NEWS
HTML Tabelle für ical Adapter (mehrere Instanzen)
-
@rosi8818 im ersten post ist script mit blacklist - bitte testen und feedback
@liv-in-sky erst mal ein großes Dankeschön für die schnelle Lieferung ;)
Ich habe das jetzt ausprobiert, das Script filtert mir "Tabletten" raus, einzig wenn ich das versuche was im Kommentar dahinter steht funktioniert es nicht.
Also zwei begriffe. Ich vermute mal das dann auch nicht gehen soll "Essen gehen nach"
Wobei das der erste Teil sein kann "Essen gehen nach Hamburg" oder "Essen gehen nach Hannover"So habe ich es angegeben und auch die Schreibweise (Groß/Klein) beachtet
let myBlackListArray=["Tabletten","Essen gehen"]; -
@liv-in-sky erst mal ein großes Dankeschön für die schnelle Lieferung ;)
Ich habe das jetzt ausprobiert, das Script filtert mir "Tabletten" raus, einzig wenn ich das versuche was im Kommentar dahinter steht funktioniert es nicht.
Also zwei begriffe. Ich vermute mal das dann auch nicht gehen soll "Essen gehen nach"
Wobei das der erste Teil sein kann "Essen gehen nach Hamburg" oder "Essen gehen nach Hannover"So habe ich es angegeben und auch die Schreibweise (Groß/Klein) beachtet
let myBlackListArray=["Tabletten","Essen gehen"];sollte schon so funktionieren - werde es checken und dir bescheid geben
-
@liv-in-sky erst mal ein großes Dankeschön für die schnelle Lieferung ;)
Ich habe das jetzt ausprobiert, das Script filtert mir "Tabletten" raus, einzig wenn ich das versuche was im Kommentar dahinter steht funktioniert es nicht.
Also zwei begriffe. Ich vermute mal das dann auch nicht gehen soll "Essen gehen nach"
Wobei das der erste Teil sein kann "Essen gehen nach Hamburg" oder "Essen gehen nach Hannover"So habe ich es angegeben und auch die Schreibweise (Groß/Klein) beachtet
let myBlackListArray=["Tabletten","Essen gehen"];bitte teste nochmal das script im ersten post- da war ein schleifen und logik fehlerchen drin :-(
-
bitte teste nochmal das script im ersten post- da war ein schleifen und logik fehlerchen drin :-(
@liv-in-sky super, der Hammer... jetzt läuft es und sogar mit Teilbegriffen... Klasse...
Sind eigentlich weitere neue Ideen willkommen? :grinning: -
@liv-in-sky super, der Hammer... jetzt läuft es und sogar mit Teilbegriffen... Klasse...
Sind eigentlich weitere neue Ideen willkommen? :grinning:@rosi8818 welche wären das ?
-
@rosi8818 welche wären das ?
@liv-in-sky bspw. ähnlich wie die Filter Begriffe raussuchen die dann in einer speziellen Farbe/Hintergrund dargestellt werden können.
Nur ein Beispiel, wir nutzen in der Familie einige Termine in einem gemeinsamen Kalender, wo wir bspw. "Rosi8818: Arztbesuch xyz" angeben.
Wenn man nun diese Filter "Rosi881:" nutzt könnte man entsprechende Einträge anders markieren (wobei das "Rosi8818:" reichen würde). So ist auf einem Tablet gleich ersichtlich ob man als Familienmitglied betroffen ist oder nicht.Ich kann aber nicht abschätzen ob das noch jemand hier braucht, ich kenne nur einige in meinem Umfeld. Wenn man manche Dinge nicht kennt, vermisst man sie auch nicht aber wenn man die Möglichkeit kennt wird sie vielleicht auch genutzt
-
@liv-in-sky bspw. ähnlich wie die Filter Begriffe raussuchen die dann in einer speziellen Farbe/Hintergrund dargestellt werden können.
Nur ein Beispiel, wir nutzen in der Familie einige Termine in einem gemeinsamen Kalender, wo wir bspw. "Rosi8818: Arztbesuch xyz" angeben.
Wenn man nun diese Filter "Rosi881:" nutzt könnte man entsprechende Einträge anders markieren (wobei das "Rosi8818:" reichen würde). So ist auf einem Tablet gleich ersichtlich ob man als Familienmitglied betroffen ist oder nicht.Ich kann aber nicht abschätzen ob das noch jemand hier braucht, ich kenne nur einige in meinem Umfeld. Wenn man manche Dinge nicht kennt, vermisst man sie auch nicht aber wenn man die Möglichkeit kennt wird sie vielleicht auch genutzt
Ich glaube das ich noch einen Fehler gefunden habe.
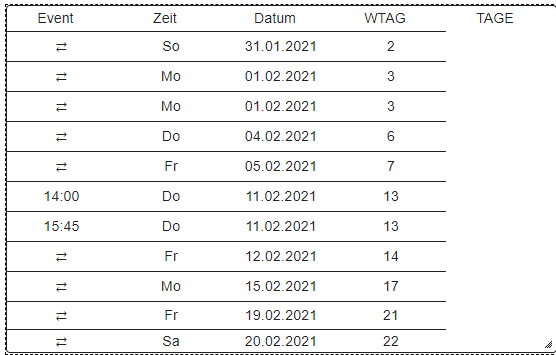
Im MaterialDesign nutze ich ein Table Widget und füge dort folgendes ein:
0_userdata.0.Tabellen.IcalMaterialWidgetTable (MaterialDesign -> Widget Table)
- es ist kein "Event" zu sehen
[{"Zeit":"⇄","W_tag":"So","Datum":"31.01.2021","Tage":2},{"Zeit":"⇄","W_tag":"Mo","Datum":"01.02.2021","Tage":3},{"Zeit":"⇄","W_tag":"Mo","Datum":"01.02.2021","Tage":3},{"Zeit":"⇄","W_tag":"Do","Datum":"04.02.2021","Tage":6},{"Zeit":"⇄","W_tag":"Fr","Datum":"05.02.2021","Tage":7},{"Zeit":"14:00","W_tag":"Do","Datum":"11.02.2021","Tage":13},{"Zeit":"15:45","W_tag":"Do","Datum":"11.02.2021","Tage":13},{"Zeit":"⇄","W_tag":"Fr","Datum":"12.02.2021","Tage":14},{"Zeit":"⇄","W_tag":"Mo","Datum":"15.02.2021","Tage":17},{"Zeit":"⇄","W_tag":"Fr","Datum":"19.02.2021","Tage":21},{"Zeit":"⇄","W_tag":"Sa","Datum":"20.02.2021","Tage":22}]
wo ist da eigentlich der Unterschied:
braucheMaterialDesignWidget=true;
braucheMaterialDesignWidgetTable=true; -
@liv-in-sky bspw. ähnlich wie die Filter Begriffe raussuchen die dann in einer speziellen Farbe/Hintergrund dargestellt werden können.
Nur ein Beispiel, wir nutzen in der Familie einige Termine in einem gemeinsamen Kalender, wo wir bspw. "Rosi8818: Arztbesuch xyz" angeben.
Wenn man nun diese Filter "Rosi881:" nutzt könnte man entsprechende Einträge anders markieren (wobei das "Rosi8818:" reichen würde). So ist auf einem Tablet gleich ersichtlich ob man als Familienmitglied betroffen ist oder nicht.Ich kann aber nicht abschätzen ob das noch jemand hier braucht, ich kenne nur einige in meinem Umfeld. Wenn man manche Dinge nicht kennt, vermisst man sie auch nicht aber wenn man die Möglichkeit kennt wird sie vielleicht auch genutzt
@rosi8818 hatte ich auch überlegt, während ich deine blacklist "repariert" habe :-)
muss mal schauen, wollte das ganze nicht zu bunt gestalten - außerdem gibt es ja auch noch die farben im google kalender selbst - weiß gerade nicht, ob die mitgeliefert werden - muss ich noch checken
material design: ganz ehrlich - das kommt vom template - habe das nie mit dieser tabelle getestet - schau ich mir nochmal an.
das sind 2 verschiedene arten von widgets - einmal ein table widget und zum anderen ein list widget (ich glaube, dass macht aber keinen sinn hier
daher braucheMaterialDesignWidget=false; einstellen -
@rosi8818 hatte ich auch überlegt, während ich deine blacklist "repariert" habe :-)
muss mal schauen, wollte das ganze nicht zu bunt gestalten - außerdem gibt es ja auch noch die farben im google kalender selbst - weiß gerade nicht, ob die mitgeliefert werden - muss ich noch checken
material design: ganz ehrlich - das kommt vom template - habe das nie mit dieser tabelle getestet - schau ich mir nochmal an.
das sind 2 verschiedene arten von widgets - einmal ein table widget und zum anderen ein list widget (ich glaube, dass macht aber keinen sinn hier
daher braucheMaterialDesignWidget=false; einstellen@liv-in-sky danke für die Info, kann ich verstehen das es nicht zu bunt werden soll. Irgendwann wird es unübersichtlich und ist nicht mehr zu handhabbar (komisches Wort...).
Beim MaterialDesign vermute ich das dieses eine Feld im Datenpunkt einfach fehlt (wie man in den Daten sehen kann). Vielleicht siehst du ja noch etwas, ansonsten versuche ich die Farben usw. entsprechend manuell anzupassen. -
@liv-in-sky danke für die Info, kann ich verstehen das es nicht zu bunt werden soll. Irgendwann wird es unübersichtlich und ist nicht mehr zu handhabbar (komisches Wort...).
Beim MaterialDesign vermute ich das dieses eine Feld im Datenpunkt einfach fehlt (wie man in den Daten sehen kann). Vielleicht siehst du ja noch etwas, ansonsten versuche ich die Farben usw. entsprechend manuell anzupassen.@rosi8818 warte mal ab - das md table widget habe ich so angelichen, dass alle werte sichbar sind
bin noch am probieren und überlegen - melde mich wieder
-
@rosi8818 warte mal ab - das md table widget habe ich so angelichen, dass alle werte sichbar sind
bin noch am probieren und überlegen - melde mich wieder
@liv-in-sky :+1: gerne warte ich...
-
@liv-in-sky :+1: gerne warte ich...
- material design list - gelöscht - nicht nutzbar
- material design table - wenn man das braucht - bitte hier https://forum.iobroker.net/post/369514
thema sonderfarbe - (ist noch nicht online)
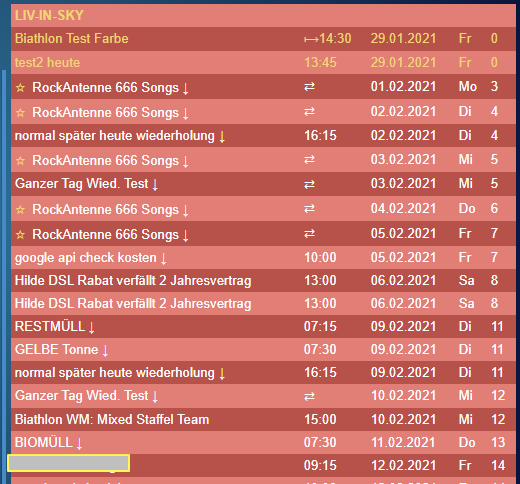
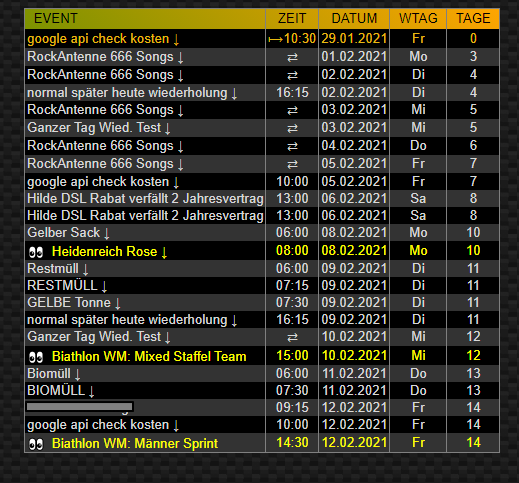
was hälst du davon?
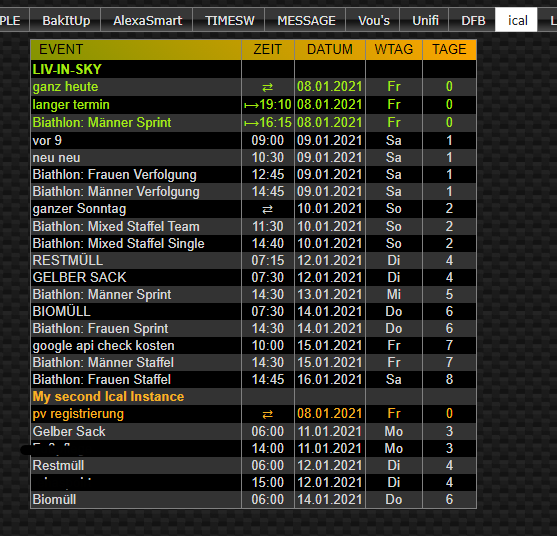
mit aufteilung in instanzen - ist es mir fast zu bunt (kann aber jeder selber entscheiden)

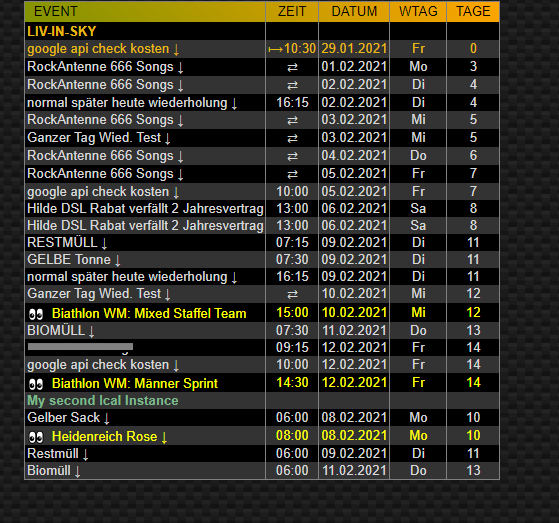
ohne sortierung nach instanz

-
- material design list - gelöscht - nicht nutzbar
- material design table - wenn man das braucht - bitte hier https://forum.iobroker.net/post/369514
thema sonderfarbe - (ist noch nicht online)
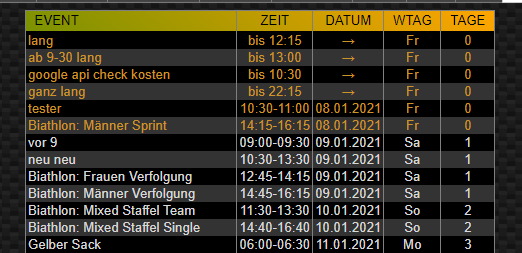
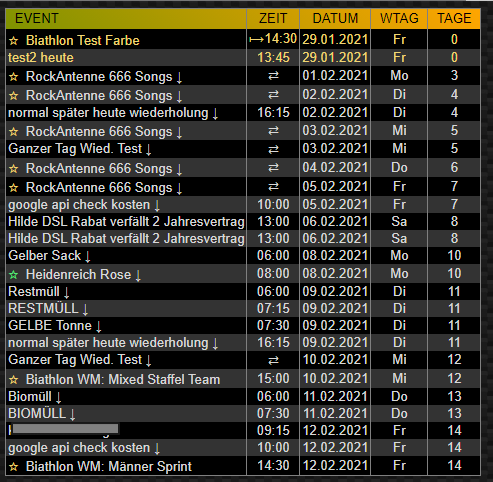
was hälst du davon?
mit aufteilung in instanzen - ist es mir fast zu bunt (kann aber jeder selber entscheiden)

ohne sortierung nach instanz

@liv-in-sky stimmt sieht mit Aufteilung nach Instanzen etwas bunt aus, ohne Sortierung gefällt mir das gut.
-
@liv-in-sky stimmt sieht mit Aufteilung nach Instanzen etwas bunt aus, ohne Sortierung gefällt mir das gut.
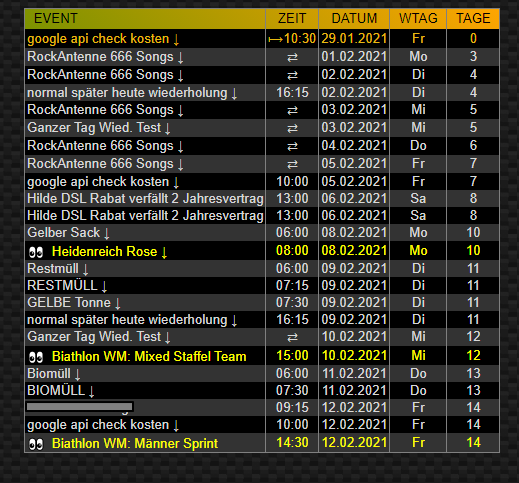
ist im ersten post
habe bei mir ohne farben gemacht - nur symbol am anfang - kannst dich ja etwas spielen, bis es gefällt

-
ist im ersten post
habe bei mir ohne farben gemacht - nur symbol am anfang - kannst dich ja etwas spielen, bis es gefällt

@liv-in-sky wow auch klasse... finde ich sogar noch besser... werde ich gleich testen
ich hab den MaterialDesign "Fehler" gefunden.
sorry, hat mir keine Ruhe gelassen. Meine ersten Schritte was zu ändern als Laie ;)Ist sicher nicht die beste Arbeit und auch nicht professionell aber so läuft es
makeJsonWidget(json1,json2,json3,json4,json44,json5,val0);}function makeJsonWidget(vax1,vax2,vax3,vax4,vax44,vax5,val0) {
// console.log(vax1+ " - " + htmlFeld1);
if ( braucheMaterialDesignWidgetTable) {
myJsonWidget.push({
Event : vax1,
Zeit : vax2,
Termin: val0,
W_tag : vax4,
Datum : vax3,
Tage : vax44
});}
-
@liv-in-sky stimmt sieht mit Aufteilung nach Instanzen etwas bunt aus, ohne Sortierung gefällt mir das gut.
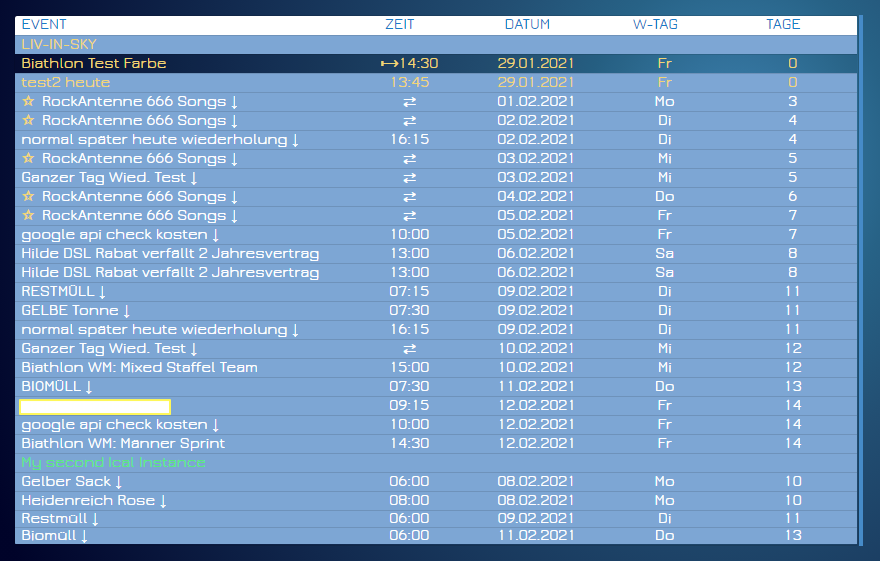
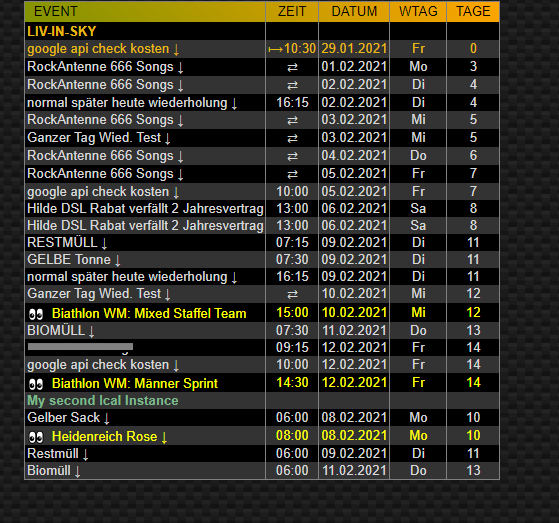
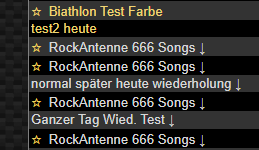
jetzt ist mir doch noch was eingefallen - nur das symbol farbig !

habe den fehler auch im md widget bereinigt , aber dann doch das ganze widget rausgenommen
-
@liv-in-sky wow auch klasse... finde ich sogar noch besser... werde ich gleich testen
ich hab den MaterialDesign "Fehler" gefunden.
sorry, hat mir keine Ruhe gelassen. Meine ersten Schritte was zu ändern als Laie ;)Ist sicher nicht die beste Arbeit und auch nicht professionell aber so läuft es
makeJsonWidget(json1,json2,json3,json4,json44,json5,val0);}function makeJsonWidget(vax1,vax2,vax3,vax4,vax44,vax5,val0) {
// console.log(vax1+ " - " + htmlFeld1);
if ( braucheMaterialDesignWidgetTable) {
myJsonWidget.push({
Event : vax1,
Zeit : vax2,
Termin: val0,
W_tag : vax4,
Datum : vax3,
Tage : vax44
});}
-
@liv-in-sky das ist klasse, nicht zu aufdringlich aber sofort zu sehen.
habe ich das richtig verstanden (bin gerade am testen), das hier die Werte reinkommen?
Muss das dann noch aktiviert werden mit true? Weil ich das bei mir nicht sehe.let mySonderFarbeArr=["Arzt","xyz"];
-
@liv-in-sky das ist klasse, nicht zu aufdringlich aber sofort zu sehen.
habe ich das richtig verstanden (bin gerade am testen), das hier die Werte reinkommen?
Muss das dann noch aktiviert werden mit true? Weil ich das bei mir nicht sehe.let mySonderFarbeArr=["Arzt","xyz"];
warte noch ein wenig - bringe bald das neue
-
jetzt ist mir doch noch was eingefallen - nur das symbol farbig !

habe den fehler auch im md widget bereinigt , aber dann doch das ganze widget rausgenommen
@liv-in-sky said in HTML Tabelle für ical Adapter (mehrere Instanzen):
habe den fehler auch im md widget bereinigt , aber dann doch das ganze widget rausgenommen
sorry wenn ich nachfrage, ich verstehe das nicht ganz -> bereinigt und dann rausgenommen?
also 0_userdata.0.Tabellen.IcalMaterialWidgetTable wird nicht mehr gefüllt?