NEWS
Javascript js Datei parsen STL200
-
Hallo zusammen !
Ich versuche immer noch meinen Datenlogger der Photovoltaik auszulesen. Mit dem Parser Adapter hat es grundsätzlich funktioniert. Leider immer nur begrenzt. Ich hatte hirr im Forum auch gefragt. Da der Parser Adapter nur Intervalle als Trigger hat und nicht zu bestimmten Zeiten arbeitet, habe ich nun versucht mit dem Javascript die Aufgabe zu lösen. Zunächst habe ich die "Grünbeck Lösung" hier im Forum versucht und aus der Lösung etwas zu machen. Die arbeitet mit xmlhttprequest und xmldom. Leider läßt sich das xmlhttprequest modul über den Java Adapter nicht installieren. Manuell installiert war er dann da aber funzt nicht in der Lösung.
Also ein neuer Anlauf.
Ich gebe im Chromebrowser http://111.111.111.111/min_cur.js ein und bekomme zur Anzeige:var Datum="21.09.20"
var Uhrzeit="10:05:35"
var Pac=4988
var aPdc=new Array(3585,1498,0)
var curStatusCode = new Array(2)
curStatusCode[0]=7
curStatusCode[1]=1
var curFehlerCode = new Array(2)
curFehlerCode[0]=0
curFehlerCode[1]=0Mit den regex habe ich auch die Zahl hinter var Pac= finden können (Online regexParser; var Pac=(-?\d?\d+))
Mit dem Code Generator habe ich mir das JavaScript erstellten lassen und im Iobroker eingebaut.
Das Skript läuft auch.const regex = /var Pac=(-?\d?\d+)/gm;
const str =var Datum="21.09.20" var Uhrzeit="10:05:35" var Pac=4988 var aPdc=new Array(3585,1498,0) var curStatusCode = new Array(2) curStatusCode[0]=7 curStatusCode[1]=1 var curFehlerCode = new Array(2) curFehlerCode[0]=0 curFehlerCode[1]=0;
let m;while ((m = regex.exec(str)) !== null) {
// This is necessary to avoid infinite loops with zero-width matches
if (m.index === regex.lastIndex) {
regex.lastIndex++;
}// The result can be accessed through the `m`-variable. m.forEach((match, groupIndex) => { console.log(`Found match, group ${groupIndex}: ${match}`); });}
Aber ich benötige ja nicht den statischen Text sondern das Ergebnis der Webzeile in einer Variablen.
Wenn das alles läuft soll das Skript alle 15 minuten zwischen Sonenauf und Sonnenuntergang laufen.Kann mich hier jemand auf den Weg bringen?
Also Inhalt aus der min_cur.js in eine Variable
dann Suchmuster laufen lassen und Ergebnis in eine variable die ich am Ende in einen Datenpunkt iobroker schreiben möchte. In einer bestimmten Zeit das Skript zyklisch laufen lassen.
Am Ende möchte ich mene Photovolatikanlage mit IOBROKE visualisieren.
Ich hoffe ich konnte mein Wunsch richtig rüberbringen.System Infos:
iobroker auf Raspberrypi4 mit Nodes.js v12.18.3; NPM 6.14.6
Admin version4.1.8
webserver 3.0.13
Scriptengine 4.8.1
Parser 1.0.7
Alle Adapter sind aktuell (Ausnahme Script Engine meldet grade V 4.8.3) -
Hallo zusammen !
Ich versuche immer noch meinen Datenlogger der Photovoltaik auszulesen. Mit dem Parser Adapter hat es grundsätzlich funktioniert. Leider immer nur begrenzt. Ich hatte hirr im Forum auch gefragt. Da der Parser Adapter nur Intervalle als Trigger hat und nicht zu bestimmten Zeiten arbeitet, habe ich nun versucht mit dem Javascript die Aufgabe zu lösen. Zunächst habe ich die "Grünbeck Lösung" hier im Forum versucht und aus der Lösung etwas zu machen. Die arbeitet mit xmlhttprequest und xmldom. Leider läßt sich das xmlhttprequest modul über den Java Adapter nicht installieren. Manuell installiert war er dann da aber funzt nicht in der Lösung.
Also ein neuer Anlauf.
Ich gebe im Chromebrowser http://111.111.111.111/min_cur.js ein und bekomme zur Anzeige:var Datum="21.09.20"
var Uhrzeit="10:05:35"
var Pac=4988
var aPdc=new Array(3585,1498,0)
var curStatusCode = new Array(2)
curStatusCode[0]=7
curStatusCode[1]=1
var curFehlerCode = new Array(2)
curFehlerCode[0]=0
curFehlerCode[1]=0Mit den regex habe ich auch die Zahl hinter var Pac= finden können (Online regexParser; var Pac=(-?\d?\d+))
Mit dem Code Generator habe ich mir das JavaScript erstellten lassen und im Iobroker eingebaut.
Das Skript läuft auch.const regex = /var Pac=(-?\d?\d+)/gm;
const str =var Datum="21.09.20" var Uhrzeit="10:05:35" var Pac=4988 var aPdc=new Array(3585,1498,0) var curStatusCode = new Array(2) curStatusCode[0]=7 curStatusCode[1]=1 var curFehlerCode = new Array(2) curFehlerCode[0]=0 curFehlerCode[1]=0;
let m;while ((m = regex.exec(str)) !== null) {
// This is necessary to avoid infinite loops with zero-width matches
if (m.index === regex.lastIndex) {
regex.lastIndex++;
}// The result can be accessed through the `m`-variable. m.forEach((match, groupIndex) => { console.log(`Found match, group ${groupIndex}: ${match}`); });}
Aber ich benötige ja nicht den statischen Text sondern das Ergebnis der Webzeile in einer Variablen.
Wenn das alles läuft soll das Skript alle 15 minuten zwischen Sonenauf und Sonnenuntergang laufen.Kann mich hier jemand auf den Weg bringen?
Also Inhalt aus der min_cur.js in eine Variable
dann Suchmuster laufen lassen und Ergebnis in eine variable die ich am Ende in einen Datenpunkt iobroker schreiben möchte. In einer bestimmten Zeit das Skript zyklisch laufen lassen.
Am Ende möchte ich mene Photovolatikanlage mit IOBROKE visualisieren.
Ich hoffe ich konnte mein Wunsch richtig rüberbringen.System Infos:
iobroker auf Raspberrypi4 mit Nodes.js v12.18.3; NPM 6.14.6
Admin version4.1.8
webserver 3.0.13
Scriptengine 4.8.1
Parser 1.0.7
Alle Adapter sind aktuell (Ausnahme Script Engine meldet grade V 4.8.3)@sonnenschein sagte in Javascript js Datei parsen STL200:
xmlhttprequest modul über den Java Adapter nicht installieren
xmlhttprequest ist für den Browser. Was du suchst, ist das
request-Modul, welches schon standardmäßig vorinstalliert ist: https://github.com/request/request@sonnenschein sagte in Javascript js Datei parsen STL200:
das Ergebnis der Webzeile
Ich hab keine Ahnung was du damit meinst.
-
Hallo zusammen !
Ich versuche immer noch meinen Datenlogger der Photovoltaik auszulesen. Mit dem Parser Adapter hat es grundsätzlich funktioniert. Leider immer nur begrenzt. Ich hatte hirr im Forum auch gefragt. Da der Parser Adapter nur Intervalle als Trigger hat und nicht zu bestimmten Zeiten arbeitet, habe ich nun versucht mit dem Javascript die Aufgabe zu lösen. Zunächst habe ich die "Grünbeck Lösung" hier im Forum versucht und aus der Lösung etwas zu machen. Die arbeitet mit xmlhttprequest und xmldom. Leider läßt sich das xmlhttprequest modul über den Java Adapter nicht installieren. Manuell installiert war er dann da aber funzt nicht in der Lösung.
Also ein neuer Anlauf.
Ich gebe im Chromebrowser http://111.111.111.111/min_cur.js ein und bekomme zur Anzeige:var Datum="21.09.20"
var Uhrzeit="10:05:35"
var Pac=4988
var aPdc=new Array(3585,1498,0)
var curStatusCode = new Array(2)
curStatusCode[0]=7
curStatusCode[1]=1
var curFehlerCode = new Array(2)
curFehlerCode[0]=0
curFehlerCode[1]=0Mit den regex habe ich auch die Zahl hinter var Pac= finden können (Online regexParser; var Pac=(-?\d?\d+))
Mit dem Code Generator habe ich mir das JavaScript erstellten lassen und im Iobroker eingebaut.
Das Skript läuft auch.const regex = /var Pac=(-?\d?\d+)/gm;
const str =var Datum="21.09.20" var Uhrzeit="10:05:35" var Pac=4988 var aPdc=new Array(3585,1498,0) var curStatusCode = new Array(2) curStatusCode[0]=7 curStatusCode[1]=1 var curFehlerCode = new Array(2) curFehlerCode[0]=0 curFehlerCode[1]=0;
let m;while ((m = regex.exec(str)) !== null) {
// This is necessary to avoid infinite loops with zero-width matches
if (m.index === regex.lastIndex) {
regex.lastIndex++;
}// The result can be accessed through the `m`-variable. m.forEach((match, groupIndex) => { console.log(`Found match, group ${groupIndex}: ${match}`); });}
Aber ich benötige ja nicht den statischen Text sondern das Ergebnis der Webzeile in einer Variablen.
Wenn das alles läuft soll das Skript alle 15 minuten zwischen Sonenauf und Sonnenuntergang laufen.Kann mich hier jemand auf den Weg bringen?
Also Inhalt aus der min_cur.js in eine Variable
dann Suchmuster laufen lassen und Ergebnis in eine variable die ich am Ende in einen Datenpunkt iobroker schreiben möchte. In einer bestimmten Zeit das Skript zyklisch laufen lassen.
Am Ende möchte ich mene Photovolatikanlage mit IOBROKE visualisieren.
Ich hoffe ich konnte mein Wunsch richtig rüberbringen.System Infos:
iobroker auf Raspberrypi4 mit Nodes.js v12.18.3; NPM 6.14.6
Admin version4.1.8
webserver 3.0.13
Scriptengine 4.8.1
Parser 1.0.7
Alle Adapter sind aktuell (Ausnahme Script Engine meldet grade V 4.8.3)@sonnenschein sagte:
bekomme zur Anzeige:
Das ist Javascript-Quellcode. Du möchtest aber sicherlich Ergebnisse ? Eine .js-Datei zu parsen macht keinen Sinn.
-
@sonnenschein sagte in Javascript js Datei parsen STL200:
xmlhttprequest modul über den Java Adapter nicht installieren
xmlhttprequest ist für den Browser. Was du suchst, ist das
request-Modul, welches schon standardmäßig vorinstalliert ist: https://github.com/request/request@sonnenschein sagte in Javascript js Datei parsen STL200:
das Ergebnis der Webzeile
Ich hab keine Ahnung was du damit meinst.
Ich meine als Folge der Eingabe in den Browser bekomme ich ja eine Antwort im Browser. In dieser stehen meine gewünschte Daten. Diese wollte ich "rausfiltern".
-
@sonnenschein sagte in Javascript js Datei parsen STL200:
xmlhttprequest modul über den Java Adapter nicht installieren
xmlhttprequest ist für den Browser. Was du suchst, ist das
request-Modul, welches schon standardmäßig vorinstalliert ist: https://github.com/request/request@sonnenschein sagte in Javascript js Datei parsen STL200:
das Ergebnis der Webzeile
Ich hab keine Ahnung was du damit meinst.
@AlCalzone sagte in Javascript js Datei parsen STL200:
xmlhttprequest ist für den Browser. Was du suchst, ist das request-Modul, welches schon standardmäßig vorinstalliert ist: https://github.com/request/request
Danke erst mal das ich mit xmlhttprequest auf dem falschen weg bin.
Wenn ich den Code aus der Seite von Github für request in ein Script eintrage bekomme ich eine Fehlermeldung.

-
@sonnenschein sagte:
bekomme zur Anzeige:
Das ist Javascript-Quellcode. Du möchtest aber sicherlich Ergebnisse ? Eine .js-Datei zu parsen macht keinen Sinn.
@paul53 sagte in Javascript js Datei parsen STL200:
Das ist Javascript-Quellcode. Du möchtest aber sicherlich Ergebnisse ? Eine .js-Datei zu parsen macht keinen Sinn.
Beim Versuch das mit dem Parser Adapter zu lösen hat das aber funktioniert und im history wurden die Daten geloggt. Leider machte in der Nacht der STL200 Logger Probleme.
-
@AlCalzone sagte in Javascript js Datei parsen STL200:
xmlhttprequest ist für den Browser. Was du suchst, ist das request-Modul, welches schon standardmäßig vorinstalliert ist: https://github.com/request/request
Danke erst mal das ich mit xmlhttprequest auf dem falschen weg bin.
Wenn ich den Code aus der Seite von Github für request in ein Script eintrage bekomme ich eine Fehlermeldung.

@sonnenschein sagte in Javascript js Datei parsen STL200:
bekomme ich eine Fehlermeldung
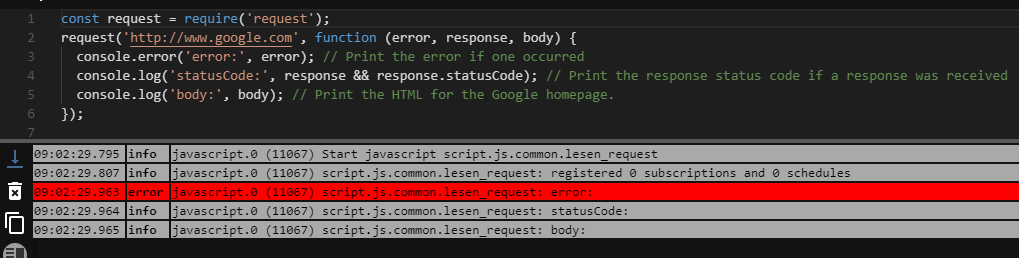
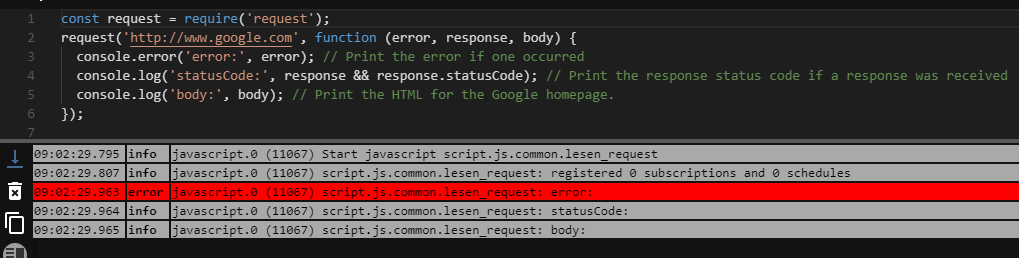
Ja, du rufst auch console.error auf (Zeile 3). Das sollte natürlich nur passieren, wenn
erroreinen Wert hat. Also eher so:// Zeile 3-5 ersetzen durch: if (error) { console.error('error: ' + error); } else { // body auswerten (parsen, regex, whatever...) } -
@sonnenschein sagte:
bekomme zur Anzeige:
Das ist Javascript-Quellcode. Du möchtest aber sicherlich Ergebnisse ? Eine .js-Datei zu parsen macht keinen Sinn.
@paul53 sagte in Javascript js Datei parsen STL200:
Das ist Javascript-Quellcode. Du möchtest aber sicherlich Ergebnisse ? Eine .js-Datei zu parsen macht keinen Sinn.
Hallo Paul53. Ja ich hatte gedacht die Anzeige im Browser wäre der Inhalt der Datei, aber es ist ja das Ergebnis was das javascrip erzeugt hat. OK da war ich auf dem Holzweg. Danke
-
@sonnenschein sagte in Javascript js Datei parsen STL200:
bekomme ich eine Fehlermeldung
Ja, du rufst auch console.error auf (Zeile 3). Das sollte natürlich nur passieren, wenn
erroreinen Wert hat. Also eher so:// Zeile 3-5 ersetzen durch: if (error) { console.error('error: ' + error); } else { // body auswerten (parsen, regex, whatever...) }@AlCalzone sagte in Javascript js Datei parsen STL200:
Ja, du rufst auch console.error auf (Zeile 3). Das sollte natürlich nur passieren, wenn error einen Wert hat. Also eher so:
// Zeile 3-5 ersetzen durch: if (error) { console.error('error: ' + error); } else { // body auswerten (parsen, regex, whatever...) }Hallo AlCalzone!
Mit der Korrektur ist der Fehler weg. OK. Anscheinend hast mich jetzt auf den richtigen Weg gebracht.
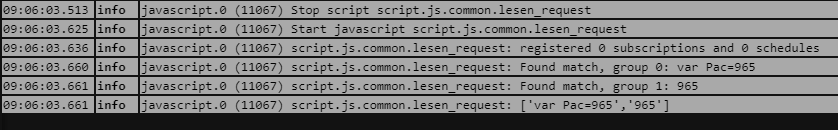
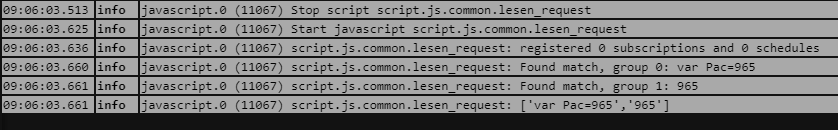
Jetzt habe ich das Script ergänzt und siehe da ich bekomme schon mal den gesuchten Wert in eine Variable und damit in die console geloggt.
Hier mein Testscript:
const request = require('request'); var url = 'http://123.123.123.111/min_cur.js' const regex = /var Pac=(-?\d?\d+)/gm; // das ist mein regex aus dem online regex check request(url, function (error, response, body) { if (error) { console.error('error: ' + error); } else { // body auswerten (parsen, regex, whatever...) let m; while ((m = regex.exec(body)) !== null) { // This is necessary to avoid infinite loops with zero-width matches if (m.index === regex.lastIndex) { regex.lastIndex++; } // The result can be accessed through the `m`-variable. m.forEach((match, groupIndex) => { console.log(`Found match, group ${groupIndex}: ${match}`); }); console.log(m);//ich möchte sehen was das im body rauskommt. } } });
Jetzt kann ich endlich weiter basteln und die Werte in einen Datenpunkt schreiben.
Danke für die Hilfe.
-
@AlCalzone sagte in Javascript js Datei parsen STL200:
Ja, du rufst auch console.error auf (Zeile 3). Das sollte natürlich nur passieren, wenn error einen Wert hat. Also eher so:
// Zeile 3-5 ersetzen durch: if (error) { console.error('error: ' + error); } else { // body auswerten (parsen, regex, whatever...) }Hallo AlCalzone!
Mit der Korrektur ist der Fehler weg. OK. Anscheinend hast mich jetzt auf den richtigen Weg gebracht.
Jetzt habe ich das Script ergänzt und siehe da ich bekomme schon mal den gesuchten Wert in eine Variable und damit in die console geloggt.
Hier mein Testscript:
const request = require('request'); var url = 'http://123.123.123.111/min_cur.js' const regex = /var Pac=(-?\d?\d+)/gm; // das ist mein regex aus dem online regex check request(url, function (error, response, body) { if (error) { console.error('error: ' + error); } else { // body auswerten (parsen, regex, whatever...) let m; while ((m = regex.exec(body)) !== null) { // This is necessary to avoid infinite loops with zero-width matches if (m.index === regex.lastIndex) { regex.lastIndex++; } // The result can be accessed through the `m`-variable. m.forEach((match, groupIndex) => { console.log(`Found match, group ${groupIndex}: ${match}`); }); console.log(m);//ich möchte sehen was das im body rauskommt. } } });
Jetzt kann ich endlich weiter basteln und die Werte in einen Datenpunkt schreiben.
Danke für die Hilfe.
@sonnenschein
Nach dem mal wieder etwas Zeit war habe ich mein Zie weiterverfolgt.
Aktuell läuft das Script. Alle 5 Minuten werden die Daten vom Datenlogger geholt und in den Datenpunkt geschrieben.
Als nächstes werde ich vom statischen Zeitaum des cron auf Astrozeitpunkt Sonnenauf/untergang umbauen.//Script zum auslesen von Photovoltaikdaten aus meinem STL200 Datenlogger von Solarworld // Cron gesteuert das Script ausführen. Am besten nur zwischen Sonnenauf/untergang //Die function STL200Lesen ist der gesamte Code um Daten zu lesen und in den Datenpunkt iobroker zu schreiben //DP ist der Pfad zu den Objekten // unterstützt aus dem iobroker Forum Paul53 und AlCalzone schedule('*/5 7-21 * * *', STL200Lesen);//alle 5 Minuten täglich function STL200Lesen aufrufen function STL200Lesen() { //hier beginnt der Programmcode zum Lesen Schreiben //var Marker = new Date;//Info zu Testzwecken ins logfile schreiben //log("==========" + Marker + "============= STL200 gelesen und in P geschrieben=====================");//Info im Logfile const DP = 'javascript.0.Photovoltaik.';//der Pfad zu den Datenpunkten let P=0;//Variable mit Null besetzen //Datenpunkt anlegen Nur einmalig laufen lassen //createState(DP+'PAktuell', 0, {unit: 'W'}); //DP erstellen Erster Wert 0 const request = require('request');//jetzt die Daten aus dem Logger holen var url = 'http://10.100.100.11/min_cur.js' // ich bin die gewünschte Information die geparst werden soll const regex = /var Pac=(-?\d?\d+)/gm; // das ist mein regex aus dem online regex check // jetzt wird mit request die Seite abgefragt und eine Fehlerauswertung gemacht. Wenn kein error dann geht es zum body parsen. //Die Antwort vom request steht in der variablen body request(url, function (error, response, body) { if (error) { console.error('error: ' + error); } else { // body auswerten (parsen, regex, whatever...) // das parsen ist aus dem javascript codegenerator regex online let m;//Var für das regex parsen intern while ((m = regex.exec(body)) !== null) { // This is necessary to avoid infinite loops with zero-width matches if (m.index === regex.lastIndex) { regex.lastIndex++; } // The result can be accessed through the `m`-variable. m.forEach((match, groupIndex) => { console.log(`Found match, group ${groupIndex}: ${match}`); if (groupIndex=1) { P = match // im match stehen die aktuelle parser ergebnisse ich brauch aber nur das der gruppe 1 } }); console.log('Aktueller Wert in Variable P : ' + P);//ich möchte sehen was das im body rauskommt. } } //}); // Ab hier das Schreiben in die Datenpunkte let Testwert = 101 // testwert let PAktuell = "PAktuell"; //Gewünschter Datenpunkt Nummer 1 //Datenpunkte erstellen und definieren createState(DP + PAktuell, 0, false, { name: "PAktuell", desc: "Hier wird die aktuell Leistung in Watt gespeichert", type: "number", role: "value", unit: "Watt" }); setState(DP+PAktuell,P,true);// DP der Pfad PAktuell das Objekt (Datenpunkt) und P der Inhalt //Datenpunkt abfragen zu Testzwecken //var INFO = getState(DP+PAktuell);// testzwecke //console.log(INFO); // Abfrage anzeigen in der console z Testzwecken }); }; -
@sonnenschein
Nach dem mal wieder etwas Zeit war habe ich mein Zie weiterverfolgt.
Aktuell läuft das Script. Alle 5 Minuten werden die Daten vom Datenlogger geholt und in den Datenpunkt geschrieben.
Als nächstes werde ich vom statischen Zeitaum des cron auf Astrozeitpunkt Sonnenauf/untergang umbauen.//Script zum auslesen von Photovoltaikdaten aus meinem STL200 Datenlogger von Solarworld // Cron gesteuert das Script ausführen. Am besten nur zwischen Sonnenauf/untergang //Die function STL200Lesen ist der gesamte Code um Daten zu lesen und in den Datenpunkt iobroker zu schreiben //DP ist der Pfad zu den Objekten // unterstützt aus dem iobroker Forum Paul53 und AlCalzone schedule('*/5 7-21 * * *', STL200Lesen);//alle 5 Minuten täglich function STL200Lesen aufrufen function STL200Lesen() { //hier beginnt der Programmcode zum Lesen Schreiben //var Marker = new Date;//Info zu Testzwecken ins logfile schreiben //log("==========" + Marker + "============= STL200 gelesen und in P geschrieben=====================");//Info im Logfile const DP = 'javascript.0.Photovoltaik.';//der Pfad zu den Datenpunkten let P=0;//Variable mit Null besetzen //Datenpunkt anlegen Nur einmalig laufen lassen //createState(DP+'PAktuell', 0, {unit: 'W'}); //DP erstellen Erster Wert 0 const request = require('request');//jetzt die Daten aus dem Logger holen var url = 'http://10.100.100.11/min_cur.js' // ich bin die gewünschte Information die geparst werden soll const regex = /var Pac=(-?\d?\d+)/gm; // das ist mein regex aus dem online regex check // jetzt wird mit request die Seite abgefragt und eine Fehlerauswertung gemacht. Wenn kein error dann geht es zum body parsen. //Die Antwort vom request steht in der variablen body request(url, function (error, response, body) { if (error) { console.error('error: ' + error); } else { // body auswerten (parsen, regex, whatever...) // das parsen ist aus dem javascript codegenerator regex online let m;//Var für das regex parsen intern while ((m = regex.exec(body)) !== null) { // This is necessary to avoid infinite loops with zero-width matches if (m.index === regex.lastIndex) { regex.lastIndex++; } // The result can be accessed through the `m`-variable. m.forEach((match, groupIndex) => { console.log(`Found match, group ${groupIndex}: ${match}`); if (groupIndex=1) { P = match // im match stehen die aktuelle parser ergebnisse ich brauch aber nur das der gruppe 1 } }); console.log('Aktueller Wert in Variable P : ' + P);//ich möchte sehen was das im body rauskommt. } } //}); // Ab hier das Schreiben in die Datenpunkte let Testwert = 101 // testwert let PAktuell = "PAktuell"; //Gewünschter Datenpunkt Nummer 1 //Datenpunkte erstellen und definieren createState(DP + PAktuell, 0, false, { name: "PAktuell", desc: "Hier wird die aktuell Leistung in Watt gespeichert", type: "number", role: "value", unit: "Watt" }); setState(DP+PAktuell,P,true);// DP der Pfad PAktuell das Objekt (Datenpunkt) und P der Inhalt //Datenpunkt abfragen zu Testzwecken //var INFO = getState(DP+PAktuell);// testzwecke //console.log(INFO); // Abfrage anzeigen in der console z Testzwecken }); };@sonnenschein
Da einfach keine Lösung zu den RegEx gefunden habe das zweite Ergebnis abzufragen, habe das jetzt mit dem Parser Adapter gelöst. Auch da gab es ein Problem aber auch das konnte gelöst werden.
Parser Absturz bei Datenloggerabfrage


