NEWS
jarvis v3.0.0 - just another remarkable vis
-
Moin zusammen,
weiss jemand wie ich einen einfach button erstellen kann. Am liebsten einen der zwei Zustände wieder gibt. Ich möchte damit meine Haustür auschliessen können.
Ich drücke den Button -> Die Tür schliesst auf und der Button bekommt dann den namen abschliessen
Ich drücke den button nochmal die schliesst ab und auf dem Button erscheint jetzt aufschliessen. -
@hohenbostler Buttonaction nutzen.
-
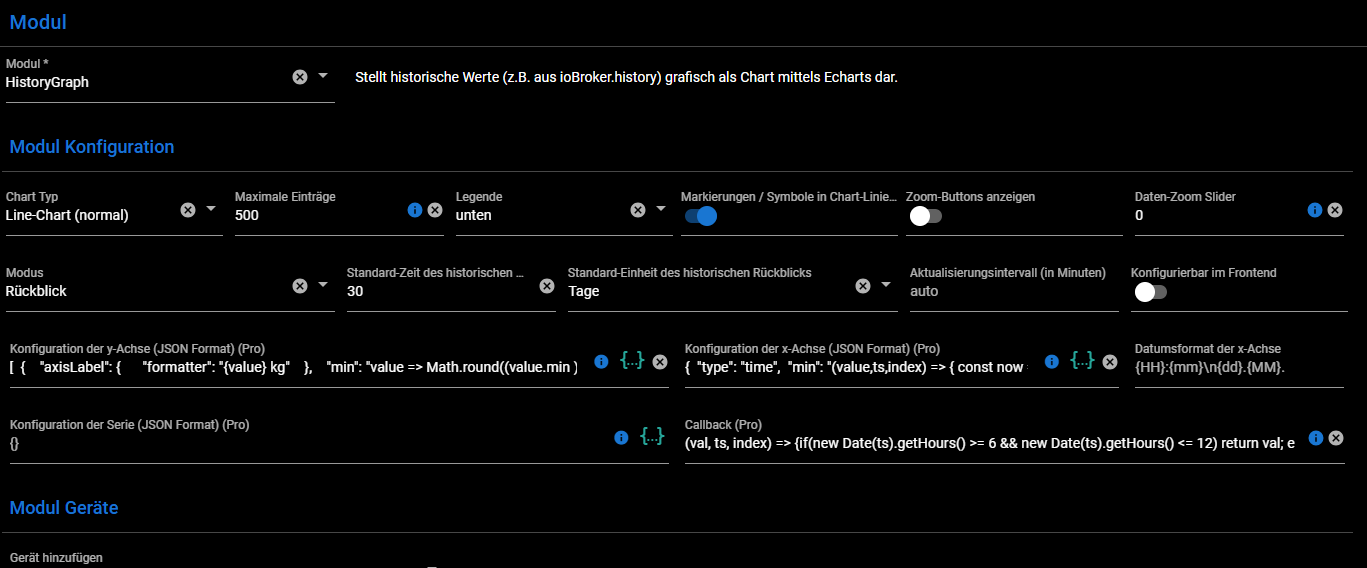
Ist es möglich in einem HistoryGraph Werte anhand eines States auszufiltern? Ich habe im Callback bereits einen Filter eingebaut der funktioniert. Diesen würde ich aber gerne abhängig von einem State machen.
-
@ronny-gerndt Zeig mal bitte die Einstellungen zum HistoryGraph.
-

Das ist mein Callback:
(val, ts, index) => {if(new Date(ts).getHours() >= 6 && new Date(ts).getHours() <= 12) return val; else return null}
Da hätte ich gerne noch eine Abfrage nach einem State mit dabei. -
@ronny-gerndt Was soll denn abgefragt werden? Der State steht im val, oder meinst den jetzigen Statewert?
-
@mcu
Ich dachte an sowas:
(val, ts, index) => {if(getState('x.y').val) { if(new Date(ts).getHours() >= 6 && new Date(ts).getHours() <= 12) return val; else return null} else return val}Ich möchte also einen bool State lesen und anhand dessen dann die Werte filtern
-
(val, ts, index) => { if(window.Socket.getState('x.y').val) { if(new Date(ts).getHours() >= 6 && new Date(ts).getHours() <= 12) { return val; }else { return null; } } else { return val; } }Klappt das?
-
@mcu Ne das geht leider nicht. window.Socket.getState ist async. Liefert also ein Promise zurück. Habe es nun mal mit folgendem versucht:
async (val, ts, index) => { let test = (await window.Socket.getState('0_userdata.0.jarvis.WeightNadine.WeightToShow')).val; let hour = new Date(ts).getHours(); if(test === 0) { if(hour >= 5 && hour <= 12) { return val; } else { return null; } } else if(test === 1) { if(hour < 6 && hour > 12) { return val; } else { return null; } } else { return val; } }Liefert auch die korrekten Werte (laut log) zurück. Leider wird der Callback aber wohl nicht awaited und das Rendern des Graphs läuft weiter ohne auf die Ergebnisse zu warten. Er ist also dann einfach leer

-
@ronny-gerndt Dann ein Feature Request in github einstellen?
-
@mcu Habs nun hinbekommen:
Im Script folgendes:let weightToShowNadine = 0; window.Socket.getState('0_userdata.0.jarvis.WeightNadine.WeightToShow', ({ err, state }) => { weightToShowNadine = state.val; }); window.Socket.subscribeState('0_userdata.0.jarvis.WeightNadine.WeightToShow', ({ err, state }) => { if(weightToShowNadine != state.val) { location.reload(); } });und im Callback dann:
(val, ts, index) => { let test = weightToShowNadine; let hour = new Date(ts).getHours(); if(test === 0) { if(hour >= 5 && hour <= 12) { return val; } else { return null; } } else if(test === 1) { if(hour < 6 || hour > 12) { return val; } else { return null; } } else { return val; } }Sieht nun soweit gut aus.
Nur geht das neu Laden des Graph noch etwas schicker als ein hartes neu Laden der Seite? -
@ronny-gerndt Wie sieht denn der Graph aus?
Wofür das location.reload()? -> Frontends werden neu geladen. -
@mcu Wenn ich in ioBroker den Wert von 0 auf 1 ändere komme ich zwar im subscribeState state an aber der Graph wird nicht neu gerendert.
window.Socket.subscribeState('0_userdata.0.jarvis.WeightNadine.WeightToShow', ({ err, state }) => { if(weightToShowNadine != state.val) { weightToShowNadine = state.val; } });Auch wenn ich den Tab Wechsel findet kein neu Zeichnen des Graphs statt. Nur ein neu Laden der Seite macht das.
Edit: Ok, nachdem der Aktualisierungsintervall abgelaufen ist wurde der Graph neu gezeichnet. Würde das gerne etwas schneller hinbekommen

-
Guten Morgen in die Runde,
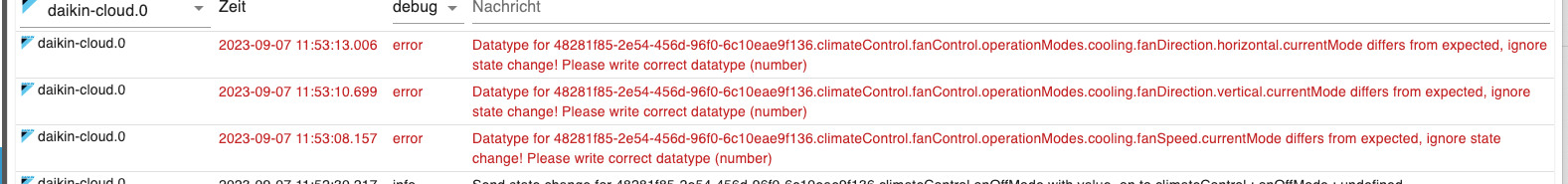
ich bin ein wenig ratlos - vor ca. 2 Wochen habe ich meine Daikin Klimaanlage mit Jarvis abgebildet - alles hat funktioniert. Seit gestern bekomme ich aber Fehler, die ich nicht wirklich deuten kann und es geht NICHT mehr mit Jarvis. Ich bekomme folgende Fehlermeldung:
Datatype for 48281f85-2e54-456d-96f0-6c10eae9f136.climateControl.fanControl.operationModes.cooling.fanSpeed.currentMode differs from expected, ignore state change! Please write correct datatype (number)Wenn ich mir die DP Eigenschaften ansehe, dann bekomme ich dies:
{ "type": "state", "common": { "type": "number", "read": true, "write": true, "states": { "0": "auto", "1": "quiet", "2": "fixed" }, "name": "currentMode", "role": "level" }, "native": { "managementPoint": "climateControl", "dataPoint": "fanControl", "dataPointPath": "/operationModes/cooling/fanSpeed/currentMode", "values": [ "auto", "quiet", "fixed" ] }, "from": "system.adapter.daikin-cloud.0", "user": "system.user.admin", "ts": 1694068597924, "_id": "daikin-cloud.0.48281f85-2e54-456d-96f0-6c10eae9f136.climateControl.fanControl.operationModes.cooling.fanSpeed.currentMode", "acl": { "object": 1636, "state": 1636, "owner": "system.user.christian", "ownerGroup": "system.group.administrator" } }Über den DP kann ich alles schalten - was/wo muss ich in Jarvis etwas ändern.
Christian
-
@ch90045 Versuche mal bitte ein Upload
iob upload jarvis -
@mcu said in jarvis v3.0.0 - just another remarkable vis:
iob upload jarvis
Erledigt - blöde Frage, was macht das?
-
@ch90045 Es lädt das Programm jarvis in den ioBrroker Speicher.
Hat es denn geholfen? -
@mcu leider nein

-
@ch90045 Welche jarvis Version hast du?
-
@mcu 3.1.2
