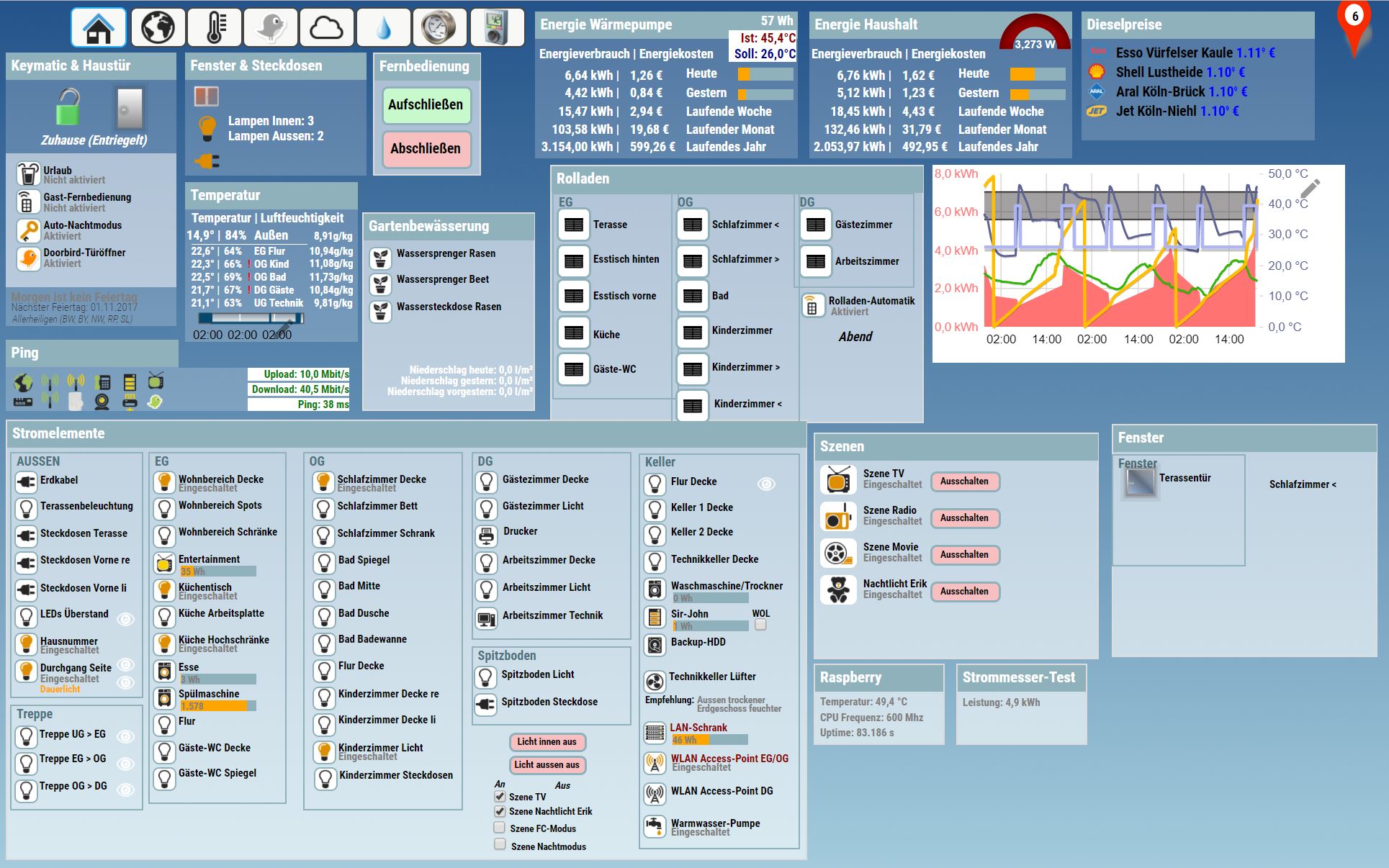
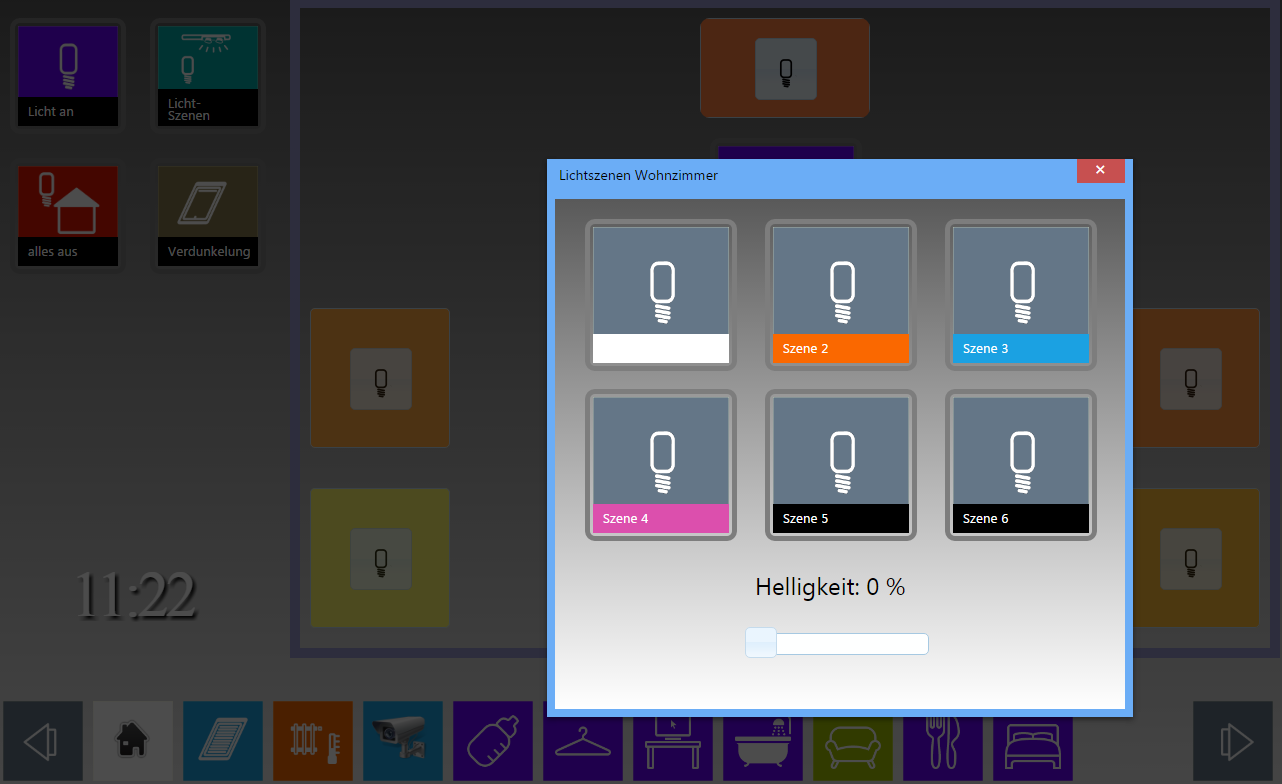
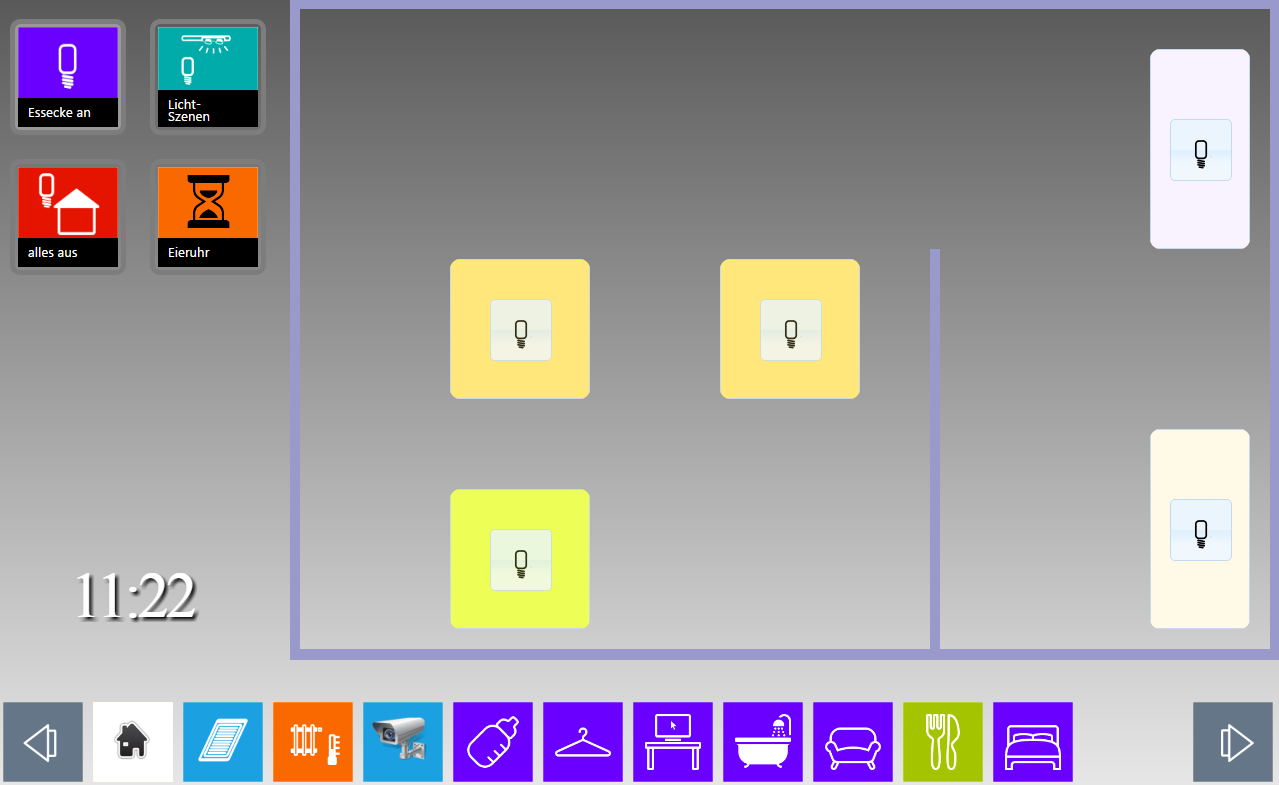
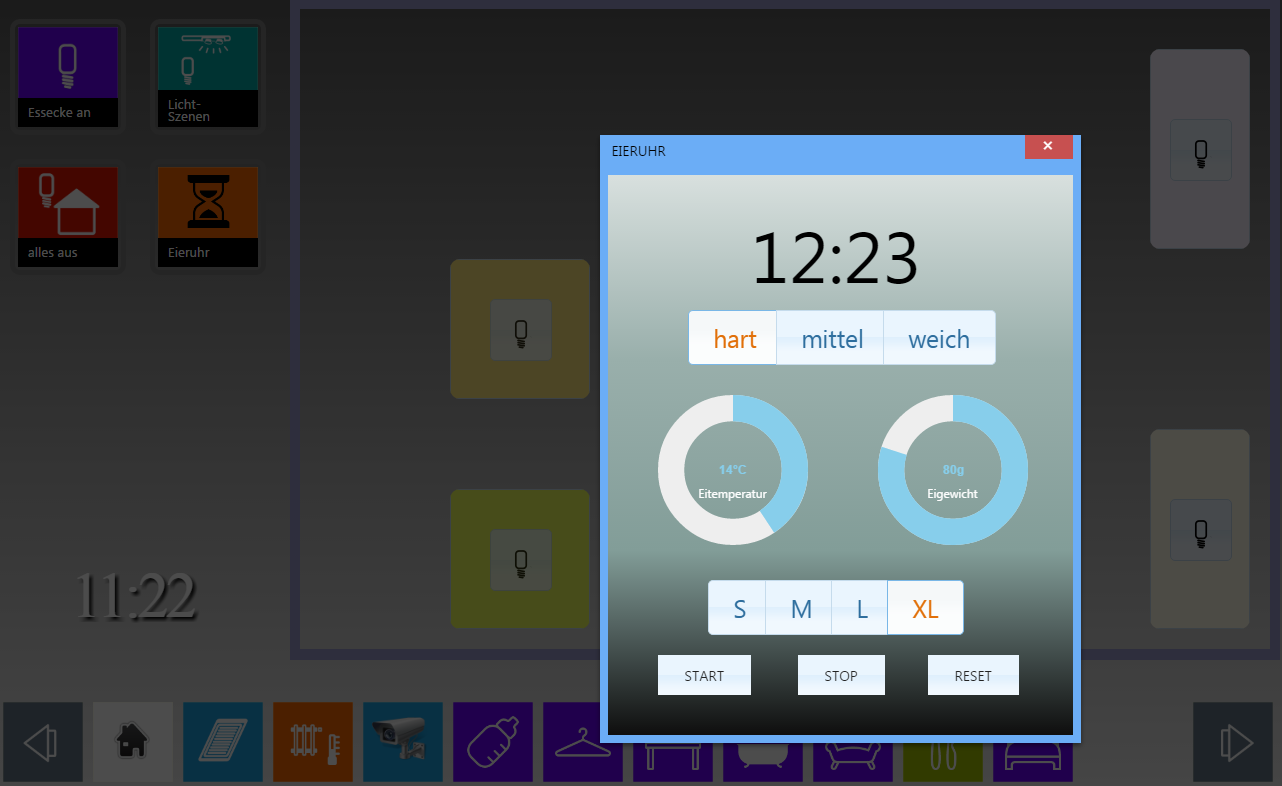
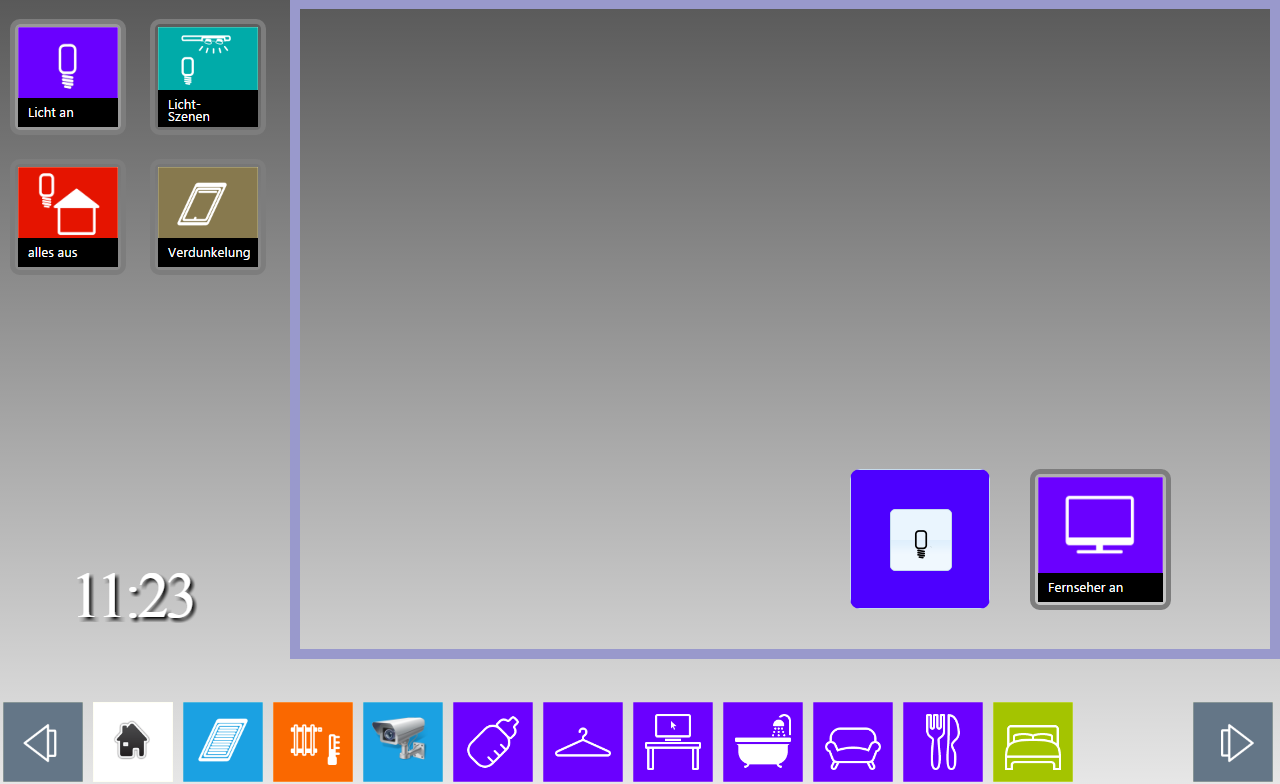
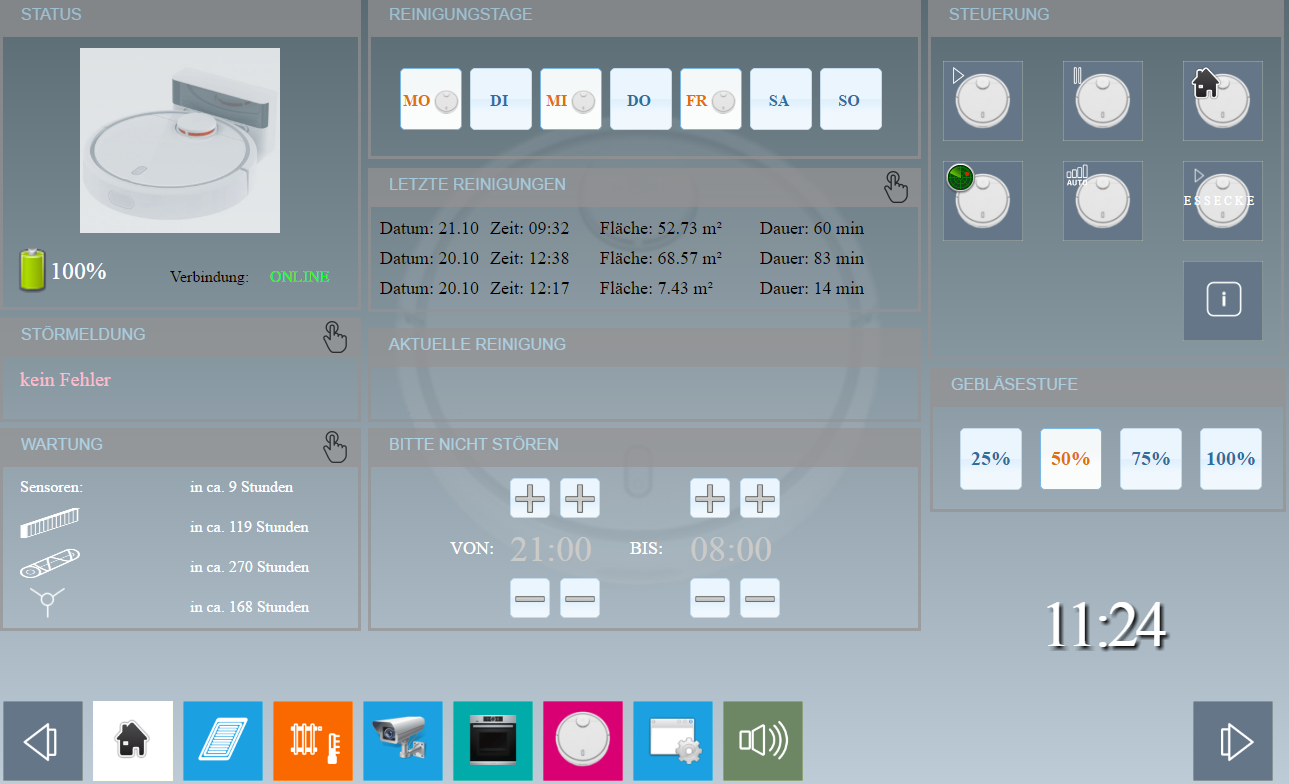
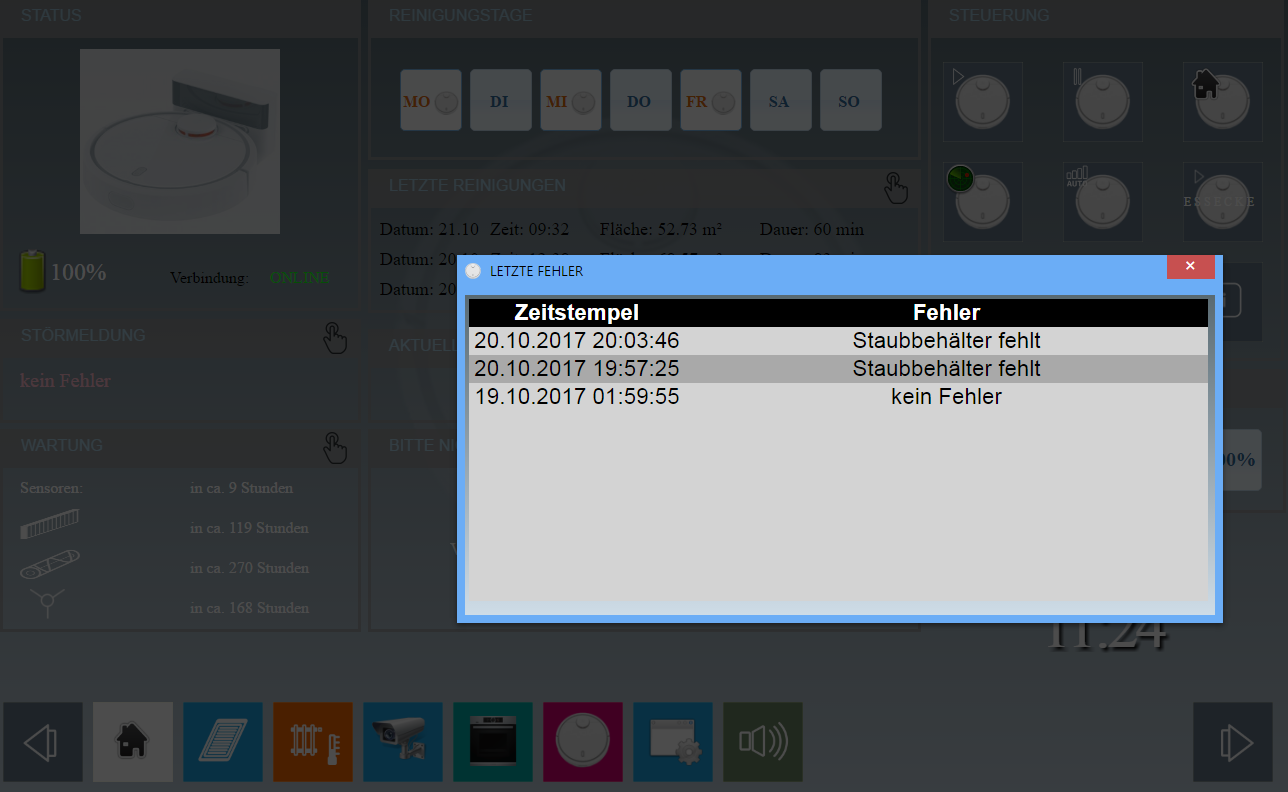
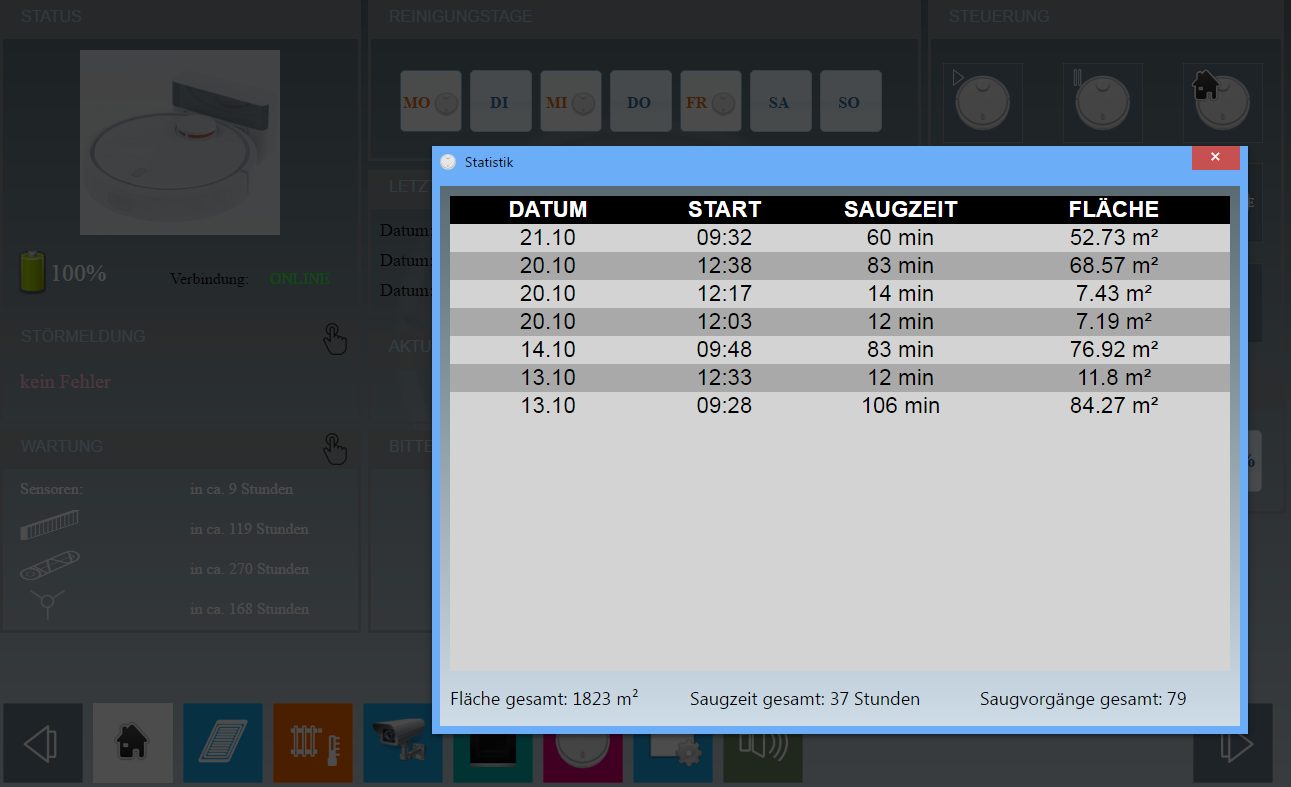
Wenn ihr so schön dabei seid poste ich hier auch einmal meine VIS-Startoberfläche. Sicherlich beim ein oder anderen noch nicht zu Ende gedacht (> aber wird das überhaupt jemals "fertig"?
 ), aber für uns im Moment sehr praktikabel. Wenn jemand Teile benötigt kann ich gerne einen Export zur Verfügung stellen.
), aber für uns im Moment sehr praktikabel. Wenn jemand Teile benötigt kann ich gerne einen Export zur Verfügung stellen.
-
wenn du etwas spezifizierst, was du möchtest ist das sicherlich möglich.
Ich arbeite i.W. mit den Metro Tiles. Einige Bilder sind rausgesucht und teilweise selbst angepasst `
Im Grunde erstmal nur das layout als export der main seite, mit scripten usw. Bin ich noch nicht so firm! Versuche mir erstmal eine praktikable Oberfläche zu schaffen und dann nach und nach mit Inhalt zu füllen! Steige von FHEM um, das ist nicht ganz so easy

-
"nur das gesamte Ding mit allen Skripten"

-
Ne, ich meine ohne Scripte! Sprich nur das was als Textcode beim export angezeigt wird.

Wie gesagt, mit scripten hab ich noch keine ahnung, daher erst optische basis schaffen, mit leben Füllen tue (versuch) ichs dann stück für stück!
-
Wie gesagt sind eigentlich alles Metro tiles, daher gebe ich dir mal zwei (wobei da echt keine großen Einstellungen drin sind)
Toggle, z.B. für die Lampen:
[{"tpl":"tplMetroTileToggle","data":{"oid":"","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","hover":"true","transform":"true","bg_class_false":"bg-dark","bg_class_true":"bg-steel","icon_class_false":"","icon_class_true":"","icon_badge_false":"","icon_badge_true":"","badge_bg_class_false":"","badge_bg_class_true":"bg-yellow","brand_bg_class_false":"","brand_bg_class_true":"","badge_top":"0","badge_left":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"label_false":"Deckenlampe","label_true":"Deckenlampe","icon_false":"/vis.0/main/img/Bild2.png","icon_true":"/vis.0/main/img/Bild2.png","name":"ArbZi Deckenlampe","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"483px","top":"322px","width":"150px","height":"150px"},"widgetSet":"metro"}]Navigationsbutton:
[{"tpl":"tplMetroTileNav","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","hover":"true","transform":"true","label":"Klima","bg_class":"bg-dark","bg_class_active":"bg-steel","badge_bg_class":"","badge_bg_class_active":"","badge_top":"0","badge_left":"0","icon_badge":"","brand_bg_class":"","brand_bg_class_active":"","icon_class":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"nav_view":"04_Klima","icon_src":"/vis.0/main/img/climate_transparent.png","icon_width":"50","icon_height":"50","icon_top":"39","icon_left":"41","select_current":false,"name":"climate_button","locked":true,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"0","top":"644px","width":"150px","height":"150px"},"widgetSet":"metro"}]ich glaube, es ist zielgerichteter wenn du einfach anfängst und dann, falls du irgendwo an Probleme stößt, dann zielgerichtet fragst, wie dieses oder jenes funktioniert. Wenn ich es dann weiß (oder jemand anderes) wirst du garantiert schnell Hilfe bekommen
-
So,
hier mal mein aktueller Stand mit den Tablet-Views





















Mfg
dna909
-
@dtp:So sieht's aktuell bei mir aus.
vis-Projekt_dtp.gif
Je nach Browser muss man zum Starten der Animation das gif anklicken.
Gruß,
Thorsten `
Hallo Thorsten,dein Vis finde ich echt super, hast du diese schon hochgeladen? Wie hast du das mit Viessmann Heizung realisiert ?
Gruß Oliver
-
Hi Oliver,
vielen Dank für die Blumen. Nee, hab ich noch nicht hochgeladen. Kann ich aber demnächst noch mal versuchen.
Das mit der Viessmann-Heizung ist schon eine etwas kompliziertere Sache. Kennst Du den http://forum.iobroker.net/viewtopic.php?f=23&t=3048#p27689 von blauholsten? Das ist schon mal eine gute Basis zusammen mit dem https://github.com/openv/openv/wiki.
Dank der freundlichen Mithilfe dieses Forums habe ich dann noch eine http://forum.iobroker.net/viewtopic.php?f=21&t=4199&p=40139p40139 realisieren können.
Gruß,
Thorsten
PS.: blauholsten hat mich noch um eine paar weitere Ideen zu seinem viessmann-Adapter gebeten. Es könnte also sein, dass sich da in der nächsten Zeit noch was tun wird.
-
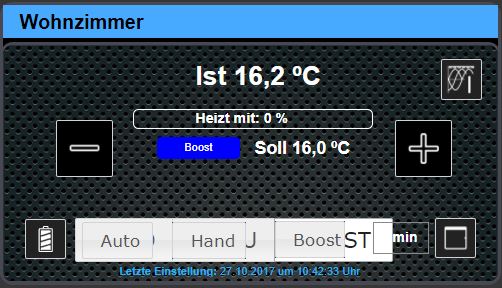
Hi,
ich fand das Thermostatwidget auch so super, dass ich es direkt nachbauen wollte.
Leider ist das Format der Knöpfe noch falsch und ich komme einfach nicht drauf, was fehlt.

Ich habe mir alle Nachrichten dazu durchgelesen, dazu finde ich leider nichts.
Ich hoffe, jemand kann mir nochmal einen Tip geben.
Bis dann
Christof
-
Ich hoffe, jemand kann mir nochmal einen Tip geben. `
HI,
ich glaube du hast noch nicht das richtige Thema in der View eingestellt.

zu finden unter
Eigenschaften –> View --> Thema.
-
Wenn ihr so schön dabei seid poste ich hier auch einmal meine VIS-Startoberfläche. Sicherlich beim ein oder anderen noch nicht zu Ende gedacht (> aber wird das überhaupt jemals "fertig"?
 ), aber für uns im Moment sehr praktikabel. Wenn jemand Teile benötigt kann ich gerne einen Export zur Verfügung stellen. `
), aber für uns im Moment sehr praktikabel. Wenn jemand Teile benötigt kann ich gerne einen Export zur Verfügung stellen. `Wie bekommt man denn diese "Tabellen" hin mit den Rahmen und der versch. Hintergrundfarben der Zellen? Bspw. der Block "Stromelemente" ?
-
-
So sieht meines aktuell auf einem 7 Zoll Tablet aus. Uhrzeit ist so groß, damit man sie auch vom Sofa aus erkennt.
iobroker.png `
HalloIch habe mal eine Frage zu deinem Vis .
Es ist Echt Super, und ich möchte mir auch so etwas auf mein Tab 3 z
für die Wand basteln.
Leider bin ich noch ein totaler Anfänger in Sachen Vis.
Kann man nicht die Viso von dir auf mein ioBroker kopiren, so das ich nur noch die Gewerke usw von meiner ccu2 zuordnen muss.
Und wie ist das mit der Größe vom Tab, und wie bekomme ich die Viso darauf, wenn ich das ganze am PC Fertig mache.
Ich würde mich sehr freuen, wenn du mir mal etwas Helfen könntest.
-
Hi,
Kann man nicht die Viso von dir auf mein ioBroker kopiren, so das ich nur noch die Gewerke usw von meiner ccu2 zuordnen muss. `
Du kannst jede View einzeln exportieren. Dazu gehst Du im Vis-Editor auf den Reiter "Views" und findest dann in der Zeile darunter (wo die View-Pulldown-Liste ist) einen Button "View exportieren". Damit öffnest Du ein Popup, in dem die ganze View als JSON zu sehen ist (ist automatisch alles schon markiert). Dies kopierst Du alles und führt es an selber Stelle bei Dir wieder ein (aber dann natürlich mit dem Button "View importieren"Das ganz ist übrigens auch in dieser Doku beschrieben (http://www.iobroker.net/docu/?page_id=2754&lang=de)

Gruß,
Eric