NEWS
jarvis v3.0.0 - just another remarkable vis
-
@mcu Hab ich gelesen, aber bei mir gibt es unter .../jarvis dann kein "vis.0"-Ordner.
-
@hotspot_2 Aber unter Files? Kein vis installiert?
-
@mcu Nein, habe nur jarvis installiert.
-
@hotspot_2 Dann funktioniert das Script nicht.
Dann musst du es manuell machen. -
@mcu Ok, alles klar. Ich hab jetzt einfach einen Export des kompletten Jarvis Baums in den Objekten gemacht.
-
Bin jetzt auch auf 3.1. Sieht soweit ganz gut aus. Musste z.B. die BodyStates wieder rausmachen, die hatte ich unter 3.0 schon draussen.
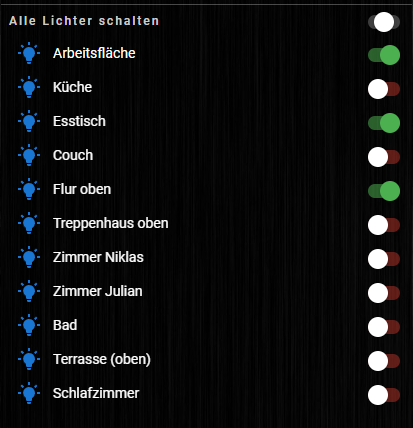
Die Buttons hatte ich bei einzelnen Widgets komplett grün wenn Sie eingeschaltet sind und komplett rot wenn sie aus sind:

Jetzt sind zwar die Balken noch rot aber die Buttons nicht mehr unter 3.1.
[widgets="28759d3b-e57f-4698-a1f2-35f45db074ba"] .q-toggle__inner--truthy .q-toggle__track { color: green; } [widgets="28759d3b-e57f-4698-a1f2-35f45db074ba"] .q-toggle__inner--truthy .q-toggle__thumb::after { color: green; } [widgets="28759d3b-e57f-4698-a1f2-35f45db074ba"] .q-toggle__inner--falsy .q-toggle__track { color: red; } [widgets="28759d3b-e57f-4698-a1f2-35f45db074ba"] .q-toggle__inner--falsy .q-toggle__thumb::after { background-color: red; }Das waren die Anpassungen.
Ist das auch ein Thema von ".jarvis-widget-widgetid"? Aber wohl nicht ganz, sonst würde ja grün nicht funktionieren, oder?
-
Und noch was ist mir aufgefallen:

Der Balken unten (Zeilen pro...) ist wieder aufgetaucht, den hatte ich vorher ausgeblendet.
-
@hotspot_2 Trotzdem alles auf
.jarvis-widget-widgetIDändern.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/switchaction/thumb-switchaction -
Mahlzeit,
für die Vis gibt es ja den Slideshow Adapter. Gibt es etwas vergleichbares auch für Jarvis oder hat jemand da eine Lösung schon fertig? -
@MCU
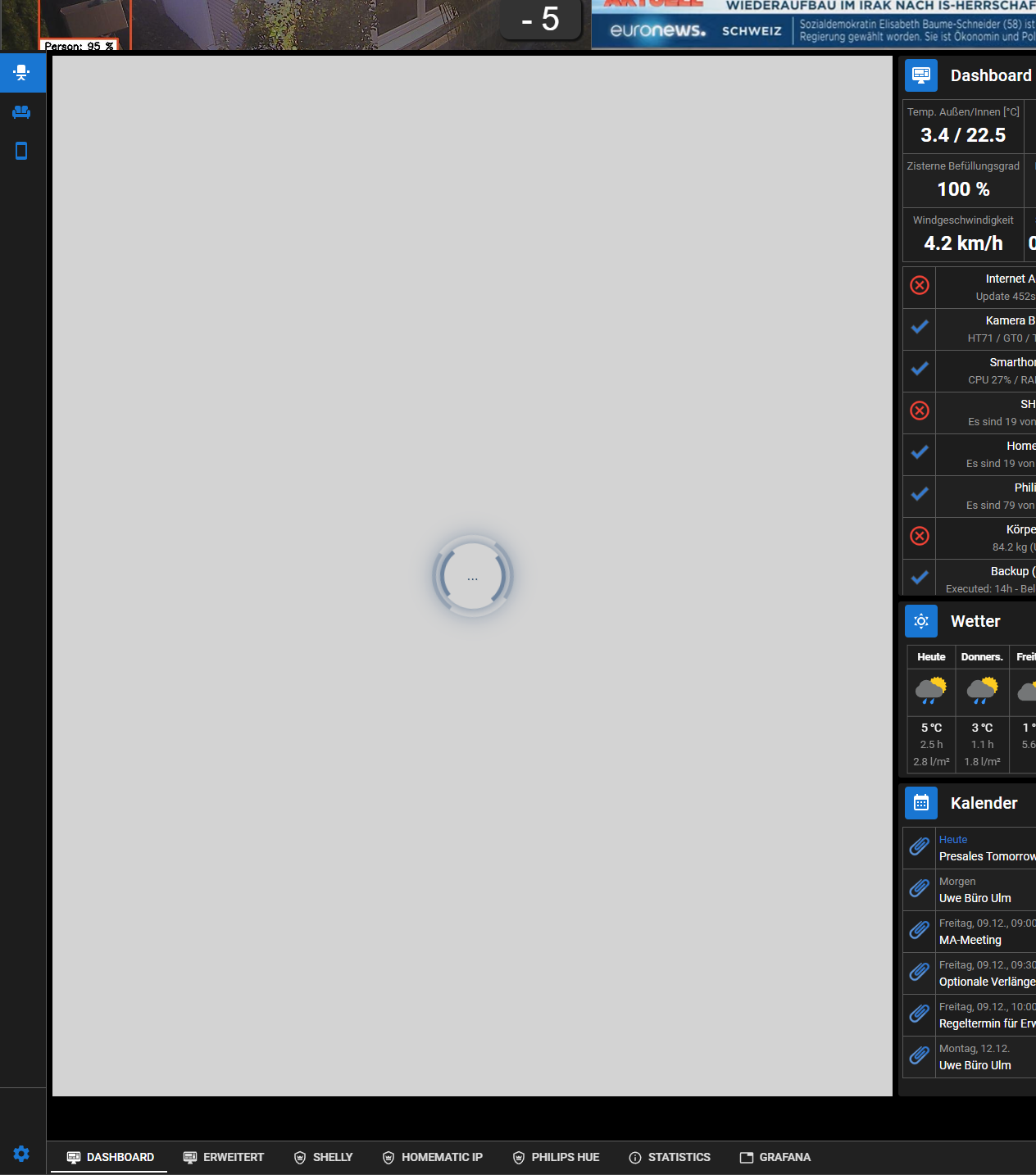
Hab gerade die aktuelle Version 3.1.2 installiert. So weit passt alles. Aber über ein iFrame wird eine VIS Seite eingebunden. Diese ladet nicht mehr bzw. wird nicht mehr angezeigt:Nehme ich die URL außerhalb von Jarvis, funktioniert die VIS. Hat sich da was verändert?

-
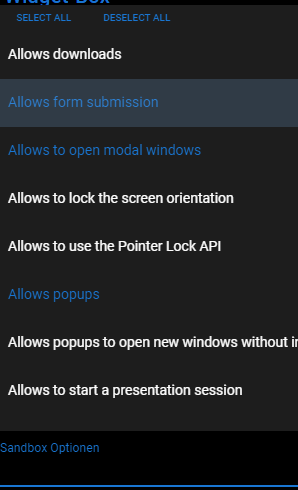
@uwe72 Bei iFrame alle sandbox Optionen anklicken. select all (oben links)-> alle blau.

-
@mcu Es funktioniert wieder. Danke!!
-
Kurze Frage, habe keine Infos dazu finden können.
Es wird ja nun mehr Binding unterstützt. Zufälligerweise auch für Labels?

-
@uwe72 Welche Infos dazu suchst du denn, es ist halt ein Binding?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/geraet/eingabewerte-fuer-die-geraete-dp-state-felder#label
Falls etwas fehlen sollte? Dann angeben. -
@mcu intuitiv hätte ich es so gemacht:
 Ich muss mal lesen was Du mir geschickt hast
Ich muss mal lesen was Du mir geschickt hast
-
@uwe72 Beschreib mal bitte eben, was soll dort stehen im Label, abhängig von welchem DP?
-
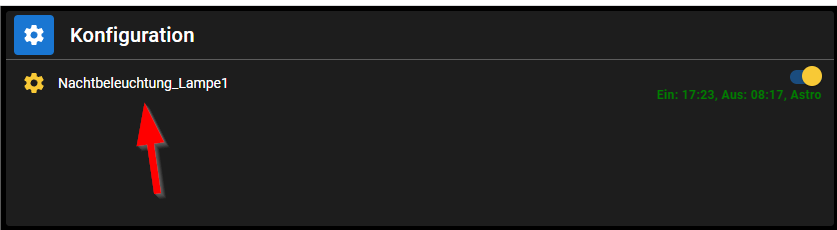
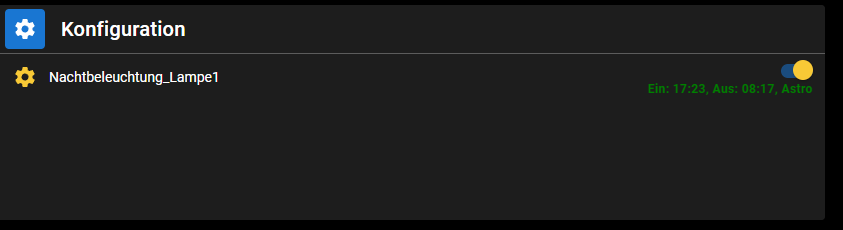
@mcu Ich möchte nur, dass der Text, welcher als Label angezeigt wird (siehe oben roter Pfeil) dynamisch aus einem Datenpunkt kommt, d.h. per Binding ermittelt wird
D.h. hat der Datenpunkt (0_userdata.0.nachtbeleuchtung_jarvis.label) den Value "Lampe Seite 1", dann soll eben als Label "Lampe Seite 1" stehen
-
@uwe72 Versuch mal so:
{"default":"{0_userdata.0.nachtbeleuchtung_jarvis.label}"} -
@mcu said in jarvis v3.0.0 - just another remarkable vis:
{0_userdata.0.nachtbeleuchtung_jarvis.label
Hab diesen Datenpunkt:
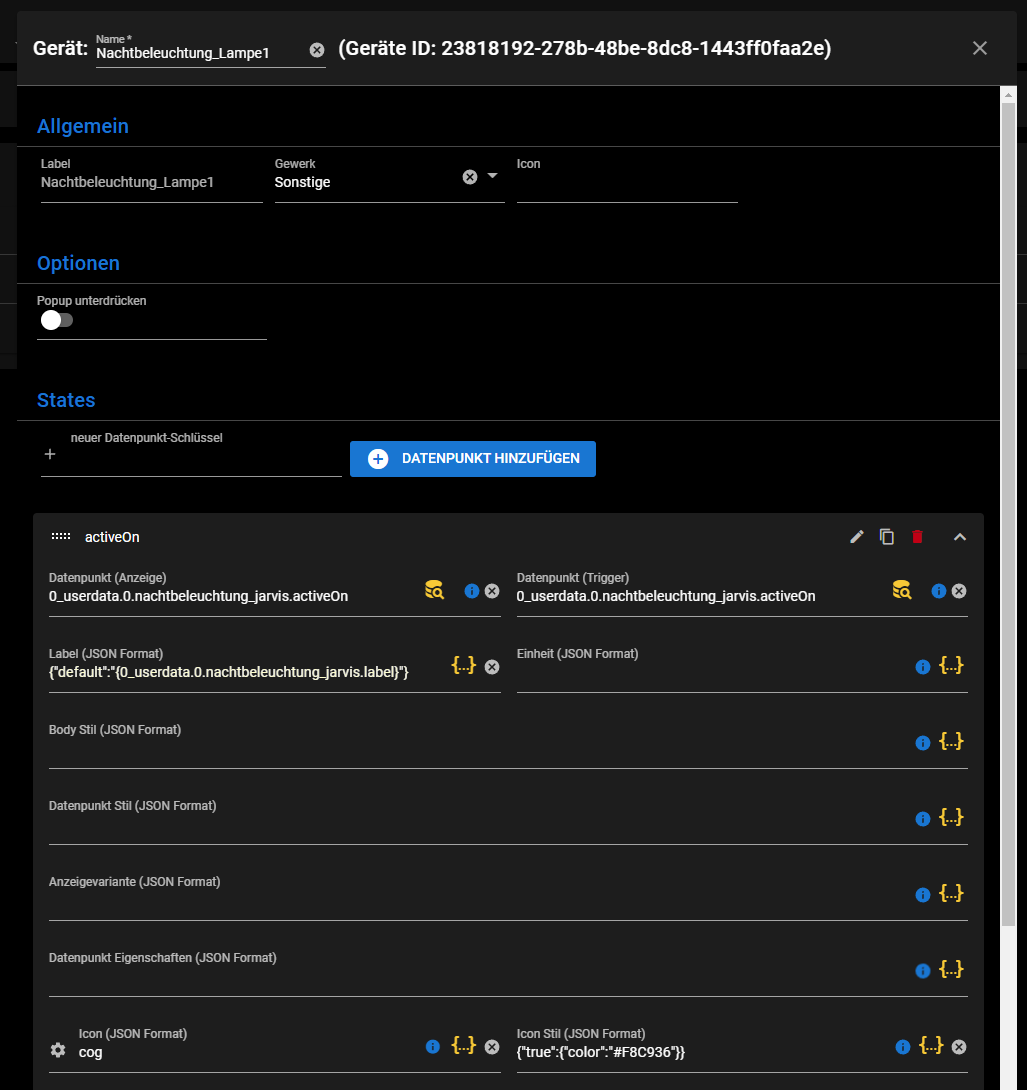
var jarvisLabelState = "0_userdata.0.nachtbeleuchtung_jarvis.label"; createState(jarvisLabelState, "Testlampe 1", { name: jarvisLabelState, desc: jarvisLabelState, type: 'string', read: true, write: true });Hab es so eingetragen:

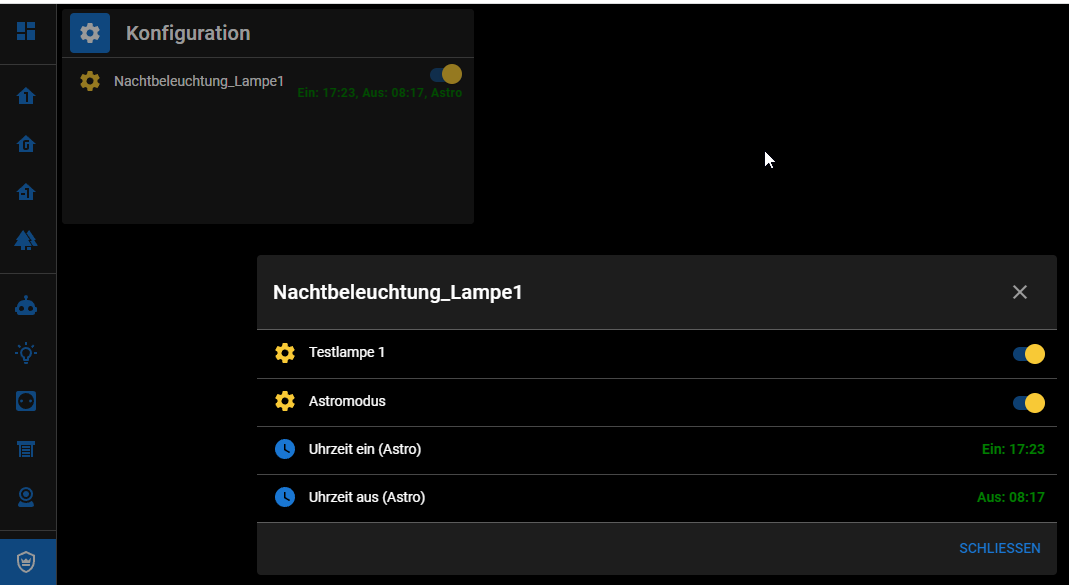
Im Dialog funktioniert dies schon:

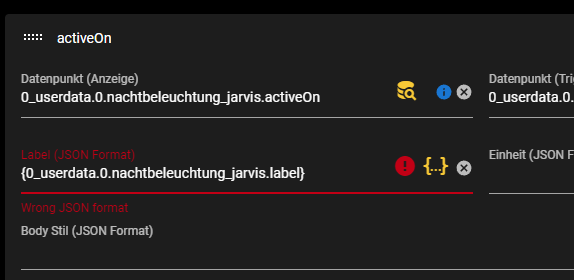
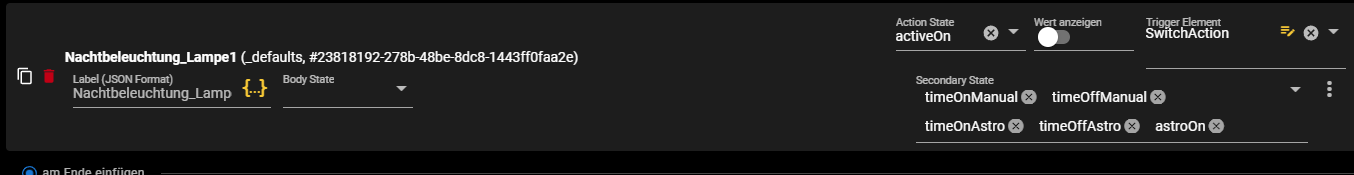
Aber noch nicht im Formular:

Vielleicht habe ich an einer Stelle noch was nicht befüllt (Anzeigevariante,....). ?
Hier noch das Layout:

-
@uwe72 Nee, nimm mal
{"default":"'{0_userdata.0.nachtbeleuchtung_jarvis.label}'"}Im Layout schon mal was geändert?
Da dann auch das Binding rein, oder dort den DP neu holen.