NEWS
VisualStudio Code und Devcontainer
-
@AlCalzone @UncleSam
Könnt ihr mal bitte testen, ob bei euch im Container die watch-Geschichten funktionieren (parcel, gulp oder babel)
Bei mir werden im /workspace Ordner keine Ereignisse ausgelöst, in anderen schon.
Das macht das automatische rebuild von react bspw etwas schwierig.
Habe dazu auch issues für docker for windows gefunden. -
@OliverIO Ja, geht nicht. Respektive nur wenn du deine Dateien im WSL hast und nicht unter Windows:
https://www.docker.com/blog/docker-desktop-wsl-2-best-practices/
Und vor allem: https://docs.docker.com/docker-for-windows/wsl/#best-practicesDie andere Lösung haben wir im create-adaper eingebaut: du kannst Chokidar sagen, er solle das Dateisystem pollen:
https://github.com/ioBroker/create-adapter/blob/ccd92f13d6a77a062757bf5393f8e2ed7c71fa2c/templates/_devcontainer/docker-compose.yml.ts#L42 -
@UncleSam
Super danke -
Möchte auch mein Feedback geben:
Ich habe vor ein paar Tagen via Adapter-Creator einen Adapter zum Testen erstellt (Typescript, DevContainer, React-GUI). Ich hatte auch das Bad-Gateway-Problem. Ich hatte etwas rumprobiert - ohne Erfolg. Am nächsten Tag funktionierte es dann aber plötzlich! "postCreateCommand" war aber aktiv.
Mit weiterem Rumprobieren bin ich schrittweise weitergekommen, aber teils auch wieder angestanden, sodass ich gestern beschloss, nochmals von vorne anzufangen.
Allerdings habe ich es mit dem neu generierten Container nicht mehr geschafft, das Bad-Gateway-Problem loszuwerden. Die Instanzen werden nicht gestartet. Auch wenn ich postCreateCommand auskommentiere.
Jetzt habe ich zwei Container, wobei ich beim einen auf ioBroker zugreifen kann und beim zweiten bekomme ich den Bad Gateway Fehler. Ich hab schon Folder-Vergleiche gemacht, aber ich werde nicht schlau draus. Gibt es da irgendwas auf das ich speziell schauen könnte?
Mittlerweile habe ich es aber geschafft, dass der erste funktioniert.
Hier ein paar Punkte, über die ich gestolpert bin:
- Wenn ich CHOKIDAR_USEPOLLING=1 gesetzt lasse, dann geht der Parcel-Container auf 200% CPU (top in der Console) bzw. Vmmem meines 4 Cores/8 Threads-Systems auf 50%. (Ist allerdings schon ein ziemlich alter i7).
- Ich hatte überlesen, dass man eine Instanz des Adapters erstellen muss. Der Adapter taucht ja in der Adapterliste auf. Als ich noch keine Instanz erstellt hatte, brach er beim Debuggen immer mit Exit Code 2 (INVALID_ADAPTER_CONFIG) ab.
- Die installierte Instanz sollte aber gestoppt werden. Als sie lief, hatte ich den Eindruck, dass zwar beim Debuggen in VSCode mein bereits geänderter Adapter lief (anhand von console.log), aber im ioBroker-Log nur die Log-Einträge des ursprünglich generierten Adapters zu finden waren.
- Zum direkten Debuggen von Typescript muss man sich an die launch.json halten, die UncleSam am Anfang dieses Threads gepostet hat. Hier wird die main.ts als "program" gesetzt. Allerdings musste ich in package.json "sourceMap" auf true stellen. Hatte es anfangs nur in der launch.json gesetzt - das hat bei mir nicht funktioniert. Die anderen hier geposteten launch.json-Beispiele beziehen sich auf JavaScript.
- Beim Ausführen von create-adapter traten am Ende Fehler auf:
Ich nehme mal an, die kann man ignorieren. Ich hab die Befehle dann manuell ausgeführt. Also build:parcel bzw.
npm run build:ts && npm run build:parcel. Dabei hat sich gezeigt, dass @sentry/browser fehlt. (vermutlich dieses Problem: https://github.com/ioBroker/create-adapter/issues/657). Hab es hinzugefügt, dann laufen auch diese Builds durch. -
@noox Danke für das Feedback.
@noox sagte in VisualStudio Code und Devcontainer:
Beim Ausführen von create-adapter traten am Ende Fehler auf
Wenn ich das richtig interpretiere, ist das ein bekannter Fehler in adapter-react, dr bekannt ist.
-
@UncleSam said in VisualStudio Code und Devcontainer:
Wenn ich das richtig interpretiere, ist das ein bekannter Fehler in adapter-react, dr bekannt ist.
Ja, denke ich auch. Ich dachte ich vermerke es hier, weil womöglich ein Neuling wie ich bei solchen Problemen länger sucht oder herumprobiert.
-
Ich wollte mal, nachdem einige Zeit vergangen ist mich nochmal an den devcontainer wagen.
Diesmal habe ich es auf einem Remote-Rechner versucht mit folgendem Ergebnis. Die Logfiles sind etwas groß, hab mich aber dazu entschlossen, die komplett hochzuladen. evtl seht ihr ja noch etwas was ich übersehen habe.Ziel Entwicklung in einem devcontainer auf einem remote-server
Auf dem remote server ist Debian GNU/Linux 10 (buster) installiert
In einem Verzeichnis wurde mittels dem Adapter creator der folgende adapter angelegt.
Darüber hinaus gab es keine weiteren Anpassungen an irgendeiner Datei
Nach der Verbindung mit vs code zum server wurde das Verzeichnis zum Adapter geöffnet
vs code hat automatisch erkannt, das hier ein devcontainer vorliegt. dieser wurde geöffnet- Durchlauf
Log des Erstellungsprozesses
Log des Sub terminal mit dem Fehler zu postCreateCommand, der zum ende des ersten Durchlaufs geführt hat
Nach Abbruch des 1.Durchlaufs habe ich vs code geschlossen und wieder erneut geöffnet
Protokoll des 2.DurchlaufsDas Terminal hat sich nicht mehr geschlossen und für die letzten Befehle scheint es kein Exit Code mehr zu geben.
Ob das richtig oder falsch ist kann ich nicht beurteilen.Als nächstes habe ich unter der IP-Adresse des Remote-Rechners versucht iobroker mit IP-Adresse:8082 aufzurufen.
Grundsätzlich lädt es auch etwas was nach einem Startbildschirm mit dem iobroker-Logo in der Mitte aussieht.
Allerdings geht es nicht mehr weiter.
Im Browserlog ist folgender Fehler zu finden, der sich alle 5 Sekunden wiederholt - Durchlauf
-
@oliverio
nachdem ich das weiter untersucht habe, habe ich den fehler gefunden.
die nachrichten zwischen client und server werden über websockets übermittelt.
die anfragen zu websockets müssen allerdings speziell weitergeleitet werden.
dazu ist in der nginx configuration eine separate location angegeben, die auf den match /socket.io/ horcht.
problem ist, das die websockets anfragen nicht mit dieser url übermittelt werden.durch folgende Anpassung werden nun die websockets ebenfalls korrekt vermittelt.
Da leider kein direkter Match auf /?sid möglich war, hier der Umweg über die auswertung der Argumente.location / { error_page 418 = @websocket; proxy_redirect off; proxy_pass http://iobroker:8081; if ( $args ~ "sid=" ) { return 418; } } location @websocket { proxy_pass http://iobroker:8081; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "Upgrade"; proxy_read_timeout 86400; proxy_send_timeout 86400; } -
Hallo,
ich starte ein Projekt das mit einem aktuellen Template mit Dockerunterstützung gebaut wurde, z.B.
https://github.com/UncleSamSwiss/ioBroker.loxone
oder auch andere.
Docker Desktop ist installiert. Dann mit Visual Studio Reopen in Container gewählt.
Nach dem Download des Images und Start des Containerts kommt immer diese Meldung:[80537 ms] Start: Run in container: /bin/sh -c iob del discovery && iob plugin disable sentry && iob object set system.config common.licenseConfirmed=true && NPM_PACK=$(npm pack) && iob url "$(pwd)/$NPM_PACK" --debug && rm "$NPM_PACK" Delete adapter "discovery" removed 42 packages in 777ms 26 packages are looking for funding run `npm fund` for details Objects database error: connect ECONNREFUSED 127.0.0.1:9001 Objects database error: connect ECONNREFUSED 127.0.0.1:9001 Objects database error: connect ECONNREFUSED 127.0.0.1:9001 Objects database error: connect ECONNREFUSED 127.0.0.1:9001 The host "iobroker-loxone" does not exist! [129608 ms] postCreateCommand failed with exit code 30. Skipping any further user-provided commands. Done. Press any key to close the terminal.und dann noch:
[129608 ms] Error: Command failed: /bin/sh -c iob del discovery && iob plugin disable sentry && iob object set system.config common.licenseConfirmed=true && NPM_PACK=$(npm pack) && iob url "$(pwd)/$NPM_PACK" --debug && rm "$NPM_PACK" [129608 ms] at RL (c:\Users\user\.vscode\extensions\ms-vscode-remote.remote-containers-0.262.3\dist\spec-node\devContainersSpecCLI.js:1690:137) [129608 ms] at process.processTicksAndRejections (node:internal/process/task_queues:96:5) [129609 ms] at async Promise.all (index 0) [129610 ms] at async qg (c:\Users\user\.vscode\extensions\ms-vscode-remote.remote-containers-0.262.3\dist\spec-node\devContainersSpecCLI.js:1682:3580) [129610 ms] at async $g (c:\Users\user\.vscode\extensions\ms-vscode-remote.remote-containers-0.262.3\dist\spec-node\devContainersSpecCLI.js:1682:2837) [129611 ms] at async rue (c:\Users\user\.vscode\extensions\ms-vscode-remote.remote-containers-0.262.3\dist\spec-node\devContainersSpecCLI.js:2013:27124) [129611 ms] at async tue (c:\Users\user\.vscode\extensions\ms-vscode-remote.remote-containers-0.262.3\dist\spec-node\devContainersSpecCLI.js:2013:24813) [129631 ms] Exit code 1 [129632 ms] Command failed: C:\Users\user\AppData\Local\Programs\Microsoft VS Code\Code.exe --ms-enable-electron-run-as-node c:\Users\user\.vscode\extensions\ms-vscode-remote.remote-containers-0.262.3\dist\spec-node\devContainersSpecCLI.js run-user-commands --user-data-folder c:\Users\user\AppData\Roaming\Code\User\globalStorage\ms-vscode-remote.remote-containers\data --workspace-folder c:\Users\user\Documents\ioBroker.loxone --id-label devcontainer.local_folder=c:\Users\user\Documents\ioBroker.loxone --container-id 5bfcd24f499c876e3a959d535b25abf6132f6f2bc1f3ead064d5e2a992cd7e84 --log-level debug --log-format json --config c:\Users\user\Documents\ioBroker.loxone\.devcontainer\devcontainer.json --default-user-env-probe loginInteractiveShell --skip-non-blocking-commands false --prebuild false --stop-for-personalization true --remote-env SSH_AUTH_SOCK=/tmp/vscode-ssh-auth-bc7676f9975cc0230a214853edad6797a4528700.sock --remote-env REMOTE_CONTAINERS_IPC=/tmp/vscode-remote-containers-ipc-bc7676f9975cc0230a214853edad6797a4528700.sock --remote-env REMOTE_CONTAINERS=true --mount-workspace-git-root true --terminal-columns 186 --terminal-rows 18Der Webserver ist zwar irgedwie erreichbar auf http://127.0.0.1:8081/ es kommt aber nur das Startlogo. Könnt ihr mir sagen was bei mir falsch läuft?
-
@killroy2
Das sind wieder andere Fehlermeldungen die ich hatte.
Ich habe es aber mit einem frisch generierten Adapter Template versucht.https://github.com/ioBroker/create-adapter
Das Problem mit dem Logo ist das was ich oben beschrieben habe und ist, wenn es sich als das selbe Problem rausstellt mit der Lösung behebbar, die ich geposted habe.
Der Port für den devcontainer ist eigentlich 8082
-
@oliverio damit funktionierts auch bei mir, vielen dank
-
Dann noch eine Frage,
wie schaffe ich es ein Update vom der Konfigurationsseite in Docker Instanz laufen zu lassen?mein adapter läuft aus /workspace heraus
in den Instanzen sehe ich ihn nicht
Installiere ich den Adapter über IOB Bordmittel kommt er nach /opt/iobroker/node_modules/iobroker.adapter/
Änerungen dort scheinen keine Auswirkung auf die Konfigurationsseite zu haben und mit
iobroker upload
komme ich auch nicht weiter. -
Hallo,
bei mir startet ioBroker im devcontainer leider nicht.
Ich arbeite mit Win 11, neuestes Docker. Er erstellt auch den devcontainer und das ioBroker-Start-Script läuft erst mal an:

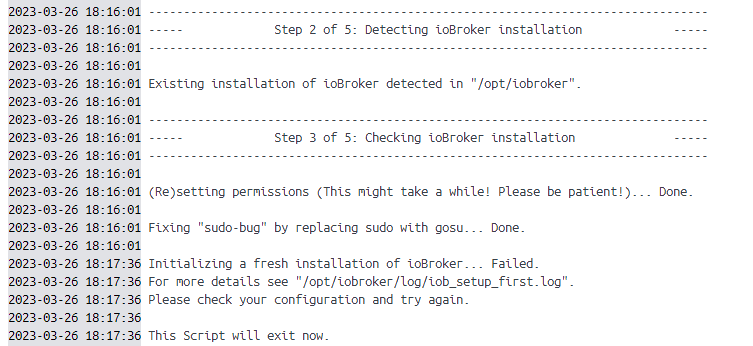
Dann bricht es jedoch hier ab:

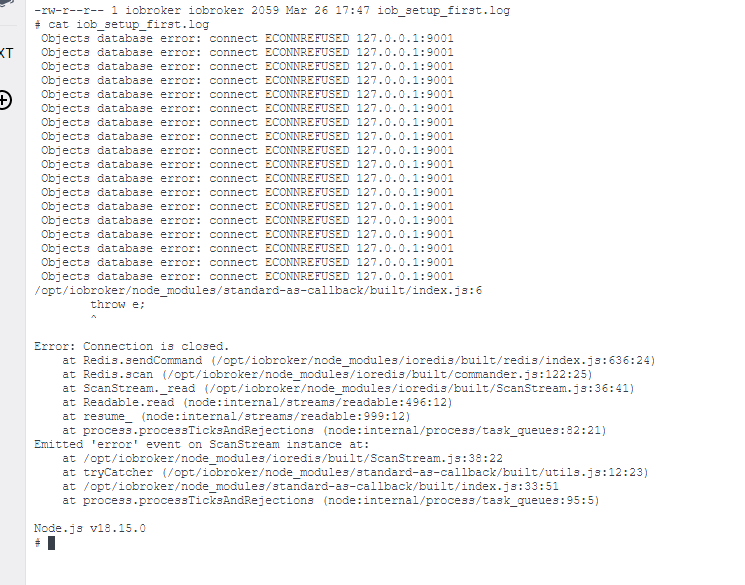
Der Inhalt des Logs:

Habe es jetzt mehrfach probiert ohne Erfolg. Habe sowohl die .devcontainer-Dateien vom loxone-Adapter probiert, als auch mir neue mit dem adapter-creator erstellen lassen. Das Ergebnis ist immer gleich.
Habe dann auch mal direkt ioBroker im Docker von buanet installiert - das lief! Ist doch sehr komisch, oder?
Hat jemand eine Idee, wie ich da weiter komme?
LG
-
@s-bormann startest du das alles schön aus vs code heraus? schon mal versucht alles material im docker desktop zu löschen?
-
@killroy2 sagte in VisualStudio Code und Devcontainer:
@s-bormann startest du das alles schön aus vs code heraus? schon mal versucht alles material im docker desktop zu löschen?
Hallo, ja, ich starte alles aus VS Code heraus. Prinzipiell startet er dann ja auch alles, bricht aber eben an der oben gezeigten Stelle ab. Ich habe Docker komplett gelöscht und neu installiert, gleiches Problem.
Inzwischen habe ich herausgefunden, dass wenn ich von das DockerImage von latest auf 7.2.0 umstellen, der iobroker startet. Allerdings komme ich trotzdem nicht auf die Weboberfläche, das IO Logo erscheint, und dreht endlos.
Ich wäre wirklich dankbar für weitere Ideen, habe jetzt schon eineinhalb Tage fast nichts anderes gemacht - leider ohne Erfolg und etwas frustrierend…

LG
-
dann könnte es das problem sein
https://forum.iobroker.net/topic/36034/visualstudio-code-und-devcontainer/116?_=1679912911798 -
@oliverio Hi, das hat sehr weiter geholfen! Vielen Dank!
Mit Deinen Änderungen und der Änderung im dockerfile Version 7.2.0 zu verwenden läuft es.
Damit ich den web-Adapter verwenden kann, hab ich zusätzlich den Port 8082 vom ioBroker freigegeben. Das klappt auch.Aaber: der zu developende Adapter wird nicht installiert. Bei der Erstellung des Containers bricht der postCreateCommand vorzeitig mit Fehler 24 ab. Konnte den Adapter aber von Hand installieren, in dem ich die postCreateCommands nach und nach ins Terminal eingegeben habe.
Wenn ich allerdings etwas bearbeite (z.B. in der index_m.html), wird das nicht automatisch aktualisiert.
Außerdem kapiere ich nicht ganz, für was der nginx mit dem Proxy eigentlich gebraucht wird? Kann ich nicht direkt den Port 8081 von docker zugänglich machen (ports: 8081:8081) ?
-
@s-bormann
Die Ersteller haben den anderen Port gewählt weil sie davon ausgegangen sind das der standardport schon oft durch die Standardinstallation belegt istDie besondere Behandlung ist notwendig weil über den Port 2 Arten von Abfragen erfolgen bei der eine davon im Proxy besonders behandelt werden müssen (normale http get und websockets)
Bei den Fehlern von postCreateCommands hatte ich auch immer Schwierigkeiten. Ich glaube da gibt es eine zeitliche Abhängigkeit da wohl iobroker schon gestartet wird.
In vs Code kann man direkt die ganzen Meldungen verfolgen.
Mach zu den Fehlern und deinen Erkenntnissen am besten auf github bei create adapter einen usuell auf. -
Da ich mit der aktuellen Version ein paar Schwierigkeiten hatte, habe ich all jene versucht zu lösen um einen robusteren Dev Container zu bekommen.
Im PR findet ihr eine konkrete Beschreibung der Punkte samt Lösungen, sowie einen erstellten Adapter, den man direkt als Dev Container öffnen kann um das ganze auszuprobieren.
https://github.com/ioBroker/create-adapter/pull/1137
Ich freue mich über Feedback!