NEWS
HTML Tabelle für ical Adapter (mehrere Instanzen)
-
Ich glaube das ich noch einen Fehler gefunden habe.
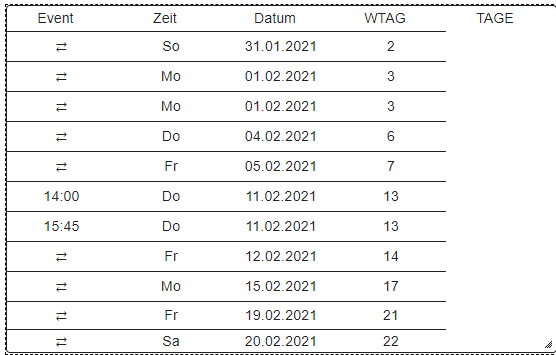
Im MaterialDesign nutze ich ein Table Widget und füge dort folgendes ein:
0_userdata.0.Tabellen.IcalMaterialWidgetTable (MaterialDesign -> Widget Table)
- es ist kein "Event" zu sehen
[{"Zeit":"⇄","W_tag":"So","Datum":"31.01.2021","Tage":2},{"Zeit":"⇄","W_tag":"Mo","Datum":"01.02.2021","Tage":3},{"Zeit":"⇄","W_tag":"Mo","Datum":"01.02.2021","Tage":3},{"Zeit":"⇄","W_tag":"Do","Datum":"04.02.2021","Tage":6},{"Zeit":"⇄","W_tag":"Fr","Datum":"05.02.2021","Tage":7},{"Zeit":"14:00","W_tag":"Do","Datum":"11.02.2021","Tage":13},{"Zeit":"15:45","W_tag":"Do","Datum":"11.02.2021","Tage":13},{"Zeit":"⇄","W_tag":"Fr","Datum":"12.02.2021","Tage":14},{"Zeit":"⇄","W_tag":"Mo","Datum":"15.02.2021","Tage":17},{"Zeit":"⇄","W_tag":"Fr","Datum":"19.02.2021","Tage":21},{"Zeit":"⇄","W_tag":"Sa","Datum":"20.02.2021","Tage":22}]
wo ist da eigentlich der Unterschied:
braucheMaterialDesignWidget=true;
braucheMaterialDesignWidgetTable=true; -
@rosi8818 hatte ich auch überlegt, während ich deine blacklist "repariert" habe

muss mal schauen, wollte das ganze nicht zu bunt gestalten - außerdem gibt es ja auch noch die farben im google kalender selbst - weiß gerade nicht, ob die mitgeliefert werden - muss ich noch checken
material design: ganz ehrlich - das kommt vom template - habe das nie mit dieser tabelle getestet - schau ich mir nochmal an.
das sind 2 verschiedene arten von widgets - einmal ein table widget und zum anderen ein list widget (ich glaube, dass macht aber keinen sinn hier
daher braucheMaterialDesignWidget=false; einstellen -
@liv-in-sky danke für die Info, kann ich verstehen das es nicht zu bunt werden soll. Irgendwann wird es unübersichtlich und ist nicht mehr zu handhabbar (komisches Wort...).
Beim MaterialDesign vermute ich das dieses eine Feld im Datenpunkt einfach fehlt (wie man in den Daten sehen kann). Vielleicht siehst du ja noch etwas, ansonsten versuche ich die Farben usw. entsprechend manuell anzupassen. -
@rosi8818 warte mal ab - das md table widget habe ich so angelichen, dass alle werte sichbar sind
bin noch am probieren und überlegen - melde mich wieder
-
@liv-in-sky
 gerne warte ich...
gerne warte ich... -
- material design list - gelöscht - nicht nutzbar
- material design table - wenn man das braucht - bitte hier https://forum.iobroker.net/post/369514
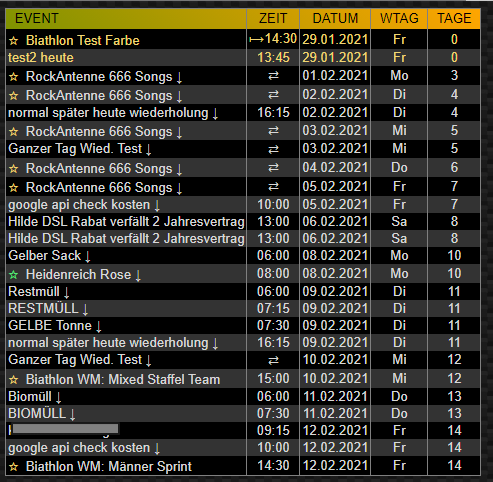
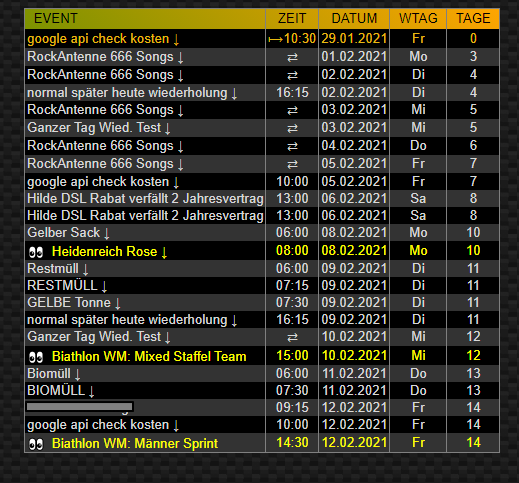
thema sonderfarbe - (ist noch nicht online)
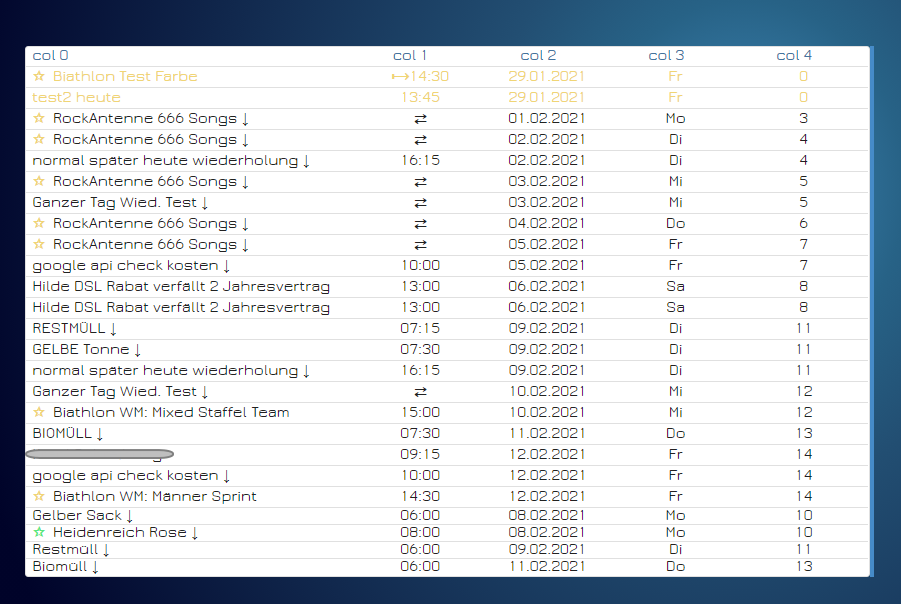
was hälst du davon?
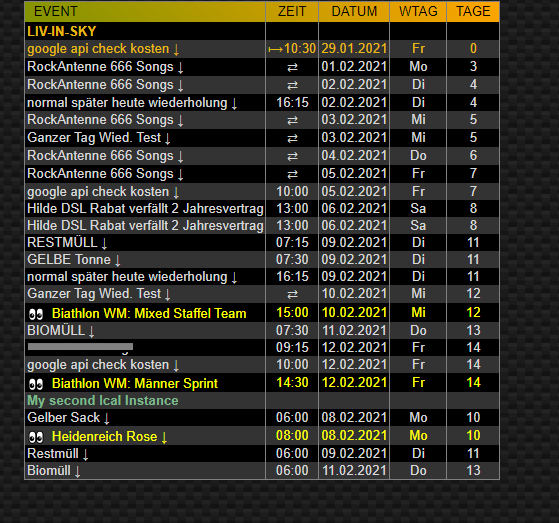
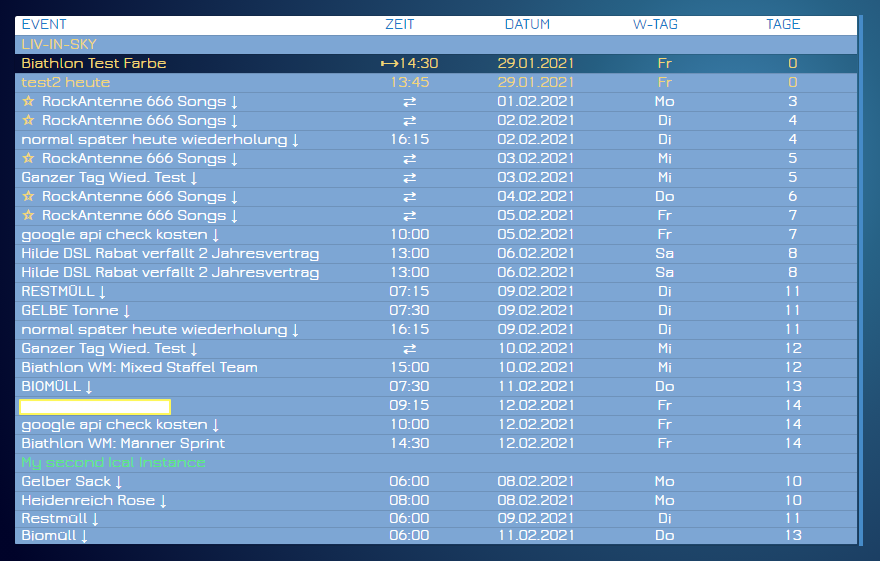
mit aufteilung in instanzen - ist es mir fast zu bunt (kann aber jeder selber entscheiden)

ohne sortierung nach instanz

-
@liv-in-sky stimmt sieht mit Aufteilung nach Instanzen etwas bunt aus, ohne Sortierung gefällt mir das gut.
-
ist im ersten post
habe bei mir ohne farben gemacht - nur symbol am anfang - kannst dich ja etwas spielen, bis es gefällt

-
@liv-in-sky wow auch klasse... finde ich sogar noch besser... werde ich gleich testen
ich hab den MaterialDesign "Fehler" gefunden.
sorry, hat mir keine Ruhe gelassen. Meine ersten Schritte was zu ändern als Laie
Ist sicher nicht die beste Arbeit und auch nicht professionell aber so läuft es
makeJsonWidget(json1,json2,json3,json4,json44,json5,val0);}function makeJsonWidget(vax1,vax2,vax3,vax4,vax44,vax5,val0) {
// console.log(vax1+ " - " + htmlFeld1);
if ( braucheMaterialDesignWidgetTable) {
myJsonWidget.push({
Event : vax1,
Zeit : vax2,
Termin: val0,
W_tag : vax4,
Datum : vax3,
Tage : vax44
});}
-
jetzt ist mir doch noch was eingefallen - nur das symbol farbig !

habe den fehler auch im md widget bereinigt , aber dann doch das ganze widget rausgenommen
-
-
@liv-in-sky das ist klasse, nicht zu aufdringlich aber sofort zu sehen.
habe ich das richtig verstanden (bin gerade am testen), das hier die Werte reinkommen?
Muss das dann noch aktiviert werden mit true? Weil ich das bei mir nicht sehe.let mySonderFarbeArr=["Arzt","xyz"];
-
warte noch ein wenig - bringe bald das neue
-
@liv-in-sky said in HTML Tabelle für ical Adapter (mehrere Instanzen):
habe den fehler auch im md widget bereinigt , aber dann doch das ganze widget rausgenommen
sorry wenn ich nachfrage, ich verstehe das nicht ganz -> bereinigt und dann rausgenommen?
also 0_userdata.0.Tabellen.IcalMaterialWidgetTable wird nicht mehr gefüllt? -
@liv-in-sky said in HTML Tabelle für ical Adapter (mehrere Instanzen):
warte noch ein wenig - bringe bald das neue
okay, danke

-
-
ist jetzt im ersten post
möglichkeit mit md table wieder da:

@rosi8818 sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
@liv-in-sky das ist klasse, nicht zu aufdringlich aber sofort zu sehen.
habe ich das richtig verstanden (bin gerade am testen), das hier die Werte reinkommen?
Muss das dann noch aktiviert werden mit true? Weil ich das bei mir nicht sehe.let mySonderFarbeArr=["Arzt","xyz"];
so sollte es sofort funktionieren - sobald da was drin steht (also nicht [ ]) , wird das angewendet - muss nicht aktiviert werden
-
@liv-in-sky der Hammer...Danke, Hartnäckigkeit zahlt sich manchmal aus (nicht böse gemeint), war im fluss beim testen.
ja ich kämpfe mich gerade in allem als Neuling durch, so viele Themen (iobroker, tuya, vis, scripte usw.)...
Seit Monaten lese ich und habe mich jetzt auf das MD eingeschossen weil ich nicht so begabt bin wenn es um Farben und Design geht...liegt wohl am Alter, das Hirn macht nicht mehr so mit
 Meine Programmierkünste belaufen sich mehr auf Lochkarten und ein wenig VBA für den Hausgebraucht oder mal im Büro
Meine Programmierkünste belaufen sich mehr auf Lochkarten und ein wenig VBA für den Hausgebraucht oder mal im BüroIch werde es ausprobieren wenn das okay kommt und dann Rückmeldung geben
-
ist schon in ordnung - hauptsache es läuft
-
@rosi8818 sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
Meine Programmierkünste belaufen sich mehr auf Lochkarten
meiner meinung nach, sollte man das zusätzlich zu blockly einführen