NEWS
[Tester gesucht] Visual Studio Code Extension für ioBroker
-
@nokxs Hab gerade die 0.7.1 installiert. Hab testweise in einem Skript mal eine console.log Ausgabe einfgefügt. Wenn ich bei VSCode Ausgabe
ìobroker (all)auswähle sehe ich die Log ausgabe.
Wenn ichiobroker (current script)auswähle sehe ich keine Ausgabe, nachdem das Skript gestartet wurde. Im ioBroker Log ist die Ausgabe von console.log zu sehen. -
@feuersturm Hast du das Skript lokal auf deiner Festplatte gehabt?
-
@nokxs said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
Ich betreibe mal Code-Archäologie und schaue was ich finde
Ich glaube, ich hab's: du verwendest den Admin socket.io. Dort wird erwartet, dass du dich über das Admin GUI einloggst. Wahrscheinlich verwendet Admin die passport Library um die Authentifizierung sicherzustellen. Da du nicht auf den 8082 wechseln kannst (siehe frühere Diskussion), musst du wohl einen Weg finden, das Auth Cookie (oder was immer es ist) selber zu erstellen.
Versuche mal zuerst, das Cookie von deinem Browser zu kopieren. Wenn das geht, musst du das Beschaffen des Cookie irgendwie selber implementieren. Eventuell hilft das: https://www.npmjs.com/package/passport.socketio
Oder du wartest auf Admin 5 ;-). Da wird alles anders (WebSocket statt socket.io).
-
@nokxs said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
@feuersturm Hast du das Skript lokal auf deiner Festplatte gehabt?
Gute Frage. Werde ich prüfen.
-
@patrickbs96 said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
@scrounger Verwendest du bei dir auch noch include oder exclude? Dein Vorschlag klappt bei mir nämlich nicht...
Ist schon länger her, dass ich das getestet habe und war aus dem Kopf.
Hab es heute auch mal getestet und bekomm es leider auch nicht mehr ans laufen
-
@feuersturm said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
@nokxs said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
@feuersturm Hast du das Skript lokal auf deiner Festplatte gehabt?
Gute Frage. Werde ich prüfen.
@nokxs Das Skript liegt lokal auf der Platte. Es kommt aber keine Ausgabe bei der Auswahl
ioBroker (current script) -
@feuersturm Das ist bei mir auch so
-
@unclesam Ich werde mir das mit dem Auth Cookie bei Gelegenheit genauer anschauen. Eventuell unterstütze ich Authentifizierung dann erst mit Admin 5
 . Kann ich irgendwo mitverfolgen, was bei Admin 5 alles geplant ist, da ich die Extension dann sicherlich darauf anpassen muss?
. Kann ich irgendwo mitverfolgen, was bei Admin 5 alles geplant ist, da ich die Extension dann sicherlich darauf anpassen muss?@Feuersturm, @Gargano Danke für die Rückmeldung. Ich versuch das mal bei mir nachzuvollziehen.
-
@nokxs said in [Tester gesucht] Visual Studio Code Extension für ioBroker:
Kann ich irgendwo mitverfolgen, was bei Admin 5 alles geplant ist, da ich die Extension dann sicherlich darauf anpassen muss?
Ja, im Quellcode... viel mehr kann ich dir leider auch nicht sagen.
-
@feuersturm @Gargano Ich habe das Problem bei
ioBroker (current script)gefunden: Wenn die Skripte direkt im root lagen, gab es ein Fehler. Mit der neusten Version sollte der Fehler behoben sein:https://github.com/nokxs/iobroker-javascript-vs-code-extension/releases/tag/v0.7.2
-
@nokxs Hi, danke für das Update.
Kann bestätigen, dass die beiden Punkte aus den Releasenotes funktionieren:- Upload command and output for current script were broken, if the scripts were in the root of the workspace
- Show message in status bar after a script was uploaded successfully
-
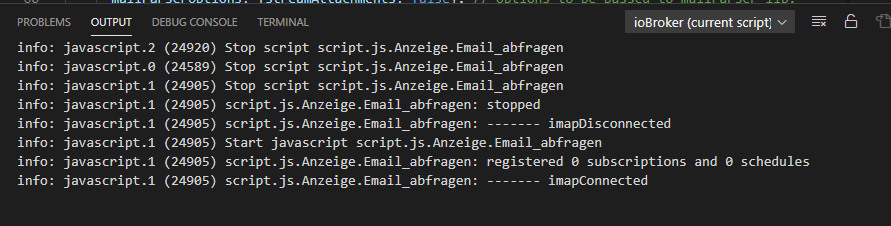
@nokxs Eine Anzeige unter iobroker current ist jetzt da. Jedoch wenn ich mehrere Scripte offen habe und zwischen den Scripts wechsel, dann bleibt der Output vom vorherigen Script stehen.
Beispiel :
Script1 macht Log 'script 1'
Script2 macht Log 'script 2'
Wechsel ich jetzt die Ansicht zwischen Script1 und Script2 bleibt immer im Output 'script1' und 'script2'
Sollte da nicht die Ansicht wechseln ? -
@gargano Das der Output stehen bleibt, ist aktuell gewollt: https://github.com/nokxs/iobroker-javascript-vs-code-extension/releases/tag/v0.7.0
Das mit dem Umschalten ist etwas komplizierter, weswegen ich das erst später umsetzen werde.
-
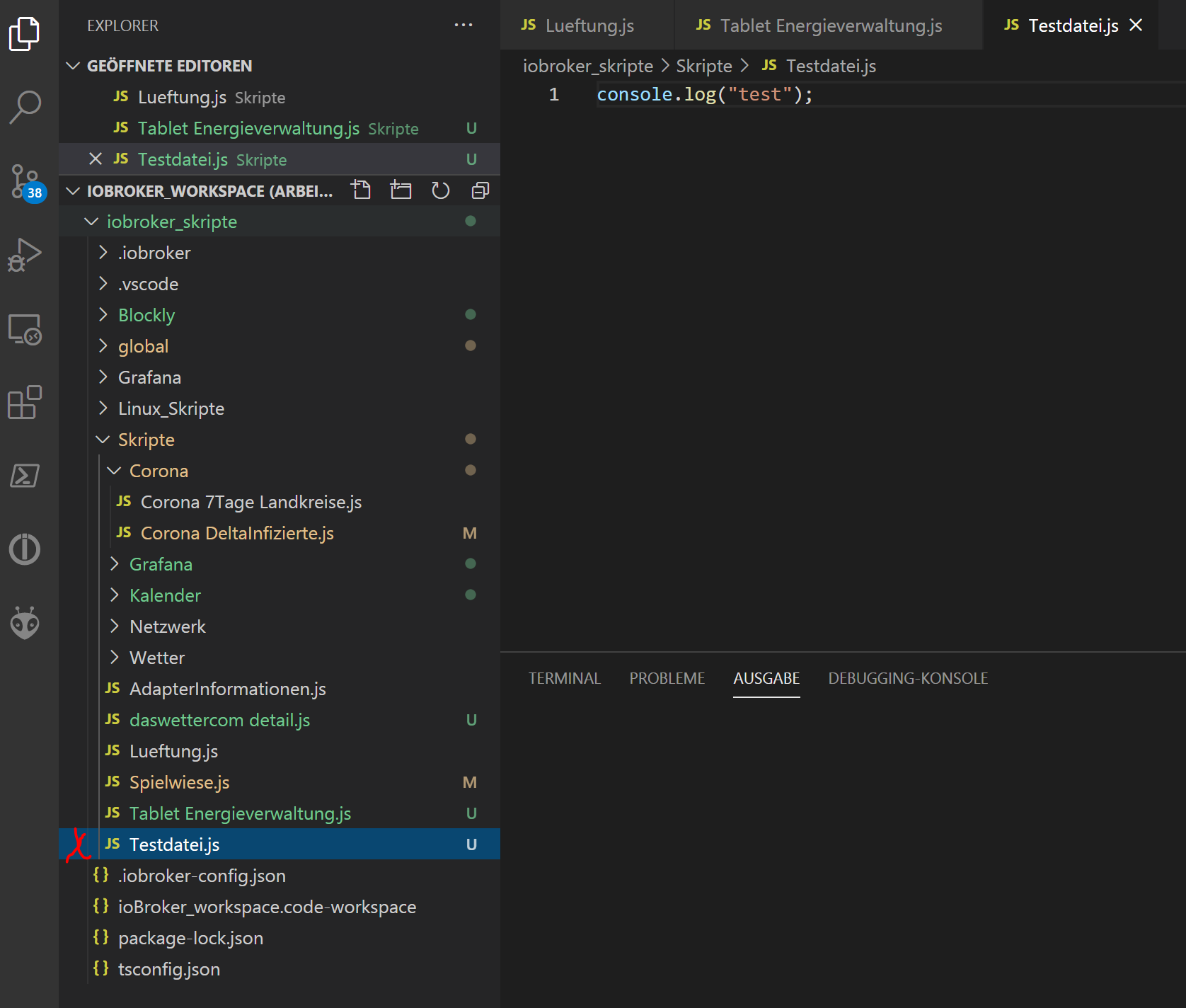
@nokxs Ich hab gerade auf die neue Version 0.8.0 aktualisiert und wollte einmal ausprobieren, ob ich ein lokal neu erstelltes Skript hochladen kann.
Ich hab hier das neue Skript "Testdatei.js" angelegt:

Wenn ich jetzt in das ioBroker Menü wechsel taucht dort das Skript nicht auf. Muss man dafür noch etwas machen?

Zweite Frage: Ist es möglich, dass die Skripte alphabetisch sortiert werden, so wie es auch im ioBroker Skripteditor gemacht wird?
-
@feuersturm Im Skriptexplorer taucht das Skript erst auf, wenn es einmal hochgeladen wurde. Das hochladen eines neuen Skripts funktioniert aktuell nur über die Kommandopalette (
F1bzw.Strg + Shift + P). Hier musst du nuniobroker: Upload scripteingeben und Enter drücken. Wichtig hierbei ist, dass du das Skript, welches du hochladen möchtest, im Editor geöffnet hast.Hat das Hochladen geklappt, sollte es auch im Skriptexplorer auftauchen. Aktuell ist der Skriptexplorer nur eine Sicht auf die Skripte, die in ioBroker existieren. Evtl. ändere ich das in Zukunft und zeige hier auch Skripte an, welche nur lokal auf der Festplatte liegen. Da dies aber nicht ganz trivial ist, stelle ich das hinten an.
Zu deiner zweiten Frage: Sollte gehen und da ich das eine gute Idee finde, werde ich es demnächst umsetzen
 .
. -
@nokxs Wenn man es so macht wie du beschrieben hast, dann funktioniert es

-
@feuersturm Freut mich

-
@nokxs : Hi, ich habe gestern und heute versucht die Visual Studio Code Extension für den ioBroker zum laufen zubringen. Leider noch ohne Erfolg. Und ich muss auch gleich vorweg schicken - ich bin neu bei Visual Studio Code.
Was habe ich bisher gemacht: Ich bin nach der Beschreibung im Gif vorgegangen. Das funktioniert auch soweit. Ich kann die Scripte runterladen und auch verändern und wieder hochladen. Schon mal sehr gut.
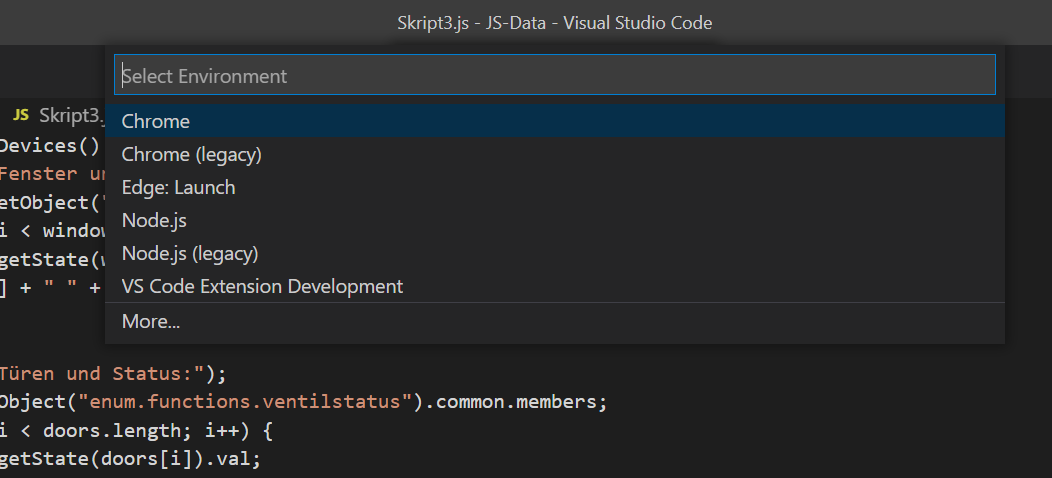
Ich würde aber natürlich gerne den Debugger nutzen. Und das funktioniert irgendwie nicht. Dabei ist es egal ob ich mit oder ohne Debugger starten möchte. Wenn ich die Ausführung starte bekomme ich zunächst diesen Dialog. Dort wähle ich node.js aus.

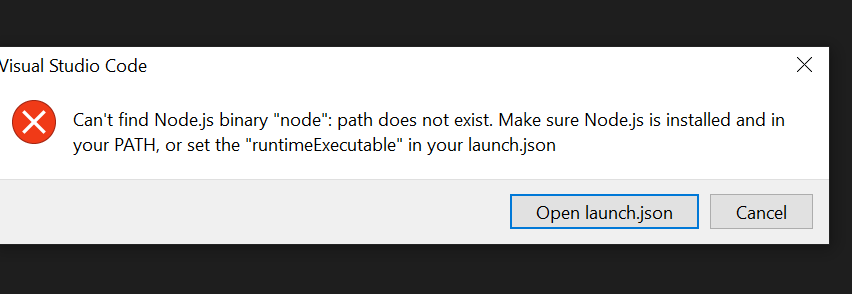
Dann bekomme ich diese Fehlermeldung.

Wenn ich jetzt auf den Knopf launch.json drücke passiert Garnichts. Ich bin mir sicher das ich sicherlich etwas falsch mache. Aber ich finde einfach keinen Ansatzpunkt es zu lösen. Wäre für jeden Hinweis dankbar.
Konfiguration ist übrigens Windows 10 mit Visual Studio Code und Tinkerboard mit ioBroker image (läuft einwandfrei). Habe Samba nach installiert und funktioniert auch.
Danke
-
@jschnorr Ein Remote Debugger ist nicht implementiert, deshalb kannst Du es auch nicht mit dem Start Button starten.
Um das Script zu starten drücke bitte das grüne Dreieck nebem dem Scriptnamen.

Der Output erscheint dann unten.

Debuggen geht nur mit Log Ausgaben.
-
ich hab eine Frage, bin absoluter Neuling im coden und VS und versuche mich an diesen Dingen.
Ich habe die Integration Visual Studio und iobroker hinbekommen, lief soweit.Jetzt habe ich fragen,
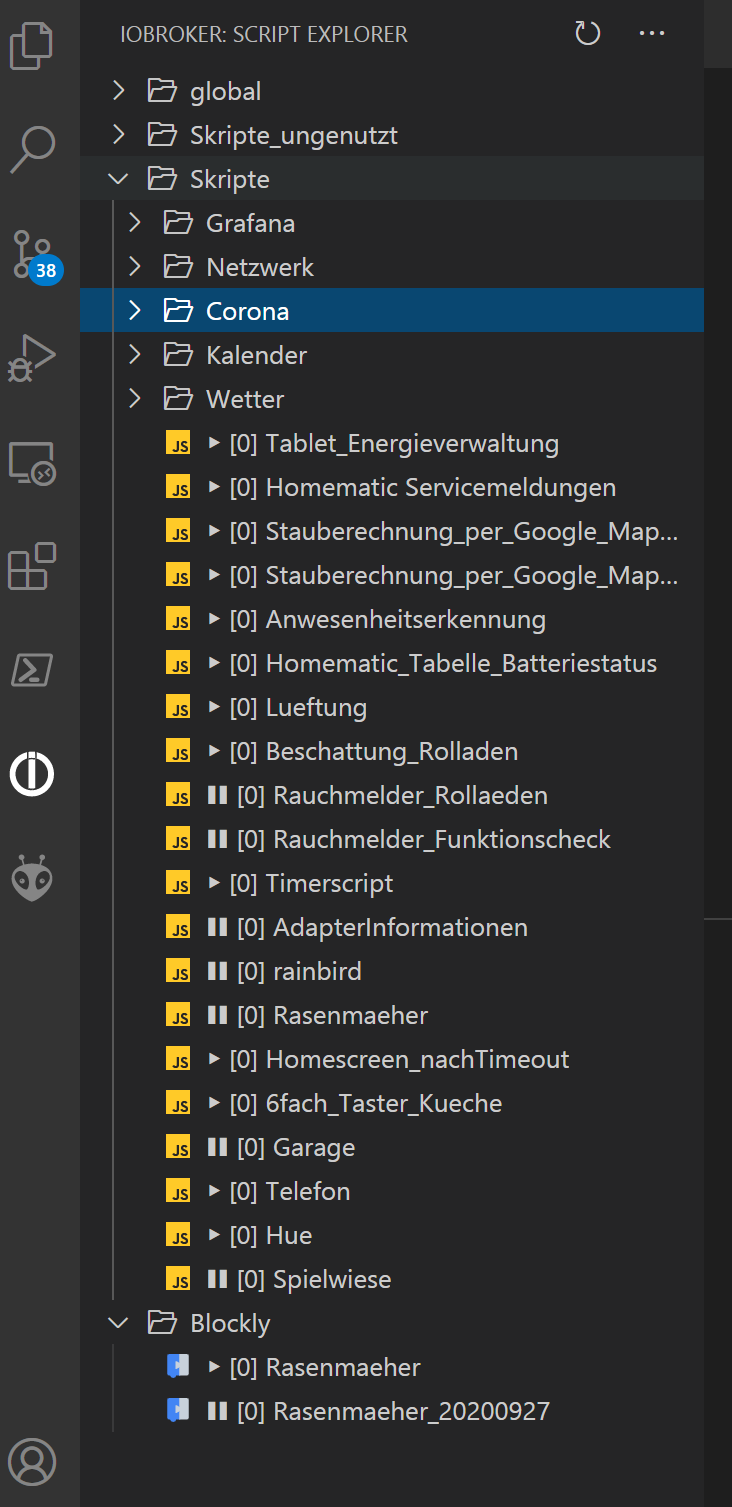
1. nach ca. 1 Woche Visual studio wieder geöffnet und mir ist aufgefalen das ich die Sripte nicht mehr starten kann. es fehlen plötzlich diese Buttons
so sahen die aus

so sieht mein Visual Studio aus, ein Beitrag drüber von @Gargano sieht man diese Buttons die ich meine

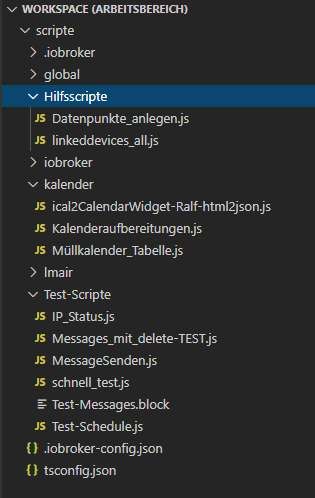
2. wozu sind diese beiden Ordner .obroker und iobroker und können die gelöscht werden oder werden die gebraucht.
Ich frage weil sicher auch durch mein vieles testen das ein oder andere noch rumfliegen kann.