NEWS
[gelöst] Array aus VIS verändern
-
Hi Matthias,
Währe die Lösung welche ich hier gepostet habe nicht war für dich?
Man müsse die Datenpunkte nur mit Urzeiten füllen.
War gedacht für ne Weihnachtslampen Steuerung würde aber auch für einen Wecker gehen
http://forum.iobroker.net/viewtopic.php?t=9602
–-----------------------
Send from mobile device
-
Barti gibt es nicht :). Ansonsten musst du nur die Programme kopieren und das Widget mit den Datenpunkten verknüpfen, sowie deine gewünschte Aktion einfügen.
Vielleicht ist auch die oben gepostete Lüfter Steuerung einfacher. Hier ist das Array im JS hinterlegt und kann für jeden Tag voreingestellt werden. Individuell kann man es trotzdem aus dem Widget übersteuern. Dort wo die PushOver gesendet wird, kommt auch die Aufwecken Aktion rein.
Grüße
Brati
-
Hallo Brati,
bitte entschuldige den Schreibfehler!
Habe mich die letzten Tage nochmal etwas einarbeiten können.
Würde es gerne wie folgt umsetzen:
-
würde gerne das tolle Widget (siehe Anhang) nutzen, welches du oben schon gepostet hattest. Dieses habe ich auch schon erfolgreich importiert.
-
die Kinderdienstfunktion finde ich interessant, verstehe sie aber noch nicht vollends.
-
statt Kind1 und Kind2 müsste ich zumindest im Widget in die Vornamen meiner Partnerin und mir abändern.
Das Widget übergibt die Werte in States, die vom Skript erstellt werden müssten. (Ich hoffe ich formuliere das laienhaft richtig.)
Daher wäre doch jetzt der nächste Schritt die Einfügung des Skriptes.
Welches Skript müsste ich nun einfügen?
Liebe Grüße
Matthias
4453_weckereditor.jpg -
-
Morjens Matthias,
ich versuche es mal.
Das von dir umgesetzte Widget ist nur der "Dienstplan" und dient der Visualisierung und zum editieren. Meine Kinder heißen natürlich nicht Kind1 und Kind2, es ist für hier anonymisiert. Im Widget kannst du den Namen einfach im VIS Editor ändern im Script habe ich das mit "suchen" - "ersetzen" gemacht. Du musst auch das Script aus diesem Post installieren:
http://forum.iobroker.net/viewtopic.php … 969#p38940
Das Script für das JSON ist noch wichtig und läuft extra:
! ````
on({id: "javascript.0.Timer.Wecker.Editor.Weckzeiten"/Tag/, change: "ne"}, function (obj) {
! var myJson = JSON.parse(getState("javascript.0.Timer.Wecker.Editor.Weckzeiten").val);
! var idKdienst = "Timer.Wecker.Kinderdienst";
! createState(idKdienst, "", {
name: 'Kinderdienst JSON für VIS Widget',
desc: 'Kinderdienst JSON für VIS Widget',
type: 'string',
role: 'value',
unit: ''
});
! function setX (aktivBool) {
return (aktivBool) ? "x" : "";
}
! function setKDienst (str) {
var kDienst = {"0":"M","1":"V","2":"---"};
return kDienst[str];
}
! function fillStr(n, str) { // liefere Anzahl n nbsp in utf-8, wenn str nicht angegeben oder n-mal str
var fill = "";
for (var i = 0; i < n; ++i) {
fill += ((!str) ? " " : str); // als utf-8 Code (Mac: alt+Leerzeichen)
}
return fill;
}
! function fillTime(stundeStr,minuteStr) { // baut den Zeitstring und füllt Stunde und Minute auf zweistellig auf
return fillStr(2 - stundeStr.length,"0") + stundeStr + ":" + fillStr(2 - minuteStr.length,"0") + minuteStr;
}
! function buildJson() {
var tabelle = [];
var tempJson ={};
var woTag = ["Di","Mi","Do","Fr","Sa","So","Mo"];
for (var i = 0; i <= 6; i++) {
if (i===0) {i=7;}
tempJson = myJson[(i).toString()];
tabelle.push({
"Tag" : woTag[i-1],
"Kind1" : fillTime(tempJson.Kind1.stunde,tempJson.Kind1.minute),
"aktiv1" : setX(tempJson.Kind1.wecken),
"Kind2" : fillTime(tempJson.Kind2.stunde,tempJson.Kind2.minute),
"aktiv2" : setX(tempJson.Kind2.wecken),
"KDienst" : setKDienst(tempJson.Optionen.KDienst)
});
if (i==7) {i=0;}} return tabelle;}
! function main () {
log(JSON.stringify(buildJson()));
setState("javascript." + instance + "." + idKdienst,JSON.stringify(buildJson()));}
! // Beim Skriptstart JSON-Tabelle für VIS Widget erstellen
setTimeout(main,2000);
! });Schau dir mal diesen Post an, da sind alle Wecker Scripte und Widgets enthalten: [http://forum.iobroker.net/viewtopic.php … 969#p69025](http://forum.iobroker.net/viewtopic.php?f=21&t=3969#p69025) Neben der editieren Funktion hat jedes Kind sein eigenes Script. Der Heizlüfter im Auto läuft auch noch nebenbei. Funktionieren tut es wie folgt. 1\. Die Variable Kinderdienst Wenn meine Frau früh zur Arbeit muss, mache ich die Kinder fertig :). Hat sie später gehe ich früh aus dem Haus. Jeder Tag hat also sein Array und enthält Infos für das Morgenprogramm. Ich habe erst mal nur die Weckzeiten umgesetzt und den Lux Schwellenwert für die Jalousieöffnung. Ist es dunkelt bleiben z.B. die Jalousien zu und das Licht dimmt langsam hoch, 30min später fahren dann die Jalousien hoch. Habe ich Kinderdienst, läuft morgens ein anderer Radiosender als bei meiner Frau usw... Das wird einfach per if then else Abfragen im JS abgearbeitet bzw. wird auch in CCU Scripten berücksichtigt (bin zu faul alte Programme auf IOBroker zu ziehen). Die ganzen Steuerungen habe ich aber aus den Beispielen entfernt, weil sie zu individuell sind. Ich werte dabei auch aus, ob Feiertag ist oder Ferien sind. Momentan wird noch das Weihnachtslicht mit eingeschaltet usw... da sieht man nicht mehr durch. Du musst nur den Bereich "// hier kommt rein was zur Weckzeit passieren soll //" ersetzen. Das sieht bei einem Kind z.B. so aus: >! ```` if (Luxwert < Luxmax ) { // Licht an wenn dunkel draußen log ("Es ist Dunkel Licht an"); setState(LiDimmRamp, 300); // ID des Dimmers wird oben definiert setState(LiDimmLevel, 20); setStateDelayed(LiRoll, 100, 2404000, true); // ID der Jalousie wird oben definiert if (getState("hm-rega.0.26146").val) { // Weihnachtslicht setStateDelayed("hm-rega.0.12525"/*IT Kind1 M1*/, true, 4000, true); } } else { log ("Es ist Hell Rollladen auf"); setStateDelayed(LiRoll, 100, 300000, true); } } log ("++++++++++ Ende Aufsteh Script Kind1 +++++");Ich hoffe, ich konnte etwas helfen.
Grüße
Brati
-
Hallo Brati,
du hilfst ungemein!!!
Ich habe die beiden ersten Skripte eingefügt,
jeweils Kind1 und Kind2 durch die Namen von meiner Partnerin und mir ersetzt und die Object-IDs im Widget angepasst.
Das funktioniert schon mal prima

Als nächstes müsste ich nun das eigentliche "Weckerskript" einfügen. Das müsste dieses hier sein oder?
! function szeit() {
! var tag, weckzeiten, schulzeit, feiertag;
! schulzeit = getState("hm-rega.0.7475").val; // Schulzeit dann true
! feiertag = getState("hm-rega.0.31053").val; // Feiertag_morgen
! tag = new Date().getDay(); // Sonntag= 0 Montag=1, einlesen immer für nächsten Tag
! if (tag === 0) {tag = 7; } // getDay für Sonntag = 0 daher wird auf 1 gesetzt
! weckzeiten = JSON.parse(getState("javascript.0.Timer.Wecker.Editor.Weckzeiten").val); //einlesen der Weckzeiten aus State
! setState("hm-rega.0.25633", weckzeiten[tag].Optionen.KDienst);
! setState("javascript.0.Timer.Wecker.Kind1.Stunde", weckzeiten[tag].Kind1.stunde);
! setState("javascript.0.Timer.Wecker.Kind1.Minute", weckzeiten[tag].Kind1.minute);
! setState("Timer.Wecker.Kind1.Aktiv", weckzeiten[tag].Kind1.wecken);
! if (!schulzeit || feiertag) setState("Timer.Wecker.Kind1.Aktiv", false);
! }
! schedule("0 10 * * *", function (){
! szeit();
! });
! // ##################### variable ZEITSTEUERUNG #####################
! on(/^javascript.0.Timer.Wecker.Kind1.Stunde|javascript.0.Timer.Wecker.Kind1.Minute/, function(obj) {
! clearSchedule(Li_Auf);
! var id_Stunde = getState("javascript.0.Timer.Wecker.Kind1.Stunde").val,
! id_Minute = getState("javascript.0.Timer.Wecker.Kind1.Minute").val;
! AufZeit = id_Minute + ' ' + id_Stunde + ' * * *';
! log("Kind1 Aufstehen geändert auf: " + AufZeit);
! // ##################### Wecker entsprechend ZEITSTEUERUNG #####################
! Li_Auf = schedule(AufZeit, function(){
! var WStatus = getState("Timer.Wecker.Kind1.Aktiv").val,
! if (WStatus) { // wenn Wecker aktiv
! // hier kommt rein was zur Weckzeit passieren soll //
! }
! });
! });
! // ##################### Weckzeiten bei Neustart setzen #####################
! var Li_Auf = "00 12 * * *";
! createState("Timer.Wecker.Kind1.Stunde");
! createState("Timer.Wecker.Kind1.Minute");
! createState("Timer.Wecker.Kind1.Aktiv", true);
! var Temp_Minute = getState("Timer.Wecker.Kind1.Minute").val;
! setState("Timer.Wecker.Kind1.Minute", 59); // Timer bei Neustart setzen
! setState("Timer.Wecker.Kind1.Minute", Temp_Minute);
! // ##################### Standardzeiten entsprechend KDienst #####################
! on ({
! id: "hm-rega.0.25633",
! change: 'ne',
! val: 1 // Standardzeiten für Vaddi Dienst
! },
! function(){
! setState("javascript.0.Timer.Wecker.Kind1.Stunde",6);
! setState("javascript.0.Timer.Wecker.Kind1.Minute",25);
! setState("javascript.0.Timer.Wecker.Kind2.Stunde",6);
! setState("javascript.0.Timer.Wecker.Kind2.Minute",25);
! setState("Timer.Wecker.Kind1.Aktiv", true);
! setState("Timer.Wecker.Kind2.Aktiv", true);
! setState("javascript.0.Timer.Wecker.Fabia.Stunde",6);
! setState("javascript.0.Timer.Wecker.Fabia.Minute",25);
! setState("Timer.Wecker.Fabia.Aktiv", true);
! }
! );
! on ({
! id: "hm-rega.0.25633",
! change: 'ne',
! val: 0 // Standardzeiten für Muddi Dienst
! },
! function(){
! setState("javascript.0.Timer.Wecker.Kind1.Stunde",6);
! setState("javascript.0.Timer.Wecker.Kind1.Minute",30);
! setState("javascript.0.Timer.Wecker.Kind2.Stunde",6);
! setState("javascript.0.Timer.Wecker.Kind2.Minute",30);
! setState("Timer.Wecker.Kind1.Aktiv", true);
! setState("Timer.Wecker.Kind2.Aktiv", true);
! setState("javascript.0.Timer.Wecker.Fabia.Stunde",6);
! setState("javascript.0.Timer.Wecker.Fabia.Minute",55);
! setState("Timer.Wecker.Fabia.Aktiv", true);
! }
! );
! on ({
! id: "hm-rega.0.25633",
! change: 'ne',
! val: 2 // Wecker aus, wenn gar keiner muss
! },
! function(){
! setState("Timer.Wecker.Kind1.Aktiv", false);
! setState("Timer.Wecker.Kind2.Aktiv", false);
! setState("Timer.Wecker.Fabia.Aktiv", false);
! }
! );Darin fragst du (wenn ich das richtig verstehe) ab, ob ein Feiertag ist damit an einem Feiertag der Wecker ausgeschaltet bleibt vermute ich mal?
Was steht hinter "hm-rega.0.25633"?
Was muss ich beim Einfügen hier beachten?
Gruß
Matthias
-
> Was steht hinter "hm-rega.0.25633"?Das ist meine Variable Kinderdienst auf der CCU. Das ist halt so ein Mix aus CCU Programmen und ioBroker :). Das verlinkte Script ist richtig und ist das Masterscript. Es setzt auch die Standardzeiten wenn wir "aus Versehen" mal unseren Dienst tauschen. Bedeutet: Wäre morgen ich dran, meine Frau macht es aber, tippen wir auf Kinderdienst und die Variable springt eins weiter. Das Script reagiert darauf und setzt die Standardzeiten. Die Variable kann 0=Muddi, 1=Vaddi, 2=niemand seien und wird auch so per Widget durchgeschaltet. Also Muddi wird nur bei 0 angezeigt und schaltet bei Druck auf 1, dann wird nur Vaddi angezeigt und schaltet bei Druck auf….
Für Kind 2 ist das Script einfacher.
! ````
function szeit() {
! var tag, weckzeiten, schulzeit, feiertag;schulzeit = getState("hm-rega.0.7475").val; // Schulzeit dann true feiertag = getState("hm-rega.0.31053").val; // Feiertag_morgen! tag = new Date().getDay(); // 1 = Sonntag 7 = Montag, einlesen immer für nächsten Tag
if (tag === 0) {tag = 7; } // getDay für Sonntag = 0 daher wird auf 1 gesetzt weckzeiten = JSON.parse(getState("javascript.0.Timer.Wecker.Editor.Weckzeiten").val); //einlesen der Weckzeiten aus State log("Kind2 Tag heute: " + tag); setState("javascript.0.Timer.Wecker.Kind2.Stunde", weckzeiten[tag].Kind2.stunde); setState("javascript.0.Timer.Wecker.Kind2.Minute", weckzeiten[tag].Kind2.minute); setState("Timer.Wecker.Kind2.Aktiv", weckzeiten[tag].Kind2.wecken); if (!schulzeit || feiertag) setState("Timer.Wecker.Kind2.Aktiv", false), setState("hm-rega.0.25633", 2);}
! schedule("1 10 * * *", function (){ // Zeitplan - wird jeden Tag um 10:00 Uhr für nächsten Tag gesetzt
szeit();
});
! // ##################### variable ZEITSTEUERUNG #####################
var He_Auf = "00 12 * * *";
! on(/^javascript.0.Timer.Wecker.Kind2.Stunde|javascript.0.Timer.Wecker.Kind2.Minute/, function(obj) {
clearSchedule(He_Auf);
var id_Stunde = getState("javascript.0.Timer.Wecker.Kind2.Stunde").val,
id_Minute = getState("javascript.0.Timer.Wecker.Kind2.Minute").val;AufZeit = id_Minute + ' ' + id_Stunde + ' * * *'; log("HE Aufstehen geändert auf: " + AufZeit); He_Auf = schedule(AufZeit, function(){ log("++++++++++ Aufsteh Script Kind2+++++ "); var WStatus = getState("Timer.Wecker.Kind2.Aktiv").val, /*Wecker an (true) oder aus (false)*/ weckzeiten = JSON.parse(getState("javascript.0.Timer.Wecker.Editor.Weckzeiten").val), Luxwert = getState("hm-rpc.0.NEQ0322510.1.LUX").val, /*Lichtsensor.LUX*/ tag = (new Date().getDay()-1); // 0 = Sonntag 1 = Montag, einlesen immer für nächsten Tag if (tag === 0) {tag = 7; } // getDay für Montag = 1 daher wird auf 7 gesetzt if (tag === -1) {tag = 6; } // getDay für Sonntag = 0 daher wird auf 6 gesetzt var Luxmax = weckzeiten[tag].Optionen.Licht; if (WStatus === true) { // wenn Wecker aktiv // ########## Hier kommt rein was der Wecker machen soll!!! ############//; });});
createState("Timer.Wecker.Kind2.Stunde");
createState("Timer.Wecker.Kind2.Minute");
createState("Timer.Wecker.Kind2.Aktiv");
var Temp_Minute = getState("Timer.Wecker.Kind2.Minute").val; // Timer beim Neustart setzen
setState("Timer.Wecker.Kind2.Minute", 59);
setState("Timer.Wecker.Kind2.Minute", Temp_Minute);! ````
Teste am Besten mit Logs rum und man kann auch gut im Blockly Aktionen erstellen und den JS Code hier einfügen. Hab mir auch JS alleine durch ioBroker beigebracht…
Grüße
Brati
-
Hallo Brati,
ich lerne JS auch gerade erst über iobroker

Habe das Masterskript nun eingefügt (auch hier habe ich Kind1 und Kind2 jeweils ersetzt).
In Zeile 5 und 6 fragst du ab, ob Schultag oder Feiertag ist. Das möchte ich gerne übernhemen.
Wie hast du das umgesetzt?
Gruß
Matthias
-
Wenn es nur der Feiertag seien soll, dann das Feiertage Script aus dem Homematic Forum, Feiertag heute & morgen. Mit Variablen auf der CCU.
Schulzeit liest der Ical Adapter aus einem online Ferien Kalender aus.
Es gibt auch direkt für ioBroker einen Feiertag Adapter, wenn du das also auf der CCU nicht brauchst, würde ich den nehmen. Keine Ahnung wie der funktioniert, aber vermutlich setzt er einen State auf true und den wertest du dann aus.
Grüße Brati
Von unterwegs gesendet…
-
Den Feiertagadapter habe ich in iobroker installiert, der läuft

Wie hast du den "Onlineferienkalender" eingebunden?
Gruß
Matthias
-
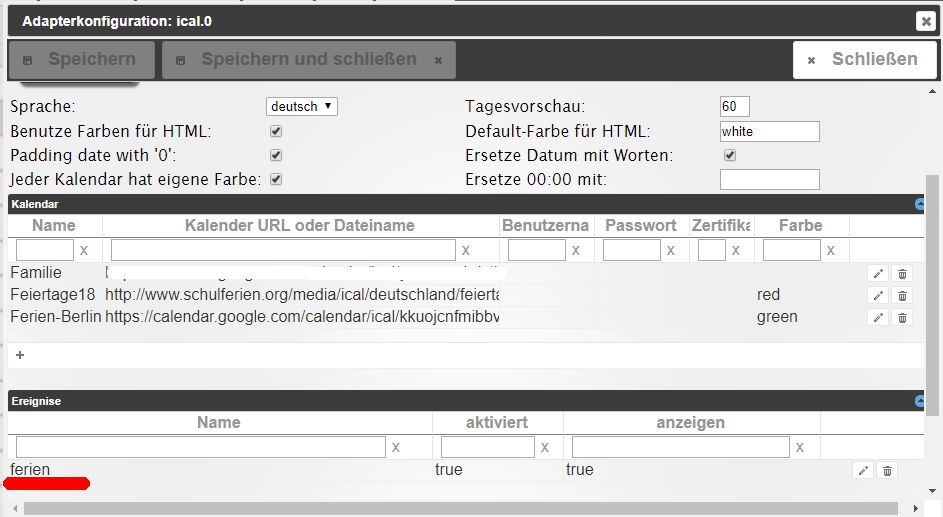
eine Möglichkeit ist via iCal Adapter. So mache ich es.
schulferien.org bietet die ics zum download an; direktes verlinken geht vielleicht auch, habs nicht ausprobiert
-
eine Möglichkeit ist via iCal Adapter. So mache ich es.
schulferien.org bietet die ics zum download an; direktes verlinken geht vielleicht auch, habs nicht ausprobiert ` Dito und direktes Verlinken klappt.

filename="Zustände.jpg" index="0">~~Von unterwegs gesendet…
-
Hallo Brati,
so sieht das bei mir jetzt auch aus.
Werde die Tage (zwischen den Weihnachtsvorbereitungen) immer mal wieder etwas rumprobieren
und hoffe ich darf dich dann zwischen den Jahren nochmal mit der ein oder anderen Frage nerven

Liebe Grüße und schöne Feiertage!
Matthias
-
Hi Brati, vielen Dank für die ganzen Code-Zeilen. Hätte niemals mit json-table angefangen wenn ich nicht deine Zeilen gesehen hätte.
Passe nun alles entsprechend meiner Wünsche an und ergänze noch ein paar Sachen.
Mit war aufgefallen, dass Änderungen in der Tabelle sehr langsam übernommenen wurden. Lag am timeout von 2s vor Aufruf der main-function. Hatte ich zunächst nicht gesehen. Gab es dafür spezielle Gründe oder einfach Geschmackssache?
Danke
-
Der Timeout ist Zufall, stört mich nicht und da hatte mir pix geholfen.
Grüße Brati