NEWS
Wert von mehreren empf. Objekten in eine Tabelle darstellen
-
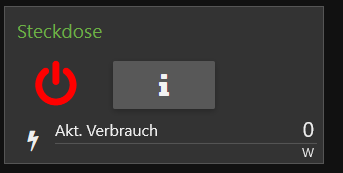
@david-g Die Idee war die, das ich einen Info Button in Node Red neben der Steckdose eingeblendet habe, wo ich gerne ein Popup aufrufen möchte, der mir paar Zusatzinfos anzeigt von der Steckdose, die wiederum nicht ständig angezeigt werden müssen:

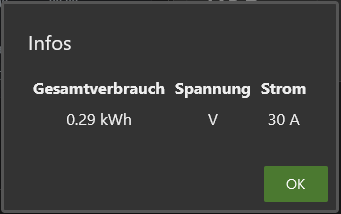
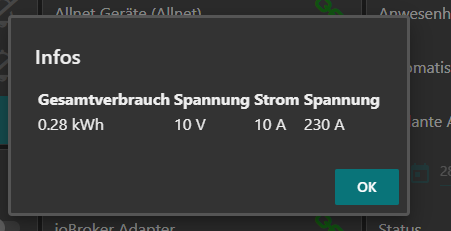
Und das ist dann das Popup:

Im Grund war meine Idee sowie du es beschrieben hast in deinem Tabellen Screenshot

-
@_r_a_l_f_ Jetzt mal unabhängig vom Popup - das ist easy mit dem letzten Wert.
Aber was soll in den Tabellen stehen - die letzten Werte aller Stromverbraucher oder eine Tabelle mit der Historie eines Stromverbrauchers?
-
So der Flow ist erst mal fertig - Nun verstehe ich - da nur den aktuellen Wert brauchst - ist es zwar eine HTML Tabelle - aber Du brauchst die Angular Direktiven nicht - insofern kann man Dein Vorhaben fast so umsetzen, wie Du geplant hast.
Damit geht das auch mit dem Popup - die HTML Styles musst Du aber wieder anpassen:
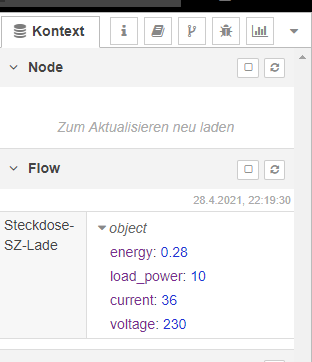
Ich habe aber die iobroker in Nodes wieder auf Value umgestellt - im msg.topic kann man die Quelle ertrahieren. Das ganze wird dann in einer Flow Variable abgespeichert und aktualisiert.
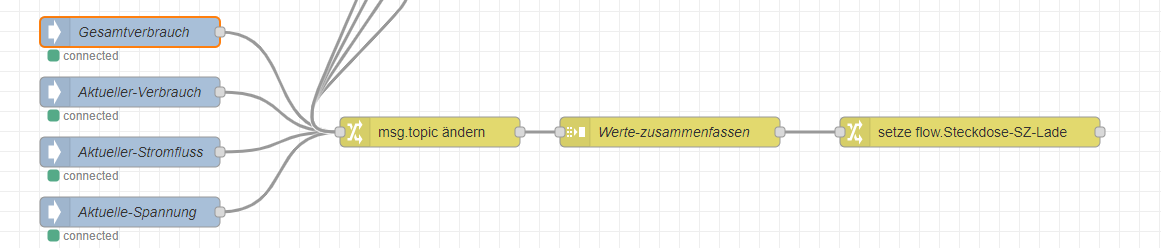
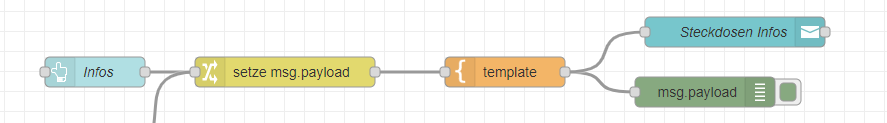
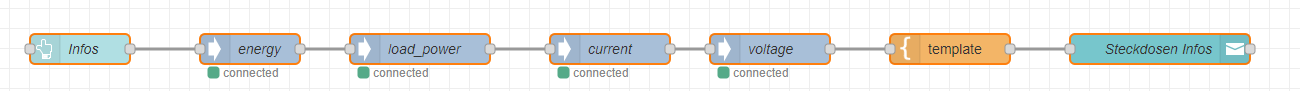
Hier also der 1. Teil:

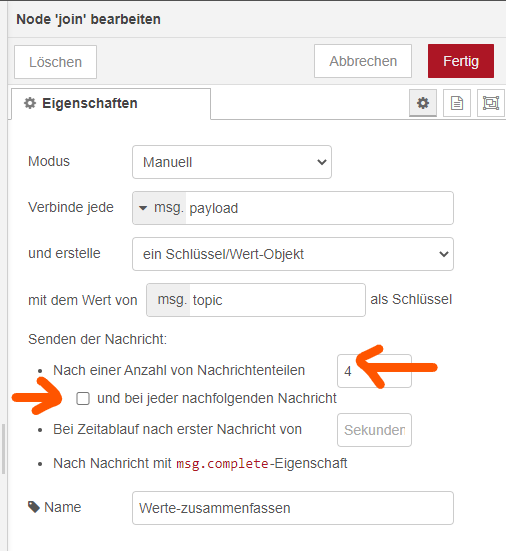
Das msg.topic wird gekürzt und nur vollständige Objekte werden geliefert, da ich ja davon ausgehe, dass alle 4 Werte Zeitnah aktualisiert werden. Deshalb wird das Objekt erst weiter geschickt wenn alle 4 Nodes geliefert haben - das habe ich also geändert.

Das Objekt wird als Flow Variable unter dem Namen der Steckdose gespeichert:

Hier dieser Teil des Flows:
So nun wenn man nur den aktuellen Wert braucht - dann brauchst Du die Iteration über ein Array nicht und kannst doch die Template Node nutzen.
Wenn Du also Deinen Info Button drückst, wird die Flow Variable wieder abgerufen und in die payload geladen:

Hier der 2. Teil des Flows:
So kannst Du für das Popup schon HTML Code verwenden - ich habe mal alle Styles entfernt, sondern nur die Tabelle belassen.
Falls Du Schwierigkeiten hast den Flow zu importieren - lösche kurz die Template Node aus.
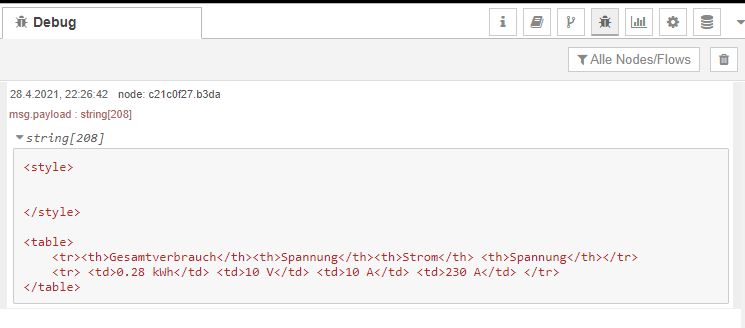
Hier ist der Inhalt der Template Node:
<style> </style> <table> <tr><th>Gesamtverbrauch</th><th>Spannung</th><th>Strom</th> <th>Spannung</th></tr> <tr> <td>{{payload.energy}} kWh</td> <td>{{payload.load_power}} V</td> <td>{{payload.load_power}} A</td> <td>{{payload.voltage}} A</td> </tr> </table>So siehst Du wie dann auf die Werte der Payload zugegriffen wird.
Das kommt dann aus der Template Node raus und kann wie von Dir geplant in die notification Code weitergeleitet werden.
Du siehst aus der Debug Node - das nun der HTML Code inkl. der Werte geschickt werden

So damit sollte Deine Anforderung gelöst sein!
POPup funktioniert bei mir:

Ich habe gerade gesehen - ich habe 2 mal payload.load_power statt payload.current verwendet und auch die Werte sind natürlich Nonsense inkl. der Benennungen - aber ich denke das kannst Du selbst ändern.

-
So hier noch ein ganz anderer Ansatz ohne Variablen und eigentlich der einfachste Flow, um das Popup darzustellen.
Trigger ist hier alleine der Druck auf den INFO Button. Das Problem ist immer dass man halt bei Euren Beschreibungen oft immer nur ein Teilanforderung bekommt.
So hier also der einfachste Weg ohne Variablen:

Damit wird zum Zeitpunkt des Drückens des Info Buttons quasi in Echtzeit die aktuellen Werte ausgelesen.
-
@mickym Hallo mickym, ich kann an der Stelle nur sagen: Vielen Vielen Dank


 .
.Ich bin erst jetzt dazu gekommen, das ganze zu testen und habe daher direkt den zweiten Ansatz probiert und es klappt, wie es soll.
Das ist ab und an wirklich schwierig zu vermitteln, was man konkret vor hat aber ich denke jetzt ist wirklich eine Lösung entstanden, die funktioniert.
Wie gesagt, vielen herzlichen Dank nochmal für deine ausführlichen Beschreibungen, die Flows und der Lösung.
-
@mickym Hi, ich stehe auch gerade vor dem Problem, das ich mir die Daten meiner Tasmota Geräte in einer Tabelle ausgeben möchte. So ähnlich wie du es bei deinen Shellys umgesetzt hast.
Ob über die Table oder ui Node ist mir eigentlich egal. Habe schon etwas rumprobiert, kriege aber bis jetzt noch nichts ausgegeben. In der UI hatte ich wenigstens schon mal die Überschriften bzw. die Tabellenspalten nach meinen wünschen benennen können, aber hatte keine Werteausgabe.
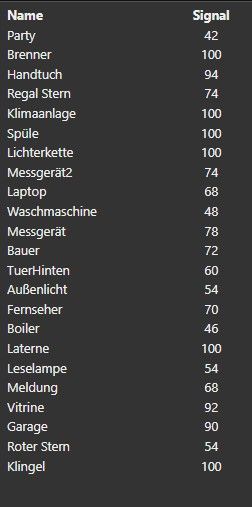
Ich will zum Anfang erst mal nur den Namen des jeweiligen Gerätes und die Wlan Empfangsstärke darstellen.
Aus dem Topic ziehe ich mir den Namen sonoff.0.Gerätename.Wifi_RSSI, das kriege ich hin, per Change und Suche/Ersetzte. Die Empfangsstärke liegt als payload vor, also auch kein Thema.
Aber irgendwie kriege ich erst mal nicht den Namen ins Array. Und irgendwie weiß ich gar nicht was ich bei der Table Node einstellen muss. Werde aus der Doku irgendwie nicht schlau.
Wären bei mir ca. 24 Geräte, auslesen wollte ich sie per In Node und Wildcard.
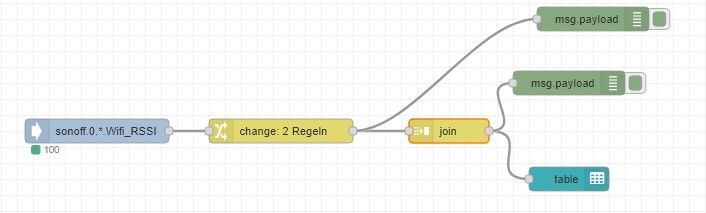
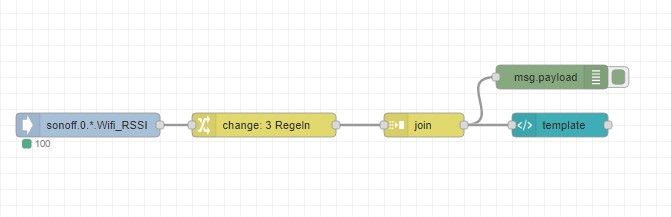
So sieht mein Anfang aus. In der Join Node habe ich erst mal auf 2 Nachrichten eingestellt, damit ich nicht zu lange warten muss.

Edit: Hi, bin jetzt doch schon mit der UI Node weiter gekommen. Sieht zwar noch nicht all zu schön aus, aber es funktioniert schon mal.

-
@frankyboy73 Die Antwort ist relativ easy.

Du brauchst also ein Objekt Array um die Tabelle darzustellen.
Also mit der ersten JOIN Node machst Du quasi die Objekte mit den Spalten.
OK - dann muss ich ja jetzt nicht mehr weiterschreiben, hast es ja selbst rausgefunden.

-
@mickym Hi, ja, hatte nur nicht das "verbinde jede Vollständige Nachricht" in der Join ausgewählt, sondern nur msg.payload.
Kann man da eigentlich noch irgendwas an der Ausrichtung machen, damit die Signalstärke weiter nach rechts kommt?
Das habe ich jetzt in der UI Node eingestellt.
-
@frankyboy73 Ach so - Du hast die Template Node nun genommen und nicht die table Node.
Zu Deiner Frage klar kannst Du das alles nach Deinen Bedürfnissen modifizieren:
Ich hatte erst kürzlich mit der template Node und verschiedenen Inputs gespielt und referriert: https://forum.iobroker.net/topic/49661/aus-string-eine-übersichtliche-liste-erstellen
dabei kannst in den Spalten natürlich auch Formatanweisungen unterbringen (s. hier):
https://forum.iobroker.net/topic/49661/aus-string-eine-übersichtliche-liste-erstellen/8also kannst
align=center oder align=rightfür Zahlen besser geeignet.
Also in Deinem Fall:
<table> <tr><th width=100>Name</th><th width=100>Signal</th></tr> <tr ng-repeat="(key, y) in msg.payload"> <td>{{y.topic}}</td><td align=right>{{y.payload}}</td> </tr> </table> -
gelöscht, doppelt
-
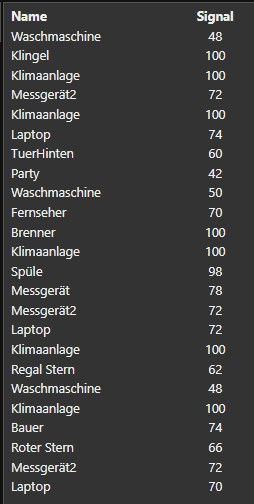
@mickym Ah, super. Sieht schon viel besser aus, danke.
Aber irgendwas mache ich noch falsch. Die Join gibt mir nach 24 Nachrichten das Array raus, das passt. Aber nicht von 24 Unterschiedlichen Geräten, manche Geräte senden Ihren Status öfter als andere. Ich habe einige Geräte jetzt doppelt oder dreifach in der Liste, dafür andere gar nicht und die Reihenfolge der Geräte ändert sich auch ständig.

Oder habe ich das in der Join noch falsch? Muss ich da Verbinde jedes msg.topic einstellen? -
@frankyboy73 Tja das ist ja logisch - weil Dein Array immer wächst.
 - Das ist gut für LOG Einträge - aber nun musst Du Dir eine Logik ausdenken, dass Du wenn vom gleichen Gerät eine erneute Meldung kommt Du die entsprechenden Array Einträge löschst. Bei meiner Shelly Seite habe ich es mit Objekten gemacht und nicht mit einem Array. Wie man es mit einem Array zuordenen könnte weiss ich noch nicht.
- Das ist gut für LOG Einträge - aber nun musst Du Dir eine Logik ausdenken, dass Du wenn vom gleichen Gerät eine erneute Meldung kommt Du die entsprechenden Array Einträge löschst. Bei meiner Shelly Seite habe ich es mit Objekten gemacht und nicht mit einem Array. Wie man es mit einem Array zuordenen könnte weiss ich noch nicht.Bei einem Objekt machst Du es so:
"Laptop" : { "signal": 72}
Bei einem Array weiss ich das noch nicht - jedenfalls musst Du das logisch so lösen, dass Du die alten Einträge durch neue überschreibst - und dann sendest Du ja immer das gesamte Objekt an die Node.
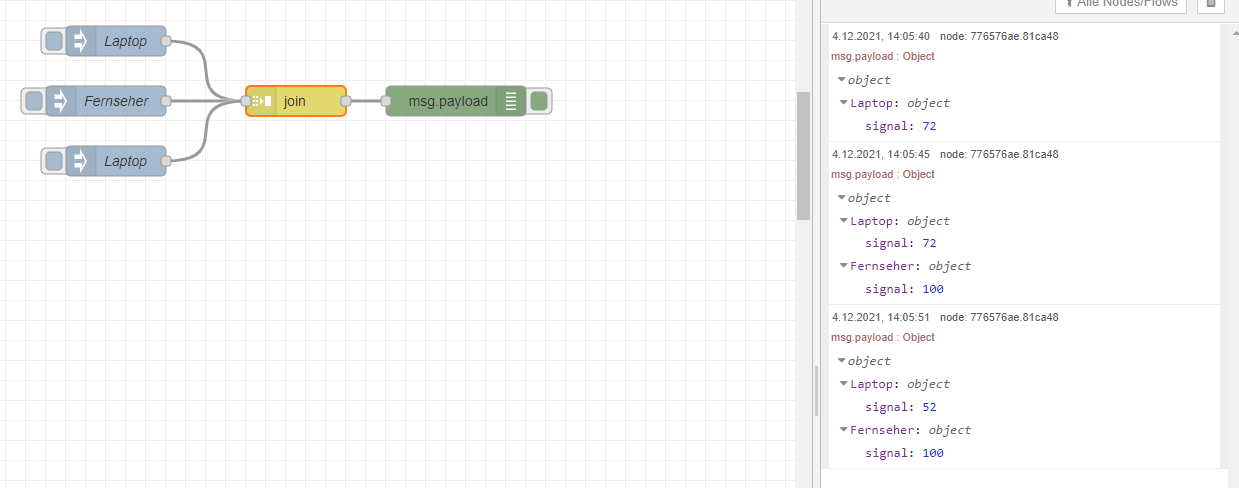
Also mit Objekten ist es easy - bei Arrays weiss ich noch nicht:
Du siehst ich habe das Laptop Objekt von 72 auf 52 aktualisiert über zusammengeführtes Objekt:

-
@mickym Das schaue ich mir auf jeden Fall noch an, muss ja hinzukriegen sein.
Ich habe es mir nur erstmal einfach gemacht, und lese jetzt per Injekt und Listen Node erst mal in bestimmten Intervallen die Signalstärke aus, da bekomme ich dann alle Nachrichten zu gleichen Zeit und habe keine Zwischennachrichten.


-
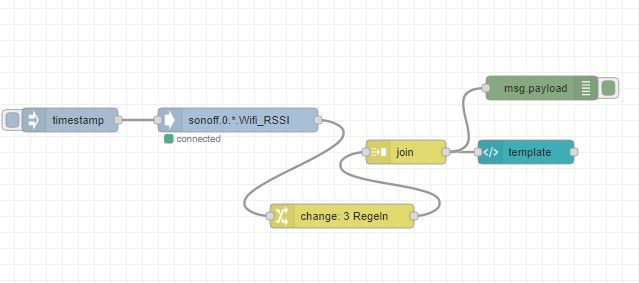
@frankyboy73 Nun wie gesagt mach mal Objekte aus Deinen Geräten - so wie ich das beschrieben habe
{"Laptop":{"signal":52},"Fernseher":{"signal":100}}Über das zusammenführen in der JOIN Node wie unten beschrieben - wird dann das richtige Objekt akualisiert.
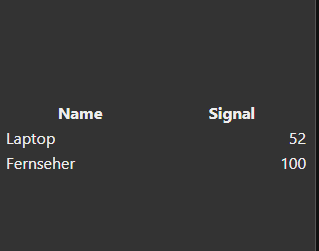
In der template Node nutzt Du den Namen dann als Key:
<table> <tr><th width=100>Name</th><th width=100>Signal</th></tr> <tr ng-repeat="(key, y) in msg.payload"> <td>{{key}}</td><td align=right>{{y.signal}}</td> </tr> </table>das funzt:

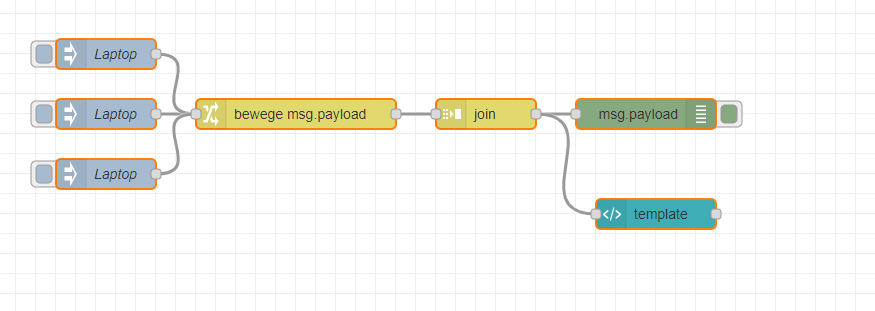
Ich pass die JOIN Node noch an - damit Du das gleich gemäß Deines Outputs aus den iobroker Nodes verarbeiten kannst
So damit ist es easy:

payload wird in ein Obejkt verschoben und das topic hast Du ja schon extrahiert.
-
Wenn du möchtest, kann ich dir auch 3 Skripte für die Tabellen zu Verfügung stellen (blockly).
Die entsprechenden Geräte werden jeweils automatisch erkannt.
Was man sehen möchte und was nicht lässt sich mit ein wenig HTML leicht anpassen.

-
@mickym Ok, danke. Sieht gut aus. Was mir noch gefehlt hatte war der Wert. Ich hatte nicht bedacht das ich das payload verschieben muss. Aber ist klar, wird ja sonst überschrieben.
Aus einer deiner Antworten oben hatte ich auch geschlossen das man unbedingt ein Array senden muss, aber das galt wohl nur für die Table Node


Dann kann ich mich ja jetzt an weitere Tabellen machen, supi.@_R_A_L_F_
Hi, das ist nett, von Dir, aber ich bin von Blockly komplett weg und nutze stattdessen nur noch Node Red -
@mickym JA genau - ich mach Dir nun was mit mehren Spalten und Werten - da musst dann mit einer Flow Variablen und einer kleinen Function Node arbeiten - das ist wieder mal einer der Fälle wo ich es mit JSONATA noch nicht kann. Das Array ist nur für die table Node.
In dem verlinkten Thread hab ich Dir ja gezeigt wie man mit der ng-repeat nun sowohl Arrays wie auch Objekte durchsucht.
-
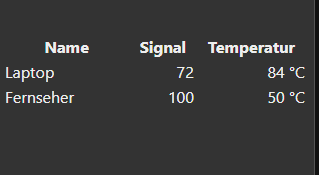
@mickym Das mit den mehr Spalten ist schwierig, das Dashboard nutze ich meist auf dem Iphone, deshalb ist es bei mir auch sehr einfach gehalten und visuell nicht so schön.
Edit: Die Breite musste ich fürs Iphone auf 6 beschränken.
Ich könnte mir natürlich auch noch weitere Seiten nur für den Abruf per PC oder Tablet anlegen, war aber bis jetzt zu faul dazu. Funktion kommt vor Aussehen.
-
@frankyboy73 sagte in Wert von mehreren empf. Objekten in eine Tabelle darstellen:
@mickym Das mit den mehr Spalten ist schwierig, das Dashboard nutze ich meist auf dem Iphone, deshalb ist es bei mir auch sehr einfach gehalten und visuell nicht so schön.
Ich könnte mir natürlich auch noch weitere Seiten nur für den Abruf per PC oder Tablet anlegen, war aber bis jetzt zu faul dazu. Funktion kommt vor Aussehen.
Ist egal ich hab Dir hier mal gezeigt wie es ginge - und passt auch noch in Deine Kachel

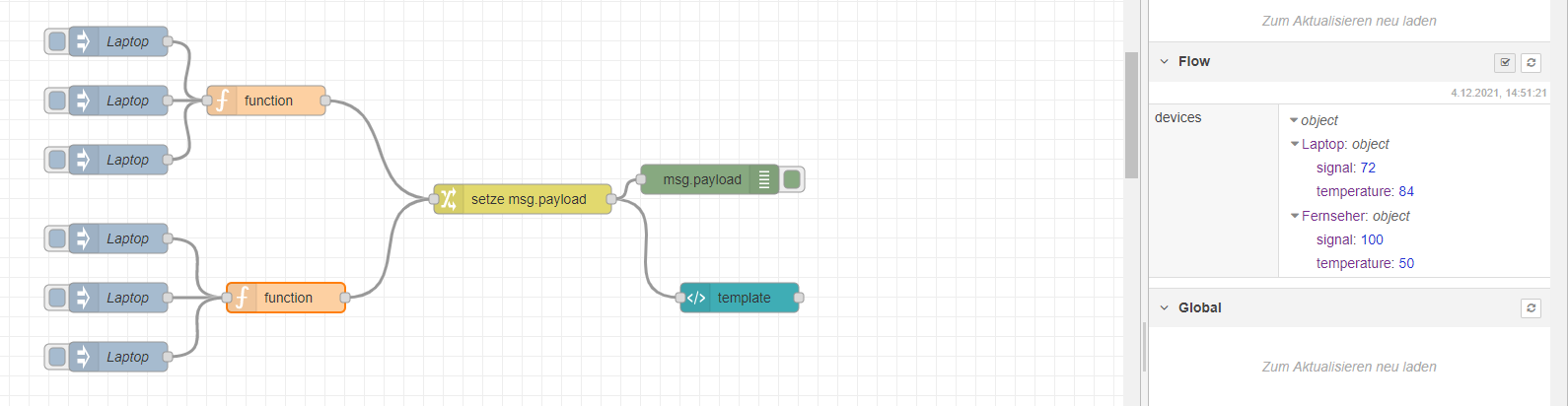
Du sammelst alles in einer Flow variable von unterschiedlichen Punkten - so habe ich das auch mit den Shellies gemacht.

Und in der function Node steht nicht soviel drin - das Problem ist den Pfad zum Objekt zusammenzusetzen:
flow.set('devices.' + msg.topic + '.temperature',msg.payload); return msg;Also statt den jeweils 3 Inject Nodes die iobroker In Node mit den Wildcards für eine Eigenschaft - dann ist das doch ein Supereasy Flow.
-
@frankyboy73 sagte in Wert von mehreren empf. Objekten in eine Tabelle darstellen:
@mickym Das mit den mehr Spalten ist schwierig, das Dashboard nutze ich meist auf dem Iphone, deshalb ist es bei mir auch sehr einfach gehalten und visuell nicht so schön.
Edit: Die Breite musste ich fürs Iphone auf 6 beschränken.
Ich könnte mir natürlich auch noch weitere Seiten nur für den Abruf per PC oder Tablet anlegen, war aber bis jetzt zu faul dazu. Funktion kommt vor Aussehen.
Im Querformat gehen 12 - ausserdem kann man ja nach rechts schieben. Aber egal - ich hab Dir das Prinzip gezeigt, wie Du Dir so eine Tabelle über eine Flowvariable selbst aufbauen kannst.