NEWS
jarvis v3.0.0 - just another remarkable vis
-
jarvis - just another remarkable vis
Besonderes Dank an @MCU, @RkcCorian und die vielen Tester, die die alpha unermüdlich auf Bugs getestet haben.
Was ist jarvis?
jarvis ist eine Material Design Visualisierung, die - seit der Version 3.0 - auf Vue.js und dem Quasar Framework basiert. jarvis gibt eine Struktur und Module vor, die zur Visualisierung genutzt werden, aber sehr flexibel konfiguriert werden können.
jarvis ist responsive und passt sich der Größe des Screens an.
Das Layout ist flexibel konfigurierbar. Es können Seiten (seit v3) sowie Tabs verwendet werden. Jeder Tab kann entweder
fullscreensein oder beliebig viele Widgets haben. Die Widgets können (ab v3) eine beliebige Größe haben und flexibel angeordnet werden. Die Spaltenstruktur aus v2 gibt es nicht mehr.Warum jarvis?
jarvis ist weitaus weniger flexibel als ioBroker.vis, aber bietet dafür ein standardisiertes Design, um schnell eine Visualisierung zusammenzustellen. Wer besonders spezifische Anforderungen hat, sollte (weiterhin) ioBroker.vis verwendet.
v2 vs. v3: Was ist zu beachten?

Beim ersten Aufruf von v3 wird das alte Layout aus v2 in die neue v3-Struktur konvertiert. Eine Konvertierung von v3 auf v2 (Downgrade) existiert nicht! Daher unbedingt ein Backup anlegen, bevor v3 installiert wird!
Nach der Konvertierung ist es manuell notwendig, im Modul
Calendardie Passwörter neu zu setzen, damit die Kalendereinträge korrekt geladen werden.Das ModulStateListHorizontalwurde durchHomeKitTileersetzt.v2 vs. v3: Was ist neu?

Layout
- Add navigation drawer (#81)
- Flexible Layout: Allow Widgets to span accross columns (#129)
- add Jumper / Link functionality to quickly change view to a certain tab / widget (#143)
- Allow TopBar / TabBar to be placed on either top or bottom (#234)
- Dropdown Menü für Button in der TAB-Leiste (#638)
- Introduce tiles (#235)
- Add option to use icon as State indication (#264)
- Introduce different widget sizes (#277)
- Swipe to switch between tabs (#19)
- Automatischer Seitenwechsel nach x Minuten (#293)
Geräte / States
Modul Chart
- Anmerkung: Das Modul
Chart(aus v2) wurde in v3 inHistoryGraphumbenannt. Das neu eingeführte ModulChartin v3 erlaubt den Vergleich von verschiedenen Datenpunkt-Werten (keine historischen Werte mehr; hierfür ist nunHistoryGraphzu nutzen). - Vergleich von Datenpunkt-Werten mittels Bar-Chart, Pie-Chart oder Polar-Chart
- Migrate from Chart.js to Apache ECharts (#282)
- Rework / dense Chart layout (#446)
- Bar graph (#427)
- add secondary y-axis (#326)
Modul JsonTable / HtmlTable
- add new module HtmlTable (#676)
Anmerkung: Liest HTML Tabellen aus ioBroker (analog zu JSON-Strukturen beim ModulJsonTable) und stellt diese als Tabelle in jarvis dar - Improve module JsonTable (#679)
Anmerkung: Spalten umbenennen, Werte durch eigene Funktionen ändern, HTML nutzen, etc.
Modul AdapterStatus
- Allow to start / stop adapter instance
- Add Info Type from the Adapter Updates (#346)
Modul Calendar
- Custom colors for calendars (#660)
Modul iFrame
- Aktualisierung von iFrame oder Image nur wenn zugehöriger TAB aktiv ist (#458)
- Allow usage of settings parameter within URL of iFrame module (#335)
Status / Trigger
- ButtonAction als Taster (#450)
- ToogleMode for ButtonAction / IconButtonAction (#408)
- Allow icon as state status (#680)
- allow specific values for trigger action (#757)
- LevelBody: Einheit im Slider-Label berücksichtigen (#1188)
Einstellungen / Settings
- Keep jarvis open in different tab/window while editing config (#355)
- Save / apply configuration without reloading page (#311)
- add Autocompletion of state on typing in device configuration (#420)
- Settings Button im Menü ausblenden (#437)
- Security prompt when deleting an entry (#76)
- Funktiontasten (PC) zur Bearbeitung für Jarvis (#973)
Sonstiges
.
Und noch viel mehr Feature und vor allem viele, viele Bug-Fixes!
Bug-Fixes!
Die vollständige Liste aller Features auf Github (bzw. inkl. Bug Fixes).@MCU hat überdies einen tabellarischen Vergleich im Wiki.
jarvis übersetzen / translate jarvis
Gibt es jemanden, der eine andere Sprache nativ als Muttersprache spricht und Lust hat, jarvis zu übersetzen?
Siehe https://github.com/Zefau/jarvis.i18n
__
Anyone who speaks another language fluently / mother tongue and likes to translate jarvis?
See https://github.com/Zefau/jarvis.i18n
v3: Unterstützung durch Pro-Account

Die v3 führt einen Pro-Account ein, mit der diverse Pro-Features genutzt werden können. Ab v3 ist jarvis damit Freemium, was bedeutet, dass jarvis grundsätzlich in vielen Belangen kostenlos ist (und bleibt), ihr aber das Projekt unterstützen könnt und dann einen gewissen erweiterten Umfang habt. Eine Auflistung von Pro-Features gibt es via Github-Issues. Außerdem gibt es eine Diskussion zum Thema Pro-Account inkl. Feature-Auflistung.
Das Abonnement kann in den jarvis Einstellungen via PayPal gekauft werden, ist jederzeit kündbar und läuft bei Kündigung bis zum bezahlten Ende fort (also mindestens 1 Jahr). Sofern es Schwierigkeiten gibt, meldet euch gerne bei mir via ioBroker.jarvis@mailbox.org.
 Nach dem Kauf bitte die Lizenz in den Datenpunkt
Nach dem Kauf bitte die Lizenz in den Datenpunkt jarvis.0.info.prokopieren, sofern dies automatisch nicht geklappt haben sollte.Bitte versteht die eingeführte Möglichkeit des Abonnements nicht nur als reine Bezahlung, sondern auch als Unterstützung zur Weiterentwicklung des Adapters. Vielen Dank für euren Support!
Impressionen
Nachfolgend einige Impressionen / Beispiele:
Users
Siehe https://forum.iobroker.net/topic/37661/showcase-jarvis-just-another-remarkable-vis
YouTube
Siehe https://www.youtube.com/playlist?list=PLukgJ9IF0jR1tR2oy6VHjehCwRabnuYQS
Ausblick / Roadmap
Ihr habt Wünsche? Bitte legt ein Issue auf Github an.
Gestalte mit und stimme ab
Sofern euch Features fehlen, legt gerne ein Issue als Feature Request auf Github an.
Bitte stimmt für eure gewünschten Feature Requests ab: Nutzt dazu die Emoticon auf Github, um für eure favorisierten Feature Requests abzustimmen:

Jeder Emoticon zählt gleich. Bitte stimmt nicht für alle / zu viele Feature Requests ab, sonst gibt es am Ende keine großen Unterschiede mehr.
Die Reihenfolge nach abgegebenen Stimmen seht ihr hier: Übersicht der Feature Requests nach Stimmen
-
@zefau Ich freue mich schon auf weiteres Testen. Danke.
Änderungen zur Doku sind hier einsehbar:
https://mcuiobroker.gitbook.io/jarvis-infos/aenderungsprotokoll
https://www.instagram.com/mcuiobroker/ -
-
@Zefau Wo gibt denn Infos zu den Preisen?
-
@stephan-schleich €12,- pro Jahr, gerade gekauft.

-
Ab der Beta-Version gibt es einen neuen Konfigurations-Tab: PRO-ACCOUNT
Dort kann man dann einen Account anlegen.

-
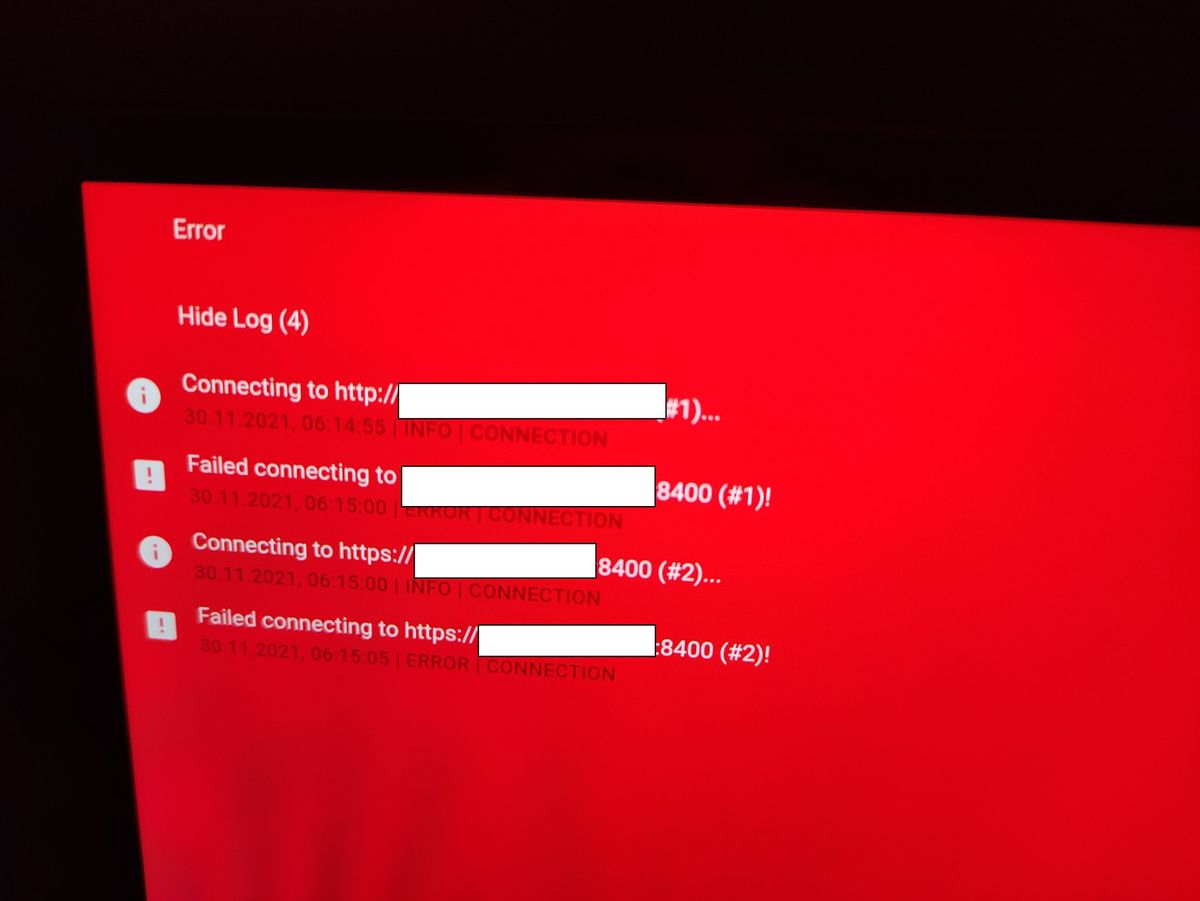
Guten Morgen,
leider muss ich jeden Morgen einmal einen Reboot vom Tablet machen und den Fully Browser ein paar mal neu starten, dass ich diese Meldung weg bekomme. Wie kann ich das umgehen?
-
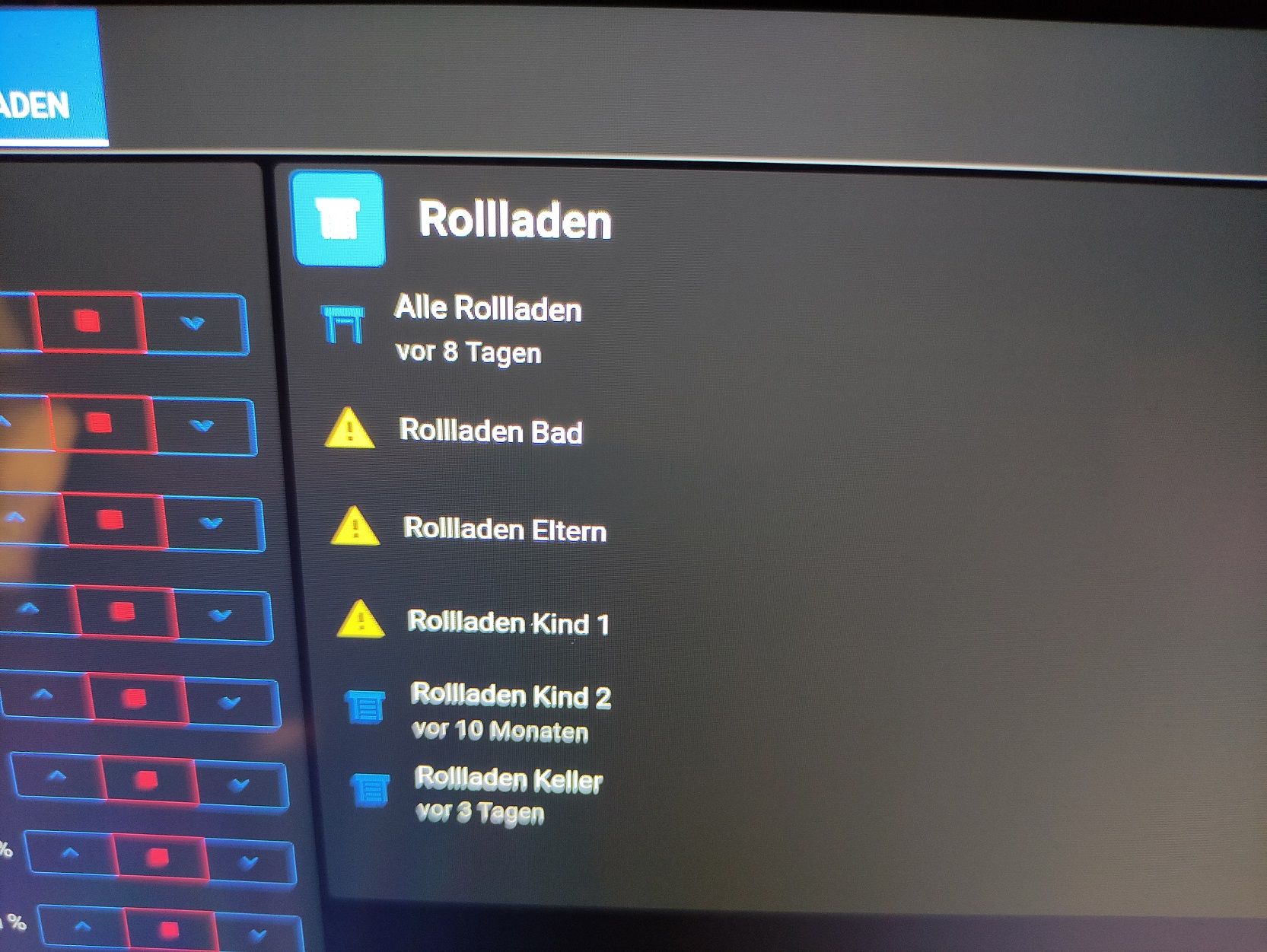
Sorry, max erlaubte Größe erreicht. Nun hier mein zweites Anliegen.
Außerdem habe ich diese Dreiecke immer an verschiedenen Geräten. Also es ändern sich immer die Stellen. Vermutlich, wenn ich diese Datenpunkte benutze, sind die gelben Dreiecke wieder weg oder wo anders.

-
@hansi1234 du bist auf beta richtig? diese entstehen bei
nullWerten. Was für einen Wert haben die Datenpunkte bei dir? -
@hansi1234 hast du noch Fehler in der Browser Konsole (via F12)?
-
Hallo,
wie kann ich die Icon Größe der Tabs ändern? Bei v2 ging das über die Mui Objekte aber jetzt heißen die anders. Ich kann zwar das Padding beeinflussen aber ich finde die Eigenschaft für die Größe der Icons nicht. Kann man das irgendwo nachschlagen?/* ------------------------------------------------------------------------------ */ /* Top headers */ .jarvis-tabs-container, .jarvis-widget-container button { padding: 4px 8px 4px 8px; } -
@stephan1827
Möglicherweise hilft die diese Dokumentation weiter:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/widgets/.jarvis-widget#das-icon-verkleinern -
@slipkorn_dh88 damit kann ich nur das Icon der Widgets ändern. Ich versuche die Icons der Tabs zu ändern. Ich habe mal mit font-size herumgespielt, aber da tut sich leider nichts. Hinter
.jarvis-tabs-container
muss noch irgendwas dahinter das mir Zigriff auf die Icons in dem Tab gibt...
-
@stephan1827 Schau ich mir gleich an. Bei Icons muss man immer svg mit nutzen in dem Selektor. Dauert ein wenig, bin gerade unterwegs.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/tabs/tab-icons
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/tabs/tab-icons#font-size-fuer-icons-setzen -
@mcu Diese Einstellungen sind schon fast perfekt
/* ------------------------------------------------------------------------------ */ /* Top headers */ .jarvis-tabs-container { height: 60px; } .jarvis-tabs-container svg { height: 40px; width: 60px; padding: 0px 0px 5px 0px; }Allerdings sind die Icons noch leicht nach unten verschoben und ich bekomme sie einfach nicht zentriert. Wenn ich an den Werten schraube werden die Icons größer oder kleiner.

-
@stephan1827
So weit bin ich, ist aber noch nicht optimal:

.q-tab .jarvis-icon span svg { transform: scale(2.5, 2.5); }
.jarvis-tabs-container .tabIcon { transform: scale(2.5, 2.5); }Obere Zeile von Widgets besser zu sehen und nicht abgehackt:

.jarvis-tabs-container .tabIcon { transform: scale(2.5, 2.5); } .jarvis-tabs-container { height: 60px; } .q-page-container { /* Damit die Widgets nicht abgeschnitten werden */ padding-top: 60px !important; } .jarvis-tabs-container .q-tab__content { /* Klickbereich bei 60px Höhe sonst evtl zu klein */ min-width: 40px!important; min-height: 50px; }->

In die Doku aufgenommen:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/tabs/tab-icons#icons-vergroessert-darstellen-und-zeile-vergroessern -
@mcu Bei mir passt das so perfekt
Besten Dank
-
@zefau Hi, bei "absolute Position" Rollladen stand nie ein Wert drin. Hab jetzt einfach eine Null eingefügt und das Zeichen ist weg.
Ich bin auf v3.0.0-beta.4 -
@zefau weiß gerade nicht, wie ich auf dem Tablet mit Fully Browser in die Konsole komme. Ist ein Fire HD. Wenn ich Abends nach Hause komme, wird Jarvis richtig angezeigt. Ist nur Morgens das rote Fenster
-
@hansi1234 Der Fully Browser hat keine Console(F12). Schon mal einen anderen Browser (Chrome, Firefox, Edge) testweise genutzt?
Es gibt im Fully Kiosk Browser die Einstellungsoptionen "Web Auto Reload". Da schon mal was angepasst?