NEWS
Test Adapter Wallpanel
-
@da_woody Ich doch auch!
-
@rushmed dein link auf PC

dein link auf github

-
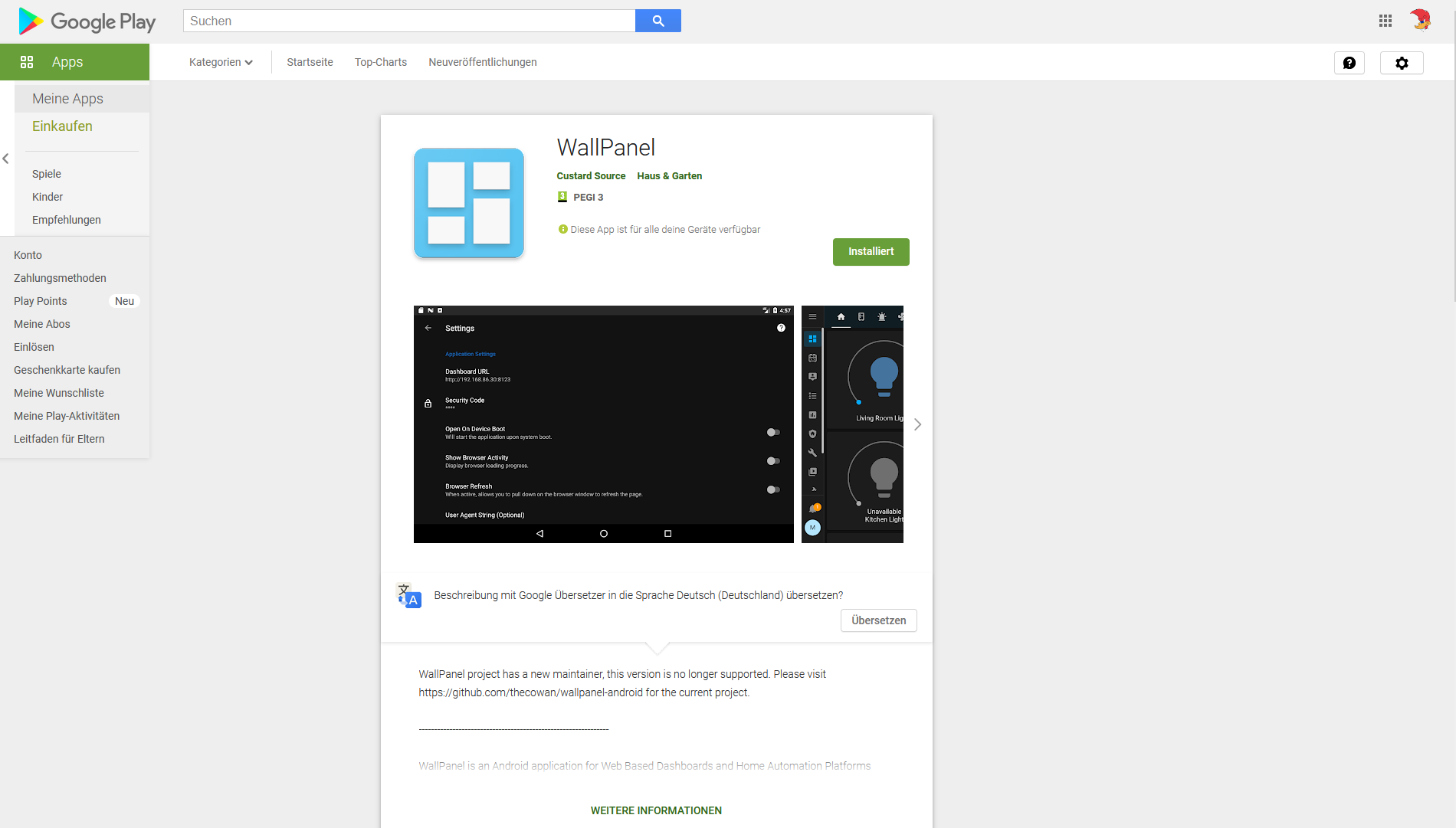
Ich habe grade noch mal auf dem Handy nachgeschaut im playstore und die App ist auf jeden Fall da.
-
@issi mehr als alle möglichkeiten kann ich nicht posten. mit screenshots...
-
-
@da_woody ich sehe das

-
@rushmed OK, ich versuche es mit der .apk
-
@rushmed sorry, aber dann hast du ein anderes problem.
https://play.google.com/store/apps/details?id=com.thanksmister.iot.wallpanel
funktioniert bei mir mit FF und chrome. -
-
@issi Crazy, mit Chrome gehts aber mit FF und Edge nicht.
Im FF Fehlerbehebungsmodus gehts auch nicht. Woran kann denn das liegen? -
@issi mit der .apk hat es funktioniert. Mein Sohn hat mir geholfen

-
@rushmed
dass kann ich dir auch nicht sagen, das kann mit vielen Faktoren zusammenhängen -
@rushmed ok, bei IE, Edge wundert mich nichts.

im FF könntest du eventuell die sicherheit zu hoch eingestellt haben...
FF im privat modus gehts bei mir auch nicht.
gerade aktualisiert, funzt.

-
@Issi Hi, wo finde ich eigentlich den Adapter? Weder im Stable noch im Beta Repository finde ich etwas.
Kannst Du mir helfen? -
@thomke67
noch ist er nur über GitHub oder npm installierbar.
GitHub Link => https://github.com/xXBJXx/ioBroker.wallpanel -
Arbeitest du momentan noch an dem Adapter?
Im ioBroker log tauchen momentan noch einige "State value to set for..." Meldungen auf. -
@manolo
welche Version hast du installiert?
Die neuste auf git ist 0.1.7
falls du die neuste hast dann erstelle doch mal ein Issue auf GitHub, ich kann doch nicht wissen, was bei euch auftaucht. -
@issi
Hab die neuste Version installiert, 0.1.7
Das Issue auf GitHub werde ich gleich erstellen.
Dachte ich frag erstmal hier. -
@manolo
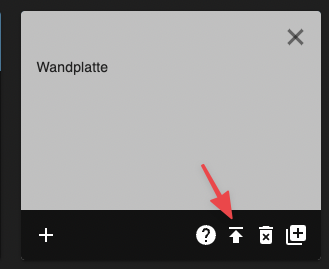
Installiere dir die neue Version 0.2.0 und mache ein Upload

dann lösche den wallpanel.0.kueche.lastInfoUpdate state warte kurz ab dann wird der Adapter ihn neu erstellen -
Der Umbau vom Adapter ist so weit abgeschlossen.
Die neuste Version ist:
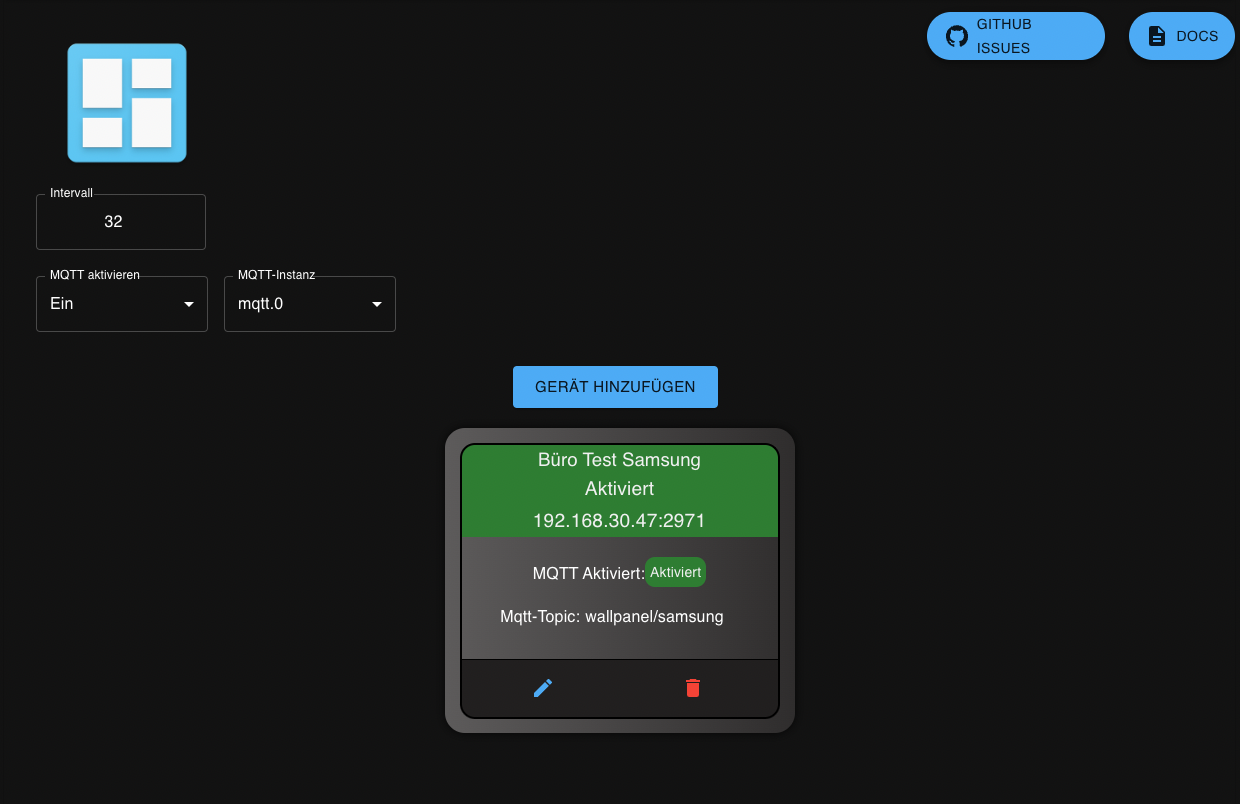
Es wurde an der Konfigurationsseite gearbeitet und noch ein wenig am Adapter Code selbst.Was wurde gemacht:
-
Zum Ersten wurde die UI auf React umgestellt und komplett neu gemacht.

-
Und es wurde noch am Adapter Code ein wenig gearbeitet.
WICHTIG!!! Bitte lest die Dokumentationsseite durch. Wallpanel Dokumentation.
Die neue Config Seite ist nicht vollständig mit der alten kompatibel. Das heißt, ihr müsst, entweder die komplette Adapter-Instanz oder die Tablets, die ihr konfiguriert, habt löschen müssen, ansonsten kann es zu unerwarteten Fehlern kommen
Aber Achtung im neuen Adapter ist eine Löschfunktion eingebaut das heißt, wenn der Adapter startet und keine Tablets angelegt sind, werden auch alle zuvor angelegten Objekte und States gelöscht werden
Changelog
0.3.0 (2022-05-30)
(xXBJXx) Admin UI zu einer neuen React UI umgebaut.
- (xXBJXx) Aktualisierung der Abhängigkeiten und Hinzufügen neuer Abhängigkeiten für die neue React UI.
- (xXBJXx) Codebereinigung
- Eine Abfrage hinzugefügt, ob der Adapter im Debug-Modus läuft, um nicht so viel Log zu schreiben.
- die Abfrage für die MQTT state's wurde überarbeitet.
- Neuer Status hinzugefügt [mjpegStream, connected, json].
- neuer Befehl hinzugefügt [settings], mit dem man die Einstellungsseite im Wallpanel aufrufen kann.
- MQTT state Erstellung etwas angepasst, sodass der sensor Ordner nicht erstellt wird, wenn MQTT ausgeschaltet ist.
- Löschfunktion hinzugefügt, um Geräte zu löschen, die nicht mehr konfiguriert sind.
- Code angepasst für die neue React UI [onMessage] wurde aktiviert.
- (xXBJXx) README und Lizenzdatum aktualisieren
-