NEWS
Hue Push API für Hue Adapter
-
Bisher hat Philips die Push API nicht offiziell released und sie wird noch nicht vom Hue-Adapter unterstützt. Dieses Skript baut eine Verbindung zur Bridge auf und aktualisiert entsprechende States "live", ich empfehle das polling im Adapter zu deaktivieren. Welche Datenpunkte aktualisiert werden kann man in der UPDATEMAP nachlesen.
Weitere Hinweise siehe Skript.
Update
1.1.0 hue-extended support
1.1.1 ZGPSwitch support
1.1.2 bekannte push calls ignorieren um weniger log zu erzeugen
1.1.3 Zone support (only on)/** * Version: 1.1.3 (HUE + HUE-EXTENDED) * Anleitung: * - npm-Modul im Javascript-Adapter hinzufügen (Adaptereinstellung): hue-push-client * - IP: IP der Bridge eintragen * - TOKEN: gültigen User für die Bridge eintragen (z.B. aus der Hue Adapter Konfiguration) * - INSTANCE: korrekte Instanz eingeben, meist hue.0 oder hue-extended.0 **/ const IP = '<bridge ip>'; const TOKEN = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789'; const INSTANCE = 'hue.0'; /** * DO NOT EDIT BELOW **/ const UPDATEMAP_HUE = { //lights 'lights.status.status': {stateName: 'reachable', convert: (val) => {return val === 'connected' ? true : false;}, validTypes: ['Extended color light', 'Color temperature light', 'Dimmable light', 'On/Off plug-in unit'], after: (stateId, value) => {updateHueState(stateId.substring(0, stateId.lastIndexOf('.')) + '.on', value)}}, 'lights.on.on': {stateName: 'on', validTypes: ['Extended color light', 'Color temperature light', 'Dimmable light', 'On/Off plug-in unit']}, 'lights.dimming.brightness': {stateName: 'level', convert: (val) => {return Math.ceil(val)}, validTypes: ['Extended color light', 'Color temperature light', 'Dimmable light'], after: (stateId, value) => {updateRGBHue(stateId.substring(0, stateId.lastIndexOf('.')))}}, 'lights.color_temperature.mirek': {stateName: 'ct', convert: (val) => {return Math.round(1000000/val)}, validTypes: ['Extended color light', 'Color temperature light']}, 'lights.color.xy': {stateName: 'xy', convert: (val) => {return val.x + ',' + val.y}, validTypes: ['Extended color light'], after: (stateId, value) => {updateRGBHue(stateId.substring(0, stateId.lastIndexOf('.')))}}, //groups 'groups.on.on': {stateName: 'on', validTypes: ['Room', 'LightGroup', 'Zone']}, //sensors 'sensors.motion.motion': {stateName: 'presence', validTypes: ['ZLLPresence']}, 'sensors.light.light_level': {stateName: 'lightlevel', convert: (val) => {return Math.round(val)}, validTypes: ['ZLLLightLevel']}, 'sensors.temperature.temperature': {stateName: 'temperature', convert: (val) => {return Number.parseFloat(val.toPrecision(4))}, validTypes: ['ZLLTemperature']}, 'sensors.power_state.battery_level': {stateName: 'battery', convert: (val) => {return Math.round(val)}, validTypes: ['ZLLPresence', 'ZLLLightLevel', 'ZLLTemperature', 'ZLLSwitch']}, //buttons 'sensors.button.last_event': {stateName: 'buttonevent', convert: (val) => {return ((UUIDs[this.idv2] && UUIDs[this.idv2].metadata) ? UUIDs[this.idv2].metadata.control_id : 0) * 1000 + (val === 'repeat' ? 1 : 0) + (val === 'short_release' ? 2 : 0) + (val === 'long_release' ? 3 : 0)}, validTypes: ['ZLLSwitch', 'ZGPSwitch']}, //ignore 'lights.owner.rid':{}, 'lights.owner.rtype':{}, 'sensors.owner.rid':{}, 'sensors.owner.rtype':{}, 'sensors.power_state.battery_state': {}, }; const UPDATEMAP_HUE_EXTENDED = { //lights 'lights.status.status': {stateName: 'state.reachable', convert: (val) => {return val === 'connected' ? true : false;}, validTypes: ['Extended color light', 'Color temperature light', 'Dimmable light', 'On/Off plug-in unit']}, 'lights.on.on': {stateName: 'action.on', validTypes: ['Extended color light', 'Color temperature light', 'Dimmable light', 'On/Off plug-in unit']}, 'lights.dimming.brightness': {stateName: 'action.level', convert: (val) => {return Math.ceil(val)}, validTypes: ['Extended color light', 'Color temperature light', 'Dimmable light'], after: (stateId, value) => {updateRGBHueExtended(stateId.substring(0, stateId.lastIndexOf('.')))}}, 'lights.color_temperature.mirek': {stateName: 'action.colorTemperature', convert: (val) => {return Math.round(1000000/val)}, validTypes: ['Extended color light', 'Color temperature light']}, 'lights.color.xy': {stateName: 'action.xy', convert: (val) => {return val.x + ',' + val.y}, validTypes: ['Extended color light'], after: (stateId, value) => {updateRGBHueExtended(stateId.substring(0, stateId.lastIndexOf('.')))}}, //groups 'groups.on.on': {stateName: 'state.any_on', validTypes: ['Room', 'LightGroup', 'Zone']}, //sensors 'sensors.motion.motion': {stateName: 'state.presence', convert: (val) => {return val.toString()}, validTypes: ['ZLLPresence']}, 'sensors.light.light_level': {stateName: 'state.lightlevel', convert: (val) => {return Math.round(val).toString()}, validTypes: ['ZLLLightLevel']}, 'sensors.temperature.temperature': {stateName: 'state.temperature', convert: (val) => {return Number.parseFloat(val.toPrecision(4))}, validTypes: ['ZLLTemperature']}, 'sensors.power_state.battery_level': {stateName: 'config.battery', convert: (val) => {return Math.round(val)}, validTypes: ['ZLLPresence', 'ZLLLightLevel', 'ZLLTemperature', 'ZLLSwitch']}, //buttons 'sensors.button.last_event': {stateName: 'state.buttonevent', convert: (val) => {return ((UUIDs[this.idv2] && UUIDs[this.idv2].metadata) ? UUIDs[this.idv2].metadata.control_id : 0) * 1000 + (val === 'short_release' ? 2 : 0) + (val === 'long_release' ? 3 : 0)}, validTypes: ['ZLLSwitch', 'ZGPSwitch']}, //ignore 'lights.owner.rid':{}, 'lights.owner.rtype':{}, 'sensors.owner.rid':{}, 'sensors.owner.rtype':{}, 'sensors.power_state.battery_state': {}, }; //select UPDATEMAP for hue or hue-extended const UPDATEMAP = INSTANCE.toLowerCase().includes('extended') ? UPDATEMAP_HUE_EXTENDED : UPDATEMAP_HUE; const findState = INSTANCE.toLowerCase().includes('extended') ? findStateHueExtended : findStateHue; //connect to event stream const HuePushClient = require('hue-push-client'); const client = new HuePushClient({ip: IP, user: TOKEN}); client.addEventListener('open', function () { log('connected'); }); client.addEventListener('close', function () { log('disconnected', 'warn'); }); client.addEventListener('error', function (e) { log('connection error: ' + e.message, 'warn'); }); client.addEventListener('message', function (packet) { parsePacket(packet); }); //get resouce ids (required to identify buttons) let UUIDs = {}; async function getUUIDs() { try { UUIDs = await client.uuids(); } catch (e) { log(e, 'warn'); } }; getUUIDs(); // close connection if script is stopped onStop(function (callback) { client.close(); callback(); }, 2000); function parsePacket (packet) { log('RECEIVED PACKET: ' + "\n" + JSON.stringify(packet), 'debug'); try { if (!packet.data) { log('packet has no data: ' + JSON.stringify(packet), 'warn'); return; } for (let message of JSON.parse(packet.data)) { if (message.type !== 'update') { log ('unknown message type: ' + JSON.stringify(message), 'warn'); continue; } if (typeof message.data !== 'object') { log ('message contains no data: ' + JSON.stringify(message), 'warn'); continue; } for (let update of message.data) { parseUpdate(update); } } } catch (e) { log('could not read packet: ' + JSON.stringify(packet), 'warn'); log(e.message, 'warn'); return; } } function parseUpdate(update) { log('PARSING UPDATE: ' + "\n" + JSON.stringify(update), 'debug'); if (!update.id_v1) return; const [resource, idv1] = update.id_v1.split('/').filter(Boolean); const idv2 = update.id; //remove id, id_v1, type delete update.id; delete update.id_v1; delete update.type; //status to object as other updates are objects if (update.status) { update.status = {status: update.status}; } processUpdate(resource, idv1, idv2, update); } let IdCache = []; function processUpdate(resource, resourceId, idv2, data) { this.resource = resource; this.resourceId = resourceId; this.idv2 = idv2; this.data = data; log('PROCESSING UPDATE: ' + 'resource ' + resource + "\n" + JSON.stringify(data), 'debug'); //check for values to data for (let action in data) { if (typeof data[action] !== 'object') {continue;} //check if update invalid and delete _valid entries for (let endpoint in data[action]) { if (endpoint.substr(-6) === '_valid') { if (!data[action][endpoint]) { log('skipping invalid value' + resource + '.' + action + '.' + endpoint, 'debug'); return; } else { delete data[action][endpoint]; } } } //find hue adapter states to update and set new values for (let endpoint in data[action]) { if (UPDATEMAP[resource + '.' + action + '.' + endpoint]) { log('found UPDATEMAP for ' + resource + '.' + action + '.' + endpoint, 'debug'); let updateValue = data[action][endpoint]; //convert value? if (typeof UPDATEMAP[resource + '.' + action + '.' + endpoint].convert === 'function') { let updateValueOld = updateValue; updateValue = UPDATEMAP[resource + '.' + action + '.' + endpoint].convert.call(this, updateValue); log('converted ' + resource + '.' + action + '.' + endpoint + ' from ' + updateValueOld + ' to ' + updateValue, 'debug'); } let stateName = UPDATEMAP[resource + '.' + action + '.' + endpoint].stateName; //check if state id is cached if (!IdCache[resource + '.' + resourceId + '.' + stateName]) { findState(resource, resourceId, stateName, action, endpoint, () => { updateHueState(IdCache[resource + '.' + resourceId + '.' + stateName], updateValue, UPDATEMAP[resource + '.' + action + '.' + endpoint].after); }); } else { log('found cache entry for ' + resource + '.' + resourceId + '.' + stateName + ': ' + IdCache[resource + '.' + resourceId + '.' + stateName], 'debug'); updateHueState(IdCache[resource + '.' + resourceId + '.' + stateName], updateValue, UPDATEMAP[resource + '.' + action + '.' + endpoint].after); } } else { log('missing update instructions for ' + resource + '.' + action + '.' + endpoint); log(JSON.stringify(data)); } } } } async function findStateHue(resource, resourceId, stateName, action, endpoint, callback) { log('searching for object with id ' + resourceId + ' and stateName ' + stateName, 'debug'); $(INSTANCE + '.*' + '.' + stateName).each(function (stateId, i) { //better way to find matching objects? getObject(stateId, (err, obj) => { if (!err) { if (obj.native && obj.native.id && obj.native.id == resourceId) { log('found ' + stateId + ', checking parent for matching type...', 'debug'); //get parent object and check type let parentId = stateId.substring(0, stateId.lastIndexOf('.')); getObject(parentId, (err2, obj2) => { if (!err2) { if (obj2.native && obj2.native.type && UPDATEMAP[resource + '.' + action + '.' + endpoint].validTypes.indexOf(obj2.native.type) !== -1 && !IdCache[resource + '.' + resourceId + '.' + stateName]) { log('found matching type for ' + parentId + ': ' + obj2.native.type, 'debug'); log('save cache entry "' + resource + '.' + resourceId + '.' + stateName + '":' + stateId, 'debug'); IdCache[resource + '.' + resourceId + '.' + stateName] = stateId; callback(); } } else { log('could not find obj: ' + stateId, 'warn'); } }); } } else { log('could not find obj: ' + stateId, 'warn'); } }); }); } async function findStateHueExtended(resource, resourceId, stateName, action, endpoint, callback) { log('searching for object with id ' + resourceId + ' and stateName ' + stateName, 'debug'); $(INSTANCE + '.' + resource + '.*' + '.uid').each(async (stateId, i) => { //better way to find matching objects? const deviceId = await getStateAsync(stateId); //check if device id matches if (deviceId.val !== resourceId) { return; } const device = stateId.substr(0,stateId.length-4); //make sure final object exists const stateExists = await existsObjectAsync(device + '.' + stateName); if (!stateExists) { return; } //check if type is valid and save cache entry const deviceType = await getStateAsync(device + '.type'); if (UPDATEMAP[resource + '.' + action + '.' + endpoint].validTypes.indexOf(deviceType.val) !== -1 && !IdCache[resource + '.' + resourceId + '.' + stateName]) { log('found matching type for ' + resourceId + ': ' + deviceType.val, 'debug'); log('save cache entry "' + resource + '.' + resourceId + '.' + stateName + '":' + device + '.' + stateName, 'debug'); IdCache[resource + '.' + resourceId + '.' + stateName] = device + '.' + stateName; callback(); } }); } function updateHueState(stateId, value, after) { log('set ' + stateId + ' to ' + value + ' (' + typeof value + ')', 'debug'); setStateDelayed(stateId, value, true, 50, true, () => { if (typeof after === 'function') { log ('running function after change of ' + stateId, 'debug'); after(stateId, value); } }); } //helpers async function updateRGBHue(stateId) { let xyState = await getStateAsync(stateId + '.xy'); if (!xyState) return; let xy = xyState.val.replace('[', '').replace(']', '').split(','); let levelState = await getStateAsync(stateId + '.level'); let level = levelState.val / 100; //let onState = await getStateAsync(stateId + '.on'); //if (onState.val === false) level = 0; let rgb = HelperXYBtoRGB(xy[0], xy[1], level); updateHueState(stateId + '.r', Math.round(rgb.Red * 255)); updateHueState(stateId + '.g', Math.round(rgb.Green * 255)); updateHueState(stateId + '.b', Math.round(rgb.Blue * 255)); } async function updateRGBHueExtended(stateId) { let xyState = await getStateAsync(stateId + '.xy'); if (!xyState) return; let xy = xyState.val.replace('[', '').replace(']', '').split(','); let levelState = await getStateAsync(stateId + '.level'); let level = levelState.val / 100; let rgb = HelperXYBtoRGB(xy[0], xy[1], level); updateHueState(stateId + '.rgb', Math.round(rgb.Red * 255) + ',' + Math.round(rgb.Green * 255) + ',' + Math.round(rgb.Blue * 255)); } function HelperXYBtoRGB (x, y, Brightness) { // Source: https://github.com/PhilipsHue/PhilipsHueSDK-iOS-OSX/blob/master/ApplicationDesignNotes/RGB%20to%20xy%20Color%20conversion.md if (Brightness <= 0) { return {Red: 0, Green: 0, Blue: 0}; } Brightness = Brightness || 1.0; // Default full brightness const z = 1.0 - x - y; const Y = Brightness; const X = (Y / y) * x; const Z = (Y / y) * z; // XYZ to RGB [M]-1 for Wide RGB D65, http://www.developers.meethue.com/documentation/color-conversions-rgb-xy let Red = X * 1.656492 - Y * 0.354851 - Z * 0.255038; let Green = -X * 0.707196 + Y * 1.655397 + Z * 0.036152; let Blue = X * 0.051713 - Y * 0.121364 + Z * 1.011530; // Limit RGB on [0..1] if (Red > Blue && Red > Green && Red > 1.0) { // Red is too big Green = Green / Red; Blue = Blue / Red; Red = 1.0; } if (Red < 0) { Red = 0; } if (Green > Blue && Green > Red && Green > 1.0) { // Green is too big Red = Red / Green; Blue = Blue / Green; Green = 1.0; } if (Green < 0) { Green = 0; } if (Blue > Red && Blue > Green && Blue > 1.0) { // Blue is too big Red = Red / Blue; Green = Green / Blue; Blue = 1.0; } if (Blue < 0) { Blue = 0; } // Apply reverse gamma correction if (Red <= 0.0031308) { Red = Red * 12.92; } else { Red = 1.055 * Math.pow(Red, (1.0 / 2.4)) - 0.055; } if (Green <= 0.0031308) { Green = Green * 12.92; } else { Green = 1.055 * Math.pow(Green, (1.0 / 2.4)) - 0.055; } if (Blue <= 0.0031308) { Blue = Blue * 12.92; } else { Blue = 1.055 * Math.pow(Blue, (1.0 / 2.4)) - 0.055; } // Limit RGB on [0..1] if (Red > Blue && Red > Green && Red > 1.0) { // Red is too big Green = Green / Red; Blue = Blue / Red; Red = 1.0; } if (Red < 0) { Red = 0; } if (Green > Blue && Green > Red && Green > 1.0) { // Green is too big Red = Red / Green; Blue = Blue / Green; Green = 1.0; } if (Green < 0) { Green = 0; } if (Blue > Red && Blue > Green && Blue > 1.0) { // Blue is too big Red = Red / Blue; Green = Green / Blue; Blue = 1.0; } if (Blue < 0) { Blue = 0; } return {Red: Red, Green: Green, Blue: Blue}; }; -
@pman Gibt es auch eine Version für den hue-extended-Adapter?
-
@mcu Den habe ich nicht, denke mit kleinen Anpassungen sollte das aber auch gehen. Vielleicht gucke ich mir das die Tage mal an.
-
@mcu mach doch ein issue auf GIT.. für den Entwickler
-
@arteck Der ist momentan mit jarvis v3 beschäftigt. Das dauert noch.
-
@pman Hallo, ich habe dein Script mal getestet und bin auch schon begeistert.
Bei mir ist jedoch in der Zeile 32:
'sensors.button.last_event': {stateName: 'buttonevent', convert: (val) => {return (UUIDs[this.idv2]?.metadata?.control_id ?? 0) * 1000 + (val === 'repeat' ? 1 : 0) + (val === 'short_release' ? 2 : 0) + (val === 'long_release' ? 3 : 0)}, validTypes: ['ZLLSwitch']},
das Wort "idv2" unterstrichen, wenn ich die Zeile aus kommentiere dann läuft es, jedoch ohne die Button zu aktualisieren.
Auch meine Gruppen (z.Bsp. einmal 4 Lampen zusammen) werden nicht aktualisiert. Wenn du mir auch noch ein wenig weiterhelfen könntest, das wäre super. Mein Wissen hält sich hier in Grenzen.
DANKE.
-
@hene42 Musst ein Typescript Skript anlegen nicht Javascript
-
@foxriver76 Hallo, danke für deine schnelle Antwort. Ich habe es als Typescript angelegt, jedoch geht da gar nichts. Folgende Fehlermeldung kommt da:
1.9.2021, 14:35:54.737 [info ]: javascript.0 (29898) script.js.common.test.HUE_-_Test_neu: compiling TypeScript source... 1.9.2021, 14:35:56.722 [error]: javascript.0 (29898) script.js.common.test.HUE_-_Test_neu: TypeScript compilation failed: 'lights.status.status': { stateName: 'reachable', convert: (val) => { return val === 'connected' ? true : false; }, validTypes: ['Extended color light', 'Color temperature light', 'Dimmable light', 'On/Off plug-in unit'], after: (stateId, value) => { updateHueState(stateId.substring(0, stateId.lastIndexOf('.')) + '.on', value); } }, ^ ERROR: Expected 3 arguments, but got 2. 'sensors.button.last_event': { stateName: 'buttonevent', convert: (val) => { return (UUIDs[this.idv2]?.metadata?.control_id ?? 0) * 1000 + (val === 'repeat' ? 1 : 0) + (val === 'short_release' ? 2 : 0) + (val === 'long_release' ? 3 : 0); }, validTypes: ['ZLLSwitch'] }, ^ ERROR: Object is possibly 'undefined'. updateHueState(stateId + '.r', Math.round(rgb.Red * 255)); ^ ERROR: Expected 3 arguments, but got 2. updateHueState(stateId + '.g', Math.round(rgb.Green * 255)); ^ ERROR: Expected 3 arguments, but got 2. updateHueState(stateId + '.b', Math.round(rgb.Blue * 255)); ^ ERROR: Expected 3 arguments, but got 2.eventuell kannst du mir hier nochmals helfen.
Danke. -
@hene42 said in Hue Push API für Hue Adapter:
@pman Hallo, ich habe dein Script mal getestet und bin auch schon begeistert.
Bei mir ist jedoch in der Zeile 32:
'sensors.button.last_event': {stateName: 'buttonevent', convert: (val) => {return (UUIDs[this.idv2]?.metadata?.control_id ?? 0) * 1000 + (val === 'repeat' ? 1 : 0) + (val === 'short_release' ? 2 : 0) + (val === 'long_release' ? 3 : 0)}, validTypes: ['ZLLSwitch']},
das Wort "idv2" unterstrichen, wenn ich die Zeile aus kommentiere dann läuft es, jedoch ohne die Button zu aktualisieren.
Auch meine Gruppen (z.Bsp. einmal 4 Lampen zusammen) werden nicht aktualisiert. Wenn du mir auch noch ein wenig weiterhelfen könntest, das wäre super. Mein Wissen hält sich hier in Grenzen.
DANKE.
Es sollte als Javascript erstellt werden und das in Zeile 32 ist in Ordnung. Die convert Funtion wird im context einer andere Funktion ausgeführt wo this.idv2 definiert ist, das erkennt der Editor nur nicht richtig.
Die Gruppen bekommen leider nicht viele Updates von der Push API. Nur "on" sobald mindestens eine Lampe in der Gruppe an ist, sonst "off", dementsprechend wird auch nur der on-State aktualisiert.
-
@pman Optional chaining in nodejs allerdings erst ab v14, das ist das Problem.
-
@foxriver76 said in Hue Push API für Hue Adapter:
@pman Optional chaining in nodejs allerdings erst ab v14, das ist das Problem.
Hatte ich nicht auf dem Schirm, dann schreib ich das mal in kompliziert.
-
Neue Version (siehe start Post), ich habe gleich noch Versucht das Skript kompatibel mit dem hue-extended Adapter zu machen, ist aber weitestgehend ungetestet.
Wichtig: benötigt nun das modul "hue-push-client" statt "eventsource". -
@pman Du hast da noch Deine eigene IP drin:
const client = new HuePushClientDamit keine info-Meldungen bzgl state kommen, habe ich die presence-State auf boolean gesetzt (Update js-controller auf 3.3.15). Jetzt kommt mit dem Script immer:
javascript.0 2021-09-01 20:06:45.916 warn at processTimers (internal/timers.js:497:7) javascript.0 2021-09-01 20:06:45.915 warn at listOnTimeout (internal/timers.js:556:17) javascript.0 2021-09-01 20:06:45.914 warn at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1485:29) javascript.0 2021-09-01 20:06:45.914 warn at Object.setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1427:20) javascript.0 2021-09-01 20:06:45.912 warn You are assigning a string to the state "hue-extended.0.sensors.002-wohnzimmer.state.presence" which expects a boolean. Please fix your code to use a boolean or change the state type to string. This warning might become an error in future versions.Bei lightlevel:
javascript.0 2021-09-01 20:09:22.051 info State value to set for "hue-extended.0.sensors.025-hue_ambient_light_sensor_5.state.lightlevel" has to be type "number" but received type "string" -
@mcu
Danke, IP habe ich im Skript korrigiert. Das mit state type ist komisch, der Hue-Extended Adapter hat bei mir presence und lightlevel als String angelegt, daher habe ich im Skript beides auch zu String convertiert. Wenn es bei dir anders ist kannst das ".toString()" in der UPDATEMAP_HUE_EXTENDED rausnehmen. -
@pman Ja wenn man nun mit 3.3.15 nur den hue-extended laufen lässt bekommt man dauernd Fehler angezeigt. Da mein Log ziemlich voll gelaufen ist, habe ich es bei mir auf die angemekkerten Werte (boolean oder number) geändert.
Ich versuch es mal mit "toString entfernen". Danke
Was ich bis jetzt erkennen läuft es sonst super. Klasse. -
@mcu
Jetzt verstehe ich, die anderen Meldungen kamen dann vom polling des Adapters selber. -
@pman Den hatte ich schon ausgeschaltet mit Polling 0.
Hab die toString rausgenommen und siehe da, bislang keine info- oder warn-Logs.
Jetzt kommt:missing update instructions for sensors.power_state.battery_state 20:28:34.363 info javascript.0 (25955) script.js.HUE-EXTENDED.HUE-NEWAPI: {"power_state":{"battery_level":69,"battery_state":"normal"}} -
@mcu
Das ist absicht und kommt für alle unbekannten Updates. Wenn es dich stört kannst du die Zeile im Code auskommentieren wo geloggt wird. -
-
@murdockus
Script aus Post 12 neuladen (wurde geändert!): https://forum.iobroker.net/topic/47391/hue-push-api-für-hue-adapter/12
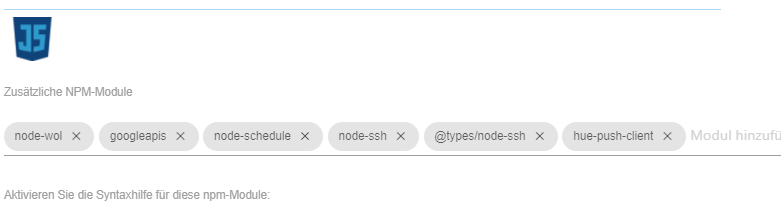
In der javascript Instanz: hue-push-client eintragen:

Script in ein neues javascript Objekt kopieren.

Die Definitionen im Script ändern: IP, TOKEN, INSTANCE.
Und dann das Script starten.