NEWS
Test PV Forecast Adapter
-
Hallo Zusammen!
Ich habe mir nun auch mal den Adapter in der v0.1.6 installiert. Unter den Objekten wurden auch die Datenpunkte angelegt.

Im VIS habe ich es hinbekommen die json tabelle darzustellen. Das mit dem json Graph funzt schon nicht.

Lieber würde ich mit Grafana die Daten zusammen mit meinen Istdaten aus der sql abfrage darstellen. Irgend wie stehe ich auf dem Schlauch und weiss nicht wie ich das anstellen soll?
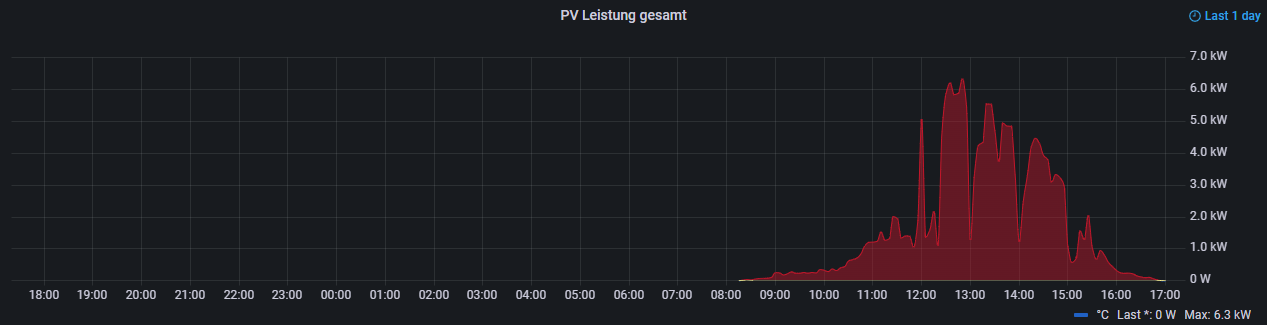
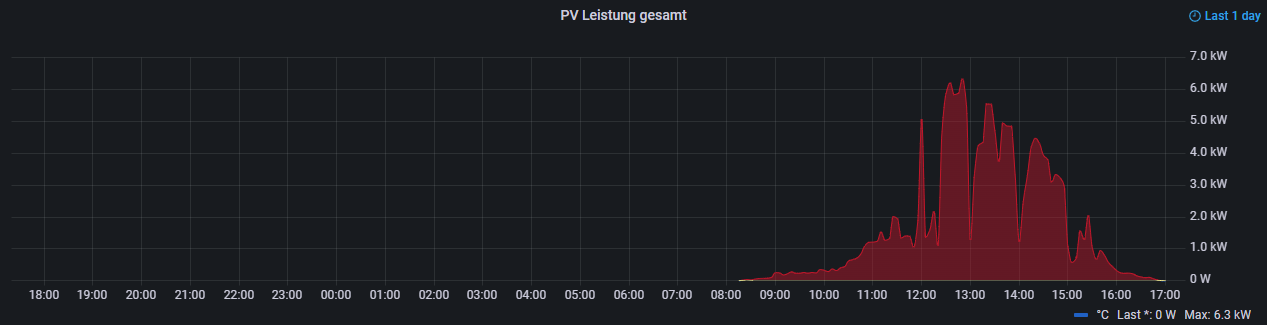
Die Darstellung wie bei Sputnik24wäre mein Ziel.
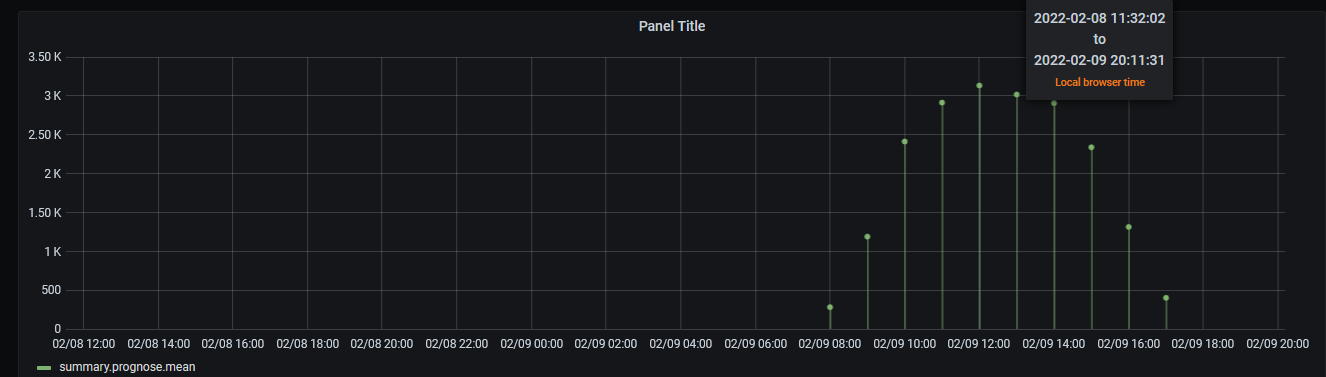
Das ist ein Time Series Panel Grafana.
Datenquelle MySQLSELECT (n.ts/1000) as time_sec, n.val as value, '°C' as metric FROM ts_number n WHERE $__unixEpochFrom()*1000<n.ts and $__unixEpochTo()*1000>n.ts and n.id = 55 ORDER BY n.ts desc -
Hallo Zusammen!
Ich habe mir nun auch mal den Adapter in der v0.1.6 installiert. Unter den Objekten wurden auch die Datenpunkte angelegt.

Im VIS habe ich es hinbekommen die json tabelle darzustellen. Das mit dem json Graph funzt schon nicht.

Lieber würde ich mit Grafana die Daten zusammen mit meinen Istdaten aus der sql abfrage darstellen. Irgend wie stehe ich auf dem Schlauch und weiss nicht wie ich das anstellen soll?
Die Darstellung wie bei Sputnik24wäre mein Ziel.
Das ist ein Time Series Panel Grafana.
Datenquelle MySQLSELECT (n.ts/1000) as time_sec, n.val as value, '°C' as metric FROM ts_number n WHERE $__unixEpochFrom()*1000<n.ts and $__unixEpochTo()*1000>n.ts and n.id = 55 ORDER BY n.ts descwas bedeutet funzt schon nicht?
Mehr Informationen wären Hilfreich.
Alle Felder in der Config ausgefüllt?
Wie sieht der Datenpunkt aus?
welcher Datenpunkt würde genommen? Summary oder der von einer Anlage?
Welches Vis Widget würde gekommen?Du kannst jeden Wert bei Änderung in Influxdb Speicher und per Grafana übereinanderlegen.
-
was bedeutet funzt schon nicht?
Mehr Informationen wären Hilfreich.
Alle Felder in der Config ausgefüllt?
Wie sieht der Datenpunkt aus?
welcher Datenpunkt würde genommen? Summary oder der von einer Anlage?
Welches Vis Widget würde gekommen?Du kannst jeden Wert bei Änderung in Influxdb Speicher und per Grafana übereinanderlegen.
@patrickwalther sagte in Test PV Forecast Adapter:
was bedeutet funzt schon nicht?
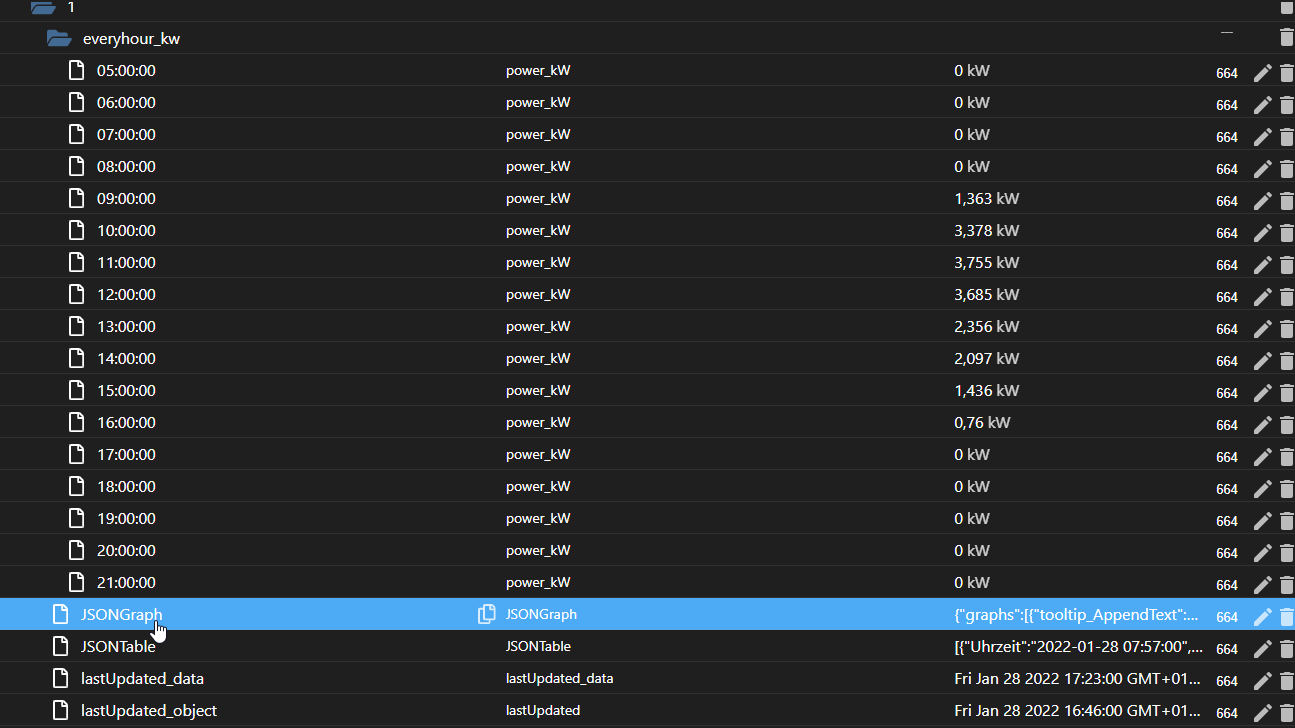
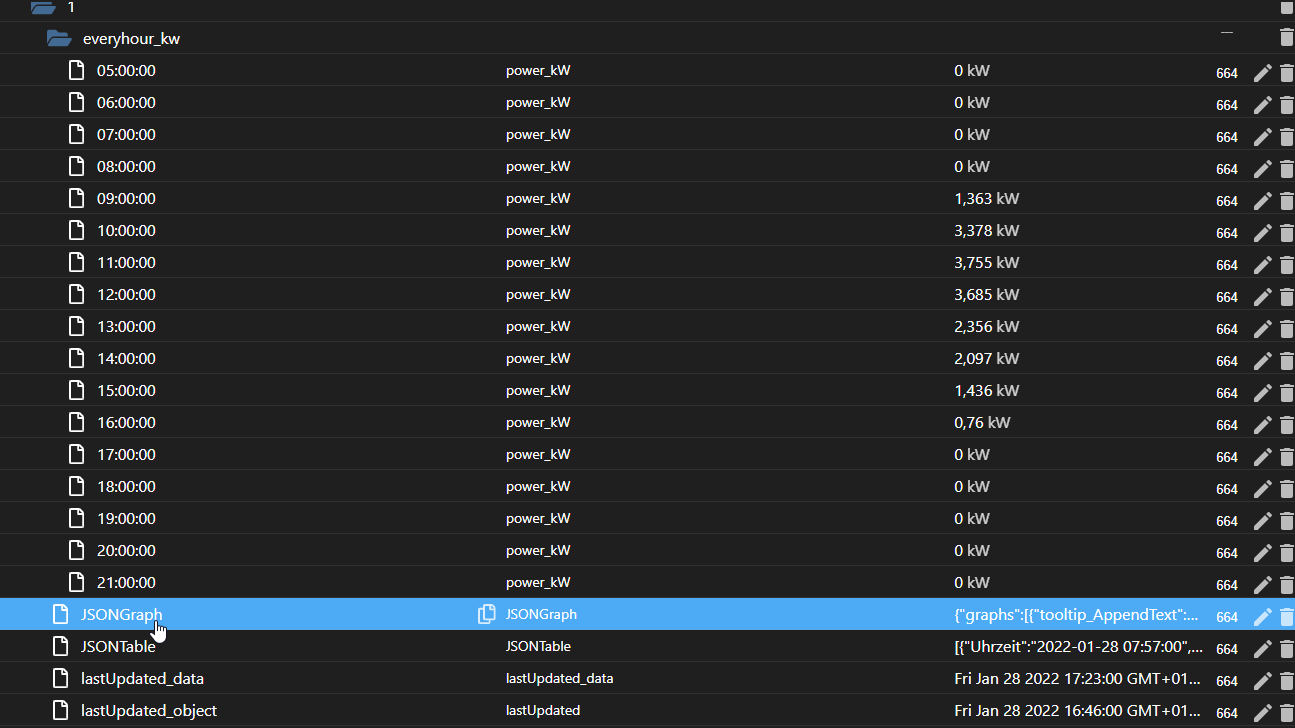
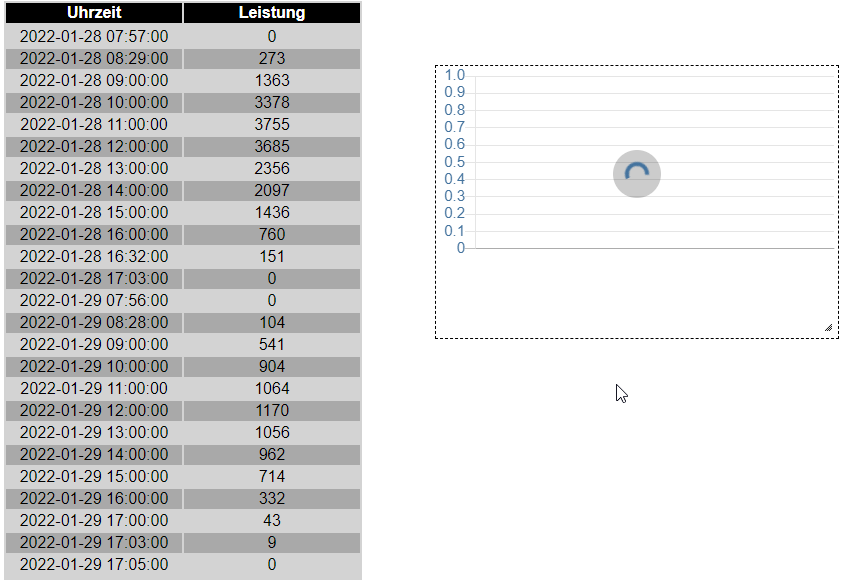
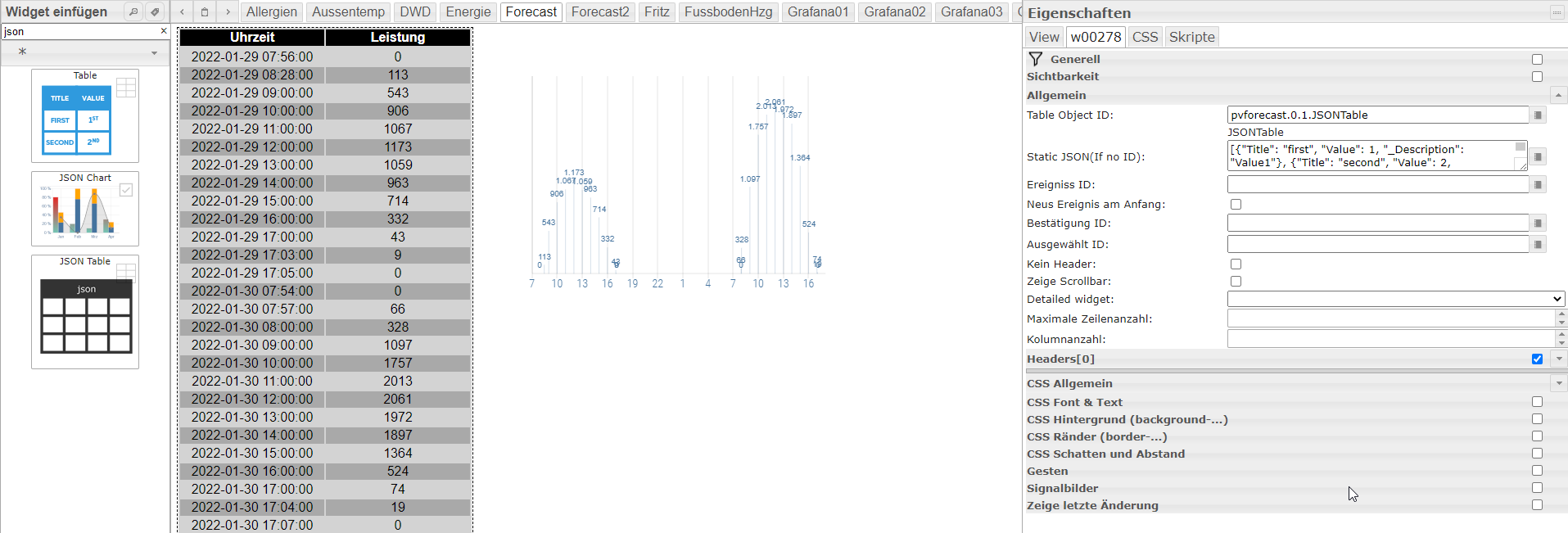
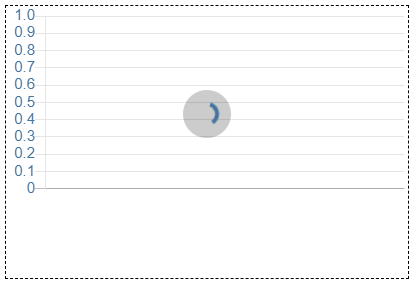
Das Widget im Vis ist in der Dartellung nicht so wie erwartet bzw. wie hier an verschiedenen Stellen im Forum dargestellt und erläutert. wie du in meinen Foto sehn kannst zeigt das json Tabellen widget etwas an , das json Graph widget aber nicht.

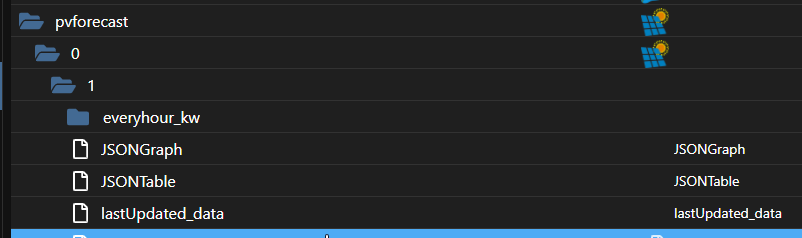
Im Bild kannst du sehen welche Widgets mir in Vis zur Verfügung stehen.
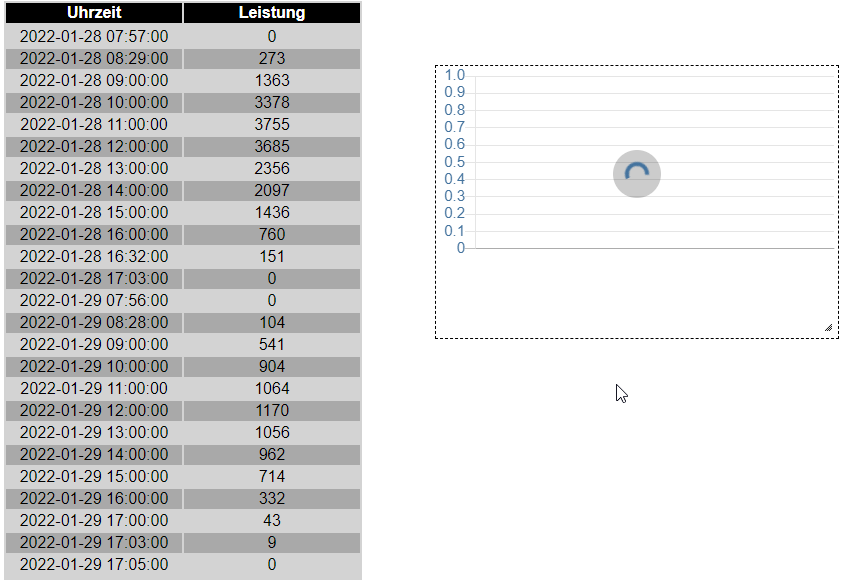
Die Tabelle hab eich mit dem vom forecatst Adapter angelegten Datenpunkt[{"Uhrzeit":"2022-01-29 07:56:00","Leistung":0},{"Uhrzeit":"2022-01-29 08:28:00","Leistung":113},{"Uhrzeit":"2022-01-29 09:00:00","Leistung":543},{"Uhrzeit":"2022-01-29 10:00:00","Leistung":906},{"Uhrzeit":"2022-01-29 11:00:00","Leistung":1067},{"Uhrzeit":"2022-01-29 12:00:00","Leistung":1173},{"Uhrzeit":"2022-01-29 13:00:00","Leistung":1059},{"Uhrzeit":"2022-01-29 14:00:00","Leistung":963},{"Uhrzeit":"2022-01-29 15:00:00","Leistung":714},{"Uhrzeit":"2022-01-29 16:00:00","Leistung":332},{"Uhrzeit":"2022-01-29 17:00:00","Leistung":43},{"Uhrzeit":"2022-01-29 17:03:00","Leistung":9},{"Uhrzeit":"2022-01-29 17:05:00","Leistung":0},{"Uhrzeit":"2022-01-30 07:54:00","Leistung":0},{"Uhrzeit":"2022-01-30 07:57:00","Leistung":66},{"Uhrzeit":"2022-01-30 08:00:00","Leistung":328},{"Uhrzeit":"2022-01-30 09:00:00","Leistung":1097},{"Uhrzeit":"2022-01-30 10:00:00","Leistung":1757},{"Uhrzeit":"2022-01-30 11:00:00","Leistung":2013},{"Uhrzeit":"2022-01-30 12:00:00","Leistung":2061},{"Uhrzeit":"2022-01-30 13:00:00","Leistung":1972},{"Uhrzeit":"2022-01-30 14:00:00","Leistung":1897},{"Uhrzeit":"2022-01-30 15:00:00","Leistung":1364},{"Uhrzeit":"2022-01-30 16:00:00","Leistung":524},{"Uhrzeit":"2022-01-30 17:00:00","Leistung":74},{"Uhrzeit":"2022-01-30 17:04:00","Leistung":19},{"Uhrzeit":"2022-01-30 17:07:00","Leistung":0}]angebunden.
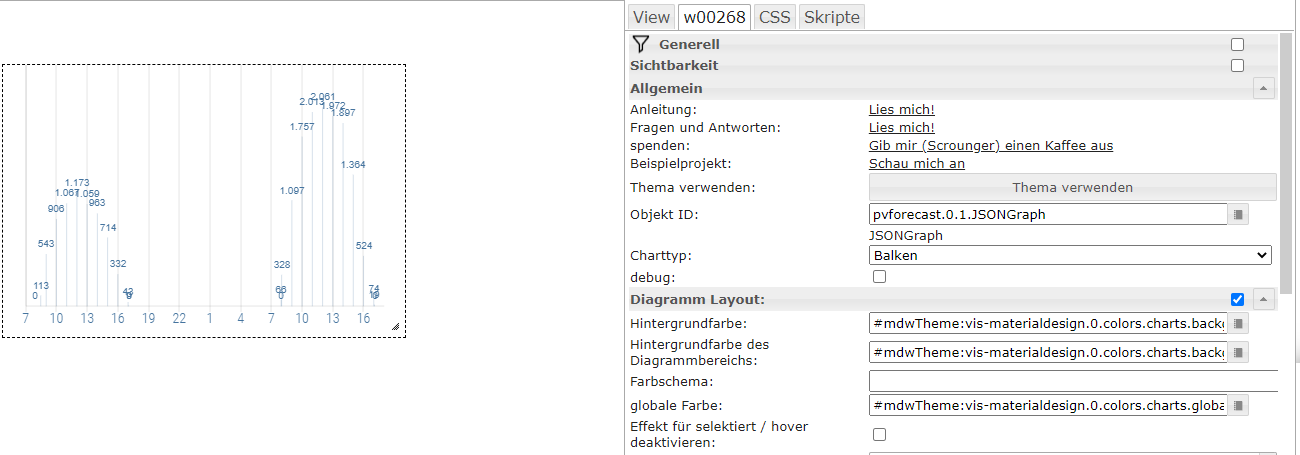
Für das json Graph widget binde ich den Datenpunkt JSONGraph vom Adapter an.{"graphs":[{"tooltip_AppendText":" Watt","legendText":"","yAxis_id":1,"type":"bar","displayOrder":2,"barIsStacked":true,"color":"","barStackId":1,"datalabel_rotation":"","datalabel_color":"","datalabel_fontSize":10,"data":[{"t":1643439360000,"y":0},{"t":1643441280000,"y":113},{"t":1643443200000,"y":543},{"t":1643446800000,"y":906},{"t":1643450400000,"y":1067},{"t":1643454000000,"y":1173},{"t":1643457600000,"y":1059},{"t":1643461200000,"y":963},{"t":1643464800000,"y":714},{"t":1643468400000,"y":332},{"t":1643472000000,"y":43},{"t":1643472180000,"y":9},{"t":1643472300000,"y":0},{"t":1643525640000,"y":0},{"t":1643525820000,"y":66},{"t":1643526000000,"y":328},{"t":1643529600000,"y":1097},{"t":1643533200000,"y":1757},{"t":1643536800000,"y":2013},{"t":1643540400000,"y":2061},{"t":1643544000000,"y":1972},{"t":1643547600000,"y":1897},{"t":1643551200000,"y":1364},{"t":1643554800000,"y":524},{"t":1643558400000,"y":74},{"t":1643558640000,"y":19},{"t":1643558820000,"y":0}]}]}
Im widget json Graph (vom Scrounger) kann ich anpassen ich will, ich bekomme einfach keine Anzeige nach meinen Vorstellungen.
Wende ich den Button "THEMA ANWENDEN" an, geht der Graph in den "Kreis Mauszeiger".
Das war der Punkt wo ich VIS nicht merh verfolgt habe und mich mit Grafan beschäftige.
Da ich hier schon ein Visualisierung für meine Photovoltaikleistung aber wollte ich diese gern mit der Prognose ergänzen -
was bedeutet funzt schon nicht?
Mehr Informationen wären Hilfreich.
Alle Felder in der Config ausgefüllt?
Wie sieht der Datenpunkt aus?
welcher Datenpunkt würde genommen? Summary oder der von einer Anlage?
Welches Vis Widget würde gekommen?Du kannst jeden Wert bei Änderung in Influxdb Speicher und per Grafana übereinanderlegen.
@patrickwalther sagte in Test PV Forecast Adapter:
Wie sieht der Datenpunkt aus?
Den Datenpunkt habe ich oben in das Zitat gepackt.
-
was bedeutet funzt schon nicht?
Mehr Informationen wären Hilfreich.
Alle Felder in der Config ausgefüllt?
Wie sieht der Datenpunkt aus?
welcher Datenpunkt würde genommen? Summary oder der von einer Anlage?
Welches Vis Widget würde gekommen?Du kannst jeden Wert bei Änderung in Influxdb Speicher und per Grafana übereinanderlegen.
@patrickwalther sagte in Test PV Forecast Adapter:
Alle Felder in der Config ausgefüllt?
Hier weiß ich grade nicht wovon du sprichst. Was soll ich her an Infos zeigen?
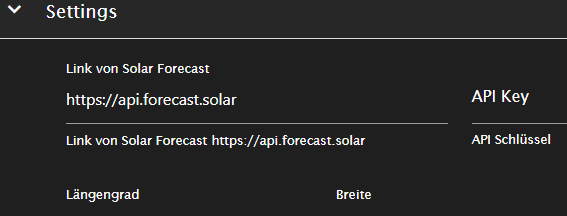
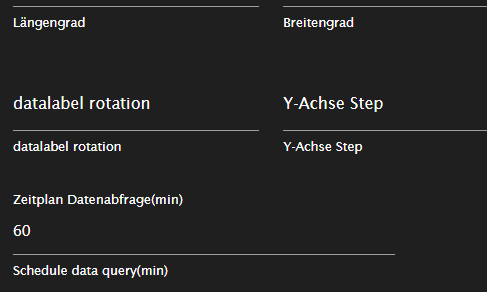
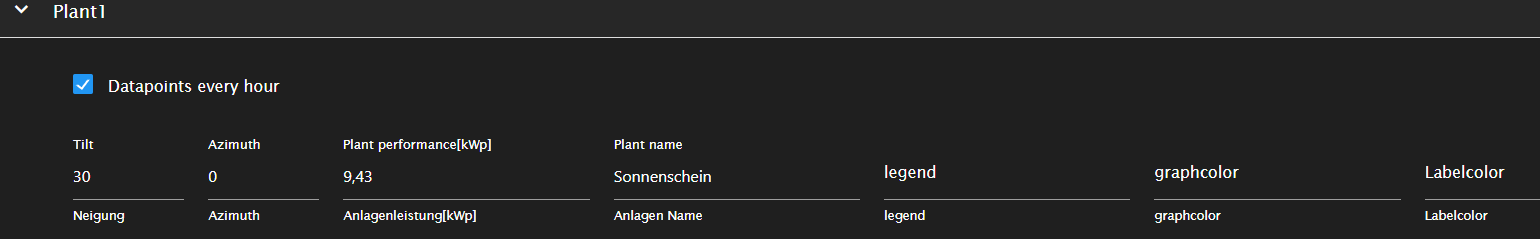
Meinst Du wie der pvforecast Adpater konfiguriet wurde?
Comment wie durch die Installation eingestellt
Settings unverändert aus der Installation. Länge und Breite aus iobroker übernommen


Weather nicht eingebunden da ohne API Key
Plant 1 eingetargen

Ist es das was Du mit config gemeint hast ?
-
was bedeutet funzt schon nicht?
Mehr Informationen wären Hilfreich.
Alle Felder in der Config ausgefüllt?
Wie sieht der Datenpunkt aus?
welcher Datenpunkt würde genommen? Summary oder der von einer Anlage?
Welches Vis Widget würde gekommen?Du kannst jeden Wert bei Änderung in Influxdb Speicher und per Grafana übereinanderlegen.
@patrickwalther sagte in Test PV Forecast Adapter:
Welches Vis Widget würde gekommen?
Oben im Bild siehst du meine Widget Auswahl. Ich suche gerade wie ich die Infos zu dem Widget liefern kann. Export des Widget?
[{"tpl":"tplVis-materialdesign-Chart-JSON","data":{"oid":"nothing_selected","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","chartType":"bar","backgroundColor":"#mdwTheme:vis-materialdesign.0.colors.charts.background","chartAreaBackgroundColor":"#mdwTheme:vis-materialdesign.0.colors.charts.background_chart","globalColor":"#mdwTheme:vis-materialdesign.0.colors.charts.global","titleLayout":"#mdwTheme:vis-materialdesign.0.fontSizes.card.title","titleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.card.title","colorBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background","colorTitleSectionBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background_title","colorTextSectionBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background_body","colorTitle":"#mdwTheme:vis-materialdesign.0.colors.card.title","showLegend":"true","legendPosition":"right","legendFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.legend","legendFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.legend","legendFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.legend","legendPointStyle":"true","showTooltip":"true","tooltipMode":"nearest","tooltipPosition":"nearest","tooltipTimeFormats":"{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}","tooltipBackgroundColor":"#mdwTheme:vis-materialdesign.0.colors.charts.tooltip_background","tooltipShowColorBox":"true","tooltipTitleFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.tooltip_title","tooltipTitleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.tooltip_title","tooltipTitleFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.tooltip_title","tooltipBodyFontColor":"#mdwTheme:vis-materialdesign.0.colors.charts.tooltip_text","tooltipBodyFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.tooltip_text","tooltipBodyFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.tooltip_text","tooltipBodyAlignment":"left","xAxisPosition":"bottom","xAxisTicksSource":"auto","xAxisTitleColor":"#mdwTheme:vis-materialdesign.0.colors.charts.x_axis_title","xAxisTitleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.x_axis_title","xAxisTitleFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.x_axis_title","xAxisValueLabelColor":"#mdwTheme:vis-materialdesign.0.colors.charts.x_axis_values","xAxisValueFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.x_axis_values","xAxisValueFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.x_axis_values","xAxisDistanceBetweenTicks":"10","xAxisValueDistanceToAxis":"0","xAxisShowAxis":"true","xAxisShowAxisLabels":"true","xAxisShowGridLines":"true","xAxisGridLinesColor":"#mdwTheme:vis-materialdesign.0.colors.charts.x_axis_gridlines","xAxisShowTicks":"true","xAxisZeroLineColor":"#mdwTheme:vis-materialdesign.0.colors.charts.x_axis_zeroline","xAxisMinRotation":"0","xAxisMaxRotation":"0","yAxisTitleColor":"#mdwTheme:vis-materialdesign.0.colors.charts.y_axis_values","yAxisTitleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.y_axis_title","yAxisTitleFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.y_axis_title","yAxisValueLabelColor":"#mdwTheme:vis-materialdesign.0.colors.charts.y_axis_values","yAxisValueFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.charts.y_axis_values","yAxisValueFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.charts.y_axis_values","yAxisValueDistanceToAxis":"10","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"474px","top":"323px"},"widgetSet":"materialdesign"}]Wiget Export aus vis ohne Anbindung!
-
was bedeutet funzt schon nicht?
Mehr Informationen wären Hilfreich.
Alle Felder in der Config ausgefüllt?
Wie sieht der Datenpunkt aus?
welcher Datenpunkt würde genommen? Summary oder der von einer Anlage?
Welches Vis Widget würde gekommen?Du kannst jeden Wert bei Änderung in Influxdb Speicher und per Grafana übereinanderlegen.
@patrickwalther sagte in Test PV Forecast Adapter:
Du kannst jeden Wert bei Änderung in Influxdb Speicher und per Grafana übereinanderlegen.
Ich habe keine Influxdb.
Ich habe nur mysql am laufen.
Die Datenpunkte vom forecast Adapter speichere ich aber aktuell noch nicht in der sql bank. Hier im Forum hatte ich mitgenommen, das es wenig Sinn macht Vorhersagen abzuspeichern.
In Vis kann ich ja auch direkt den Datenpunkt vom Adapter (siehe json Tabelle) ohne sql anzeigen.In Grafana habe ich aktuell nur eine Datenquelle "MySQL" zur Verfügung.
Aber selbst wenn ich jetzt die Datenpunkte in sql speichere um sie in Grafana zur Verfügung zu haben, weiß ich immer noch nicht, wie ich das mit meinem vorhanden Trend zusammen bekomme.
Nehme ich die einzelnen Datenpunkte,Beispiel
0,543 pvforecast.0.1.everyhour_kw.09:00:00hat dieser ja jeweils eine anderen Zeitpunkt für den er gilt ist aber zeitgleich vom Adapter gespeichert.
Den Datenpunkt JSONGraph weiß ich nicht ob und wie ich den in Grafana anbinden kann / soll. -
@patrickwalther sagte in Test PV Forecast Adapter:
Du kannst jeden Wert bei Änderung in Influxdb Speicher und per Grafana übereinanderlegen.
Ich habe keine Influxdb.
Ich habe nur mysql am laufen.
Die Datenpunkte vom forecast Adapter speichere ich aber aktuell noch nicht in der sql bank. Hier im Forum hatte ich mitgenommen, das es wenig Sinn macht Vorhersagen abzuspeichern.
In Vis kann ich ja auch direkt den Datenpunkt vom Adapter (siehe json Tabelle) ohne sql anzeigen.In Grafana habe ich aktuell nur eine Datenquelle "MySQL" zur Verfügung.
Aber selbst wenn ich jetzt die Datenpunkte in sql speichere um sie in Grafana zur Verfügung zu haben, weiß ich immer noch nicht, wie ich das mit meinem vorhanden Trend zusammen bekomme.
Nehme ich die einzelnen Datenpunkte,Beispiel
0,543 pvforecast.0.1.everyhour_kw.09:00:00hat dieser ja jeweils eine anderen Zeitpunkt für den er gilt ist aber zeitgleich vom Adapter gespeichert.
Den Datenpunkt JSONGraph weiß ich nicht ob und wie ich den in Grafana anbinden kann / soll.@sonnenschein Du musst die Datenpunkte mit der Zeit, für die sie gelten, in die Datenbank schreiben, nicht den Datenpunkt in iobroker setzen und das automatische Loggen nutzen. So mache ich das mit influxdb, dürfte für mySQL ähnlich funktionieren. Den Datenpunkt in iobroker hab ich nur als Hilfsvariable angelegt, eigentlich braucht man ihn gar nicht.
So speichere ich die stündliche Prognose:
on({id: 'pvforecast.0.summary.JSONTable', change: 'ne'}, function(data) { let result = JSON.parse(data.state.val); for(let i=0; i < result.length; i++){ let ts = new Date(result[i].Uhrzeit); log("Store Prognose: " + ts.toLocaleDateString() + " with " + result[i].summe); addToInfluxDB('0_userdata.0.Energie.Prognose.Leistung',ts.getTime(),result[i].summe); } });Hier noch die Funktion addToInfluxDB, die ich als globale Funktion angelegt habe:
function addToInfluxDB(datapoint,timestamp,value) { sendTo('influxdb.0','storeState', { id: datapoint, state: { ts: timestamp, val: value, ack: true, from: 'system.adapter.javascript.0', q: 0 } }); } -
Wenn das öfters verwendet wird kann ich das auch in den Adapter einfügen.
Was Brauch man für einstell Möglichkeiten?
-
@patrickwalther sagte in Test PV Forecast Adapter:
Du kannst jeden Wert bei Änderung in Influxdb Speicher und per Grafana übereinanderlegen.
Ich habe keine Influxdb.
Ich habe nur mysql am laufen.
Die Datenpunkte vom forecast Adapter speichere ich aber aktuell noch nicht in der sql bank. Hier im Forum hatte ich mitgenommen, das es wenig Sinn macht Vorhersagen abzuspeichern.
In Vis kann ich ja auch direkt den Datenpunkt vom Adapter (siehe json Tabelle) ohne sql anzeigen.In Grafana habe ich aktuell nur eine Datenquelle "MySQL" zur Verfügung.
Aber selbst wenn ich jetzt die Datenpunkte in sql speichere um sie in Grafana zur Verfügung zu haben, weiß ich immer noch nicht, wie ich das mit meinem vorhanden Trend zusammen bekomme.
Nehme ich die einzelnen Datenpunkte,Beispiel
0,543 pvforecast.0.1.everyhour_kw.09:00:00hat dieser ja jeweils eine anderen Zeitpunkt für den er gilt ist aber zeitgleich vom Adapter gespeichert.
Den Datenpunkt JSONGraph weiß ich nicht ob und wie ich den in Grafana anbinden kann / soll.Unter summary findest du das Jsongraph Objekt was du suchst. Die anderen Jsongraphs muss man selbst konfigurieren.
-
Unter summary findest du das Jsongraph Objekt was du suchst. Die anderen Jsongraphs muss man selbst konfigurieren.
@patrickwalther OK das sieht schon mal ganz anders aus. Warum auch immer habe ich unter den Objekten des Adpater auch einen Ordner 1 und hatte den jsongraph angebunden.

-
@sonnenschein Du musst die Datenpunkte mit der Zeit, für die sie gelten, in die Datenbank schreiben, nicht den Datenpunkt in iobroker setzen und das automatische Loggen nutzen. So mache ich das mit influxdb, dürfte für mySQL ähnlich funktionieren. Den Datenpunkt in iobroker hab ich nur als Hilfsvariable angelegt, eigentlich braucht man ihn gar nicht.
So speichere ich die stündliche Prognose:
on({id: 'pvforecast.0.summary.JSONTable', change: 'ne'}, function(data) { let result = JSON.parse(data.state.val); for(let i=0; i < result.length; i++){ let ts = new Date(result[i].Uhrzeit); log("Store Prognose: " + ts.toLocaleDateString() + " with " + result[i].summe); addToInfluxDB('0_userdata.0.Energie.Prognose.Leistung',ts.getTime(),result[i].summe); } });Hier noch die Funktion addToInfluxDB, die ich als globale Funktion angelegt habe:
function addToInfluxDB(datapoint,timestamp,value) { sendTo('influxdb.0','storeState', { id: datapoint, state: { ts: timestamp, val: value, ack: true, from: 'system.adapter.javascript.0', q: 0 } }); }@sputnik24 sagte in Test PV Forecast Adapter:
Du musst die Datenpunkte mit der Zeit, für die sie gelten, in die Datenbank schreiben, nicht den Datenpunkt in iobroker setzen und das automatische Loggen nutzen. So mache ich das mit influxdb, dürfte für mySQL ähnlich funktionieren. Den Datenpunkt in iobroker hab ich nur als Hilfsvariable angelegt, eigentlich braucht man ihn gar nicht.
Ja genau da liegt das Problem. Das automatische speichern im iobroker sql nimmt den tatsächlichen Zeitpunkt des Speichern. Inhaltlich liegt aber der Wert in der Zukunft. Wenn ich jetzt das wieder mit einem Script machen muß wäre es eine Lösung, aber dann kann ich die Url auch direkt mit auslesen und in die Datenpunkte packen. ich hatte darauf gehofft der Adapter nimmt mir das ab.
-
Wenn das öfters verwendet wird kann ich das auch in den Adapter einfügen.
Was Brauch man für einstell Möglichkeiten?
@patrickwalther Das würde ich gut finden.
Evtl. Option speichern oder nicht.
Welche Infos sollen gespeichert werden?
Die Stundenwerte müßten ja als Zeitstempel den Stundenwert bekommen. Die anderen Werte könnten doch mit dem Zeitpunkt der Speicherung abgelegt werden. Oder?
Müßten wir Deinem Adapter noch sagen welcher "Speicherort"? So wie im iobroker Einstellmenü. Da kann ich ja wählen SQL oder Statistics oder so, je nach dem welcher Adapter zurVerfügung stehen. -
@patrickwalther Das würde ich gut finden.
Evtl. Option speichern oder nicht.
Welche Infos sollen gespeichert werden?
Die Stundenwerte müßten ja als Zeitstempel den Stundenwert bekommen. Die anderen Werte könnten doch mit dem Zeitpunkt der Speicherung abgelegt werden. Oder?
Müßten wir Deinem Adapter noch sagen welcher "Speicherort"? So wie im iobroker Einstellmenü. Da kann ich ja wählen SQL oder Statistics oder so, je nach dem welcher Adapter zurVerfügung stehen.@sonnenschein dann Versuch ich den Code von @Sputnik24 einzubauen als Option und zum Auswählen.
-
@patrickwalther Das würde ich gut finden.
Evtl. Option speichern oder nicht.
Welche Infos sollen gespeichert werden?
Die Stundenwerte müßten ja als Zeitstempel den Stundenwert bekommen. Die anderen Werte könnten doch mit dem Zeitpunkt der Speicherung abgelegt werden. Oder?
Müßten wir Deinem Adapter noch sagen welcher "Speicherort"? So wie im iobroker Einstellmenü. Da kann ich ja wählen SQL oder Statistics oder so, je nach dem welcher Adapter zurVerfügung stehen.@sonnenschein Guten Morgen,
die Funktion ist eingefügt, bitte Testen. Das eine Dropdown ist SQL, das andere Influxdb. Wenn in den Felder nichts drin steht oder "keine", ist die Funktion ausgeschaltet. -
@sonnenschein Guten Morgen,
die Funktion ist eingefügt, bitte Testen. Das eine Dropdown ist SQL, das andere Influxdb. Wenn in den Felder nichts drin steht oder "keine", ist die Funktion ausgeschaltet.@patrickwalther super, aber vor dem Wochenende werde ich nicht zum Testen kommen
-
@PatrickWalther
ich habe die neue Version installiert, kann zwar bezüglich der neuen Funktion nichts sagen, da ich werde SQL noch Influxdb nutze. Es kommt nun beim Starten die folgende Warnung, mit dem Hinweis "... report this to the developer".2022-02-08 16:49:48.600 - info: pvforecast.0 (23092) starting. Version 0.1.7 in /opt/iobroker/node_modules/iobroker.pvforecast, node: v12.16.3, js-controller: 3.3.22 2022-02-08 16:49:49.022 - warn: pvforecast.0 (23092) Object pvforecast.0.summary.prognose is invalid: obj.common.type has an invalid value (JSON) but has to be one of number, string, boolean, array, object, mixed, file, json 2022-02-08 16:49:49.022 - warn: pvforecast.0 (23092) This object will not be created in future versions. Please report this to the developer. 2022-02-08 16:49:49.029 - info: pvforecast.0 (23092) State value to set for "pvforecast.0.summary.prognose" has to be type "JSON" but received type "number"Was ich auch noch bei jedem Start habe sind die folgenden Warnungen:
2022-02-08 10:40:32.674 - warn: pvforecast.0 (29189) State "pvforecast.0.1.everyhour_kw.07:36:00" has no existing object, this might lead to an error in future versions 2022-02-08 10:40:32.676 - warn: pvforecast.0 (29189) State "pvforecast.0.summary.everyhour_kw.07:36:00" has no existing object, this might lead to an error in future versions 2022-02-08 10:40:32.679 - warn: pvforecast.0 (29189) State "pvforecast.0.1.everyhour_kw.07:48:00" has no existing object, this might lead to an error in future versions 2022-02-08 10:40:32.682 - warn: pvforecast.0 (29189) State "pvforecast.0.summary.everyhour_kw.07:48:00" has no existing object, this might lead to an error in future versions 2022-02-08 10:40:32.707 - warn: pvforecast.0 (29189) State "pvforecast.0.1.everyhour_kw.17:19:00" has no existing object, this might lead to an error in future versions 2022-02-08 10:40:32.709 - warn: pvforecast.0 (29189) State "pvforecast.0.summary.everyhour_kw.17:19:00" has no existing object, this might lead to an error in future versions 2022-02-08 10:40:32.711 - warn: pvforecast.0 (29189) State "pvforecast.0.1.everyhour_kw.17:38:00" has no existing object, this might lead to an error in future versions 2022-02-08 10:40:32.713 - warn: pvforecast.0 (29189) State "pvforecast.0.summary.everyhour_kw.17:38:00" has no existing object, this might lead to an error in future versionsGruß Steffen
-
@PatrickWalther
ich habe die neue Version installiert, kann zwar bezüglich der neuen Funktion nichts sagen, da ich werde SQL noch Influxdb nutze. Es kommt nun beim Starten die folgende Warnung, mit dem Hinweis "... report this to the developer".2022-02-08 16:49:48.600 - info: pvforecast.0 (23092) starting. Version 0.1.7 in /opt/iobroker/node_modules/iobroker.pvforecast, node: v12.16.3, js-controller: 3.3.22 2022-02-08 16:49:49.022 - warn: pvforecast.0 (23092) Object pvforecast.0.summary.prognose is invalid: obj.common.type has an invalid value (JSON) but has to be one of number, string, boolean, array, object, mixed, file, json 2022-02-08 16:49:49.022 - warn: pvforecast.0 (23092) This object will not be created in future versions. Please report this to the developer. 2022-02-08 16:49:49.029 - info: pvforecast.0 (23092) State value to set for "pvforecast.0.summary.prognose" has to be type "JSON" but received type "number"Was ich auch noch bei jedem Start habe sind die folgenden Warnungen:
2022-02-08 10:40:32.674 - warn: pvforecast.0 (29189) State "pvforecast.0.1.everyhour_kw.07:36:00" has no existing object, this might lead to an error in future versions 2022-02-08 10:40:32.676 - warn: pvforecast.0 (29189) State "pvforecast.0.summary.everyhour_kw.07:36:00" has no existing object, this might lead to an error in future versions 2022-02-08 10:40:32.679 - warn: pvforecast.0 (29189) State "pvforecast.0.1.everyhour_kw.07:48:00" has no existing object, this might lead to an error in future versions 2022-02-08 10:40:32.682 - warn: pvforecast.0 (29189) State "pvforecast.0.summary.everyhour_kw.07:48:00" has no existing object, this might lead to an error in future versions 2022-02-08 10:40:32.707 - warn: pvforecast.0 (29189) State "pvforecast.0.1.everyhour_kw.17:19:00" has no existing object, this might lead to an error in future versions 2022-02-08 10:40:32.709 - warn: pvforecast.0 (29189) State "pvforecast.0.summary.everyhour_kw.17:19:00" has no existing object, this might lead to an error in future versions 2022-02-08 10:40:32.711 - warn: pvforecast.0 (29189) State "pvforecast.0.1.everyhour_kw.17:38:00" has no existing object, this might lead to an error in future versions 2022-02-08 10:40:32.713 - warn: pvforecast.0 (29189) State "pvforecast.0.summary.everyhour_kw.17:38:00" has no existing object, this might lead to an error in future versionsGruß Steffen
-
Test PV Forecast Adapter 0.1.8 Veröffentlichungsdatum 09.02.2022 Github Link https://github.com/Patrick-Walther/ioBroker.pvforecast Guten Tag,
habe den Wunsch von @sonnenschein eingepflegt und ein paar Bugfixes erledigt.Das schreiben der Daten funktioniert in influxdb einwandfrei, sql konnte ich leider nicht testen.

Die Log Fehler sollten jetzt alle der Vergangenheit angehören.
P.s falls ihr Fehler findet, macht bitte ein Issue auf, bin Momentan nicht sehr oft im Forum.
Grüße
Patrick

