NEWS
(Echte) Stau-Erkennung mit Bing
-
Hi,
nachdem man mit der Google Maps API als nicht-zahlender Nutzer keine Traffic-Daten erhält, bin ich auf Bing Maps ausgewichen. Dort wird die Routenplanung auch mit aktueller Traffic-Erkennung durchgeführt. Die gelieferten Daten sind bislang ok, was allerdings nicht schwer ist, die Rush-Hour ist halt doch immer gleich :-).
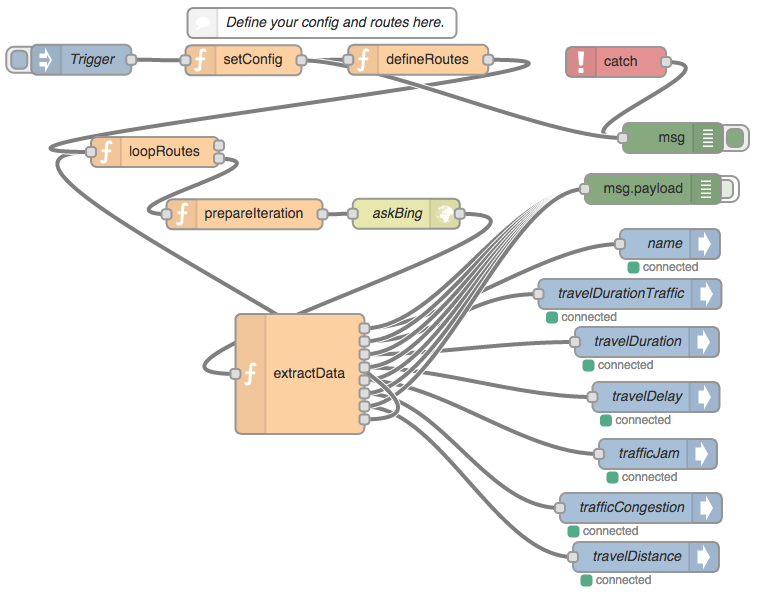
Hier mal mein Flow und die Visualisierung.

In "setConfig" hinterlegt Ihr Euren Bing API Key. Den erhaltet Ihr hier: https://www.bingmapsportal.com/. Ist in 2 Minuten erstellt.
In "defineRoutes" definiert Ihr dann beliebig viele Routen.
! ````
[{"id":"e04181aa.1fbe8","type":"http request","name":"askBing","method":"GET",
"ret":"obj","url":"","x":408.3333740234375,"y":214.77777099609375,"z":"29909d49.d66f62",
"wires":[["40913ce3.bf6ec4"]]},{"id":"40913ce3.bf6ec4","type":"function","name":"extractData",
"func":"/\nreturns:\n1. travelDurationTraffic in min\n2. travelDuration in min\n3. traveDelay in min\n4. trafficJam boolean\n5. trafficCongestion string\n6. travelDistance in km\n7. msg object (for debugging and return to the loop)\n/\nvar travelDurationTraffic = Math.ceil(msg.payload.resourceSets[0].resources[0].travelDurationTraffic / 60);\nvar travelDuration = Math.ceil(msg.payload.resourceSets[0].resources[0].travelDuration / 60);\n\nvar msgTraffic = [\n {\n topic: msg.topic_prefix + ".name",\n payload: msg.name\n },\n {\n topic: msg.topic_prefix + ".travelDurationTraffic",\n payload: travelDurationTraffic\n },\n { \n topic: msg.topic_prefix + ".travelDuration",\n payload: travelDuration\n },\n { \n topic: msg.topic_prefix + ".travelDelay",\n payload: travelDurationTraffic - travelDuration\n },\n { \n topic: msg.topic_prefix + ".trafficJam",\n payload: (travelDurationTraffic - travelDuration >= msg.threshold)\n },\n { \n topic: msg.topic_prefix + ".trafficCongestion",\n payload: msg.payload.resourceSets[0].resources[0].trafficCongestion\n },\n { \n topic: msg.topic_prefix + ".travelDistance",\n payload: msg.payload.resourceSets[0].resources[0].travelDistance\n },\n msg\n];\n\nreturn msgTraffic;",
"outputs":"8","valid":true,"x":301.888916015625,"y":374.8888854980469,"z":"29909d49.d66f62","wires":
[["8f218b59.70de78","c0d4beaf.3f2b4"],["a200f240.5dff1","c0d4beaf.3f2b4"],["47234c1f.b8dcb4","c0d4beaf.3f2b4"],
["bd1eef.ff42e11","c0d4beaf.3f2b4"],["f908d115.06f73","c0d4beaf.3f2b4"],["67731627.988ce8","c0d4beaf.3f2b4"],
["f8fc30f0.0703d","c0d4beaf.3f2b4"],["6ac72fa7.9538d"]]},
{"id":"522e449.fadd1bc","type":"inject","name":"Trigger","topic":"","payload":"",
"payloadType":"date","repeat":"600","crontab":"","once":false,"x":83.22220611572266,"y":60.77778434753418,
"z":"29909d49.d66f62","wires":[["c29c3a1c.3d63c8"]]},{"id":"16c91209.e936ee",
"type":"function","name":"defineRoutes",
"func":"/\nDefine routes:\nfrom: starting address, encode spaces with %20\nto: destination address, encode spaces with %20\nthreshold: in minutes, if duration with traffic is larger than threshold, set trafficJam to true\nname: name :-)\n/\n\nmsg.routes = [\n {\n from: 'Hum%2037,81234%20Muenchhausen',\n to: 'Sepplstrasse%2069,84321%20Humburg',\n threshold: 5,\n name: 'Home2Office'\n },\n {\n from: 'Sepplstrasse%2069,84321%20Humburg',\n to: 'Hum%2037,81234%20Muenchhausen',\n threshold: 5,\n name: 'Office2Home'\n }\n];\n\nreturn msg;","outputs":1,"valid":true,"x":420.22235107421875,"y":60.77778625488281,
"z":"29909d49.d66f62","wires":[["6ac72fa7.9538d"]]},{"id":"a200f240.5dff1","type":"ioBroker out","name":"travelDurationTraffic","topic":"","ack":"true","autoCreate":"true",
"x":632.0000610351562,"y":295,"z":"29909d49.d66f62","wires":[]},
{"id":"a454b640.5bab48","type":"function","name":"prepareIteration",
"func":"// msg.method = "GET";\nmsg.url = "http://dev.virtualearth.net/REST/v1/Routes?wayPoint.1=" + msg.payload.from + "&wayPoint.2=" + msg.payload.to + "&optimize=timeWithTraffic&mfa=1&key=" + msg.config.bing_key;\nmsg.topic_prefix = msg.config.topic_prefix + msg.payload.name;\nmsg.name = msg.payload.name; \nmsg.threshold = msg.payload.threshold;\nreturn msg;",
"outputs":1,"valid":true,"x":246.55560302734375,"y":215.33331298828125,
"z":"29909d49.d66f62","wires":[["e04181aa.1fbe8"]]},{"id":"c29c3a1c.3d63c8","type":"function","name":"setConfig","func":
"msg.config = {\n bing_key: "AAA_BBB_CCC",\n topic_prefix: "node-red.0.traffic."\n};\nreturn msg;","outputs":1,
"valid":true,"x":245.44444274902344,"y":61.33332824707031,"z":"29909d49.d66f62","wires":
[["16c91209.e936ee","d52fefa4.2ad01"]]},{"id":"47234c1f.b8dcb4","type":
"ioBroker out","name":"travelDuration","topic":"","ack":"true","autoCreate":
"true","x":649,"y":343,"z":"29909d49.d66f62","wires":[]},
{"id":"67731627.988ce8","type":"ioBroker out","name":"trafficCongestion","topic":"","ack":"true","autoCreate":
"true","x":643,"y":509,"z":"29909d49.d66f62","wires":[]},
{"id":"f8fc30f0.0703d","type":"ioBroker out","name":"travelDistance","topic":"","ack":"true","autoCreate":
"true","x":648,"y":558,"z":"29909d49.d66f62","wires":[]},
{"id":"bd1eef.ff42e11","type":"ioBroker out","name":"travelDelay","topic":"","ack":"true","autoCreate":
"true","x":658,"y":398,"z":"29909d49.d66f62","wires":[]},
{"id":"6ac72fa7.9538d","type":"function","name":"loopRoutes",
"func":"context.routes = context.routes || msg.routes;\n\n// iterate through all the routes\nif (context.routes.length > 0) {\n msg.payload = context.routes.shift();\n return [null, msg];\n}\n\n// we are done with the loop\nreturn [msg, null];",
"outputs":"2","valid":true,"x":157,"y":153,"z":"29909d49.d66f62","wires":[[],["a454b640.5bab48"]]},
{"id":"f908d115.06f73","type":"ioBroker out","name":"trafficJam","topic":"","ack":"true",
"autoCreate":"true","x":660,"y":455,"z":"29909d49.d66f62","wires":[]},
{"id":"d52fefa4.2ad01","type":"debug","name":"","active":true,"console":
"false","complete":"true","x":675,"y":139,"z":"29909d49.d66f62","wires":[]},
{"id":"8f218b59.70de78","type":"ioBroker out","name":"name","topic":"","ack":"true",
"autoCreate":"true","x":672,"y":245,
"z":"29909d49.d66f62","wires":[]},{"id":"c0d4beaf.3f2b4","type":"debug","name":
"","active":false,"console":"false",
"complete":"payload","x":655,"y":190,"z":"29909d49.d66f62","wires":[]},
{"id":"ce0f7124.31f09","type":"catch","name":"","x":618,"y":63,"z":"29909d49.d66f62",
"wires":[["d52fefa4.2ad01"]]},{"id":"b8dbf80d.472408","type":"comment","name":
"Define your config and routes here. ","info":
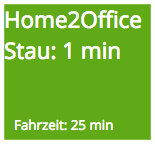
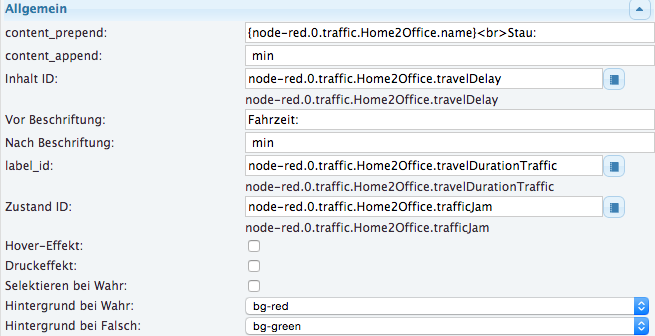
"Define your config and routes here.","x":324,"y":24,"z":"29909d49.d66f62","wires":[]}]Zur Visualisierung nutze ich derzeit das Metro - Tile String Widget:  Wenn es meinen definierten "Threshold" übersteigt (5 min, definiert bei den Routes), dann wird die Tile-Hintergrundfarbe rot. Hier noch die Definition meines Widgets:  Würd mich über Feedback (positives wie negatives) freuen. LG Siedi -
Du kannst widget einfach exportieren und hier posten.
48_import.png -
.
Sehr genial. Funktioniert!
Das Widget wäre nett

Basic ID von Bing. Konfiguration über die beiden function nodes super gelöst!
Die rote Catch Node habe ich nicht. Wofür ist die gut?
Ein paar neue Kniffe gelernt.
Ein paar Dinge sind drin, die ich nicht auf Anhieb verstanden habe (den Loop [Edit:Ok, das ist klar], z.B.).
Sehr, sehr, genial

-
Hallo,
tolle Umsetzung, vielen Dank! Habe mir auch die Basic ID von Bing besorgt und deinen Flow integriert. Klappt hervorragend. Bis auf eine Kleinigkeit:
Die Variable Darstellung des Routennamens (contend_prepend) im Widget funktioniert nicht bei mir.

Ich nutze VIS 0.3.2. Läßt sich einfach durch die Eingabe der Route im Klartext umgehen, dennoch wüßte ich gern, was da schief läuft.Ich habe auch wieder was aus dem Flow gelernt, dafür vielen Dank. Und ich würd auch gern den Sinn des Catch Node wissen.
Super Sache!
Gruß
Pix
-
Zur Catch Node habe ich folgendes gefunden:
****Handling errors
If the function encounters an error that should halt the current flow, it should return nothing. To trigger a Catch node on the same tab, the function should call node.error with the original message as a second argument:
node.error("hit an error", msg);****
Quelle: http://nodered.org/docs/writing-functions.html
und:
****catch errors.
If a node throws an uncaught error, Node-RED will stop the entire flow as the state of the system is no longer known.
Wherever possible, nodes must catch errors or register error handlers for any asynchronous calls they make.****
-
Hi,
vielen Dank für Euer Feedback, freut mich, dass es bei Euch auf Anhieb (fast) funktioniert.
Versuch hier mal die Fragen zu beantworten:
.
Die rote Catch Node habe ich nicht. Wofür ist die gut? `
Beim HTTP-Request an die bing maps erhielt ich beim Testen ab und zu einen Fehler. In diesem Fall wird die Catch-Node getriggert und hat mir den Output des MSG-Objects ausgegeben.
@pix:Die Variable Darstellung des Routennamens (contend_prepend) im Widget funktioniert nicht bei mir. filename="Bildschirmfoto 2015-05-12 um 01.24.05.jpg" index="0">~~
Ich nutze VIS 0.3.2. Läßt sich einfach durch die Eingabe der Route im Klartext umgehen, dennoch wüßte ich gern, was da schief läuft. `Bist du im Edit-Mode? Dort wird das Objekt nicht interpretiert, sondern nur im View-Mode (oder wie der sich dann nennt :-)). Mit deiner Version sollte es gehen (bin sogar eine drunter). Mehr dazu auf github: https://github.com/iobroker/ioBroker.vis unter Bindings.
Hier noch der Widget-Export (danke Bluefox):
! ````
[
{
"tpl": "tplMetroTileString",
"data": {
"visibility-cond": "==",
"visibility-val": 1,
"bg_class_true": "bg-red",
"bg_class_false": "bg-green",
"icon_class_true": "",
"icon_class_false": "",
"badge_bg_class_true": "",
"badge_bg_class_false": "",
"icon_badge_true": "",
"icon_badge_false": "",
"brand_bg_class_true": "",
"brand_bg_class_false": "",
"content_oid": "node-red.0.traffic.Home2Office.travelDelay",
"content_prepend": "{node-red.0.traffic.Home2Office.name}
Stau: ",
"content_append": " min",
"label_prepend": "Fahrzeit: ",
"label_id": "node-red.0.traffic.Home2Office.travelDurationTraffic",
"state_oid": "node-red.0.traffic.Home2Office.trafficJam",
"hover": false,
"select_on_true": false,
"label_append": " min"
},
"style": {
"left": "10px",
"top": "150px",
"width": "147px",
"height": "136px"
},
"widgetSet": "metro"
}
]LG Siedi -
Moin!
Funktioniert tadellos ! Super Arbeit, vielen Dank.
Den Catch Node habe ich auch nicht ? Scheint normalerweise bei Node Red enthalten zu sein, aber bei mir fehlt er ?
Mir ist noch aufgefallen, dass bei dem Tile Widget sich die Fontgrösse in den CSS Eigenschaften nicht ändern lässt. Egal was ich da eintrage (small,x-small), der Text ist immer gleich gross.
Gruss Marco
-
Hallo Marco,
@vader722:Mir ist noch aufgefallen, dass bei dem Tile Widget sich die Fontgrösse in den CSS Eigenschaften nicht ändern lässt. Egal was ich da eintrage (small,x-small), der Text ist immer gleich gross. `
du musst den Text unter "contend_prepend" / "-append" formatieren:zum Flughafen Stau:
Bist du im Edit-Mode? Dort wird das Objekt nicht interpretiert, sondern nur im View-Mode (oder wie der sich dann nennt ). Mit deiner Version sollte es gehen (bin sogar eine drunter). Mehr dazu auf github: https://github.com/iobroker/ioBroker.vis unter Bindings. `
Ja, ich bin im Edit-Mode. Leider kein Erfolg bisher.Gruß
Pix
-
Es gibt leider noch ein Fehler in der loop-Node. Dort wird der Context nicht richtig zurückgesetzt, so dass die nächste Ausführung sofort abbricht.
Wer's schnell fixen wird, hier der Code für die loop Node:
context.routes = context.routes || msg.routes; // iterate through all the routes if (context.routes.length > 0) { msg.payload = context.routes.shift(); return [null, msg]; } // Reset routes-context, otherwise we immediately stop in the next run context.routes = false; // we are done with the loop return [msg, null];Oder hier nochmal der komplette Code:
! ````
[{"id":"e04181aa.1fbe8","type":"http request","name":"askBing","method":"GET","ret":"obj","url":"","x":408.3333740234375,"y":214.77777099609375,"z":"29909d49.d66f62","wires":[["40913ce3.bf6ec4"]]},{"id":"40913ce3.bf6ec4","type":"function","name":"extractData","func":"/\nreturns:\n1. travelDurationTraffic in min\n2. travelDuration in min\n3. traveDelay in min\n4. trafficJam boolean\n5. trafficCongestion string\n6. travelDistance in km\n7. msg object (for debugging and return to the loop)\n/\nvar travelDurationTraffic = Math.ceil(msg.payload.resourceSets[0].resources[0].travelDurationTraffic / 60);\nvar travelDuration = Math.ceil(msg.payload.resourceSets[0].resources[0].travelDuration / 60);\n\nvar msgTraffic = [\n {\n topic: msg.topic_prefix + ".name",\n payload: msg.name\n },\n {\n topic: msg.topic_prefix + ".travelDurationTraffic",\n payload: travelDurationTraffic\n },\n { \n topic: msg.topic_prefix + ".travelDuration",\n payload: travelDuration\n },\n { \n topic: msg.topic_prefix + ".travelDelay",\n payload: travelDurationTraffic - travelDuration\n },\n { \n topic: msg.topic_prefix + ".trafficJam",\n payload: (travelDurationTraffic - travelDuration >= msg.threshold)\n },\n { \n topic: msg.topic_prefix + ".trafficCongestion",\n payload: msg.payload.resourceSets[0].resources[0].trafficCongestion\n },\n { \n topic: msg.topic_prefix + ".travelDistance",\n payload: msg.payload.resourceSets[0].resources[0].travelDistance\n },\n msg\n];\n\nreturn msgTraffic;","outputs":"8","valid":true,"x":301.888916015625,"y":374.8888854980469,"z":"29909d49.d66f62","wires":[["8f218b59.70de78","c0d4beaf.3f2b4"],["a200f240.5dff1","c0d4beaf.3f2b4"],["47234c1f.b8dcb4","c0d4beaf.3f2b4"],["bd1eef.ff42e11","c0d4beaf.3f2b4"],["f908d115.06f73","c0d4beaf.3f2b4"],["67731627.988ce8","c0d4beaf.3f2b4"],["f8fc30f0.0703d","c0d4beaf.3f2b4"],["6ac72fa7.9538d"]]},{"id":"522e449.fadd1bc","type":"inject","name":"Trigger","topic":"","payload":"","payloadType":"date","repeat":"600","crontab":"","once":false,"x":83.22220611572266,"y":60.77778434753418,"z":"29909d49.d66f62","wires":[["c29c3a1c.3d63c8"]]},{"id":"16c91209.e936ee","type":"function","name":"defineRoutes","func":"/\nDefine routes:\nfrom: starting address, encode spaces with %20\nto: destination address, encode spaces with %20\nthreshold: in minutes, if duration with traffic is larger than threshold, set trafficJam to true\nname: name :-)\n/\n\nmsg.routes = [\n {\n from: 'Hum%2037,81234%20Muenchhausen',\n to: 'Sepplstrasse%2069,84321%20Humburg',\n threshold: 5,\n name: 'Home2Office'\n },\n {\n from: 'Sepplstrasse%2069,84321%20Humburg',\n to: 'Hum%2037,81234%20Muenchhausen',\n threshold: 5,\n name: 'Office2Home'\n }\n];\n\nreturn msg;","outputs":1,"valid":true,"x":420.22235107421875,"y":60.77778625488281,"z":"29909d49.d66f62","wires":[["6ac72fa7.9538d"]]},{"id":"a200f240.5dff1","type":"ioBroker out","name":"travelDurationTraffic","topic":"","ack":"true","autoCreate":"true","x":632.0000610351562,"y":295,"z":"29909d49.d66f62","wires":[]},{"id":"a454b640.5bab48","type":"function","name":"prepareIteration","func":"// msg.method = "GET";\nmsg.url = "http://dev.virtualearth.net/REST/v1/Routes?wayPoint.1=" + msg.payload.from + "&wayPoint.2=" + msg.payload.to + "&optimize=timeWithTraffic&mfa=1&key=" + msg.config.bing_key;\nmsg.topic_prefix = msg.config.topic_prefix + msg.payload.name;\nmsg.name = msg.payload.name; \nmsg.threshold = msg.payload.threshold;\nreturn msg;","outputs":1,"valid":true,"x":246.55560302734375,"y":215.33331298828125,"z":"29909d49.d66f62","wires":[["e04181aa.1fbe8"]]},{"id":"c29c3a1c.3d63c8","type":"function","name":"setConfig","func":"msg.config = {\n bing_key: "AAA_BBB_CCC",\n topic_prefix: "node-red.0.traffic."\n};\nreturn msg;","outputs":1,"valid":true,"x":245.44444274902344,"y":61.33332824707031,"z":"29909d49.d66f62","wires":[["16c91209.e936ee","d52fefa4.2ad01"]]},{"id":"47234c1f.b8dcb4","type":"ioBroker out","name":"travelDuration","topic":"","ack":"true","autoCreate":"true","x":649,"y":343,"z":"29909d49.d66f62","wires":[]},{"id":"67731627.988ce8","type":"ioBroker out","name":"trafficCongestion","topic":"","ack":"true","autoCreate":"true","x":643,"y":509,"z":"29909d49.d66f62","wires":[]},{"id":"f8fc30f0.0703d","type":"ioBroker out","name":"travelDistance","topic":"","ack":"true","autoCreate":"true","x":648,"y":558,"z":"29909d49.d66f62","wires":[]},{"id":"bd1eef.ff42e11","type":"ioBroker out","name":"travelDelay","topic":"","ack":"true","autoCreate":"true","x":658,"y":398,"z":"29909d49.d66f62","wires":[]},{"id":"6ac72fa7.9538d","type":"function","name":"loopRoutes","func":"context.routes = context.routes || msg.routes;\n\n// iterate through all the routes\nif (context.routes.length > 0) {\n msg.payload = context.routes.shift();\n return [null, msg];\n}\n\n// Reset routes-context, otherwise we immediately stop in the next run\ncontext.routes = false;\n// we are done with the loop\nreturn [msg, null];","outputs":"2","valid":true,"x":157,"y":153,"z":"29909d49.d66f62","wires":[[],["a454b640.5bab48"]]},{"id":"f908d115.06f73","type":"ioBroker out","name":"trafficJam","topic":"","ack":"true","autoCreate":"true","x":660,"y":455,"z":"29909d49.d66f62","wires":[]},{"id":"d52fefa4.2ad01","type":"debug","name":"","active":true,"console":"false","complete":"true","x":675,"y":139,"z":"29909d49.d66f62","wires":[]},{"id":"8f218b59.70de78","type":"ioBroker out","name":"name","topic":"","ack":"true","autoCreate":"true","x":672,"y":245,"z":"29909d49.d66f62","wires":[]},{"id":"c0d4beaf.3f2b4","type":"debug","name":"","active":false,"console":"false","complete":"payload","x":655,"y":190,"z":"29909d49.d66f62","wires":[]},{"id":"ce0f7124.31f09","type":"catch","name":"","x":618,"y":63,"z":"29909d49.d66f62","wires":[["d52fefa4.2ad01"]]},{"id":"b8dbf80d.472408","type":"comment","name":"Define your config and routes here. ","info":"Define your config and routes here.","x":324,"y":24,"z":"29909d49.d66f62","wires":[]}] -
Danke Dir ! Irgendwie steh ich mit css und javascript manchmal auf dem Kriegsfuss :lol:
Gruss Marco
-
Hallo,
ich habe noch eine weitere Komplikation entdeckt:
Der Wert "label_id", in diesem Fall die Fahrzeit, aber auch reproduziert in anderen Widgets, wird im view-Modus erst nach Änderung angezeigt. Im Edit Modus allerdings sofort.
Browser Safari 8.0.6, Chrome 42.0.2311.135, Firefox 29.0.1 alle unter OSX Yosemite, VIS 0.3.2
Gruß
Pix
Edit: Jetzt habe ich auch noch bemerkt, dass die Versionsanzeige im VIS-Editor (0.2.11) von der in der Adapterliste (0.3.2) abweicht. Das erklärt einiges.


Edit II: Jetzt nach manuellem Update von VIS laufen alle Widgets. Hat sich ja viel getan an der Oberfläche seit 0.2.11 :lol:
-
@pix:Hallo,
ich habe noch eine weitere Komplikation entdeckt:
Der Wert "label_id", in diesem Fall die Fahrzeit, aber auch reproduziert in anderen Widgets, wird im view-Modus erst nach Änderung angezeigt. Im Edit Modus allerdings sofort.
Browser Safari 8.0.6, Chrome 42.0.2311.135, Firefox 29.0.1 alle unter OSX Yosemite, VIS 0.3.2
Gruß
Pix
Edit: Jetzt habe ich auch noch bemerkt, dass die Versionsanzeige im VIS-Editor (0.2.11) von der in der Adapterliste (0.3.2) abweicht. Das erklärt einiges. filename="Bildschirmfoto 2015-05-12 um 14.05.04.jpg" index="1">~~ filename="Bildschirmfoto 2015-05-12 um 14.05.31.jpg" index="0">~~
Edit II: Jetzt nach manuellem Update von VIS laufen alle Widgets. Hat sich ja viel getan an der Oberfläche seit 0.2.11 :lol: `
Das verstehe ich nicht
Bei mir ist es gleich
DashUI GUI graphical scada 0.3.2 0.3.2vis 0.3.2evt. Browser-Cach löschen
Gruß
derAuge
-
Hallo der Auge,
ich habe manuell ein Update gemacht. Ich habe von Github das ZIP von VIS gezogen und auf den Server kopiert (natürlich vorher ein Backup erstellt und ioBroker gestoppt). Nach dem Neustart waren alle Views und Einstellungen noch da, ausser einigen IDs in wenigen Widgets. Musste einiges neu ausfüllen, hat aber nur 15min gedauert.
Jetzt läuft alles wieder und ich bin ganz positiv überrascht, wie weit sich VIS entwickelt hat, war ich doch beim Stand vor gut einem Monat stehen geblieben.
Gruß
Pix
PS: Ich habe aber nie von DashUI importiert, sondern alles neu aufgebaut.
-
Hi,
habe diesen Flow genommen, um zu sehen wie das Ganze funktioniert, zu dem ich finde, dass der Flow auch klasse ist, wenn man morgens i.d.R. auf den selben Wegen unterwegs ist

Nun, es ist gelungen, den flow zu aktivieren. Das ist schon mal gut. Allerdings scheine ich Probleme mit der API zu haen oder irgendwas anderes stimmt nicht.
so habe ich die API erstellt:
Key: xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Application Url:
Key type: Basic / Not-for-profit
Created date: 05/14/2015
Expiration date: None
Ich erhalte folgende Meldung im Debugger
{ "topic": "", "payload": { "authenticationResultCode": "ValidCredentials", "brandLogoUri": "http://dev.virtualearth.net/Branding/lo … red_by.png", "copyright": "Copyright
 2015 Microsoft and its suppliers. All rights reserved. This API cannot be accessed and the content and any results may not be used, reproduced or transmitted in any manner without express written permission from Microsoft Corporation.", "errorDetails": [ "There's a problem with the service right now. Please try again later." ], "resourceSets": [], "statusCode": 503, "statusDescription": "Service Unavailable", "traceId": "854ef62b4dec441eb2ecd3600b7188b9|DB40160423|1.0.0.0|DB4SCH010060736, DB4SCH010061325, DB4SCH010061333, DB4SCH010080519, DB4SCH010061756, BN2SCH020181450, BN2SCH030251544, BN2SCH030300431" }, "_msgid": "9ae2ba7f.651d48", "config": { "bing_key": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx", "topic_prefix": "node-red.0.traffic." }, "routes": [ ….
2015 Microsoft and its suppliers. All rights reserved. This API cannot be accessed and the content and any results may not be used, reproduced or transmitted in any manner without express written permission from Microsoft Corporation.", "errorDetails": [ "There's a problem with the service right now. Please try again later." ], "resourceSets": [], "statusCode": 503, "statusDescription": "Service Unavailable", "traceId": "854ef62b4dec441eb2ecd3600b7188b9|DB40160423|1.0.0.0|DB4SCH010060736, DB4SCH010061325, DB4SCH010061333, DB4SCH010080519, DB4SCH010061756, BN2SCH020181450, BN2SCH030251544, BN2SCH030300431" }, "_msgid": "9ae2ba7f.651d48", "config": { "bing_key": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx", "topic_prefix": "node-red.0.traffic." }, "routes": [ ….Dann gibt es noch folgende Meldung:
TypeError: Cannot read property 'resources' of undefined (line 11, col 66)
da sieht es aus als hätte ich die route nicht richtig definiert ?
irgendwie komme ich nicht darauf
EDIT: aaaah - da hatte ich eine Hausnummer eingegeben, die nicht bekannt war. nach dem ich die rausgenommen habe hat alles funktioniert
Die message, dass der service im Moment nicht aktiv ist war allerdings verwirrend. Aber wie gesagt, es funktioniert

jetzt muss ich es noch ins VIS bringen
vG Looxer
-
Super Sache.
Ich habe bei mir noch eine kleine Änderung im "extractData" Node vorgenommmen:
/* returns: 1\. travelDurationTraffic in min 2\. travelDuration in min 3\. traveDelay in min 4\. trafficJam boolean 5\. trafficCongestion string 6\. travelDistance in km 7\. msg object (for debugging and return to the loop) */ var travelDurationTraffic = Math.ceil(msg.payload.resourceSets[0].resources[0].travelDurationTraffic / 60); var travelDuration = Math.ceil(msg.payload.resourceSets[0].resources[0].travelDuration / 60); var msgTraffic = [ { topic: msg.topic_prefix + ".name", payload: msg.name }, { topic: msg.topic_prefix + ".travelDurationTraffic", payload: travelDurationTraffic }, { topic: msg.topic_prefix + ".travelDuration", payload: travelDuration }, { topic: msg.topic_prefix + ".travelDelay", payload: travelDurationTraffic - travelDuration }, { topic: msg.topic_prefix + ".trafficJam", payload: (travelDurationTraffic - travelDuration >= msg.threshold) }, { topic: msg.topic_prefix + ".trafficCongestion", payload: msg.payload.resourceSets[0].resources[0].trafficCongestion }, { topic: msg.topic_prefix + ".travelDistance", payload: msg.payload.resourceSets[0].resources[0].travelDistance } ]; return [msgTraffic,msg];Die Änderung findet sich in den letzten 5 Zielen. Der Knoten hat nur noch 2 Ausgänge (Ausgang 1: Daten, Ausgang 2: Schleife. Außerdem habe ich in die Schleife noch einen Delay Knoten von 2s eingebaut, ansonsten schickt Bing mir gerne eine 503, dass der Service vorübergehend nicht erreichbar sei.
-
Perfect…!

Danke für die Info! Die einzelnen Daten seriell als Array auszugeben... macht Sinn.
Ich hoffe, dass Delay hilft auch bei der Fehlermeldung...
Dann ist mir noch bei Bing aufgefallen, dass sich bei stärkerem Stau Bing die zugrunde liegende Route ändert.
D.h. die Infos helfen nicht, wenn man die Route dahinter nicht kennt.
Ich habe mir dafür noch einen 8. Datensatz eingefügt, der die Route als Überschrift anzeigt. Bei mir wechselt das dann ab und dan zwischen dem Weg durch die Stadt und der Autobahn (mehr als 1/3 länger).:
{ topic: msg.topic_prefix + ".travelDescription", payload: msg.payload.resourceSets[0].resources[0].routeLegs[0].description } -
Guten morgen,
==> Was muss ich denn wie bitte wo genau machen, um dieses Widget zu installieren?
Ich hatte es versucht zu importiren und den Code reinkopiert (von weiter oben in diesem Fred). Gab eine Fehlermeldung, dass das nicht ginge (sorry - genauen Wortlaut weiß ích nicht mehr - im Log hatte ich auch nichts dazu gefunden.)
Dann versuchte ich http://www.iobroker.net/wp-content/uploads/2015/05/metro_Bing_Stau.txt erfolglos zu importieren: Fehlermeldung: Dieses Widget existiert bereits. Mit der Fhlermeldung hat sich .vis verabschiedet - ich konnte nichts mehr anklicken. Nur reload.
Habe aber nichts als Widget (linke Spalte Widgetauswahl) mit den Namen, den ich angegeben habe ("Bing_Stau") gefunden - dann aber gesehen, dass er einen View mit diesem Namen angelegt hat.
Ein View ist doch aber kein Widget, oder?
Danke für Eure Infos.
Fitti
-
Mit den neuesten Paketen hab ich es noch nicht versucht, ob da ein Fehler ist, aber ….
Vis editor oben links Reiter auf Widgets.
In der menüzeile erscheint importieren und exportieren.
Auf importieren klicken - Fenster öffnet sich
Code in dieses Fenster kopieren
OK klicken
Widget müsste da sein.
Wie gesagt. Im Moment werden die widget-sets aus dem vis Paket ausgelagert. Kann sein, dass da eine Ursache ist.
Die exakte Fehlermeldung könnte dann helfen.
Edit: Das zu importierende widget basiert auf metro Widgets. Hast du diese installiert?
Gruß
Rainer
Gesendet von meinem LIFETAB_S785X mit Tapatalk
-
Okay und Danke. Aber da fehlt ja noch eine Menge, oder?
Was habe ich gemacht:
1.) Mit Meiner MS ID eingelogt, mir eine Route ausgewählt, einen Bing Key erstellt (dazu musste ich diese Route erstellen).
1a.) Mir die Routenstartpunkt und und Endpunkt kopiert.
2.) Node-Red installiert
3.) Den FLOW-Code http://www.iobroker.net/?page_id=57&lang=de kopiert.
4.) In Node-RED auf "Import Clipboard" gegeangen und den kopierten Text eingefügt.
Darauf hin erhielt ich eine Grafik wie oben mit den ganzen Nodes.
4a.) Im Menu Workspace/Rename ausgewählt und den Ganzem den Namen "BingMaps" gegeben. Im Reiter dieses Programmes (oder wie man das nennt) steht nun auch der Name BingMaps.
5.) Dann im Node setConfig NUR meinen bing_key eingefügt.
6.) Nun im Node defineRoutes…
Im Beriech msg.routes
bei from: Die kopierten Texte meiner Bing-StartRoute reinkopiert.
ebenso bei to:
Den Namen noch angepasst: Home2Schule
Das Ganze, nur mit From und To getauscht, im nächsten Block {} gemacht, aber hier den Namen Schule2Home verwendet.
Nun frage ich mich, ob ich das irgendwie speichern muss, da beim Schließen des Browsers eine Warnmeldung kommt. Habe noch nie Node verwendet. Bei .vis muss man ja auch nichts speichern.
7.) In .vis habe ich dann gemäß deiner Info zuvor das Widget importiert. Ich habe einen "Rahmen" in der Anzeige
8.) Nun lässt es sich vermuten, dass bei der Inhalt ID: ich mit der Auswahl meinen Node sehen müsste. Aber ich finde diesen nirgends. Liegt das am fehlenden Speichern in Punkt 6?
Achso: Gemäß http://www.iobroker.net/?page_id=166&lang=de ist bei mir KEIN eigener Node- Reiter in der Admin-Oberfläche! Ich kann aber bei den Instanzen auf Node-Red klicken und es öffnet sich ein eigener Browser-Tab.
Gruß,
Fitti
-
So mal auf die schnelle von unterwegs:
Änderungen bei node-red müssen rechts oben mit deploy "gespeichert" werden.
Sollte aber spätestens in der verlinkten Website stehen.
Seit der letzten Version erscheinen die tabs nur noch auf Wunsch.
Dazu rechts oben auf admin (?) klicken und mit view die gewünschten tabs auswählen oder bestehende nicht gewünschte tabs mit dem jeweiligen x entfernen.
Doku wird nach vollständigem Umbau angepasst
Gesendet von meinem Cynus T7 mit Tapatalk