NEWS
Yet another HomeKit adapter
-
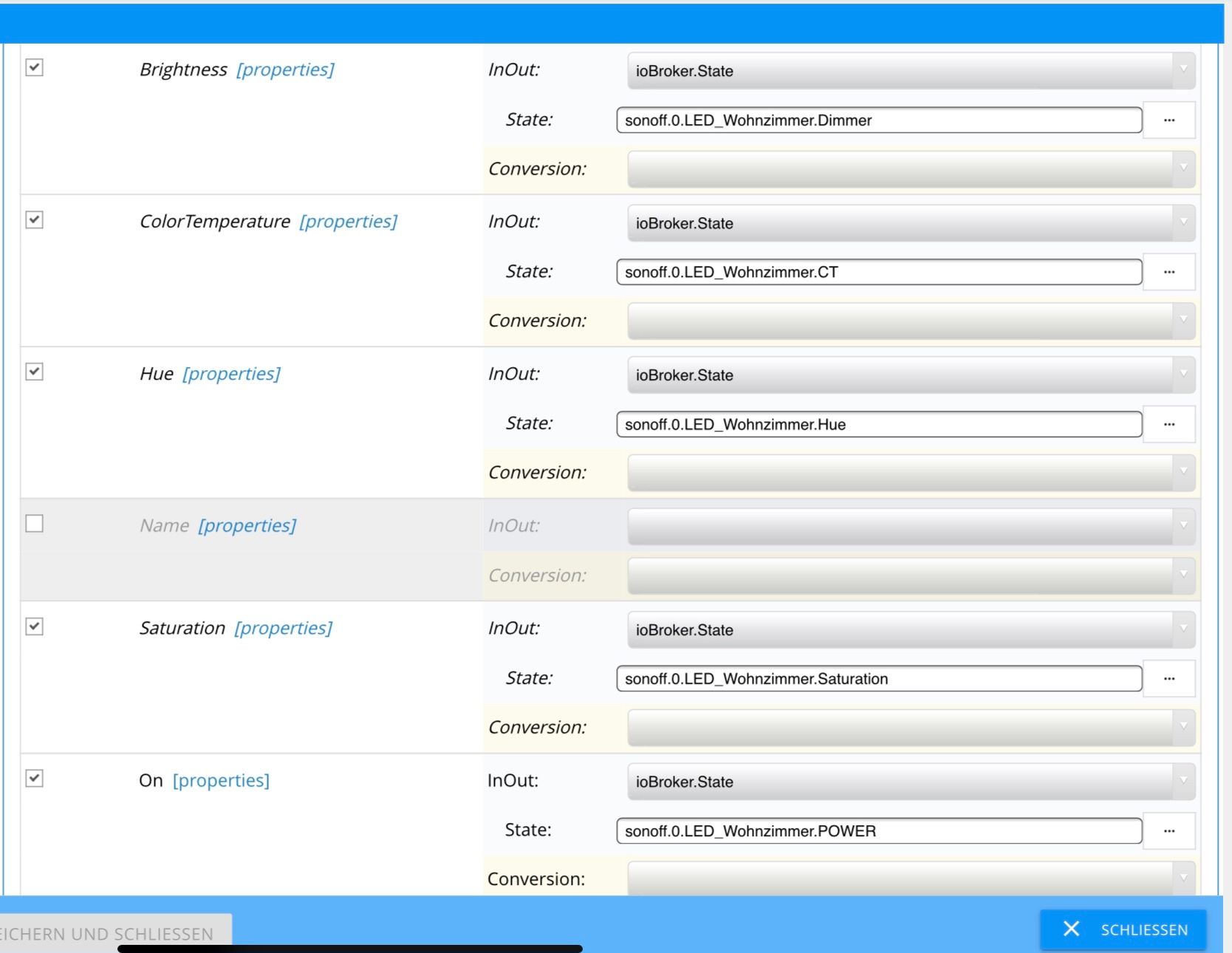
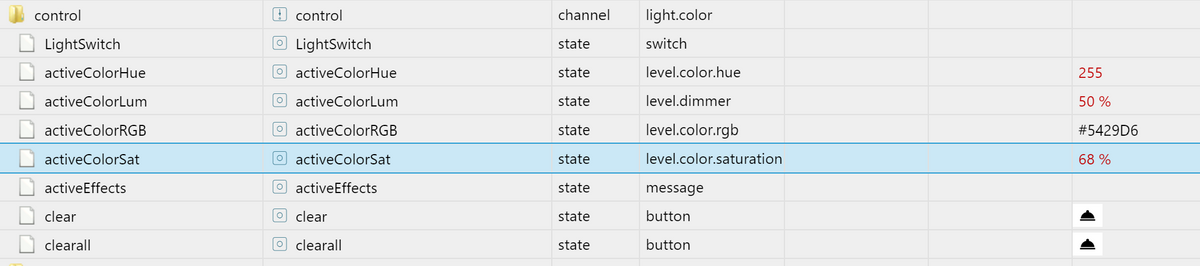
Hyperion sagt mir nichts. Was hast du denn für Datenpunkte bei deiner Lampe? Für Yahka ist Hue wichtig!
@jack99n Hyperion = Bastellösung für Ambilight hintern Fernseher.
-
@jack99n

Ich bin gerade ein bisschen weiter. Colorpicker funzt wenn ich den Wert "per Hand" dimme. -
@jack99n Bin nahe dran. Brauch wohl nen eigenen Datenpunkt um an/aus zu triggern. Weil an = Dimmer Größer 0, aus = Dimmer =0
-
Genau für Power nimmst du ein eignen Datenpunkt, und dann 2 Script falls Level >0 dann True sonst False, und dann noch falls Power True und Level < 1, dann Level auf 100% oder 50% oder wie du willst.
@jack99n Jupp. Das werde ich die Tage wohl mal machen und hier posten. Gibt ja immer so wenig Anleitungen... Dank Dir auf jeden Fall. Tatsächliches ist es der Hue-Eintrag der den Picker initialisiert.
-
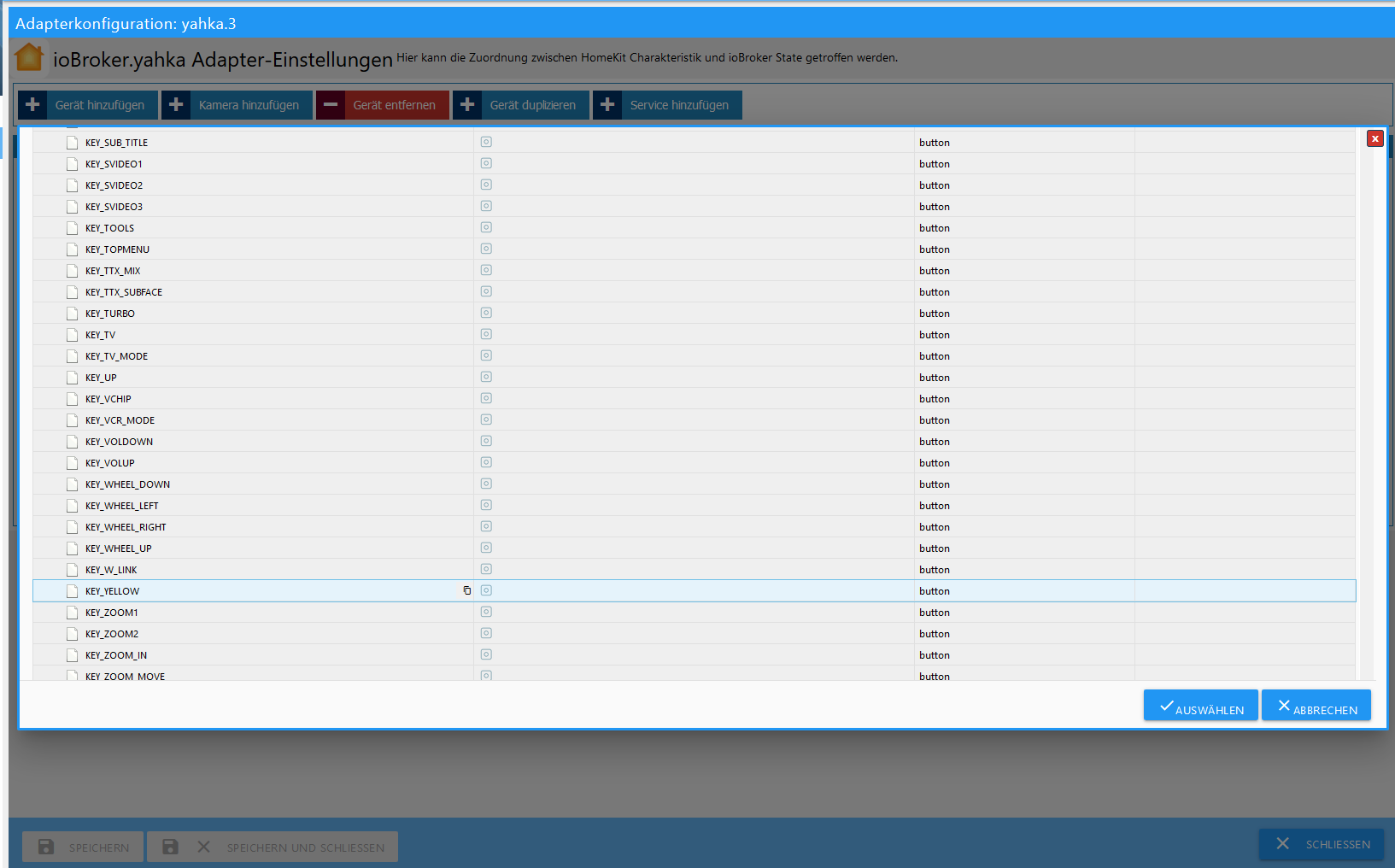
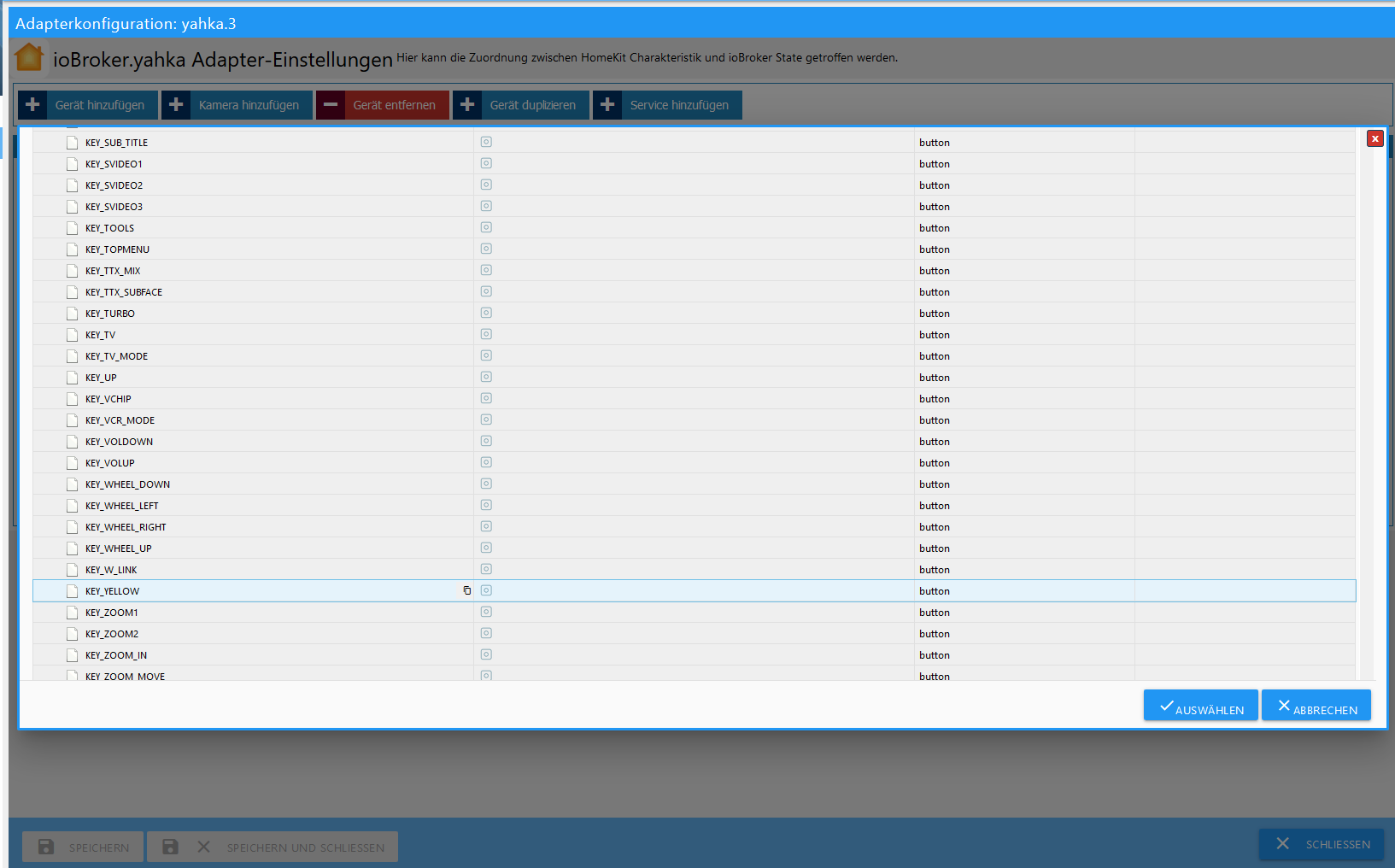
Kurze Frage. Unter Firefox habe ich das Problem, dass ich bei der Auswahl der Datenpunkte nicht Scrollen kann.

Es wird mir keine Scrollbar angezeigt. Es geht aber, per Pfeiltasten durch die Liste zu scrollen, was jedoch zum Teil sehr müßig ist. Habe kein Lust, mir dafür extra Chrome zu installieren. Edge und der IE werden ja leider vom Adapter nicht unterstützt. Oder ist das ein grundsätzliches Problem, das gefixt werden müsste?Arbeitet eigentlich noch irgend jemand an dem Adapter oder ist das Ding mittlerweile eine Leiche, was irgendwie schade wäre?
-
Kurze Frage. Unter Firefox habe ich das Problem, dass ich bei der Auswahl der Datenpunkte nicht Scrollen kann.

Es wird mir keine Scrollbar angezeigt. Es geht aber, per Pfeiltasten durch die Liste zu scrollen, was jedoch zum Teil sehr müßig ist. Habe kein Lust, mir dafür extra Chrome zu installieren. Edge und der IE werden ja leider vom Adapter nicht unterstützt. Oder ist das ein grundsätzliches Problem, das gefixt werden müsste?Arbeitet eigentlich noch irgend jemand an dem Adapter oder ist das Ding mittlerweile eine Leiche, was irgendwie schade wäre?
@dtp ich denke, dass ziemlich viele damit arbeiten. Für mich ist es einer der wichtigsten Adapter überhaupt.
Das mit dem Scrollen geht aber nicht nur dir so. Mit Safari auf dem Mac ist’s genau das gleiche. Chrome hingegen habe ich noch nicht probiert.
Inwieweit das mal behoben oder der Adapter überhaupt noch weiterentwickelt wird, würde mich auch mal interessieren.
-
@dtp ich denke, dass ziemlich viele damit arbeiten. Für mich ist es einer der wichtigsten Adapter überhaupt.
Das mit dem Scrollen geht aber nicht nur dir so. Mit Safari auf dem Mac ist’s genau das gleiche. Chrome hingegen habe ich noch nicht probiert.
Inwieweit das mal behoben oder der Adapter überhaupt noch weiterentwickelt wird, würde mich auch mal interessieren.
-
Schade. Liegt wohl auch daran, dass die meisten ioBroker-Verantwortlichen eher Android- statt iOS-Geräte benutzen. Hätten sie ein Eigeninteresse, würde der Adapter bestimmt schon deutlich weiter sein. Leider fehlen mir persönlich die notwendigen Skills.
Oder der Entwickler des yahka-Adapters setzt sich vielleicht doch noch mal dran. :smirk:
-
Hallo,
irgendwie kann ich nur aus dem lokalen Netzwerk auf das HomeKit zugreifen. Sobald ich dieses verlasse, wird mir der Zugriff verweigert.
Habe ich irgendwo einen falschen Haken gesetzt?
Vielen Dank für eine kurze Rückmeldung
-
@muuulle iCloud aktivieren und Du benötigst eine Art Gateway dafür in Form von einem AppleTV gen.4 oder iPad.
-
@valbuz
Danke für die Rückmeldung.
Es ist sowohl auf dem iPad (verbleibt im lokalen Netzwerk) als auch auf dem iPhone iCloud aktiviert. Zudem wird Home über iCloud synchronisiert.Hast du noch eine Idee?
-
@muuulle
Du musst meiner Erinnerung nach auf dem Pad explizit einkonfigurierten das es als Hub zu hause funktionieren soll, ansonsten tut es das nicht.A.
@Asgothian Generell funktioniert das mit dem Ipad aber auch nicht wirklich zuverlässig habe ich festgestellt. Zumindest mit der vergangenen ios Version. Vielleicht hat es sich inzw. gebessert. Das einzig wahre ist tatsächlich ein appletv.
-
Nutzt jemand den yahka-Adapter in Verbindung mit IFTTT? Wie kann ich mit dem Adapter direkt einen Datenpunkt mit einem Wert füllen? Und wenn das nicht geht (wie so vieles beim yahka-Adapter, zumal die Doku echt zu wünschen übrig lässt), wie rufe ich ein Javaskript auf?
Mit der Homebridge war das alles kein Ding. Hat man die entsprechenden IFTTT-Webhooks erstellt, dann konnte man die mit nachfolgendem config.json-Auszug direkt aufrufen.
{ "platform": "IFTTT", "name": "IFTTT", "makerkey": "xxxxxxxxxxxxxxxxxxxx", "accessories": [ { "name": "Kaffeevollautomat Küche", "buttons": [ { "caption": "Kaffeemaschine", "triggerOn": "einschalten", "triggerOff": "ausschalten" }, { "caption": "Bezug stoppen", "trigger": "Bezug stoppen" }, { "caption": "Latte Macchiato für Thorsten", "trigger": "Latte Macchiato für Thorsten" }, { "caption": "Cappuccino für Thorsten", "trigger": "Cappuccino für Thorsten" }, { "caption": "Latte Macchiato für Gundel", "trigger": "Latte Macchiato für Gundel" }, { "caption": "Cappuccino für Gundel", "trigger": "Cappuccino für Gundel" } ] } ] },Das klappt auch mit dem iot-Adapter. Doch wo es hakt, ist die Schnittstelle yahka <-> iot.0.services.ifttt.
Nach dem Motto "einem geschenkten Barsch..." will ich mich ja nicht zu laut beschweren, aber es ist schon blöd, wenn man vorher die Homebridge benutzt hat, um nun festzustellen, was mit dem yahka-Adapter so alles nicht geht, bzw. was da nicht dokumentiert ist.
-
javascript ist easy. Mache ich beim Garagentor, Bei der Bewässerung usw.
Einfach einen Datenpunkt anlegen bzw meistens braucht man ja mehrere um alles abzubilden was das Homekit Gerät können soll. Danach ein Javascript welches einfach auf das ändern der Datenpunkte reagiert. Im Javascript kann man auch den Datenpunkt wieder auf false stellen z. B. mit einer Verzögerung von 1 Sekunde und schon hat man quasi einen Schalter...
Beim Garagentor weiß ich so ob wie die Garage geöffnet wurde und kann so unterschiedlich reagieren. Das ganze halte ich per Javascript dann wieder synron mit dem homematic Gerät.
Bei der Bewässerung kann ich mittels Homekit automatisch einen Timer starten, der das Wasser in x Minuten wieder stoppt.
Als Schalter nutze ich es für den Nuki Opener um die Haustür zu öffnen.
-
Danke für den Tipp. So werde ich das dann wohl mal umsetzen.
Funktioniert:
var timer = null; on({id:'javascript.0.ifttt.KaffeemaschineEinschalten', change:'any', val:true}, function(){ setState('iot.0.services.ifttt', 'Kaffeemaschine einschalten'); if(timer) clearTimeout(timer); timer = setTimeout(function(){ setState('javascript.0.ifttt.KaffeemaschineEinschalten', false); }, 200); }); on({id:'javascript.0.ifttt.KaffeemaschineAusschalten', change:'any', val:true}, function(){ setState('iot.0.services.ifttt', 'Kaffeemaschine ausschalten'); if(timer) clearTimeout(timer); timer = setTimeout(function(){ setState('javascript.0.ifttt.KaffeemaschineAusschalten', false); }, 200); }); on({id:'javascript.0.ifttt.BezugStoppen', change:'any', val:true}, function(){ setState('iot.0.services.ifttt', 'Bezug stoppen'); if(timer) clearTimeout(timer); timer = setTimeout(function(){ setState('javascript.0.ifttt.BezugStoppen', false); }, 200); }); on({id:'javascript.0.ifttt.CappuccinoThorsten', change:'any', val:true}, function(){ setState('iot.0.services.ifttt', 'Cappuccino für Thorsten'); if(timer) clearTimeout(timer); timer = setTimeout(function(){ setState('javascript.0.ifttt.CappuccinoThorsten', false); }, 200); }); on({id:'javascript.0.ifttt.LatteThorsten', change:'any', val:true}, function(){ setState('iot.0.services.ifttt', 'Latte Macchiatto für Thorsten'); if(timer) clearTimeout(timer); timer = setTimeout(function(){ setState('javascript.0.ifttt.LatteThorsten', false); }, 200); }); on({id:'javascript.0.ifttt.CappuccinoGundel', change:'any', val:true}, function(){ setState('iot.0.services.ifttt', 'Cappuccino für Gundel'); if(timer) clearTimeout(timer); timer = setTimeout(function(){ setState('javascript.0.ifttt.CappuccinoGundel', false); }, 200); }); on({id:'javascript.0.ifttt.LatteGundel', change:'any', val:true}, function(){ setState('iot.0.services.ifttt', 'Latte Macchiatto für Gundel'); if(timer) clearTimeout(timer); timer = setTimeout(function(){ setState('javascript.0.ifttt.LatteGundel', false); }, 200); });