NEWS
vis-inventwo v.2.x.x
-
@glasfaser ich kann kein Java, das sagt mir wenig, kann keine Lösung sehen.
-
kann keine Lösung sehen.
du brauchst es doch nur auf dein Datenpunkt ändern .
Bitteschön :
{wert:go-e.0.energy.power;parseInt(wert)/1000}@glasfaser super danke, kapiert
-
kann keine Lösung sehen.
du brauchst es doch nur auf dein Datenpunkt ändern .
Bitteschön :
{wert:go-e.0.energy.power;parseInt(wert)/1000}@glasfaser und würdest mir noch zeigen wie man die Nachkommastellen einstellt, danke dir!
-
Hallo zusammen,
ich habe ein kleines "Problem" mit einem der Widgets. Ich habe gestern noch den Versuch gestartet, das mit dem aktuellen Update (also installierte Verssion ist 3.2.5, Darstellung im Fully) "zu beheben", allerdings erfolglos.
Folgendes passiert bei mir:Ich habe mehrere Universal-Widgets in meiner Vis, konfiguriert als "switch". Mit diesen setze ich jeweils einen eigenen DP auf "true" , welcher dann über ein Blockly eine bestimmte Routine ausführt und nach 3 Sekunden diesen jeweiligen DP wieder auf "false" setzt.
Das habe ich deshalb so gemacht, damit ich eine Rückmeldung auf meiner Visu habe, dass der DP gesetzt wurde (Hintergrundfarbe und Text ändern sich, Bild blinkt). Dieses funktioniert für einige Stunden auch einwandfrei.
Irgendwann passiert es dann, dass diese "Rückmeldung" nicht mehr funktioniert. Das Schalten als solches wird ausgeführt, also der DP wird dann definitiv gesetzt, nur wird scheinbar die Wahr/Falsch-Prüfung nicht korrekt ausgeführt. Nach einem Neustart der Visu läuft das Ganze dann wieder ohne Probleme.Gibt es hier einen Denkanstoß, an welcher Stellschraube ich drehen kann?
Vielen Dank schonmal!
-
@legro
Also das Color Slider Widget kann 3 Dinge:

Ich nutze HEX wo dann die Schreibweise#AABBCCerwartet wird, also mit dem # davor. Da ich mich per Skript selbst um die Übersetzung zwischen Tasmota und VIS kümmere habe ich mir einen Datenpunkt ohne (Color) und einen mit # (Color2) gebaut.
Ich habe da heute nach drüber gegrübelt wie ich das per Skript lösen kann.
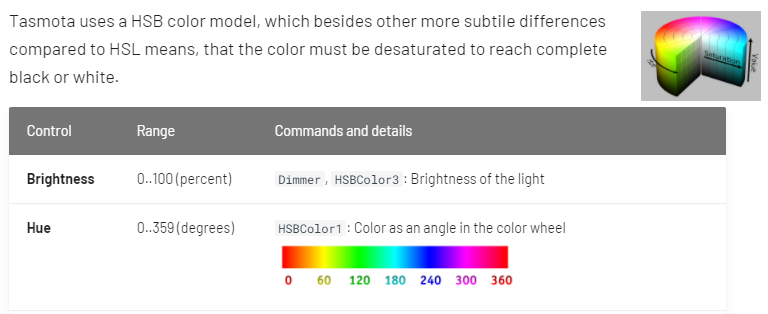
Der Color Slide - so meine laienhafte Vermutung - arbeitet dem Hue Prinzip in welchem die Farbe zwischen 0 und 359 angegeben wird:

Also müsste ich die Farbe als HUE Wert zur Verfügung stellen und auswerten.Der Color Slider kann ansonsten ja noch RGB - wo ich unterstellt habe das er die RGB Werte dann schlicht als 3 Einzelwerte haben will und bei CIE als 2 Zahlen mit Komma getrennt, 0.15,0.27 zum Beispiel
Mal schauen wie man das alles umrechnen kann
@bananajoe Hallo,
Ich habe mehrere Lampen bei denen die Farbe in Werten von 0 - 360 angegeben ist.
Wie kann ich diese Werte aus einen Color Slider rausholen?
Danke im Voraus!Gruß Dominik
-
@bananajoe Hallo,
Ich habe mehrere Lampen bei denen die Farbe in Werten von 0 - 360 angegeben ist.
Wie kann ich diese Werte aus einen Color Slider rausholen?
Danke im Voraus!Gruß Dominik
@BananaJoe
Es geht um den Beitrag Nr. 207 -
@BananaJoe
Es geht um den Beitrag Nr. 207@domi920 öhm bei 360 Grad bin ich auch gerade mal raus ...
Oder meinst du wie du diese umrechnen kannst?Nachfolgend was ich mir damals zusammen-gegoogelt habe, das sind die beiden Funktionen die ich für das hin- und her rechnen nutze
// #################################################################################################################################################### // Farbumwandlung RGB zu HSV/HSB und ungekehrt // Quelle https://stackoverflow.com/questions/17242144/javascript-convert-hsb-hsv-color-to-rgb-accurately /* accepts parameters * r Object = {r:x, g:y, b:z} * OR * r, g, b */ function RGBtoHSV(r, g, b) { if (arguments.length === 1) { g = r.g, b = r.b, r = r.r; } var max = Math.max(r, g, b), min = Math.min(r, g, b), d = max - min, h, s = (max === 0 ? 0 : d / max), v = max / 255; switch (max) { case min: h = 0; break; case r: h = (g - b) + d * (g < b ? 6: 0); h /= 6 * d; break; case g: h = (b - r) + d * 2; h /= 6 * d; break; case b: h = (r - g) + d * 4; h /= 6 * d; break; } //console.warn("H=" + h + " S=" + s + " V=" + v); return { h: Math.round(h * 360), s: Math.round(s * 100), v: Math.round(v * 100) }; } /* accepts parameters * h Object = {h:x, s:y, v:z} * OR * h, s, v */ function HSVtoRGB(h, s, v) { var r, g, b, i, f, p, q, t; if (arguments.length === 1) { s = h.s, v = h.v, h = h.h; } i = Math.floor(h * 6); f = h * 6 - i; p = v * (1 - s); q = v * (1 - f * s); t = v * (1 - (1 - f) * s); switch (i % 6) { case 0: r = v, g = t, b = p; break; case 1: r = q, g = v, b = p; break; case 2: r = p, g = v, b = t; break; case 3: r = p, g = q, b = v; break; case 4: r = t, g = p, b = v; break; case 5: r = v, g = p, b = q; break; } return { r: Math.round(r * 255), g: Math.round(g * 255), b: Math.round(b * 255) }; } -
@domi920 öhm bei 360 Grad bin ich auch gerade mal raus ...
Oder meinst du wie du diese umrechnen kannst?Nachfolgend was ich mir damals zusammen-gegoogelt habe, das sind die beiden Funktionen die ich für das hin- und her rechnen nutze
// #################################################################################################################################################### // Farbumwandlung RGB zu HSV/HSB und ungekehrt // Quelle https://stackoverflow.com/questions/17242144/javascript-convert-hsb-hsv-color-to-rgb-accurately /* accepts parameters * r Object = {r:x, g:y, b:z} * OR * r, g, b */ function RGBtoHSV(r, g, b) { if (arguments.length === 1) { g = r.g, b = r.b, r = r.r; } var max = Math.max(r, g, b), min = Math.min(r, g, b), d = max - min, h, s = (max === 0 ? 0 : d / max), v = max / 255; switch (max) { case min: h = 0; break; case r: h = (g - b) + d * (g < b ? 6: 0); h /= 6 * d; break; case g: h = (b - r) + d * 2; h /= 6 * d; break; case b: h = (r - g) + d * 4; h /= 6 * d; break; } //console.warn("H=" + h + " S=" + s + " V=" + v); return { h: Math.round(h * 360), s: Math.round(s * 100), v: Math.round(v * 100) }; } /* accepts parameters * h Object = {h:x, s:y, v:z} * OR * h, s, v */ function HSVtoRGB(h, s, v) { var r, g, b, i, f, p, q, t; if (arguments.length === 1) { s = h.s, v = h.v, h = h.h; } i = Math.floor(h * 6); f = h * 6 - i; p = v * (1 - s); q = v * (1 - f * s); t = v * (1 - (1 - f) * s); switch (i % 6) { case 0: r = v, g = t, b = p; break; case 1: r = q, g = v, b = p; break; case 2: r = p, g = v, b = t; break; case 3: r = p, g = q, b = v; break; case 4: r = t, g = p, b = v; break; case 5: r = v, g = p, b = q; break; } return { r: Math.round(r * 255), g: Math.round(g * 255), b: Math.round(b * 255) }; }@bananajoe Hab inzwischen eine Lösung gefunden wie man die Werte von 0 - 360 von der Vis auslesen kann.
Man kann jeden X-Beliebigen normalen Slider benutzen. Min & Max Wert können somit als 0 bzw. 360 festgelegt werden.
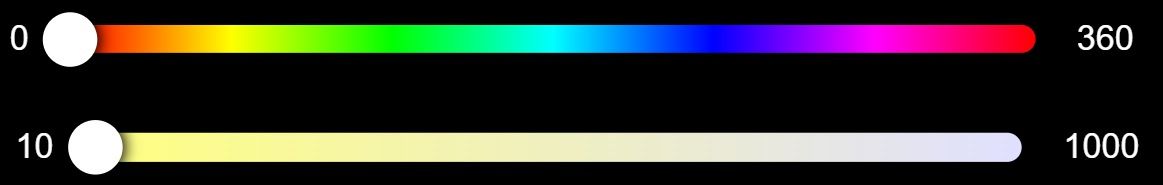
Als Hintergrundfarbe (RGB Farbverlauf) kann man z. B. eintragen:linear-gradient(to right, #ff0000, #ffff00, #00ff00, #00ffff, #0000ff, #ff00ff, #ff0000)Wenn dieses für die Einstellung der Farbtemperatur benötigt wird:
linear-gradient(to right, #FFFF80, #E0E0FF)Hier ein Bild dass beide Ergebnisse anzeigt:

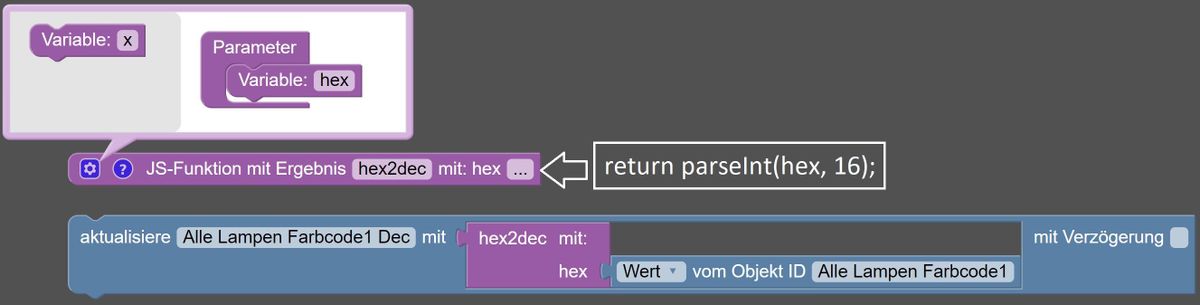
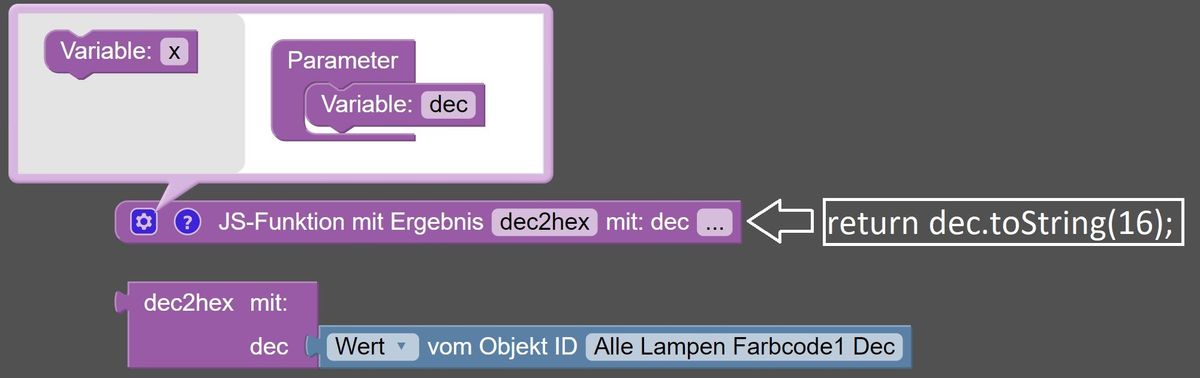
Je nach belieben kann man die Farben noch etwas optimieren.Die Umrechnung von Hex zu Dex & andersrum habe ich im Skirpt als Blockly gelöst:


-
-
@liv-in-sky ja kannst du

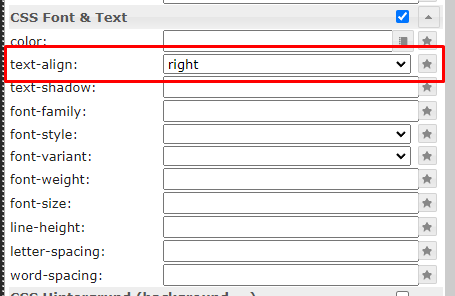
@jkvarel danke hilft schon mal weiter - problem ist nur, das dies für alle in der überschrift gilt - ich wollte nur in einer spalte in der der überschrift
beispiel:

spallte 1 paßt aber spalte 2 sind die werte mittig aber die überschrift ist unpassend dazu
-
@jkvarel danke hilft schon mal weiter - problem ist nur, das dies für alle in der überschrift gilt - ich wollte nur in einer spalte in der der überschrift
beispiel:

spallte 1 paßt aber spalte 2 sind die werte mittig aber die überschrift ist unpassend dazu
-
@liv-in-sky ahh okay. Ne das geht bisher nicht. Kann ich aber bei Gelegenheit ergänzen. Kannst du bitte ein Issue aufmachen? Dann vergesse ich das nicht.
-
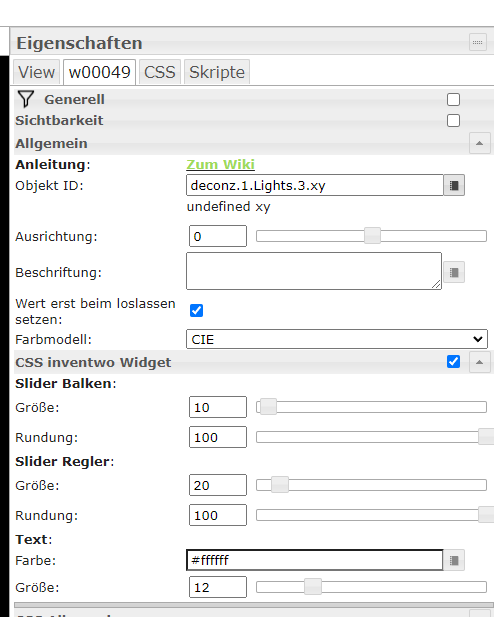
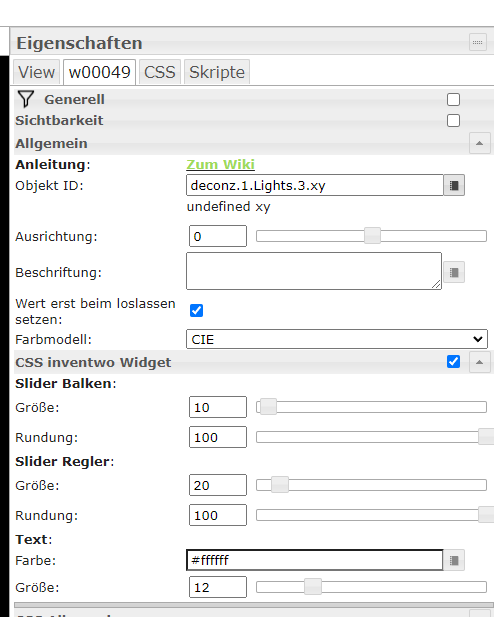
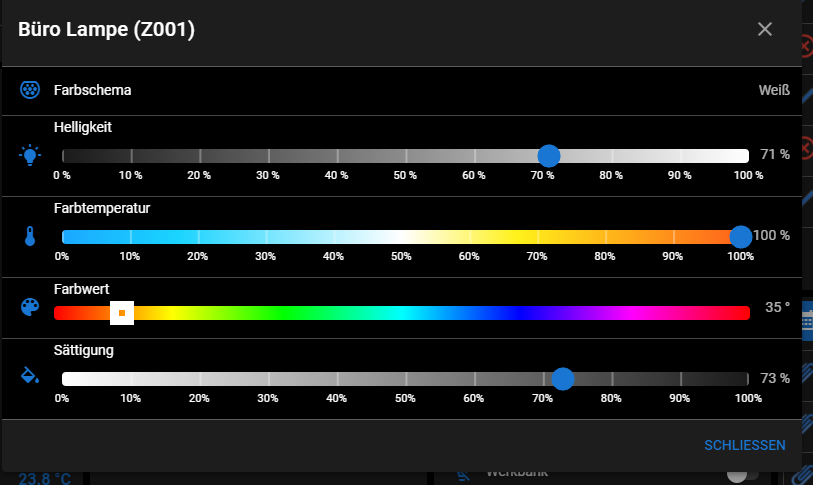
Hab zur späten Stunde gerade noch versucht wie bei inventwo der RGB-Slider funktioniert. Fand ich interessant, da er direkt mit dem CIE (XY) Farbschema arbeitet. Aber zumindest mit dem deCONZ-Adapter ist dies suboptimal, da zwar die Farbe sehr gut einstellbar ist, aber der angezeigte Wert im Anschluss nicht dem entspricht was eingestellt wurde. Kann jemand was zu dem Effekt sagen?

-
Hab zur späten Stunde gerade noch versucht wie bei inventwo der RGB-Slider funktioniert. Fand ich interessant, da er direkt mit dem CIE (XY) Farbschema arbeitet. Aber zumindest mit dem deCONZ-Adapter ist dies suboptimal, da zwar die Farbe sehr gut einstellbar ist, aber der angezeigte Wert im Anschluss nicht dem entspricht was eingestellt wurde. Kann jemand was zu dem Effekt sagen?

eine Ergänzung:
Wenn ich es direkt in die Datenpunkte schreibe funktioniert es. Bei den meisten RGB-Lampen kann dieser EINE Slider in Kombination mit CIE (xy)-Farbschema auch gar nicht funktionieren, da die Farbsättigung fehlt, so nach einer Nacht darüber schlafen. Das Inventwo Widget muss auch den Sliderwert (0-365) in ein xy-Array umwandeln. Nur macht es dies eben falsch bzw. rechnet die Sättigung nicht ein oder falsch ein, woher sollen sie sie auch haben. In meiner Jarvis-Lösung errechne ich per Script aus dem RGB-Slider (0-365) und dem Farbsättigungs-Slider (0-100%) ein XY-Wert und geben den an die Lampe weiter. Das ist manuelle Arbeit, die ich erhofft habe zu sparen, in dem ich ein "fertiges" Widget, welches direkt mit CIE(xy) arbeiten kann, einsetze. Aber das kann so nicht funktionieren, max. mit Lampen die ohne Sättigung arbeiten, RGB-Stripes oder so. Für RGB-Farbschema benötigt man meiner Meinung nach die unteren 2 Zeilen + Helligkeit:

-
Moin,
hab in der Suche leider nichts gefunden aber ich habe ein Problem beim Slider Widget festgestellt. Und zwar lässt sich der Slider nur im Android Browser anständig mit dem Finger bedienen. Bei Windows und Linux mit Chromium lässt sich der Slider nur mit der Maus ziehen /sliden aber mit dem Finger funktioniert es leider nicht. Um den Slider am Bildschirm mit dem Finger zu benutzen muss man tippen. Das ist allerdings leider so nicht brauchbar. Mit der Maus am PC funktioniert es auch einwandfrei. Beim MS Surface per Touch ist er auch nicht bedienbar.
Lieg das an den Browsern oder am OS? Oder habe ich eventuell was falsch eingestellt?
-
Moin,
hab in der Suche leider nichts gefunden aber ich habe ein Problem beim Slider Widget festgestellt. Und zwar lässt sich der Slider nur im Android Browser anständig mit dem Finger bedienen. Bei Windows und Linux mit Chromium lässt sich der Slider nur mit der Maus ziehen /sliden aber mit dem Finger funktioniert es leider nicht. Um den Slider am Bildschirm mit dem Finger zu benutzen muss man tippen. Das ist allerdings leider so nicht brauchbar. Mit der Maus am PC funktioniert es auch einwandfrei. Beim MS Surface per Touch ist er auch nicht bedienbar.
Lieg das an den Browsern oder am OS? Oder habe ich eventuell was falsch eingestellt?
@elektroniker86 funktioniert direkt auf den Zielpunkt tippen?
Und hast du unter Windows dann den Tablet-Modus an? -
@elektroniker86 funktioniert direkt auf den Zielpunkt tippen?
Und hast du unter Windows dann den Tablet-Modus an?Ja, beim Surface ist der Tabletmodus immer aktiv. Wenn ich auf das Zentrum Tippe passiert überhaupt nichts. erst wenn ich am Balken entlang tippe dann springt der Knopf hinterher. Aber sliden ist nicht möglich. Am Smartphone mit Android funktionier es einwandfrei.
Als Visualisierung habe ich ein Raspberry Pi 4 an einem 16,5 Zoll Touchscreen Display angeschlossen und auf dem RPi4 läuft Raspbian OS Desktop und die Vis läuft im Chromium Browser im Vollbildmodus. Dort habe ich das gleiche Phänomen.
-
Halo zusammen,
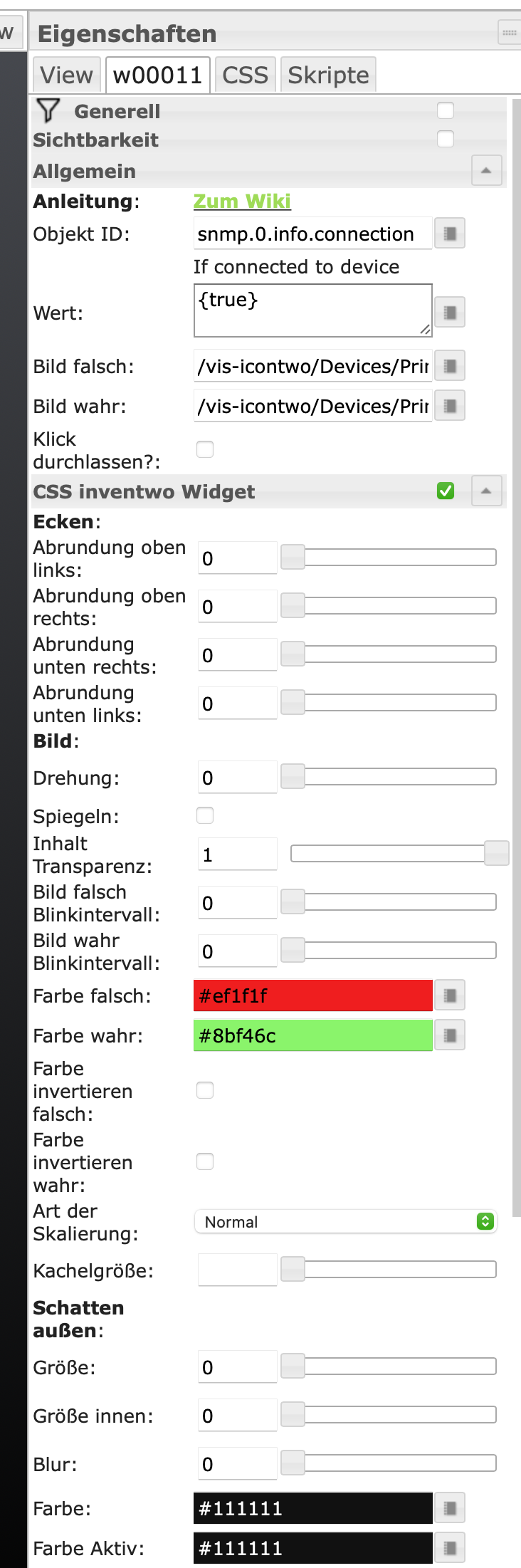
ich frage bei Euch nochmal ganz gezielt nach, da ich es nicht hinbekomme das sich meine Geräteicons in der Farbe ändern.
Mein Ziel ist es alle meine Geräte im Netzwerk mit dem Vis-inventwo Widget in meiner View darzustellen.
Wenn nun ein Gerät keinen Strom hat soll das Icon rot dargestellt werden. Falls Strom vorhanden ist, soll es grün dargestellt werden. Dazu frage ich von den Geräten den Datenpunkt Connection ab.
Genau das bekomme ich aber nicht hin. Ich bin mir allerdings auch nicht sicher ob ich hier den richtigen Weg beschreite. Oder muss ich hier ein anderes Widget nehmen?
Bin für jeden Tipp von Ich dankbar, da ich doch noch viel lernen muss.Hier mal zwei Screenshots von meinem Drucker, der natürlich die meiste Zeit im Standby ist. Aber Strom bekommt er ja trotzdem, müsste also grün sein, oder?