NEWS
Gelöst NPM Module werden nicht gefunden
-
Ich sitze schon längere Zeit vor dem Problem, dass z.B. das Modul chroma nicht gefunden wird (Fehlermeldung: Error: Cannot find module '/opt/iobroker/node_modules/iobroker.javascript/lib/../../chroma-js'). Dies ist bei mir aber im Unterverzeichnis: /opt/iobroker/node_modules/iobroker.javascript/node_modules/chroma zu finden mit den Dateien:
index.js, license, package.json und README.md zu finden. In welchem Verzeichnis liegt chroma-js? Was kann ich noch machen, damit der Fehler verschwindet. Die Adapter habe ich alle auf dem neuesten Stand. -
Ich sitze schon längere Zeit vor dem Problem, dass z.B. das Modul chroma nicht gefunden wird (Fehlermeldung: Error: Cannot find module '/opt/iobroker/node_modules/iobroker.javascript/lib/../../chroma-js'). Dies ist bei mir aber im Unterverzeichnis: /opt/iobroker/node_modules/iobroker.javascript/node_modules/chroma zu finden mit den Dateien:
index.js, license, package.json und README.md zu finden. In welchem Verzeichnis liegt chroma-js? Was kann ich noch machen, damit der Fehler verschwindet. Die Adapter habe ich alle auf dem neuesten Stand.cd /opt/iobroker npm list chroma -
cd /opt/iobroker npm list chroma@Thomas-Braun Vielen Dank für die schnelle Antwort. Folgendes Ergebnis erhalte ich:
iobroker.inst@2.0.3 /opt/iobroker
└─┬ iobroker.javascript@4.6.22
└── chroma@0.0.1Was kann ich daraus ablesen? Wie kann ich den Fehler eliminieren?
-
@Thomas-Braun Vielen Dank für die schnelle Antwort. Folgendes Ergebnis erhalte ich:
iobroker.inst@2.0.3 /opt/iobroker
└─┬ iobroker.javascript@4.6.22
└── chroma@0.0.1Was kann ich daraus ablesen? Wie kann ich den Fehler eliminieren?
@Werner303 Grundsätzlich liegt das also im Pfad von npm.
Aber was benötigt denn ein Modul, welches zuletzt vor 7 Jahren angepackt wurde?Übrigens: chroma ist nicht gleich chroma-js
Bitte Konsolenausgabe in Code-Tags setzen.
-
@Werner303 Grundsätzlich liegt das also im Pfad von npm.
Aber was benötigt denn ein Modul, welches zuletzt vor 7 Jahren angepackt wurde?Übrigens: chroma ist nicht gleich chroma-js
Bitte Konsolenausgabe in Code-Tags setzen.
@Thomas-Braun Ich habe das Modul unter javascript hinzugefügt, weil das Wetterscript wohl diese Einstellung benötigt.
Ich habe mal chroma unter javascript entfernt und dann das Script (anlegen der Datenpunkte) noch einmal gestartet mit der Fehlermeldung: script.js.common.Datenpunkte.DasWetter: Error: Cannot find module '/opt/iobroker/node_modules/iobroker.javascript/lib/../../chroma-js'
In dem Verzeichnis /opt/iobroker/node_modules/iobroker.javascript/node_modules/chroma hat sich nichts geändert.
Die Frage ist schon mehrfach im Forum gestellt worden - leider noch nicht beantwortet.
Danke... -
@Thomas-Braun Ich habe das Modul unter javascript hinzugefügt, weil das Wetterscript wohl diese Einstellung benötigt.
Ich habe mal chroma unter javascript entfernt und dann das Script (anlegen der Datenpunkte) noch einmal gestartet mit der Fehlermeldung: script.js.common.Datenpunkte.DasWetter: Error: Cannot find module '/opt/iobroker/node_modules/iobroker.javascript/lib/../../chroma-js'
In dem Verzeichnis /opt/iobroker/node_modules/iobroker.javascript/node_modules/chroma hat sich nichts geändert.
Die Frage ist schon mehrfach im Forum gestellt worden - leider noch nicht beantwortet.
Danke...@Werner303 Was für ein Skript?
npm list chroma-js -
@Werner303 Was für ein Skript?
npm list chroma-js -
@Werner303 chroma-js ist nicht installiert.
Im Gegensatz zu chroma.Bzw. stehst du im falschen Verzeichnis...
cd /opt/iobroker npm list chroma-js -
@Werner303 chroma-js ist nicht installiert.
Im Gegensatz zu chroma.Bzw. stehst du im falschen Verzeichnis...
cd /opt/iobroker npm list chroma-js -
@Werner303 Ich weiß immer noch nicht von welchem Skript du sprichst. Der Adapter 'daswetter' macht jedenfalls nix mit chroma-js
cd /opt/iobroker npm install chroma-js -
@Werner303 Ich weiß immer noch nicht von welchem Skript du sprichst. Der Adapter 'daswetter' macht jedenfalls nix mit chroma-js
cd /opt/iobroker npm install chroma-js -
@Werner303 sagte in NPM Module werden nicht gefunden:
Ich habe das Modul unter javascript hinzugefügt, weil das Wetterscript wohl diese Einstellung benötigt.
Nimm das aktuelle Wetterscript und ...
den aktuellen JS .....
dann brauchst du kein Script für Create states under 0_userdata.0
siehe auch hier : Material Design Widgets: Wetter View.

-
@Werner303 Ich weiß immer noch nicht von welchem Skript du sprichst. Der Adapter 'daswetter' macht jedenfalls nix mit chroma-js
cd /opt/iobroker npm install chroma-js@Thomas-Braun sagte in NPM Module werden nicht gefunden:
Der Adapter 'daswetter' macht jedenfalls nix mit chroma-js
Er meint das Script / View von Scrounger
Beachte die Anleitung : Link Text
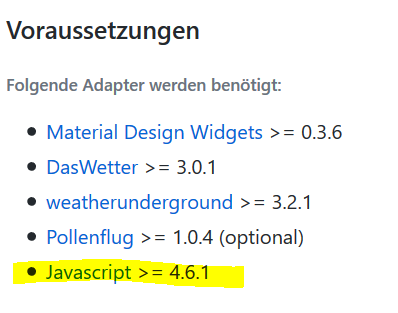
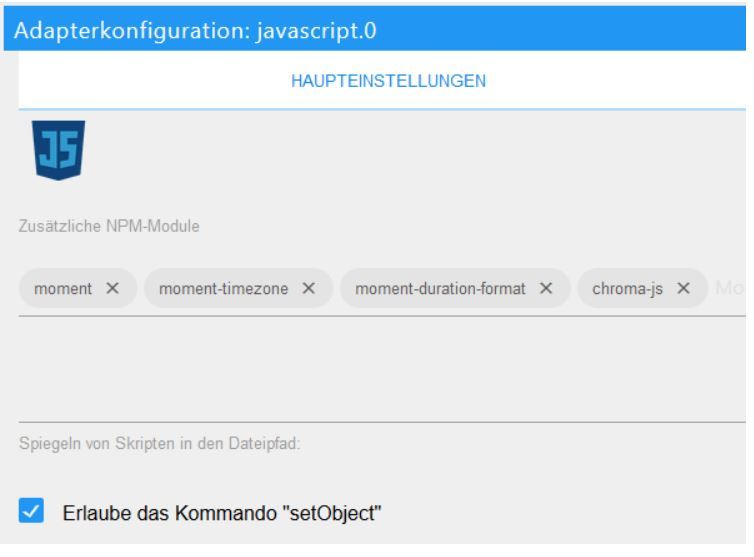
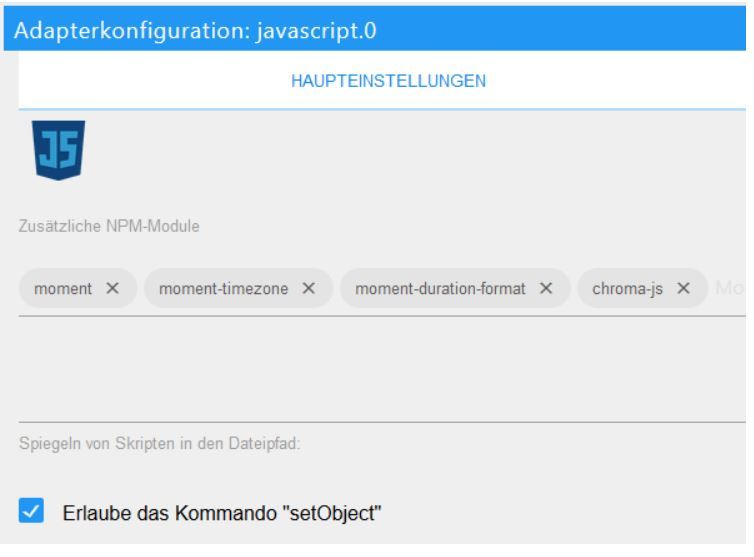
Folgende NPM Module und Einstellung im Javascript Adapter:
moment moment-timezone moment-duration-format chroma-js Einstellung Erlaub das Kommando "setObject" muss aktiviert seinEinstellung im Javascript Adapter
Installation
-
@Thomas-Braun sagte in NPM Module werden nicht gefunden:
Der Adapter 'daswetter' macht jedenfalls nix mit chroma-js
Er meint das Script / View von Scrounger
Beachte die Anleitung : Link Text
Folgende NPM Module und Einstellung im Javascript Adapter:
moment moment-timezone moment-duration-format chroma-js Einstellung Erlaub das Kommando "setObject" muss aktiviert seinEinstellung im Javascript Adapter
Installation
-
@Werner303 Ich weiß immer noch nicht von welchem Skript du sprichst. Der Adapter 'daswetter' macht jedenfalls nix mit chroma-js
cd /opt/iobroker npm install chroma-js@Werner303
Dann würde ich das Modul chroma auf jeden Fall rauskicken:npm uninstall chroma -
@Werner303
Dann würde ich das Modul chroma auf jeden Fall rauskicken:npm uninstall chroma@Thomas-Braun Werde ich machen.
-
@Glasfaser & @Thomas Braun
Vielen Dank für die Beratung. Ich habe jetzt meinen Fehler gefunden. Ich habe statt chroma-js nur chroma angegeben.
Diese fehlenden 3 Zeichen haben mir viel Arbeit gemacht.
Euro Hilfe war prima.@Werner303 sagte in NPM Module werden nicht gefunden:
Diese fehlenden 3 Zeichen haben mir viel Arbeit gemacht.
Schön das es jetzt funktioniert .... :blush:
.... setzte dann das Thema auf gelöst !
-
@Werner303 sagte in NPM Module werden nicht gefunden:
Diese fehlenden 3 Zeichen haben mir viel Arbeit gemacht.
Schön das es jetzt funktioniert .... :blush:
.... setzte dann das Thema auf gelöst !
@Glasfaser Ich suche schon die ganze Zeit die Markierung gelöst
-
@Glasfaser Ich suche schon die ganze Zeit die Markierung gelöst
Den Titel ändern mit [gelöst]
Im Startbeitrag gehen und bei den 3 Punkten kannst du es ändern
.

. -
Den Titel ändern mit [gelöst]
Im Startbeitrag gehen und bei den 3 Punkten kannst du es ändern
.

.@Glasfaser Nochmals Dankeschön


