NEWS
Steelseries Widgets im NodeRed Dashboard nutzen
-
So hier nun zur Arbeit des gestrigen Tages.
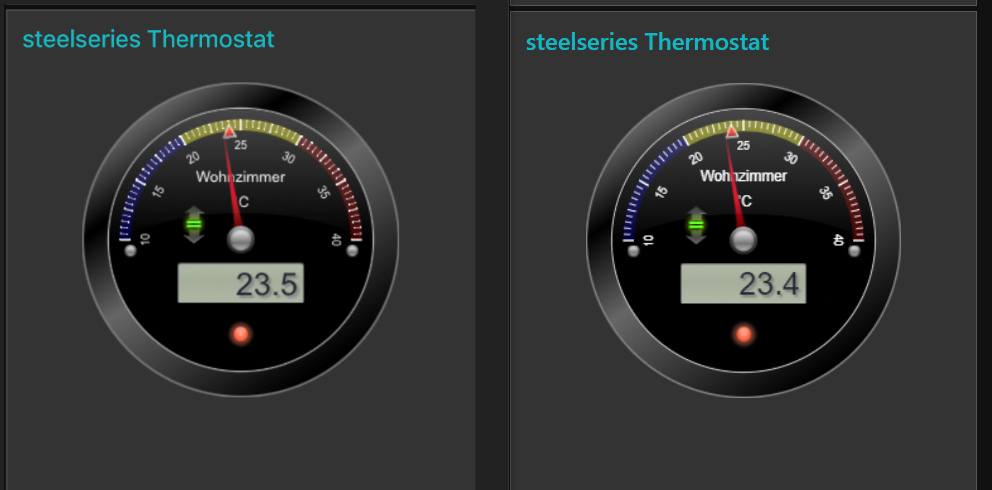
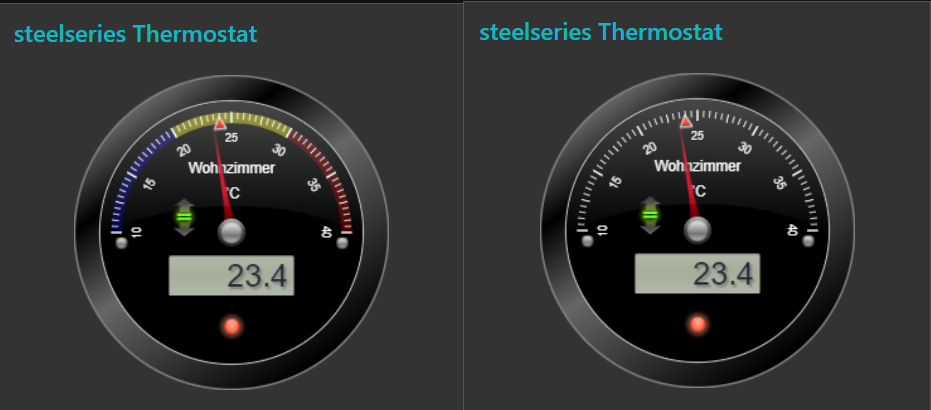
Wie ich schon gesagt habe - sind die Steelseries Widgets ja weniger zum Steuern, sondern vielmehr zur Anzeige gedacht, sodass man quasi ein "nice looking" Cockpit aufbauen kann - allerdings ohne Schalter - das macht man natürlich mit den normalen Steuerungsmöglichkeiten. Noch was zur Optik - in dem Beispiel habe ich mich bei den Template Nodes für eine Kachelbreite von 6 bzw. 7 entschieden - da diese perfekt für ein Smartphone sind. Leider sind die Skalenstriche auf dem iPhone etwas krisselig.
Links - iPhone - Rechts - PC

Gut aber das ist wohl eher ein Apple Problem - schaut übrigens auf dem iPad genauso aus.
Im Übrigen habe ich mal die farbige Hinterlegung weggelassen - da ich das viel "cleaner" finde.
 Aber ist natürlich alles Geschmackssache.
Aber ist natürlich alles Geschmackssache.
-
So die Heizungsteuerung funktioniert bei mir noch mit MAX Heizkörperventil inkl. Wandthermostat.
Die gibts heute gar nicht mehr zu kaufen - der gepostete Link ist auch viel zu teuer - Original haben diese Dinger zusammen vielleicht 50€ gekostet. Vielleicht ist es aber auch nur so teuer, weil die Teile eben aussterben, falls jemand Ersatz braucht.
Mir geht es aber hier ja nicht um das Produkt, sondern mehr um die Funktionalität dieser Thermostate:
- Man kann eigene Zeitpläne in die Thermostate programmieren, welche Temperatur zu welcher Zeit geschaltet wird. Dieser Modus nennt sich: auto
- Dann gibts noch den Betriebsmodus manual - der diese zeitgesteuerte Steuerung abschaltet.
- Dann gibts noch den Modus boost - der für eine definierte Zeit die Heizkörperventile komplett aufmacht, um schnell zu heizen.
Diese Steuerungsmöglichkeiten sind in meinen Augen bei allen Herstellern dieser batteriebetriebenen Heizkörperventile ziemlich ähnlich!
Die Steuerung bei mir erfolgt normal über das normale NodeRed Dashboard (ohne Programmierung der Zeitpläne) und natürlich wird auch der aktuelle Status angezeigt - inkl. der Status der Fenster und Türen.
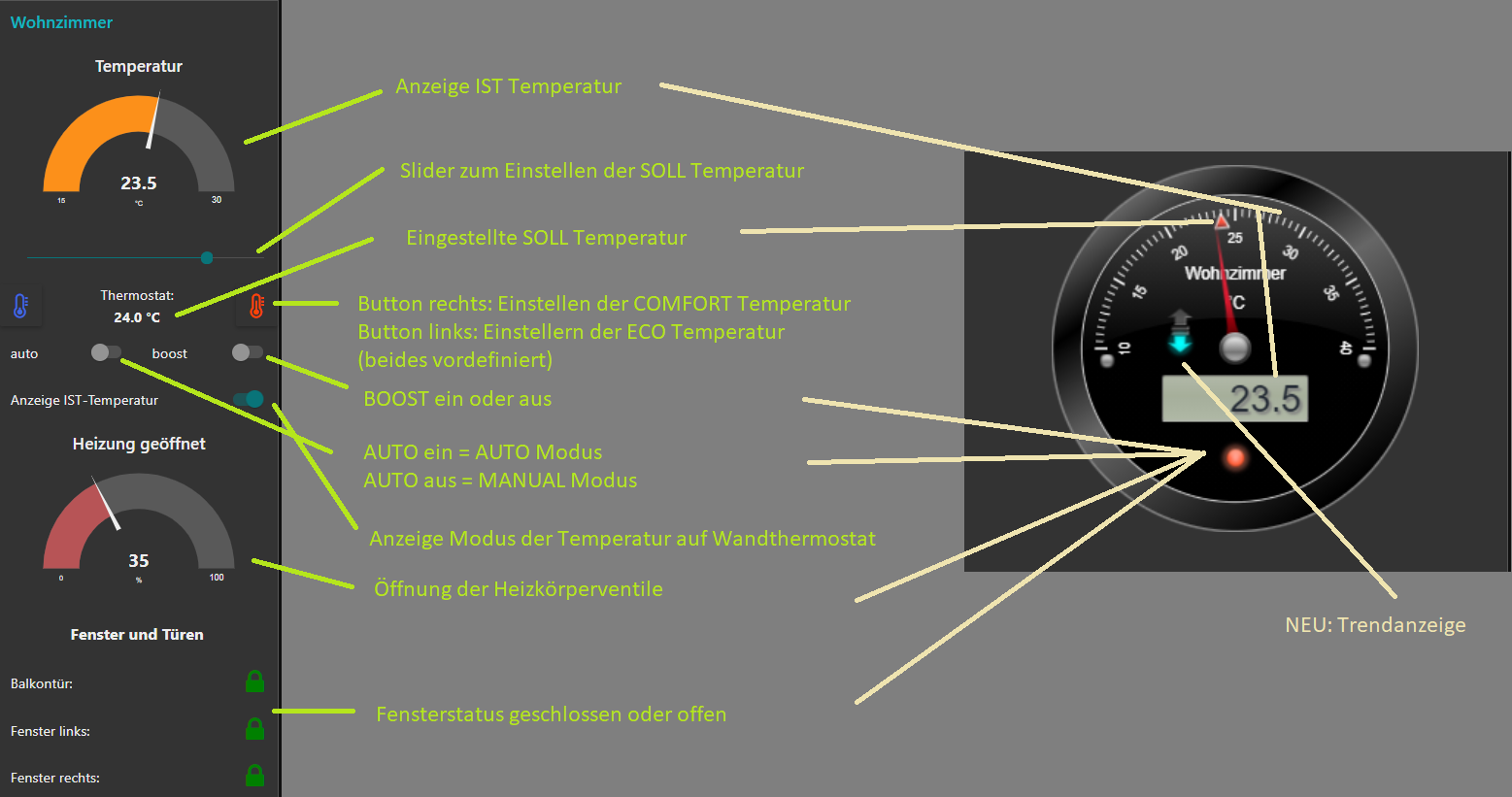
Bei mir sieht das so aus und ist ein bisschen von der Bedienung der Wandthermostat nachempfunden.
Die Gauge Anzeigen sind auch mit Farbgradienten hinterlegt:

So das ist der IST - Status - und wie gesagt die Steelseries Widgest sind nicht zum Steuern sondern zur Anzeige gedacht und ich will mal zeigen, wie man möglichst viel Status in so ein Anzeigeinstrument bringen kann - ohne x-Anzeigen dazu zu machen. Dies ist vor allem für ein Cockpit oder auch für das Smartphone interessant, da man dort möglichst viel Info auf kleinstem Raum sehen will.

Auf der linke Seite wie gesagt das Node Red Dashboard mit den bisherigen Statusanzeigen und wie ich das auf das Steelseries Widget gemappt habe.
 Direkt angezeigt werden:
Direkt angezeigt werden:- IST-Temperatur
- SOLL-Temperatur
- NEU Trend wird wärmer, bleibt konstant oder kälter
- Alle anderen Status werden über die USER-LED realisiert. Details im nächsten POST
-
So was man mit einer solchen LED machen kann - ist schon erstaunlich, wenn man bisschen nachdenkt - zudem es sich ja nur um eine Software LED handelt, die vor allem alle möglichen Farben annehmen kann.

Grundsätzlich kann man also folgende Zustände in diesem Steelseries Widget verwenden, um verschiedene Status anzuzeigen.
- LED an oder aus
- LED blinkend
- Farbe der LED
-
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Alle anderen Status werden über die USER-LED realisiert. Details im nächsten POST
Da bin ich mal auf die Details dazu gespannt. Im Moment zeigt die LED, da statisches Bild, ja immer nur rot und soll wohl 4 Betriebszustände wiedergeben. Ich hatte schon überlegt, ob man nicht ein Kurztext einblenden sollte/könnte. Der Rest ist Mega, wie die gesamten Beiträge mit den Erläuterungen von dir. Herzlichen Dank für den Thread und den geposteten Beiträge. Einen Leser hast Du immer sicher. Kann ich dir hier im Forum folgen, um keine Beiträge zu verpassen?
Genial die Trendanzeige, bisher habe ich mich immer gefragt wofür könnte ich die Funktion mal gebrauchen können. Der optische Mehrwert gegenüber den grafischen Gauge-Nodes ist sicher für jeden gut erkennbar. Die Standarddarstellung ist geradezu Schrott dagegen. Hatte mich auch von Anfang an schon immer gestört. -
@garf sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Da bin ich mal auf die Details dazu gespannt. Im Moment zeigt die LED, da statisches Bild, ja immer nur rot und soll wohl 4 Betriebszustände wiedergeben. Ich hatte schon überlegt, ob man nicht ein Kurztext einblenden sollte/könnte
Nun es handelt sich ja um ein analoges Instrument.


 und früher gab es zu analogen Instrumenten auch tatsächlich sowas, was man Betriebsanleitung nannte.
und früher gab es zu analogen Instrumenten auch tatsächlich sowas, was man Betriebsanleitung nannte. 

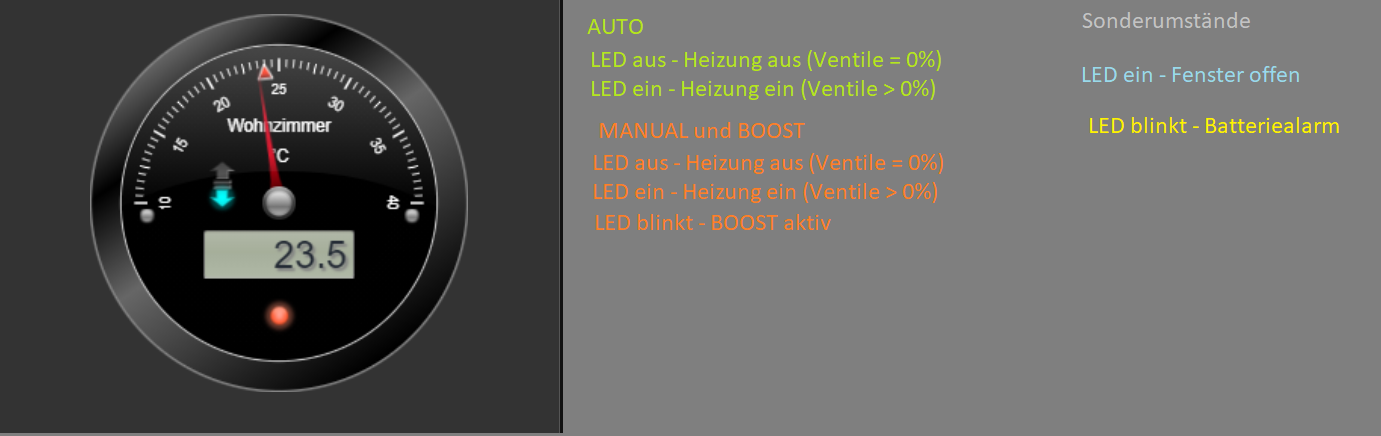
Natürlich kann man mit Text und Anzeigen sich das Sparen, ansonsten meine Betriebsanleitung sieht so aus:

Die Sonderumstände haben PRIO in absteigender Reihenfolge.
- Batteriealarm
- Fenster offen
- Normale Zustände (Heizen und Modus)
-
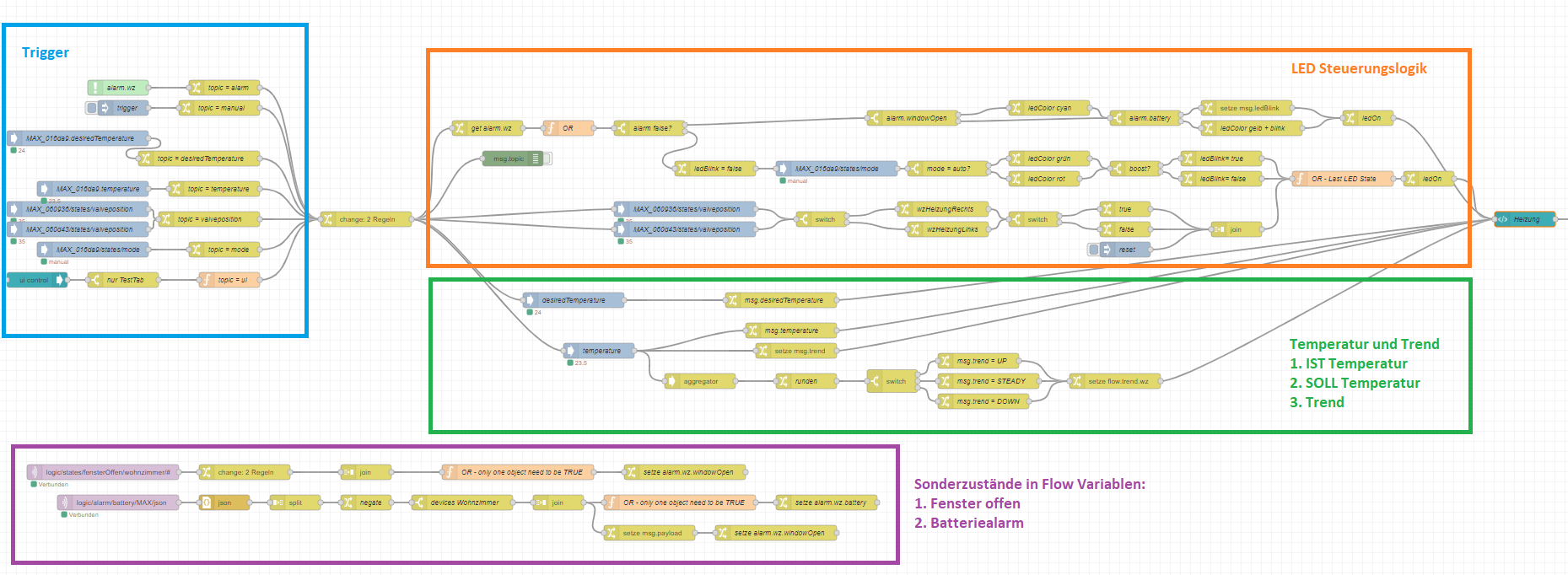
Der ganze Flow ist nun doch etwas komplex geworden um das alles zu realisieren, macht aber keinen Sinn den zu exportieren, da ja die Heizung bei jeden durch andere Datenpunkte im iobroker repräsentiert werden.
Aber ich habs nun einigermaßen so hinbekommen, damit es wenigstens einigermaßen übersichtlich aussieht und man so das auch für seine Umgebung einigermaßen nachbauen kann:

Der Code für das Widget ist dann relativ Simple - und man sieht ja was ich für Eigenschaften im Nachrichtenobjekt ich verwende:
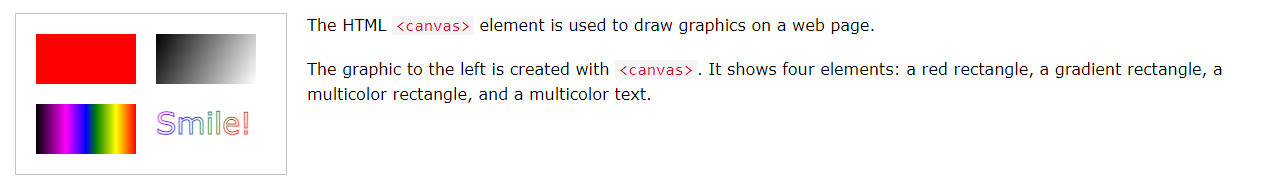
<script src="/myjs/tween.js"></script> <script src="/myjs/steelseries.js"></script> <script> var thermostat; (function(scope){ scope.$watch('msg', function(msg) { if (typeof(msg.ledColor) != "undefined"){thermostat.setUserLedColor(steelseries.LedColor[(msg.ledColor)]); } if (typeof(msg.ledOn) != "undefined"){thermostat.setUserLedOnOff((msg.ledOn)); } if (typeof(msg.ledBlink) != "undefined"){thermostat.blinkUserLed((msg.ledBlink)); } if (typeof(msg.temperature) != "undefined"){thermostat.setValueAnimated((msg.temperature)); } if (typeof(msg.desiredTemperature) != "undefined"){thermostat.setThreshold((msg.desiredTemperature)); } if (typeof(msg.trend) != "undefined"){thermostat.setTrend(steelseries.TrendState[(msg.trend)]); } }); })(scope); // Skala einfärben var sections = [steelseries.Section(10, 20, 'rgba(0, 0, 220, 0.3)'), steelseries.Section(20, 30, 'rgba(220, 220, 0, 0.5)'), steelseries.Section(30, 40, 'rgba(220, 0, 0, 0.3)') ]; thermostat = new steelseries.Radial('thermostat', { gaugeType: steelseries.GaugeType.TYPE2, size: 250, minValue: 10, maxValue: 40, niceScale: true, // section: sections, //skala einfärben backgroundColor: steelseries.BackgroundColor.BLACK, frameDesign: steelseries.FrameDesign.TILTED_BLACK, // titleString: "Wohnzimmer", unitString: "°C", thresholdRising: false, lcdDecimals: 1, userLedVisible: true, //lcdVisible: true, ledVisible: false, trendVisible: true }); //cog.steelseries.BackgroundColor.(steelseries.BackgroundColor.WHITE); //thermostat.setFrameDesign(steelseries.FrameDesign.TILTED_BLACK); //cog.setPointerType(steelseries.PointerType.TYPE9); // thermostat.setValueAnimated(23.8); </script> <canvas id="thermostat" width="100%" height="100%"></canvas>Diese canvas Dinger mit den diese Steelwidgets erstellt wurden - scheinen übrigens HTML-5 Standard zu sein.

-
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Betriebsanleitung
Kann man dazu Google befragen. Ich habe kürzlich die Printversion des Lexika-Bandes in die Tonne gekloppt. Mit der LED verstehe ich leider immer noch nicht. So viele Funktionen mit vier verschiedenen Farben? Welche Funktion hat den Priorität, oder springt die Farbe? Ich glaube, da muss ich noch einmal versuchen die Funktion zu verstehen. Du hast ja mehr als einmal gezeigt, dass bei dir alles mehr als durchdacht ist.
Ich lenke daher mal mit einer Frage ab, gibt mir dann mehr Zeit zum Nachdenken.

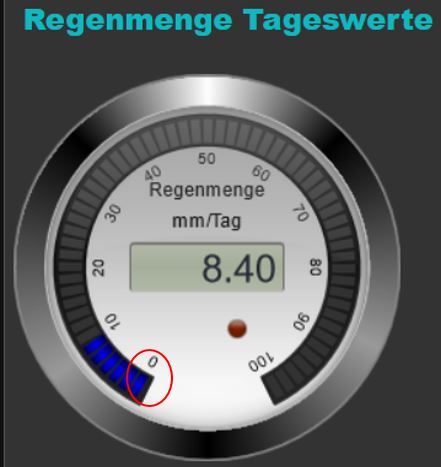
Ich lasse mir die gefallene Regenmenge über folgendes Anzeigeinstrument anzeigen.

Leider wird selbst bei einer Niederschlagsmenge von 0 der 1. Teilstrich in blau dargestellt. Alle meine Versuche dies in den Griff zu bekommen sind gescheitert. Aber es ärgert mich bis heute noch. Vielleicht hast Du eine Idee, was wie und wo einzustellen ist. -
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Die Sonderumstände haben PRIO in absteigender Reihenfolge.
Batteriealarm
Fenster offen
Normale Zustände (Heizen und Modus)So, Pkt 1 und 2 sind für mich nachvollziehbar und logisch. Aber grün und rot verstehe ich nicht. Eine von den roten Betriebszuständen wird es doch immer geben?
-
@garf sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Die Sonderumstände haben PRIO in absteigender Reihenfolge.
Batteriealarm
Fenster offen
Normale Zustände (Heizen und Modus)So, Pkt 1 und 2 sind für mich nachvollziehbar und logisch. Aber grün und rot verstehe ich nicht. Eine von den roten Betriebszuständen wird es doch immer geben?
Nun ja die Heizung muss ja in jedem Fall einen Zustand haben. Somit wenn also nicht gelb oder blau, weil weder Fenster offen ist oder auch die Batterien alle vollgenug sind, hat die LED im Normalzustand entweder die Farbe GRÜN oder ROT.
Ist sie GRÜN - ist der Automatik Modus eingestellt
Ist sie ROT - ist der Manuelle Modus eingestellt.Ist sie GRÜN und ist AUS, dann ist der Automatikmodus eingestellt, es wird aber aktuell nicht geheizt.
Ist sie GRÜN und ist EIN, dann ist der Automatikmodus eingestellt und es wird gerade geheizt.Ist sie ROT und ist AUS, dann ist der manuelle Modus eingestellt, es wird aber aktuell nicht geheizt.
Ist sie ROT und ist EIN, dann ist der manuelle Modus eingestellt, es wird aber aktuell geheizt.
Ist sie ROT und BLINKT, dann ist gerade der BOOST Modus aktiv.Eine von den roten Betriebszuständen wird es doch immer geben?
Und NEIN, im Automatikmodus - ist die LED nicht rot, sondern grün.
-
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Nun ja die Heizung muss ja in jedem Fall einen Zustand haben. Somit wenn also nicht gelb oder blau, weil weder Fenster offen ist oder auch die Batterien alle vollgenug sind, hat die LED im Normalzustand entweder die Farbe GRÜN oder ROT.
Ich war noch im Denkmodus und habe es sogar ohne deine Erklärung, quasi paralle zu deinem Posting, aufgelöst. Voraussetzung dafür war allerdings das Verständnis zu erlangen, dass Du ein Heizkörperventil meinst, wenn Du von Heizung sprichst und dass man die Funktion der Heizkörperventile kennst, mit der dortigen Funktion der Manuelumschaltung. Mir war von Anfang an klar, dass Du alles durchdacht hast.
Dass ich zum richtigen Schluß gekommen bist hast Du mit deinem Post bestätigt. Ich hätte nach einer Woche die Funktion vergessen und wäre auf der Suche nach der Bedienunanleitung.

-
@garf sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Leider wird selbst bei einer Niederschlagsmenge von 0 der 1. Teilstrich in blau dargestellt. Alle meine Versuche dies in den Griff zu bekommen sind gescheitert. Aber es ärgert mich bis heute noch. Vielleicht hast Du eine Idee, was wie und wo einzustellen ist.
Nun ich weiß ja nicht, was Du alles versucht hast - mir fallen spontan mal 2 Möglichkeiten ein.
Zuerst die Einfache:
Setzt doch mal den Minimalwert auf 0.1 - oder irgendwas zwischen 0.1 und 0.4
dann die Kompiziertere:
Ansonsten müsstest Du es eben mit der Sectioneinfärbung machen und halt 0-1 auf grau setzten und den Rest darüber halt auf blau.Das mit dem Minimalwert wird doch nicht funktionieren, habe mir gerade den Quelltext angeschaut. Mal schauen, ob ich da selbst bissi rumprobieren kann.
 Also musst erst mal mit Sectioneinfärbung machen.
Also musst erst mal mit Sectioneinfärbung machen. -
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Nun ich weiß ja nicht, was Du alles versucht hast
Ich auch nicht mehr, ist mehr als 6 Monate her. Aber ich mach mich nochmal dran. Mit den Minimalwerten hatte ich es schon versucht, und den Einfärbeversuch ebenfalls. Aber jetzt hätte ich ja jemand den ich dazu auch mal fragen könnte.
Ich werde es die Tage noch einmal versuchen. -
@garf Ich versuche das gerade nachzubauen - Du hast das wahrscheinlich alles schon gemacht, aber ich hab gerade an meinem Verstand gezweifelt und dann bissi recherchiert und für die RadialBargraphs muss man die
steelseries.js - patchen
siehe hier:
// Set the size - also clears the canvas mainCtx.canvas.width = size; mainCtx.canvas.height = size; var minMeasuredValue = maxValue; var maxMeasuredValue = minValue;Die letzten beiden Zeilen müssen eingefügt werden.
Ich sehe aber, dass auch bereits ohne einen Code - der 1. Segmentstrich bereits leuchtet - also wahrscheinlich als Zeiger. Ich befürchte, dass man dieses Verhalten wohl abermals patchen muss.

-
@garf sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Nun ich weiß ja nicht, was Du alles versucht hast
Ich auch nicht mehr, ist mehr als 6 Monate her. Aber ich mach mich nochmal dran. Mit den Minimalwerten hatte ich es schon versucht, und den Einfärbeversuch ebenfalls. Aber jetzt hätte ich ja jemand den ich dazu auch mal fragen könnte.
Ich werde es die Tage noch einmal versuchen.So nach ein paar Stunden habe ich die Stelle nun gefunden. Das Problem ist aber trotzdem nicht so einfach zu lösen.
Ich habe die Datei mal gepatched - aber es gibt damit eigentlich ein prinzipielles Problem, dass aus Entwicklersicht aus logischer Sicht gar nicht so einfach zu lösen ist und deswegen verstehe ich auch, warum es so implementiert ist und nicht wie Du es willst.
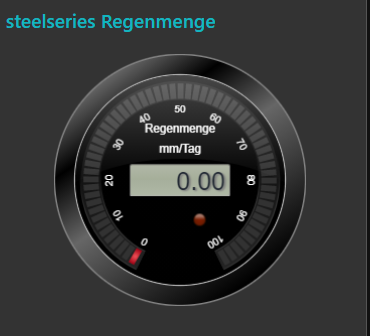
Hier erst mal die Demo - die ja so in etwa Deinen Wünschen entsprechen dürfte:
Das Problem ist Folgendes:
- Es ist jetzt so gelöst, dass der Minimalwert nicht angezeigt wird. ( In Deinem Fall also die 0). Aber wenn der Minimalwert zum Beispiel wie bei meinem Thermostat von 10°C bis 40°C geht - wäre ich angefressen, wenn bei oder unter 10 gar nichts angezeigt wird - dann wäre das DIng für mich kaputt.
- Immer 0 auszublenden ist auch keine Lösung. Wenn man die Skala von -20 auf +40 setzt fände ich ein 0-Loch auch nicht prickelnd .
Um es also optional zu machen, müsste man umfangreichere Änderungen vornehmen. Aber das dauert bissi.

EDIT:
Habe das Video noch um die anderen beiden Typen ergänzt und ebenfalls mal gepatched - hoffe ich habe alle Stellen erwischt. -
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Um es also optional zu machen, müsste man umfangreichere Änderungen vornehmen. Aber das dauert bissi.
Da bin ich aber froh, dass es doch nicht so einfach zu lösen ist. Ich habe damals aufgegeben und es unter "ich habe damit ein Verständnisproblem" abgehakt. An die Einträge min dem Min- und Max-Value kann ich mich auch noch schwach erinnern. Du musst da aber nicht soviel Zeit aufwenden. Ich kann auch mit dem Zustand leben. Aber so wirklich logisch erscheint es mir nicht. Würde man die Anzeige als Fahrzeugtacho benutzen, dann würde der Tacho im Stillstand einen digitalen Balkenwert anzeigen. Bitte wende nicht soviel Zeit für die Lösungssuche auf. Ist doch nur ein Rgenmesser und der tats. Niederschlagswert wird noch in der LCD Anzeige dargestellt.
Danke für deine Unterstützung. -
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Habe das Video noch um die anderen beiden Typen ergänzt und ebenfalls mal gepatched - hoffe ich habe alle Stellen erwischt.
Sieht doch gut aus und ist für mich logisch nachvollziehbar. Der tasächliche Wert und die grafische Darstellung sind im Gleichklang.
-
@garf sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Um es also optional zu machen, müsste man umfangreichere Änderungen vornehmen. Aber das dauert bissi.
Da bin ich aber froh, dass es doch nicht so einfach zu lösen ist. Ich habe damals aufgegeben und es unter "ich habe damit ein Verständnisproblem" abgehakt. An die Einträge min dem Min- und Max-Value kann ich mich auch noch schwach erinnern. Du musst da aber nicht soviel Zeit aufwenden. Ich kann auch mit dem Zustand leben. Aber so wirklich logisch erscheint es mir nicht. Würde man die Anzeige als Fahrzeugtacho benutzen, dann würde der Tacho im Stillstand einen digitalen Balkenwert anzeigen. Bitte wende nicht soviel Zeit für die Lösungssuche auf. Ist doch nur ein Rgenmesser und der tats. Niederschlagswert wird noch in der LCD Anzeige dargestellt.
Danke für deine Unterstützung.Na gut - also mit einem hab ich nun auch aufgegeben


 , nämlich einen neuen Parameter zu erstellen, um das in der Definition zu switchen.
, nämlich einen neuen Parameter zu erstellen, um das in der Definition zu switchen.  Da bin ich zu blöde zu - und kapiere das mit den Hintergrund-Puffern nicht, die das Teil verwendet.
Da bin ich zu blöde zu - und kapiere das mit den Hintergrund-Puffern nicht, die das Teil verwendet.Aber ich habe trotzdem eine Lösung gefunden, indem man einfach unterschiedliche Dateien nutzt.
Hier mal die gepatchte Datei:
Ich würde an Deiner Stelle die Orginaldatei aber auf Deinem System behalten, dann kannst Du trotzdem zwischen beiden Verhalten auswählen. In meiner gepatchten Version sind außerdem die Kompassbezeichnungen eingedeutscht
 (also NO und SO statt NE und SE).
(also NO und SO statt NE und SE).Wie gesagt schön wäre anders, aber es funktioniert soweit. Du kannst in der gepatchten Version die ich Dir angehängt habe, einfach nach "mickym" suchen, dann findest Du die 3 Stellen, die ich verändert habe, mit jeweils der Originalzeile oben drüber.
Das heißt Du unterscheidest einfach in Deiner template Node - welches Verhalten Du wünschst.
<script src="/myjs/tween.js"></script>
<script src="/myjs/steelseries.js"></script>mit der Orginaldatei bleibt dann das bisherige Verhalten erhalten.
<script src="/myjs/tween.js"></script>
<script src="/myjs/mw-steelseries.js"></script>.. der Minimalwert wird nicht angezeigt. Außerdem sind die Himmelsrichtungen eingedeutscht.

EDIT - Du kannst die Datei natürlich auch anders benennen.

-
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Aber ich habe trotzdem eine Lösung gefunden, indem man einfach unterschiedliche Dateien nutzt.
Mir fehlen die Worte und danke für die Arbeit die Du dir gemacht hast. Ich werde testen und berichten. Mal schauen, ob ich mich am Ende nicht zu blöd für die Umsetzung anstelle.
Beim Drücken auf den "gefällt mir/Danke" Zähler ist mir etwas erfreuliches aufgefallen. Nicht nur ich lese hier mit, sondern auch der User rewenode. Ich bin sehr erfreut darüber ein Lebenszeichen von ihm zu sehen. In den bekannten Foren liest man von ihm leider nichts mehr. Dabei war er immer der "Supporter" was Node Red angeht und mit seinem Wissen mir Lichtjahre voraus. Ich bin mir fast sicher, dass er sich deine gepatchte Datei heruntergeladen hat.
And dich mickym nochmals ein herzliches Dankeschön, ich hätte das nie so hinbekommen. Un mit dem Hang zum Perfektionismus bleibt man immer ein wenig unzufrieden. Dies läßt allerdings mit zunehmenden Alter so langsam nach. Man wird wohl mehr zum Realist, kennt seine Grenzen und gibt sich mit dem zufrieden was man erreicht hat.
@rewenode
Mal wieder irgendwo etwas von dir lesen zu dürfen würde mir große Freude machen. Und Du siehst, es gibt immer wieder User wie @mickym mit denen Du dich auf Augenhöhe austauschen könntest.
-
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Hier mal die gepatchte Datei:
Wie nicht anders erwartet, funktioniert einwandfrei. Danke, großartige Arbeit von dir.

-
@garf Danke freut mich, dass es funktioniert.
