NEWS
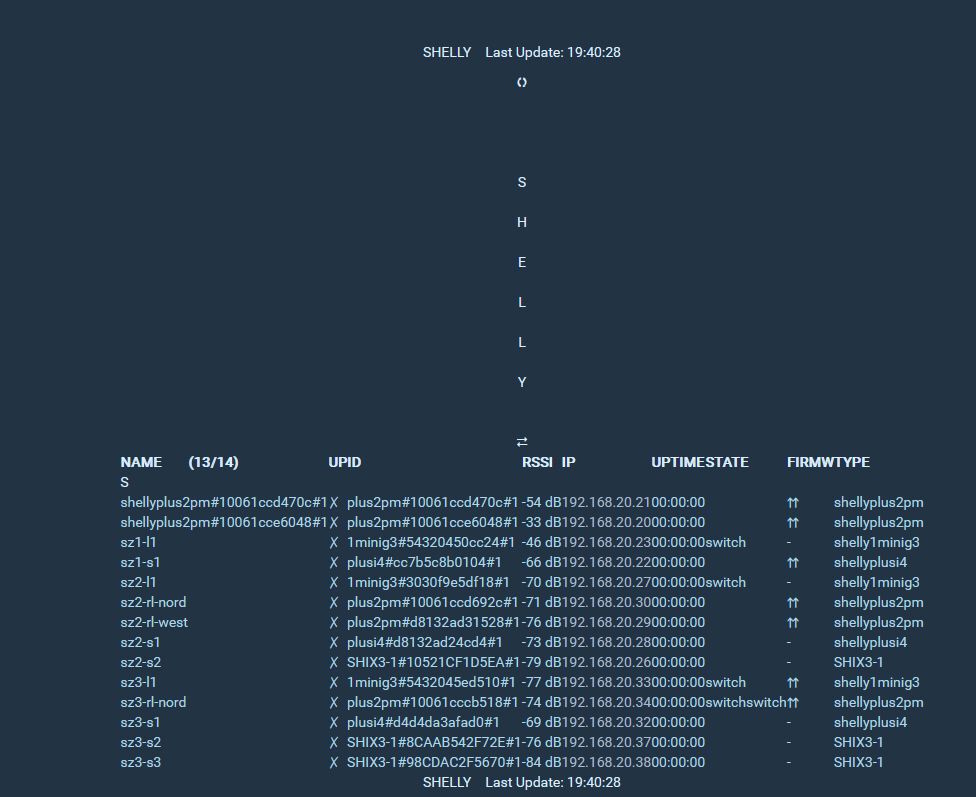
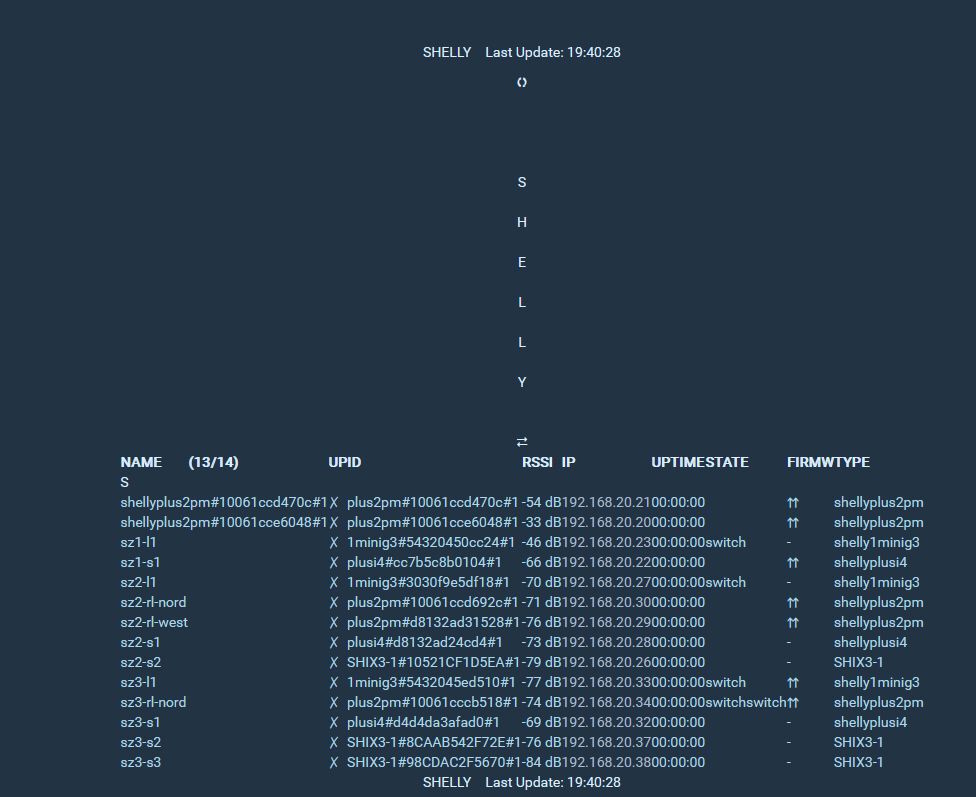
HTML Tabelle für Shelly Device Übersicht
-
@liv-in-sky Hallo,ich habe verstanden worum es grundsätzlich geht, allerdings fehlt mir der Einstieg und bitte darum um Hilfe:
Was brauche ich um die Tabelle ans Laufen zu bringen? Gibt es dazu eine detailiertere Anleitung als in Github?Ich frage vielleicht deshalb so dumm, weil ich (bisher) VIS nicht einsetze.
@manrum1 Hast du denn das Skript bei dir am Laufen? Wenn es nur um die Visualisierung geht, kannst du im vis Editor einfach oben rechts auf "widgets importieren" klicken und da dann diesen Text reinkopieren
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"{javascript.0.Tabellen@Liv.ShellyTabelleVIS.HTMLTableVis}"},"style":{"left":"906px","top":"160px","width":"915px","height":"400px"},"widgetSet":"basic"}]du musst dann evtl noch den genauen Ort des Datenpunktes anpassen, bei mir ist das
javascript.0.Tabellen@Liv.ShellyTabelleVIS.HTMLTableVis und das kannst du im Widget rechts bei Eigenschaften HTML anpassen falls nötig. -
@manrum1 Hast du denn das Skript bei dir am Laufen? Wenn es nur um die Visualisierung geht, kannst du im vis Editor einfach oben rechts auf "widgets importieren" klicken und da dann diesen Text reinkopieren
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"{javascript.0.Tabellen@Liv.ShellyTabelleVIS.HTMLTableVis}"},"style":{"left":"906px","top":"160px","width":"915px","height":"400px"},"widgetSet":"basic"}]du musst dann evtl noch den genauen Ort des Datenpunktes anpassen, bei mir ist das
javascript.0.Tabellen@Liv.ShellyTabelleVIS.HTMLTableVis und das kannst du im Widget rechts bei Eigenschaften HTML anpassen falls nötig.@amg_666 said in HTML Tabelle für Shelly Device Übersicht:
javascript.0.Tabellen@Liv.ShellyTabelleVIS.HTMLTableVis
Danke für deine Antwort. Ja, das Script läuft und ich kann, wenn ich den Inhalt von "javascript.0.Tabellen@Liv.0_userdata.0.myordner.tabelle.HTMLTableVis" in eine Datei kopiere und mit dem Chrome lade, auch die Inhalte (Shellies) sehen.
Was nicht funktioniert ist die Darstellung in VIS, hier habe ich das HTML-Widget mit dem Inhalt von "javascript.0.Tabellen@Liv.0_userdata.0.myordner.tabelle" erstellt. Das Ergebnis ist "undefined".Wenn es schon in VIS bei mir nicht funktioniert - was mache ich falsch?
Wie gesagt, ich kenne mich im VIS nicht aus, sondern verwende HABPanel, Grafana. Dort kann ich auch iFrame einbinden und dazu würde ich gerne die vom Script generierte Tabelle nutzen. Was ja im Script eigentlich vorgeshen ist, gibt es hierfür eine eigene Variante?
-
@amg_666 said in HTML Tabelle für Shelly Device Übersicht:
javascript.0.Tabellen@Liv.ShellyTabelleVIS.HTMLTableVis
Danke für deine Antwort. Ja, das Script läuft und ich kann, wenn ich den Inhalt von "javascript.0.Tabellen@Liv.0_userdata.0.myordner.tabelle.HTMLTableVis" in eine Datei kopiere und mit dem Chrome lade, auch die Inhalte (Shellies) sehen.
Was nicht funktioniert ist die Darstellung in VIS, hier habe ich das HTML-Widget mit dem Inhalt von "javascript.0.Tabellen@Liv.0_userdata.0.myordner.tabelle" erstellt. Das Ergebnis ist "undefined".Wenn es schon in VIS bei mir nicht funktioniert - was mache ich falsch?
Wie gesagt, ich kenne mich im VIS nicht aus, sondern verwende HABPanel, Grafana. Dort kann ich auch iFrame einbinden und dazu würde ich gerne die vom Script generierte Tabelle nutzen. Was ja im Script eigentlich vorgeshen ist, gibt es hierfür eine eigene Variante?
@manrum1 sagte in HTML Tabelle für Shelly Device Übersicht:
javascript.0.Tabellen@Liv.0_userdata.0.myordner.tabelle
du must das unter html eingeben - die klammer macht's aus
{javascript.0.Tabellen@Liv.0_userdata.0.myordner.tabelle}
-
@manrum1 sagte in HTML Tabelle für Shelly Device Übersicht:
javascript.0.Tabellen@Liv.0_userdata.0.myordner.tabelle
du must das unter html eingeben - die klammer macht's aus
{javascript.0.Tabellen@Liv.0_userdata.0.myordner.tabelle}
@liv-in-sky Danke für die Hilfe, ich hatte einen Denkfehler und hatte das falsche Objekt verwendet. VIS läuft jetzt.
Aber ich will eigentlich eine Tabelle in HABPanel darstellen. Hier kann ich das gleiche Objekt angeben, die styles mache ich aber selber. Soweit komme ich:

So schaut mein HABPanle-Code aus: <div ng-bind-html="itemValue(javascript.0.Tabellen@Liv.ShellyTabelleVIS2.HTMLTableVis)"></div>
-
@liv-in-sky Danke für die Hilfe, ich hatte einen Denkfehler und hatte das falsche Objekt verwendet. VIS läuft jetzt.
Aber ich will eigentlich eine Tabelle in HABPanel darstellen. Hier kann ich das gleiche Objekt angeben, die styles mache ich aber selber. Soweit komme ich:

So schaut mein HABPanle-Code aus: <div ng-bind-html="itemValue(javascript.0.Tabellen@Liv.ShellyTabelleVIS2.HTMLTableVis)"></div>
kenne hab-panel nicht - ich habe das script nur in chrome getestet - weiß nicht, was hab-panel nutzt, um html anzuzeigen - scheinbar funktionieren da ein paar html anweisungen nicht
du könntest noch das alte script testen, ob das funktioniert
-
kenne hab-panel nicht - ich habe das script nur in chrome getestet - weiß nicht, was hab-panel nutzt, um html anzuzeigen - scheinbar funktionieren da ein paar html anweisungen nicht
du könntest noch das alte script testen, ob das funktioniert
@liv-in-sky Gäbe es die Möglichkeit nur den html-Teil (ohne styles) in ein Objekt zu schreiben? Möglichts nur die Tabellenüberschriften und Inhalte.
-
@liv-in-sky Gäbe es die Möglichkeit nur den html-Teil (ohne styles) in ein Objekt zu schreiben? Möglichts nur die Tabellenüberschriften und Inhalte.
sorry - zu großer eingriff im neuen script
das müßtest du dann selbst erstellen - als vorlage würde ich aber die alte version nutzen - aber eigentlich wäre es dann besser, das ganze neu zu programmieren
-
sorry - zu großer eingriff im neuen script
das müßtest du dann selbst erstellen - als vorlage würde ich aber die alte version nutzen - aber eigentlich wäre es dann besser, das ganze neu zu programmieren
@liv-in-sky Schade, aber verstehe ich natürlich. Kennst du vielleicht ähnliche Lösungen?
-
@liv-in-sky Schade, aber verstehe ich natürlich. Kennst du vielleicht ähnliche Lösungen?
Leider nicht, daher habe ich das ja gemacht
-
@liv-in-sky Schade, aber verstehe ich natürlich. Kennst du vielleicht ähnliche Lösungen?
-
@liv-in-sky Schade, aber verstehe ich natürlich. Kennst du vielleicht ähnliche Lösungen?
@manrum1 sagte in HTML Tabelle für Shelly Device Übersicht:
@liv-in-sky Schade, aber verstehe ich natürlich. Kennst du vielleicht ähnliche Lösungen?
ja, andere visus verwenden. da klappt auch das script großteils.
-
@manrum1 sagte in HTML Tabelle für Shelly Device Übersicht:
@liv-in-sky Schade, aber verstehe ich natürlich. Kennst du vielleicht ähnliche Lösungen?
ja, andere visus verwenden. da klappt auch das script großteils.
@da_woody sagte in HTML Tabelle für Shelly Device Übersicht:
ja, andere visus verwenden. da klappt auch das script großteils.
weiß ich nicht wirklich - iqontrol geht nicht
-
@da_woody sagte in HTML Tabelle für Shelly Device Übersicht:
ja, andere visus verwenden. da klappt auch das script großteils.
weiß ich nicht wirklich - iqontrol geht nicht
@liv-in-sky darum schrieb ich auch
großteils
grundsätzlich klappts in iQontrol, die ansicht tuts. hab ja lange damit gefummelt. inzwischen gibts halt in iQ auch listengeschichten...





