NEWS
Wie kann ich mehrere Webseiten über eine Schleife parsen?
-
Hallo zusammen,
ich bräuchte mal wieder Hilfe bei einem Script
Ich möchte mehrere Webseiten nacheinander über ein Schleife parsen, die Links sind in States hinterlegt.
Wenn ich das mit fest definierten Werten und ohne Schleifenfunktion mache, klappt es ohne Probleme mit folgenden Script:
let link = getState('javascript.0.TV.Programme.kabel eins.Link').val; //https://www.hoerzu.de/tv-programm/tamme-hanken-der-knochenbrecher-on-tour/bid_159188065/ var logging = false; function extractText(body,text1,text2) { var start = body.indexOf(text1) + text1.length; var ende = body.indexOf(text2,start); var zwischenspeicher; if (((start != -1) && (ende != -1)) && (start<ende)) { zwischenspeicher = body.slice(start,ende); zwischenspeicher = zwischenspeicher.trim(); if (logging) log(zwischenspeicher); return(zwischenspeicher); } else { zwischenspeicher = 'Fehler beim Ausschneiden'; log(zwischenspeicher, 'error'); return(0); } } function findBeschreibung (body) { var text1 = '<p itemprop=', text2 = '</p>'; var body = extractText(body,text1,text2); var body_array = body.split('"description">'); var beschreibung = body_array[1]; beschreibung = beschreibung.replace( "</p>", ""); setState('javascript.0.TV.Programme.kabel eins.Beschreibung', beschreibung); } function findEnde (body) { var text1 = '<div class="day">', text2 = '<div class="labels">'; var time = extractText(body,text1,text2); var time_array = time.split(' / '); time = time_array[1]; time_array = time.split(' - '); time = time_array[1]; setState('javascript.0.TV.Programme.kabel eins.Sendungsende', time); } function leseWebseite () { try { request(link, function (error, response, body) { if (!error && response.statusCode == 200) { findBeschreibung (body); findEnde (body); } else log(error,'error'); }); } catch (e) { log('Fehler (try) leseWebseite: ' + e, 'error'); } } // bei Skriptstart leseWebseite();Versuche ich eine Schleife einzubauen, werden zwar alle Daten gefunden, aber nicht im richtigen State eingetragen, wo habe ich den Denkfehler?
var devices = $(`[id=javascript.0.TV.Programme.*.Link]`); var logging = false; let beschreibung; let time; let link; let sender; let id; let dpb; let dpt; for (var i = 0; i <= devices.length - 1; i++) { id = devices[i].replace('.Link', ''); link = getState(id + ".Link").val; //https://www.hoerzu.de/tv-programm/tamme-hanken-der-knochenbrecher-on-tour/bid_159188065/ sender = getState(id + ".Name").val; sender = sender.replace('.Link', ''); dpb = 'javascript.0.TV.Programme.' + sender + '.Beschreibung'; dpt = 'javascript.0.TV.Programme.' + sender + '.Sendungsende'; leseWebseite (); }; function extractText(body,text1,text2) { var start = body.indexOf(text1) + text1.length; var ende = body.indexOf(text2,start); var zwischenspeicher; if (((start != -1) && (ende != -1)) && (start<ende)) { zwischenspeicher = body.slice(start,ende); zwischenspeicher = zwischenspeicher.trim(); if (logging) log(zwischenspeicher); return(zwischenspeicher); } else { zwischenspeicher = 'Fehler beim Ausschneiden'; log(zwischenspeicher, 'error'); return(0); } } function findBeschreibung (body) { var text1 = '<p itemprop=', text2 = '</p>'; var body = extractText(body,text1,text2); var body_array = body.split('"description">'); beschreibung = body_array[1]; beschreibung = beschreibung.replace( "</p>", ""); log(sender + " " + beschreibung) } function findEnde (body) { var text1 = '<div class="day">', text2 = '<div class="labels">'; time = extractText(body,text1,text2); var time_array = time.split(' / '); time = time_array[1]; time_array = time.split(' - '); time = time_array[1]; } function leseWebseite () { try { link = getState(id + ".Link").val; request(link, function (error, response, body) { if (!error && response.statusCode == 200) { findBeschreibung (body); findEnde (body); setState(dpb, beschreibung); setState(dpt, time); } else log(error,'error'); }); } catch (e) { log('Fehler (try) leseWebseite: ' + e, 'error'); } } // bei Skriptstart leseWebseite();Hier ein Logauzug vom Script:
12:14:19.257 info javascript.0 (31102) script.js.TV_Programm.WEbseite: tagesschau24 Rose möchte sich auf der Jungfernfahrt der Titanic das Leben nehmen, um nicht den reichen Cal heiraten zu müssen. Der mittellose Maler Jack rettet sie, und die beiden verlieben sich ineinander. Sie genießen die gemeinsame Zeit und beschließen, für immer beisammen zu bleiben. Doch nach nur wenigen glücklichen gemeinsamen Tagen rammt die Titanic einen Eisberg und beginnt zu sinken. 12:14:19.270 info javascript.0 (31102) script.js.TV_Programm.WEbseite: tagesschau24 Tamme Hanken ist gemeinsam mit seinem neuen Lehrling Anton immer noch auf großer Tour durch die USA. Bei seiner Reise durch Kalifornien behandelt er bereits am Flughafen von Los Angeles Therapiehunde, die Reisende entspannen sollen. Auf einer Ranch in der Mojave-Wüste lindert der Ostfriese die Beschwerden von Pferden. In San Francisco besucht er Chinatown, um eine traditionell zubereitete Königskrabbe zu verspeisen. Und zurück in Deutschland geht es in einen Elefantenpark. 12:14:19.281 info javascript.0 (31102) script.js.TV_Programm.WEbseite: tagesschau24 Top Gear goes Bornes! Freddie Flintoff, Paddy McGuiness und Chris Harris sind heute auf der Suche nach den ungewöhnlichsten Wagen der Insel. Auf der Reise finden sie die erschwinglichsten Sammlerstücke. Darunter auch den seltenen Matra Bagheera S. Aber nicht nur das erwartet das Moderatoren-Trio, sondern auch atemberaubende Ferrari-Modelle. 12:14:19.288 info javascript.0 (31102) script.js.TV_Programm.WEbseite: tagesschau24 12:14:19.294 info javascript.0 (31102) script.js.TV_Programm.WEbseite: tagesschau24 Gemeinsam verfolgen drei Männer das Ziel, das Rennpferd Seabiscuit zum Champion zu machen. Verfilmung einer wahren Geschichte mit Jeff Bridges, Chris Cooper und Tobey Maguire. In den USA der 1930er-Jahre begegnen sich der Millionär Charles, der alternde Pferdetrainer Tom und der Jockey Red, der für seinen Job zu groß geraten ist. Alle drei glauben an Seabiscuits Potenzial und beginnen das Training mit dem unterschätzten Rennpferd. 12:14:19.301 info javascript.0 (31102) script.js.TV_Programm.WEbseite: tagesschau24 Wie kommen die Löcher in den Käse? Wer malt die Streifen in die Zahnpasta? Wenn Kinder etwas wissen wollen und Eltern nicht weiterwissen, helfen die Sachgeschichten mit der Maus. Und daneben gibt es natürlich noch die Lachgeschichten mit den Maus-Stars: dem sympathischen Maulwurf, dem kleinen blauen Elefant und der gelben Ente. Hier gibt es immer was zu lachen.Es werden Daten gefunden, allerdings wird die Variable "Sender" nicht weitergegeben.
-
Hallo zusammen,
ich bräuchte mal wieder Hilfe bei einem Script
Ich möchte mehrere Webseiten nacheinander über ein Schleife parsen, die Links sind in States hinterlegt.
Wenn ich das mit fest definierten Werten und ohne Schleifenfunktion mache, klappt es ohne Probleme mit folgenden Script:
let link = getState('javascript.0.TV.Programme.kabel eins.Link').val; //https://www.hoerzu.de/tv-programm/tamme-hanken-der-knochenbrecher-on-tour/bid_159188065/ var logging = false; function extractText(body,text1,text2) { var start = body.indexOf(text1) + text1.length; var ende = body.indexOf(text2,start); var zwischenspeicher; if (((start != -1) && (ende != -1)) && (start<ende)) { zwischenspeicher = body.slice(start,ende); zwischenspeicher = zwischenspeicher.trim(); if (logging) log(zwischenspeicher); return(zwischenspeicher); } else { zwischenspeicher = 'Fehler beim Ausschneiden'; log(zwischenspeicher, 'error'); return(0); } } function findBeschreibung (body) { var text1 = '<p itemprop=', text2 = '</p>'; var body = extractText(body,text1,text2); var body_array = body.split('"description">'); var beschreibung = body_array[1]; beschreibung = beschreibung.replace( "</p>", ""); setState('javascript.0.TV.Programme.kabel eins.Beschreibung', beschreibung); } function findEnde (body) { var text1 = '<div class="day">', text2 = '<div class="labels">'; var time = extractText(body,text1,text2); var time_array = time.split(' / '); time = time_array[1]; time_array = time.split(' - '); time = time_array[1]; setState('javascript.0.TV.Programme.kabel eins.Sendungsende', time); } function leseWebseite () { try { request(link, function (error, response, body) { if (!error && response.statusCode == 200) { findBeschreibung (body); findEnde (body); } else log(error,'error'); }); } catch (e) { log('Fehler (try) leseWebseite: ' + e, 'error'); } } // bei Skriptstart leseWebseite();Versuche ich eine Schleife einzubauen, werden zwar alle Daten gefunden, aber nicht im richtigen State eingetragen, wo habe ich den Denkfehler?
var devices = $(`[id=javascript.0.TV.Programme.*.Link]`); var logging = false; let beschreibung; let time; let link; let sender; let id; let dpb; let dpt; for (var i = 0; i <= devices.length - 1; i++) { id = devices[i].replace('.Link', ''); link = getState(id + ".Link").val; //https://www.hoerzu.de/tv-programm/tamme-hanken-der-knochenbrecher-on-tour/bid_159188065/ sender = getState(id + ".Name").val; sender = sender.replace('.Link', ''); dpb = 'javascript.0.TV.Programme.' + sender + '.Beschreibung'; dpt = 'javascript.0.TV.Programme.' + sender + '.Sendungsende'; leseWebseite (); }; function extractText(body,text1,text2) { var start = body.indexOf(text1) + text1.length; var ende = body.indexOf(text2,start); var zwischenspeicher; if (((start != -1) && (ende != -1)) && (start<ende)) { zwischenspeicher = body.slice(start,ende); zwischenspeicher = zwischenspeicher.trim(); if (logging) log(zwischenspeicher); return(zwischenspeicher); } else { zwischenspeicher = 'Fehler beim Ausschneiden'; log(zwischenspeicher, 'error'); return(0); } } function findBeschreibung (body) { var text1 = '<p itemprop=', text2 = '</p>'; var body = extractText(body,text1,text2); var body_array = body.split('"description">'); beschreibung = body_array[1]; beschreibung = beschreibung.replace( "</p>", ""); log(sender + " " + beschreibung) } function findEnde (body) { var text1 = '<div class="day">', text2 = '<div class="labels">'; time = extractText(body,text1,text2); var time_array = time.split(' / '); time = time_array[1]; time_array = time.split(' - '); time = time_array[1]; } function leseWebseite () { try { link = getState(id + ".Link").val; request(link, function (error, response, body) { if (!error && response.statusCode == 200) { findBeschreibung (body); findEnde (body); setState(dpb, beschreibung); setState(dpt, time); } else log(error,'error'); }); } catch (e) { log('Fehler (try) leseWebseite: ' + e, 'error'); } } // bei Skriptstart leseWebseite();Hier ein Logauzug vom Script:
12:14:19.257 info javascript.0 (31102) script.js.TV_Programm.WEbseite: tagesschau24 Rose möchte sich auf der Jungfernfahrt der Titanic das Leben nehmen, um nicht den reichen Cal heiraten zu müssen. Der mittellose Maler Jack rettet sie, und die beiden verlieben sich ineinander. Sie genießen die gemeinsame Zeit und beschließen, für immer beisammen zu bleiben. Doch nach nur wenigen glücklichen gemeinsamen Tagen rammt die Titanic einen Eisberg und beginnt zu sinken. 12:14:19.270 info javascript.0 (31102) script.js.TV_Programm.WEbseite: tagesschau24 Tamme Hanken ist gemeinsam mit seinem neuen Lehrling Anton immer noch auf großer Tour durch die USA. Bei seiner Reise durch Kalifornien behandelt er bereits am Flughafen von Los Angeles Therapiehunde, die Reisende entspannen sollen. Auf einer Ranch in der Mojave-Wüste lindert der Ostfriese die Beschwerden von Pferden. In San Francisco besucht er Chinatown, um eine traditionell zubereitete Königskrabbe zu verspeisen. Und zurück in Deutschland geht es in einen Elefantenpark. 12:14:19.281 info javascript.0 (31102) script.js.TV_Programm.WEbseite: tagesschau24 Top Gear goes Bornes! Freddie Flintoff, Paddy McGuiness und Chris Harris sind heute auf der Suche nach den ungewöhnlichsten Wagen der Insel. Auf der Reise finden sie die erschwinglichsten Sammlerstücke. Darunter auch den seltenen Matra Bagheera S. Aber nicht nur das erwartet das Moderatoren-Trio, sondern auch atemberaubende Ferrari-Modelle. 12:14:19.288 info javascript.0 (31102) script.js.TV_Programm.WEbseite: tagesschau24 12:14:19.294 info javascript.0 (31102) script.js.TV_Programm.WEbseite: tagesschau24 Gemeinsam verfolgen drei Männer das Ziel, das Rennpferd Seabiscuit zum Champion zu machen. Verfilmung einer wahren Geschichte mit Jeff Bridges, Chris Cooper und Tobey Maguire. In den USA der 1930er-Jahre begegnen sich der Millionär Charles, der alternde Pferdetrainer Tom und der Jockey Red, der für seinen Job zu groß geraten ist. Alle drei glauben an Seabiscuits Potenzial und beginnen das Training mit dem unterschätzten Rennpferd. 12:14:19.301 info javascript.0 (31102) script.js.TV_Programm.WEbseite: tagesschau24 Wie kommen die Löcher in den Käse? Wer malt die Streifen in die Zahnpasta? Wenn Kinder etwas wissen wollen und Eltern nicht weiterwissen, helfen die Sachgeschichten mit der Maus. Und daneben gibt es natürlich noch die Lachgeschichten mit den Maus-Stars: dem sympathischen Maulwurf, dem kleinen blauen Elefant und der gelben Ente. Hier gibt es immer was zu lachen.Es werden Daten gefunden, allerdings wird die Variable "Sender" nicht weitergegeben.
@Oli sagte in Wie kann ich mehrere Webseiten über eine Schleife parsen?:
...wo habe ich den Denkfehler?
Nicht direkt einen Denkfehler. Bei der statischen Version schreibst du den state direkt in der Funktion. Bei der Schleifenversion rufst du die Funktionen auf und schreibst dann die states.
Dabei bricht dir die Verarbeitung von JS das Genick. Denn JS wartet hier nicht bis deine Funktion fertig ist (synchron), sondern macht zB. schon mit dem setState weiter und da steht dann in deiner Variablen noch nichts drin.
Du musst deine Funktionen asynchron aufrufen, also mit der Verarbeitung warten bis die Funktion auch wirklich fertig ist.
siehe zB. https://medium.com/javascript-in-plain-english/async-await-for-beginners-understanding-asynchronous-code-in-javascript-748b57ae94e2 -
Hallo zusammen,
ich bräuchte mal wieder Hilfe bei einem Script
Ich möchte mehrere Webseiten nacheinander über ein Schleife parsen, die Links sind in States hinterlegt.
Wenn ich das mit fest definierten Werten und ohne Schleifenfunktion mache, klappt es ohne Probleme mit folgenden Script:
let link = getState('javascript.0.TV.Programme.kabel eins.Link').val; //https://www.hoerzu.de/tv-programm/tamme-hanken-der-knochenbrecher-on-tour/bid_159188065/ var logging = false; function extractText(body,text1,text2) { var start = body.indexOf(text1) + text1.length; var ende = body.indexOf(text2,start); var zwischenspeicher; if (((start != -1) && (ende != -1)) && (start<ende)) { zwischenspeicher = body.slice(start,ende); zwischenspeicher = zwischenspeicher.trim(); if (logging) log(zwischenspeicher); return(zwischenspeicher); } else { zwischenspeicher = 'Fehler beim Ausschneiden'; log(zwischenspeicher, 'error'); return(0); } } function findBeschreibung (body) { var text1 = '<p itemprop=', text2 = '</p>'; var body = extractText(body,text1,text2); var body_array = body.split('"description">'); var beschreibung = body_array[1]; beschreibung = beschreibung.replace( "</p>", ""); setState('javascript.0.TV.Programme.kabel eins.Beschreibung', beschreibung); } function findEnde (body) { var text1 = '<div class="day">', text2 = '<div class="labels">'; var time = extractText(body,text1,text2); var time_array = time.split(' / '); time = time_array[1]; time_array = time.split(' - '); time = time_array[1]; setState('javascript.0.TV.Programme.kabel eins.Sendungsende', time); } function leseWebseite () { try { request(link, function (error, response, body) { if (!error && response.statusCode == 200) { findBeschreibung (body); findEnde (body); } else log(error,'error'); }); } catch (e) { log('Fehler (try) leseWebseite: ' + e, 'error'); } } // bei Skriptstart leseWebseite();Versuche ich eine Schleife einzubauen, werden zwar alle Daten gefunden, aber nicht im richtigen State eingetragen, wo habe ich den Denkfehler?
var devices = $(`[id=javascript.0.TV.Programme.*.Link]`); var logging = false; let beschreibung; let time; let link; let sender; let id; let dpb; let dpt; for (var i = 0; i <= devices.length - 1; i++) { id = devices[i].replace('.Link', ''); link = getState(id + ".Link").val; //https://www.hoerzu.de/tv-programm/tamme-hanken-der-knochenbrecher-on-tour/bid_159188065/ sender = getState(id + ".Name").val; sender = sender.replace('.Link', ''); dpb = 'javascript.0.TV.Programme.' + sender + '.Beschreibung'; dpt = 'javascript.0.TV.Programme.' + sender + '.Sendungsende'; leseWebseite (); }; function extractText(body,text1,text2) { var start = body.indexOf(text1) + text1.length; var ende = body.indexOf(text2,start); var zwischenspeicher; if (((start != -1) && (ende != -1)) && (start<ende)) { zwischenspeicher = body.slice(start,ende); zwischenspeicher = zwischenspeicher.trim(); if (logging) log(zwischenspeicher); return(zwischenspeicher); } else { zwischenspeicher = 'Fehler beim Ausschneiden'; log(zwischenspeicher, 'error'); return(0); } } function findBeschreibung (body) { var text1 = '<p itemprop=', text2 = '</p>'; var body = extractText(body,text1,text2); var body_array = body.split('"description">'); beschreibung = body_array[1]; beschreibung = beschreibung.replace( "</p>", ""); log(sender + " " + beschreibung) } function findEnde (body) { var text1 = '<div class="day">', text2 = '<div class="labels">'; time = extractText(body,text1,text2); var time_array = time.split(' / '); time = time_array[1]; time_array = time.split(' - '); time = time_array[1]; } function leseWebseite () { try { link = getState(id + ".Link").val; request(link, function (error, response, body) { if (!error && response.statusCode == 200) { findBeschreibung (body); findEnde (body); setState(dpb, beschreibung); setState(dpt, time); } else log(error,'error'); }); } catch (e) { log('Fehler (try) leseWebseite: ' + e, 'error'); } } // bei Skriptstart leseWebseite();Hier ein Logauzug vom Script:
12:14:19.257 info javascript.0 (31102) script.js.TV_Programm.WEbseite: tagesschau24 Rose möchte sich auf der Jungfernfahrt der Titanic das Leben nehmen, um nicht den reichen Cal heiraten zu müssen. Der mittellose Maler Jack rettet sie, und die beiden verlieben sich ineinander. Sie genießen die gemeinsame Zeit und beschließen, für immer beisammen zu bleiben. Doch nach nur wenigen glücklichen gemeinsamen Tagen rammt die Titanic einen Eisberg und beginnt zu sinken. 12:14:19.270 info javascript.0 (31102) script.js.TV_Programm.WEbseite: tagesschau24 Tamme Hanken ist gemeinsam mit seinem neuen Lehrling Anton immer noch auf großer Tour durch die USA. Bei seiner Reise durch Kalifornien behandelt er bereits am Flughafen von Los Angeles Therapiehunde, die Reisende entspannen sollen. Auf einer Ranch in der Mojave-Wüste lindert der Ostfriese die Beschwerden von Pferden. In San Francisco besucht er Chinatown, um eine traditionell zubereitete Königskrabbe zu verspeisen. Und zurück in Deutschland geht es in einen Elefantenpark. 12:14:19.281 info javascript.0 (31102) script.js.TV_Programm.WEbseite: tagesschau24 Top Gear goes Bornes! Freddie Flintoff, Paddy McGuiness und Chris Harris sind heute auf der Suche nach den ungewöhnlichsten Wagen der Insel. Auf der Reise finden sie die erschwinglichsten Sammlerstücke. Darunter auch den seltenen Matra Bagheera S. Aber nicht nur das erwartet das Moderatoren-Trio, sondern auch atemberaubende Ferrari-Modelle. 12:14:19.288 info javascript.0 (31102) script.js.TV_Programm.WEbseite: tagesschau24 12:14:19.294 info javascript.0 (31102) script.js.TV_Programm.WEbseite: tagesschau24 Gemeinsam verfolgen drei Männer das Ziel, das Rennpferd Seabiscuit zum Champion zu machen. Verfilmung einer wahren Geschichte mit Jeff Bridges, Chris Cooper und Tobey Maguire. In den USA der 1930er-Jahre begegnen sich der Millionär Charles, der alternde Pferdetrainer Tom und der Jockey Red, der für seinen Job zu groß geraten ist. Alle drei glauben an Seabiscuits Potenzial und beginnen das Training mit dem unterschätzten Rennpferd. 12:14:19.301 info javascript.0 (31102) script.js.TV_Programm.WEbseite: tagesschau24 Wie kommen die Löcher in den Käse? Wer malt die Streifen in die Zahnpasta? Wenn Kinder etwas wissen wollen und Eltern nicht weiterwissen, helfen die Sachgeschichten mit der Maus. Und daneben gibt es natürlich noch die Lachgeschichten mit den Maus-Stars: dem sympathischen Maulwurf, dem kleinen blauen Elefant und der gelben Ente. Hier gibt es immer was zu lachen.Es werden Daten gefunden, allerdings wird die Variable "Sender" nicht weitergegeben.
vielleicht hilft dir dieses script beim aufbau - hier kann man sehen, wie das angewendet wird - es werden daten geholt und erst danach werden die daten in einem anderen aufruf verarbeitet und wieder daten geholt - auch das anlegen von datenpunkten sieht man dort gut
https://forum.iobroker.net/topic/38168/script-radar-kontrolle-und-koordinaten-übersetzer
-
Hallo zusammen,
ich bräuchte mal wieder Hilfe bei einem Script
Ich möchte mehrere Webseiten nacheinander über ein Schleife parsen, die Links sind in States hinterlegt.
Wenn ich das mit fest definierten Werten und ohne Schleifenfunktion mache, klappt es ohne Probleme mit folgenden Script:
let link = getState('javascript.0.TV.Programme.kabel eins.Link').val; //https://www.hoerzu.de/tv-programm/tamme-hanken-der-knochenbrecher-on-tour/bid_159188065/ var logging = false; function extractText(body,text1,text2) { var start = body.indexOf(text1) + text1.length; var ende = body.indexOf(text2,start); var zwischenspeicher; if (((start != -1) && (ende != -1)) && (start<ende)) { zwischenspeicher = body.slice(start,ende); zwischenspeicher = zwischenspeicher.trim(); if (logging) log(zwischenspeicher); return(zwischenspeicher); } else { zwischenspeicher = 'Fehler beim Ausschneiden'; log(zwischenspeicher, 'error'); return(0); } } function findBeschreibung (body) { var text1 = '<p itemprop=', text2 = '</p>'; var body = extractText(body,text1,text2); var body_array = body.split('"description">'); var beschreibung = body_array[1]; beschreibung = beschreibung.replace( "</p>", ""); setState('javascript.0.TV.Programme.kabel eins.Beschreibung', beschreibung); } function findEnde (body) { var text1 = '<div class="day">', text2 = '<div class="labels">'; var time = extractText(body,text1,text2); var time_array = time.split(' / '); time = time_array[1]; time_array = time.split(' - '); time = time_array[1]; setState('javascript.0.TV.Programme.kabel eins.Sendungsende', time); } function leseWebseite () { try { request(link, function (error, response, body) { if (!error && response.statusCode == 200) { findBeschreibung (body); findEnde (body); } else log(error,'error'); }); } catch (e) { log('Fehler (try) leseWebseite: ' + e, 'error'); } } // bei Skriptstart leseWebseite();Versuche ich eine Schleife einzubauen, werden zwar alle Daten gefunden, aber nicht im richtigen State eingetragen, wo habe ich den Denkfehler?
var devices = $(`[id=javascript.0.TV.Programme.*.Link]`); var logging = false; let beschreibung; let time; let link; let sender; let id; let dpb; let dpt; for (var i = 0; i <= devices.length - 1; i++) { id = devices[i].replace('.Link', ''); link = getState(id + ".Link").val; //https://www.hoerzu.de/tv-programm/tamme-hanken-der-knochenbrecher-on-tour/bid_159188065/ sender = getState(id + ".Name").val; sender = sender.replace('.Link', ''); dpb = 'javascript.0.TV.Programme.' + sender + '.Beschreibung'; dpt = 'javascript.0.TV.Programme.' + sender + '.Sendungsende'; leseWebseite (); }; function extractText(body,text1,text2) { var start = body.indexOf(text1) + text1.length; var ende = body.indexOf(text2,start); var zwischenspeicher; if (((start != -1) && (ende != -1)) && (start<ende)) { zwischenspeicher = body.slice(start,ende); zwischenspeicher = zwischenspeicher.trim(); if (logging) log(zwischenspeicher); return(zwischenspeicher); } else { zwischenspeicher = 'Fehler beim Ausschneiden'; log(zwischenspeicher, 'error'); return(0); } } function findBeschreibung (body) { var text1 = '<p itemprop=', text2 = '</p>'; var body = extractText(body,text1,text2); var body_array = body.split('"description">'); beschreibung = body_array[1]; beschreibung = beschreibung.replace( "</p>", ""); log(sender + " " + beschreibung) } function findEnde (body) { var text1 = '<div class="day">', text2 = '<div class="labels">'; time = extractText(body,text1,text2); var time_array = time.split(' / '); time = time_array[1]; time_array = time.split(' - '); time = time_array[1]; } function leseWebseite () { try { link = getState(id + ".Link").val; request(link, function (error, response, body) { if (!error && response.statusCode == 200) { findBeschreibung (body); findEnde (body); setState(dpb, beschreibung); setState(dpt, time); } else log(error,'error'); }); } catch (e) { log('Fehler (try) leseWebseite: ' + e, 'error'); } } // bei Skriptstart leseWebseite();Hier ein Logauzug vom Script:
12:14:19.257 info javascript.0 (31102) script.js.TV_Programm.WEbseite: tagesschau24 Rose möchte sich auf der Jungfernfahrt der Titanic das Leben nehmen, um nicht den reichen Cal heiraten zu müssen. Der mittellose Maler Jack rettet sie, und die beiden verlieben sich ineinander. Sie genießen die gemeinsame Zeit und beschließen, für immer beisammen zu bleiben. Doch nach nur wenigen glücklichen gemeinsamen Tagen rammt die Titanic einen Eisberg und beginnt zu sinken. 12:14:19.270 info javascript.0 (31102) script.js.TV_Programm.WEbseite: tagesschau24 Tamme Hanken ist gemeinsam mit seinem neuen Lehrling Anton immer noch auf großer Tour durch die USA. Bei seiner Reise durch Kalifornien behandelt er bereits am Flughafen von Los Angeles Therapiehunde, die Reisende entspannen sollen. Auf einer Ranch in der Mojave-Wüste lindert der Ostfriese die Beschwerden von Pferden. In San Francisco besucht er Chinatown, um eine traditionell zubereitete Königskrabbe zu verspeisen. Und zurück in Deutschland geht es in einen Elefantenpark. 12:14:19.281 info javascript.0 (31102) script.js.TV_Programm.WEbseite: tagesschau24 Top Gear goes Bornes! Freddie Flintoff, Paddy McGuiness und Chris Harris sind heute auf der Suche nach den ungewöhnlichsten Wagen der Insel. Auf der Reise finden sie die erschwinglichsten Sammlerstücke. Darunter auch den seltenen Matra Bagheera S. Aber nicht nur das erwartet das Moderatoren-Trio, sondern auch atemberaubende Ferrari-Modelle. 12:14:19.288 info javascript.0 (31102) script.js.TV_Programm.WEbseite: tagesschau24 12:14:19.294 info javascript.0 (31102) script.js.TV_Programm.WEbseite: tagesschau24 Gemeinsam verfolgen drei Männer das Ziel, das Rennpferd Seabiscuit zum Champion zu machen. Verfilmung einer wahren Geschichte mit Jeff Bridges, Chris Cooper und Tobey Maguire. In den USA der 1930er-Jahre begegnen sich der Millionär Charles, der alternde Pferdetrainer Tom und der Jockey Red, der für seinen Job zu groß geraten ist. Alle drei glauben an Seabiscuits Potenzial und beginnen das Training mit dem unterschätzten Rennpferd. 12:14:19.301 info javascript.0 (31102) script.js.TV_Programm.WEbseite: tagesschau24 Wie kommen die Löcher in den Käse? Wer malt die Streifen in die Zahnpasta? Wenn Kinder etwas wissen wollen und Eltern nicht weiterwissen, helfen die Sachgeschichten mit der Maus. Und daneben gibt es natürlich noch die Lachgeschichten mit den Maus-Stars: dem sympathischen Maulwurf, dem kleinen blauen Elefant und der gelben Ente. Hier gibt es immer was zu lachen.Es werden Daten gefunden, allerdings wird die Variable "Sender" nicht weitergegeben.
@Oli
Warum die Webseite scrapen, wenn du die Daten direkt in JSON abrufen und auswerten kannst.
Die Seite https://tvfueralle.de/ ruft im Hintergrund die Daten per JSON ab.
Hier ein Beispiel für heute:
https://tvfueralle.de/api/broadcasts/2020-12-21Darüber hinaus stehen noch weitere Metadaten zur Verfügung
https://tvfueralle.de/api/channels
https://tvfueralle.de/api/categories
https://tvfueralle.de/api/genres
Ich denke der Link ist beschreibend für den Inhalt
Meines Wissens nach gibt es hier keine Beschränkung wie api token oder Authentifizierung zum Abruf der Daten. -
@Oli
Warum die Webseite scrapen, wenn du die Daten direkt in JSON abrufen und auswerten kannst.
Die Seite https://tvfueralle.de/ ruft im Hintergrund die Daten per JSON ab.
Hier ein Beispiel für heute:
https://tvfueralle.de/api/broadcasts/2020-12-21Darüber hinaus stehen noch weitere Metadaten zur Verfügung
https://tvfueralle.de/api/channels
https://tvfueralle.de/api/categories
https://tvfueralle.de/api/genres
Ich denke der Link ist beschreibend für den Inhalt
Meines Wissens nach gibt es hier keine Beschränkung wie api token oder Authentifizierung zum Abruf der Daten.wo kommt den das her - ich dachte, die dürfen kein tv programm öffentlich machen ?
weißt du, ob man das auch per uhrzeit abfragen kann?
-
@Oli
Warum die Webseite scrapen, wenn du die Daten direkt in JSON abrufen und auswerten kannst.
Die Seite https://tvfueralle.de/ ruft im Hintergrund die Daten per JSON ab.
Hier ein Beispiel für heute:
https://tvfueralle.de/api/broadcasts/2020-12-21Darüber hinaus stehen noch weitere Metadaten zur Verfügung
https://tvfueralle.de/api/channels
https://tvfueralle.de/api/categories
https://tvfueralle.de/api/genres
Ich denke der Link ist beschreibend für den Inhalt
Meines Wissens nach gibt es hier keine Beschränkung wie api token oder Authentifizierung zum Abruf der Daten.@OliverIO mit uhrzeit geht auch :-)
https://tvfueralle.de/api/broadcasts/1012 -
wo kommt den das her - ich dachte, die dürfen kein tv programm öffentlich machen ?
weißt du, ob man das auch per uhrzeit abfragen kann?
@liv-in-sky
hm, wo kommt das her? aus dem internet?:rolling_on_the_floor_laughing:
Wenn du auf der Hauptseite ganz nach unten scrollst, steht etwas über das Projekt.
Hier geht es hauptsächlich darum eine möglichst barrierefreie Programminformation anzubieten mit Ausrichtung
auf Untertitel für Hörgeschädigte und Begleitsprech für Sehbehinderte.
Also ix illegales und ansonsten steht da auch alles mit dabei.
Die JSONs lassen sich auch für die nächsten paar Tage abrufen. Das Namensschema müsste bekannt sein (2012-12-21)
Ich hatte die Seite vor einiger Zeit gefunden und mir Gedanken gemacht. aber es gibt hier ja schon einige TV-Adapter und Skripte -
@OliverIO mit uhrzeit geht auch :-)
https://tvfueralle.de/api/broadcasts/1012@liv-in-sky sagte in Wie kann ich mehrere Webseiten über eine Schleife parsen?:
@OliverIO mit uhrzeit geht auch
https://tvfueralle.de/api/broadcasts/1012@liv-in-sky
Nein, das ist einfach der ganze Tag und nicht nur die Uhrzeit. Die API ist Fehlertollerant wie es scheint -
@liv-in-sky
hm, wo kommt das her? aus dem internet?:rolling_on_the_floor_laughing:
Wenn du auf der Hauptseite ganz nach unten scrollst, steht etwas über das Projekt.
Hier geht es hauptsächlich darum eine möglichst barrierefreie Programminformation anzubieten mit Ausrichtung
auf Untertitel für Hörgeschädigte und Begleitsprech für Sehbehinderte.
Also ix illegales und ansonsten steht da auch alles mit dabei.
Die JSONs lassen sich auch für die nächsten paar Tage abrufen. Das Namensschema müsste bekannt sein (2012-12-21)
Ich hatte die Seite vor einiger Zeit gefunden und mir Gedanken gemacht. aber es gibt hier ja schon einige TV-Adapter und Skripte@OliverIO wollt ich fragen - ich hab ja das hoerzu script, welches html parsed und ich nur darauf warte, dass sich die webseite ändert - hast du keine lust einen adapter zu machen ? es gibt keinen guten tv adapter mit vilen sendern, daher habe ich das script gemacht
https://forum.iobroker.net/topic/28447/tv-programm-mini-anzeige-html-tabelle
nicht das ich das script angleiche und dann kommt ein adapter
-
@OliverIO wollt ich fragen - ich hab ja das hoerzu script, welches html parsed und ich nur darauf warte, dass sich die webseite ändert - hast du keine lust einen adapter zu machen ? es gibt keinen guten tv adapter mit vilen sendern, daher habe ich das script gemacht
https://forum.iobroker.net/topic/28447/tv-programm-mini-anzeige-html-tabelle
nicht das ich das script angleiche und dann kommt ein adapter
@liv-in-sky
Lust hätte ich schon. Allerdings erst nach Sylvester wieder Zeit.
Als ich mir Gedanken gemacht habe, hatte ich auch schon an verschiedene Widgets gedacht.- Als reine Liste,
- Zum Scrollen hoch/runter links/rechts so wie bei der tv spielfilm app im ipad
- mit Auswahl von Senderfamilien oder Lieblingssender
- Mit Hervorhebung für Lielingssendungen
- Mit eigener Liste nur für Lieblingssender
hups, ich stell ja schon Anforderungsliste zusammen :)
Mal nach Sylvester schauen. Die Gefahr ist halt, das morgen die API gesperrt ist, wegen zu viel Zugriff.
Ich melde mich. Will dir da aber auch nix wegnehmen. -
@liv-in-sky
Lust hätte ich schon. Allerdings erst nach Sylvester wieder Zeit.
Als ich mir Gedanken gemacht habe, hatte ich auch schon an verschiedene Widgets gedacht.- Als reine Liste,
- Zum Scrollen hoch/runter links/rechts so wie bei der tv spielfilm app im ipad
- mit Auswahl von Senderfamilien oder Lieblingssender
- Mit Hervorhebung für Lielingssendungen
- Mit eigener Liste nur für Lieblingssender
hups, ich stell ja schon Anforderungsliste zusammen :)
Mal nach Sylvester schauen. Die Gefahr ist halt, das morgen die API gesperrt ist, wegen zu viel Zugriff.
Ich melde mich. Will dir da aber auch nix wegnehmen.wegnehmen gibt's da nicht - ich weiß jetzt, da gibt es jmd. der sich mal gedanken macht - adapter wäre immer besser wie script - ich mache keine adapter und nach sylvester ist doch völlig ok
ich werd mal überlegen, wie ich die daten aus dem json bekomme, um meine tabellen weiterhin zu nutzen - die letzte war eine anzeige von 3 hintereinander folgenden sendungen (pro sender) ab einer frei definierbaren zeit - die nutze ich eigentlich sehr gerne - mal sehen ob ich das json so zerlegen kann
wenn du einen tester brauchst, gib einfach bescheid - bin mir sicher da werden einige mitmachen
ps: vielleicht könntest du jeweils einen datenpunkt für einen sender mit den wichtigen daten (uhrzeit, sendung, bild oder url zu bild) einplanen - der müßte dann auch nur einmal geholt werden und kann dann gut weiterverarbeitet werden ... oje jetzt habe ich deine anforderungsliste auch noch aufgefüllt :-)
-
wegnehmen gibt's da nicht - ich weiß jetzt, da gibt es jmd. der sich mal gedanken macht - adapter wäre immer besser wie script - ich mache keine adapter und nach sylvester ist doch völlig ok
ich werd mal überlegen, wie ich die daten aus dem json bekomme, um meine tabellen weiterhin zu nutzen - die letzte war eine anzeige von 3 hintereinander folgenden sendungen (pro sender) ab einer frei definierbaren zeit - die nutze ich eigentlich sehr gerne - mal sehen ob ich das json so zerlegen kann
wenn du einen tester brauchst, gib einfach bescheid - bin mir sicher da werden einige mitmachen
ps: vielleicht könntest du jeweils einen datenpunkt für einen sender mit den wichtigen daten (uhrzeit, sendung, bild oder url zu bild) einplanen - der müßte dann auch nur einmal geholt werden und kann dann gut weiterverarbeitet werden ... oje jetzt habe ich deine anforderungsliste auch noch aufgefüllt :-)
@liv-in-sky
ich bin mir sicher das es da ganz viele Interessenten und Tester gibt. lese das ja im Forum mit.
Ok challenge angenommen.
Wobei das jetzt auch nicht aufwändiger wie openliga ist.
Das Design der widgets könnte noch eine kleine Herausforderung sein.
JSON als Datenpunkt hinterlegen muss ich mit einplanen, so das da nicht allzuviele Datenzugriffe auf die Seite erfolgen.
Allerdings werden die Bilder da immer direkt geladen. da hoffe ich auf das Caching des Browsers oder der jeweiligen App. -
@liv-in-sky
ich bin mir sicher das es da ganz viele Interessenten und Tester gibt. lese das ja im Forum mit.
Ok challenge angenommen.
Wobei das jetzt auch nicht aufwändiger wie openliga ist.
Das Design der widgets könnte noch eine kleine Herausforderung sein.
JSON als Datenpunkt hinterlegen muss ich mit einplanen, so das da nicht allzuviele Datenzugriffe auf die Seite erfolgen.
Allerdings werden die Bilder da immer direkt geladen. da hoffe ich auf das Caching des Browsers oder der jeweiligen App.@OliverIO könnte man die bilder nicht im base64 format speichern un damit auch nur einmal holen
lieber mehr datenplatz als zuviele verbindungen
-
@liv-in-sky
ich bin mir sicher das es da ganz viele Interessenten und Tester gibt. lese das ja im Forum mit.
Ok challenge angenommen.
Wobei das jetzt auch nicht aufwändiger wie openliga ist.
Das Design der widgets könnte noch eine kleine Herausforderung sein.
JSON als Datenpunkt hinterlegen muss ich mit einplanen, so das da nicht allzuviele Datenzugriffe auf die Seite erfolgen.
Allerdings werden die Bilder da immer direkt geladen. da hoffe ich auf das Caching des Browsers oder der jeweiligen App.@OliverIO vielleicht braucht es kein eigenes widget - mittlerweile gibt es bessere json widgets wie früher, somit müßte der adapter nur für die zusammenstellung der json sorgen ?
-
@OliverIO vielleicht braucht es kein eigenes widget - mittlerweile gibt es bessere json widgets wie früher, somit müßte der adapter nur für die zusammenstellung der json sorgen ?
@liv-in-sky
ja könnte man machen, dann würde ich aber eine proxy noch dazu programmieren.
hab gerade gesehen, die cache-controls sind gesetzt und liegen bei 30 Tagen oder gar 90 Tagen.
Dürfte reichen. -
@liv-in-sky
ja könnte man machen, dann würde ich aber eine proxy noch dazu programmieren.
hab gerade gesehen, die cache-controls sind gesetzt und liegen bei 30 Tagen oder gar 90 Tagen.
Dürfte reichen. -
@liv-in-sky , @OliverIO ,
wenn solche Ideen dabei herauskommen, könnt ihr den thread so oft missbrauchen wie ihr wollt :-)
Ich teste bei den Adapter auch sehr gerne mit, momentan verwende ich ja ebenfalls das Hoerzu-Script.
Extra Widgets finde ich auch, dass es die nicht unbedingt braucht.
-
@liv-in-sky , @OliverIO ,
wenn solche Ideen dabei herauskommen, könnt ihr den thread so oft missbrauchen wie ihr wollt :-)
Ich teste bei den Adapter auch sehr gerne mit, momentan verwende ich ja ebenfalls das Hoerzu-Script.
Extra Widgets finde ich auch, dass es die nicht unbedingt braucht.
-
wegnehmen gibt's da nicht - ich weiß jetzt, da gibt es jmd. der sich mal gedanken macht - adapter wäre immer besser wie script - ich mache keine adapter und nach sylvester ist doch völlig ok
ich werd mal überlegen, wie ich die daten aus dem json bekomme, um meine tabellen weiterhin zu nutzen - die letzte war eine anzeige von 3 hintereinander folgenden sendungen (pro sender) ab einer frei definierbaren zeit - die nutze ich eigentlich sehr gerne - mal sehen ob ich das json so zerlegen kann
wenn du einen tester brauchst, gib einfach bescheid - bin mir sicher da werden einige mitmachen
ps: vielleicht könntest du jeweils einen datenpunkt für einen sender mit den wichtigen daten (uhrzeit, sendung, bild oder url zu bild) einplanen - der müßte dann auch nur einmal geholt werden und kann dann gut weiterverarbeitet werden ... oje jetzt habe ich deine anforderungsliste auch noch aufgefüllt :-)
@liv-in-sky sagte in Wie kann ich mehrere Webseiten über eine Schleife parsen?:
ich werd mal überlegen, wie ich die daten aus dem json bekomme, um meine tabellen weiterhin zu nutzen - die letzte war eine anzeige von 3 hintereinander folgenden sendungen (pro sender) ab einer frei definierbaren zeit - die nutze ich eigentlich sehr gerne - mal sehen ob ich das json so zerlegen kann
wenn ich da etwas behilflich sein darf :-) ich schwöre voll auf jsonata, hier ein kleines Beispiel:
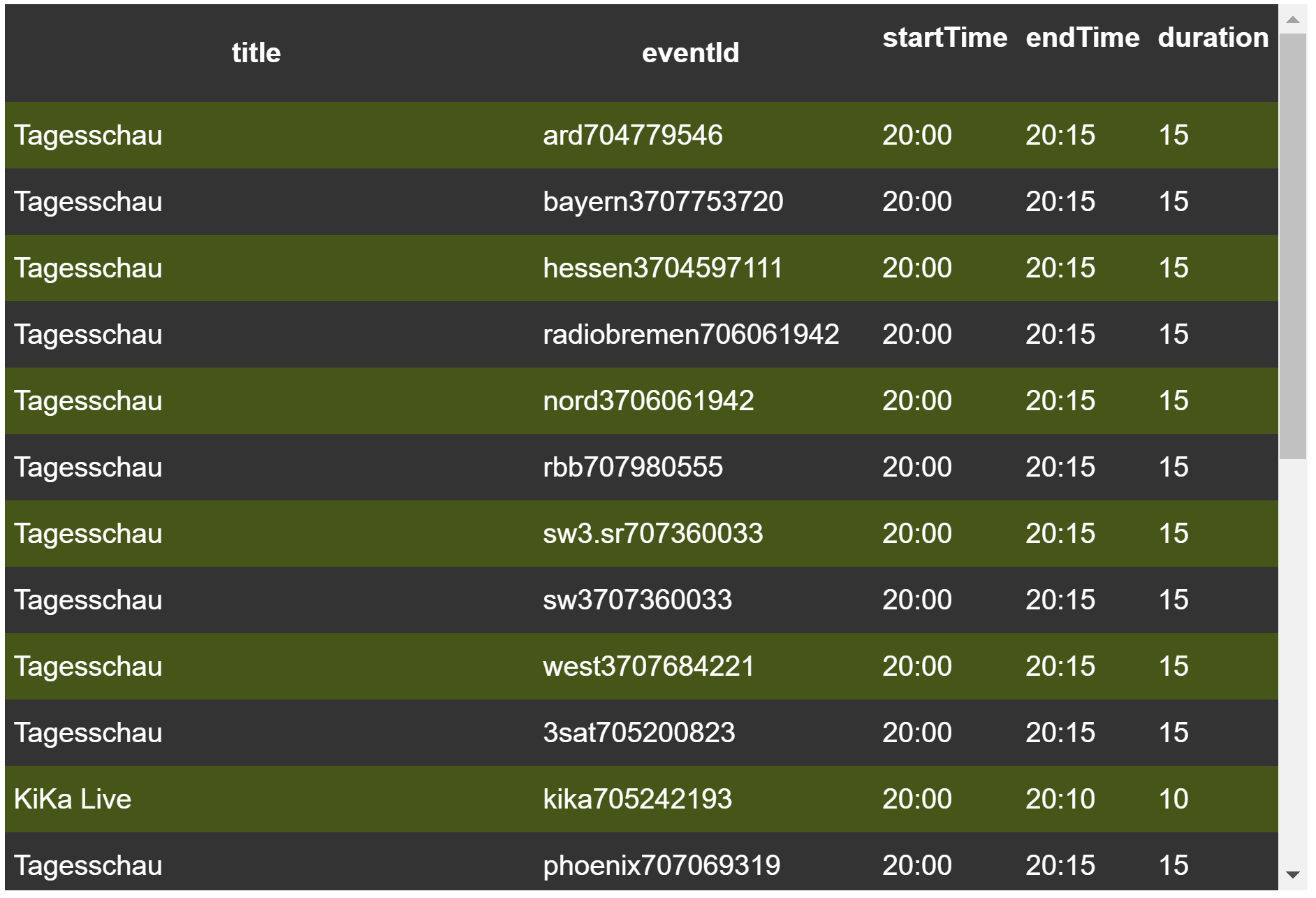
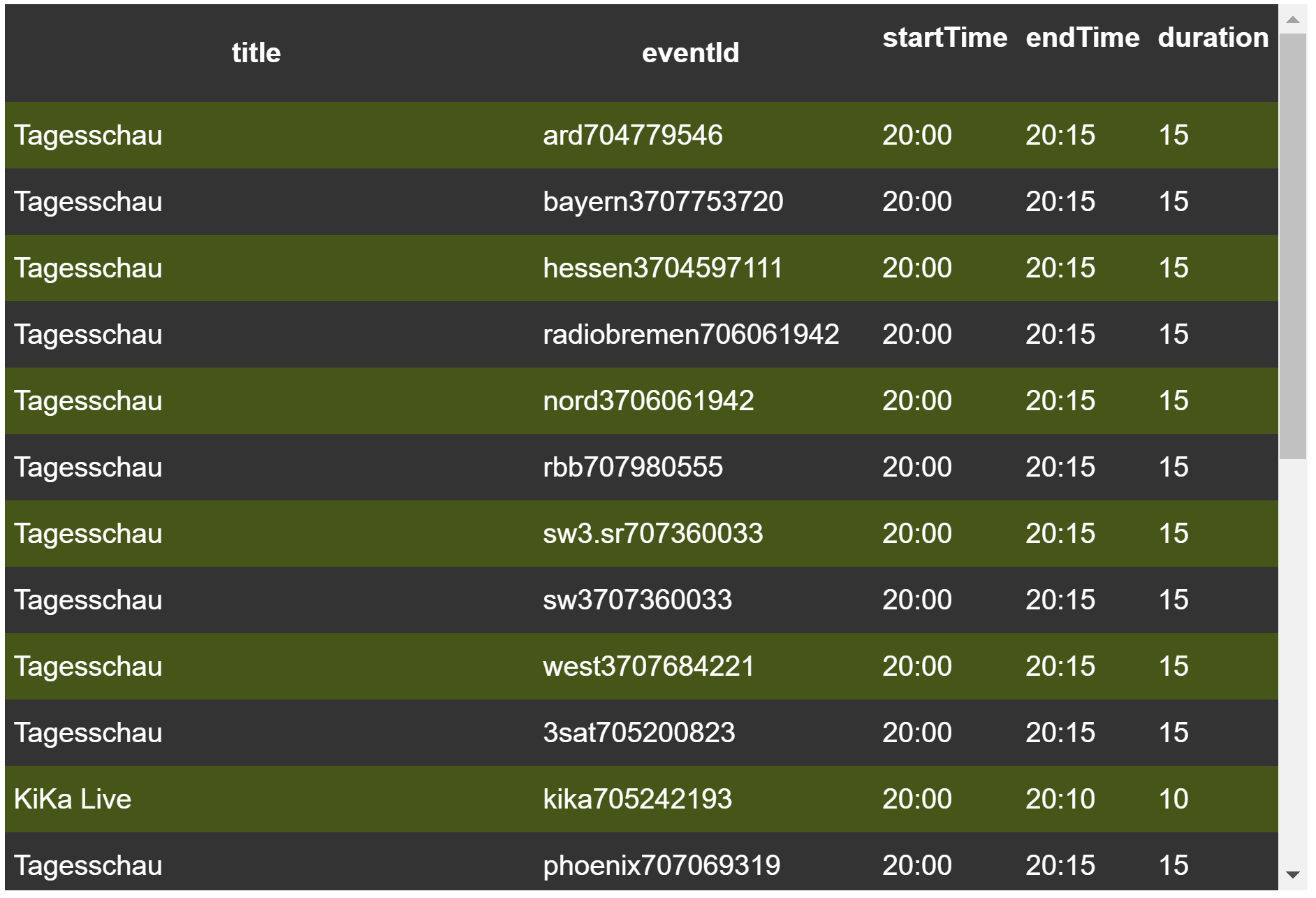
die Daten werden alle geholt und in einen State geschrieben. Jetzt kann man mit der jsonata Expression spielen, ohne jedesmal die Daten zu ziehen, das Ergebnis wird wieder in einen State geschrieben. Die beiden States manuell anlegen, war ich jetzt zu faul dazu.../** * Zweck: Holt TV-Programminformationen * Datum: 21.12.2020 * Author: @fastfoot * Forum: https://forum.iobroker.net/topic/39896/wie-kann-ich-mehrere-webseiten-%C3%BCber-eine-schleife-parsen/11 * */ let axios = require('axios').default; let jsonata = require('jsonata'); let url= 'https://tvfueralle.de/api/broadcasts/1012'; let idBase = '0_userdata.0.TV'; let sender = '.' // beliebig let expr = ` $.events[eventId.$match(/^${sender}/) and startTime >= "2020-12-21T20:00" and startTime <= "2020-12-21T20:15"]^(startTime).{ "title": title, "eventId": eventId, "startTime": startTime, "endTime": endTime, "duration": duration / 60 }` async function getData(url) { const res = await axios.get(url); if(res.status == 200) { await setStateAsync(`${idBase}.TVProgramm`,JSON.stringify(res.data)) } } async function main(refresh = false) { if(refresh){ await getData(url); } let test = JSON.parse((await getStateAsync(`${idBase}.TVProgramm`)).val); let json = jsonata(expr).evaluate(test); setState(`${idBase}.json`,JSON.stringify(json)); log(JSON.stringify(json)) } main(!true);Die erzeugten Daten in einem json-Widget

-
@liv-in-sky sagte in Wie kann ich mehrere Webseiten über eine Schleife parsen?:
ich werd mal überlegen, wie ich die daten aus dem json bekomme, um meine tabellen weiterhin zu nutzen - die letzte war eine anzeige von 3 hintereinander folgenden sendungen (pro sender) ab einer frei definierbaren zeit - die nutze ich eigentlich sehr gerne - mal sehen ob ich das json so zerlegen kann
wenn ich da etwas behilflich sein darf :-) ich schwöre voll auf jsonata, hier ein kleines Beispiel:
die Daten werden alle geholt und in einen State geschrieben. Jetzt kann man mit der jsonata Expression spielen, ohne jedesmal die Daten zu ziehen, das Ergebnis wird wieder in einen State geschrieben. Die beiden States manuell anlegen, war ich jetzt zu faul dazu.../** * Zweck: Holt TV-Programminformationen * Datum: 21.12.2020 * Author: @fastfoot * Forum: https://forum.iobroker.net/topic/39896/wie-kann-ich-mehrere-webseiten-%C3%BCber-eine-schleife-parsen/11 * */ let axios = require('axios').default; let jsonata = require('jsonata'); let url= 'https://tvfueralle.de/api/broadcasts/1012'; let idBase = '0_userdata.0.TV'; let sender = '.' // beliebig let expr = ` $.events[eventId.$match(/^${sender}/) and startTime >= "2020-12-21T20:00" and startTime <= "2020-12-21T20:15"]^(startTime).{ "title": title, "eventId": eventId, "startTime": startTime, "endTime": endTime, "duration": duration / 60 }` async function getData(url) { const res = await axios.get(url); if(res.status == 200) { await setStateAsync(`${idBase}.TVProgramm`,JSON.stringify(res.data)) } } async function main(refresh = false) { if(refresh){ await getData(url); } let test = JSON.parse((await getStateAsync(`${idBase}.TVProgramm`)).val); let json = jsonata(expr).evaluate(test); setState(`${idBase}.json`,JSON.stringify(json)); log(JSON.stringify(json)) } main(!true);Die erzeugten Daten in einem json-Widget

natürlich darfst du helfen - freu mich sogar - jsonata hatte ich schon mal gehört - werd ich mal ansehen, vielleicht kann ich es gut gebrauchen für meine "überlegungen" - weihnachten haben wir ja viel zeit
falls du eine gute beschreibung hast oder ein gutes video kennst - wenn nicht, find ich schon was


