NEWS
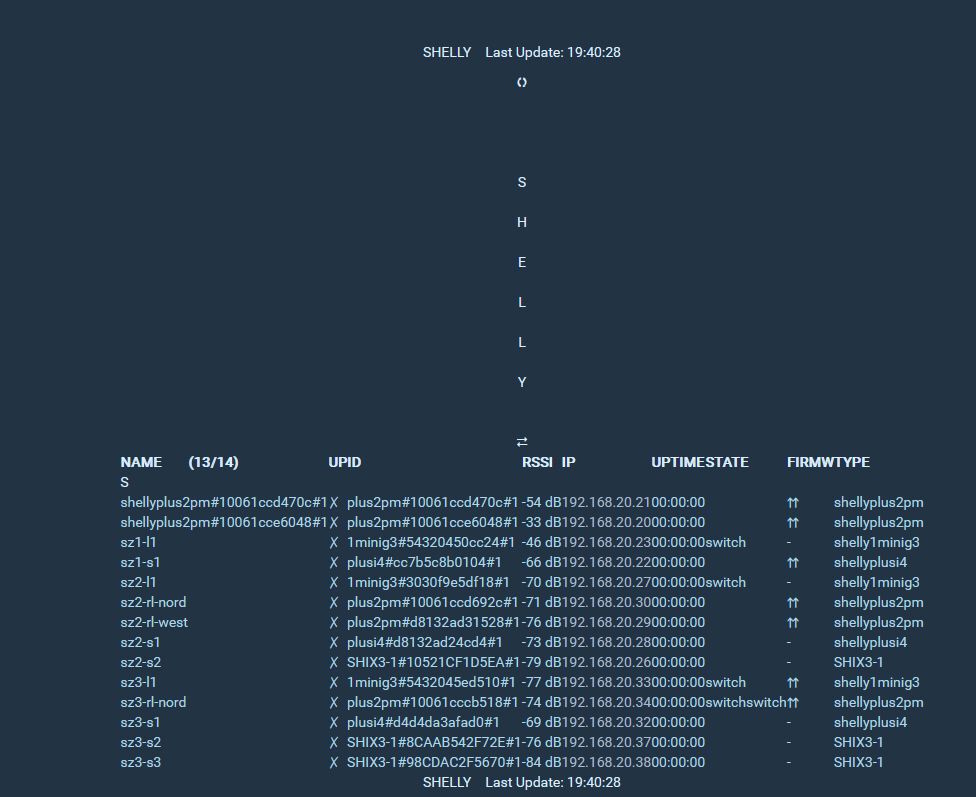
HTML Tabelle für Shelly Device Übersicht
-
@liv-in-sky Danke für die Hilfe, ich hatte einen Denkfehler und hatte das falsche Objekt verwendet. VIS läuft jetzt.
Aber ich will eigentlich eine Tabelle in HABPanel darstellen. Hier kann ich das gleiche Objekt angeben, die styles mache ich aber selber. Soweit komme ich:

So schaut mein HABPanle-Code aus: <div ng-bind-html="itemValue(javascript.0.Tabellen@Liv.ShellyTabelleVIS2.HTMLTableVis)"></div>
-
kenne hab-panel nicht - ich habe das script nur in chrome getestet - weiß nicht, was hab-panel nutzt, um html anzuzeigen - scheinbar funktionieren da ein paar html anweisungen nicht
du könntest noch das alte script testen, ob das funktioniert
-
@liv-in-sky Gäbe es die Möglichkeit nur den html-Teil (ohne styles) in ein Objekt zu schreiben? Möglichts nur die Tabellenüberschriften und Inhalte.
-
sorry - zu großer eingriff im neuen script
das müßtest du dann selbst erstellen - als vorlage würde ich aber die alte version nutzen - aber eigentlich wäre es dann besser, das ganze neu zu programmieren
-
@liv-in-sky Schade, aber verstehe ich natürlich. Kennst du vielleicht ähnliche Lösungen?
-
Leider nicht, daher habe ich das ja gemacht
-
@manrum1 im prinzip hast du ja html. habpanel kann halt damit nicht umgehen. mit ein grund, warum ich openHAB/habPanel nicht mehr verwende.
-
@manrum1 sagte in HTML Tabelle für Shelly Device Übersicht:
@liv-in-sky Schade, aber verstehe ich natürlich. Kennst du vielleicht ähnliche Lösungen?
ja, andere visus verwenden. da klappt auch das script großteils.
-
@da_woody sagte in HTML Tabelle für Shelly Device Übersicht:
ja, andere visus verwenden. da klappt auch das script großteils.
weiß ich nicht wirklich - iqontrol geht nicht
-
@liv-in-sky darum schrieb ich auch
großteils
grundsätzlich klappts in iQontrol, die ansicht tuts. hab ja lange damit gefummelt. inzwischen gibts halt in iQ auch listengeschichten...