NEWS
Material Design Widgets: Value Widget
-
Hallo zusammen,
kann mir jemand sagen wo ich den Wert von Wertäderungseffekt finden kann
#mdwTheme:vis-materialdesign.0.colors.value.effect
unter den Adapter bzw. instanzen einstellung konnte ich ihn nicht finden
möchte gerne wie am Anfang (erster Eintrag) gezeigt die Farbe und Größe bei einer Veränderung ändern lassen
-
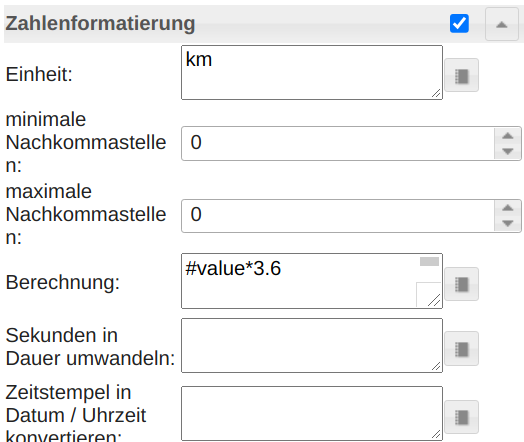
Kann es sein, dass die Formatierung der Nachkommstellen nicht funktioniert? Ich gebe im Widget bei minimal und maximal je 0 oder 1 ein und es hat keinerlei Effekt.


-
Hallo,
wie kann man mit diesem Widget einen Alternativ-String anzeigen, falls der Datenpunkt leer ist?Lg
Finke -
Zeitstempel umrechnen - da komme ich nicht wirklich klar.
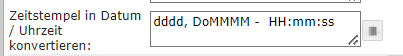
Folgende Einstellung habe ich im Widget vorgenommen:

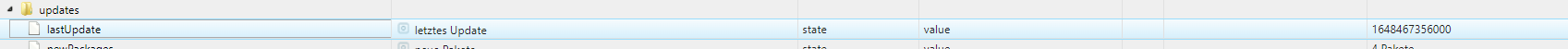
Im Datenpunkt steht:

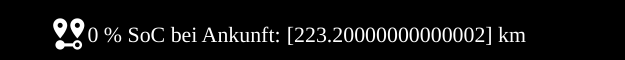
Wenn ich dann auslese mit einer Konvertierung steht:

Das ist aber verkehrt!
Habe mich auf den verlinkten Seite in der Value-Erklärung belesen, komme aber nicht wirklich weiter. Habe ich noch einen Denkfehler in der Nomenklatur, wie ich es im Widget verarbeitet habe? Ich möchte wissen: Wochentag, Tag.Monat.Jahr - Std.Min.Sek. -
@ub-privat
Fehlt nur noch YYYY für das Jahr -
Guten Morgen.
Ich hoffe mir kann jemand helfen oder einen Tipp geben.
Ich habe z.B. den aktuellen Bitcoin Kurs auf meiner VIS dargestellt.
Anfangskurs - Gewinn/Verlust - aktueller Kurs
Jetzt möchte ich, wenn der Gewinn/Verlust negativ ist, das dann die Zahl z.B. rot angezeigt wird.
Ich habe es so versucht:
Schriftfarbe:#value > 1 ? "#05ff2c" : #value < 1 ? "#ff0a0a"Funktioniert aber irgendwie nicht. Kann mir da jemand weiterhelfen?
-
Hinten fehlt noch : "Farbe für 0"
-
@scrounger
Hallo,vielen Dank für die Rückmeldung.
Ich habe das jetzt so bei Schriftfarbe hinterlegt:
#value > 1 ? "#05ff2c" : #value < 1 ? "#ff0a0a" : #value = 0 ? "#ffffff"das klappt aber irgendwie nicht. Zieltyp ist "Number"
Jetzt ist es grün, obwohl es im Minus ist
-
wer lesen kann.....
hab es jetzt richtig gemacht
#value > 1 ? "#05ff2c" : #value < 1 ? "#ff0a0a" : "#ffffff"Jetzt funktioniert es!
Vielen Dank!
-
Hallo, hab nun auch mal vis 2 getestet, im großen und ganzen funktioniert es, aber ich habe bei meiner inportierten vis einen komischen fehler.
Wie im bild zu sehen sind im editor alle werte aus den datenpunkten da:

Wechsel ich aber in die live ansicht oder auf die normale vis ansicht, sind alle zahlen weg:

über hilfe oder input jeglicher art würde ich mich freuen.
Zum anzeigen der werte benutze ich von material desingn widgets das widget wert
vis version ist übrigens: 20
-
Hallo @Scrounger , ich finde das Widget super. Ich visualisiere damit u.A. den Batterie-Status meiner Netatmo-Sensoren. Kann man das Icon auch dynamisch setzen? es gibt ja "battery-60", "battery-80" etc..?!
Danke für einen Tipp
Edit: Das mit der Batterie habe ich wohl hinbekommen, da werden Zahlen ausgewertet. Nun hänge ich am "Wifi-Status" der Sensoren, da werden Worte zurückgeliefert bspw. "good" und "average". Da scheint es nicht zu klappen, es wird bei#value="good" ? "wifi-strength-4" : "wifi-strength-1"immer "wifi-strength-4" angezeigt.. Ich habe den Ausdruck im "Image"-Feld eingetragen.
Ist am Ausdruck was falsch?
Viele Grüße! -
Ich möchte gern einen Teil der Object-ID variabel definieren bzw. dynamisch generieren. Leider ist es mir nicht gelungen, einen passenden Weg zu finden. Vielleicht über ein HTML-Widget? Mir fehlen dann aber die Kenntnisse, den HTML-Code zu modifizieren. Erbitte Hilfe.
Beispiel:
symbol == "GDX"
'0_userdata.0.Aktienkurse.Quelldaten.' + symbol + '.longName'Soll ergeben:
0_userdata.0.Aktienkurse.Quelldaten.GDX.longNameIch möchte mir auf diese Weise eine Gruppe von Value-Widgets erstellen, die als Gruppe alle dieselbe Symbol-Variable verwenden
und auf einen entsprechenden Satz an Datenpunkten zurückgreifen.Diese Gruppe würde ich mir dann kopieren und nur die Variable ändern, damit in dieser zweite Gruppe dann der Satz der Werte eines anderen Symbols anzeigt werden können. Nur indem ich an einer Stelle die Variable ändere.
Wie sollte ich das am Besten angehen?
-
Hallo zusammen!
Leider bin ich nicht in der Lage, das Symbol anzupassen. Ich ändere es unter Sybol -> Bild, aber es tut sich nichts.

Klicke ich auf ein anderes Widget und dann wieder auf dieses, dann ist der Eintrag bei Bild wieder raus und mich lacht das "i" weiter an.
Schalte ich dann in die Runtime um, dann sehe ich nur noch das:

Wo ist mein Fehler?