NEWS
Replace Funktion in Blockly
-
@martin-72 Ich verstehe Euch nicht - das sind alles JSON Strings bzw. Objekte - da mache ich keine Stringmanipulationen.
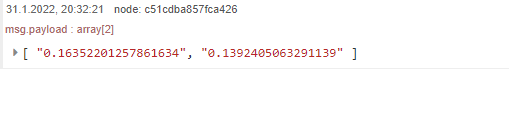
Ausgangspunkt ist ein Objekt - das Attribut xy enthält Deinen String mit den 2 Werten. Diese kann ich über eine Split Funktion - gibts sicher im Blockly in ein Array überführt werden.Beschäftigt Euch doch lieber mit Datenformaten bevor Ihr Strings manipuliert.

let obj = {"transitiontime":0,"xy":"0.16352201257861634,0.1392405063291139"}; obj = obj.xy; obj = obj.split(","); -
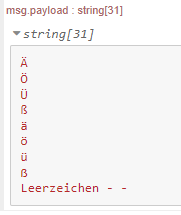
@mickym Klingt interessant, wie kann ich besser als oben gezeigt Sonder und Leerzeichen in eine lesbare Form bringen?
Ä Lateinischer Großbuchstabe Umlaut A %C3%84 Ö Lateinischer Großbuchstabe Umlaut O %C3%96 Ü Lateinischer Großbuchstabe Umlaut U %C3%9C ß Lateinischer Kleinbuchstabe Scharfes s %C3%9F ä Lateinischer Kleinbuchstabe Umlaut a %C3%A4 ö Lateinischer Kleinbuchstabe Umlaut o %C3%B6 ü Lateinischer Kleinbuchstabe Umlaut u %C3%BC ẞ Lateinischer Großbuchstabe Scharfes S[1] %E1%BA%9E Leerzeichen %20 -
@rushmed sagte in Replace Funktion in Blockly:
Dafür gibt es auch ein JS function - wie Du das in Blockly einbindest weiß ich nicht weil ich das nicht nutze:
decodeURI("%C3%84");
Also einfach Dein String der URL der decoodeURI() Funktion übergeben.
https://www.w3schools.com/jsref/jsref_decodeuri.asp
decodeURI("%C3%84\n\ %C3%96\n\ %C3%9C\n\ %C3%9F\n\ %C3%A4\n\ %C3%B6\n\ %C3%BC\n\ %E1%BA%9E\n\ Leerzeichen -%20-" );
Also einfach den ganzen Text - String decodeURI übergeben und die Sonderzeichen werden ersetzt.
-
@mickym Wenn ich jetzt mit:
let str_1 = Eingabe; str_1 = str_1.decodeURI(Eingabe); return str_1;und

probiere erhalte ich:21:04:17.905 error javascript.0 (19856) script.js.Alexa_Handy_Benachrichtigungen: TypeError: str_1.decodeURI is not a function 21:04:17.906 error javascript.0 (19856) at DecodeURI (script.js.Alexa_Handy_Benachrichtigungen:15:19) 21:04:17.906 error javascript.0 (19856) at script.js.Alexa_Handy_Benachrichtigungen:69:19 21:04:17.906 error javascript.0 (19856) at script.js.Alexa_Handy_Benachrichtigungen:73:3 -
Du musst eine richtige Funktion definieren - wie gesagt bin kein Blockly spezi:
function decode(Eingabe){ return decodeURI(Eingabe); }So ich habe mal die function decode genannt.
-
@mickym Damit kommt zumindest undefined zurück.
Warum war in´m ersten Post dieses Freds die Definition einer Funktion nicht notwendig? -
@rushmed sagte in Replace Funktion in Blockly:
@mickym Damit kommt zumindest undefined zurück.
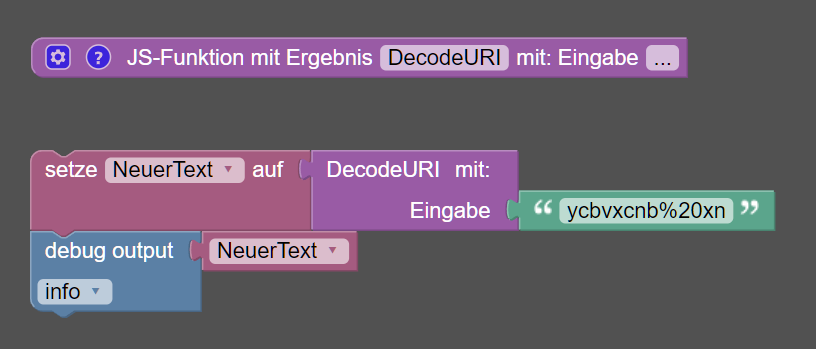
Ich probier das auch gerade mit Blockly - kenn mich da aber nicht aus. Probiere es gerade so:
return decodeURI(Eingabe); -
@mickym Sensationell, das sieht schonmal gut aus.
Danke.
-
@rushmed sagte in Replace Funktion in Blockly:
@mickym Sensationell, das sieht schonmal gut aus.
Danke.
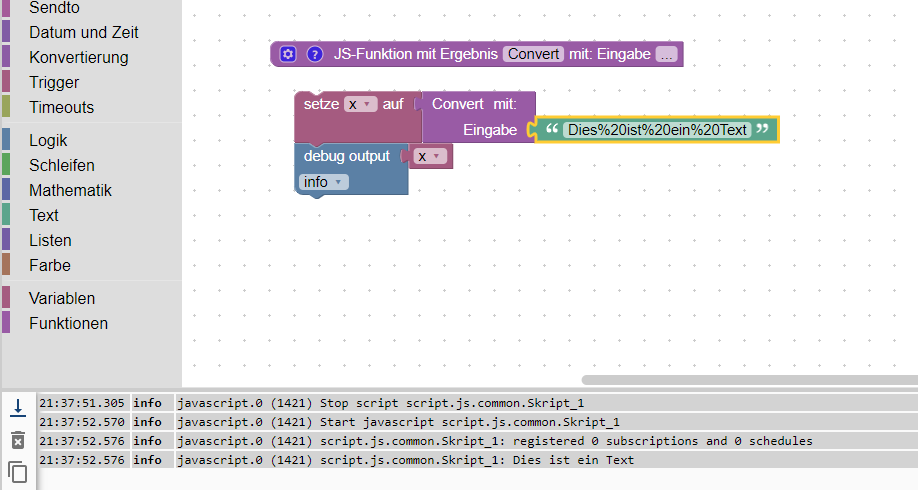
Na ich glaub ich hab das auch nun kapiert mit dem Blockly:

Aber ich finde es doch umständlich. Wird nicht mein Tool.

-
@mickym So richtig klappts noch nicht.
Ich bekomme bspw. diesen String:%E2%81%A8Prinzessin%E2%81%A9.Hey%20yo.%evtprm4.%evtprm5.%E2%81%A8Prinzessin%E2%81%A9und das Script sagt mir:
21:48:05.317 error javascript.0 (19856) script.js.Alexa_Handy_Benachrichtigungen: URIError: URI malformed -
@rushmed Ja dann stimmt was an dem String nicht. Der Fehler kommt nur wenn was nicht klar ist. Die %ev mag er nicht!
Wenn man die % aus dem %ev raus macht geht es.
Sonst versucht das Teil das halt zu %ev interpretieren und ev ist nun mal kein HEX Wert -
@mickym Ok, danke. Ich probier da morgen nochmal rum.
-
@rushmed sagte in Replace Funktion in Blockly:
@mickym Ok, danke. Ich probier da morgen nochmal rum.
Nun wie gesagt - weiss nicht woher der String ist - aber natürlich wird ein % im HTML immer codiert - wenn ich im originalen Text ein % vorhanden war - dann muss es auch richtig codiert werden.
Falls also die % Zeichen Bestandteil des Strings sein sollen, dann muss der String so heißen:
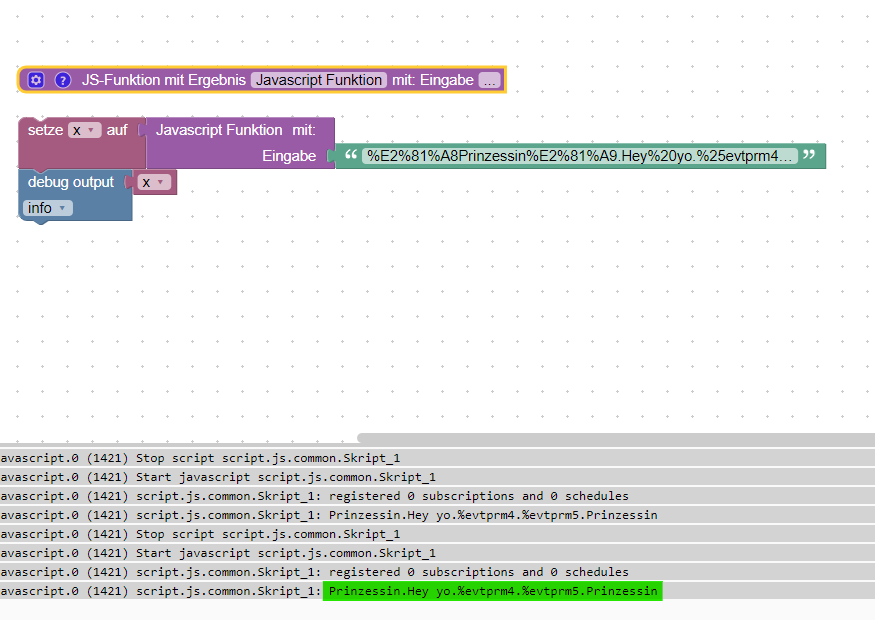
%E2%81%A8Prinzessin%E2%81%A9.Hey%20yo.%25evtprm4.%25evtprm5.%E2%81%A8Prinzessin%E2%81%A9Dann kommt das auch fehlerfrei raus:

Wenn Du solche Texte im Original hast - dann musst Du die halt umgekehrt richtig codieren lassen. Es gibt ja auch die Codierfunktion also encodeURI()

Also einen String nur teilweise codieren bzw. decodieren funktioniert nicht - entweder konsequent alles oder sonst nichts. Sonst musst halt wieder mit Stringfunktionen arbeiten.