NEWS
Schreiben erlauben per javascript
-
Hallo zusammen,
ich konnte leider in der Suche nichts finden und daher hier meine Frage.
Ist es möglich per Javascript bei Objecten den Schreibschutz aufzuheben?
Hintergrund, ich würde gerne beim Start vom Iobroker, dem Object ein State geben (ist immer null), der Wert ist aber Schreibgeschützt.
Manuell kann ich das Häckchen setzten, den Wert eingeben und dann das Häckchen wieder rausnehmen.
Das würde ich gerne automatisren, beim Start von iobroker.
Danke euch
@Gabe sagte in Schreiben erlauben per javascript:
der Wert ist aber Schreibgeschützt
Das hat in der Regel einen guten Grund. Zudem werden schreibgeschützte States in der Regel von Adaptern auch nicht ausgewertet, da sie lediglich als "Ausgabe" dienen. Was willst du damit bezwecken?
-
@Gabe sagte in Schreiben erlauben per javascript:
der Wert ist aber Schreibgeschützt
Das hat in der Regel einen guten Grund. Zudem werden schreibgeschützte States in der Regel von Adaptern auch nicht ausgewertet, da sie lediglich als "Ausgabe" dienen. Was willst du damit bezwecken?
@AlCalzone ja ich weiß ;)
Es geht um Rauchmelder in deinem zwave adapter, beim Start mit dem Zwave Adapter setzt er den Wert null, mein Problem ist das ich diesen Wert im Vis nicht darstellen kann und ich daher den Wert 0 nochmal setzten will.
-
@AlCalzone ja ich weiß ;)
Es geht um Rauchmelder in deinem zwave adapter, beim Start mit dem Zwave Adapter setzt er den Wert null, mein Problem ist das ich diesen Wert im Vis nicht darstellen kann und ich daher den Wert 0 nochmal setzten will.
@Gabe sagte in Schreiben erlauben per javascript:
Es geht um Rauchmelder in deinem zwave adapter, beim Start mit dem Zwave Adapter setzt er den Wert null, mein Problem ist das ich diesen Wert im Vis nicht darstellen kann und ich daher den Wert 0 nochmal setzten will.
geht mit einer binding, man sollte nicht die source manipulieren eher wie mann es darstellt.
Schau es dir mal an, damit kannste naemlich umsetzen (beispiel NULL = FALSE)https://github.com/ioBroker/ioBroker.vis
Bei den meisten widgets btw, kp welche du nimmst zu Darstellung, kann man auch den werte bestimmen der mapping
-
@Gabe sagte in Schreiben erlauben per javascript:
Es geht um Rauchmelder in deinem zwave adapter, beim Start mit dem Zwave Adapter setzt er den Wert null, mein Problem ist das ich diesen Wert im Vis nicht darstellen kann und ich daher den Wert 0 nochmal setzten will.
geht mit einer binding, man sollte nicht die source manipulieren eher wie mann es darstellt.
Schau es dir mal an, damit kannste naemlich umsetzen (beispiel NULL = FALSE)https://github.com/ioBroker/ioBroker.vis
Bei den meisten widgets btw, kp welche du nimmst zu Darstellung, kann man auch den werte bestimmen der mapping
-
@Dutchman danke für den Tip, funktioniert das den wenn das Objekt kein Wert hat. Also kein Wert zu 0 umwandeln?
@AlCalzone oder ist die nicht Wert Setzung ein Fehler im Adapter?
@Gabe sagte in Schreiben erlauben per javascript:
@Dutchman danke für den Tip, funktioniert das den wenn das Objekt kein Wert hat. Also kein Wert zu 0 umwandeln?
jup, den eine variable hat immer einen wert entweder ist gefeuert mit etwas, oder UNDEFINED bzw NULL.
du kannst also prüfen auf NULL und if NULL then 0 oder FALSE je nachdem was nötig ist -
@Gabe sagte in Schreiben erlauben per javascript:
@Dutchman danke für den Tip, funktioniert das den wenn das Objekt kein Wert hat. Also kein Wert zu 0 umwandeln?
jup, den eine variable hat immer einen wert entweder ist gefeuert mit etwas, oder UNDEFINED bzw NULL.
du kannst also prüfen auf NULL und if NULL then 0 oder FALSE je nachdem was nötig ist -
@Dutchman das ist super werde ich mal ausprobieren. Ich habe ganz normales bulb widget genommen. Beim Wert null soll er das Bild anzeigen und beim Wert 2 ein anderes. Er hat leider bisher immer beides angezeigt.
@Gabe sagte in Schreiben erlauben per javascript:
@Dutchman das ist super werde ich mal ausprobieren. Ich habe ganz normales bulb widget genommen. Beim Wert null soll er das Bild anzeigen und beim Wert 2 ein anderes. Er hat leider bisher immer beides angezeigt.
Haste mal n screenshot, wildste das mit nem wert da drinnen machen oder Sichtbarkeit ?
-
@Gabe sagte in Schreiben erlauben per javascript:
@Dutchman das ist super werde ich mal ausprobieren. Ich habe ganz normales bulb widget genommen. Beim Wert null soll er das Bild anzeigen und beim Wert 2 ein anderes. Er hat leider bisher immer beides angezeigt.
Haste mal n screenshot, wildste das mit nem wert da drinnen machen oder Sichtbarkeit ?
-
@Gabe sagte in Schreiben erlauben per javascript:
@Dutchman das ist super werde ich mal ausprobieren. Ich habe ganz normales bulb widget genommen. Beim Wert null soll er das Bild anzeigen und beim Wert 2 ein anderes. Er hat leider bisher immer beides angezeigt.
Haste mal n screenshot, wildste das mit nem wert da drinnen machen oder Sichtbarkeit ?
-
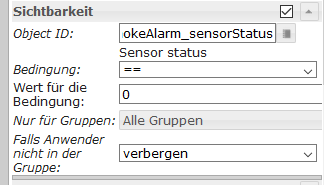
@Dutchman ich komme da leider nicht weiter.
Ich möchte gerne den Wert der Bedingung ändern, also soll reagieren auf "null" und "0"

Kannst du mir sagen wie ich das Binding machen muss.
Danke


