NEWS
HTML Tabelle für ical Adapter (mehrere Instanzen)
-
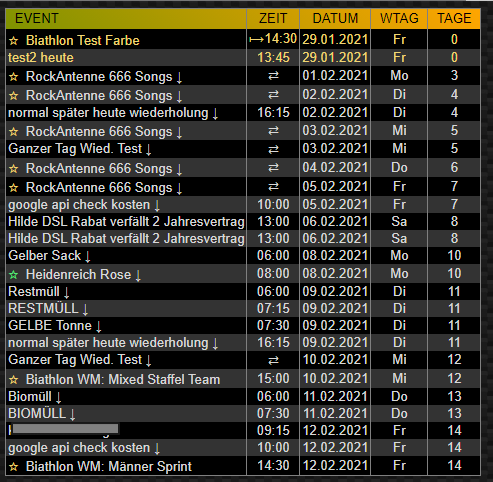
ist im ersten post
habe bei mir ohne farben gemacht - nur symbol am anfang - kannst dich ja etwas spielen, bis es gefällt

-
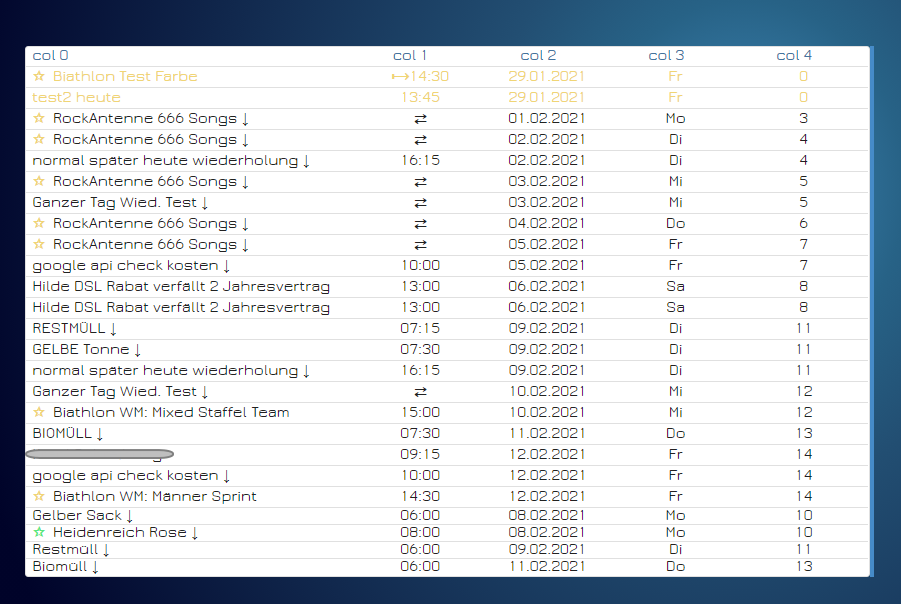
@liv-in-sky wow auch klasse... finde ich sogar noch besser... werde ich gleich testen
ich hab den MaterialDesign "Fehler" gefunden.
sorry, hat mir keine Ruhe gelassen. Meine ersten Schritte was zu ändern als Laie
Ist sicher nicht die beste Arbeit und auch nicht professionell aber so läuft es
makeJsonWidget(json1,json2,json3,json4,json44,json5,val0);}function makeJsonWidget(vax1,vax2,vax3,vax4,vax44,vax5,val0) {
// console.log(vax1+ " - " + htmlFeld1);
if ( braucheMaterialDesignWidgetTable) {
myJsonWidget.push({
Event : vax1,
Zeit : vax2,
Termin: val0,
W_tag : vax4,
Datum : vax3,
Tage : vax44
});}
-
jetzt ist mir doch noch was eingefallen - nur das symbol farbig !

habe den fehler auch im md widget bereinigt , aber dann doch das ganze widget rausgenommen
-
-
@liv-in-sky das ist klasse, nicht zu aufdringlich aber sofort zu sehen.
habe ich das richtig verstanden (bin gerade am testen), das hier die Werte reinkommen?
Muss das dann noch aktiviert werden mit true? Weil ich das bei mir nicht sehe.let mySonderFarbeArr=["Arzt","xyz"];
-
warte noch ein wenig - bringe bald das neue
-
@liv-in-sky said in HTML Tabelle für ical Adapter (mehrere Instanzen):
habe den fehler auch im md widget bereinigt , aber dann doch das ganze widget rausgenommen
sorry wenn ich nachfrage, ich verstehe das nicht ganz -> bereinigt und dann rausgenommen?
also 0_userdata.0.Tabellen.IcalMaterialWidgetTable wird nicht mehr gefüllt? -
@liv-in-sky said in HTML Tabelle für ical Adapter (mehrere Instanzen):
warte noch ein wenig - bringe bald das neue
okay, danke

-
-
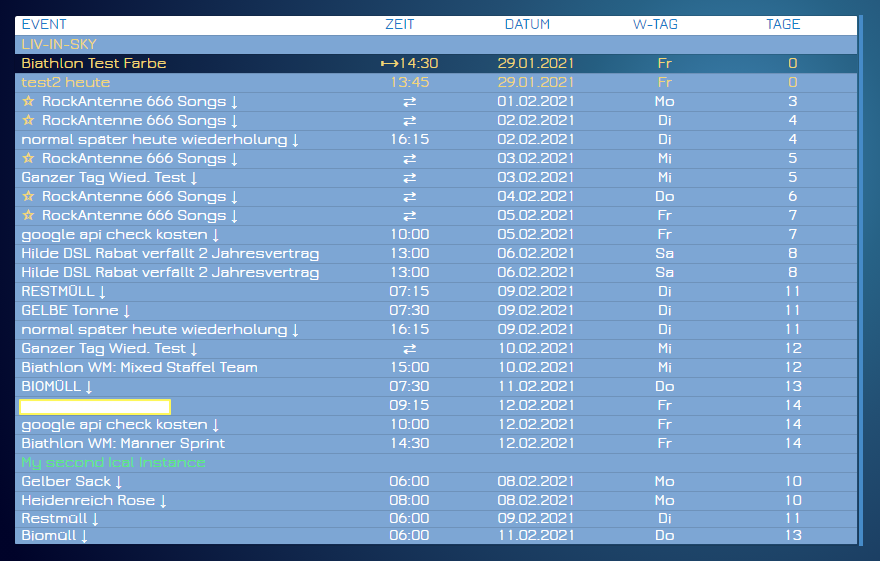
ist jetzt im ersten post
möglichkeit mit md table wieder da:

@rosi8818 sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
@liv-in-sky das ist klasse, nicht zu aufdringlich aber sofort zu sehen.
habe ich das richtig verstanden (bin gerade am testen), das hier die Werte reinkommen?
Muss das dann noch aktiviert werden mit true? Weil ich das bei mir nicht sehe.let mySonderFarbeArr=["Arzt","xyz"];
so sollte es sofort funktionieren - sobald da was drin steht (also nicht [ ]) , wird das angewendet - muss nicht aktiviert werden
-
@liv-in-sky der Hammer...Danke, Hartnäckigkeit zahlt sich manchmal aus (nicht böse gemeint), war im fluss beim testen.
ja ich kämpfe mich gerade in allem als Neuling durch, so viele Themen (iobroker, tuya, vis, scripte usw.)...
Seit Monaten lese ich und habe mich jetzt auf das MD eingeschossen weil ich nicht so begabt bin wenn es um Farben und Design geht...liegt wohl am Alter, das Hirn macht nicht mehr so mit
 Meine Programmierkünste belaufen sich mehr auf Lochkarten und ein wenig VBA für den Hausgebraucht oder mal im Büro
Meine Programmierkünste belaufen sich mehr auf Lochkarten und ein wenig VBA für den Hausgebraucht oder mal im BüroIch werde es ausprobieren wenn das okay kommt und dann Rückmeldung geben
-
ist schon in ordnung - hauptsache es läuft
-
@rosi8818 sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
Meine Programmierkünste belaufen sich mehr auf Lochkarten
meiner meinung nach, sollte man das zusätzlich zu blockly einführen
-
@liv-in-sky so habe rauf und runter getestet... funktioniert perfekt

einzig für mich habe ich die Reihenfolge geändert... bin Oberglücklich - DankemyJsonWidget.push({
/* Originaleinträge
Event : vax1,
Zeit : vax2,
Datum : vax3,
W_tag : vax4,
Tage : vax44
*/
W_tag : vax4,
Datum : vax3,
Zeit : vax2,
Event : vax1,
Tage : vax44
} -
@liv-in-sky Haben sich nun Datenpunkte geändert? Ich bekomme diese Meldung
18:39:26.867 warn javascript.0 (13469) at tabelleFinish (script.js.Test.ical_Test_neu1:526:3) 18:39:26.867 warn javascript.0 (13469) at writeHTML (script.js.Test.ical_Test_neu1:415:7) 18:39:26.868 warn javascript.0 (13469) at script.js.Test.ical_Test_neu1:427:2 18:39:26.868 warn javascript.0 (13469) at script.js.Test.ical_Test_neu1:597:3 -
@bergjet nee - die datenpunkte haben sich nicht geändert - aber im setting sind einige änderungen gewesen - daher vorsicht bei dem kopieren der settings - der html-teil sollte keine änderungen haben - aber die restlichen settings schon
mache das mal auf false : braucheMaterialDesignWidgetTable - ich denke- das ist bei dir das problem
sicherstellen, das du nicht mit firefox kopiert hast !
-
@liv-in-sky sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
ch denke- das ist bei dir das problem
Ja, bei false ist die Warnung weg.
-
@bergjet mein fehler - habe es im ersten post geändert - wenn das auf true ist, braucht man noch einen datenpunkt - für das mat design widget
-
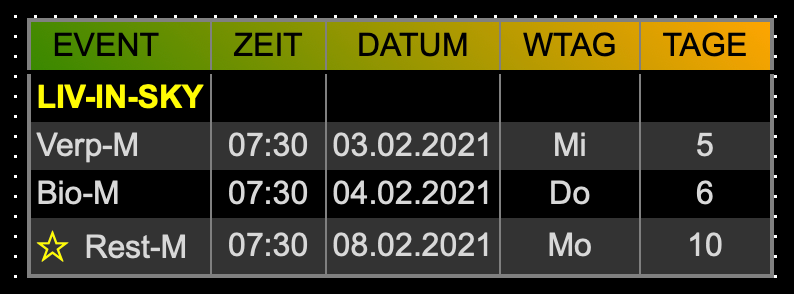
@liv-in-sky Weshalb habe ich nun bei Rest-M das Sternchen? Habe nichts festgelegt.

-
@bergjet schau mal ob da was bei dir drin steht, ich vermute das dort noch was drin steht von den letzten Tests mit mir.
let mySonderFarbeArr=["Rest", "xxxx"];
einfach auf setzen auf -> let mySonderFarbeArr=[];
bedeutet das alle Einträge die im Beispiel oben den Begriff "Rest" enthalten, so markiert werden