NEWS
HTML Checkbox / Zugriff auf State
-
@liv-in-sky @Goersch jetzt hab ich ne Lösung für beide Richtungen, kommt mit den vis Bordmitteln aus:
<script> function test(){ if (cbAutoUpdate.checked == true){ vis.setValue("0_userdata.0.example_state", true) } else { vis.setValue("0_userdata.0.example_state", false) } } </script> <body> <input type="checkbox" id="cbAutoUpdate" onclick="test()" {val:0_userdata.0.example_state; val == "true" ? "checked" : ""} > </body>@Jey-Cee sagte in HTML Checkbox / Zugriff auf State:
@liv-in-sky @Goersch jetzt hab ich ne Lösung für beide Richtungen, kommt mit den vis Bordmitteln aus:
<script> function test(){ if (cbAutoUpdate.checked == true){ vis.setValue("0_userdata.0.example_state", true) } else { vis.setValue("0_userdata.0.example_state", false) } } </script> <body> <input type="checkbox" id="cbAutoUpdate" onclick="test()" {val:0_userdata.0.example_state; val == "true" ? "checked" : ""} > </body>:disappointed_relieved: :disappointed_relieved: Warum funktioniert das bei mir nicht ...
die test() sieht bei mir "ähnlich" aus
function autoUpdate(checked) {servConn.setState("' + getCSSAutoUpdateId() + '", checked);} -
@liv-in-sky
ja, das mit dem Update der Tabelle ist bei mir genauso - nur springt die Anzeige der Tabelle immer wieder "nach oben", was ich mit dem "AutoUpdate" aktivieren/deaktivieren will (Tabelle hat bei mir ca. 150 Zeilen).
ich schreibe nicht in eine Datei, sondern in ein State, den ich dann via VIS "Basic string [unescaped]" anzeige.@Jey-Cee
seufz, will nicht - CheckBox bleibt "unchecked" obwohl der Wert auf "true" steht<input type="checkbox" id="cbAutoUpdate" name="cbAutoUpdate" onchange="autoUpdate(this.checked)" {val:0_userdata.0.RSSI.CSSAutoUpdate; val ? "checked" : ""} >(ich habs auch mit val == "true" ausprobiert).
-
@Goersch sagte in HTML Checkbox / Zugriff auf State:
Warum funktioniert das bei mir nicht ...
die test() sieht bei mir "ähnlich" ausBenutz doch einfach 1:1 was ich dir gegeben hab. Die servConn ist nicht bestandteil von vis.
-
@Goersch sagte in HTML Checkbox / Zugriff auf State:
Warum funktioniert das bei mir nicht ...
die test() sieht bei mir "ähnlich" ausBenutz doch einfach 1:1 was ich dir gegeben hab. Die servConn ist nicht bestandteil von vis.
-
@liv-in-sky @Goersch jetzt hab ich ne Lösung für beide Richtungen, kommt mit den vis Bordmitteln aus:
<script> function test(){ if (cbAutoUpdate.checked == true){ vis.setValue("0_userdata.0.example_state", true) } else { vis.setValue("0_userdata.0.example_state", false) } } </script> <body> <input type="checkbox" id="cbAutoUpdate" onclick="test()" {val:0_userdata.0.example_state; val == "true" ? "checked" : ""} > </body>funktioniert in einem html-widget
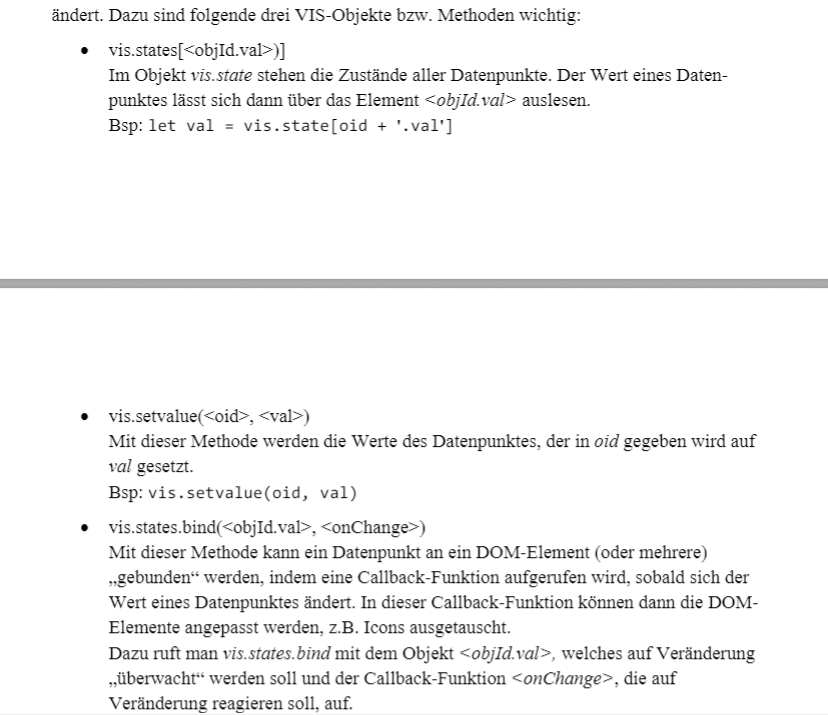
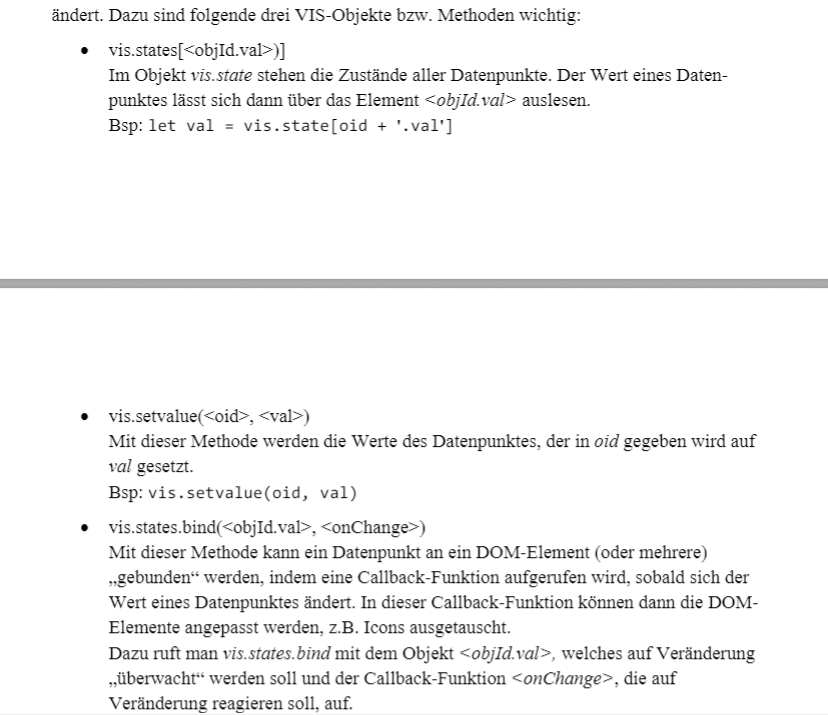
muss mal blöd fragen - woher hast du vis.setValue - gibt es da eine beschreibung ?ich dachte öfters schon mal darüber nach etwas aus dem web in die vis zu kopieren z.b irgenwelche schönen buttons- aber letztlich wußte ich nie, wie ich das einfach verbinden könnte
-
funktioniert in einem html-widget
muss mal blöd fragen - woher hast du vis.setValue - gibt es da eine beschreibung ?ich dachte öfters schon mal darüber nach etwas aus dem web in die vis zu kopieren z.b irgenwelche schönen buttons- aber letztlich wußte ich nie, wie ich das einfach verbinden könnte
@liv-in-sky sagte in HTML Checkbox / Zugriff auf State:
muss mal blöd fragen - woher hast du vis.setValue - gibt es da eine beschreibung ?
Ist wohl nicht Dokumentiert, habs über google im Forum gefunden.
-
@liv-in-sky sagte in HTML Checkbox / Zugriff auf State:
muss mal blöd fragen - woher hast du vis.setValue - gibt es da eine beschreibung ?
Ist wohl nicht Dokumentiert, habs über google im Forum gefunden.
@Jey-Cee sind das befehle, die von adapter programmierern genommen werden, wenn dies widgets entwickeln?
-
@liv-in-sky sagte in HTML Checkbox / Zugriff auf State:
muss mal blöd fragen - woher hast du vis.setValue - gibt es da eine beschreibung ?
Ist wohl nicht Dokumentiert, habs über google im Forum gefunden.
-
@Jey-Cee
mh, vielleicht nähern wir uns meinem Problem -vis.setState gibt es bei mir nichtUncaught TypeError: vis.setState is not a function
autoUpdate jQuery
onchange http://192.168.178.70:8090/vis/index.html#RSSI:1@Goersch setValue !
-
@Jey-Cee sind das befehle, die von adapter programmierern genommen werden, wenn dies widgets entwickeln?
-
@Goersch setValue !
@liv-in-sky
:( OK - damit geht es dann auch - hilft mir nur nicht bei meinem ursprünglichem Problem -
@liv-in-sky ja das verwenden die Widgets ebenfalls, ist im Quellcode von vis zu finden.
hier habe ich auch was gefunden https://docplayer.org/160670271-Eigene-widgets-mit-iobroker-vis-entwickeln.html

auf jeden fall mal ein danke - mal sehen, ob ich das irgendwo mal einbauen kann
-
hier habe ich auch was gefunden https://docplayer.org/160670271-Eigene-widgets-mit-iobroker-vis-entwickeln.html

auf jeden fall mal ein danke - mal sehen, ob ich das irgendwo mal einbauen kann
-
hab noch ein paar Dinge ausprobiert (neuen State angelegt, neue checkBox die direkt in BODY liegt) - hilft alles nichts. Die CheckBox bleibt "unchecked" auch wenn der Wert true ist.
-
@Goersch Kann ich nicht glauben. Will ich sehen.
Lass mal eine AnyDesk oder Teamviewer Session machen. -
@Goersch Kann ich nicht glauben. Will ich sehen.
Lass mal eine AnyDesk oder Teamviewer Session machen.@Jey-Cee
Nochmals danke an Dich für die Hilfe via anydesk :) Das hat mir sehr gut gefallen.Zusammenfassung: Es geht nicht - CheckBoxen (und wahrscheinlich auch RadioButtons) können mit der Methode {val:0_userdata.0.example_state; val == "true" ? "checked" : ""} nicht initialisiert werden. Es scheint so, als ob VIS den HTML Code, der bei mir in einem State steht, neu interpretiert und dabei zerstückelt.
Da ich die Initialisierung auch nicht mit dem "window.addEventListener" hinbekommen habe, bleibt mir nichts anderes als mittels Button den Status zu togglen (also so wie liv-in-sky gemacht hat).
-
@Jey-Cee
Nochmals danke an Dich für die Hilfe via anydesk :) Das hat mir sehr gut gefallen.Zusammenfassung: Es geht nicht - CheckBoxen (und wahrscheinlich auch RadioButtons) können mit der Methode {val:0_userdata.0.example_state; val == "true" ? "checked" : ""} nicht initialisiert werden. Es scheint so, als ob VIS den HTML Code, der bei mir in einem State steht, neu interpretiert und dabei zerstückelt.
Da ich die Initialisierung auch nicht mit dem "window.addEventListener" hinbekommen habe, bleibt mir nichts anderes als mittels Button den Status zu togglen (also so wie liv-in-sky gemacht hat).

