NEWS
[gelöst] JSON von anderem Server abrufen und anzeigen
-
Danke schon einmal.
Also ich muss einen Adapter erstellen und eine neue Variable erstellen. Dann kann ich per Script der Variable einen Wert zu weisen.
Für was ist denn bei den Widgets das Script Tab da? Gibt es auch eine Anleitung dazu?
Finde es super das hier so schnell geholfen wird.
-
Danke schon einmal.
Also ich muss einen Adapter erstellen und eine neue Variable erstellen. Dann kann ich per Script der Variable einen Wert zu weisen.
Für was ist denn bei den Widgets das Script Tab da? Gibt es auch eine Anleitung dazu?
Finde es super das hier so schnell geholfen wird. `
Ich versteh jetzt beide Punkte nicht

Ich habe am Anfang verstanden, dass Du die Daten einer SQL-Datenbank schon als JSON aufbereitet hast und Du darauf per Browser zugreifen kannst.
Dann wäre der Ablauf:
-
Javascript welches per request das JSON von der Seite einliest und verarbeitet
-
die Werte werden dann in diesem Skript in einem Datenpunkt (als JSON) oder mehreren Datenpunkten (z.B. Einzelwerte geschrieben)
-
die Widgets können direkt darauf zugreifen.
-
Wenn Dein JSON so aufgebaut ist, dass es eine Tabelle darstellt, kannst Du das Widget "json Table" verwenden
Einen Adapter brauchst Du nicht.
-
-
Da meinte ich Rechts das Script Tab, für was ist das? Weil Bluefox schreibt ja ich muss einen Extra Adapter erstellen.
1516_bildschirmfoto_2016-11-01_um_20.16.17.png -
Da meinte ich Rechts das Script Tab, für was ist das? Weil Bluefox schreibt ja ich muss einen Extra Adapter erstellen. `
Ich glaube Bluefox hat das gemeint, was ich oben beschrieben hatte.
Du installierst den Javascript Adapter und schreibst ein Script, welches Dein JSON von einer Webseite abholt. Dies machst Du im Javascript-Adapter, nicht in Vis (Reiter Skripte im Admin).
Vis nutzt Du dann, um das Ergebnis des Skripts darzustellen (Widgets, die auf Datenpunkte "schauen").
Ein Adapter musst Du nicht schreiben.
Du kannst mit Javascript oder Node-Red auch direkt auf Deine SQL-Datenbank zugreifen. Das ist aber komplizierter, als wenn Du die Daten schon als JSON fertig hast.
Poste doch einmal Dein JSON hier. Dann kann ich Dir die Tage das Skript passend zum JSON als Beispiel bauen.
-
Du installierst den Javascript Adapter und schreibst ein Script, welches Dein JSON von einer Webseite abholt. Dies machst Du im Javascript-Adapter `
Der Reiter Skripten im admin ist eventuell nicht sichtbar !
Nach der Installation des javascript Adapters musst du dann im admin rechts oben auf den Bleistift locken und den Scripte Tabelle aktivieren.
Weil Bluefox schreibt ja ich muss einen Extra Adapter erstellen `
Nein, er schrieb@Bluefox:Mit der Hilfe von node-Red oder Js Adapter kann man auch aus mysql lesen `
Dieses Adapter müsstest du höchstens installieren, aber nicht erstellen.Gruß
Rainer
-
Ich hoffe das es fuer den TE jetzt deutlich ist wie man das machen kan ?
Volgende frage ist aber noh unbeantworted (und ich kennen die antwort leider auch nicht :shock:) :
Da meinte ich Rechts das Script Tab, für was ist das? Weil Bluefox schreibt ja ich muss einen Extra Adapter erstellen. `
-
Wow vielen Dank für eure Hilfe. Ich arbeite schon weiter an meinem VIS.
Das JSON: {"temp":[{"id":"1","wo":"au\u00dfen","steuerbar":false,"ist_temp":8,"soll_temp":null},{"id":"2","wo":"Wohnzimmer","steuerbar":false,"ist_temp":24.5,"soll_temp":null},{"id":"3","wo":"B\u00fcro","steuerbar":false,"ist_temp":21.2,"soll_temp":null}],"luftdruck":1006.41,"veraenderung":"neutral","luftfeuchtigkeit":99.9,"min":8,"max":11.9}
Das ganze JSON ist so auf gebaut, weil die alte Ansicht darauf beruht.
-
Wow vielen Dank für eure Hilfe. Ich arbeite schon weiter an meinem VIS.
Das JSON: {"temp":[{"id":"1","wo":"au\u00dfen","steuerbar":false,"ist_temp":8,"soll_temp":null},{"id":"2","wo":"Wohnzimmer","steuerbar":false,"ist_temp":24.5,"soll_temp":null},{"id":"3","wo":"B\u00fcro","steuerbar":false,"ist_temp":21.2,"soll_temp":null}],"luftdruck":1006.41,"veraenderung":"neutral","luftfeuchtigkeit":99.9,"min":8,"max":11.9}
Das ganze JSON ist so auf gebaut, weil die alte Ansicht darauf beruht. `
Anbei das Skritpt:
!
var request = require("request"); ! // JSON zum testen var myJson = {"temp":[{"id":"1","wo":"au\u00dfen","steuerbar":false,"ist_temp":8,"soll_temp":null},{"id":"2","wo":"Wohnzimmer","steuerbar":false,"ist_temp":24.5,"soll_temp":null},{"id":"3","wo":"B\u00fcro","steuerbar":false,"ist_temp":21.2,"soll_temp":null}],"luftdruck":1006.41,"veraenderung":"neutral","luftfeuchtigkeit":99.9,"min":8,"max":11.9}; ! var llog = true; // loging ein/aus (true/false) ! // url der auslzulesenden Daten var url = 'http://192.168.178.100/hier_die_url_zum_json'; ! // in welchem Zeitintervall soll die ABfrage wiederholt werden var zeitintervall = "*/10 * * * *"; // alle 10 Minuten die Abfrage wiederholen ! // Pfad der Datenpunkte innerhalb der Javascriptinstanz var pfad = "Klimadaten" + "."; ! // Datenpunkte var idLuftdruck = pfad + "Luftdruck"; var idVeraenderung = pfad + "Veränderung"; var idLuftfeuchtigkeit = pfad + "Luftfeuchtigkeit"; var idTempAussen = pfad + "Temperatur.Aussen"; var idTempWohnzimmer = pfad + "Temperatur.Wohnzimmer"; var idTempBuero = pfad + "Temperatur.Büro"; ! createState(idLuftdruck, 0, { name: 'Luftdruck', desc: 'Luftdruck', type: 'number', role: 'value', unit: 'hPa' }); ! createState(idVeraenderung, "init", { name: 'Luftdruck Veränderung', desc: 'Luftdruck Veränderung', type: 'string', role: 'value', unit: '' }); ! createState(idLuftfeuchtigkeit, 0, { name: 'Luftfeuchtigkeit', desc: 'Luftfeuchtigkeit', type: 'number', role: 'value', unit: '%' }); ! createState(idTempAussen, 0, { name: 'Temperatur Außen', desc: 'Temperatur Außen', type: 'number', role: 'value', unit: '°C' }); ! createState(idTempWohnzimmer, 0, { name: 'Temperatur Außen', desc: 'Temperatur Außen', type: 'number', role: 'value', unit: '°C' }); ! createState(idTempBuero, 0, { name: 'Temperatur Außen', desc: 'Temperatur Außen', type: 'number', role: 'value', unit: '°C' }); ! function parseJson(text) { if (text === "") return {}; try { json = JSON.parse(text); } catch (ex) { json = {}; } if(!json) json = {}; return json; } ! function readJson(url, callback) { request(url, function (err, state, body){ if (body) { var json = parseJson(body); callback(null, json); } else { var error = "(" + err + ") ERROR bei Abfrage von: " + url; log(error, "warn"); callback(error, null); } }); } ! function jsonInDatenpunkteSchreiben(myJson) { if (llog) log("Luftdruck: " + myJson.luftdruck,"info"); if (llog) log("Veränderung: " + myJson.veraenderung,"info"); if (llog) log("Luftfeuchtigkeit: " + myJson.luftfeuchtigkeit,"info"); if (llog) log("Temperatur.Aussen: " + myJson.temp[0].ist_temp,"info"); if (llog) log("Temperatur.Wohnzimmer: " + myJson.temp[1].ist_temp,"info"); if (llog) log("Temperatur.Büro: " + myJson.temp[2].ist_temp,"info"); setState(idLuftdruck ,myJson.luftdruck); setState(idVeraenderung ,myJson.veraenderung,"info"); setState(idLuftfeuchtigkeit ,myJson.luftfeuchtigkeit); setState(idTempAussen ,myJson.temp[0].ist_temp); setState(idTempWohnzimmer ,myJson.temp[1].ist_temp); setState(idTempBuero ,myJson.temp[2].ist_temp); } ! function main() { readJson(url, function(err,json) { if(!err) { jsonInDatenpunkteSchreiben (json); } else { log("Fehler beim Auslesen des JSON. Keine Daten erhalten.","warn"); } }); } ! // zeitlich die Abfrage wiederhohlen schedule(zeitintervall, function () { main(); }); ! // Beim Skriptstart die Werte abfragen setTimeout(main,2000); //setTimeout(jsonInDatenpunkteSchreiben (myJson),2000); // zum Testen des Beispiel-JSONs !Die URL muss am Anfang des Skripts angepasst werden.
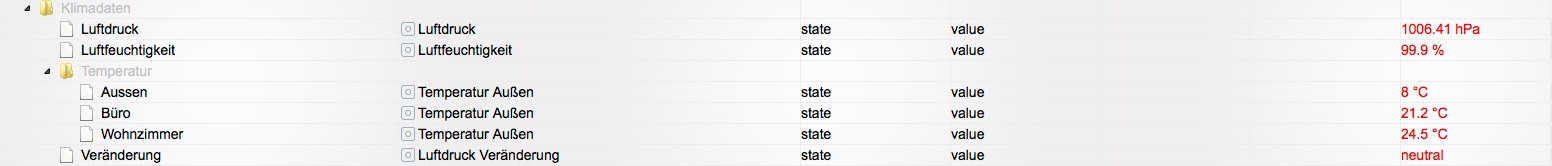
Die Datenpunkte werden in der Javascript-Instanz angelegt (Ansicht aus Admin/Objekte):

Zum schreiben der Testdaten aus Deinem Json den Kommentar der letzten Zeile entfernen. Ansonsten sollte es mit der richtigen URL schon funktionieren.
-
Vielen lieben Dank! Damit beschäftige ich mich jetzt erst mal bis dann alles passt.
Habe schon gemerkt, auf dem 7" Display sieht es immer etwas anders aus als auf dem PC, obwohl ich den Bereich dort auf die richtige Auflösung stellte. Also etwas ausprobieren.
-
Vielen lieben Dank! Damit beschäftige ich mich jetzt erst mal bis dann alles passt. `
Funktioniert die Abfrage des JSONs denn?
-
Geht alles, hatte es erst unter global, muss aber ohne Ordner und dann klappte auch alles. Perfekt.
Denke bald habe ich wieder neue Fragen.

-
Geht alles, hatte es erst unter global, muss aber ohne Ordner und dann klappte auch alles. Perfekt.
Denke bald habe ich wieder neue Fragen.
 `
`
Bitte als gelöst markieren. -
Hallo zusammen,
ich hänge mich hier mal kurz dran weil es sich um die selbe Sache geht.
Ich bin ganz neu und versuche mich grade durch die Funktionen durch zu fuchsen.
Meine Temperaturdaten liegen alle in emoncms vom openenergymonitor.
Dort würde ich die gerne abfragen und anzeigen können.
Das Script hier im Post ist eigentlich genau das was ich brauche nur das ich es erweitern müßte.
Da ich jedes mal Probleme habe an die entsprechenden Werte im json zu kommen ist dies auch hier wieder der Fall.
Mein jason sieht so aus:
[ { "id":"44", "userid":"1", "name":"Heizung Vorlauf ", "datatype":"1", "tag":"Node 56", "public":"1", "size":"2293848", "engine":"5", "processList":"", "value":"27.93", "time":"1478364165" }, { "id":"45", "userid":"1", "name":"Heizung Rcklauf", "datatype":"1", "tag":"Node 56", "public":"1", "size":"2293832", "engine":"5", "processList":"", "value":"27.12", "time":"1478364165" } ]stark gekürzt.
Jetzt würde ich gerne über die ID an das Value kommen.
Ich dachte so:
log("Vorlauf: " + myJson.id[44].value,"info"); log("Rueklauf: " + myJson.id[45].value,"info");Habe aber auch schon tausend andere Schreibweisen versucht.
Fehlermeldung:
08:55:33.201 [error] javascript.0 TypeError: Cannot read property '44' of undefined at script.js.emoncms:65:45 at Request._callback (script.js.emoncms:48:13) at Request.self.callback (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:186:22) at emitTwo (events.js:87:13) at Request.emit (events.js:172:7) at Request. (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:1081:10) at emitOne (events.js:77:13) at Request.emit (events.js:169:7) at IncomingMessage. (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:1001:12) at IncomingMessage.g (events.js:260:16)Ich gehe davon aus das die Syntax falsch ist.
Wie hangen ich mich durch meine Datensätze richtig?
Danke schon mal im voraus
Thorsten
Edit:
log("WZ_TEMP: " + myJson[0].value,"info");
So würde es gehen.
Mir wäre es nur lieber wenn ich die Datensätze nicht neu durch zählen müßte sondern die IDs verwenden kann die sie im emoncms auch haben.
Da wäre Heizung Vorlauf ja 44 und nicht 0
-
Edit:
log("WZ_TEMP: " + myJson[0].value,"info");
So würde es gehen.
Mir wäre es nur lieber wenn ich die Datensätze nicht neu durch zählen müßte sondern die IDs verwenden kann die sie im emoncms auch haben.
Da wäre Heizung Vorlauf ja 44 und nicht 0 `
Kann heute Abend mir das ansehen.
Vorweg. Die ID ist nicht Nr. 44 sondern der String "44".
Falls Du noch etwas probieren willst

-
Wenn ich das richtig verstehe gibt es nur eine Ebene.
ID und VALUE sind in der selben Ebene und ich kann nicht mit "id(44).VALUE" (syntax mal egal) auf das Value von ID 44 zugreifen.
myJson[44].value gibt mir das VALUE vom 44sten Datensatz bow 45 Datensatz weil es bei 0 anfängt.
Ich könnte hier also einfach durch zählen aber was ist wenn ich einen feed zwischendrin lösche? Dann verschiebt sich alles.
Das Wohnzimmer wäre dann nicht mehr feed 20 sondern zb 19
Besser wäre natürlich auf die ID zugreifen zu können.
Oder noch besser:
Die Datenpunkte an zu legen nach den feeds die es gibt - also automatisch.
Aber das würde dann alle meine Kompetenzen überschreiten 8-)
Alles in allem bin ich selber noch nicht weiter gekommen.
-
Ich gebe es auf!
Ohne Hilfe komme ich nicht weiter.
Mein Wissensstand reicht nicht aus. Ich warte auf jemanden der mir helfen kann….
__(Das soll kein hetzen sein!!! Nur eine Info das ich nicht weiter komme und definitiv warten muss bis jemand mir weiter helfen kann.
Nicht das das jemand falsch versteht. )__
-
Edit:
log("WZ_TEMP: " + myJson[0].value,"info");
So würde es gehen.
Mir wäre es nur lieber wenn ich die Datensätze nicht neu durch zählen müßte sondern die IDs verwenden kann die sie im emoncms auch haben.
Da wäre Heizung Vorlauf ja 44 und nicht 0 `
Bekommst Du das Json so oder kannst Du das selbst aufbauen?
Wenn ja, müsste es umgebaut werden.
Mit dem bestehenden JSON wird "durchnummeriert" und die ID ist Bestandteil der Daten, siehe:
`myJson = [ {"id":"44", "userid":"1", "name":"Heizung Vorlauf ", "datatype":"1", "tag":"Node 56", "public":"1", "size":"2293848", "engine":"5", "processList":"", "value":"27.93", "time":"1478364165" }, { "id":"45", "userid":"1", "name":"Heizung Rcklauf", "datatype":"1", "tag":"Node 56", "public":"1", "size":"2293832", "engine":"5", "processList":"", "value":"27.12", "time":"1478364165" } ]; log("-----"); for (i=0; i < myJson.length; i++) { log(JSON.stringify(myJson[i].id)); log(JSON.stringify(myJson[i].name)); } log("-----"); for (i=0; i < myJson.length; i++) { if (myJson[i].name == "Heizung Vorlauf ") { log("Heizung Vorlauf: " + JSON.stringify(myJson[i].value)); } } log("-----");` Ergebnis: `~~[code]~~21:52:15.411 [info] javascript.2 script.js.Test.Test_temp: ----- 21:52:15.411 [info] javascript.2 script.js.Test.Test_temp: "44" 21:52:15.411 [info] javascript.2 script.js.Test.Test_temp: "Heizung Vorlauf " 21:52:15.411 [info] javascript.2 script.js.Test.Test_temp: "45" 21:52:15.411 [info] javascript.2 script.js.Test.Test_temp: "Heizung Rcklauf" 21:52:15.411 [info] javascript.2 script.js.Test.Test_temp: ----- 21:52:15.411 [info] javascript.2 script.js.Test.Test_temp: Heizung Vorlauf: "27.93" 21:52:15.411 [info] javascript.2 script.js.Test.Test_temp: -----[/code]` Wenn Du jetzt jede ID komplett durchsuchen müsstest, wird das ganz schön rechenaufwendig.[/i][/i][/i][/i] -
Ich bekomme das json so wenn ich folgende url aufrufe:
http://homehub/emoncms/feed/list.json
mit:
http://homehub/emoncms/feed/aget.json?id=44
bekomme ich:
{"id":"44","userid":"1","name":"Heizung Vorlauf ","datatype":"1","tag":"Node 56","public":"1","size":"2293848","engine":"5","processList":"","value":"32.12","time":"1478552477"}
Also nur einen Datensatz.
Was mir jetzt einfallen würde (das würde ich mit etwas Hilfe vielleicht hin bekommen):
Ich erstelle ein Array mit den Feed-IDs (44,45,55,56,77….)
Dann eine Schleife über das array mit der abfrage der Feeds über
http://homehub/emoncms/feed/aget.json?id=%5Bb%5Darray-wert
Dann mit dem name ein Object anlegen und das Value und Timestamp speichern.
Müßte man eventuell erst schauen ob es das Objekt in ioBroker schon gibt. Weiß nicht wie es sich verhält wenn man es neu anlegen will obwohl es vorhanden ist.
Nachteil ist das wenn ich feeds im emoncms lösche das die Objekte im iobroker bleiben aber das wäre bei der ersten Version auch so gewesen.
In PHP würde ich das hin bekommen bei JS habe ich da noch so meine Probleme.
Oder fällt Dir/Euch da was anderes/besseres ein?
-
Ich glaube Du hattest da schon die Beste Variante aufgeführt!
`for (i=0; i < myJson.length; i++) { log(JSON.stringify(myJson[i].name)); // objekt mit dem namen anlegen log(JSON.stringify(myJson[i].value)); // Wert speichern log(JSON.stringify(myJson[i].timestamp)); //Timestamp speichern }` Ich habe das jetzt nur mal Symbolisch aufgeschrieben da ich zu lange brauche um das aus zu arbeiten. Das mache ich dann morgen nach der arbeit. Das müßte aber zu machen sein. Eventuell noch eine IF ob das Objekt schon vorhanden ist.[/i][/i][/i] -
ups.. hatte sich mit Deinen Posts überschnitten.
Erst einmal weg…
 und dann lese ich Deine Posts
und dann lese ich Deine Posts->
Kleine Ergänzung.
Wenn Du nach ID und dann bestimmten Werten abfragen willst, die immer gleich bleiben. Dann wäre es doch nur ein Durchlauf.
Du müsstest dann nur ein JSON aufbauen, in dem die die "IDs" drin stehen, die Du darstellen willst. Das könntest Du dann noch so anpassen, dass z.B. Ausgabetexte enthalten sind.
`myJson = [ {"id":"44", "userid":"1", "name":"Heizung Vorlauf ", "datatype":"1", "tag":"Node 56", "public":"1", "size":"2293848", "engine":"5", "processList":"", "value":"27.93", "time":"1478364165" }, { "id":"45", "userid":"1", "name":"Heizung Rcklauf", "datatype":"1", "tag":"Node 56", "public":"1", "size":"2293832", "engine":"5", "processList":"", "value":"27.12", "time":"1478364165" } ]; var ausgabeArr = { "45":{ "Alternativtext": "Heizung Rücklauf", "Bemerkung": "Noch eine Info ;-)" } } log("-----"); for (i=0; i < myJson.length; i++) { if (ausgabeArr[myJson[i].id] !== undefined) { log(JSON.stringify(ausgabeArr[myJson[i].id].Alternativtext) +": " + JSON.stringify(myJson[i].value)); // Kombination aus beiden JSON } } log("-----");` Ausgabe: `~~[code]~~ 22:30:27.437 [info] javascript.2 script.js.Test.Test_temp: ----- 22:30:27.437 [info] javascript.2 script.js.Test.Test_temp: "Heizung Rücklauf": "27.12" 22:30:27.437 [info] javascript.2 script.js.Test.Test_temp: ----- [/code]` Mir ist noch nicht ganz klar, welche Werte bei Dir veränderbar sind, wonach Du sortieren willst und was das Ziel ist.[/i]