NEWS
Nuki Smart Lock 3.0 pro in ioBroker einbinden
-
@rk62 sagte in Nuki Smart Lock 3.0 pro in ioBroker einbinden:
Ich habe für das Nuki SmartLock 3.0 Pro ein Javascript erstellt um es via WebAPI auslesen & steuern zu können.
. Es nutzt und benötigt keine Bridge.
. Es ist daher allerdings abhängig von der Cloud und benötigt Zugriff auf die freigeschaltete NUKI WebApi.
. Es ist keine Realtimeabfrage, die ausgelesenen Daten werden zyklisch alle 10 Minuten aktualisiert. Steuern (Öffnen / Schließen) wird sofort ausgeführt.
Wenn es jemanden interessiert, kann ich das Script hier oder einem separaten Threat zur Verfügung stellen.Hi, ich möchte mir auch das Nuki 3.0 pro zulegen.
Magst du dein Script hier mal reinstellen? Würde es gerne testen.Danke

-
@rk62 said in Nuki Smart Lock 3.0 pro in ioBroker einbinden:
Ich habe für das Nuki SmartLock 3.0 Pro ein Javascript erstellt um es via WebAPI auslesen & steuern zu können.
. Es nutzt und benötigt keine Bridge.
. Es ist daher allerdings abhängig von der Cloud und benötigt Zugriff auf die freigeschaltete NUKI WebApi.
. Es ist keine Realtimeabfrage, die ausgelesenen Daten werden zyklisch alle 10 Minuten aktualisiert. Steuern (Öffnen / Schließen) wird sofort ausgeführt.
Wenn es jemanden interessiert, kann ich das Script hier oder einem separaten Threat zur Verfügung stellen.Wäre für alle sicher sehr hilfreich...DANKE
-
@rk62 sagte in Nuki Smart Lock 3.0 pro in ioBroker einbinden:
Ich habe für das Nuki SmartLock 3.0 Pro ein Javascript erstellt um es via WebAPI auslesen & steuern zu können.
. Es nutzt und benötigt keine Bridge.
. Es ist daher allerdings abhängig von der Cloud und benötigt Zugriff auf die freigeschaltete NUKI WebApi.
. Es ist keine Realtimeabfrage, die ausgelesenen Daten werden zyklisch alle 10 Minuten aktualisiert. Steuern (Öffnen / Schließen) wird sofort ausgeführt.
Wenn es jemanden interessiert, kann ich das Script hier oder einem separaten Threat zur Verfügung stellen.Ich wäre ebenfalls sehr am Script interessiert, da ich ein 3.0 Pro besitze und diesen gerne im ioBroker integrieren möchte. Habe ein 2.0 mit Bridge ebenfalls im Betrieb, da läuft es tadellos. Habe zwar auch noch eine vorige Bridge zur Verfügung und könnte allenfalls mit dieser und dem 3.0 Pro arbeiten aber es sollte doch irgendwie möglich sein, auch den 3.0 Pro zu integrieren.
-
Hallo
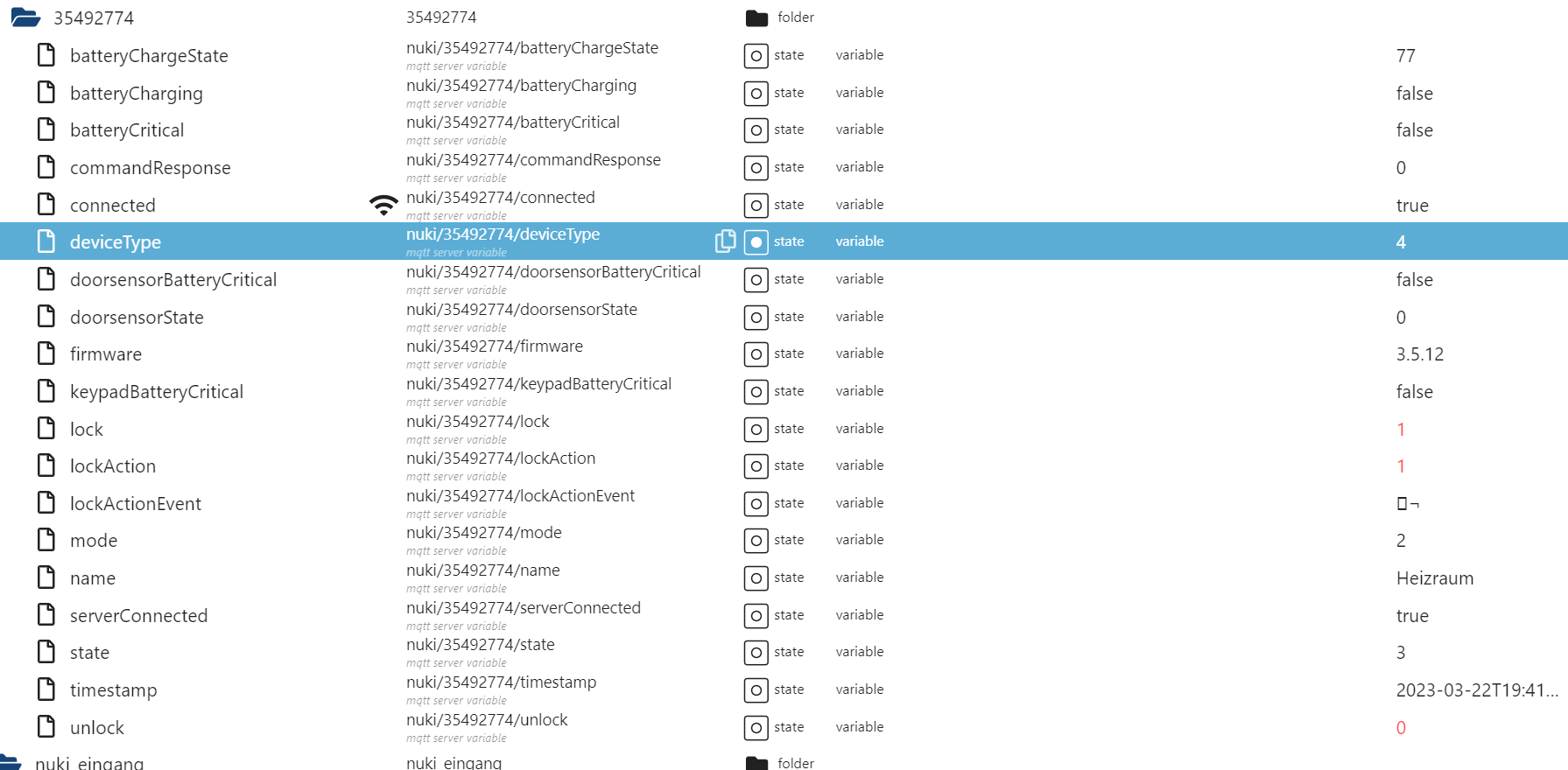
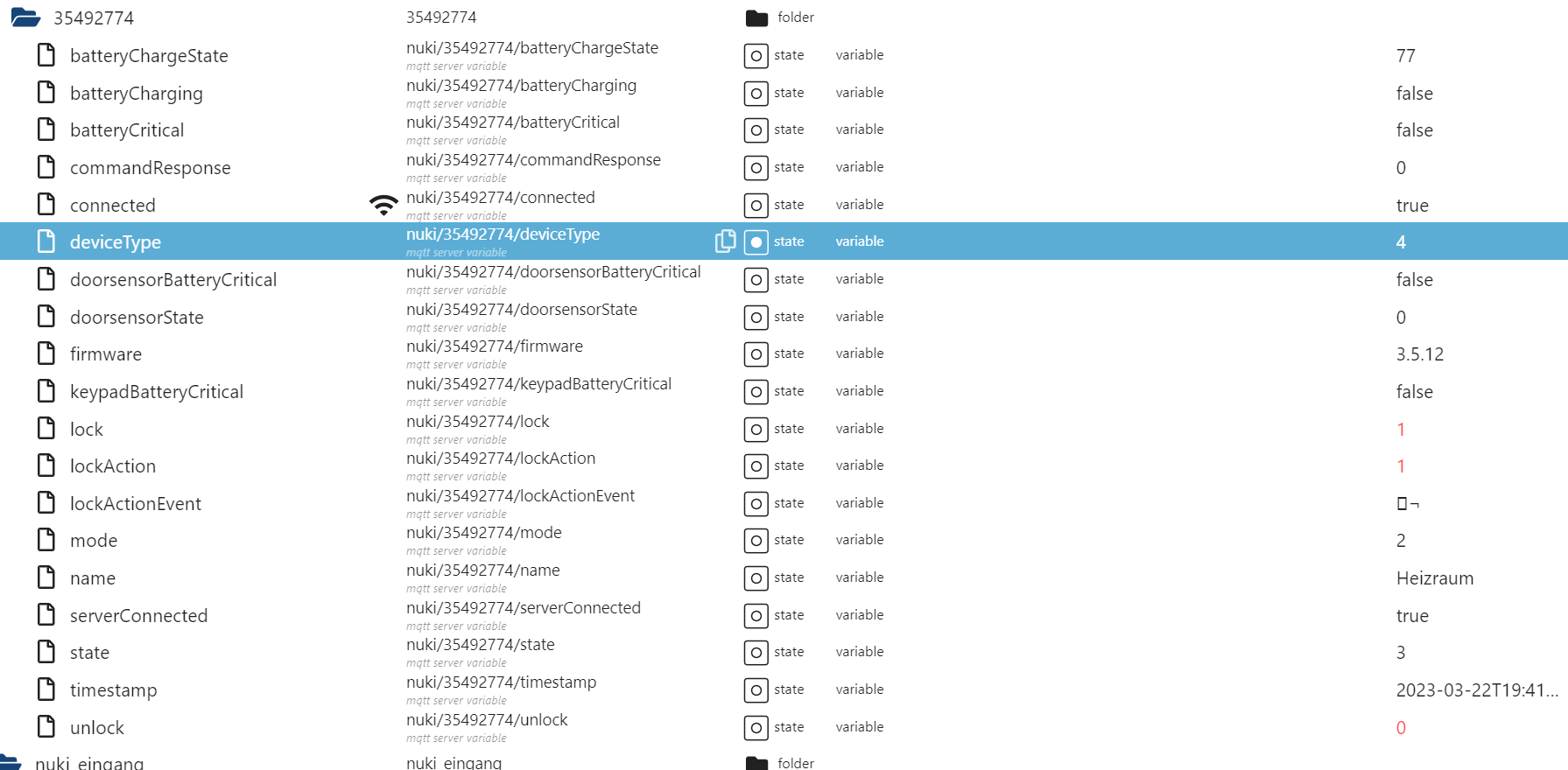
Mit der neuen Beta-App von Nuki ist jetzt möglich das Nuki Pro via MQTT mit iobroker zu verbinden.
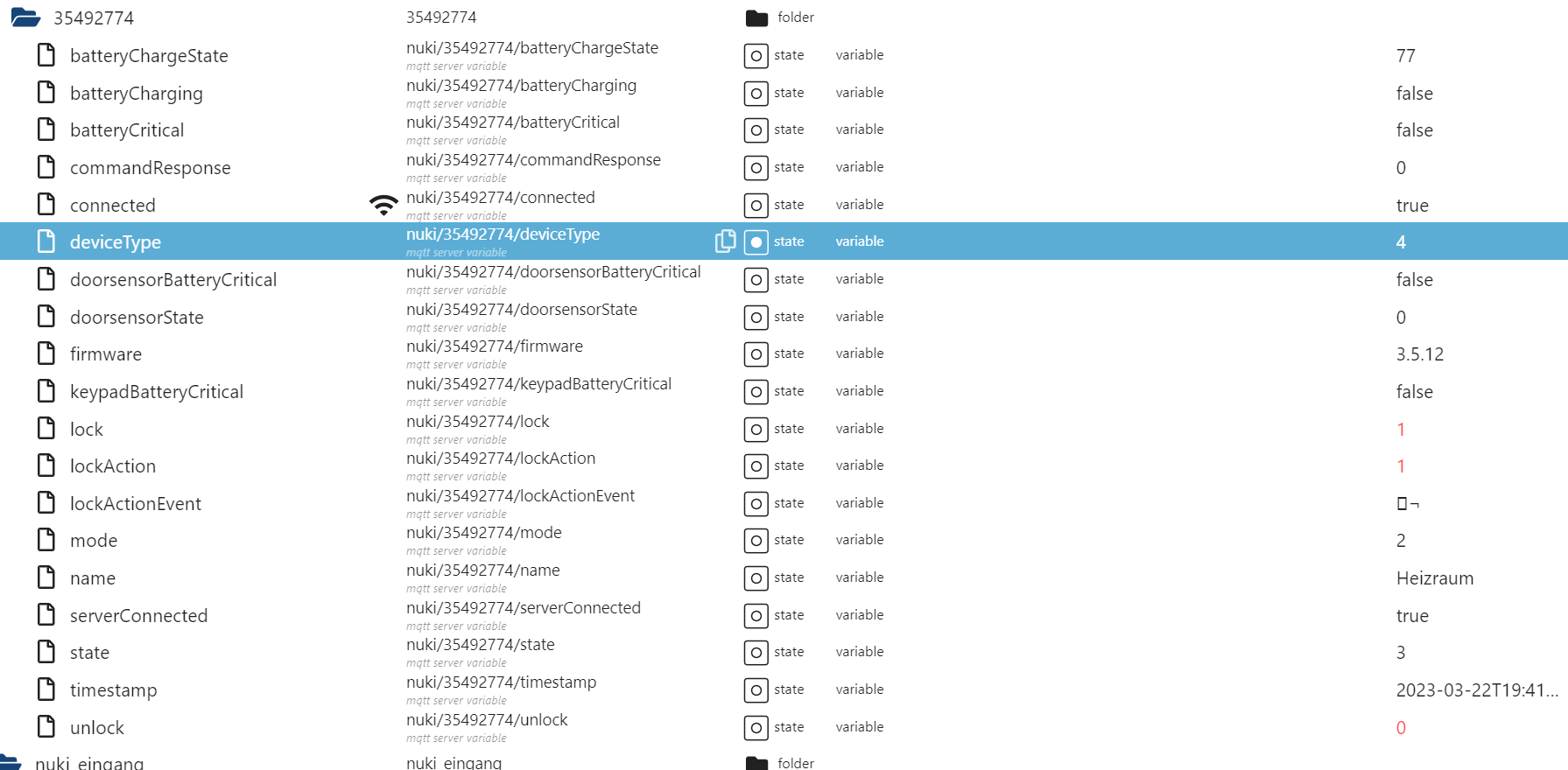
Hier die gelieferten Datenpunke

-
@ste_glei said in Nuki Smart Lock 3.0 pro in ioBroker einbinden:
Hallo
Mit der neuen Beta-App von Nuki ist jetzt möglich das Nuki Pro via MQTT mit iobroker zu verbinden.
Hier die gelieferten Datenpunke

wie kommt man zu dieser BETA App???
-
@homecineplexx
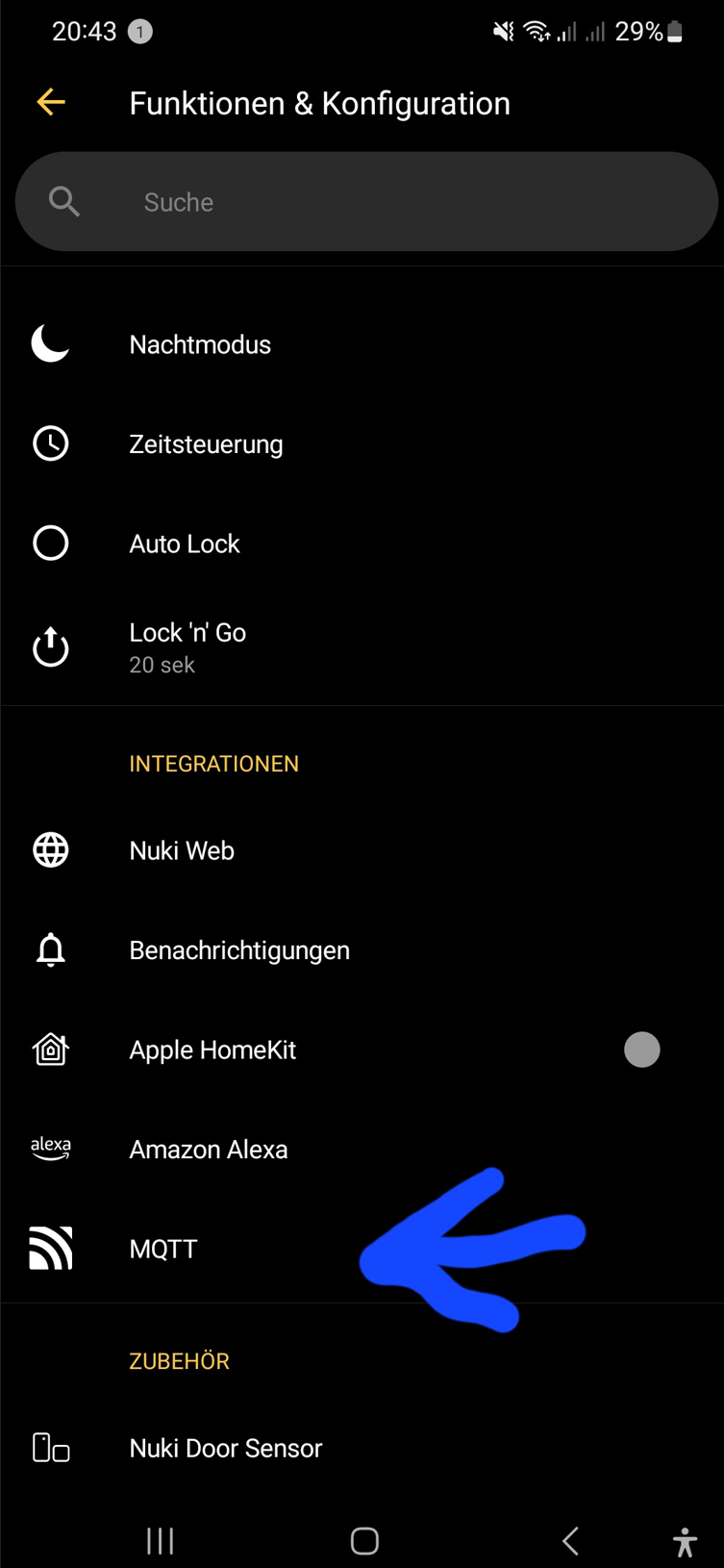
im Play Store als Beta-Tester beitreten -
@ste_glei super danke...habs schon funktioniert auch gleich
aber hast du eine ahnung was die ganze modi sind und wie man da nun zusperren kann? -
Hier gibt es die Beta für iOS:
https://testflight.apple.com/join/yuoh6a6BUnd hier ist die Schnittstelle in einer pdf beschrieben:
https://developer.nuki.io/t/mqtt-api-specification-v1-4/19223Werde ich am Wochenende mal testen und sonst mein Script aufräumen & posten
-
@rk62 könntest du uns dein script mal vorstellen?
-
@homecineplexx @Vazi @frankthegreat
Hier das gewünschte Script. Ich hoffe, es erklärt sich alles von selbst
Ich habe eben auch mal MQTT aktiviert und werde darauf umsteigen. States werden automatisch aktualisiert, die Steuerung ist direkter und nicht abhängig vom NUKI-Web./* ===================================================================== Steuerung für NUKI Smart Lock https://developer.nuki.io/page/nuki-web-api-1-4/3/#heading--curl-call-swagger 19.12.2022 R.Krüger --- Erstellung ===================================================================== */ const cAB = '<Hier APIKEY Bearer ..... eintragen>'; // API-Key in NUKI WEB-vergeben const axios = require('axios'); var t01; /* ===================================================================== VERARBEITUNG ===================================================================== */ // Bei Start initialisieren Main('INIT'); // Auslöser alle 10 Minuten schedule('*/10 * * * *', async function () { Main('UPDATE'); }); // HAUPT-Programm async function Main(pOption) { // ------------------------------------------------------------------------------- // States für jedes Nuki-Objekt anlegen let rd = await ReadNukiAPI('https://api.nuki.io/smartlock'); rd.forEach(async function (item) { // ------------------------------------------------------------------------------- let jsh = '0_userdata.0.nuki1.' + item.smartlockId; // INIT: Benötigte States anlegen if (pOption.includes('INIT')) { await createStateAsync(jsh + '.Command', { name: 'Steuerung SmartLock', role: 'state', type: 'string', color: '#dcf901' }); await createStateAsync(jsh + '.Name', { name: 'SmartLock-Name', role: 'state', type: 'string', write: false}); await createStateAsync(jsh + '.BatteryCharge', { name: 'Batterieladung', role: 'state', type: 'number', write: false, unit: '%'}); await createStateAsync(jsh + '.BatteryCharging', { name: 'Batterie wird geladen', role: 'state', type: 'boolean', write: false}); await createStateAsync(jsh + '.BatteryCritical', { name: 'Batteriestatus SmartLock', role: 'state', type: 'boolean', write: false}); await createStateAsync(jsh + '.BatteryCriticalDoorSensor', { name: 'Batteriestatus Türsensor', role: 'state', type: 'boolean', write: false}); await createStateAsync(jsh + '.Firmware', { name: 'Firmware', role: 'state', type: 'string', write: false}); await createStateAsync(jsh + '.StateLock', { name: 'Status Türschloss', role: 'state', type: 'number', write: false, states: { 0: "uncalibrated", 1: "locked", 2: "unlocking", 3: "unlocked", 4: "locking", 5: "unlatched", 6: "unlocked (lock'n'go)", 7: "unlatching", 253: "boot run", 254: "motor blocked", 255: "undefined" } }); await createStateAsync(jsh + '.StateDoor', { name: 'Status Tür', role: 'state', type: 'number', write: false, states: { 0: "unavailable", 1: "deactivated", 2: "door closed", 3: "door opened", 4: "door state unknown", 5: "calibrating" } }); await createStateAsync(jsh + '.StateSummary', { name: 'Status Gesamt', role: 'state', type: 'number', write: false, states: { 0: "Unklar!", 1: "Tür offen", 2: "Tür unverschlossen", 3: "Tür abgeschlossen" } }); await createStateAsync(jsh + '.StateVIS', { name: 'State für VIS-Lock', role: 'state', type: 'string', color: '#dcf901'}); await createStateAsync(jsh + '.UpdateDate', { name: 'Last Update Web-API', role: 'state', type: 'string', write: false}); }; // States aktualisieren setState(jsh + '.Name', item.config.name, true); setState(jsh + '.BatteryCharge', item.state.batteryCharge, true); setState(jsh + '.BatteryCharging', item.state.batteryCharging, true); setState(jsh + '.BatteryCritical', item.state.batteryCritical, true); setState(jsh + '.BatteryCriticalDoorSensor', item.state.doorsensorBatteryCritical, true); setState(jsh + '.Firmware', String(item.firmwareVersion), true); setState(jsh + '.StateLock', item.state.state, true); setState(jsh + '.StateDoor', item.state.doorState, true); setState(jsh + '.UpdateDate', item.updateDate, true); // State für Grafik in VIS if ( item.state.doorState == 3 ) vStateSummary = 3 // open else if ( item.state.doorState == 2 && item.state.state == 3) vStateSummary = 2 // unverschlossen else if ( item.state.doorState == 2 && item.state.state == 1) vStateSummary = 1 // verschlossen else var vStateSummary = 0; // unklar setState(jsh + '.StateSummary', vStateSummary, true); let vStateVIS = (item.state.state == 1) ? 'ZUSPERREN' : 'AUFSPERREN'; setState(jsh + '.StateVIS', vStateVIS, true); // Name des Folders auf Schlossname anpassen let vObj = getObject(jsh); vObj.common.name = item.config.name; setObject(jsh, vObj, function (err) { if (err) log('Cannot write Object: ' + err, 'error'); }) // ------------------------------------------------------------------------------- }) // ------------------------------------------------------------------------------- } /* ===================================================================== FUNCTIONEN ===================================================================== */ // LESEN NUKI-API async function ReadNukiAPI(pURL) { // ------------------------------------------------------------------------------- let response = await axios.get(pURL, { headers: { 'Accept': 'application/json', 'Authorization': cAB } }); return response.data; // ------------------------------------------------------------------------------- } // SCHREIBEN NUKI-API async function PostNukiAPI(pAction, pOption, pLockID) { // ------------------------------------------------------------------------------- let response = await axios.post(`https://api.nuki.io/smartlock/${pLockID}/action`, { 'action': pAction, 'option': pOption }, { headers: {'Accept': 'application/json', 'Authorization': cAB, 'Content-Type': 'application/json' } }); t01 = setTimeout(function () { Main('UPDATE'); }, 20000); // 20 Sek Nach Schliessvorgang neu auslesen return response.status; // ------------------------------------------------------------------------------- } /* ===================================================================== TRIGGER ===================================================================== */ // REAKTION auf ein Command an das Device via State .Command on({id: /^0_userdata\.0\.nuki1\..*\.Command$/, change: "any"}, function (obj) { // ------------------------------------------------------------------------------------------ let vCmdU = obj.state.val.toUpperCase(); // Befehl in Grosschrift umsetzen let vLockID = obj.id.split('.')[3]; // LockID aus auslösendem State ermitteln if (vCmdU == 'AUFSPERREN') PostNukiAPI(1, 0, vLockID) else if (vCmdU == 'ZUSPERREN') PostNukiAPI(2, 0, vLockID) else if (vCmdU == 'ÖFFNEN') PostNukiAPI(3, 0, vLockID) else if (vCmdU == 'LOCK-N-GO') PostNukiAPI(4, 0, vLockID); // ------------------------------------------------------------------------------------------ }) -
@rk62 Vielen Dank für den Script.
Hilf mir bitte schnell auf die Sprünge:
Im NUKI-Web habe ich mehrere Auswahlen zur Verfügung um ein API zu erstellen. Welches musss ich nun nehmen und - wie genau sieht dann die Zeile
const cAB aus? -
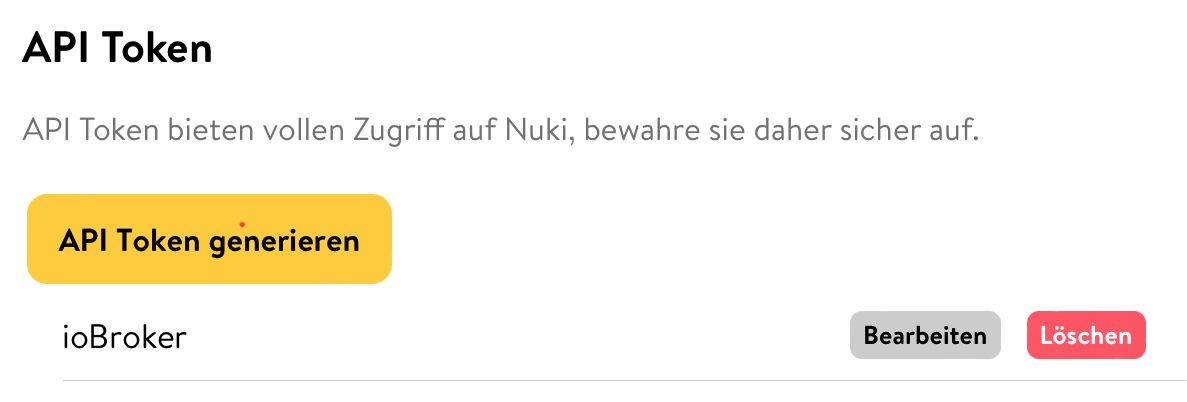
@vazi Das hier:

Und dann den generierten Schlüssel zwischen die beiden einfachen Anführungszeichen setzen. -
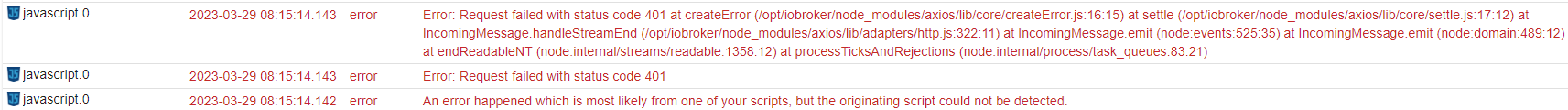
-
@vazi Google sagt: Der HTTP-Code „401 Unauthorized Access“ ist ein clientseitiger Fehler. Es zeigt an, dass der Server der Website eine „WWW-Authenticate“-Header-Antwort mit einer Aufforderung an den Besucher zurücksendet. Da der Besucher keine gültigen Anmeldedaten angegeben hat, wurde der Zugriff verweigert und die Fehlerseite geladen.
Versuche mal die API auf einem PC mit curl anzusprechen:
Alles in einer Zeile angeben und "xxxx..." durch Deinen API-Schlüssel ersetzen.curl -X GET --header "Accept: application/json" --header "Authorization: Bearer xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" https://api.nuki.io/smartlock -
@rk62 sagte in Nuki Smart Lock 3.0 pro in ioBroker einbinden:
curl -X GET --header "Accept: application/json" --header "Authorization: Bearer xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" https://api.nuki.io/smartlock
Diese Befehlszeile muss ja in der "Eingabeaufforderung" eingetragen werden.... Sorry.. nicht im Browser...
Da bekomme ich schon etliche Angaben zurück gemeldet...
-
@vazi Dann sollte es im JavaScript mit dem gleichen Authorisation-String auch funktionieren. Der muss auch hier mit „Bearer<Leerstelle>“ starten.
-
@rk62 sagte in Nuki Smart Lock 3.0 pro in ioBroker einbinden:
@vazi Dann sollte es im JavaScript mit dem gleichen Authorisation-String auch funktionieren. Der muss auch hier mit „Bearer<Leerstelle>“ starten.
Du bist spiiiitze
 herzlichen Dank @RK62
herzlichen Dank @RK62In meiner Zeite im Script fehlte das Wort Bearer...... nun hat es geklappt und ich sehe die Daten unter 0_userdata und kann somit mein NUKI 3.0 Plus wieder voll im ioBroker verwenden. Toll.
Für Deine / Eure Hilfe vielen vielen herzlichen Dank an dieser Stelle. Ich muss wirklich sagen, dieses Forum hier ist absolut spitze.
Wünsche Euch allen bereits jetzt Frohe Ostern.

Gruss
vazi -
@ste_glei said in Nuki Smart Lock 3.0 pro in ioBroker einbinden:
Hallo
Mit der neuen Beta-App von Nuki ist jetzt möglich das Nuki Pro via MQTT mit iobroker zu verbinden.
Hier die gelieferten Datenpunke

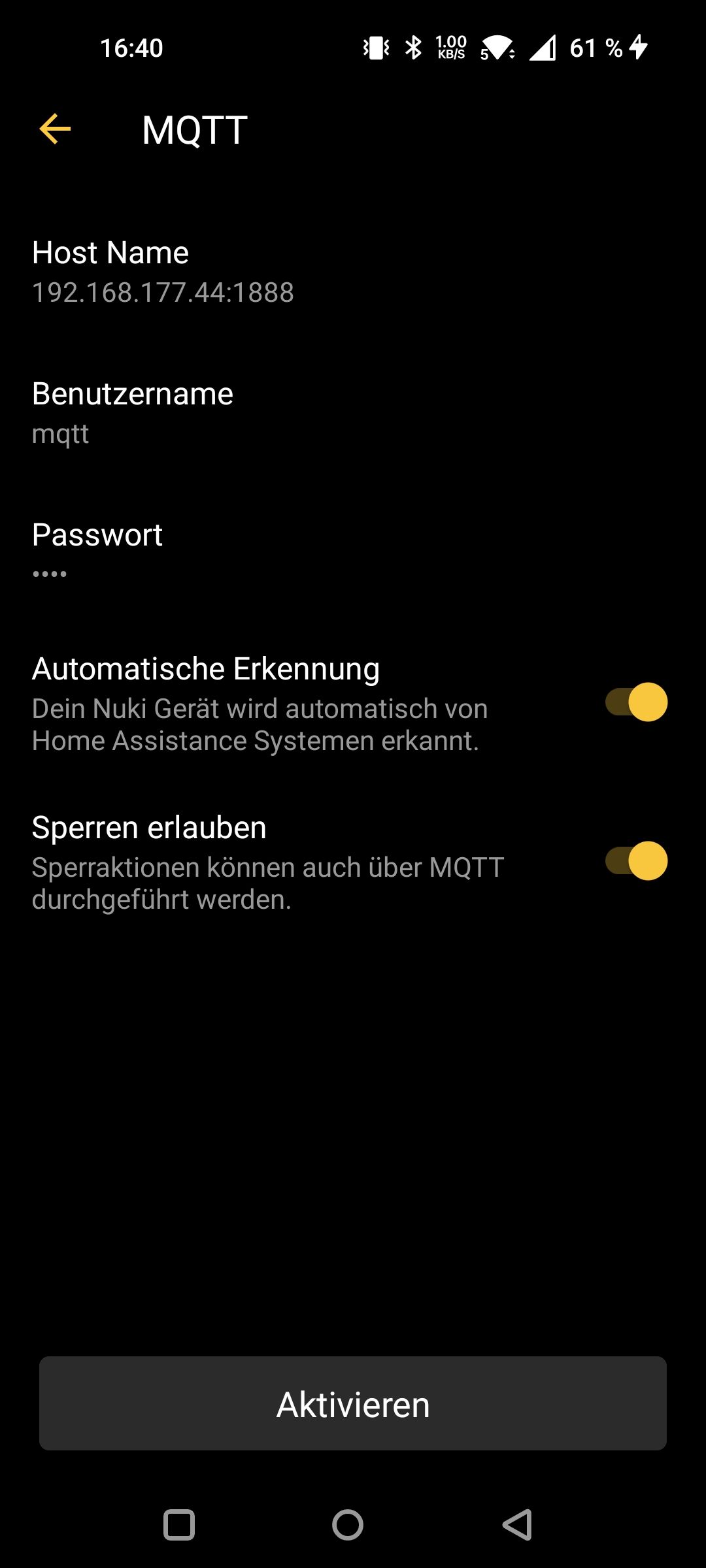
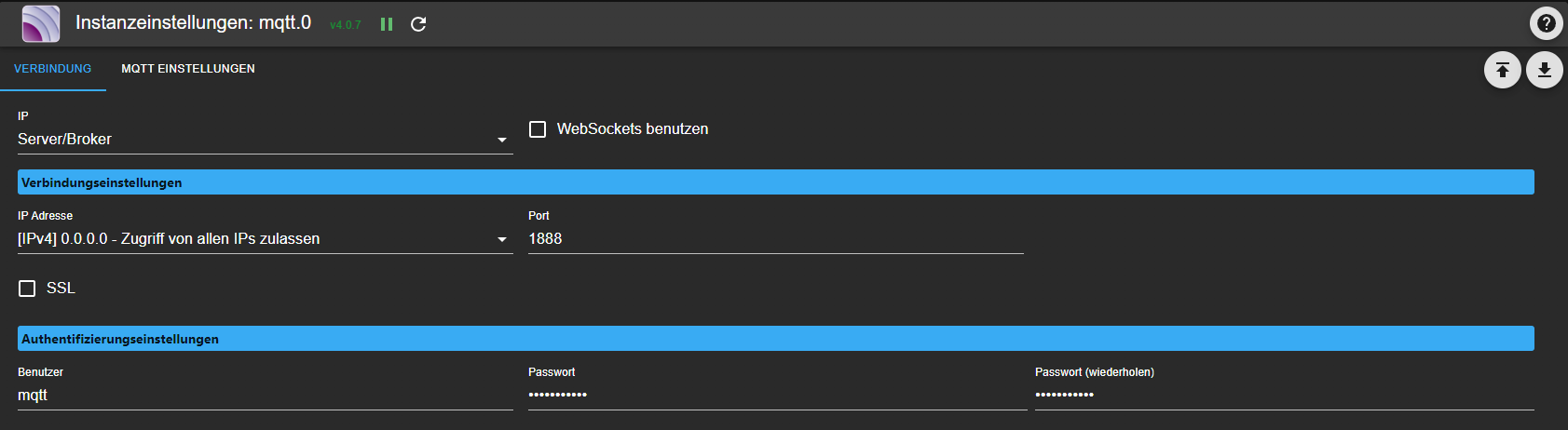
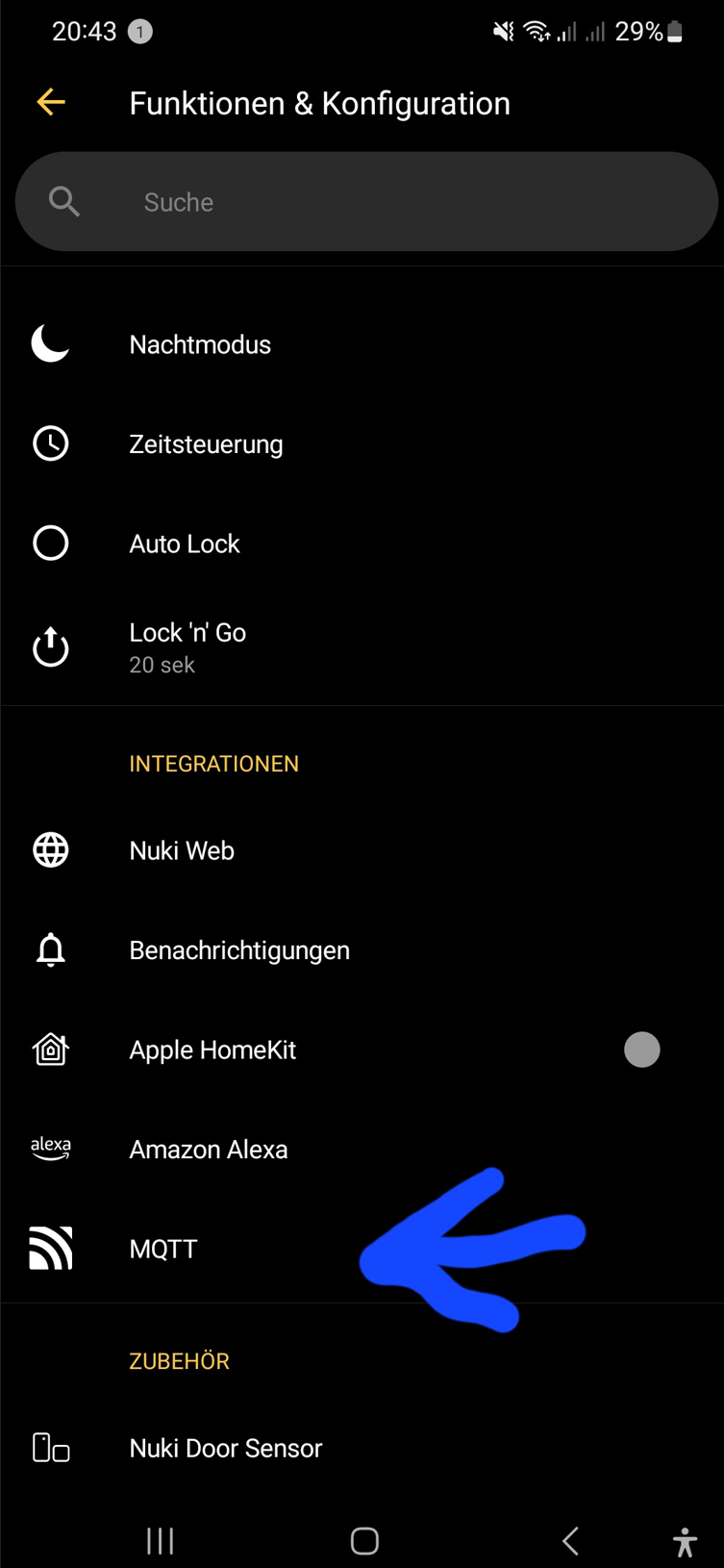
Ich habe jetzt mal die IP von meinem Iobroker sowie Nutzername und Passwort eingetragen. Die App meldet, dass keine MQTT Verbindung verfügbar ist. Woran liegt das?
-
@martin
check mal die mqtt Instanz ob da was falsch konfiguriert ist.
-